Cómo agregar un botón a una imagen en WordPress
Publicado: 2022-09-11Agregar un botón a una imagen en WordPress es un proceso relativamente simple que se puede lograr en unos pocos pasos rápidos. Primero, abra la imagen en cuestión en el editor de WordPress. A continuación, haga clic en el botón "Agregar medios" encima del editor. En la ventana "Insertar medios" que aparece, haga clic en el botón "Insertar en la publicación". Una vez insertada la imagen en la publicación, haga clic en ella para seleccionarla. Luego, haga clic en el botón "Agregar enlace" en la barra de herramientas que aparece arriba del editor. En la ventana "Insertar/editar enlace" que aparece, ingrese la URL de la página a la que desea vincular en el campo "URL". Luego, haga clic en el botón "Aceptar". Su imagen ahora estará vinculada a la página que especificó. Si desea agregar un botón a la imagen, simplemente haga clic en el botón " Agregar botón " en la barra de herramientas y siga las instrucciones.
¿Cómo agrego un texto y un botón sobre la imagen principal en la demostración de mi página de inicio de una aplicación de botiga? ¿Puedo usar el editor de encabezado con la versión gratuita o la versión de pago? ¿Cómo accedo al editor de bloques para la imagen del encabezado ? Las seis respuestas se vieron en total (6 en total).
En HTML, CSS se puede usar para cambiar el botón predeterminado a una imagen. Cada selector de CSS tiene un botón que se requiere. A continuación, puede cambiar el tipo de imagen de fondo y el tipo de imagen de fondo de la propiedad de fondo agregándolo a la propiedad. En este caso, la imagen en sí se puede mostrar una al lado de la otra sin que se vea el borde del botón.
Usando la etiqueta del botón HTML, podemos crear un botón HTML en el que se puede hacer clic. Cuando la etiqueta HTML 'img' se coloca dentro de la etiqueta del botón, se crea un botón HTML con una imagen incrustada en él.
¿Cómo pongo un botón dentro de una imagen?
 Crédito: excepcioneshub.com
Crédito: excepcioneshub.comHay algunas formas de hacer esto, pero la forma más fácil es usar un programa de edición de imágenes como Photoshop o GIMP. Con estos programas, simplemente puede abrir el archivo de imagen que desea usar y luego crear una nueva capa. Una vez que tenga la nueva capa, puede agregar la imagen del botón encima de la otra imagen. Si lo desea, puede incluso agregar un enlace al botón para que cuando alguien haga clic en él, sea llevado a una página web específica.
El acertijo CSS de esta semana proporcionó una solución rápida para colocar un botón encima de una imagen. En las imágenes de cabecera de cada película, la tarea era incluir el botón Comprar Entradas. Cada una de las 40 películas del festival deberá vincularse a una página personalizada con un carrito de compras, por lo que deberemos crear un botón en cada página que se vinculará a esa página. Como resultado de esta sencilla solución, pude crear las 39 páginas de botones restantes por mi cuenta. Primero creamos el div class.button-container, que definimos como un bloque en línea y le asignamos una posición relativa. Al usar una consulta de medios, presionamos el botón a la derecha de la imagen y a la izquierda del bloque que sigue a la imagen.
¿Podemos poner el botón en la imagen?
El atributo de tipo input> se puede utilizar para crear los botones de imagen en documentos HTML. También hay botones de imagen que funcionan de la misma manera que los botones de envío, pero son solo ligeramente diferentes en el sentido de que puede mantener la imagen que desea como un botón.
¿Qué es el botón de imagen?
Un botón de imagen es como un botón estándar en el sentido de que tiene una imagen adjunta. Mientras que un botón estándar (que acepta tres estados: habilitado, deshabilitado y presionado) no tiene una imagen diferente que represente cada estado, un botón de imagen sí lo tiene. Un botón de imagen se puede utilizar como botón de comando o como alternativa.
