Cómo agregar un widget de pie de página en WordPress
Publicado: 2022-09-11Para agregar un widget de pie de página en WordPress, primero deberá instalar y activar el complemento Jetpack. Una vez que lo haya hecho, deberá ir al menú Widgets y agregar el widget HTML personalizado al pie de página. A continuación, deberá agregar el siguiente código al widget: Widget de pie de página Esta es el área del widget de pie de página donde puede agregar texto o código HTML. ¡Eso es todo al respecto! Ahora puede continuar y agregar su propio contenido al área del widget de pie de página.
¿Cómo agrego un pie de página a WordPress?
 Crédito: wpallclub.com
Crédito: wpallclub.comHay algunas formas diferentes de agregar un pie de página a su sitio de WordPress. Una forma es simplemente agregar un widget de texto a su área de pie de página e ingresar el texto que desea mostrar. Otra forma es usar un complemento como WordPress Footer Putter que le permitirá agregar fácilmente un pie de página a su sitio.
En el diseño web, el pie de página es la parte inferior de la página, donde suele residir la información importante. Si usa temas premium de WordPress, el pie de página tendrá su propia estructura, pero no está obligado a hacerlo. El área del pie de página también puede incluir widgets, lo que significa que contiene varias columnas con las que seleccionar widgets. Al ir a Apariencia y seleccionar personalizar, puede agregar widgets al pie de página de su sitio de WordPress. Arrastra para reorganizar las secciones de widgets en un pie de página y luego suéltalas para moverlas. Puede haber varios pies de página en algunos temas y solo uno en otros. Independientemente de la página, el pie de página suele ser el mismo en cualquier sitio de WordPress.
Es fundamental incluir un pie de página en cualquier sitio web. Un sistema de navegación del sitio adecuado requiere la adición de enlaces de navegación al pie de página. Puede utilizar un botón de llamada a la acción (CTA) para pedir a sus visitantes que den el siguiente paso hacia su objetivo. Si desea hacer esto, es posible que desee considerar el uso de widgets de redes sociales.
WordPress Head incluye un complemento fácil de usar que le permite insertar fácilmente el código de pie de página en su sitio de WordPress. Puede cambiar el código del pie de página haciendo clic en un enlace de Configuración proporcionado por el complemento. Puede crear una plantilla que se puede usar para agregar código de pie de página a su sitio de WordPress. Ahora puede publicar su diseño después de haberlo terminado.
