Cómo agregar un botón Comprar ahora en WordPress (3 métodos)
Publicado: 2022-11-30¿Quieres añadir un botón de comprar ahora en WordPress?
Ya sea que esté vendiendo un servicio, una suscripción o un producto físico, tener un botón de compra rápida ahora ayuda a mejorar el proceso de compra y genera más ventas.
En este artículo, le mostraremos 3 formas diferentes de cómo puede agregar un botón Comprar ahora en WordPress, paso a paso.

¿Por qué agregar un botón Comprar ahora en WordPress?
Un botón de comprar ahora es una excelente manera de reducir las tasas de abandono de su carrito. Cada paso en el proceso de compra es otra oportunidad para que el cliente cambie de opinión y abandone su carrito.
Al llevarlos directamente a la caja, los compradores tienen menos tiempo para cambiar de opinión y renunciar a sus compras.
Dado que aceleran el proceso de compra, los botones Comprar ahora también pueden mejorar la experiencia del cliente. Cuando el viaje del comprador se siente fácil, es más probable que los clientes sigan regresando a su tienda.
A menudo verá botones de comprar ahora en las páginas de productos, pero a veces también se usan en las páginas de destino y de ventas.
De esta manera, los botones de comprar ahora permiten a los clientes iniciar el proceso de compra sin tener que visitar la página del producto, lo que puede aumentar las tasas de conversión de sus campañas de marketing y publicidad.
Dicho esto, veamos cómo puedes agregar un botón de comprar ahora en WordPress. Simplemente use los enlaces rápidos a continuación para saltar al método que desea usar.
Método 1. Agregar un botón Comprar ahora con WP Simple Pay (no se requieren complementos de comercio electrónico)
Puede agregar un botón simple de comprar ahora a cualquier página, publicación o área lista para widgets usando WP Simple Pay.
Esta es una excelente opción para empresas basadas en servicios, organizaciones sin fines de lucro o cualquier persona que esté buscando una opción de botón de compra rápida ahora para WordPress.
WP Simple Pay es el mejor complemento de pago de Stripe para WordPress que le permite aceptar pagos con tarjeta de crédito, Apple Pay, Google Pay, débito bancario ACH y más sin complementos de comercio electrónico o carritos de compras. Esto hace que WP Simple Pay sea la opción perfecta si desea agregar un botón de compra ahora a una página de ventas sin tener que instalar nada especial.
Para esta guía, utilizaremos la versión gratuita de WP Simple Pay.
Si desea aceptar pagos mediante débito directo ACH, pagos recurrentes, hacer cálculos de impuestos automáticos o si desea agregar un plan de compra ahora y pago posterior a WordPress, entonces deberá actualizar a la versión pro.
Primero, deberá instalar y activar el complemento WP Simple Pay. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, el complemento iniciará automáticamente el asistente de configuración. Continúe y haga clic en el botón 'Empecemos'.

En el siguiente paso, deberá conectar una cuenta de Stripe a WP Simple Pay. Stripe es un procesador de pagos amigable para principiantes para propietarios de sitios web.
Para comenzar, haga clic en el botón 'Conectar con Stripe'.

En la siguiente pantalla, puede iniciar sesión en una cuenta de Stripe existente o crear una nueva.
Si ya tiene una cuenta de Stripe, simplemente ingrese la dirección de correo electrónico y la contraseña de esa cuenta.

WP Simple Pay ahora le mostrará cómo conectar su cuenta de Stripe a WordPress.
Si aún no está registrado en Stripe, escriba su dirección de correo electrónico y luego siga las instrucciones en pantalla para crear una cuenta de Stripe. Una vez que haya iniciado sesión en su cuenta de Stripe, haga clic en el botón 'Crear un formulario de pago'.
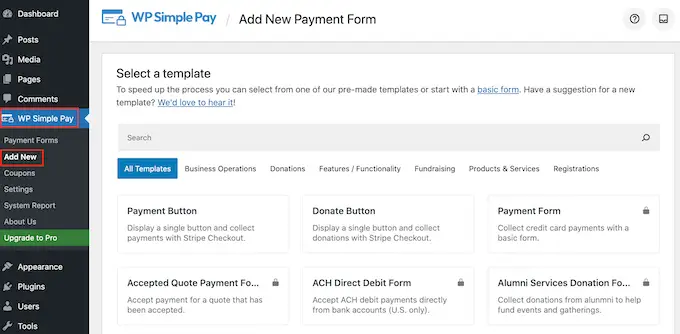
Si ha hecho clic fuera de esta pantalla por accidente, no entre en pánico. Puede llegar a la misma pantalla yendo a WP Simple Pay » Add New .

