Cómo agregar un Favicon a su sitio de WordPress
Publicado: 2022-09-08Un favicon es una imagen pequeña de 16 × 16 que se muestra dentro de la barra de ubicación del navegador y el menú de marcadores cuando se abre su sitio. Es una buena idea tener un favicon para su sitio porque lo ayuda a destacarse del resto y lo hace más memorable. Agregar un favicon a su sitio de WordPress es un proceso bastante fácil. Todo lo que necesita es un archivo de favicon de 16 × 16 píxeles de tamaño y en formato .ico. Puede crear este archivo usted mismo usando un editor de imágenes como Photoshop, o puede descargar un generador de favicons gratuito como Faviconer. Una vez que tenga listo su archivo de favicon, debe cargarlo en su sitio de WordPress. La forma más fácil de hacer esto es usar la herramienta Media Uploader que está integrada en WordPress. Simplemente vaya a la pestaña Medios en su área de administración de WordPress y haga clic en el botón "Agregar nuevo". Luego haga clic en el botón "Seleccionar archivos" y seleccione su archivo favicon de su computadora. Una vez que se haya cargado, debe ir a la página Apariencia » Opciones de tema y hacer clic en el botón "Cargar Favicon". Seleccione su archivo de favicon de la lista y haga clic en el botón "Guardar cambios". ¡Eso es todo al respecto! Su favicon ahora se mostrará en la barra de ubicación de su navegador y en el menú de marcadores cada vez que alguien visite su sitio de WordPress.
Un icono cuadrado que representa su sitio web se conoce como favicon. Cuando aparece el título de un sitio web, la URL generalmente se incluye en la pestaña del navegador. Un favicon también se puede encontrar en el historial de su navegador, marcadores y cualquier ubicación donde necesite una identidad visual para su sitio web. En este curso, lo guiaremos a través de cómo agregar un favicon de WordPress a su sitio web de WordPress. WordPress es uno de los sistemas de gestión de contenido (CMS) más populares del mercado. Debido a que el logotipo de su empresa tiene el tamaño de un cuadrado, WordPress recomienda usar 512 × 480 como tamaño predeterminado. Si desea crear una imagen 480480 con exactamente 512 píxeles x 512 píxeles de tamaño, puede hacerlo utilizando Adobe Photoshop o el software generador de favicon en línea.
Su sitio web se conoce como una fuente en su navegador web. Debido a que este pequeño detalle puede hacer o deshacer una marca, puede ser un factor importante para aumentar el reconocimiento de la marca y la interacción del usuario en su sitio web. Se puede agregar un favicon de WordPress manualmente o mediante un complemento. Lo mejor es probarlo primero en su sitio de desarrollo local antes de su lanzamiento.
Un ícono de navegador , también conocido como ícono favorito, es una imagen de un sitio web específico. Cuando marca una página web, generalmente se usa la función de marcador. Se utilizan para identificar visualmente los sitios web en la barra de URL, en las pestañas y en otros lugares, entre otros lugares.
Puede usar cualquier imagen que desee para su favicon, pero tenga en cuenta que las imágenes simples y de alto contraste pueden ser mejores porque el favicon es pequeño. Alternativamente, puede crear un favicon personalizado a través de sitios como favicon.cc. Un favicon es una pequeña imagen que aparece en la esquina superior izquierda de la ventana del navegador de una página web.
¿Cómo agrego un Favicon a mi sitio web?
 Crédito: Pinterest
Crédito: PinterestPuede guardar la imagen de un favicon en el directorio raíz de su servidor o crear una carpeta llamada imágenes en el directorio raíz llamada imágenes y guardar su imagen allí. En la mayoría de los casos, una imagen de favicon se denomina favicon.ico.
