Cómo agregar un mapa de Google a su sitio de WordPress
Publicado: 2022-06-13Agregar Google Maps a su sitio de WordPress es muy fácil. Puede sonar técnico, pero te puedo asegurar que no lo es. Incluso si no tiene ningún conocimiento de codificación, puede hacerlo en una sola oportunidad. Le tomará menos de 5 minutos agregar Google Maps a su sitio. Este tutorial le mostrará tres procesos, de los cuales puede elegir el que se sienta cómodo.
Beneficios de agregar Google Maps a su sitio web
Los visitantes confían más en el sitio web cuando encuentran un mapa durante su visita. Es por eso que Google Maps es una parte esencial de cualquier sitio web moderno. Además, asegura la autenticidad del sitio web. Es por eso que la integración de mapas es buena para cualquier negocio. Algunos complementos de mapas de Google para sitios web de WordPress pueden reducir fácilmente sus esfuerzos y hay muchos beneficios al agregar este tipo de funcionalidad a su sitio web. como:
- Si tiene un negocio local, los visitantes pueden ubicar su tienda fácilmente. Además, deja una huella digital en la memoria de los visitantes.
- Tener una ubicación en su sitio web aumenta la autoridad de dominio del sitio y aumenta la confianza de Google. Eso te ayudará en tu SEO
- Con Google Maps, puede mostrar múltiples ubicaciones de su negocio si lo necesita
Hay varias formas de agregar Google Maps a su sitio web basado en WordPress. Experimentamos con muchos procesos y elegimos los más fáciles para usted. Estos son:
- Agregar Google Maps usando Spectra
- Agregar Google Maps en WordPress usando HTML personalizado
- Cómo agregar mapas OpenLayers usando complementos esenciales para WordPress (sin API)
Aquí hay un tutorial paso a paso sobre esos tres procesos. ¡Descubre cuál es el más adecuado para ti!
1. Cómo agregar Google Maps en WordPress usando Spectra
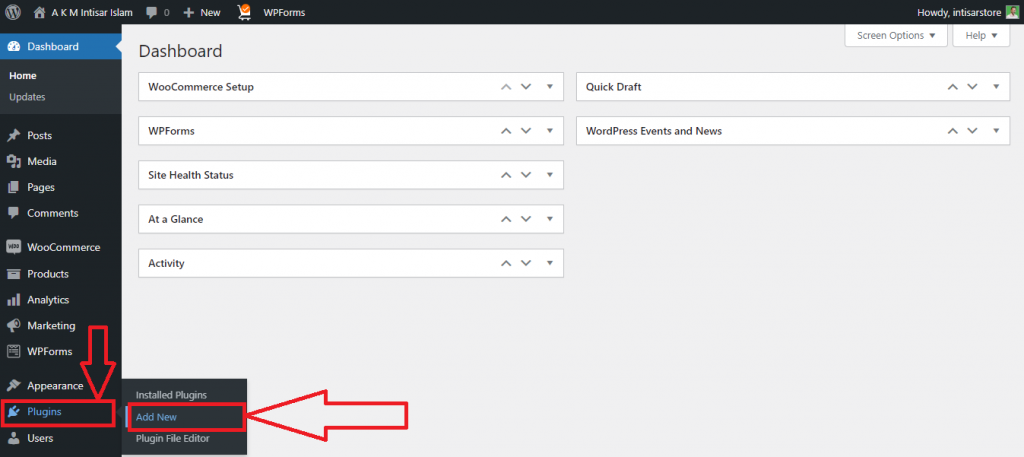
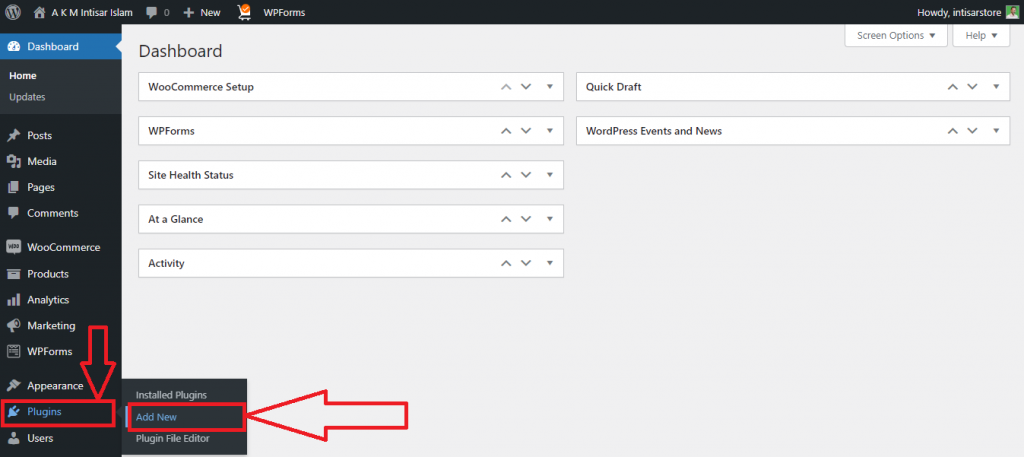
Paso 1: Vaya al Panel de control y desplace el puntero sobre Complementos . Aparecerán tres opciones, haga clic en Agregar nuevo .