El complemento gratuito WP Simple Pay tiene algunas plantillas diferentes que pueden ayudarlo a crear un formulario de pago rápidamente. Puede desbloquear plantillas adicionales actualizando a WP Simple Pay Pro, incluida una plantilla que agrega un botón de donación de Stripe en WordPress.
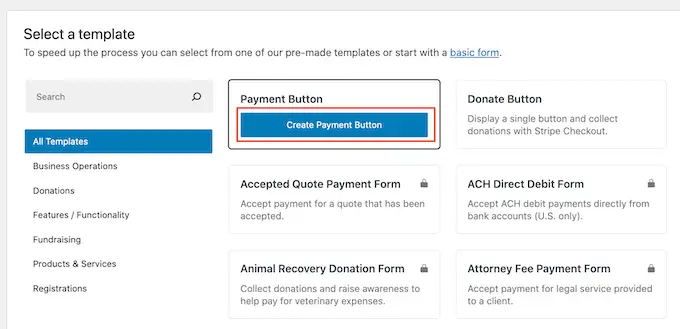
Dado que queremos crear un botón de comprar ahora, coloque el cursor sobre la plantilla 'Botón de pago' y luego haga clic en 'Crear botón de pago' cuando aparezca.

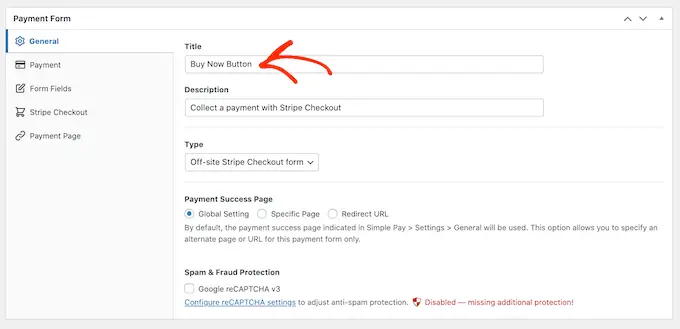
En el campo 'Título', escriba un nombre para su botón Comprar ahora.
Este título es solo para su referencia para que pueda usar lo que quiera.

También puede usar el campo 'Descripción' para agregar información sobre su botón. Nuevamente, WordPress no mostrará esto a los visitantes de su sitio, pero puede ser útil para su propia referencia o para cualquier otra persona que comparta su tablero de WordPress.
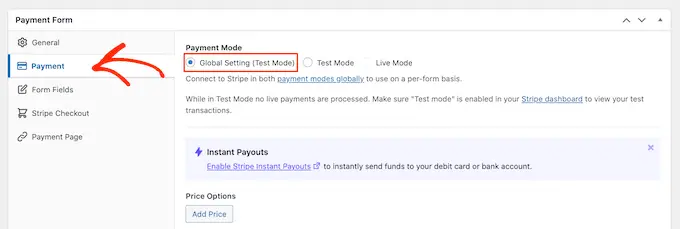
Después de eso, haga clic en la pestaña 'Pago'.
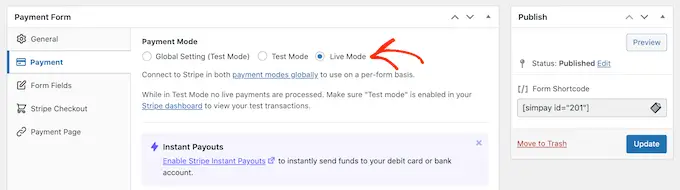
De forma predeterminada, WP Simple Pay creará su botón en modo de prueba, lo que significa que aún no puede aceptar pagos reales.
Recomendamos dejar seleccionado el botón de opción 'Configuración global (modo de prueba)' para que pueda probar su botón Comprar ahora antes de comenzar a aceptar pagos.

Si desea comenzar a cobrar pagos de inmediato, puede seleccionar el botón 'Modo en vivo' en su lugar.
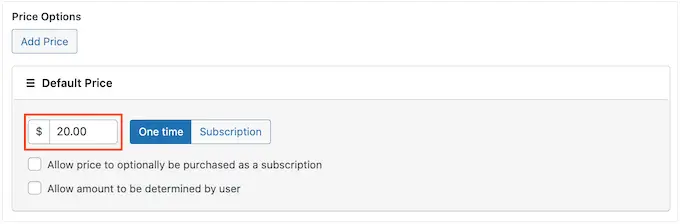
A continuación, puede decidir cuánto le cobrará el botón al cliente. Continúe y escriba este número en el campo 'Cantidad única'.