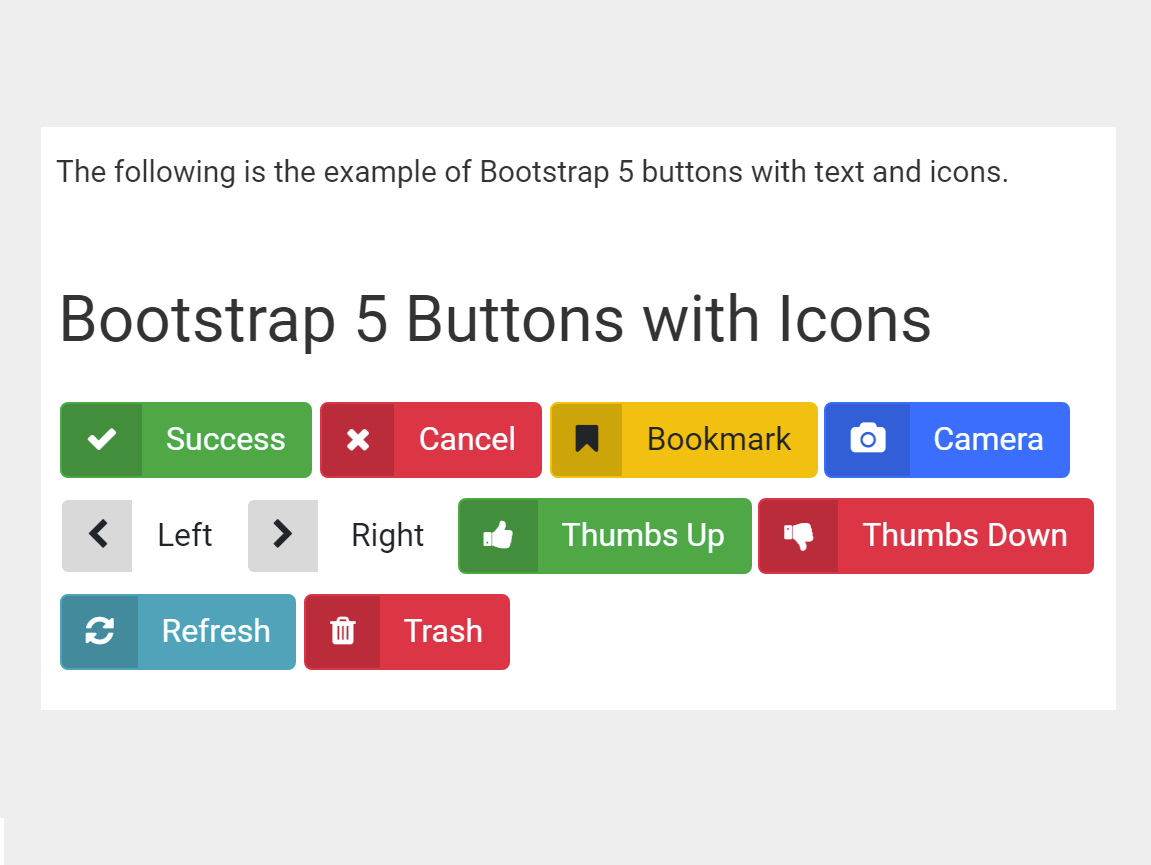
Cómo agregar un botón en la imagen en Bootstrap
 Crédito: www.codehim.com
Crédito: www.codehim.comAgregar un botón en una imagen en Bootstrap es bastante fácil. Solo necesita agregar la clase "btn" a la etiqueta de la imagen . Por ejemplo: Esto agregará un botón en la parte superior de su imagen.

Treehouse Community es un lugar para que desarrolladores, diseñadores y programadores de todos los orígenes y niveles de habilidad se reúnan y busquen recursos. Te invitamos a unirte a la comunidad y apoyar a nuestros alumnos y ex alumnos. Para los estudiantes que se registran por primera vez, hay disponible un período de prueba gratuito de siete días. El sitio web le brinda acceso a miles de horas de contenido y una comunidad de apoyo. Es posible que también deba desarrollar su HTML porque la forma en que usa un contenedor o un div adicional no me sienta bien. Puedes usar este truco así como la posición fija si lo vas a usar en el menú. El CSS se ha actualizado para permitirle cambiar la imagen de fondo del menú y el índice z del botón.
Botón de WordPress
Un botón de WordPress es un elemento de la interfaz gráfica de usuario que permite al usuario realizar una acción. Los botones se encuentran más comúnmente en los formularios, para enviarlos o restablecerlos. Los botones de WordPress se pueden crear usando HTML y CSS, o mediante el uso de complementos.
Con Button, puede crear iconos sociales y compartir botones para WordPress. Verá 7 conjuntos de botones sociales y 9 conjuntos de botones sociales, como css3 2D y 3D, con vista previa en vivo. Button es un programa de software que se puede descargar y utilizar de forma gratuita. Este complemento se ha puesto a disposición de las siguientes personas de forma gratuita.
¿Qué es el complemento de botón de WordPress?
En WordPress, hay un complemento llamado generador de botones. Un icono para compartir en redes sociales y un botón para compartir. No hay necesidad de aprender los entresijos de este programa porque es muy simple de usar y personalizar. También puede crear sus propios botones de redes sociales. Se incluyen siete conjuntos de botones sociales, incluidas vistas previas en vivo para botones CSS3 2D y 3D.
¿Cómo muestro los botones en WordPress?
Simplemente haga clic en él para ir a la sección Apariencia. Navegue a su tablero de WordPress y busque la página de menús y haga clic en el enlace allí. Para acceder al menú Opciones de pantalla, ve a la parte superior y selecciónalo. Hay varias opciones para elegir de un menú desplegable.
Cómo agregar un código abreviado a un botón en WordPress
El primer paso es editar la publicación y la página donde aparecerá el shortcode. Luego, en la siguiente ventana, haga clic en el botón Agregar bloque para agregar un bloque de shortcode. Después de agregar el bloque de shortcode, simplemente puede ingresar el shortcode en la configuración del bloque.
Los botones de código abreviado le permiten insertar rápidamente botones elegantes y llamativos en sus artículos de WordPress. Las dos formas más comunes de crear un código abreviado en WordPress son a través de una URL y mediante un botón de código abreviado. Este curso le enseña cómo hacerlo con su propio código, seguido de un método más amigable para principiantes usando un complemento. MaxButtons es un complemento gratuito de WordPress que le permite crear uno o varios botones de shortcode sin tener que ser un experto en codificación. El editor de botones no tiene código y es fácil de usar. Instale y active el complemento gratuito MaxButtons para comenzar a usarlo. Luego puede completar el tutorial siguiendo las instrucciones a continuación.
No solo le ahorrará tiempo, sino que también facilitará la creación de múltiples botones si usa MaxButtons. Cuando crea un nuevo botón en el editor de WordPress, puede usar su código abreviado haciendo clic en el botón Agregar botón. Si no desea utilizar la interfaz Agregar botón, puede ingresar manualmente el código abreviado siguiendo el mismo formato de URL/texto.
