Cómo agregar un formulario a su sitio de WordPress usando Elementor
Publicado: 2022-09-11Si desea agregar un formulario a su sitio de WordPress, puede hacerlo utilizando el generador de páginas de Elementor. Elementor es un complemento de WordPress que le permite crear páginas y publicaciones personalizadas con la facilidad de arrastrar y soltar. Una vez que haya instalado y activado Elementor, puede crear una nueva página o publicación y luego hacer clic en el botón "Agregar elemento" para agregar un elemento de formulario a su página. Para agregar un formulario a su sitio de WordPress usando Elementor, primero deberá instalar y activar el complemento. Una vez que haya hecho eso, puede crear una nueva página o publicación y luego hacer clic en el botón "Agregar elemento" para agregar un elemento de formulario a su página. Luego puede usar los diversos campos de formulario para agregar el contenido de su formulario y luego hacer clic en el botón "Publicar" para que su formulario esté vivo en su sitio de WordPress.
El objetivo de este tutorial es mostrarle cómo usar Elementor para crear un formulario en su sitio web. Dependiendo de la versión de Elementor que esté utilizando, puede hacerlo a través de la versión gratuita o pro. En este artículo, le mostraremos cómo agregar formularios a Elementor usando el complemento WP Forms . Es una herramienta fantástica que te ayudará a crear cualquier tipo de formulario y hacerlo visible en tu sitio web. Si compra la versión pro de WP Forms, obtendrá acceso a algunas de estas funciones. Hay una versión gratuita disponible, y la siguiente demostración muestra cómo funciona. Elementor le permite agregar fácilmente formularios a un sitio web utilizando su creador de páginas. En este caso, deberá usar algunos excelentes complementos de formulario de WordPress. Si está utilizando la versión Pro de Elementor, puede crear formularios y hacerlos de varias columnas si es necesario.
¿Cómo configuro los formularios de Elementor?
 Crédito: squareinternet.co
Crédito: squareinternet.coHay algunas formas diferentes de configurar formularios de Elementor. Una forma es utilizar Elementor Form Builder, que le permite crear formularios personalizados utilizando varios campos de formulario. Otra forma es usar un complemento de formulario de terceros como Gravity Forms o Contact Form 7. Finalmente, también puede usar el creador de formularios nativo de WordPress .
Si desea una estrategia sencilla, los formularios de Elementor son su mejor opción. Con este creador de páginas, puede crear una variedad de formularios atractivos y fáciles de usar. En este tutorial, repasaremos lo que debe hacer en este caso, así como algunos consejos útiles para la solución de problemas. Una vez que haya creado su formulario de contacto, hay algunas configuraciones que puede cambiar. Al hacer clic en el widget, puede personalizar el texto y editar los campos básicos del formulario. El siguiente paso es configurar los ajustes de envío de su formulario. Ingrese su dirección de correo electrónico en el campo Para, por ejemplo, para que podamos contactarlo con los resultados.
Con el generador de páginas Elementor, puede crear una amplia gama de formularios para sitios web de WordPress. Ahora depende de usted diseñar su formulario de contacto para reflejar su marca. Puede ajustar el espaciado y el relleno, así como los colores, el tamaño, las etiquetas y los botones. El botón Publicar se encuentra en la parte inferior izquierda de la página y le permite guardar y publicar su formulario. Los formularios de contacto de Elementor están diseñados para tipos específicos de negocios, como agencias, restaurantes, salones y más. Si bien hay una versión gratuita disponible, recomendamos comprar una licencia premium si desea maximizar el valor de este valioso conjunto de herramientas. Se debe usar un complemento de formulario de WordPress como WPForms o Formidable Forms en este método para emparejar el creador de páginas.
Algunos hosts han deshabilitado el script PHP que normalmente se usa para enviar correos electrónicos. Póngase en contacto con su proveedor de alojamiento y pídale que habilite la función send_mail para resolver esto. También puede utilizar un servidor de Protocolo simple de transferencia de correo (SMTP) como alternativa. Un servidor de correo electrónico de marketing es un servicio que envía sus correos electrónicos a las bandejas de entrada de sus clientes.