Nota: WP Simple Pay usa la moneda dólar por defecto. Si desea aceptar pagos en una moneda diferente, diríjase a WP Simple Pay » Configuración . A continuación, puede seleccionar la pestaña 'Moneda' y elegir una nueva moneda.
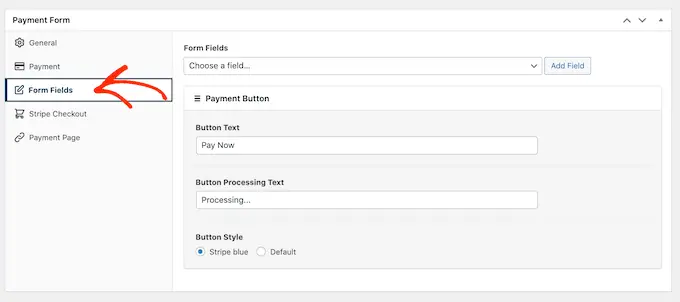
Una vez que haya hecho eso, seleccione la pestaña 'Campos de formulario'.

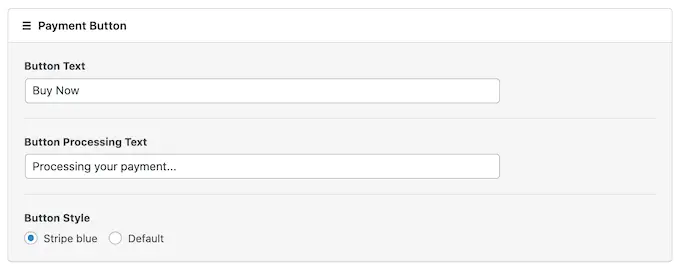
De manera predeterminada, su botón tendrá la etiqueta 'Pagar ahora', pero puede cambiar esto a lo que desee escribiendo en el campo 'Texto del botón'.
También puede cambiar el 'Texto de procesamiento del botón', que es el mensaje que WP Simple Pay mostrará a los compradores mientras procesa su pago.

De forma predeterminada, WP Simple Pay utilizará el mismo estilo de botón que su tema de WordPress.
También tiene un estilo 'Stripe blue' que puedes usar, como puedes ver en la siguiente imagen. Si desea utilizar este estilo de botón, simplemente seleccione el botón de radio 'Raya azul' en la sección 'Botón de pago'.

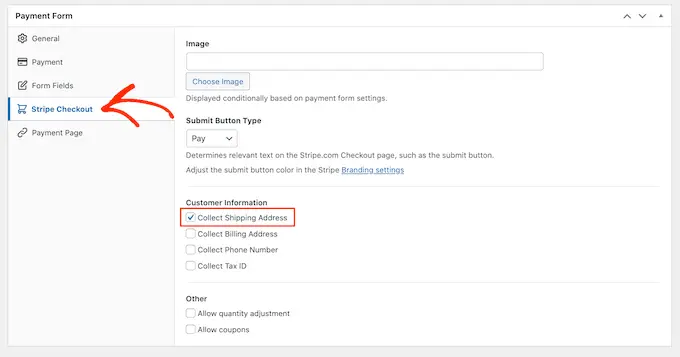
A continuación, seleccione la pestaña Stripe Checkout y elija la información que WP Simple Pay recopilará de los visitantes al finalizar la compra.
Por ejemplo, si está vendiendo un producto físico, puede obtener la dirección de envío del cliente marcando la casilla "Recopilar dirección de envío".

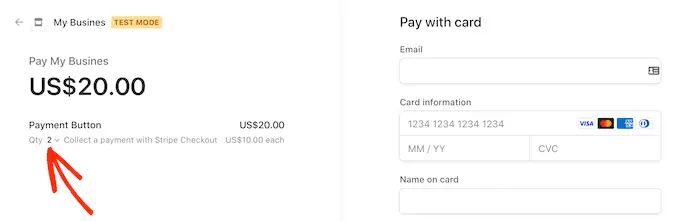
Si cree que los clientes pueden querer comprar varios productos, asegúrese de marcar la casilla "Permitir ajuste de cantidad".
Esto agrega un menú desplegable a la página de pago de Stripe que permite a los clientes cambiar la cantidad de productos que están comprando.