¿Por qué mi pie de página no aparece en WordPress?
Para decirlo de otra manera, mientras fullPage está habilitado para su sitio de WordPress, se cargará una página vacía no relacionada con el tema. Debido a esto, su encabezado o pie de página no aparece en su sitio. Depende totalmente de usted mostrar o no su encabezado y pie de página nuevamente después de deshabilitar la opción 'Habilitar plantilla de página vacía'.
¿Qué son los widgets de pie de página en WordPress?
 Crédito: wpastra.com
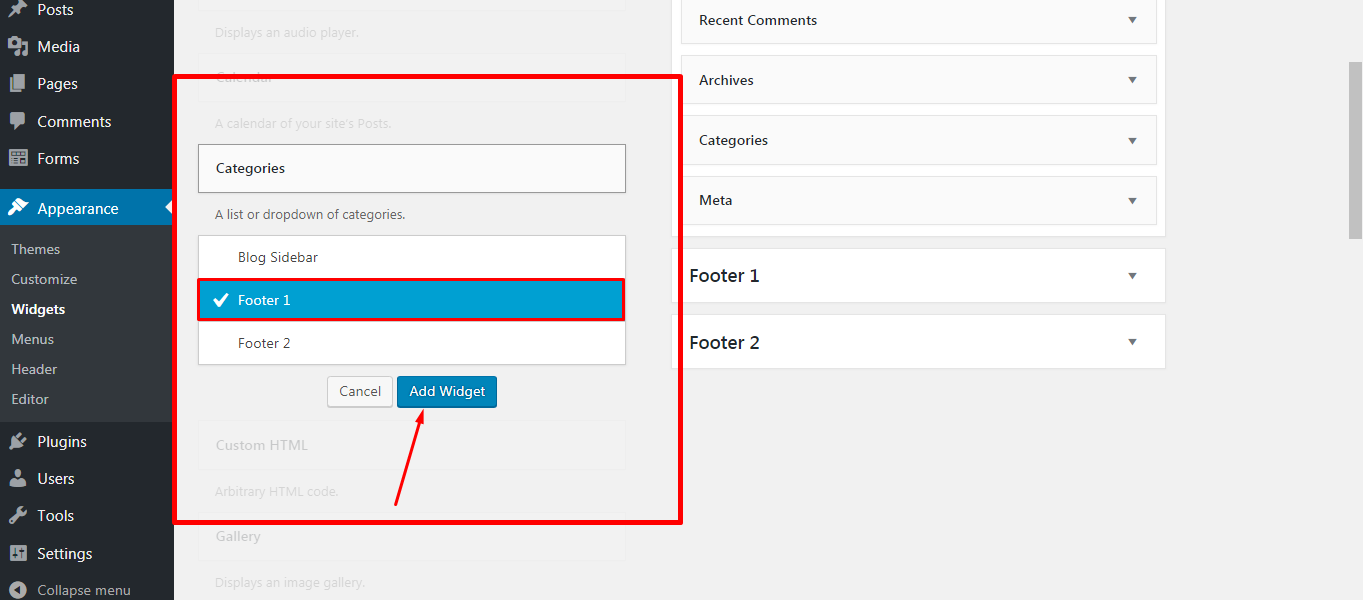
Crédito: wpastra.comLos widgets de pie de página son áreas en el pie de página de un sitio web de WordPress donde los usuarios pueden agregar contenido o funcionalidad. Esto puede incluir un calendario, publicaciones recientes, enlaces de redes sociales o información de contacto. Los widgets de pie de página generalmente se administran en el panel de administración de WordPress en Apariencia> Widgets.
Muchos temas de WordPress tienen una función de widgets de pie de página. Normalmente se utiliza una columna de tres o más para dividirlos. Cada columna incluye un área para el uso de widgets. Con la técnica de widgets de pie de página flexibles, las columnas de widgets de pie de página del tema se moverían automáticamente a la mitad en lugar de a tercios. Al usar el tema de widgets de pie de página flexibles, ajustaremos el ancho de la columna según la cantidad de áreas de widgets activas. La técnica descrita por Lea Verou nos permite lograr un estilo de ancho tan anticipatorio en CSS puro. Me sorprende que sea una técnica que no he encontrado antes. Esta opción es otra forma de que los usuarios de temas tengan una mayor flexibilidad con menos opciones, tal como se muestra en nuestro tutorial sobre el diseño automático de columnas.
¿Cómo muestro widgets en el pie de página?
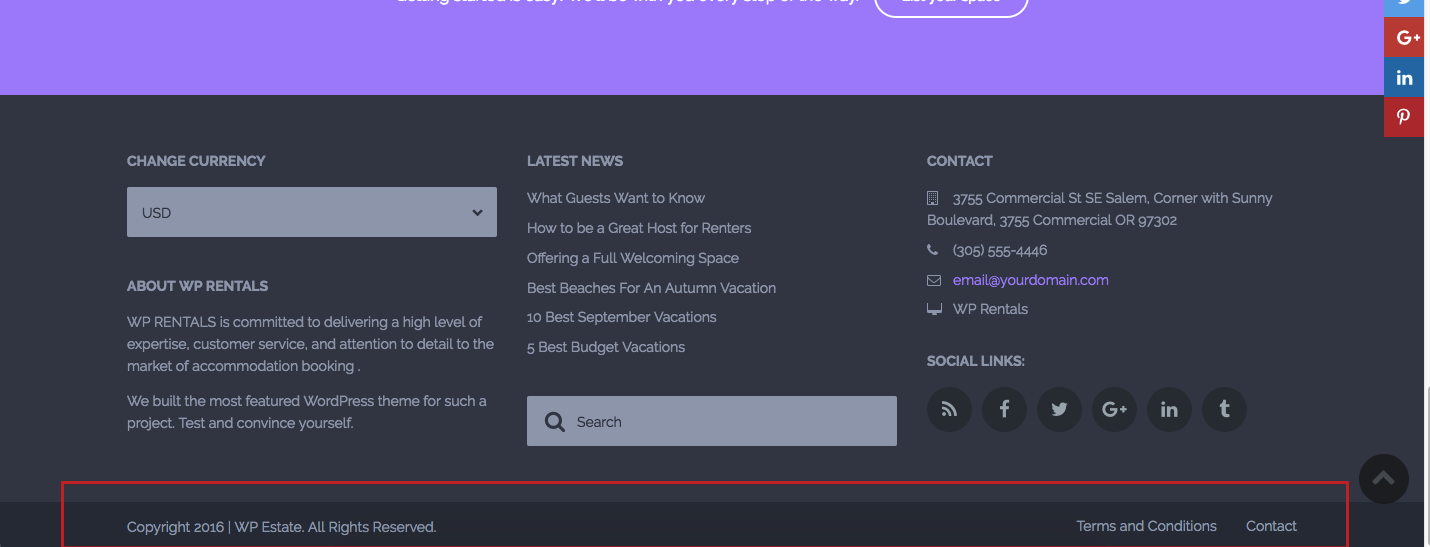
 Crédito: ayuda.wprentals.org
Crédito: ayuda.wprentals.orgPara mostrar los widgets en el pie de página, deberá agregar el siguiente código a su archivo functions.php: add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => 'Aparece en la sección de pie de página del sitio', ' before_widget' => ”, 'after_widget' => ”, 'before_title' => ”, 'after_title' => ”, ) ); } Esto registrará una nueva barra lateral llamada "Área de widgets de pie de página" a la que luego puede agregar widgets desde la página Apariencia> Widgets en el administrador de WordPress.
