Cómo agregar una fecha de copyright dinámica en el pie de página de WordPress
Publicado: 2023-06-13¿Desea agregar una fecha de copyright dinámica en el pie de página de su sitio web de WordPress?
Un sitio web con una fecha de copyright obsoleta puede parecer poco profesional. Agregar una fecha de copyright dinámica al pie de página de su sitio muestra a los visitantes que su sitio web está actualizado y se mantiene regularmente.
En este artículo, le mostraremos cómo agregar fácilmente una fecha de copyright dinámica en el pie de página de WordPress.

¿Por qué agregar una fecha de copyright dinámica en el pie de página de WordPress?
Una fecha de copyright generalmente cubre el año actual o el rango de años en los que el contenido, el diseño y el código de su sitio web de WordPress están protegidos por las leyes de copyright.
La fecha de copyright en su sitio web debe ser actual, pero actualizarla manualmente lleva tiempo y es posible que se olvide de hacerlo.
Ahí es donde una fecha de copyright dinámica puede ayudar. Se actualizará automáticamente para garantizar que la fecha sea precisa y cumpla con las leyes de derechos de autor de diferentes países.
También ayuda a proteger su contenido de la infracción de derechos de autor y el plagio.
Además, una fecha de copyright actualizada también indica a los motores de búsqueda que su sitio web está bien mantenido y activo. Esto puede ayudar a mejorar la clasificación de los motores de búsqueda de su sitio web y atraer más tráfico a su sitio.
En este artículo, le mostraremos cómo agregar fácilmente una fecha de copyright dinámica en el pie de página de WordPress. Puede usar los enlaces rápidos a continuación para saltar al método que desea usar:
- Método 1: Agregar fecha de copyright dinámica mediante WPCode (recomendado)
- Método 2: agregue la fecha de copyright dinámica al pie de página de WordPress usando el actualizador automático de año de copyright
Método 1: Agregar fecha de copyright dinámica mediante WPCode (recomendado)
Si desea generar una fecha de copyright dinámica que cubra todos los años desde el inicio de su blog de WordPress hasta el año en curso, entonces este método es para usted. Funciona usando la fecha de publicación de su publicación más antigua y su publicación más reciente.
Para agregar una fecha de copyright dinámica a su pie de página de WordPress, muchos tutoriales le indicarán que agregue un código personalizado al archivo functions.php de su tema. Sin embargo, el error más pequeño al escribir el código puede romper su sitio web.
Es por eso que recomendamos usar WPCode, que es el mejor complemento de fragmentos de código de WordPress en el mercado. Es la forma más fácil y segura de agregar código a su sitio web.
Primero, deberá instalar y activar el complemento WPCode. Para obtener más instrucciones, es posible que desee ver nuestro tutorial sobre cómo instalar un complemento de WordPress.
Nota: También puede usar el complemento gratuito WPCode para este tutorial. Sin embargo, actualizar a la versión Pro le dará acceso a una biblioteca en la nube de fragmentos de código, lógica condicional inteligente y más.
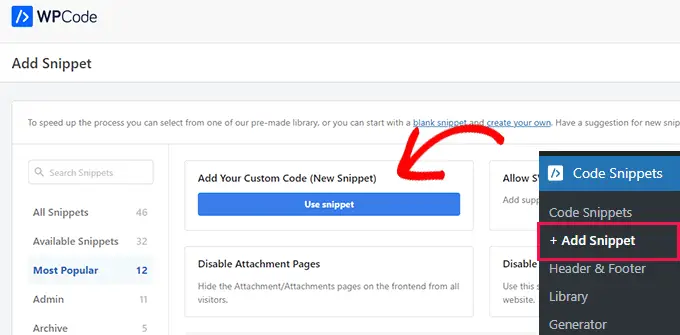
Tras la activación, simplemente visite la página Fragmentos de código » + Agregar fragmento desde la barra lateral de administración de WordPress.
Desde aquí, vaya a la opción 'Agregar su código personalizado (nuevo fragmento)' y haga clic en el botón 'Usar fragmento' que se encuentra debajo.

