Cómo agregar un botón a su menú de WordPress
Publicado: 2022-09-08Agregar un botón a su menú es una excelente manera de agregar una capa adicional de interactividad y atractivo a su sitio web. Los botones se pueden usar para dirigir a los visitantes a páginas o secciones específicas de su sitio, o para activar una ventana emergente o una acción. En este artículo, le mostraremos cómo agregar un botón a su menú de WordPress . También cubriremos cómo diseñar su botón para que coincida con el resto del diseño de su sitio.
Es simple agregar un botón al menú de encabezado de WordPress. Cuando agrega un botón al menú de navegación del encabezado, hará que la navegación sea más visible. WordPress le permite agregar botones a sus publicaciones y páginas de WordPress de forma predeterminada utilizando el bloque Botones. Para hacer un botón con cualquier enlace en el menú de navegación de WordPress, puede piratearlo. Puedes llegar a Apariencia. Lanzar personalizar. En el lado derecho, verá una vista previa en vivo de su sitio web, así como una gran cantidad de configuraciones de temas en el lado izquierdo.
Para hacer doble clic en la pestaña CSS adicional, selecciónela en el menú. Accederá a una pantalla donde puede seleccionar un código CSS personalizado. Este truco le permite agregar botones a su menú de encabezado mientras resalta cualquier enlace dentro de su menú de navegación de WordPress . Puede colorear el fondo, vincular el texto, agregar bordes y cambiar el color del vínculo en los siguientes pasos. Al hacer clic en el botón Publicar, se guardarán los cambios realizados.
¿Cómo agrego un menú de botones en WordPress?
 Crédito: www.designerblogs.com
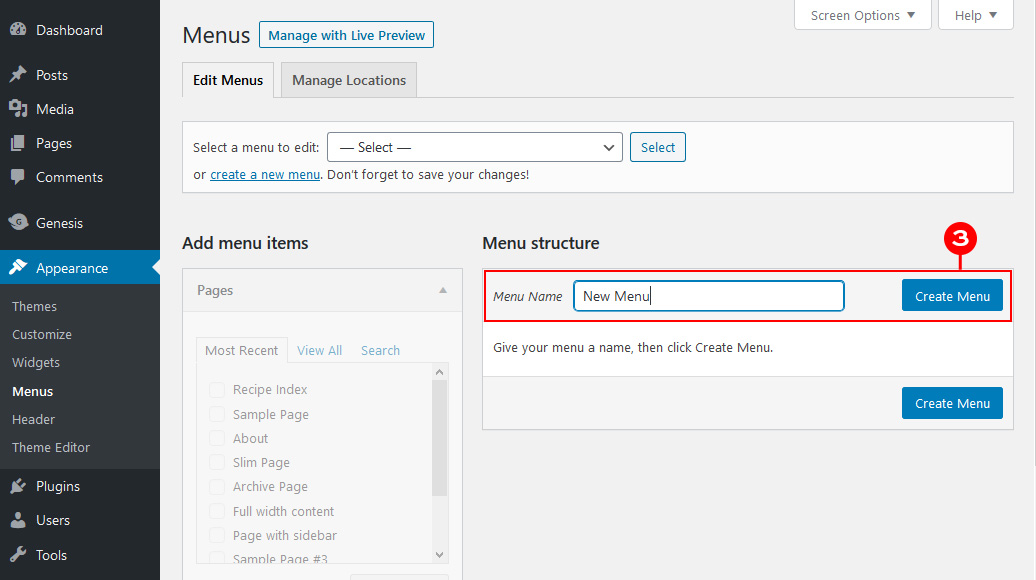
Crédito: www.designerblogs.comPuede cambiar la apariencia de sus menús de WordPress yendo a Apariencia. Si tiene más de un menú, seleccione uno del menú desplegable. Debe incluir el elemento de menú que se convertirá en un botón. Alternativamente, puede guardar sus preferencias y programar su próxima tarea.
Cómo agregar un botón a un complemento
El primer paso para agregar un botón a un complemento es seguir estos pasos. Debe cargar el archivo zip de complementos en su sitio web.
El complemento debe estar instalado.
Seleccione el botón que desea agregar, luego copie el código a continuación en el archivo del complemento.
Clase de botón //button_default_bind_button //button_added_button
¿Cómo agrego un botón a la sección de encabezado en WordPress?
