Cómo agregar un efecto de brillo a los gráficos web
Publicado: 2023-02-11Cuando se trata de agregar efectos especiales a los gráficos web , una de las opciones más populares es agregar un efecto de "brillo", que puede hacer que cualquier elemento de una página se destaque. La forma más fácil de agregar un efecto de brillo es usar la propiedad de "filtro" de CSS3. Esta propiedad es compatible con todos los navegadores modernos y le permite agregar todo tipo de efectos especiales a un elemento. Para agregar un efecto de brillo a un elemento, simplemente necesita agregar la propiedad "filtro" al estilo CSS del elemento. La propiedad "filtro" toma varios valores diferentes, pero el que queremos usar para un efecto de brillo es el valor "url". Este valor le permite especificar un archivo de filtro externo, que contiene las reglas de filtro que se aplicarán al elemento. Hay varias formas diferentes de crear el archivo de filtro, pero la forma más fácil es usar una herramienta en línea como esta. Simplemente seleccione el filtro "Resplandor" de la lista de opciones y luego haga clic en el botón "Generar filtro". Esto creará el archivo de filtro que necesita agregar a su página. Una vez que tenga el archivo de filtro, debe agregarlo a su página. La forma más fácil de hacer esto es usar el atributo "estilo" del elemento al que desea aplicar el filtro. Por ejemplo, si quisiera aplicar el filtro a un elemento de división con la identificación de "principal", usaría el siguiente código: Este código aplicaría el filtro al elemento de división con la identificación de "principal". También puede aplicar el filtro a varios elementos separando los ID con comas. Por ejemplo, el siguiente código aplicaría el filtro a los elementos de división "principal" y "barra lateral": una vez que haya agregado el archivo de filtro y el código CSS a su página, deberá volver a cargar la página para ver los efectos.
El cuerpo y las etiquetas de una plantilla HTML5 básica son lo que ve en el editor de HTML. El lugar para agregar clases aquí que pueden tener un impacto en todo el documento es este. La práctica de fijar prefijos de proveedores a propiedades y valores que deben estar operativos es común en la industria del software. Puede escribir un guión desde cualquier lugar de Internet, incluido Internet. Lo agregaremos tan pronto como ingrese una URL aquí, en el orden que haya especificado. Cuando recibamos un enlace que contenga una extensión para un preprocesador, lo procesaremos antes de aplicar.
¿Podemos cambiar el color de Svg?
Sí, podemos cambiar el color de un svg agregando un atributo de "relleno" al elemento svg y luego estableciendo el valor del atributo de "relleno" en el color que queremos.
¿Qué es un cuadro de visualización Svg?

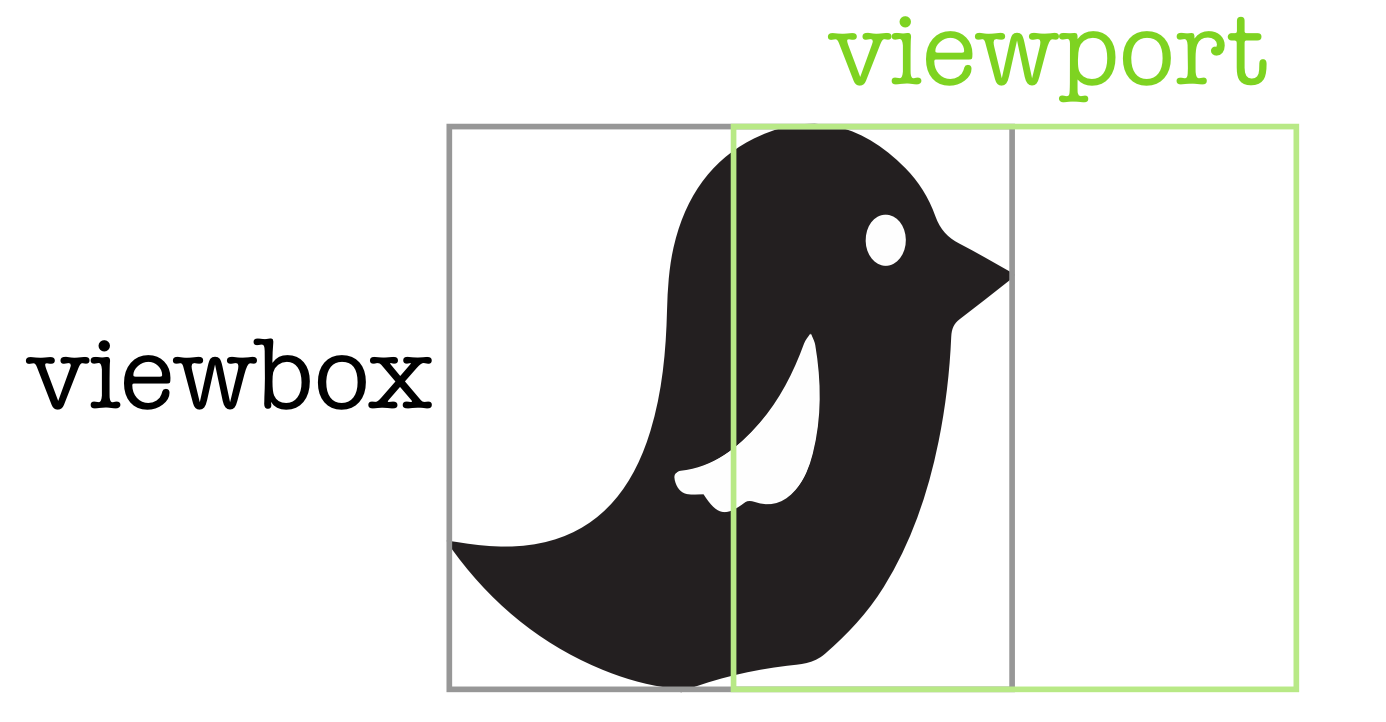
Un viewBox SVG es un atributo de un elemento SVG que define el sistema de coordenadas para el contenido del elemento. Le permite especificar que un conjunto particular de gráficos se estire para ajustarse a un elemento contenedor particular.