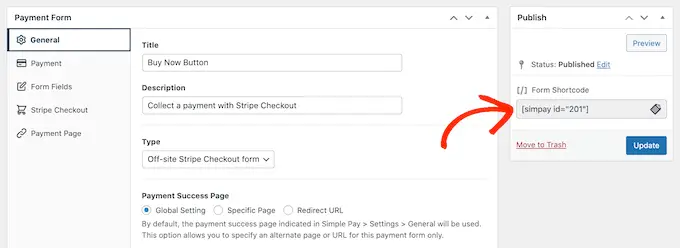
Cuando esté satisfecho con la configuración del botón Comprar ahora, es hora de activarlo haciendo clic en el botón 'Publicar'.
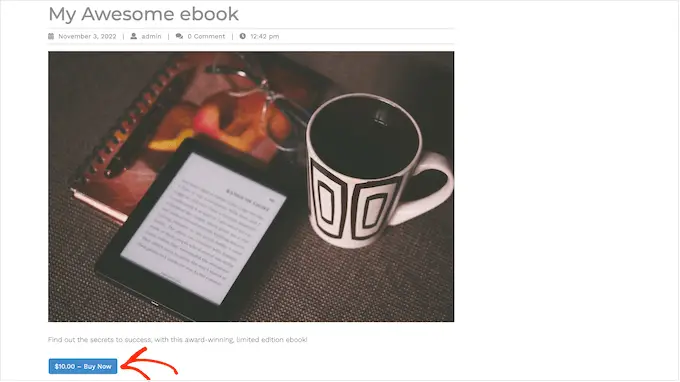
Ahora puede agregar este botón Comprar ahora a cualquier página, publicación o área lista para widgets de WordPress usando el 'Código abreviado de formulario'.

Para obtener más detalles sobre cómo colocar el código abreviado, puede consultar nuestra guía sobre cómo agregar un código abreviado en WordPress.
Si ha publicado su botón en modo de prueba, el panel de control de Stripe no mostrará ningún pago que reciba durante este tiempo, lo que dificulta la prueba de su botón Comprar ahora.
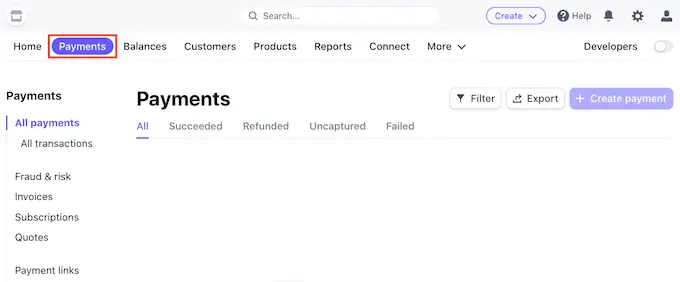
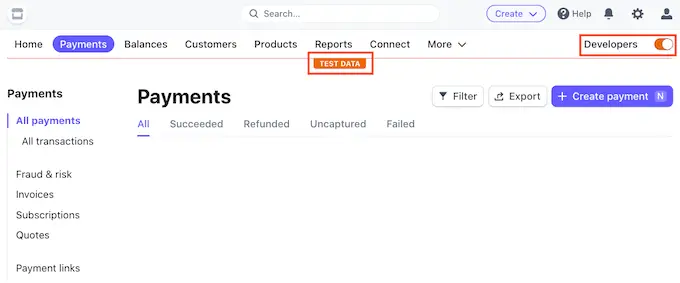
Para ver sus transacciones, deberá habilitar el modo de prueba en Stripe iniciando sesión en su panel de control de Stripe y haciendo clic en la pestaña 'Pagos'.

Después de eso, simplemente haga clic en el botón 'Desarrolladores' en la esquina superior derecha.
Tan pronto como lo haya hecho, puede probar su botón Comprar ahora y los pagos aparecerán en el panel de control de Stripe.

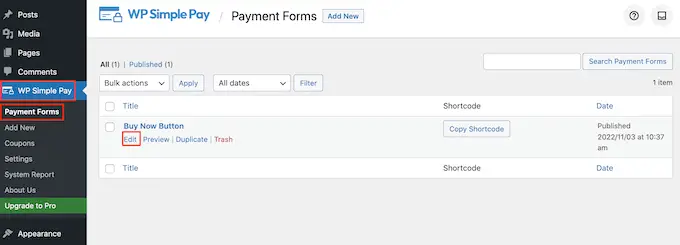
Una vez que haya terminado de probar su botón, puede comenzar a aceptar pagos yendo a WP Simple Pay » Formas de pago .
Aquí, simplemente pase el mouse sobre el botón Comprar ahora y haga clic en el enlace 'Editar'.

Ahora puede continuar y seleccionar la pestaña 'Pago', y luego hacer clic en el botón de opción junto a 'Modo en vivo'.

