Cómo agregar un chatbot en WordPress (paso a paso)
Publicado: 2023-09-21¿Estás buscando agregar un chatbot en WordPress?
Un chatbot es un software que puede empezar a hablar con los visitantes de su sitio web. Agregar un chatbot a su sitio web puede ayudarlo a brindar atención al cliente instantánea, generar clientes potenciales y mejorar la experiencia del usuario.
En este artículo, le mostraremos cómo agregar fácilmente un chatbot en WordPress, paso a paso.

¿Qué es un chatbot?
Un chatbot es un programa informático que utiliza una interfaz de chat para hablar con los visitantes de su sitio web. Actúa igual que lo hace su equipo de atención al cliente cuando utiliza un complemento de chat en vivo.
Sin embargo, si bien el chat en vivo es una conversación en tiempo real entre un cliente y su personal de soporte, los chatbots están automatizados.
Esto significa que sólo pueden proporcionar respuestas para las que usted los haya programado.
Por ejemplo, un chatbot de servicio al cliente puede responder preguntas sobre productos o servicios, solucionar problemas y hacer recomendaciones.
De manera similar, un chatbot de atención médica podría responder preguntas sobre condiciones de salud, proporcionar recordatorios de citas y conectar a los pacientes con los médicos.
¿Por qué debería utilizar un chatbot en WordPress?
Agregar un chatbot a su sitio web de WordPress le permitirá brindar atención al cliente las 24 horas del día, los 7 días de la semana a sus visitantes, incluso cuando su equipo de soporte no esté disponible.
Esto reducirá la cantidad de tickets de soporte en su sitio web y mejorará la experiencia del usuario.
Los chatbots también se pueden utilizar para automatizar otras tareas de atención al cliente, como responder preguntas frecuentes, brindar soporte de productos y solucionar problemas menores.
Esto ahorrará mucho tiempo y permitirá que su equipo se concentre en cuestiones más complejas.
Si tienes una tienda online, también puedes utilizar un chatbot para conocer los intereses de un cliente y preguntarle sobre sus necesidades. Luego, el chatbot puede responder las consultas del cliente y cerrar el trato.
Dicho esto, veamos cómo agregar fácilmente un chatbot en WordPress, paso a paso. Cubriremos dos métodos diferentes y puede utilizar los enlaces rápidos a continuación para ir al que desea utilizar:
Agregar un chatbot en WordPress usando HubSpot (gratis y fácil)
Si está buscando una forma sencilla y gratuita de crear un chatbot, puede utilizar este método.
HubSpot es un increíble sistema de gestión de relaciones con el cliente (CRM) que viene con un conjunto de herramientas para ventas, servicio al cliente, marketing y gestión de contenidos.
Incluso te permite crear conversaciones automatizadas con los visitantes de tu sitio web con su creador de chatbot gratuito.
Primero, deberás instalar y activar el complemento de HubSpot en tu sitio web. Para obtener instrucciones detalladas, es posible que desees consultar nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
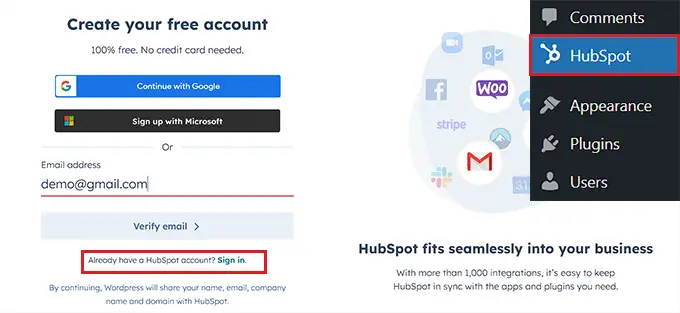
Tras la activación, debes visitar la pestaña del menú de HubSpot desde la barra lateral de administración de WordPress e ingresar tu dirección de correo electrónico para crear una cuenta de HubSpot.
Si ya tiene uno, simplemente haga clic en el enlace "Iniciar sesión" en la parte inferior.

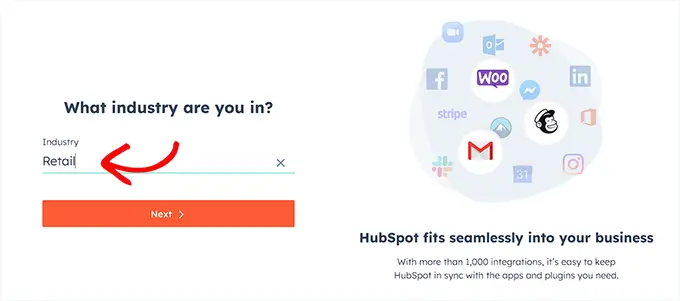
Una vez que hayas proporcionado tus datos y establecido una contraseña para tu nueva cuenta, HubSpot te preguntará sobre la industria en la que trabajas.
Simplemente seleccione una industria de su elección en el menú desplegable y haga clic en el botón "Siguiente".

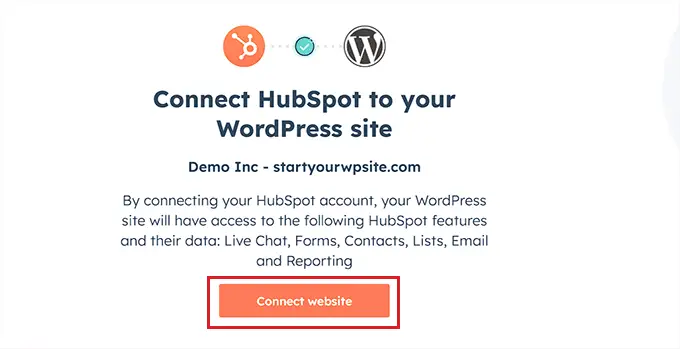
Después de eso, HubSpot creará una nueva cuenta para ti y luego te pedirá que la conectes con tu sitio de WordPress.
Desde aquí, simplemente haga clic en el botón "Conectar sitio web".