 Crédito: www.wphubsite.com
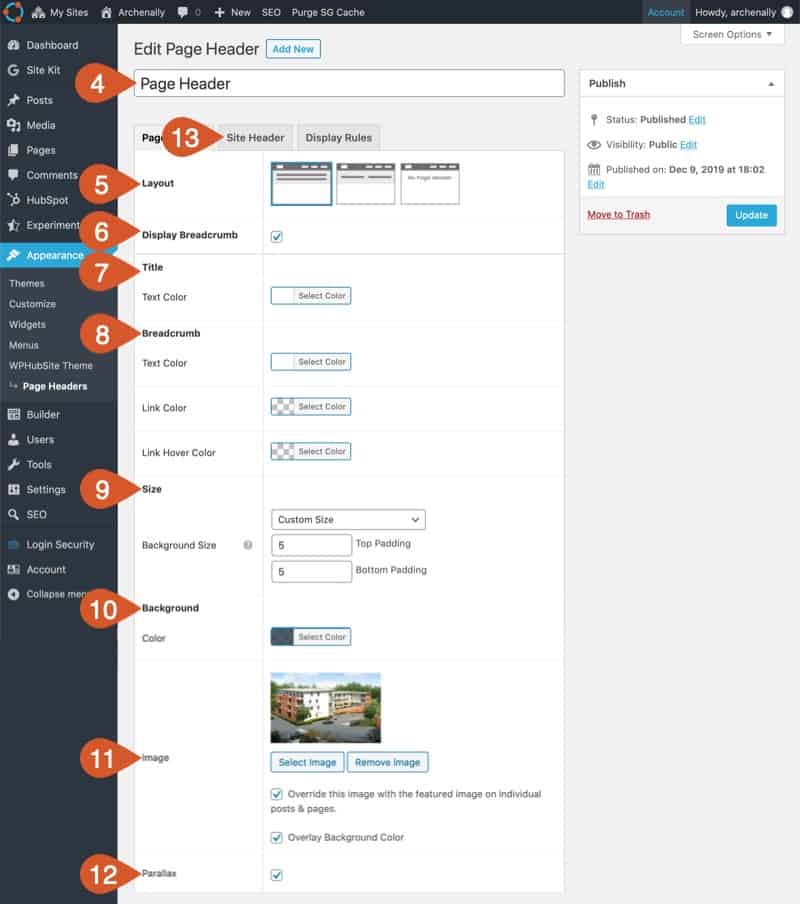
Crédito: www.wphubsite.comAl ir a Apariencia, puede acceder a su personalizador de temas de WordPress y hacer clic en la opción CSS adicional. Simplemente inserte su código CSS personalizado aquí, luego haga clic en Publicar.
Por ejemplo, WordPress no le permite agregar botones individuales al encabezado de su sitio web. No obstante, puede transformar un enlace de menú en su menú de navegación de encabezado en un botón usando una transformación de botón. Además, demostraremos cómo insertar y personalizar un widget de botón en cualquier otra área de encabezado de su elección. Si aún no ha creado un elemento de menú, puede encontrarlo en el lado izquierdo de su pantalla y puede agregarlo haciendo clic en el botón Agregar al menú. Es necesario marcar la casilla junto a “Clases CSS”. Su enlace se verá diferente siempre que tenga una clase CSS personalizada. El widget Botón Qode le permite insertar y personalizar un botón directamente en su área de encabezado.
Siga leyendo si desea aprender cómo hacer esto usando el tema Bridge. Cuando disminuya la cantidad de píxeles, los bordes de su botón se volverán más nítidos; cuando aumente la cantidad de píxeles, el círculo de su botón se redondeará. Le mostraremos cómo agregar un botón a un área de widget de encabezado. Puede agregar un widget de botón Qode haciendo clic en el botón Agregar widget en el widget. Luego puede seleccionar el tamaño de su botón, ingresar su texto, enlace, cambiar su color (hover, fondo, etc.) y muchas más opciones. El encabezado es una excelente manera de despertar el interés de su audiencia y motivarlos a tomar medidas. Es simple agregar un botón a su menú de encabezado porque solo necesita transformar su elemento de menú existente asignándole un CSS personalizado y luego diseñándolo. Cuando se agrega a la esquina superior izquierda del área de widgets, la imagen a continuación muestra nuestro botón.
Cómo agregar un botón de encabezado a su sitio web de WordPress
Simplemente cargue y agregue un botón de encabezado a su sitio web de WordPress. Al hacer clic en Apariencia> encabezado, puede acceder al panel de control de WordPress. Seleccione 'Botón de encabezado' en el menú desplegable. Una vez que lo haya encontrado, simplemente haga clic en el botón 'Instalar' para iniciar el complemento. Una vez que haya activado el complemento, accederá a la página de opciones. Su botón de encabezado deberá tener un título y un texto de botón agregado a la página de opciones también. Cuando se hace clic en un botón, aparece el texto del botón. Cuando se presiona un botón, se mostrará el icono. Los campos de la solicitud deberán ser cumplimentados en ambos casos. Una vez que haya proporcionado la información necesaria, haga clic en el botón "Guardar cambios". Ahora que tiene el encabezado de su sitio web, deberá insertarlo. Los encabezados deben mostrarse tan pronto como el botón del encabezado se arrastre y suelte en el encabezado del sitio web. Para agregar un botón de encabezado a un sitio de WordPress, primero debe definirlo.

