Cómo agregar un filtro a un gráfico SVG
Publicado: 2022-12-27Agregar un filtro a un gráfico SVG se puede hacer de dos maneras: en línea o por referencia. Los filtros en línea se definen dentro del elemento SVG y, por lo tanto, solo están disponibles dentro de ese elemento. Los filtros por referencia se definen por separado del elemento SVG y pueden ser utilizados por varios elementos. Los filtros se utilizan para generar efectos como desenfoque, sombras y luces. Se pueden aplicar a cualquier elemento gráfico, incluidas imágenes, formas y texto. Cuando se utilizan filtros por referencia, es importante asegurarse de que el filtro se define antes que cualquier elemento que lo utilice. Esto se puede hacer colocando el elemento de filtro antes de los elementos que lo usan en el código SVG, o usando la regla CSS `filter: url(#filter-id);` en el elemento que usa el filtro.
Cualquier contenido de página estándar se puede transformar en filtros SVG . CSS, en esencia, determina cuál debe ser la ID del filtro, y esa ID se aplica a la imagen. Debido a que el código no será visible, debe colocarse en la parte inferior antes de la etiqueta del cuerpo de cierre. Se aplicará un filtro al título para que se le aplique estilo. Se agrega el acolchado para que quede bien sujeto y se cambia el color para que quede en la ubicación correcta. El texto de esta animación se escalará desde un ancho vertical cero hasta un ancho vertical de 5,5 usando la misma animación. A medida que el texto se mueve con el tiempo, su desplazamiento cambia, lo que da como resultado una ondulación acuosa.
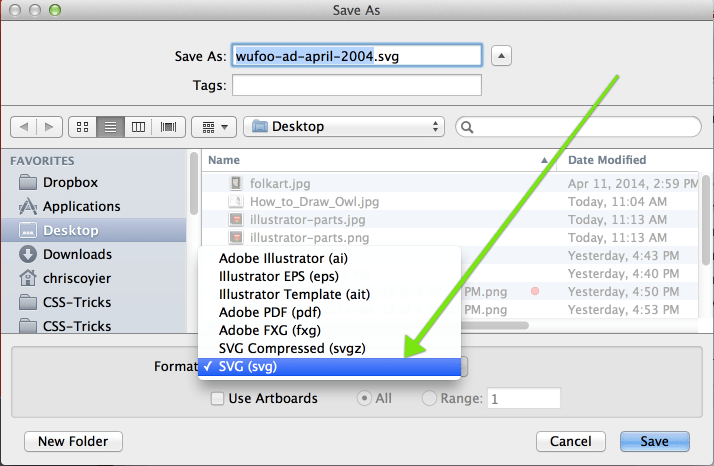
Después de guardar esta página, debe seleccionar el archivo 'design.css'. Cuando se aplica el filtro, el menú será un menú fijo, para que siempre aparezca en pantalla. Cuando se abre el menú, está configurado para volverse invisible. Notarás que el menú se está separando a medida que se rompen gotas pegajosas de líquido.
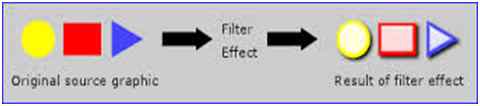
El World Wide Web Consortium (W3C) define el estándar XML SVG como un formato XML de estándar abierto para gráficos vectoriales bidimensionales. Los efectos de filtro se utilizan para modificar el mapa de bits de un gráfico vectorial mediante la aplicación de una serie de operaciones gráficas al gráfico de origen. Los filtros se componen de elementos de filtro, que son los efectos de filtro.
Illustrator se lanzará el 13 de julio de 2022. Una de las principales ventajas de usar gráficos vectoriales escalables (SVG) sobre otros tipos de formatos de imagen es que es infinitamente escalable, lo que significa que no hay degradación de la calidad independientemente del tamaño o tipo de imagen Aunque las imágenes son el formato más común, SVG se usa en una variedad de otros formatos.
¿Puedes poner Svg en contenido Css?

Sí, puedes poner SVG en contenido CSS. Esto se puede hacer usando la propiedad de contenido CSS. La propiedad de contenido se utiliza para insertar contenido en un elemento. Esto se puede hacer usando la función url(). La función url() toma una URL como argumento. La URL puede ser una URL relativa o una URL absoluta.