Ahora es el momento de que comiences a crear tu chatbot.
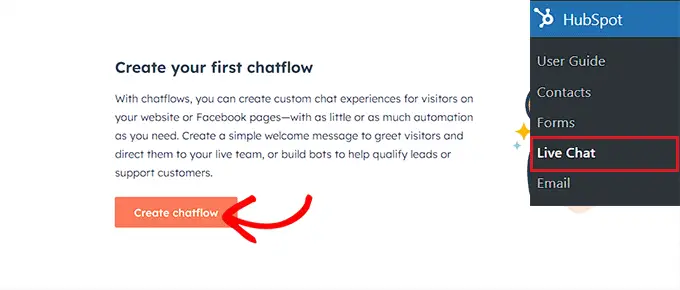
Para hacer esto, visita la página HubSpot »Chat en vivo desde el panel de WordPress y haz clic en el botón 'Crear flujo de chat'.

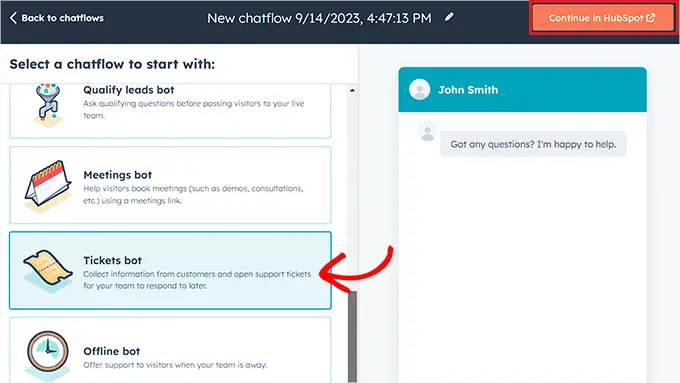
Esto lo llevará a la página siguiente, donde podrá seleccionar cualquiera de las plantillas de chatbot prediseñadas.
De forma predeterminada, HubSpot te permite crear un bot de conserjería, un bot de calificación de clientes potenciales, un bot de reuniones, un bot de tickets, un bot fuera de línea o incluso un chatbot desde cero.
Para este tutorial, crearemos un 'bot de entradas'.
Simplemente selecciona el flujo de chat que deseas usar y luego haz clic en el botón "Continuar en HubSpot" para avanzar.

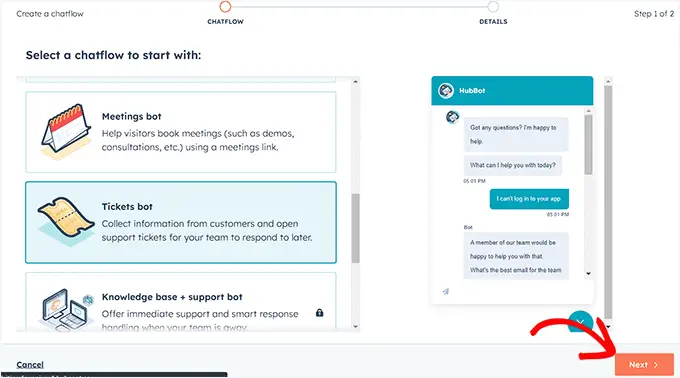
Luego serás dirigido a tu cuenta de HubSpot, donde crearás el resto de tu chatbot.
Desde aquí, haga clic en el botón "Siguiente" para continuar.

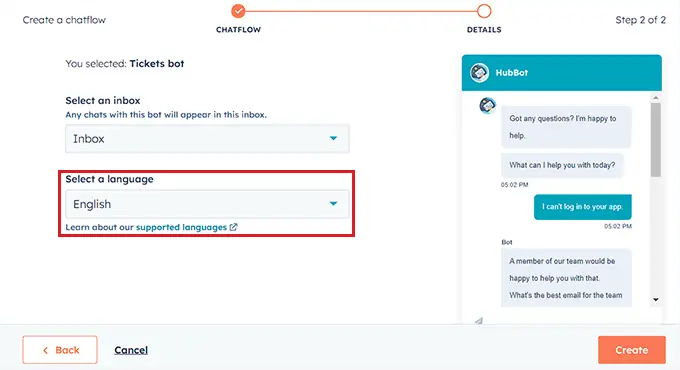
En el siguiente paso, debe seleccionar el idioma de su chatbot en el menú desplegable.
Puede dejar las otras configuraciones como están y hacer clic en el botón "Crear".

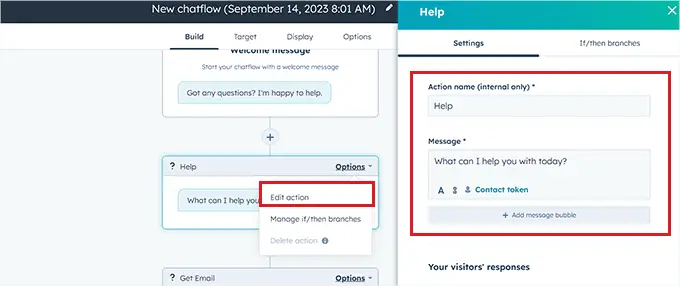
Su plantilla ahora se abrirá en el generador de chatbot, donde podrá editar el flujo de chat.
Simplemente haga clic en la pestaña "Opciones" en la respuesta del bot y seleccione el enlace "Editar".
Esto abrirá la configuración de la acción en la columna de la izquierda, donde puede cambiar el nombre y el texto de la acción.
En HubSpot, una acción es un paso en la conversación del chatbot que realiza una tarea específica, como hacer preguntas o enviar respuestas. La primera acción de su chatbot será la primera pregunta que se envíe al visitante del sitio web.