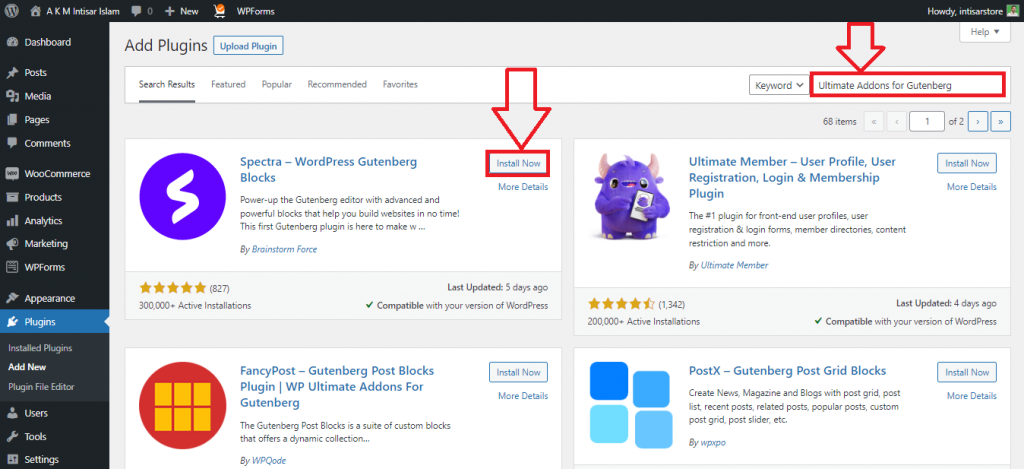
Paso 2: Encontrarás una nueva página de complementos. Haga clic en el cuadro de búsqueda y escriba Specta o Ultimate Addons para Gutenberg . Instale el primero. Entonces actívelo .