Finalmente, haga clic en 'Actualizar'. Su botón Comprar ahora ya está activo y está listo para comenzar a aceptar pagos de sus visitantes.

Método 2: Cómo agregar un botón Comprar ahora a sus descargas digitales
WP Simple Pay le permite agregar un botón de compra directa ahora a cualquier blog o sitio web de WordPress. Sin embargo, si desea vender descargas digitales en WordPress, necesitará un complemento de comercio electrónico que tenga una función de compra ahora.
Easy Digital Downloads es la mejor plataforma para vender fácilmente productos digitales. De hecho, nosotros mismos usamos este complemento para vender muchos de nuestros complementos premium de WordPress.
Easy Digital Downloads le brinda algunas formas de agregar un botón de comprar ahora en WordPress.
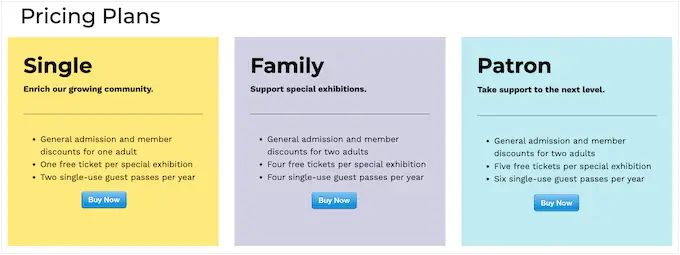
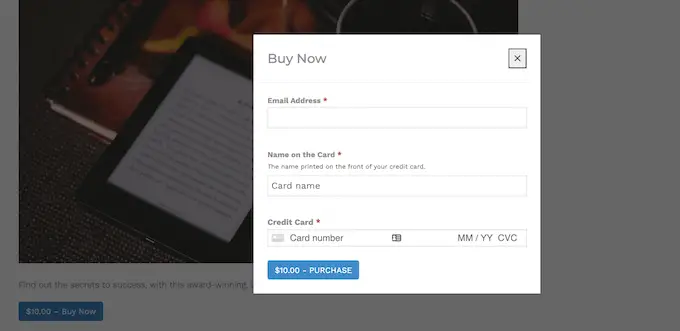
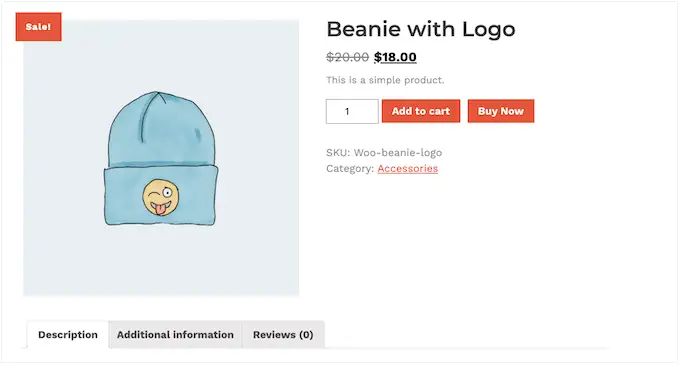
De manera predeterminada, Easy Digital Downloads mostrará un botón 'Agregar al carrito' en todas sus páginas de productos. Sin embargo, puede reemplazarlo con un botón de comprar ahora.

Cuando el cliente hace clic en el botón que puede ver en la imagen de arriba, verá una ventana emergente donde puede escribir su dirección de correo electrónico y los detalles de su tarjeta de crédito.
Después de eso, solo necesitan hacer clic en 'Comprar' para continuar y comprar el producto.

Easy Digital Downloads también viene con un bloque 'EDD Buy Button' que puede agregar a cualquier página, publicación o área lista para widgets.
Puedes conectar este bloque a cualquiera de tus productos descargables. El visitante puede simplemente hacer clic en este botón para agregar el producto a su cesta e ir directamente a la caja.