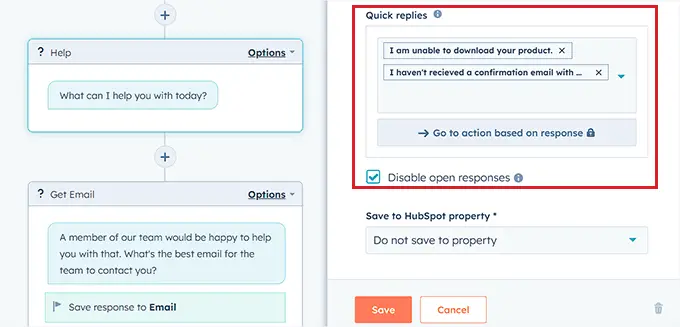
Después de eso, desplácese hacia abajo hasta la sección "Respuestas de sus visitantes" y escriba todas las respuestas rápidas que un visitante pueda dar a esta pregunta.
Por ejemplo, un visitante puede preguntarle cómo comprar su producto o puede querer informar un error que encuentra en su sitio web.

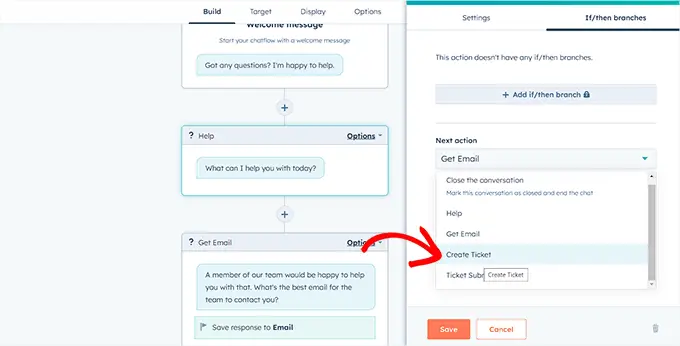
Después de eso, desplácese hacia la parte superior y cambie a la pestaña "Si/entonces ramas".
Desde aquí, debes seleccionar la acción que realizará el chatbot si el cliente responde con una de las respuestas rápidas que acabas de agregar.
Por ejemplo, si desea que el chatbot abra tickets de soporte cada vez que un usuario no pueda recibir un correo electrónico de confirmación con las credenciales, seleccione la opción "Crear ticket" en el menú desplegable.
Después de eso, simplemente haga clic en el botón "Guardar" para almacenar la configuración de la acción.

Después de eso, puedes dejar el resto de la configuración del flujo de chat como está o seguir editando las diferentes acciones para tu chatbot.
Chatbot ahora creará un ticket de soporte para todas las respuestas rápidas que haya agregado al mensaje de acción.
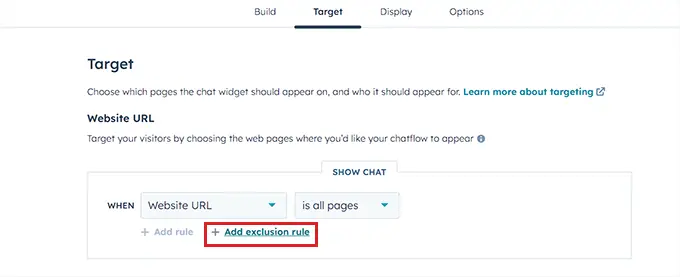
A continuación, cambie a la pestaña "Objetivo" desde la parte superior. Aquí, debe elegir dónde aparecerá el widget de chatbot en su sitio web.
Puede dejar estas configuraciones como están si desea que el chatbot aparezca en cada página de su sitio web.
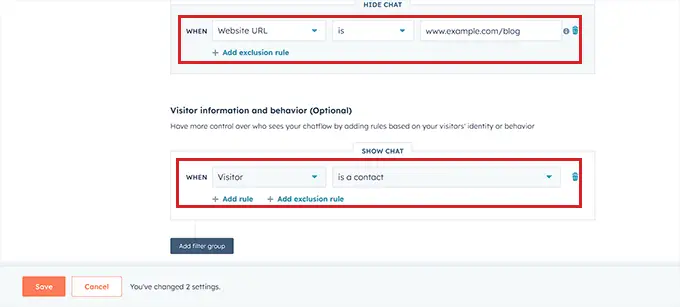
Sin embargo, si desea ocultar el chatbot en páginas específicas, deberá hacer clic en el enlace "Agregar regla de exclusión". Esto abrirá otra regla donde simplemente puedes agregar la URL de la página donde deseas ocultar el chatbot en el campo de la derecha.

Una vez que haya terminado, desplácese hacia abajo hasta la sección "Información y comportamiento de los visitantes". Aquí puede elegir los visitantes a los que desea que se muestre el chatbot.
Por ejemplo, si solo desea que los visitantes que forman parte de su lista de contactos puedan ver el chatbot, puede elegir la opción "Visitante" en el menú desplegable de la izquierda y la opción "Es un contacto" en el campo derecho.
Después de eso, haga clic en el botón "Guardar" y cambie a la pestaña "Pantalla".