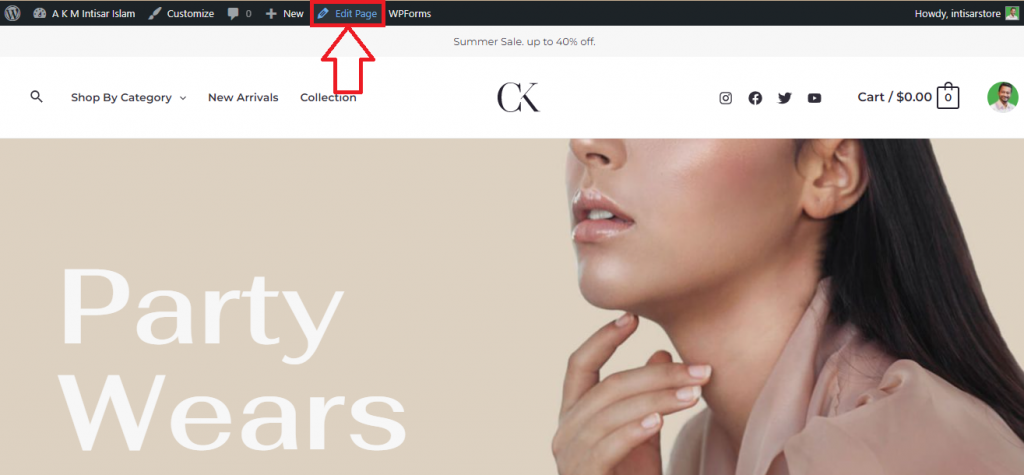
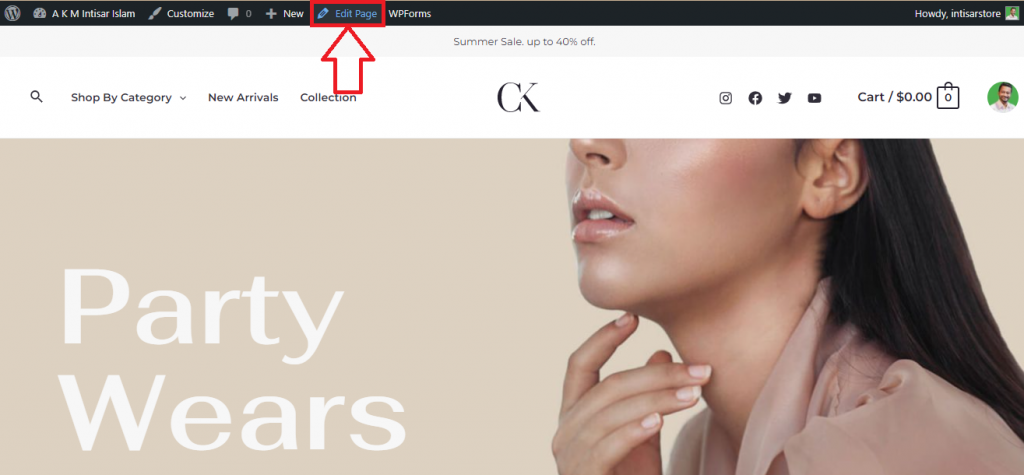
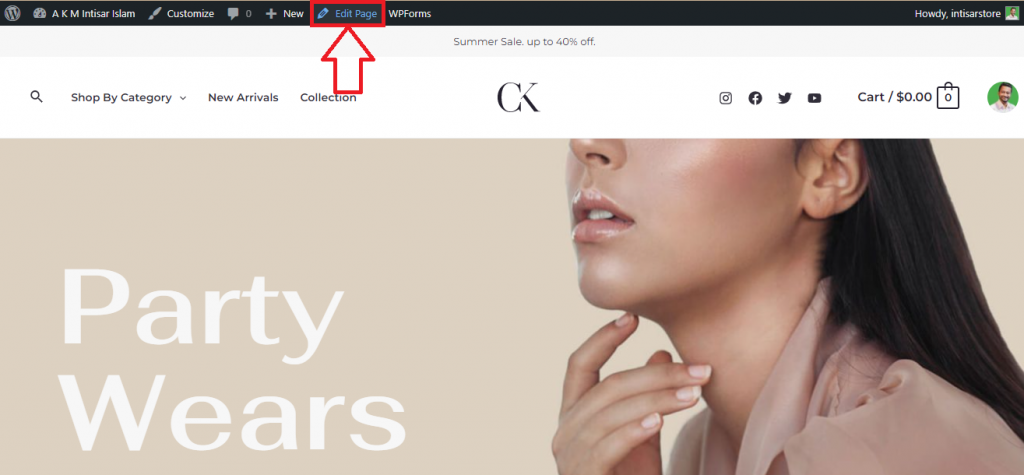
Paso 3: Vaya al sitio principal y haga clic en Editar página .