Otra ventaja de SVG es que se puede utilizar para crear un efecto de interfaz de usuario animada. Se pueden crear animaciones simples con SVG, mientras que se pueden usar animaciones complejas para crear experiencias de usuario atractivas. Si desea cambiar la forma en que aparece su imagen SVG en su navegador, debe seguir uno de los tres pasos descritos anteriormente. Puede cambiar el tamaño de la imagen sin cargarla en el visor de imágenes usando un método en línea como object/iframe/svg/iframe.
¿Qué son los filtros SVG de Illustrator?

Los filtros SVG se utilizan para agregar efectos especiales a las ilustraciones vectoriales. Los efectos comunes incluyen desenfoque, coloración y sombreado. Los filtros SVG están escritos en XML y se pueden aplicar a cualquier gráfico vectorial, incluidos los creados en Illustrator.
La mayoría de los filtros en SVG, como los efectos, no se pueden editar de inmediato. Cuando aplique un filtro SVG , parecerá estar en la misma liga que un efecto que no sea SVG. Pronto podrá importar e incluso crear sus propios filtros SVG. Los efectos y los filtros SVG tienen un impacto sutil pero directo en el comportamiento de un objeto. Los efectos de teatro no son programables. Cuando aplica filtros SVG en lugar de efectos de trama a las ilustraciones, no tiene que preocuparse de que los filtros se degraden cuando se cambia la escala en un navegador. En el panel Apariencia, también hay una opción para eliminar un filtro SVG.
¿Se puede editar Svg en Illustrator?
Aunque es posible editar archivos SVG en Illustrator, existen algunas restricciones. Un archivo SVG no se puede editar individualmente y, por ejemplo, es posible que algunas funciones de edición no funcionen correctamente. Para confirmar que Ambas rutas están marcadas, marque el cuadro de diálogo Unir ruta.
Archivos Svg: la manera versátil de crear ilustraciones
Las personas usan con frecuencia archivos sva para crear ilustraciones para sitios web, productos impresos o incluso aplicaciones móviles. Photoshop e Inkscape son formatos de archivo ampliamente utilizados, pero Illustrator, una aplicación basada en vectores, es más fácil de usar cuando se trata de editar. Además, es posible exportar archivos SVG como PDF o imágenes, haciéndolos más fáciles de compartir o almacenar.
Ejemplos de filtros Svg

Hay algunos tipos diferentes de filtros disponibles en svg, que incluyen: desenfoque, sombra paralela y brillo. Cada filtro tiene su propio propósito específico y se puede aplicar a un elemento para crear el efecto deseado. Por ejemplo, el filtro de desenfoque se puede usar para crear una apariencia suave y soñadora, mientras que el filtro de sombra paralela puede agregar profundidad y dimensión a una imagen.

Como el primero de una serie de artículos, este artículo repasa qué tipos de efectos de filtro están disponibles en el lenguaje de programación de software conocido como "SVG" y cómo usarlos. Usando unas pocas líneas de código, puede crear efectos de estilo Photoshop en el navegador usando filtros SVG. Es posible aplicar un efecto en una variedad de navegadores dependiendo del soporte del navegador para primitivas de filtro individuales. También puede haber una diferencia en la compatibilidad del navegador con elementos HTML y SVG cuando se aplica el filtro SVG. Un elemento de filtro es un contenedor para varias operaciones de filtro que se combinan para producir un efecto de filtro . En cada elemento, los filtros se construyen como sus propios hijos. La primitiva de filtro realiza una sola operación gráfica fundamental en una entrada y genera un resultado gráfico.
La primitiva feGaussianBlur, por ejemplo, se utiliza para aplicar el efecto Desenfoque gaussiano al gráfico de origen. El atributo de resultado se utiliza para describir el resultado de una operación. El efecto de filtro puede tomar una segunda entrada si el atributo in2 se establece en verdadero. Los filtros normalmente se implementan utilizando varios tipos de entradas, la más importante de las cuales es el valor. Ocasionalmente, es posible que deba seleccionar el gráfico de origen como el único que usa el canal alfa. De forma predeterminada, los filtros amplían el ancho y el alto del cuadro delimitador en todas las direcciones en un 10 % en toda la región. El filtro se puede ampliar modificando los atributos x, y, ancho y alto de los elementos de filtro.