La pestaña de su navegador muestra un metatítulo seguido del logotipo de su sitio web. La primera opción es usar un GIF, seguida de otra opción para agregar un favicon a su sitio web. Sería bueno si su navegador pudiera generar un ícono o cargarlo como un archivo.png o.ico directamente desde el Administrador de archivos de su alojamiento. Es fundamental que incluya un favicon en su sitio web porque lo diferenciará de la multitud. Al cargar un archivo.png, puede agregarlo a su carrito. Puede utilizar imágenes de or.ico para generar un archivo public_html con el nombre de una imagen de or.ico . Se puede cargar una imagen normal (JPG, BMP, gif, etc.), así como un archivo header.php actualizado que se encuentra actualmente en la carpeta de su tema.
Cómo agregar un Favicon a su sitio web
Es una gran idea agregar un favicon a su sitio web para hacerlo más visible y profesional. La forma más común de agregar un grafito es cargar un archivo.png, o puede crear uno usted mismo. El icono de un sitio también se puede encontrar en las pestañas de historial y marcadores, así como en los resultados de búsqueda. Si ya ha creado un sitio web, deberá incluir un favicon.
¿Dónde se encuentra el Favicon de WordPress?
 Crédito: www.greengeeks.com
Crédito: www.greengeeks.comLuego, en Apariencia, seleccione el área apropiada. Puede personalizar la pestaña 'Identidad del sitio'. La sección de identidad del sitio del personalizador de temas de WordPress le permite cambiar el título del sitio, la descripción y si desea que aparezcan o no en el encabezado.
El acrónimo más común utilizado es filicon, que significa ícono favorito . Los iconos son archivos que aparecen junto a su sitio web en este caso. Con unos pocos clics del mouse, puede cargar su favicon. Puede agregar un favicon a través de un cliente FTP si su versión de WordPress es anterior a la 4.3 o si su tema no lo admite. Sus visitantes pueden identificar fácilmente su sitio web mediante el uso de un favicon bien diseñado, y uno bien diseñado puede ayudar a aumentar el reconocimiento de la marca. La forma de fantasía más común es una pequeña réplica del logo de la marca; sin embargo, eres libre de diseñar el tuyo propio. Es posible que deba actualizar su archivo header.php para que su favicon aparezca en todos los navegadores.
¿Cómo cambio el Favicon en WordPress 2021?
 Crédito: herothemes.com
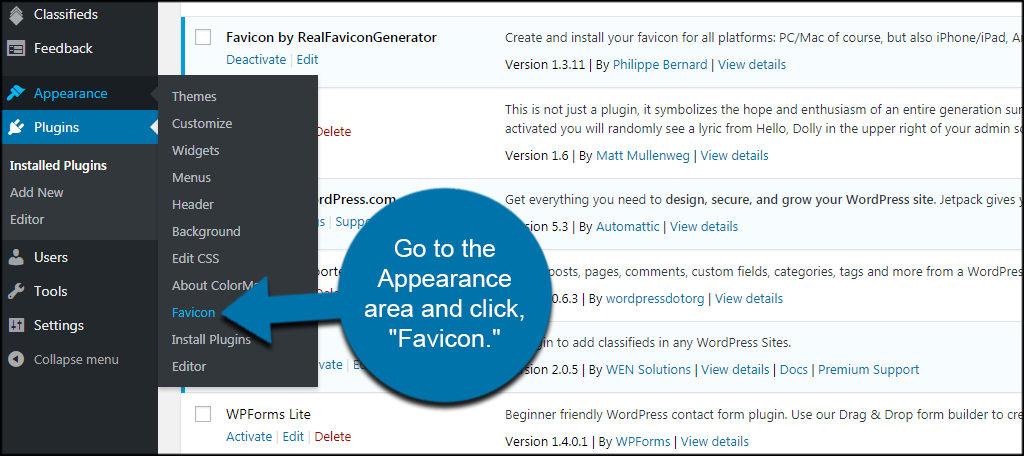
Crédito: herothemes.comSe puede utilizar el personalizador de WordPress. Puede usar el Personalizador para agregar íconos del sitio a su tema siempre que admita esta configuración. Puede cambiar fácilmente el icono del sitio yendo a Apariencia > Personalizar en el panel de control de su sitio y haciendo clic en Identidad del sitio > Iconos del sitio. Si desea cargar un favicon a su tema, puede hacerlo haciendo clic en la página de opciones de tema.