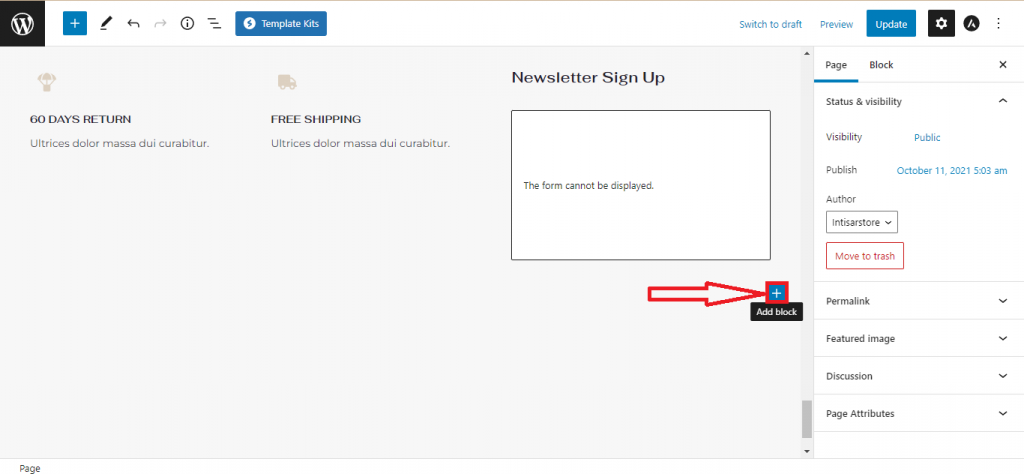
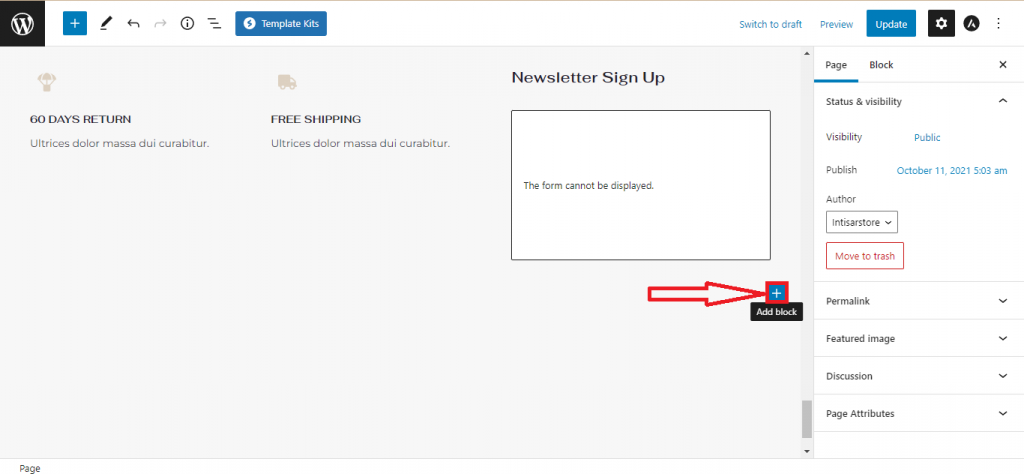
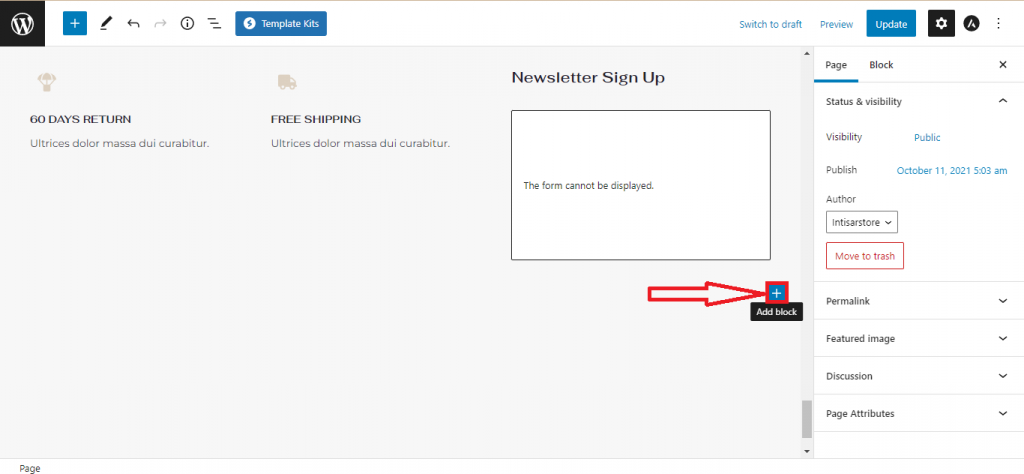
Paso 4: desplácese y encuentre una posición adecuada para configurar su mapa. Encontrará un botón Agregar bloque , haga clic en eso.