Con eso en mente, veamos ambos métodos.
Cómo agregar un botón Comprar ahora a cualquier página de producto
Para comenzar, es posible que desee agregar un botón Comprar ahora a las páginas de sus productos. Esto le da al cliente menos tiempo para cambiar de opinión y abandonar su compra.
Si usa SiteGround como su proveedor de alojamiento, Easy Digital Downloads viene preinstalado para que pueda comenzar a usar el complemento de inmediato.
De lo contrario, puede consultar el alojamiento EDD de SiteGround y comenzar por tan solo $ 2.99 al mes.
Si está utilizando cualquier otro proveedor de alojamiento, deberá instalar y activar el complemento Easy Digital Downloads. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
En esta guía, usaremos el complemento gratuito Easy Digital Downloads, ya que tiene todo lo que necesita para crear un simple botón de compra ahora. También hay una versión pro que tiene funciones más avanzadas que incluyen listas de deseos, recompensas de compra, monitoreo de fraude y más.
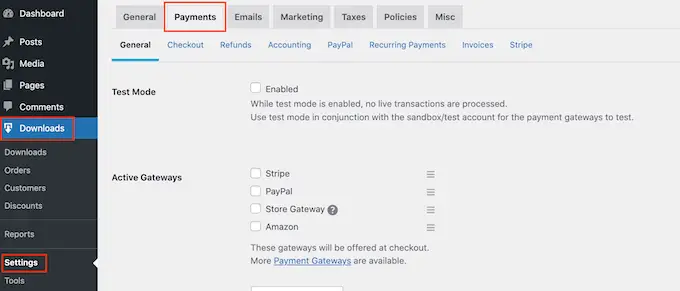
Antes de que pueda crear un botón Comprar ahora, debe configurar Stripe o PayPal. Para configurar su pasarela de pago, vaya a Descargas » Configuración y luego haga clic en la pestaña 'Pagos'.

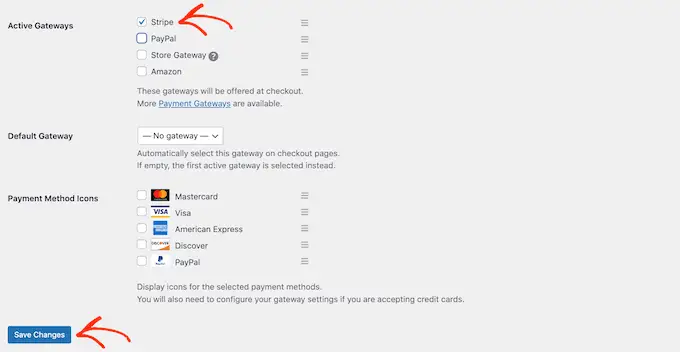
Ahora puede marcar la casilla junto a 'PayPal' o 'Stripe' según la pasarela de pago que desee utilizar.
Si agrega varias pasarelas de pago, no podrá crear un botón Comprar ahora, por lo que es importante elegir solo una pasarela.
Después de tomar su decisión, haga clic en 'Guardar cambios' para almacenar su configuración.

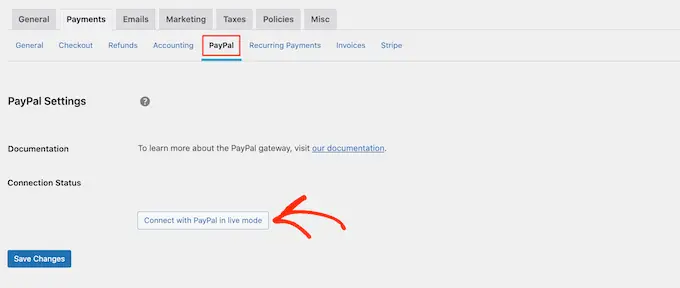
Si desea utilizar PayPal, haga clic en la pestaña 'PayPal'.
Luego puede seleccionar el botón 'Conectar con PayPal en modo en vivo'.

Esto abre una ventana emergente donde puede escribir la dirección de correo electrónico y la contraseña de la cuenta de PayPal en la que desea recibir los pagos.
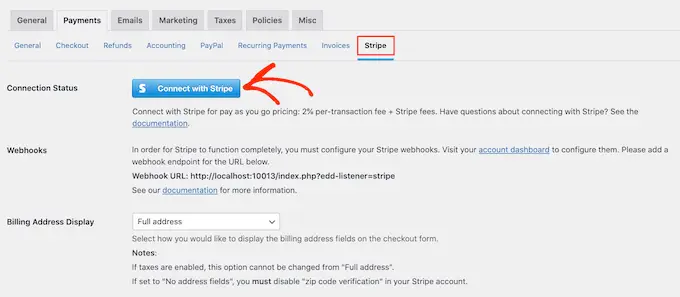
Para configurar Stripe, haga clic en la pestaña 'Stripe' y luego seleccione 'Conectar con Stripe'.

