Cómo agregar una lista desplegable en WordPress
Publicado: 2022-09-14Agregar una lista desplegable en WordPress es un proceso simple que se puede lograr siguiendo unos pocos pasos. Primero, deberá crear una lista de elementos que desea que aparezcan en el menú desplegable. A continuación, deberá crear un menú personalizado en WordPress y agregar la lista de elementos al menú. Finalmente, deberá agregar el menú personalizado a su sitio de WordPress .
Los dos métodos para crear una lista desplegable en un sitio de WordPress son simples y directos. Para crear una lista desplegable para cada publicación, use un código o un administrador. Si desea mostrar todas sus publicaciones, elimine el – y reemplácelo con el número 10. La plataforma de WordPress simplifica la creación de un menú desplegable . Cuando arrastra una página a la página que desea que sea un submenú, se convierte en un submenú tan pronto como lo hace. Es posible cambiar los menús en el administrador de WordPress. Si lo desea, también puede mover ubicaciones o anular su publicación.
Lista desplegable en la página de WordPress
 Crédito: blog.hostonnet.com
Crédito: blog.hostonnet.comAgregar una lista desplegable a una página de WordPress es una excelente manera de agregar contenido e información adicional para sus lectores. Para agregar una lista desplegable, simplemente haga clic en el botón "Agregar una lista desplegable" en el editor de WordPress . Una lista desplegable es una excelente manera de agregar contenido e información adicional a sus páginas de WordPress. Son fáciles de usar y pueden ser una excelente manera de agregar contenido adicional para sus lectores.
Complemento de lista desplegable de WordPress
 Crédito: wparchives.com
Crédito: wparchives.comHay algunos complementos de lista desplegable de WordPress diferentes disponibles, cada uno con sus propias características únicas. Una opción popular es el complemento de menú desplegable, que le permite crear menús personalizados con opciones desplegables para facilitar la navegación. Otra gran opción es el complemento de lista desplegable WP, que proporciona una manera fácil de crear y administrar listas desplegables en su sitio de WordPress.
Utilice los menús desplegables para organizar los enlaces de su sitio y facilitar a los usuarios la navegación por el contenido. Un menú desplegable en su sitio es una buena idea por una variedad de razones, tanto para usted como para los visitantes de su sitio. En este tutorial, veremos seis de los mejores complementos disponibles en el mercado para ayudarlo a elegir el mejor para su sitio. El WP Mega Menu es una excelente opción para crear un menú desplegable en su sitio web. No es necesario aprender a codificar para Responsive Menu porque tiene más de 150 opciones de personalización . Puede tener sus propios menús para su sitio web utilizando Superfly, un complemento de menú con todas las funciones. Puede usar el editor de texto enriquecido para diseñar contenido personalizado con códigos abreviados.
Con HTML, códigos abreviados y widgets, puede agregar imágenes fácilmente y crear menús personalizados. Este complemento viene sin un requisito de codificación para agregar su menú desplegable a su sitio web. También puede cambiar la fuente y los colores de fondo, el tamaño de los encabezados, el espaciado y una variedad de otras configuraciones. UberMenu ya está disponible para ti. Puede crear un mega menú desplegable en su sitio web convirtiendo automáticamente los menús existentes. Este software permite a los usuarios navegar fácilmente a todos los enlaces de su sitio al mismo tiempo. Puede crear su menú organizándolo en columnas y filas usando Grid Layout Builder o mostrando widgets de WordPress en su menú. Comience a usar Max Mega Menu hoy.
Lista desplegable de publicaciones de WordPress
Una lista desplegable de publicaciones de WordPress es una excelente manera de mostrar una lista de sus publicaciones más recientes en su sitio web. Esta puede ser una excelente manera de mantener su sitio web fresco y actualizado, y también puede ser una excelente manera de promocionar su contenido más reciente.

Un proceso paso a paso para crear una lista desplegable de publicaciones en WordPress por categoría. WordPress tiene funciones integradas que se pueden usar para lograr esto, al igual que un complemento. En otras palabras, puede insertar el menú que aparece arriba directamente en su página/publicación usando un complemento como Exec PHP. Una función integrada como WP_get_archives es una excelente manera de crear un menú desplegable además de permitirte reducir el alcance del menú desplegable a una categoría específica. Si desea agregar funcionalidad solo al complemento de la lista de publicaciones desplegables , el complemento desplegable de Dagon Design para WordPress es una excelente opción.
Lista desplegable de categorías de WordPress
Una lista desplegable de categorías de WordPress puede ser una excelente manera de organizar su contenido y facilitar que sus lectores encuentren lo que están buscando. Para crear una lista desplegable de categorías, simplemente vaya a la sección 'Categorías' de su panel de control de WordPress y seleccione el botón 'Agregar nueva categoría'.
Ingrese el nombre de su categoría y haga clic en 'Agregar nueva categoría'. Su categoría ahora aparecerá en la lista desplegable de categorías en su blog.