Cómo arreglar un formulario de contacto de Elementor
Elementor es una gran herramienta para crear formularios de contacto porque es muy fácil de usar. Arrastre un widget de formulario a su página desde el panel del editor y use los controles para crear un formulario hermoso y receptivo en su sitio web. Si su formulario de contacto de Elementor no funciona, los correos electrónicos de su sitio web pueden considerarse spam. Cuando envía un correo electrónico desde su formulario de Elementor, se utiliza la función WP_mail(). Al utilizar este método, puede enviar correos electrónicos a su proveedor de alojamiento sin necesidad de que se autentiquen. Si carga archivos, se guardarán en un directorio dedicado llamado 'uploads/elementor/forms/'. En la configuración de Elementor, puede cambiar la ubicación de los formularios a este directorio, pero normalmente se colocan en este directorio de forma predeterminada. Con Elementor, los diseñadores web pueden crear hermosos sitios web con píxeles perfectos además de usar un conjunto completo de herramientas. Este paquete incluye Elementor Theme Builder , formularios personalizados, la funcionalidad de WooCommerce y, por supuesto, formularios.
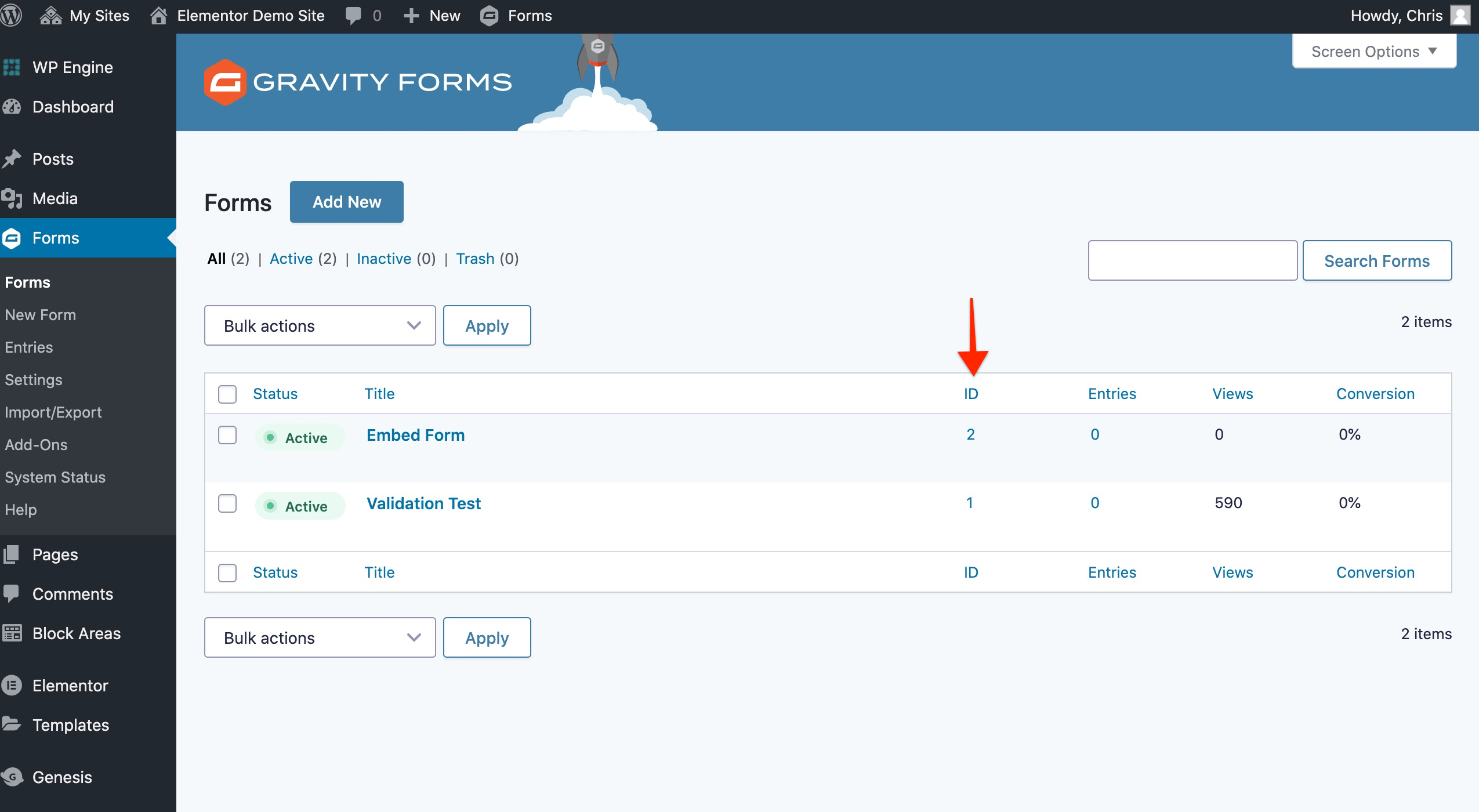
¿Elementor tiene formularios?