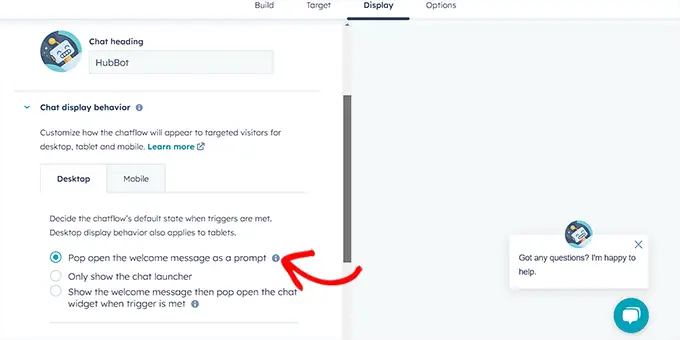
Desde aquí, puedes cargar una imagen de avatar para tu chatbot y cambiar su nombre.
A continuación, expanda la sección "Comportamiento de visualización del chat" y elija el estado predeterminado del chatbot cuando se cumplan los factores desencadenantes.
Por ejemplo, si desea que el mensaje de bienvenida del bot aparezca inmediatamente una vez que alguien visite su sitio web, puede elegir la opción "Abrir el mensaje de bienvenida como mensaje".
Si elige "Mostrar solo el iniciador de chat", los visitantes tendrán que hacer clic en su chatbot para ver sus indicaciones.
Sin embargo, si desea que el chatbot aparezca solo cuando se cumple un activador, puede seleccionar la tercera opción.

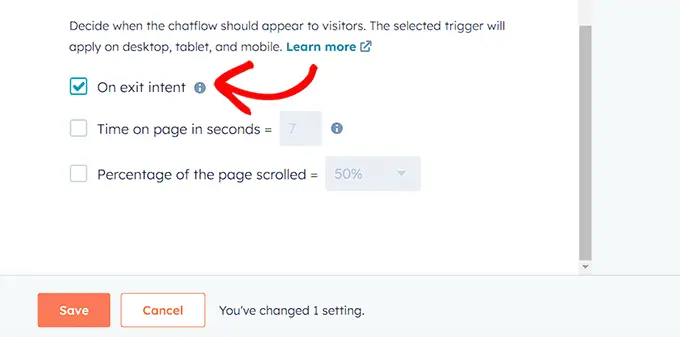
Después de eso, desplácese hacia abajo y elija el activador para la aparición del chatbot.
Por ejemplo, si desea que el chatbot se muestre una vez que el visitante abandone su sitio, seleccione la opción "Al intentar salir".
Sin embargo, también puede elegir como factores desencadenantes el porcentaje de páginas desplazadas o los minutos pasados en su sitio web.
A continuación, también puede cambiar a la pestaña "Móvil" para configurar los ajustes de visualización del chat para teléfonos móviles.
Una vez que haya hecho eso, simplemente haga clic en el botón "Guardar" para almacenar sus cambios.

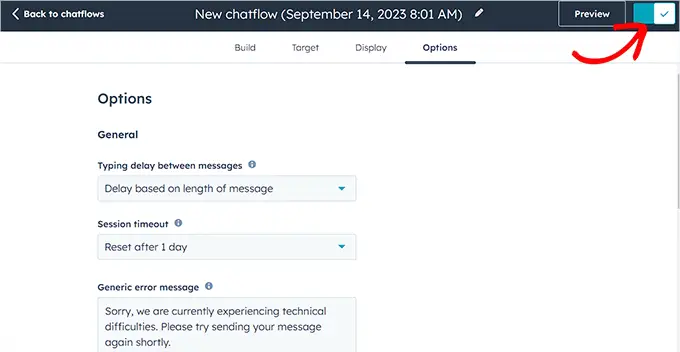
Ahora, cambie a la pestaña 'Opciones' en la parte superior para configurar ajustes generales como el texto del mensaje de retraso, el tiempo de espera de la sesión, el mensaje de error genérico, el idioma del bot, la disponibilidad y más.
Después de eso, haga clic en el botón "Guardar" para almacenar su configuración. Finalmente, activa el interruptor en la parte superior para activar tu chatbot en tu sitio web.

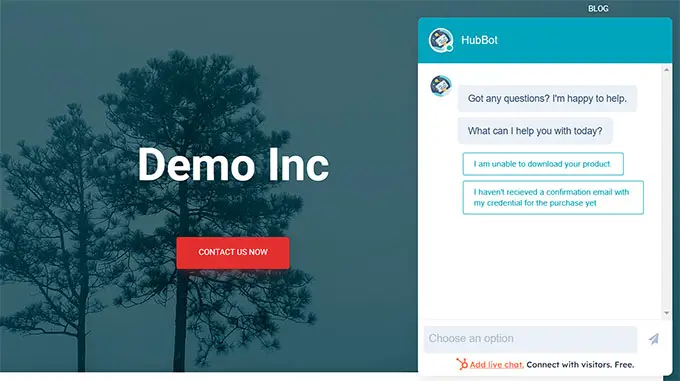
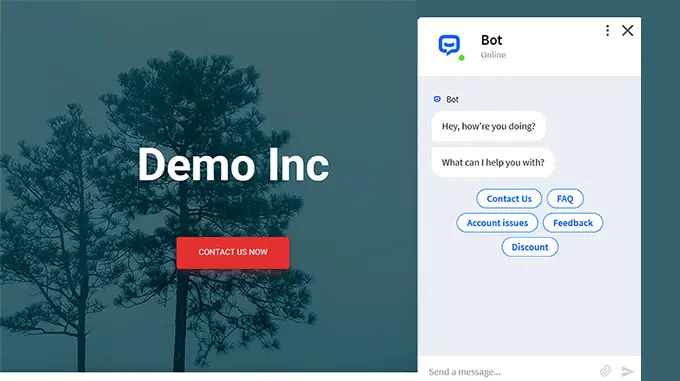
Ahora puedes visitar tu sitio de WordPress para ver tu chatbot en acción.
Así es como se veía en nuestro sitio web de demostración.