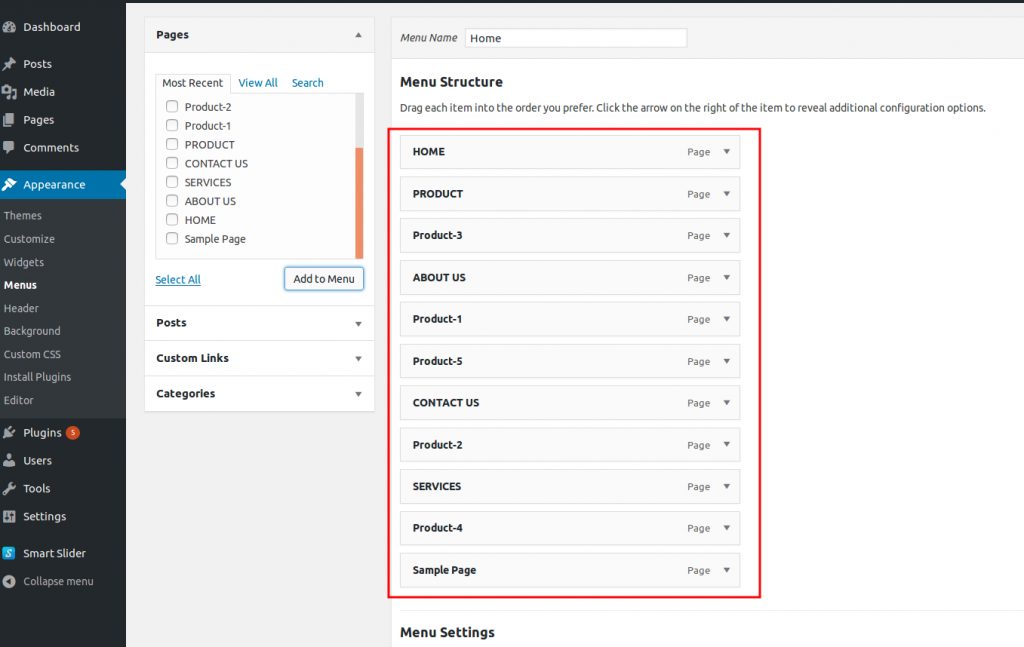
¿Cómo puedo desplegar una lista de elementos en mi menú principal? Quiero separar a los demás de las categorías principales. Esto debería ser posible si edita su menú principal y usa Apariencia. Nos encantaría ayudarlo si tiene algún problema, así que háganoslo saber. Acabo de empezar a usar este tema, por lo que agradecería cualquier sugerencia o ayuda. Parece que los elementos de su menú se agregan como elementos principales en lugar de elementos secundarios. Si su menú no parece funcionar, ¿podría compartir una captura de pantalla?
Texto desplegable WordPress
Hay muchas maneras de agregar texto desplegable en WordPress. Una forma es usar un complemento como Advanced Text Widget. Esto le dará un widget que puede agregar a su barra lateral y luego agregarle un texto desplegable. Otra forma es usar el editor HTML. En el editor HTML, puede agregar un cuadro de texto desplegable utilizando el siguiente código:
Opción 1
opcion 2
Los menús de navegación están llamando la atención. Es una buena idea aprender a crear un menú desplegable antes de comenzar a codificar menús avanzados. Aprenderá los fundamentos de los menús avanzados como resultado de este tutorial. Siga estos pasos para completar este tutorial. El primer paso hacia el diseño del menú de WordPress es aprender sobre sus conceptos básicos. Una mirada a la funcionalidad del menú integrado de WordPress. Este libro le enseña cómo crear un menú desplegable para WordPress.
El CSS para insertar dinámicamente elementos de menú en una página de WordPress. Puede usar su menú de navegación para buscar una publicación en la tabla wp_posts dentro de su base de datos. Cada publicación tiene sus propios metadatos, que incluyen el texto que se mostrará, así como el destino del enlace. En este caso, los elementos de segundo nivel deben estar ocultos en la hoja de estilo de su tema. A pesar de esto, no ocultará un elemento que requiera funcionalidad anidada dentro de otro elemento dentro del menú, como un elemento en la parte superior del menú. Se le empujará al final de la lista desplegable. Para que parezca que flota sobre el contenido, debería tener este aspecto.
Para resolver este problema, debemos agregar un estilo de diseño a nuestro elemento ul ul en nuestra hoja de estilo. El elemento de nivel superior también debe colocarse en relación con la posición del elemento de nivel superior. Puede agregar un nuevo archivo llamado burger-menu.js en el tema, y también puede agregar una nueva clase llamada media query. El usuario puede hacer que aparezca el menú cuando toca un icono creando un script. Cuando consulte medios, inserte el CSS para el menú dentro de un elemento con una clase que usaremos para ocultarlo en una pantalla más grande.