 Crédito: gravityranger.com
Crédito: gravityranger.comCon Form Builder de Elementor, puede crear formularios ilimitados para su sitio web de WordPress. Elementor Pro incluye todas las herramientas que los diseñadores web necesitan para crear sitios web profesionales con píxeles perfectos. Elementor incluye varias características en este paquete, incluido su Theme Builder líder en la industria, formularios personalizados y, por supuesto, la opción FORMS .
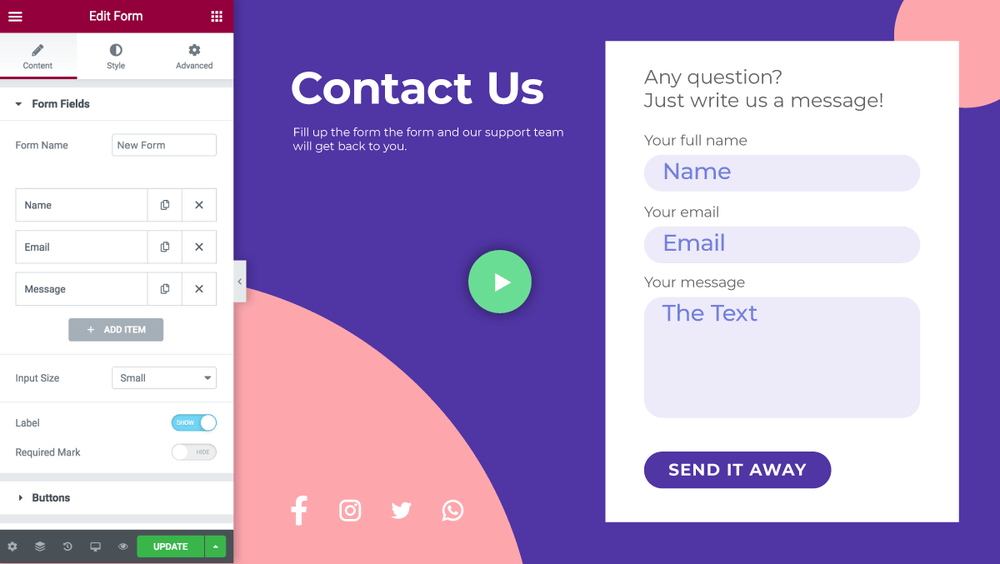
Formulario Elementor WordPress
 Crédito: Elementor
Crédito: ElementorElementor es un complemento de WordPress que le permite crear formularios personalizados para su sitio web. Puede usar Elementor para crear formularios de contacto, formularios de suscripción y otros tipos de formularios. Los formularios de Elementor son fáciles de crear y administrar, y ofrecen una variedad de funciones que puede usar para personalizar sus formularios.