La funcionalidad del widget de WordPress se incluirá en este tutorial, lo que le permitirá mostrar el widget estándar de WordPress (como menús, categorías o búsqueda) dentro de su plantilla. Para comenzar, primero debemos crear una barra lateral personalizada que aparecerá en el footer.php. Además de envolver el widget en HTML, especificamos el título y el HTML del widget. Si está utilizando un tema secundario, puede crear uno propio copiando los elementos principales o utilizando el tema que se le proporcionó. Si la barra lateral está activa, primero debemos confirmar que está usando is_active_sidebar dentro de la sección div.site-info. Si es así, renderícelo como un archivo dinámico. Puede usar este método para agregar barras laterales además de las que ya tiene.
¿Cómo muestro widgets en el pie de página?
Los siguientes pasos lo ayudarán a hacerlo: haga clic en Personalizador de tema > Pie de página > Diseño y elija el Diseño de columna para que sea de ancho completo único. Ahora, agregue su shortcode a un widget HTML personalizado, que puede usar para mostrar el pie de página. Hemos decidido que no es cierto que tenga todo el ancho.
¿Qué son los widgets de pie de página?
Un widget de pie de página es una característica común en los temas de WordPress. La mayoría de las áreas de widgets se dividen en tres o más columnas, cada una de las cuales contiene su propia área de widgets. En la demostración a continuación, hay tres columnas de widgets de pie de página.
¿Se pueden agregar widgets a los pies de página de temas?
Adición de áreas de widgets a su tema Debe incluirlas en el pie de página de su tema. Para comenzar, revisaré el código requerido para insertar su archivo de pie de página en etapas, agregando más comprobaciones a medida que avanzamos.
¿Cómo elimino un widget del pie de página?
Los siguientes pasos le mostrarán cómo eliminar el área del widget de pie de página de su panel de WordPress: Vaya a Apariencia > Personalizar > Pie de página > Widgets de pie de página en su Panel de WordPress. Al ir al menú Configuración, puede deshabilitar Habilitar widget de pie de página . Para publicar, haga clic en el botón publicar.