Agregue un Chatbot en WordPress usando ChatBot (lo mejor para personalización y sitios web multilingües)
Si buscas más opciones de personalización de chatbot o tienes un sitio web multilingüe, entonces este método es para ti.
Puede agregar fácilmente un chatbot a su sitio de WordPress usando ChatBot. Es el mejor software de chatbot de IA que le permite crear chatbots utilizando un generador de arrastrar y soltar.
Primero, deberá instalar y activar el complemento gratuito ChatBot. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.

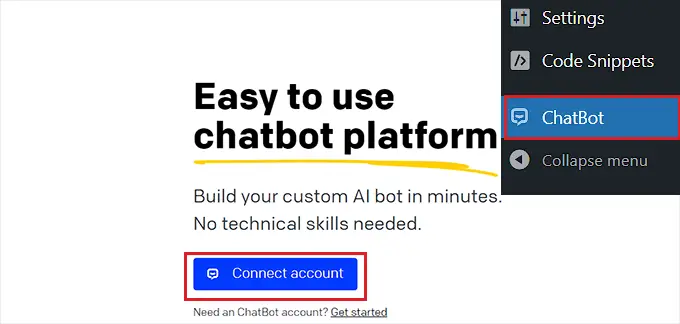
Tras la activación, visite la pestaña del menú ChatBot desde la barra lateral de administración de WordPress y haga clic en el botón "Conectar cuenta".

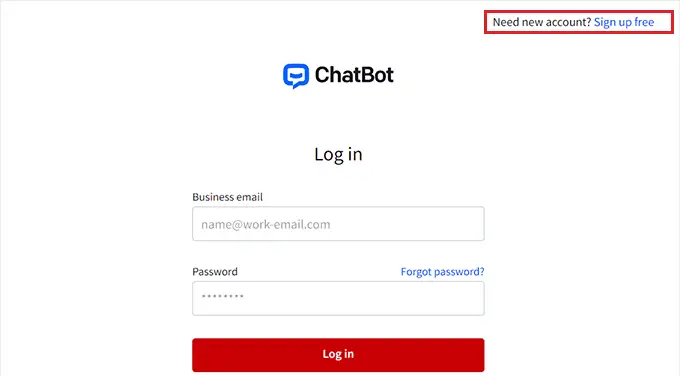
Esto abrirá el sitio web de ChatBot en una nueva ventana, donde deberá ingresar sus credenciales de inicio de sesión y hacer clic en el botón 'Iniciar sesión'.
Sin embargo, si aún no tiene una cuenta en ChatBot, simplemente haga clic en el enlace "Registrarse gratis" en la parte superior.

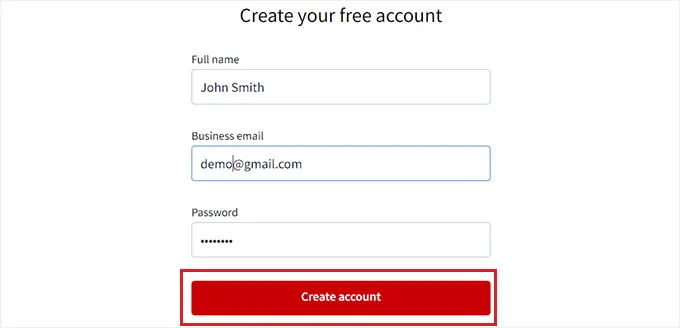
Esto lo llevará a una nueva página donde deberá proporcionar su dirección de correo electrónico e ingresar un nombre de cuenta y contraseña.
Una vez que haya terminado, simplemente haga clic en el botón "Crear cuenta".

Al crear la cuenta, será redirigido a su panel de WordPress. Ahora ha conectado exitosamente su sitio de WordPress con ChatBot.com.
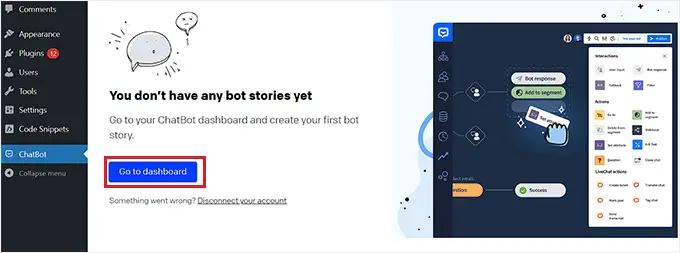
Ahora, para comenzar a crear un chatbot, simplemente haga clic en el botón "Ir al panel".

Luego será dirigido al panel de control de su cuenta ChatBot.
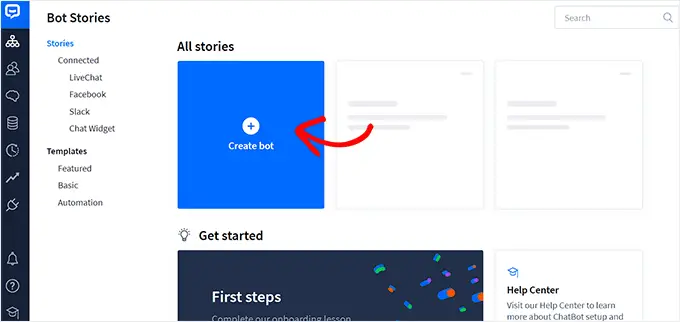
Desde aquí, haga clic en el botón "Crear bot" en la parte superior para iniciar el proceso.