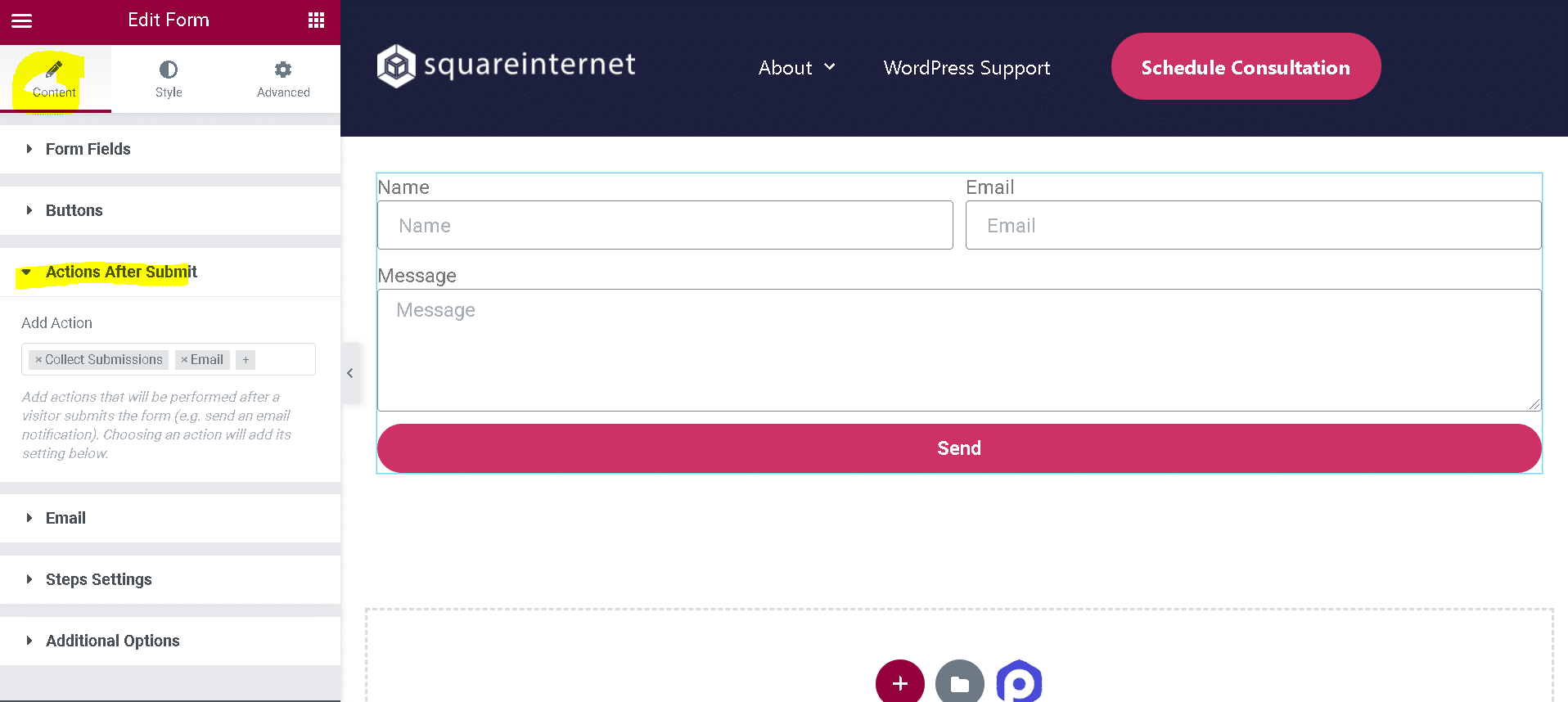
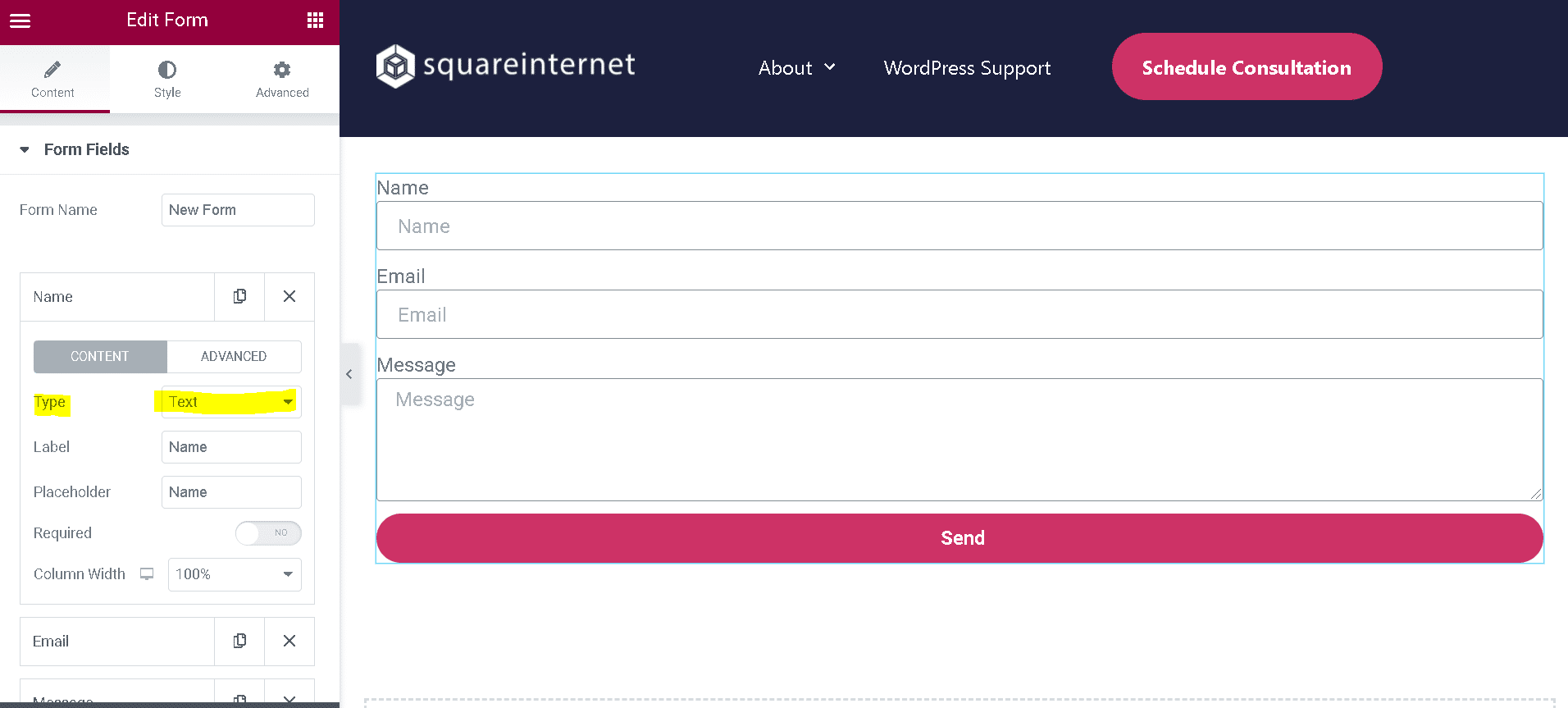
Campos de formulario de Elementor
 Crédito: squareinternet.co
Crédito: squareinternet.coLos campos de formulario de Elementor son algunos de los campos disponibles más personalizables y fáciles de usar. Con Elementor, puede crear fácilmente campos personalizados, incluidos campos de texto, campos de correo electrónico, campos numéricos y más. También puede personalizar la apariencia de los campos de su formulario, incluida la fuente, el tamaño y el color.

Cómo configurar un campo Honeypot para atrapar bots de spam
Antes de que pueda cambiar los valores del campo Honeypot, primero debe establecer sus valores. En el campo Valor, debe ingresar la URL de la página donde se llenarán los bots. El campo oculto del widget debe contener un nombre que sea idéntico al campo Honeypot. El valor del campo Honeypot en la página corresponderá al valor que aparecerá en el campo Honeypot del widget.
Al copiar y pegar los valores del campo Botón en el widget, también puede agregar un campo Botón. El campo Botón se establecerá en el campo Honeypot para el disparador. El campo Botón se activará tan pronto como se complete el formulario con el campo Honeypot y se haya configurado el campo Valor. El formulario se enviará tan pronto como se haya ingresado el valor en el campo Honeypot.
Formulario de contacto de Elementor
Puede agregar fácilmente un formulario de contacto a su sitio de WordPress utilizando el generador de páginas de Elementor. Simplemente arrastre y suelte el widget del formulario de contacto en su página y luego edite los campos del formulario para satisfacer sus necesidades. También puede personalizar el estilo del formulario para que coincida con el diseño de su sitio.
Los visitantes podrán comunicarse con usted incluso si no conocen su dirección de correo electrónico si crea un formulario de contacto. El complemento WPForms es la forma más sencilla de crear un formulario de contacto de Elementor. Debido a que se integra con el creador de páginas de Elementor, esta aplicación es ideal para los sitios web de Elementor. Este tutorial lo guía a través del proceso de creación de un formulario de contacto utilizando este complemento y Elementor. Debido a que la interfaz de usuario de WPForms es tan simple de usar, cualquiera puede comenzar rápidamente. El elemento del menú Notificaciones a la izquierda del generador de formularios se puede usar para ver las notificaciones. En el lado derecho de la página, encontrará todos los campos que se pueden agregar a su formulario de contacto.