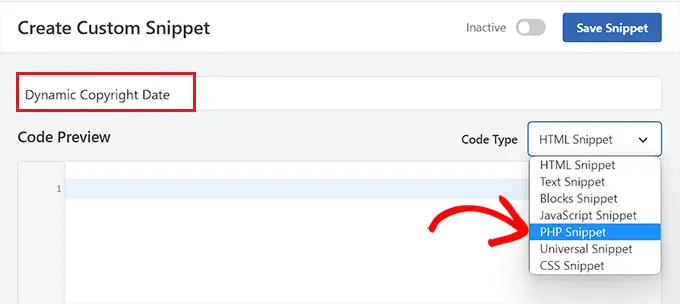
Esto lo dirigirá a la página 'Crear fragmento personalizado', donde puede comenzar escribiendo un nombre para su fragmento de código.
Tenga en cuenta que este nombre no se mostrará en la parte frontal y solo se usa con fines de identificación.
Después de eso, debe elegir 'PHP Snippet' como Tipo de código en el menú desplegable en la esquina derecha.

Una vez que haya hecho eso, simplemente copie y pegue el siguiente código en el cuadro 'Vista previa del código':
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
Tras la activación, este código obtendrá datos automáticamente y mostrará su fecha de copyright de acuerdo con la publicación más antigua y más reciente en su sitio web.
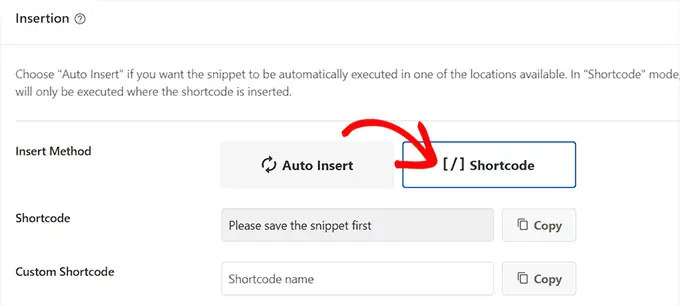
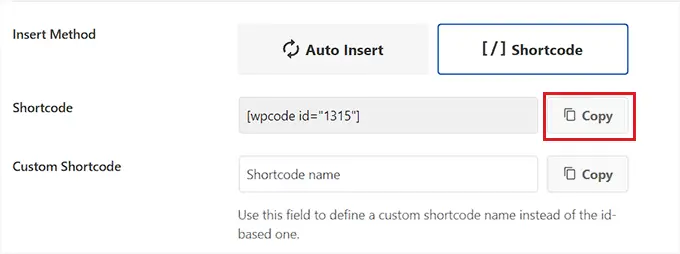
A continuación, desplácese hacia abajo hasta la sección 'Inserción' y elija el método 'Código corto'.
Estamos usando este método porque queremos agregar código específicamente al pie de página de WordPress.

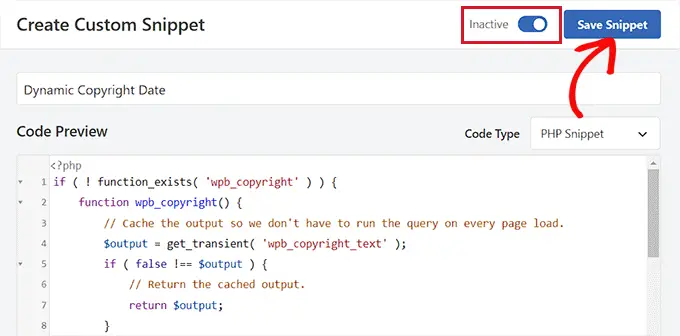
Finalmente, desplácese hacia atrás hasta la parte superior y cambie el interruptor 'Inactivo' a 'Activo'.
Una vez que haya hecho eso, simplemente haga clic en el botón 'Guardar fragmento' para almacenar su configuración.

Ahora, debe desplazarse de regreso a la sección 'Inserción' y copiar el código abreviado haciendo clic en el botón 'Copiar' al lado.
Tenga en cuenta que no podrá copiar el código abreviado hasta que haya activado y guardado el fragmento de código.