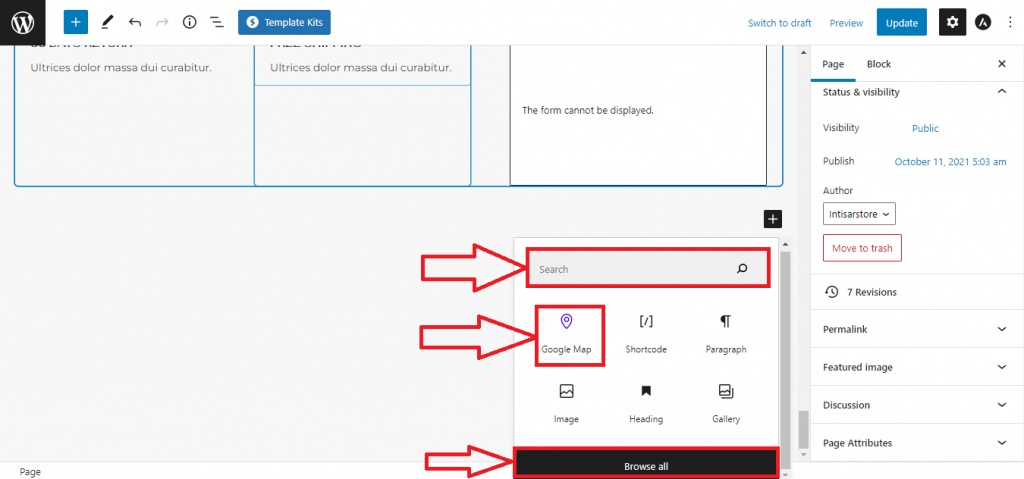
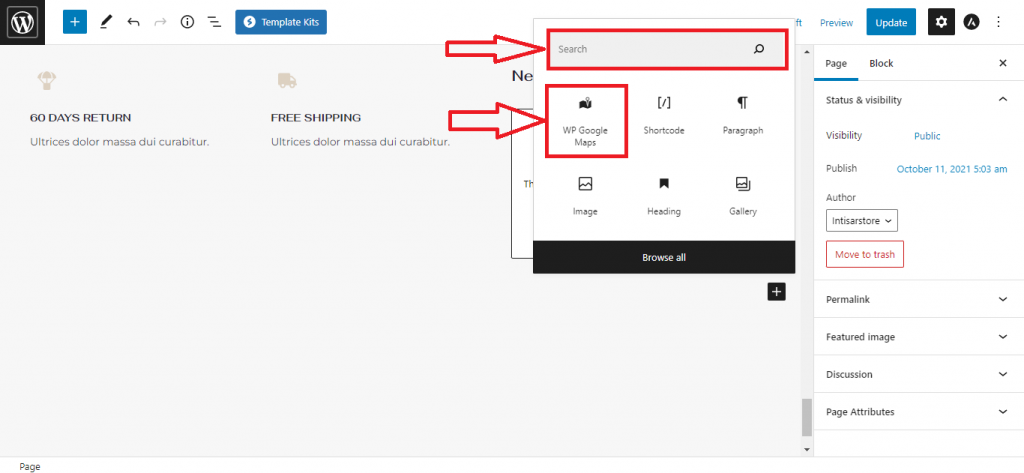
Paso 5: Aparecerá una ventana emergente. Encontrarás la opción de Google Map allí. Si no lo encuentra, escriba Google Map en el cuadro de búsqueda y selecciónelo.