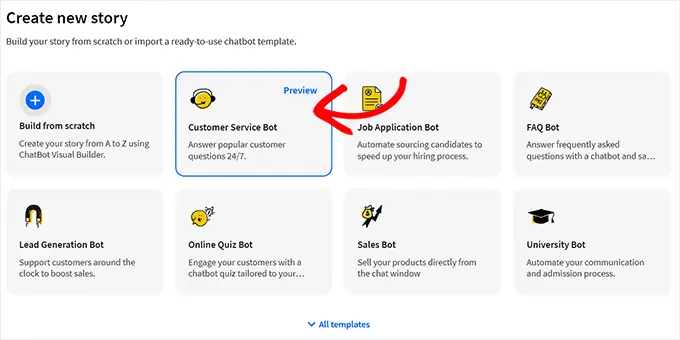
Esto te llevará a la página "Crear nueva historia", donde deberás elegir el tipo de chatbot que deseas crear.
De forma predeterminada, ChatBot le permite crear un bot de servicio al cliente, un bot de solicitud de empleo, un bot de generación de leads, un bot de preguntas frecuentes, un bot de ventas y más.
Sin embargo, también puedes elegir la opción "Construir desde cero" para crear un bot tú mismo. Para este tutorial, crearemos un bot de servicio al cliente.

Esto abrirá la plantilla de bot de servicio al cliente prediseñada en su pantalla.
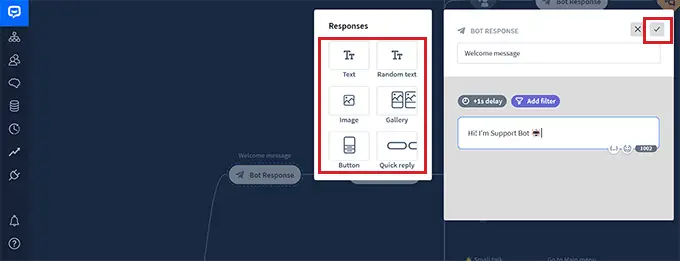
Desde aquí, puede crear fácilmente un flujo de conversación para su chatbot haciendo clic en las pestañas "Respuesta del bot" en el flujo de chat.
Esto abrirá un mensaje en la pantalla, donde puede agregar respuestas de chat y respuestas rápidas como texto, imágenes y botones arrastrando y soltando los bloques en el mensaje.
Una vez que haya hecho eso, simplemente agregue la respuesta del bot y haga clic en el botón "Guardar y cerrar" en la parte superior.

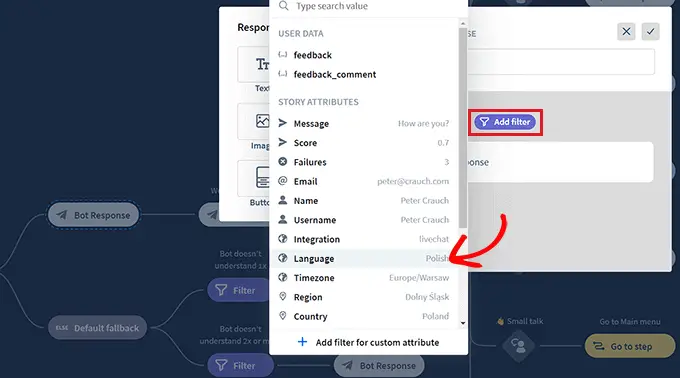
Si lo desea, también puede agregar filtros personalizados con la respuesta del chatbot haciendo clic en el botón "Agregar filtro" en el mensaje.
Esto abrirá un menú desplegable donde podrá elegir un filtro que se agregará a la respuesta de su chatbot, que incluye:
- Mensaje: personalice la conversación adaptando las respuestas al mensaje del usuario.
- Puntuación: evite conversaciones irrelevantes filtrando los mensajes que tienen una puntuación baja.
- Fallos: mejore la precisión del chatbot filtrando los mensajes que probablemente resulten en fallos. Esto puede evitar que el chatbot proporcione información incorrecta o engañosa.
- Correo electrónico: descarte direcciones de correo electrónico no válidas o diríjase a los usuarios por sus correos electrónicos.
- Nombre: Crea una experiencia personalizada para el usuario o bloquea mensajes que contengan ciertos nombres.
- Nombre de usuario: filtre mensajes que contengan ciertos nombres de usuario.
- Integración: Cree mensajes específicos para los usuarios que utilizan una herramienta en particular.
- Idioma: escriba mensajes en idiomas específicos para sitios web multilingües.
- Zona horaria: filtre mensajes según la zona horaria relevante.
Además, puede crear mensajes específicos para usuarios de diferentes regiones y países. Esto puede resultar útil si tiene una gran audiencia internacional.