Puede visualizar la extensión de su región de filtro inundándola con color, lo que puede hacer en cualquier imagen que desee. En un filtro SVG, utiliza la primitiva feMerge para combinar capas de elementos o efectos. La primitiva emplea dos o más nodos para combinar capas. Cada nodo tiene su propio atributo que representa una capa diferente que queremos agregarle. Además, la primitiva feFlood acepta un atributo de opacidad de inundación, que le permite hacer que la capa de color de la inundación sea opaca. Puede hacer una sombra paralela simple usando la función de filtro CSS drop-shadow(). La sombra paralela generalmente se compone de una capa de color gris claro detrás (o debajo) de un elemento con la misma forma (o forma) que tiene dentro.
Debido a que necesitaremos un desenfoque uniforme para una sombra paralela, comenzaremos con este primer método. Como resultado del fragmento de código que sigue, aparece la siguiente declaración: Usar una primitiva feComposite es tan simple como definir el atributo del operador, que especifica qué operación compuesta queremos usar. Para compensar una capa en sVG, usamos la primitiva feOffset. Para asegurarnos de que la sombra paralela no interfiera con la imagen de origen, usaremos feMerge para combinar las dos. En la sección anterior, fusionamos texto y color. Aprendimos cómo aplicar color a la sombra paralela usando feFlood en la demostración anterior. Un método más es usar una sombra paralela de una manera más visible.
Este es el camino a seguir si desea crear una sombra que sea más brillante que una sombra negra o gris por cualquier motivo. Repasaremos los fundamentos de cómo configurar y aplicar un filtro en este artículo. En esta serie, evitaré los términos más técnicos cuando se trata de operaciones de filtrado. No es necesario ser ingeniero mecánico para comprender los detalles de lo que sucede debajo del capó. En el artículo final, repasaré algunos recursos excelentes para seguir estudiando.
Las diferentes formas de desenfocar un svg
Al crear un efecto de desenfoque usando SVG, hay algunas opciones disponibles para usted. La primera opción es usar degradado. Este es el más básico de los efectos de desenfoque y se puede lograr usando un degradado simple. El único inconveniente de usar un degradado es que puede ser difícil controlar el efecto de desenfoque.
Esta es otra opción, que es usar el filtro (*)feGaussianBlur. Es más versátil que un filtro degradado y tiene un mejor control sobre el efecto de desenfoque. Los atributos in=SourceGraphic, stdDeviation y filter del elemento rect> se pueden usar para controlar el filtro.
La última opción es usar ambos. Puede usar un degradado para crear el efecto de desenfoque inicial, luego use el filtro feGaussianBlur para ajustar el desenfoque. Como resultado, tiene más control sobre cómo aparece su imagen borrosa, mientras mantiene la simplicidad de usar un degradado.
Filtro Svg Css
Los filtros SVG se utilizan para aplicar efectos especiales a los elementos gráficos. Por ejemplo, puede usar un filtro para desenfocar una imagen o agregarle una sombra paralela. Los filtros se pueden aplicar a cualquier elemento gráfico SVG y se pueden encadenar para crear efectos más complejos. CSS se puede utilizar para controlar la apariencia de los filtros SVG.
CSS incluye una opción para filtros SVG en línea. Los siguientes son ejemplos de funciones de filtro que se pueden definir en una declaración de filtro. Tomó algún tiempo hacer que los filtros SVG complejos funcionaran en Safari (a veces no se mostrarán sin un error). Los filtros avanzados deben tratarse con precaución para proporcionar una mejora más progresiva. El filtro en su CSS también se puede usar para alinear el SVG en HTML si no desea cargar archivos SVG externos. Este filtro de onda de yoksel.io/svg-filters es una versión modificada de una de las bibliotecas preestablecidas disponibles en el sitio. Antes de implementar filtros SVG complejos en todos sus elementos, asegúrese de haberlos probado con éxito en todos los navegadores.
Filtro Svg: Sombra paralela
El filtro de sombra proporciona una forma de crear una sombra para un elemento. El filtro acepta una serie de parámetros que definen la sombra, como el color, el desplazamiento y el desenfoque.