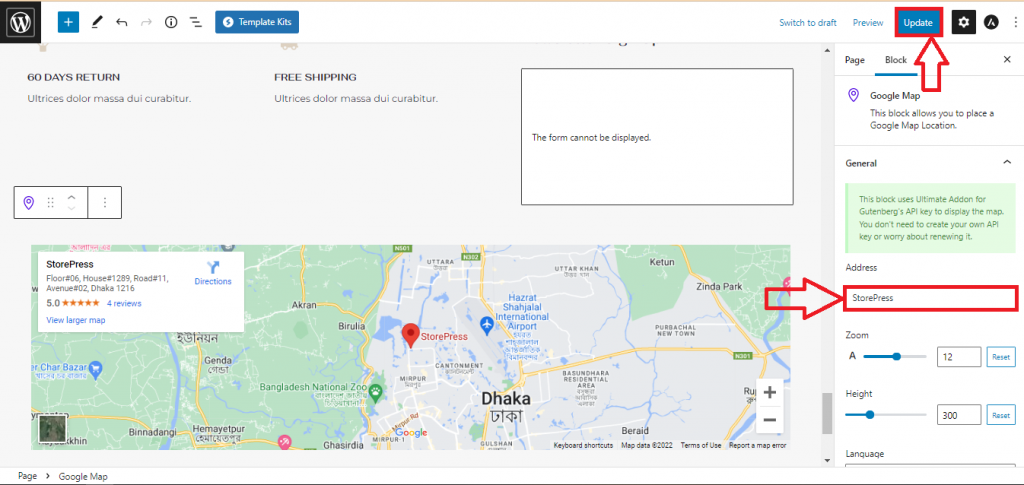
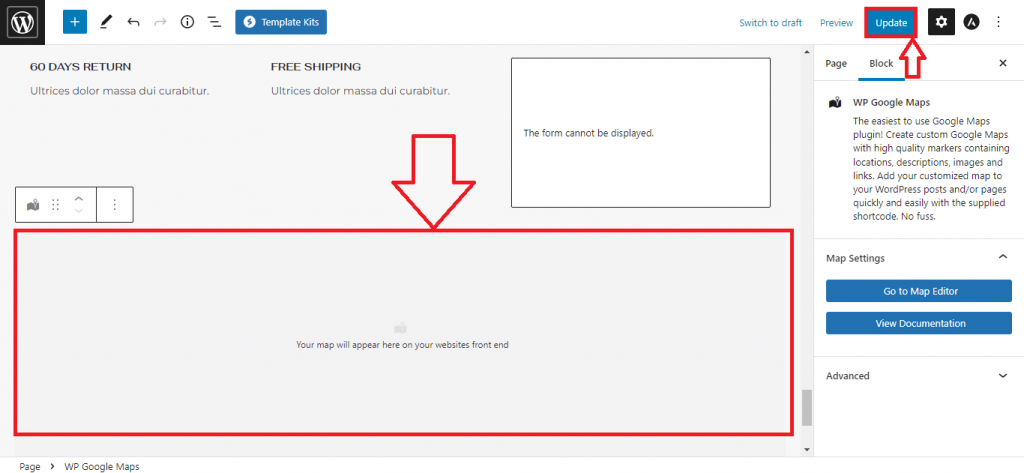
Paso 6: Se agregará su mapa. Haga clic en el campo de entrada debajo de la Dirección y escriba la ubicación que desea agregar. Después de agregar la ubicación, haga clic en el botón Actualizar .

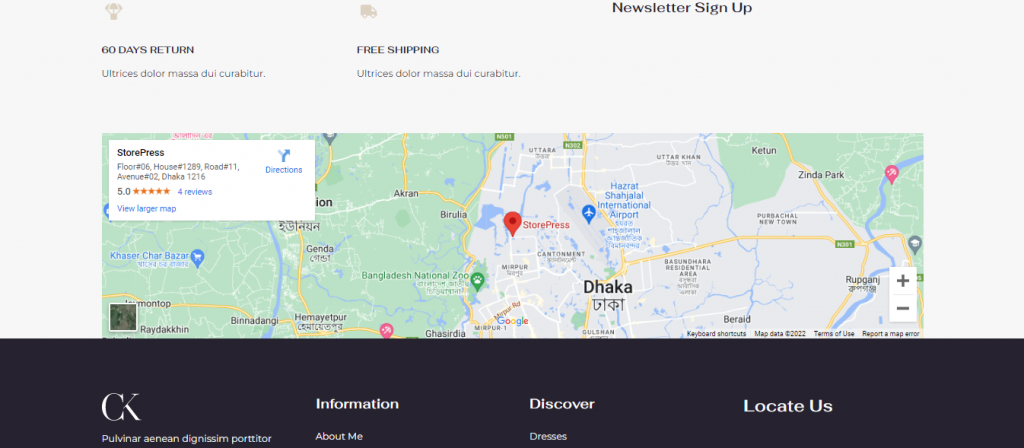
Vista previa final
Su mapa se actualizará y se verá así.