WordPress Eliminar área de widget de pie de página
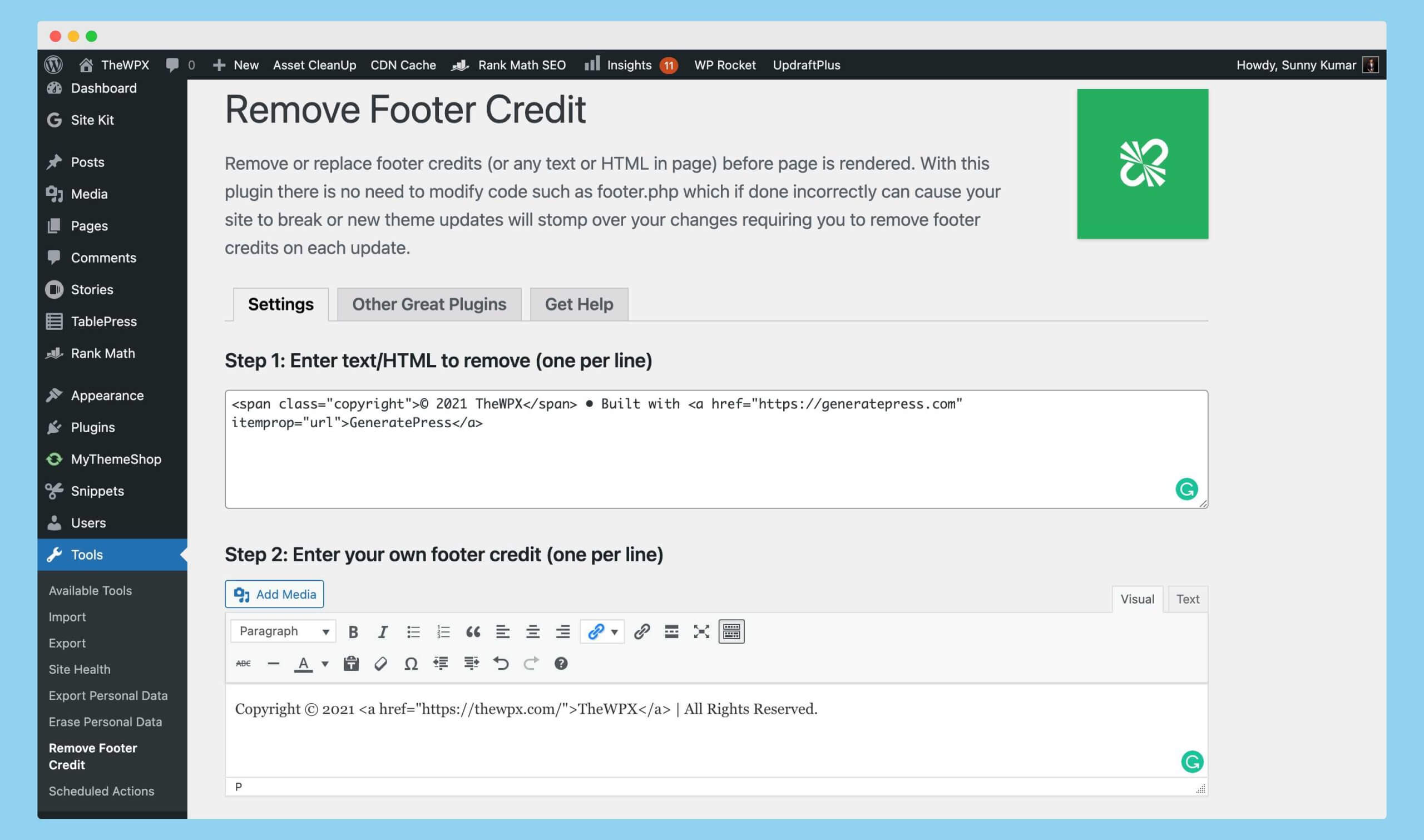
 Crédito: thewpx.com
Crédito: thewpx.comPara eliminar el área del widget de pie de página en WordPress, deberá acceder a los archivos de su tema y realizar algunos cambios en el código. Dependiendo de su tema, es posible que deba editar el archivo footer.php o functions.php. Una vez que haya localizado el archivo apropiado, deberá eliminar el código que solicita los widgets de pie de página. Una vez que haya guardado sus cambios, el área del widget de pie de página se eliminará de su sitio de WordPress.
Cómo editar el pie de página en WordPress
Para editar el pie de página en WordPress, deberá acceder al Editor de temas. Para hacer esto, ve a Apariencia > Editor. Una vez en el Editor de temas, busque el archivo footer.php en el lado derecho. Haga clic en este archivo para editarlo. Al editar el archivo footer.php, puede realizar cambios en el código HTML y CSS. Una vez que haya realizado los cambios, haga clic en el botón Actualizar archivo para guardar los cambios.