¿Cómo agrego un botón a la barra de navegación?
Para agregar un botón a la barra de navegación, deberá crear un botón personalizado usando HTML y CSS. Luego, puede agregar el botón a la barra de navegación usando la clase 'nav-item'.
El objetivo de esta lección es enseñarle cómo hacer un botón más prominente en una barra de navegación. Cuando se presiona un mouse sobre un elemento en una barra de navegación, aparece un menú desplegable. Al usar cualquier elemento, puede acceder a los menús desplegables. Por ejemplo, se puede acceder a un elemento de botón. Para colocar correctamente el botón, envuelva el elemento a su alrededor y el elemento class=dropdown-content a su alrededor. Con un color de fondo, relleno y otros elementos de estilo, hemos hecho que la barra de navegación y los enlaces sean más atractivos. La clase de contenido desplegable contiene el menú desplegable real. La pantalla se muestra en el panel flotante en la parte inferior de la página. Hemos usado la propiedad box-shadow para hacer que el menú desplegable se parezca más a una tarjeta que a un borde.
Si disfruta de la navegación de 3 botones, seleccione Sistema, Gestos y luego toque Navegación de 3 botones para continuar. Puede cambiar el orden de estos botones seleccionándolos en la parte inferior de su pantalla. Como alternativa, seleccione los botones de navegación en el menú Pantalla y, a continuación, toque la barra de navegación. Cuando toca un elemento, puede elegir entre una navegación basada en deslizamiento y una barra de navegación que aparece en la parte inferior de la pantalla cuando lo toca. Deslizar el dedo por la pantalla se puede lograr mediante gestos de deslizamiento. Es tan simple como tocar con el dedo desde la parte superior de la pantalla hasta la parte inferior.
Agregar un botón de la barra de navegación
Para agregar un botón de barra de navegación a un guión gráfico, inícielo, elimine el controlador de vista que ya tiene, presione cmd, shift, l y luego busque un controlador de navegación. El guión gráfico se mostrará a medida que arrastre esa imagen. Para convertirlo en un controlador de vista inicial, selecciónelo en el inspector de atributos. Debe agregar un botón a la barra de navegación para hacerlo. Aparecerá un botón en la barra si selecciona el controlador de navegación del guión gráfico. El título y la imagen del botón ahora se pueden cambiar.
Botón de menú de WordPress Css
Para llegar a la sección Apariencia, vaya a Apariencia. Cree una página de menú para su tablero de WordPress y vincúlela a su menú de navegación . Debe hacer clic en el botón Opciones de pantalla en la parte superior de la página. Se puede encontrar una plétora de opciones en el menú desplegable. Debe marcar la casilla junto a la opción 'Clases CSS'.
Los elementos del menú, por otro lado, suelen ser enlaces de texto simples e insípidos. Los menús de algunos temas de WordPress se pueden personalizar con un botón. Un simple botón o enlace de texto agregado a su menú puede aumentar la cantidad de atención que recibe su contenido. Podrás convertir a más personas si obtienes más clics. En el menú del panel de WordPress, puede habilitar la opción Clases de CSS seleccionándola junto a ella. Con guiones, caracteres descriptivos y un nombre único, puede crear un nombre de clase CSS único. El CSS personalizado es una de las formas de agregarlo a WordPress, pero también es uno de los menos costosos.
Para el color rojo, use #ff0000, el código hexadecimal del color. Como el texto negro sobre un fondo rojo no se ve bien, lo hice blanco. La última línea del código cambia el color del fondo del botón a medida que avanza. Estos son algunos ejemplos de otros tipos de botones que puede crear usando CSS. Los elementos del menú se colapsan en el menú de un dispositivo móvil en un menú de hamburguesas o algo similar. Como resultado, es posible que no desee un botón allí, especialmente si no se ve bien o necesita un código CSS adicional para darle estilo. Como se muestra en el ejemplo a continuación, solo necesita agregar un radio de borde si desea un botón de contorno redondeado.
Edición de menús en WordPress
La clase CSS que deberá usar para el elemento del menú ya está disponible para descargar. Después de hacer clic en 'Agregar nuevo', verá una lista de clases que aparecen en la parte superior de la pantalla; también puede seleccionar la barra de búsqueda en la parte superior de la pantalla o la lista en la parte inferior. Simplemente haga clic en la clase que desea tomar si desea aplicarla al elemento del menú. Una vez que haya completado la ventana Opciones de pantalla, haga clic en la 'x' en la esquina superior derecha para cerrarla.
Cómo agregar un botón en la barra de navegación en Html
Agregar un botón a una barra de navegación en HTML es un proceso simple. Primero, cree un elemento y agregue un elemento dentro de él. Luego, agregue un elemento para cada botón que desee agregar a la barra de navegación. Finalmente, agregue un elemento dentro de cada elemento.