Además de arrastrar los campos hacia arriba y hacia abajo, puede moverlos en su formulario. El cuarto paso es incluir una página de contacto en su sitio web de Elementor. El quinto paso es crear un formulario de contacto para Elementor utilizando la herramienta de creación de formularios. El sexto paso es configurar una página de contacto para su Elementor. Al hacer clic en el botón verde Publicar en la parte inferior de la pantalla, todo lo que tiene que hacer es publicar el documento. Con el complemento, puede cambiar fácilmente el color del texto, la composición tipográfica y el color de fondo. También es sencillo vincular su servicio de marketing por correo electrónico favorito a su formulario. Los formularios de contacto son la parte más sencilla de usar de WordPress en este momento gracias al complemento.
Código corto de formulario de Elementor
Los códigos cortos de formulario de Elementor son una excelente manera de agregar formularios a su sitio web sin tener que codificarlos usted mismo. Son fáciles de usar y se pueden agregar a cualquier página o publicación en su sitio. Simplemente agregue el código abreviado a su contenido y se mostrará el formulario. Puede agregar tantos campos como desee e incluso incluir un botón de envío.
La codificación es un tipo de código pequeño que se puede usar para hacer varias cosas al mismo tiempo. Es fácil incrustar un formulario, video u otro objeto en una página o publicación sin necesidad de codificación. En este tutorial, demostraremos cómo agregar Shortcode a WordPress usando Elementor. Usaremos el widget Shortcode de Elementor para incrustar un formulario de contacto. Este widget puede mostrar una variedad de otras funciones, incluidas las fuentes de Twitter, la Galería y la API del sitio web. Para usar Shortcode, primero debe instalar Elementor Page Builder. Háganos saber cómo usa Shortcode en su sitio web en los comentarios a continuación, y mantenga sus comentarios al mínimo.
Elementor Pro: la herramienta perfecta para agregar un formulario de contacto a su sitio web
Elementor Pro se utiliza para agregar un formulario de contacto a su sitio web. Elementor Pro es una excelente herramienta para agregar un formulario de contacto a un sitio web. Puede crear formularios hermosos y receptivos con Elementor Pro, lo que lo hace fácil de usar. Arrastre un widget de formulario desde el panel del editor a su página y podrá crear un formulario que funcione para usted.
Cómo editar el formulario de contacto en Elementor
Si desea editar un formulario de contacto en Elementor, primero asegúrese de tener instalada y activada la versión Pro de Elementor. Luego, vaya a Plantillas > Generador de temas > Formularios y haga clic en el formulario de contacto que desea editar. En el panel izquierdo, verá la sección Campos de formulario donde puede agregar, editar o eliminar campos de formulario. Una vez que haya terminado de editar el formulario de contacto, haga clic en el botón Guardar.
Contact Form 7 es uno de los creadores de formularios de contacto más utilizados para WordPress, y es uno de los más antiguos y populares. El complemento de Contact Form 7 no tiene integraciones integradas con Elementor. Contactform 7 se puede adaptar a sus necesidades y estilo específicos mediante el uso de complementos y complementos de terceros, como PowerPack Addons para Elementor. Tome nota de su formulario de contacto 7 y haga clic en el menú desplegable. Puede agregar una nueva página o editar una existente utilizando el editor elementor . Puede arrastrar y soltar el widget en la página que acaba de crear. Con la adición de un título y una descripción, su formulario puede ser extremadamente atractivo.
También puede ver un mensaje de validación en la pantalla si desea expresar su error. El widget de estilo Contact Form 7 de PowerPack le permite agregar un estilo personalizado al botón de opción y al botón de casilla de verificación. El estilo de los mensajes de error y validación se puede modificar agregando tipos de letra, cambiando el fondo y el color del texto, y organizando bordes y márgenes. Con los complementos de PowerPack Elementor, puede crear más de 80 plantillas de widgets, así como más de 200 plantillas de páginas y secciones prefabricadas.
