Cómo agregar una fecha de copyright dinámica en el pie de página de WordPress
Publicado: 2023-08-16Si desea mantener su contenido protegido por las leyes de derechos de autor, es una buena idea crear un pie de página que indique claramente cuándo se creó su sitio y también cuándo se publicó su contenido más reciente. Puede lograr esto fácilmente agregando una fecha de copyright dinámica en su pie de página de WordPress.
¿Por qué agregar una fecha de copyright dinámica a su pie de página de WordPress?
Al agregar la fecha a su aviso de derechos de autor, puede asegurarse de que su contenido esté protegido por las leyes de derechos de autor durante el año (o el rango de años que su sitio ha estado funcionando). Sin embargo, modificar la fecha manualmente cada año puede llevar mucho tiempo. Además, es fácil olvidarse de hacerlo.
Por eso es una buena idea agregar una fecha de copyright dinámica al pie de página de WordPress. De esa manera, su pie de página se actualizará automáticamente, asegurando que su contenido esté siempre cubierto.
Esta también es una manera fácil de indicar a los motores de búsqueda (como Google) que su sitio está activo y actualizado. Dado que los motores de búsqueda dan prioridad a los sitios web con contenido relevante y valioso, esto puede mejorar indirectamente su clasificación en las búsquedas. Como tal, puede ganar visibilidad en la página de resultados y atraer más visitantes a su contenido.
Ahora que sabes por qué es una buena idea agregar una fecha de copyright dinámica a tu pie de página de WordPress, veamos dos formas sencillas de hacerlo.
- Utilice un complemento como Auto Copyright Year Updater
- Aplicar un fragmento de PHP personalizado como código corto
1. Utilice un complemento como Auto Copyright Year Updater
La forma más sencilla de agregar una fecha de copyright dinámica a un pie de página de WordPress es utilizar un complemento. La actualización automática del año de derechos de autor es una excelente opción ya que el año se actualizará automáticamente. Además, agregará el aviso de derechos de autor mediante un código abreviado, para que pueda ir a cualquier parte de su sitio.
El proceso se verá ligeramente diferente dependiendo de si estás usando un tema clásico como Neve o un tema de bloque como Neve FSE. Le mostraremos cómo hacerlo con ambos.
Cómo crear un pie de página de derechos de autor de WordPress con un tema clásico
Primero, deberá instalar y activar el complemento en su panel de WordPress. Luego, dirígete a Apariencia > Widgets y expande la pestaña Pie de página .
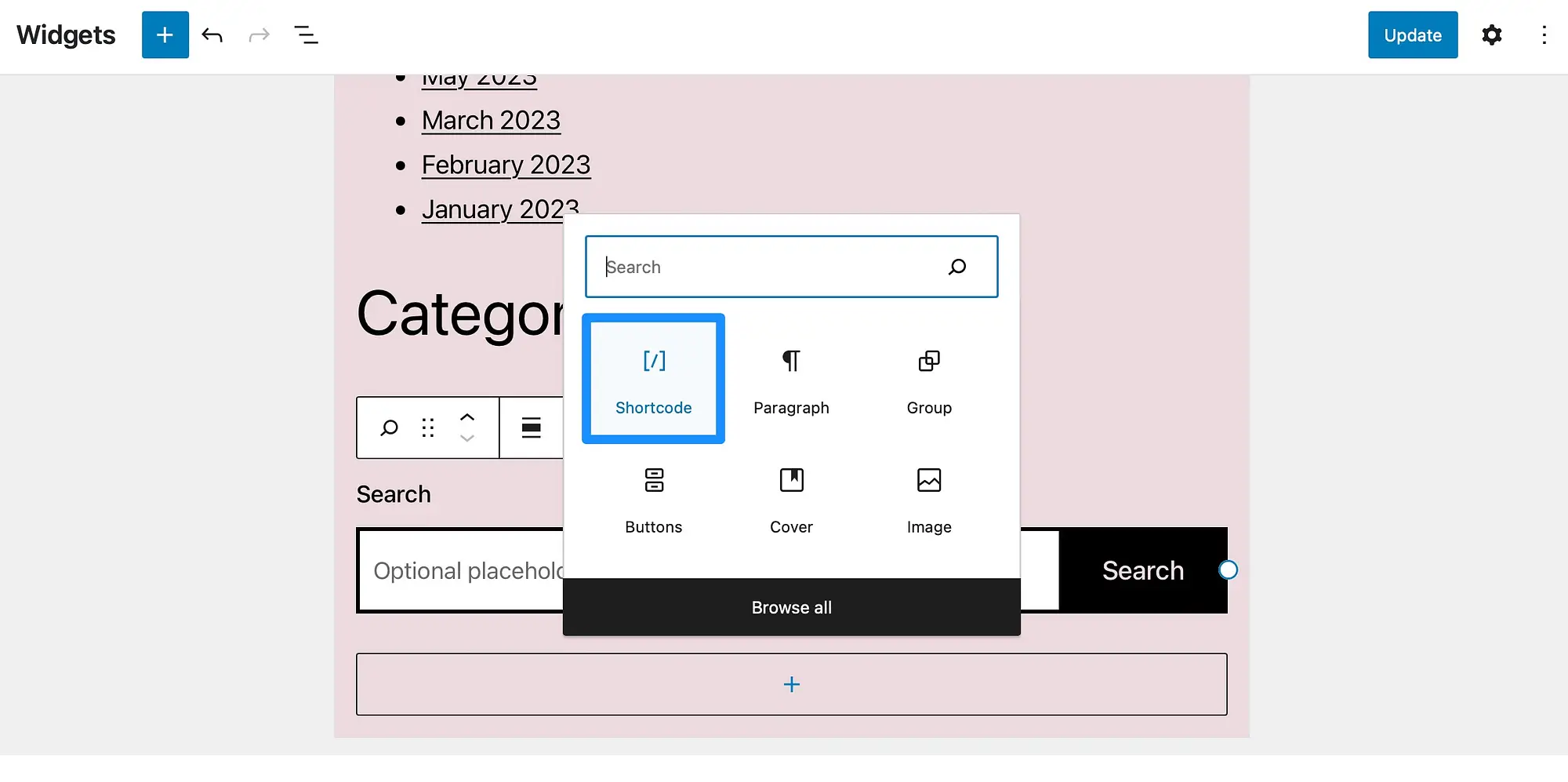
Haga clic en el ícono + para agregar un nuevo widget y seleccione el bloque Shortcode :