Agregue la fecha de copyright dinámica al pie de página de WordPress usando un widget

Ahora necesita agregar el código abreviado a su pie de página de WordPress. Este método es para ti si estás usando un tema clásico sin el editor de sitio completo.
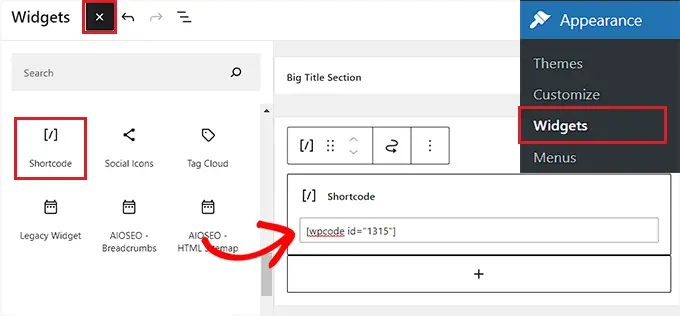
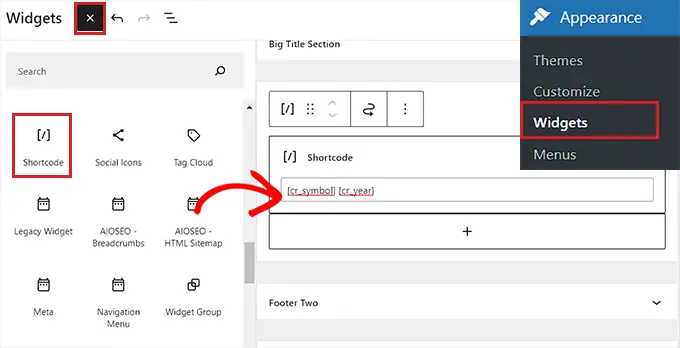
Una vez que haya copiado el código abreviado, diríjase a la página Apariencia » Widgets desde la barra lateral de administración de WordPress.
Desde aquí, desplácese hacia abajo hasta la pestaña "Pie de página" y expándala.
Para este tutorial, estamos usando el tema Hestia Pro. Dependiendo del tema que esté utilizando, su página de widgets puede verse un poco diferente.
A continuación, debe hacer clic en el botón '+' en la esquina superior izquierda de la pantalla y buscar el bloque Shortcode.
Al encontrarlo, simplemente agregue el bloque a la pestaña 'Pie de página' y luego pegue el código corto de WPCode en él.

Finalmente, haga clic en el botón 'Actualizar' en la parte superior para guardar los cambios.
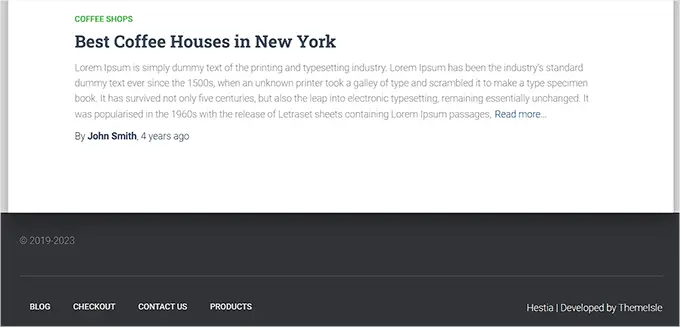
Ahora, puede visitar su sitio web para ver la fecha de copyright dinámica en acción.

Agregar una fecha de copyright dinámica en un tema basado en bloques
Si está utilizando un tema basado en bloques en su sitio web de WordPress, puede usar este método para agregar el código abreviado de derechos de autor al pie de página.
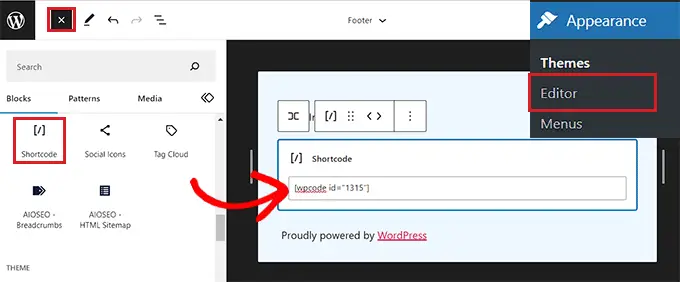
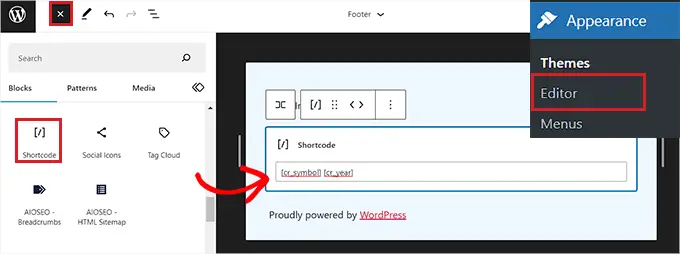
Primero, debe visitar la página Apariencia » Editor desde la barra lateral de administración de WordPress. Esto iniciará el editor completo del sitio en su pantalla.
Desde aquí, elija la sección Pie de página y luego haga clic en el botón '+' en la esquina superior izquierda de la pantalla.
A continuación, simplemente busque y agregue el bloque Shortcode a su área preferida en el pie de página.
Una vez que haya hecho eso, pegue el código abreviado dinámico de fecha de copyright en el bloque.