2. Cómo agregar Google Maps en WordPress usando HTML personalizado
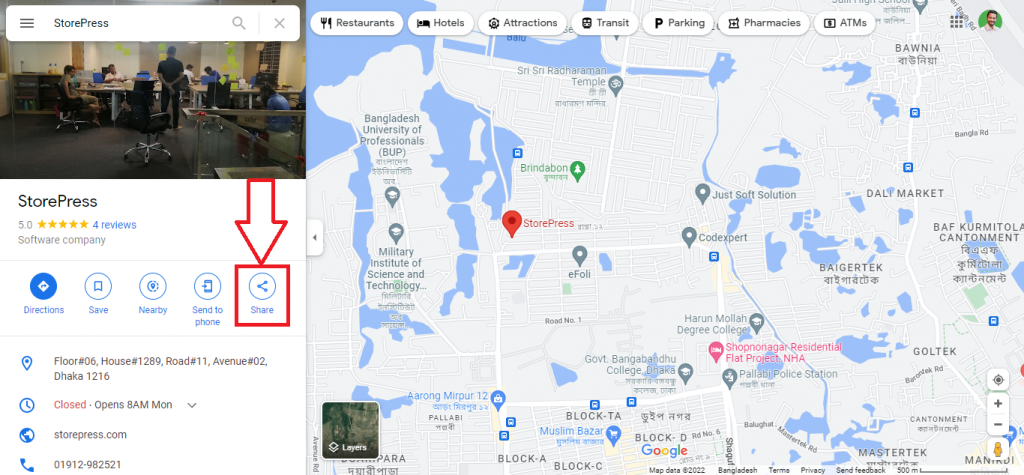
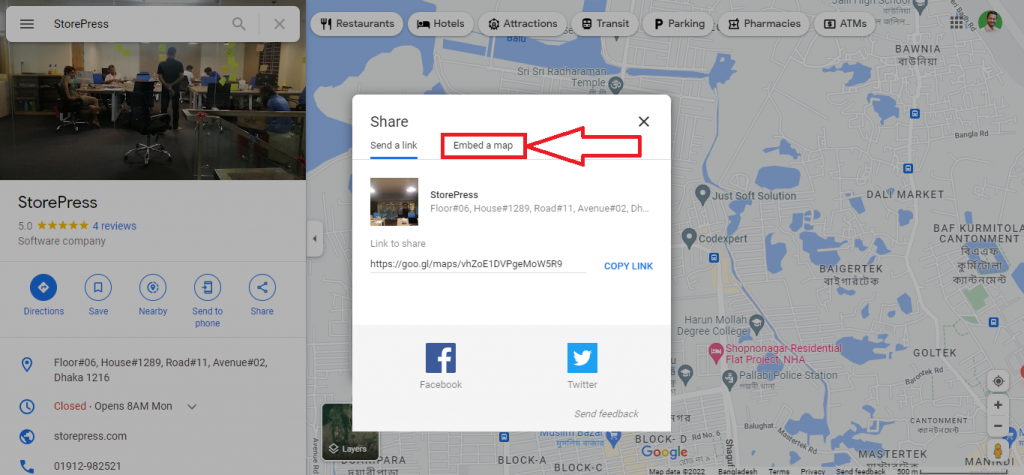
Paso 1: Vaya a Google Maps y busque la ubicación que desea agregar. Después de encontrarlo, haga clic en el botón Compartir .

Paso 2: Aparecerá una ventana emergente, haga clic en Incrustar un mapa.

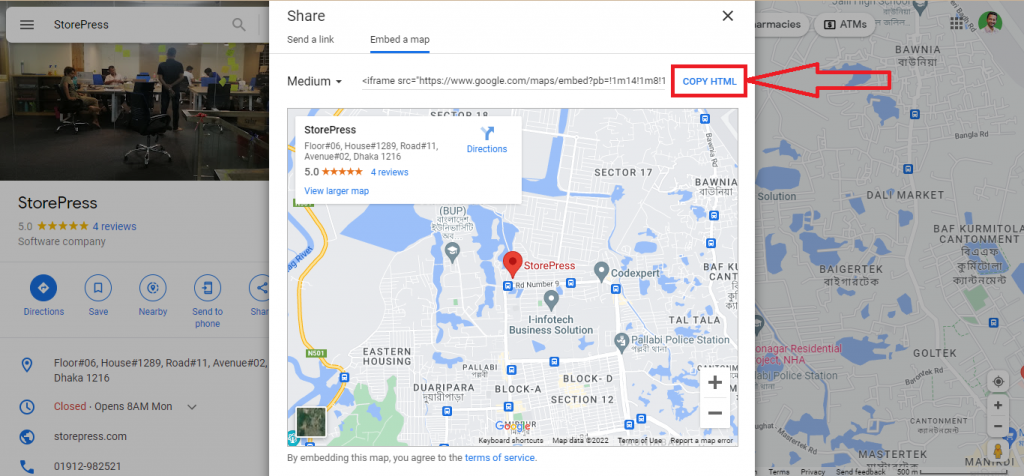
Paso 3: luego haga clic en COPIAR HTML. El código HTML se copia en su portapapeles.