Esto abre un asistente de configuración, que lo ayudará a conectar su sitio web a Stripe.
Después de configurar su pasarela de pago, no olvide hacer clic en el botón 'Guardar cambios'. Ahora puede agregar un botón Comprar ahora a cualquier página de producto de Easy Digital Downloads.
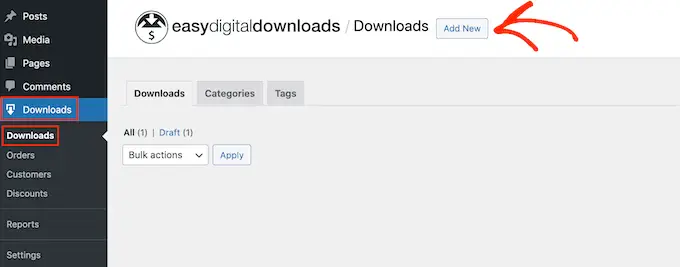
Para crear su primer producto digital, vaya a Descargas » Descargas . Luego, haga clic en el botón 'Agregar nuevo'.

Ahora puede agregar un título y una descripción para el producto, cargar una imagen, agregar categorías y etiquetas, y más.
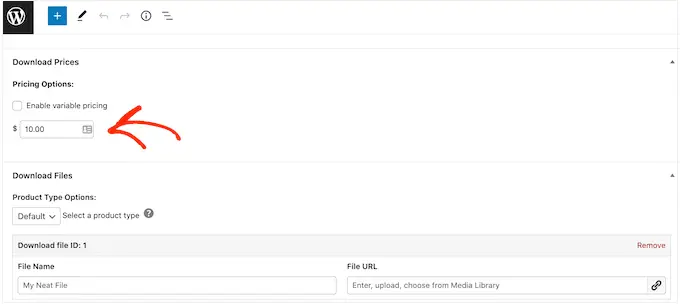
Nota: De forma predeterminada, Easy Digital Downloads configurará su producto como una descarga gratuita. Es importante desplazarse a la sección "Opciones de producto" y escribir el precio real del producto.

El siguiente paso es cargar el producto. Esto podría ser una descarga de un libro electrónico, un video de capacitación, una guía en PDF, arte y gráficos digitales, o cualquier otro archivo compatible con WordPress.
Consejo profesional: si desea vender un tipo de archivo que WordPress no admite, como imágenes SVG, archivos PSD u otros, consulte nuestra guía sobre cómo permitir tipos de archivos adicionales en WordPress.
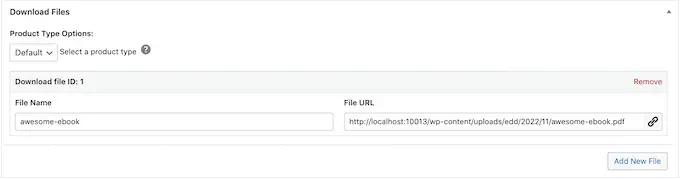
Para agregar su archivo descargable, desplácese hasta la sección 'Descargar archivos'.
En el campo 'Nombre de archivo', escriba un nombre para el archivo descargable. Una vez que haya hecho eso, haga clic en el botón 'Subir un archivo'.

Esto iniciará la biblioteca de medios de WordPress. Aquí puede elegir el archivo que desea vender como descarga digital.
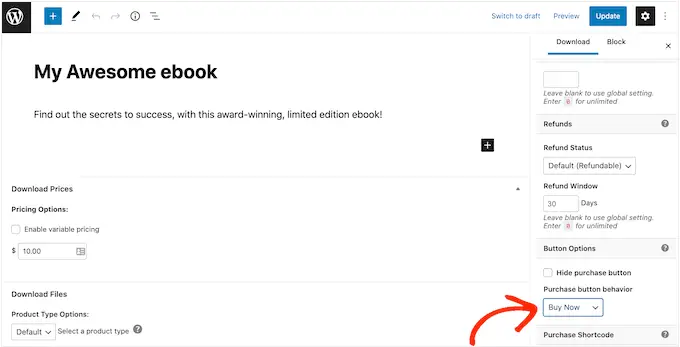
Cuando esté satisfecho con la configuración de su producto, es hora de agregar un botón Comprar ahora.
En el menú de la derecha, busca la sección "Opciones de botones". Aquí, haga clic en el menú desplegable 'Comportamiento del botón de compra' y elija 'Comprar ahora'.