Un icono, o imagen pequeña que aparece junto al título de una página, se muestra en una pestaña del navegador. Se debe agregar un favicon a su sitio web para que aparezca en la pestaña de su navegador. GIF, PNG, JPEG e ICO son los formatos de archivo más utilizados para favicons. Todos los archivos se generan automáticamente y se agregan a la etiqueta >head> en cada página de su sitio web después de especificar la imagen de favicon deseada. Si usa un tema de bloque, es posible que no pueda acceder al personalizador. Sin embargo, el personalizador aún está disponible a través de esta URL de administración: /wp-includes/customize.php. Se puede acceder a la configuración del icono del sitio yendo a Apariencia. En la página de administración de WordPress, hay una propuesta para incluir la función Icono del sitio en la sección Configuración general para que esté disponible fuera del personalizador. Tendría una forma centralizada de administrar el favicon de su sitio web.
Cómo borrar la memoria caché de su navegador
Aquí hay algunos pasos para borrar el caché. Elija Herramientas > Opciones de Internet en el menú desplegable de Internet Explorer. Para borrar la sección Historial, vaya a la pestaña General y luego haga clic en el botón Borrar. Al seleccionar Herramientas, puede recargar el caché de Firefox. Vaya a Configuración de Chrome y haga clic en Configuración avanzada. Al hacer clic en el botón Actualizar, puede actualizar el contenido. En Preferencias, ve a la sección General y selecciona Contenido y autoría. Puede borrar su caché haciendo clic en el botón Borrar en la sección Caché. Si su sitio de WordPress incorpora un logotipo o una imagen personalizados , puede usar la función de carga para agregarle la imagen o el logotipo.
Complemento de Favicon para WordPress
Un favicon es una imagen pequeña de 16 × 16 que se muestra dentro de la barra de ubicación del navegador y el menú de marcadores cuando se abre su sitio. El complemento Favicon WordPress le permite cargar fácilmente un favicon en su sitio de WordPress.
En el medio de su sitio, es posible que no haya visto un solo archivo llamado "famavit". Cree un favicon para su navegador de escritorio, iPhone/iPad, dispositivo Android, tableta con Windows 8 o cualquier otro dispositivo. Cree un ícono que funcione bien en todas las plataformas principales en cuestión de segundos. Este complemento se basa en RealFaviconGenerator, que debe usar al crear un favicon. No hay necesidad de esperar mucho; en solo unos segundos, puede hacer que su propio favicon sea compatible con: Para ver la lista completa de faucets compatibles, consulte http://realfavicongenerator.net/favicon_compatibility.html. Puede obtener más información sobre los términos de servicio y la política de privacidad visitando el sitio web de la empresa.
Cómo cambiar su Favicon en WordPress
Muchos propietarios de sitios web no están familiarizados con el término "favicon". Pequeños íconos que aparecen en su panel de control de WordPress.com, en la pestaña del navegador de los visitantes de su sitio y como marcador e ícono de la aplicación de la pantalla de inicio cuando se guardan en un navegador móvil o un navegador web. Un favicon es una excelente manera de marcar su sitio web y ayudar a los visitantes a reconocer y recordar fácilmente su contenido. Cambie el favicon de su perfil de WordPress.com yendo al menú Apariencia y seleccionando Administrar configuración. Una vez que haya elegido la Identidad del sitio, deberá elegir el ícono que desea usar. Alternativamente, puede cargar una nueva imagen de su biblioteca de medios o elegir una de la biblioteca. Cuando use Favicons, su sitio se verá y funcionará más como antes y los visitantes lo encontrarán más fácilmente.