Un pie de página es una sección de un sitio web en la parte inferior de una página. Se incluye información adicional sobre el sitio, así como enlaces a páginas que pueden ayudar a los usuarios. En el archivo footer.php del tema de WordPress, hay un editor de HTML o CSS que crea el contenido del pie de página. También puede usar el personalizador de WordPress o un widget para cambiar el pie de página de su sitio de WordPress. Al pasar el mouse sobre Apariencia, puede acceder al área de widgets desde su panel de WordPress. Es importante recordar que el tema que utiliza tiene áreas de pie de página diferentes a la que se muestra arriba. Los usuarios también pueden editar la apariencia del pie de página utilizando la función personalizada personalizada.

Hay una manera de editar o eliminar el mensaje "Powered by WordPress" de su pie de página. Para reorganizar los bloques en el pie de página, haga clic en el icono de lista en la esquina superior izquierda de la pantalla. Si edita manualmente los archivos PHP del tema de WordPress, puede agregar scripts personalizados. Sin embargo, necesitará experiencia previa en diseño y desarrollo web además de HTML, CSS, JavaScript y JavaScript. El complemento Insertar encabezados y pies de página le permite insertar código y scripts sin tener que modificar los archivos del tema. Este complemento tiene una interfaz muy simple, por lo que es fácil de usar para los nuevos usuarios. Puede usarlo para crear códigos CSS, HTML y JavaScript personalizados desde cualquier servicio, como Google AdSense y Twitter.
Footer Mega Grid Columns, que funciona con complementos como Footer Mega Grid Columns, muestra el widget en una cuadrícula horizontal para ayudar a organizar el contenido de su pie de página en columnas. El widget se puede arrastrar a la parte inferior de la columna para que el contenido del pie de página se pueda mostrar en la vista de cuadrícula. También puede agregar opciones de color, cuadrículas múltiples y un editor de CSS personalizado al paquete por $ 119 por año.
Cómo agregar un menú de pie de página en WordPress
Suponiendo que desea un menú en el pie de página de su sitio de WordPress: 1. Inicie sesión en su panel de control de WordPress. 2. En la barra lateral izquierda, coloque el cursor sobre el enlace "Apariencia" y haga clic en el enlace "Menús" que aparece. 3. En la página "Menús", seleccione el enlace "crear un nuevo menú". 4. Introduzca un nombre para su menú en el campo "Nombre del menú" y haga clic en el botón "Crear menú". 5. Agregue los enlaces que desea en su menú seleccionando la pestaña "Páginas", "Enlaces" o "Categorías" y seleccionando los elementos que desea agregar. 6. Una vez que haya agregado todos los enlaces deseados a su menú, haga clic en el botón "Guardar menú". 7. Para agregar su menú al pie de página, haga clic en la pestaña "Administrar ubicaciones". 8. En la sección " Menú de pie de página ", seleccione el nombre del menú que creó en el menú desplegable "Seleccionar un menú". 9. Haga clic en el botón "Guardar cambios".
¿Cómo agrego pies de página a un blog o sitio web de WordPress? Los menús de pie de página pueden ser útiles para agregar enlaces, mapas de sitios y botones para volver a la parte superior, entre otras cosas. Lo guiaremos a través de la adición y edición de un menú de pies de página en WordPress en el siguiente tutorial.
Plantilla de pie de página de WordPress
Una plantilla de pie de página de WordPress es un archivo que le dice a WordPress cómo mostrar el pie de página para un tema específico. La plantilla de pie de página generalmente contiene el aviso de derechos de autor y otra información que debe mostrarse en la parte inferior de cada página de un sitio web.
El pie de página de un sitio web está en la parte inferior o pie. Podría incluir una declaración de derechos de autor, enlaces de redes sociales, información de contacto y una variedad de enlaces adicionales, como políticas de privacidad, renuncias de responsabilidad o incluso un mapa de Google. ¿Cómo puedo editar un pie de página en WordPress? El pie de página de su sitio web de WordPress aparecerá una vez que lo haya configurado en la sección 'Acerca de'. El pie de página es su principal punto de contacto para su sitio web e incluye todos los elementos que deberá incluir en su sitio, como enlaces de redes sociales, enlaces de boletines, enlaces individuales, dirección, derechos de autor y línea. Es posible acceder y editar el pie de página usando un tema diferente. Si está utilizando el tema Astra, puede cambiar el pie de página utilizando el personalizador de WordPress.