Después de eso, también puede seleccionar la lógica condicional para la respuesta ahora filtrada. La respuesta que estás creando solo será utilizada por el chatbot si el cliente con el que interactúa se ajusta al filtro.
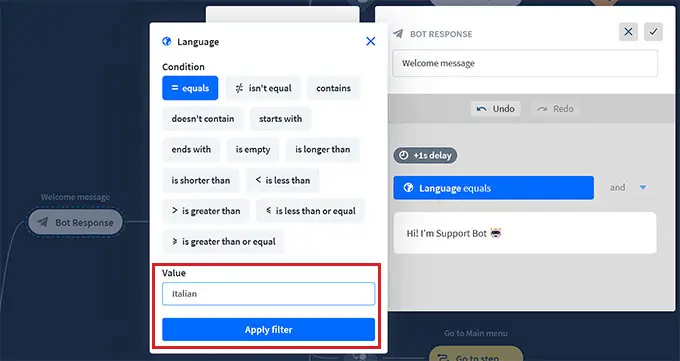
Por ejemplo, si tiene un sitio web multilingüe y desea crear un chatbot para diferentes idiomas, puede utilizar el filtro "Idioma".
Una vez hecho esto, seleccione la opción '= igual' como condición y luego escriba el nombre del idioma.
Después de eso, puedes agregar la respuesta en el idioma que hayas elegido. En nuestro ejemplo, cuando un usuario escribe una consulta en el chatbot en italiano, el chatbot le mostrará la respuesta en italiano que creamos con este filtro.

Cuando haya terminado de agregar su filtro, simplemente haga clic en 'Aplicar filtro'.
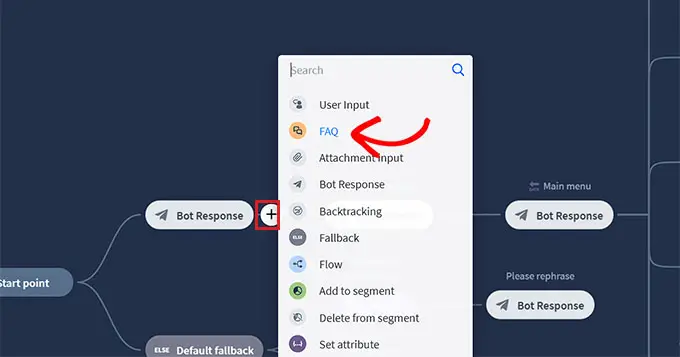
Después de eso, también puedes usar el botón '+' para agregar diferentes bloques a tu flujo de chat. Esto abrirá un mensaje donde podrá seleccionar cualquier bloque de su elección, incluido:
- Entrada del usuario : agregue mensajes de usuario que activarán la respuesta del bot.
- Preguntas frecuentes: agregue preguntas frecuentes y sus respuestas en este bloque.
- Entrada de archivos adjuntos: permita a los usuarios adjuntar archivos en una conversación en curso con el chatbot.
- Respuesta del bot: agregue la respuesta de un chatbot a una pregunta.
- Retroceder: evita que los usuarios vean interacciones previamente coincidentes con el bot.
- Alternativa: muestre un mensaje general o active una acción cada vez que su chatbot no pueda hacer coincidir la consulta del usuario con ninguna respuesta del chatbot.
- Flujo: organice visualmente escenarios complejos de respuesta de chatbot.
- Agregar al segmento: segmente a todos los usuarios en diferentes grupos según los datos del usuario.
- Eliminar del segmento: elimina usuarios de un segmento específico.
- Establecer atributo: guardar información sobre los usuarios.
- Marcar objetivo: marcar una conversación como si hubiera alcanzado su objetivo.
También tienes la opción de enviar una transcripción de una conversación a una dirección de correo electrónico o etiquetar diferentes conversaciones de chatbot con palabras clave y frases.

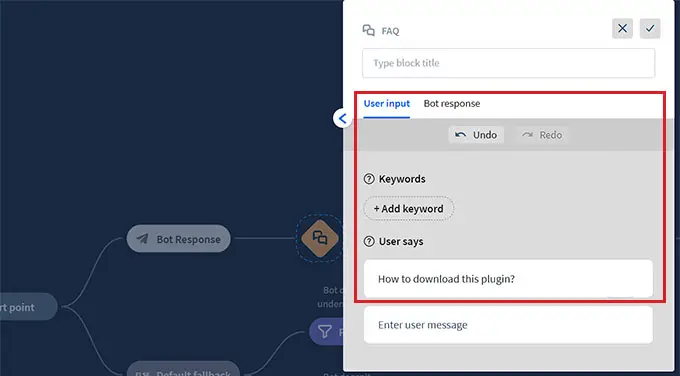
Por ejemplo, si elige el bloque de preguntas frecuentes, se abrirá en su pantalla, donde ahora podrá agregar preguntas comunes de atención al cliente y sus respuestas.
Luego, su chatbot utilizará estas respuestas para responder las consultas de los clientes en su sitio web.

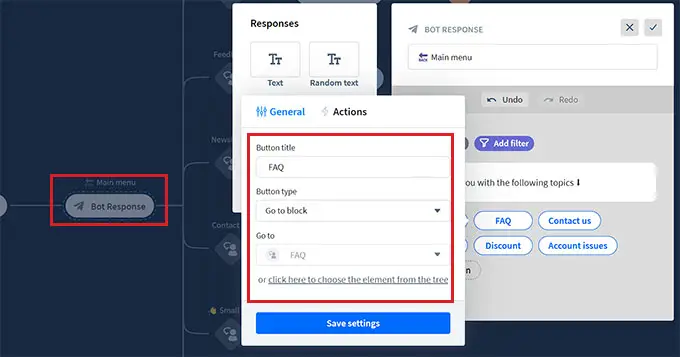
A continuación, haga clic en la pestaña de respuesta del bot 'Menú principal' para abrir el mensaje de bloqueo. Aquí puedes agregar botones para todos los servicios que tu chatbot puede ofrecer usando el bloque de botones.
Después de eso, haga clic en cada bloque de botones para abrir su configuración y configurar dónde desea que el botón dirija a los usuarios.
Por ejemplo, puede permitir que los usuarios sean dirigidos a la respuesta del chatbot de preguntas frecuentes que creó seleccionando el tipo de botón "Ir a bloquear".
A continuación, seleccione el bloque "Preguntas frecuentes" del menú desplegable "Ir a" y haga clic en el botón "Guardar configuración".