Finalmente, no olvide hacer clic en el botón 'Guardar' en la parte superior para almacenar su configuración.
Ahora puede visitar su sitio web para ver la fecha de copyright dinámica en acción.

Método 2: agregue la fecha de copyright dinámica al pie de página de WordPress usando el actualizador automático de año de copyright
Si no desea utilizar código en su sitio web, este método es para usted.
Primero, deberá instalar y activar el complemento Auto Copyright Year Updater. Para obtener más información, puede consultar nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, el complemento obtendrá automáticamente datos para su fecha de copyright. Tenga en cuenta que el complemento solo muestra el año actual y no muestra el rango de años que se ha utilizado el sitio.
Para mostrar la fecha de los derechos de autor, ahora deberá agregar un código abreviado al pie de página del sitio web.
Agregar fecha de copyright dinámica en un tema clásico
Si está utilizando un tema clásico que no utiliza el editor de sitio completo, entonces este método es para usted.
Primero, debe visitar la página Apariencia » Widgets desde la barra lateral de administración de WordPress. Una vez que esté allí, desplácese hacia abajo hasta la pestaña "Pie de página" y expándala.
Para este tutorial, estamos usando el tema Hestia Pro, por lo que sus widgets pueden verse un poco diferentes según el tema que esté usando.
A continuación, haga clic en el botón '+' en la esquina superior izquierda de la pantalla y busque el bloque Shortcode.
Simplemente agregue el bloque a la pestaña 'Pie de página' y luego copie y pegue el siguiente código abreviado para mostrar la fecha de copyright:
[cr_año]

Si también desea agregar un símbolo de copyright junto con la fecha, también debe agregar el siguiente código abreviado.
[símbolo_cr]
Finalmente, haga clic en el botón 'Actualizar' en la parte superior para guardar los cambios.
Ahora, puede visitar su sitio web para ver la fecha de copyright dinámica en acción.

Agregar fecha de copyright dinámica en un tema basado en bloques
Si está utilizando un tema basado en bloques con el editor de sitio completo, puede insertar el código abreviado dinámico de derechos de autor con este método.
Debe dirigirse a la página Apariencia » Editor desde la barra lateral de administración de WordPress.
Una vez que esté allí, elija la sección 'Pie de página' y luego haga clic en el botón '+' en la esquina superior izquierda de la pantalla. Luego, busque y agregue el bloque Shortcode.
Después de eso, agregue el siguiente código abreviado en el bloque para mostrar la fecha de copyright en su sitio web:
[cr_año]

Si desea agregar un símbolo de derechos de autor junto con las fechas, simplemente copie y pegue el siguiente código abreviado también en el bloque:
[símbolo_cr]
Finalmente, haga clic en el botón 'Guardar' en la parte superior para almacenar su configuración.
Ahora, puede visitar su sitio web para ver la fecha de copyright dinámica en acción.

Esperamos que este artículo le haya ayudado a aprender cómo agregar fechas dinámicas de derechos de autor en el pie de página de WordPress. Es posible que también desee ver nuestro tutorial sobre cómo usar un analizador de titulares en WordPress para mejorar los títulos de SEO y nuestras mejores opciones para los mejores complementos de WordPress para hacer crecer su sitio.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo agregar una fecha de copyright dinámica en el pie de página de WordPress apareció por primera vez en AprenderWP.