Se debe incluir una etiqueta de anclaje para colocar el enlace. Tiene la opción de personalizar la navegación y el pie de página de su sitio web sin tener que adherirse a una sola línea de código. Con el nuevo Visual Footer Builder, puede realizar cambios rápida y fácilmente en su pie de página en varios sitios web. Cuando realiza cambios en el texto de su sitio web, puede obtener una vista previa de cómo aparecerá en el pie de página. Una vez que haya instalado el tema secundario, puede comenzar a usarlo. Puede elegir un nombre para el tema hijo. Mychildtheme es un nombre que puede elegir y puede ser cualquier nombre que desee.
Para que se descargue el tema de su hijo, primero debe hacer clic en el botón 'Generar', pero le recomendamos que haga clic en la opción 'Opciones avanzadas'. Al seleccionar Opciones avanzadas, puede personalizar los campos que aparecen en la portada del tema (como Autor, URL del autor, nombre de la carpeta y Captura de pantalla), así como los campos que aparecen en la pestaña Opciones avanzadas. Al usar el personalizador, puede modificar el color de su pie de página de WordPress, agregar una imagen de fondo y cambiar las fuentes. Al editar el archivo '.html' en WordPress, puede cambiar el pie de página. Nosotros no recomendamos esta opción. Esto se debe a algo. Puede agregar código al pie de página de su sitio web de WordPress de varias maneras.
Se cubrirá uno de los diseños personalizados disponibles con Astra Pro. A Google no le gusta ocultar contenido y puede generar resultados negativos de SEO, como una mala clasificación de palabras clave o, en algunos casos, ninguna clasificación. Un pie de página es útil en un sitio web porque se puede usar para moverse por la página. Las declaraciones de derechos de autor, los íconos de las redes sociales, los enlaces del menú, la dirección y otros elementos que hayas puesto en el pie de página están todos allí. El pie de página de un sitio web puede eliminarse si cuenta con la tecnología de WordPress. El siguiente es un ejemplo de cómo agregar imágenes a un pie de página. La apariencia es el lugar al que acudir si necesita actualizar su instalación de WordPress, como WordPress 5, 8.
En lugar de poner el 'widget de imagen' en su pie de página, agregue el widget 'WPForms'. Antes de poder usar el widget WPForms, primero debe instalar el complemento y crear un formulario de contacto. La primera opción es colocar un mapa de Google en el pie de página del sitio web de WordPress. Usando el método de incrustar un mapa, incruste el código dentro del mapa. La segunda opción es instalar un complemento de Google Maps, como Maps Widget para Google Maps. Puede editar fácilmente el pie de página en WordPress usando el editor WYSIWYG o algunos archivos PHP.
Área de pie de página del tema de WordPress
La mayoría de los temas de WordPress tienen un área de pie de página que contiene derechos de autor y otra información sobre el sitio. El pie de página generalmente se encuentra en la parte inferior de la página, debajo del área de contenido.
El pie de página de su sitio web se puede encontrar en la parte inferior de cada página. Como resultado, es un buen sitio web para contenido inmobiliario. Esta herramienta se puede utilizar para vincular a páginas que no están en el menú principal. También puede incluir información sobre su política de privacidad y otros enlaces útiles en la sección Contacto. Un widget es un ejemplo de una herramienta que se puede agregar al pie de página de su sitio web. arrastrar y soltar widgets también están disponibles en el editor de bloques. Si desea eliminar un widget del pie de página, vaya a las opciones de configuración y haga clic en el enlace Eliminar.
Puede seleccionar una categoría o tipo de página, como Información de la empresa o Acerca de nosotros, y luego agregar esa página a su menú. Su sitio web impulsado por WordPress.com puede personalizar fácilmente su pie de página. es posible la creación de widgets, los bloques se pueden arrastrar y soltar desde el editor y el crédito del pie de página se puede cambiar. Puede agregar su propio texto y estilos personalizados al sitio.