Además de las preguntas frecuentes, también puede crear botones para dirigir a los usuarios a su suscripción al boletín informativo, a la página de contacto, a ofertas de descuento y más.
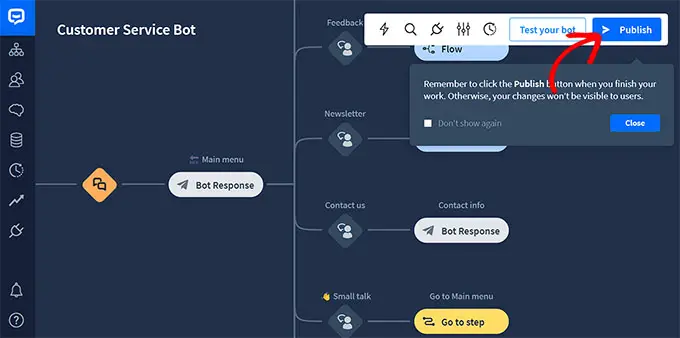
Una vez que haya terminado, no olvide hacer clic en el botón "Publicar" en la parte superior para almacenar su configuración.

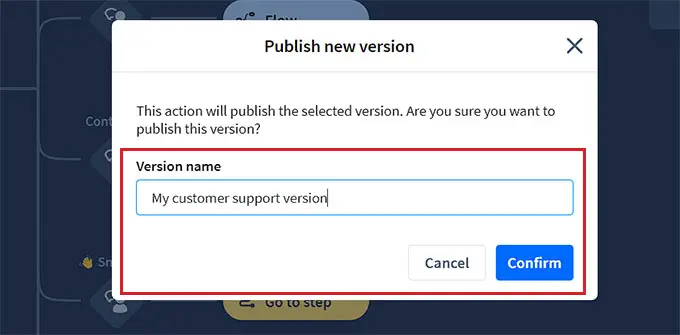
Ahora se abrirá un mensaje en su pantalla pidiéndole que proporcione un nombre para su chatbot.
Después de ingresar los detalles, simplemente haga clic en el botón 'Confirmar' para publicar su chatbot.

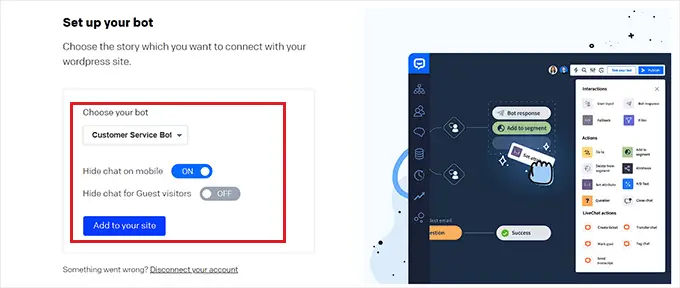
A continuación, visite su panel de WordPress y diríjase a la pestaña ChatBot , donde ahora notará que la sección "Elija su bot" estará visible en la pantalla.
Nota: Tenga en cuenta que pueden pasar de 3 a 4 horas entre la creación de su chatbot y su visualización en su panel de WordPress.
Ahora, simplemente elige el bot que acabas de crear en el menú desplegable.
Después de eso, cambie el interruptor "Ocultar chat en el móvil" a "Activado" si no desea que las personas que visitan su sitio web desde sus teléfonos puedan ver el chatbot.

También puedes activar "Ocultar chat para visitantes invitados" si deseas que el chatbot sea exclusivo solo para tus miembros.
Finalmente, haga clic en el botón 'Agregar al sitio'. Ahora puede visitar su sitio web para ver el chatbot en acción.

Bonificación: agregue chat en vivo a su sitio de WordPress
El chat en vivo es una herramienta de comunicación que permite a los visitantes conversar con un miembro de su equipo de atención al cliente a través de una ventana de chat en su sitio web.
Es una forma muy popular de conectarse con los clientes y tiene un nivel de satisfacción del 73%, mucho más alto que el soporte por correo electrónico, teléfono y SMS.
Agregar chat en vivo a su tienda WooCommerce permitirá a los clientes obtener ayuda rápida y fácilmente sin tener que esperar o enviar un correo electrónico.
Esto reduce la tasa de rebote, aumenta las ventas e incluso le brinda la oportunidad de recopilar comentarios de los usuarios.
Puede agregar fácilmente esta función a su sitio web usando LiveChat, que es el mejor software de soporte de chat en vivo para WordPress.

Viene con plantillas de chat en vivo prediseñadas, chat en tiempo real, múltiples canales de soporte, respuestas predeterminadas, transcripciones de chat, análisis de chat y mucho más.
Además, se integra con herramientas como WooCommerce, HubSpot, ChatBot, Constant Contact y Mailchimp.
Para obtener instrucciones detalladas, puede ver nuestro tutorial paso a paso sobre cómo agregar chat en vivo gratuito en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo agregar fácilmente un chatbot en WordPress. Es posible que también desee ver nuestra guía sobre cómo optimizar el recorrido del cliente en WooCommerce y nuestras mejores opciones del mejor software de video chat para pequeñas empresas.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