Ingrese el siguiente código corto: [cr_year]
Es posible que también desees agregar un símbolo de copyright al pie de página de WordPress. En cuyo caso, deberá agregar el siguiente código corto al bloque: [cr_symbol]
Haga clic en Actualizar para guardar los cambios. Luego, abra su sitio en una pestaña nueva para ver el pie de página completo de derechos de autor de WordPress:

Si bien este método es la mejor manera de crear un aviso de derechos de autor de WordPress con un tema clásico, la siguiente sección le mostrará cómo hacerlo con un tema de bloque.
Cómo crear un pie de página de derechos de autor de WordPress con un tema de bloque
Si usa un tema de bloque, los pasos para agregar una fecha de copyright dinámica a su pie de página usando el complemento Auto Copyright Year Updater son ligeramente diferentes. Primero, instale y active el complemento como de costumbre.
Pero luego, necesitarás abrir el Editor completo del sitio (FSE) yendo a Apariencia > Editor dentro de tu panel. Seleccione Partes de plantilla > Pie de página :

Haga clic en el ícono + para agregar un nuevo bloque y elija Código corto . Aquí, agregue el siguiente código corto para agregar una fecha de copyright dinámica a su pie de página de WordPress: [cr_year]
También es posible que desees agregar un símbolo de copyright usando el siguiente código corto: [cr_symbol]
Ahora, haz clic en Guardar . Luego, obtenga una vista previa del cambio en la interfaz de su sitio:

Y eso es. Entonces, en este punto, ha agregado una fecha dinámica a su pie de página de derechos de autor de WordPress en un tema de bloque.
2. Aplique un fragmento de PHP personalizado como código corto (usando fragmentos de código)
La desventaja de usar un complemento para agregar una fecha dinámica al pie de página de derechos de autor de WordPress es que solo muestra el año actual. Sin embargo, puede agregar una fecha dinámica que cubra todos los años desde que inició su sitio web (hasta el año actual). Para hacer esto, el código debe basarse en la fecha de su publicación más antigua.
Este método generalmente requiere que edites tu archivo funciones.php . Sin embargo, esto puede ser arriesgado (especialmente para principiantes), ya que incluso un pequeño error puede dañar su sitio. Por lo tanto, es más seguro utilizar un complemento como Code Snippets para agregar y editar código.
Para comenzar, deberá instalar y activar fragmentos de código desde su panel de WordPress. Luego, vaya a Fragmentos > Agregar nuevo .
Aquí, dale a tu fragmento un nombre fácil de recordar y asegúrate de seleccionar la pestaña Funciones PHP :


Ahora, copie el siguiente código en el cuadro Código :
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );Desplácese hacia abajo y elija dónde desea ejecutar el código. Por ejemplo, puede ejecutar el fragmento en todas partes, en la interfaz o en el área de administración. Para este fragmento de código específico, solo necesita ejecutarse en la interfaz de su sitio.

A continuación, haga clic en Guardar cambios y activar .
A continuación, vaya a la configuración de su pie de página. Dependiendo de si estás usando un tema de bloque habilitado para FSE o un tema clásico, encontrarás esta sección en diferentes áreas del panel de WordPress.
- Para temas de bloques, vaya a Apariencia → Editor .
- Para temas clásicos, vaya a Apariencia → Personalizar .
Luego, agregue el siguiente código abreviado en el lugar donde desea que aparezcan los derechos de autor de su pie de página personalizado:
[ti_dynamic_copy]Todo lo que queda por hacer ahora es simplemente dirigirse a la interfaz para ver la fecha de copyright dinámica en el pie de página de WordPress:

Sin embargo, tenga en cuenta que modificar su sitio mediante el uso de fragmentos de código personalizados puede provocar que WordPress falle. Siempre es una buena idea hacer una copia de seguridad de su sitio antes de realizar cualquier tipo de modificación como esta.
Conclusión
Una de las formas más sencillas de mantener su sitio protegido por las leyes de derechos de autor es mostrar un aviso claro en el pie de página de su sitio web. Sin embargo, también es una buena idea agregar una fecha de copyright dinámica al pie de página de WordPress para que se actualice automáticamente cada año.
En resumen, aquí hay dos formas sencillas de agregar una fecha de copyright dinámica a un pie de página de WordPress:
¿Tiene alguna pregunta sobre cómo agregar una fecha de copyright dinámica a un pie de página de WordPress? ¡Háganos saber en los comentarios a continuación!