Cuando usamos esta función, podemos llenar cualquier contenedor con nuestros SVG, por ejemplo, digamos que tenemos una imagen de pájaro en un contenedor. Si viewBox está configurado correctamente, el tamaño del contenedor se escalará a sus dimensiones. ViewBox, por otro lado, oculta partes de una imagen que son mucho más útiles para las animaciones. El viewBox es una herramienta muy útil que podemos usar para recortar nuestras imágenes. Para generar una animación de nubes, la usaremos para movernos por el cielo. Tendremos que cambiar el valor min-x de viewBox para animar esto. Debido a la naturaleza abrumadora de preserveRatioAspect, lo eliminé de este artículo.
Efectos de desplazamiento SVG
Cuando se usan gráficos vectoriales escalables (SVG) para gráficos web, a menudo es útil agregar efectos de desplazamiento, como cambiar el color de un elemento al pasar el mouse. Si bien es posible hacer esto con CSS en línea , es más conveniente usar una hoja de estilo externa.
El editor de HTML en CodePen almacena todo lo que escribe dentro de las etiquetas <head> de una plantilla HTML5 básica. Se puede usar CSS para aplicarlo a su Pen desde cualquier archivo de estilo en Internet. Es una práctica común aplicar prefijos de proveedores a las propiedades y valores que deben ejecutarse. Tu Pen se puede transformar en un script desde cualquier lugar de Internet. Puede ingresar una URL en el campo y se agregará en el orden en que la ingrese. Antes de aplicar, examinaremos si el script que vincula está asociado con un preprocesador.
3 consejos para crear efectos de desplazamiento CSS
Al crear un efecto de desplazamiento de CSS, es fundamental tener en cuenta varios factores. Para intercambiar colores, primero debe apuntar a la clase.icon en CSS, que debe establecerse en la propiedad de relleno SVG. Al hacerlo, puede agregar fácilmente un estado de desplazamiento de color a un SVG. Deberá definir su estado de desplazamiento en su CSS en el segundo paso. Puede definir los distintos estados utilizando las pseudoclases:hover y:active. Para especificar el color de relleno de un elemento, desplace el cursor para establecer su color en su color de fondo, mientras está activo establezca su color en su color actual. Finalmente, debe especificar los efectos de transición que pretende utilizar en su CSS. La propiedad de transición se puede utilizar para simular deslizamiento o volteo.

Cómo cambiar el color de la imagen Svg al pasar el mouse usando Css
Establezca la propiedad de relleno para la clase de icono SVG en CSS para cambiar los colores durante las transiciones de estado de desplazamiento y luego dirija la clase de icono en CSS. Si está utilizando un SVG, esta es la forma más conveniente de aplicar un estado de desplazamiento de color.
En esta publicación, repasaremos cómo resolver el rompecabezas de programación Cómo cambiar el color de la imagen Svg al pasar el mouse usando Css . En contraste con la creencia general de que solo una solución siempre es mejor, existen numerosas estrategias para encontrar una solución. Después de eso, puede cambiar el color usando CSS cambiando la propiedad de color del elemento o su propiedad principal. Cuando usa SVG en línea, todos los elementos dentro de una imagen se conectan en cascada según el relleno que establezca. Podemos cambiar el color de una imagen en CSS combinando las funciones de opacidad y sombra paralela en la propiedad de filtro. Para lograr la solución más simple, extraiga el CSS del SVG y utilícelo en su hoja de estilo.