Cómo cambiar el Favicon WordPress Elementor
Agregar un Favicon en WordPress con Elementor es realmente fácil. Todo lo que necesita hacer es: 1. Abra Elementor y haga clic en el ícono de la hamburguesa en la esquina superior izquierda. 2. Haga clic en Mi biblioteca. 3. Haga clic en el botón Agregar nuevo en la parte superior. 4. Asigne un nombre a su plantilla y haga clic en el botón Cargar. 5. Seleccione el archivo que desea usar como su favicon y haga clic en el botón Abrir. 6. Haga clic en el botón Insertar. 7. Haga clic en el botón Publicar.
Cuando una pestaña del navegador muestra el nombre de su sitio web, muestra una pequeña imagen llamada favicon al lado del nombre. Una imagen de favicon ayuda a los usuarios a reconocer e identificar visualmente su sitio web. Aprenderá cómo agregar o cambiar un ícono de WordPress con este tutorial. Para agregar un favicon a su sitio web, primero debe instalar y activar RealFaviconGenerator. El complemento genera todos los íconos necesarios para mostrar en los navegadores de escritorio, iPhones/iPads, dispositivos Android, dispositivos Windows y otros dispositivos. Si ha seleccionado una imagen, debe tener un tamaño de 70*70 píxeles o menos después de instalar el complemento. Si su servidor web utiliza el protocolo FTP, puede cargar un archivo que contenga el favicon.
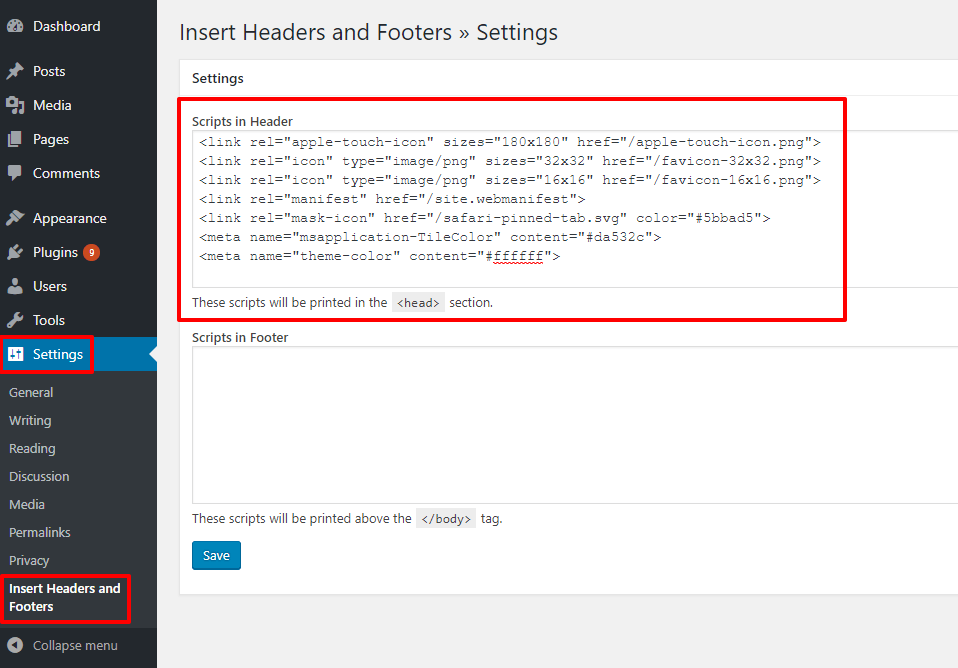
Cargue su propia imagen de favicon en RealFaviconGenerator, luego haga clic en Cargar para generar un paquete. Si necesitamos agregar este código en el futuro, necesitaremos usarlo en las secciones para las que ya lo hemos creado. Puede insertar el código en los scripts en el cuadro de encabezado de la configuración del complemento. Si está utilizando Elementor, puede cambiar el favicon utilizando el editor de Elementor. Se recomienda que use un complemento para insertar el código en el encabezado para no perder su favicon si cambia el tema más adelante. Si desea agregar soporte para múltiples dispositivos, puede usar un complemento o cargarlo a través del panel de administración de WordPress.