Ahora puede publicar el producto haciendo clic en 'Publicar'. Ahora, si visita la página de este producto, verá el botón Comprar ahora.
Puede agregar un botón Comprar ahora a cualquier página de producto simplemente siguiendo el mismo proceso descrito anteriormente.
Cómo agregar un botón Comprar ahora a cualquier página o publicación
En ocasiones, es posible que desee utilizar los botones Comprar ahora en otras partes de su tienda en línea.
Por ejemplo, si tiene una página de destino que promociona un producto en particular, puede permitir que los clientes inicien el proceso de pago directamente desde esa página de destino.
Esto puede generar más ventas al alentar las compras impulsivas, al tiempo que elimina varios pasos del viaje del comprador.
Puede hacerlo fácilmente usando el bloque 'EDD Buy Button'. Para usar este bloque, primero debe configurar una pasarela de pago y crear al menos un producto siguiendo el mismo proceso descrito anteriormente.
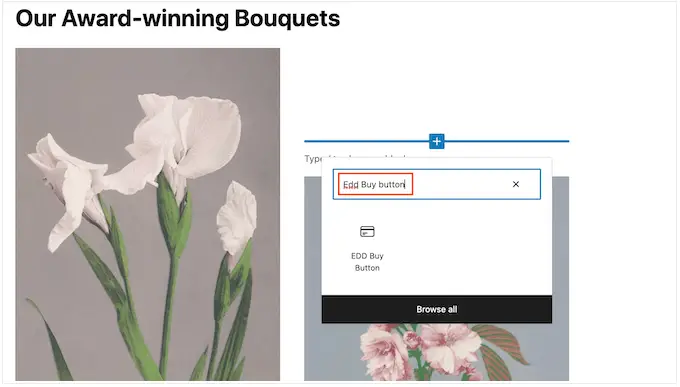
Después de eso, simplemente abra la página o publicación donde desea agregar su botón Comprar ahora en el editor de contenido. Luego, haga clic en el ícono '+' y comience a escribir 'Botón de compra de EDD'.

Cuando aparezca el bloque derecho, haga clic para agregarlo a su diseño.
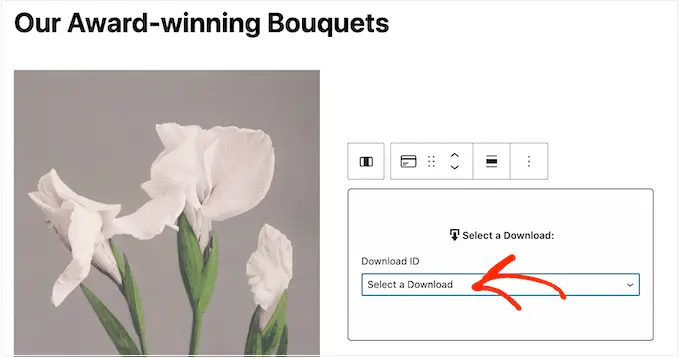
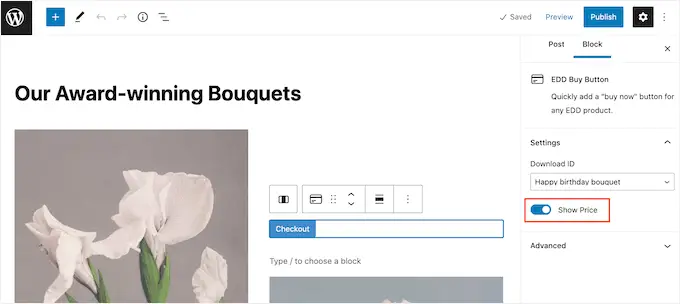
Ahora puede abrir el menú desplegable 'Seleccionar una descarga' y elegir el producto que se agregará al carrito del cliente.

De forma predeterminada, Easy Digital Downloads mostrará el precio del producto en el botón Comprar ahora.
Si desea ocultar el precio, haga clic para desactivar la opción "Mostrar precio".

Ahora puede publicar o actualizar la página para que esté activa. Ahora, si visita su sitio web de WordPress, verá el botón Comprar ahora en acción.
Método 3. Agregue un botón Comprar ahora a su tienda WooCommerce
Si ejecuta una tienda WooCommerce, es posible que desee agregar un botón Comprar ahora a las páginas de sus productos. Esto permite a los clientes iniciar el proceso de pago directamente desde la página del producto, lo que a menudo reduce las tasas de abandono del carrito.
La forma más fácil de agregar un botón Comprar ahora a su tienda en línea es usar el botón Comprar ahora para WooCommerce. Este es un complemento simple que no requiere configuración y agrega un botón de comprar ahora a cada una de las páginas de sus productos.

Primero, deberá instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Dado que el complemento no tiene ninguna configuración, simplemente diríjase a la página de cualquier producto en su tienda en línea. Ahora verá un botón 'Comprar ahora' al lado del botón estándar 'Agregar al carrito'.
Esperamos que este artículo le haya ayudado a aprender cómo agregar un botón de comprar ahora en WordPress. También puede consultar nuestra guía sobre los mejores servicios de marketing por correo electrónico y cómo obtener un certificado SSL gratuito para su sitio web de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