Cómo cambiar el color de un svg
Puede cambiar el color de un SVG usando el atributo de relleno en un editor de texto. En la lista de propiedades de relleno, hay una casilla de verificación llamada CurrentColor. Use el SVG como ejemplo configurando el color en el código hexadecimal que desea usar.
Svg Hover no funciona
Hay varias razones por las que su desplazamiento SVG podría no funcionar. Primero, verifique si ha incluido el atributo de espacio de nombres requerido. Sin este atributo, su efecto de desplazamiento no funcionará. A continuación, asegúrese de que sus elementos flotantes estén colocados después de su contenido SVG en su código. Si no lo son, no podrán recibir eventos flotantes. Finalmente, asegúrese de que sus elementos flotantes estén diseñados con las propiedades CSS correctas .
Este artículo le mostrará cómo averiguar qué color usar en un hoverboard utilizando el lenguaje informático. Para ayudarlo a resolver este problema idéntico, revisaremos un método alternativo que se describirá con mayor detalle en los siguientes ejemplos de código. En React, puedes cambiar el color de un SVG. Configure los atributos de relleno y trazo en el SVG para que no entren en conflicto. Un archivo de gráficos vectoriales escalables (SVG) se compone de texto XML que especifica el formato de los gráficos. Puede cambiar los colores de un editor de texto ingresando el código de color en el código HEX. Tanto los atributos de relleno como los de trazo pueden especificarse en un archivo SVG y utilizarse como atributos de presentación utilizando el atributo de estilo (propiedades de relleno y trazo).
Desplazamiento de la ruta Svg
Las rutas SVG se utilizan para crear una variedad de formas, incluidas líneas, curvas y polígonos. Cuando un usuario se desplaza sobre una ruta SVG, el cursor cambia a un icono de mano, lo que indica que se puede hacer clic en la ruta.
En CodePen, todo lo que escribe en el editor de HTML es lo que aparece dentro de las etiquetas <body> de la plantilla HTML5 básica. Es el mejor lugar para buscar los elementos más importantes, como la etiqueta HTML. CSS se puede aplicar a su Pen desde cualquier hoja de estilo que pueda encontrar en la web. Puede crear un script desde cualquier ubicación en Internet y usarlo en su Pen. La URL que proporcione se agregará en el orden en que se coloca en la pantalla, antes del JavaScript. Cuando nos vinculamos a un script con una extensión de archivo de preprocesador, intentaremos procesarlo primero.
Demostración SVG
xmlns=” http://www.w3.org/2000/svg”
xmlns:xlink: http://www.w3.org/1999/xlink/br>. La altura de la ventana es de 200 pies. En este viewBox, el tamaño máximo es 0 0 400 200.
El video está disponible en una versión de demostración o en una versión completa. ***br> /svg/
Bolígrafo Fondo Svg Flota
Un bolígrafo es un instrumento de escritura que se utiliza para aplicar tinta al papel para escribir o dibujar. Los bolígrafos vienen en varios colores, tamaños y estilos, y se pueden encontrar en la mayoría de las tiendas de conveniencia.
SVG (Gráficos vectoriales escalables) es un formato de archivo para describir gráficos vectoriales bidimensionales, tanto estáticos como animados. La especificación SVG es un estándar abierto desarrollado por el World Wide Web Consortium (W3C) desde 1999.
Cuando pasa el mouse sobre un SVG de fondo de bolígrafo, la imagen cambiará para revelar diferentes colores o patrones. Esto se puede usar para agregar interés a un sitio web o documento, o para que sea más fácil encontrar un bolígrafo en particular cuando lo necesite.
En CodePen, todo lo que escribe en el editor HTML es lo que está contenido en el cuerpo y la etiqueta de una plantilla HTML5 estándar. Hay clases que podrían afectar a todo el documento aquí, así que si las quieres, hazlo aquí. CSS se puede aplicar a su Pen desde cualquier sitio web utilizando cualquier hoja de estilo compatible con CSS. Existen numerosas formas de incorporar un script en su Pen desde cualquier lugar de Internet. Cuando ingrese una URL aquí, la agregaremos en el orden en que las especifique, antes de agregar el JavaScript en el Pen. Antes de aplicar, intentaremos procesar cualquier secuencia de comandos que contenga una extensión de archivo que sea de un preprocesador.