Paso 4: Vaya al sitio y haga clic en Editar página .

Paso 5: desplácese y encuentre una posición adecuada para configurar su mapa. Encontrará un botón Agregar bloque , haga clic en eso.

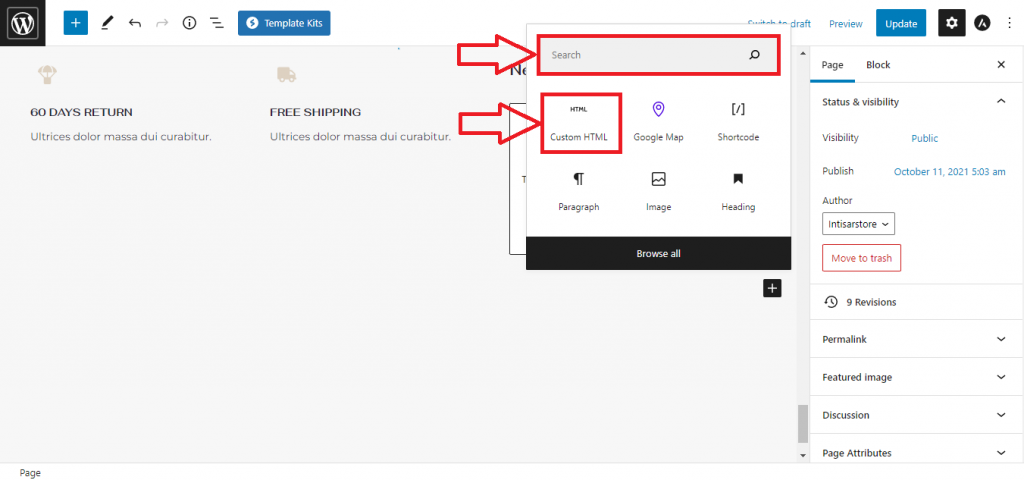
Paso 6: Aparecerá una ventana emergente. Encontrarás la opción HTML personalizado . Si no encuentra eso, escriba HTML personalizado e ingrese, luego seleccione eso.

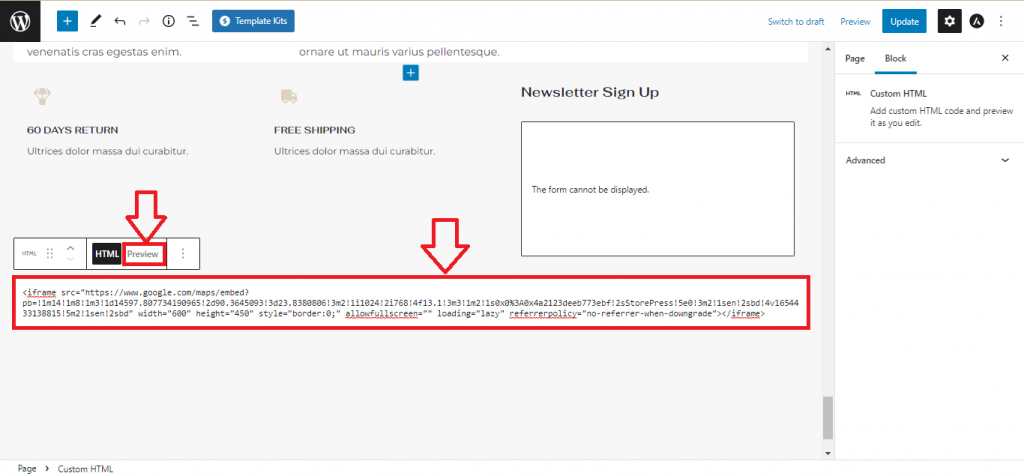
Paso 7: Haga clic en el cuadro y pegue el código que ha copiado. Para obtener una vista previa antes de actualizar, haga clic en Vista previa .

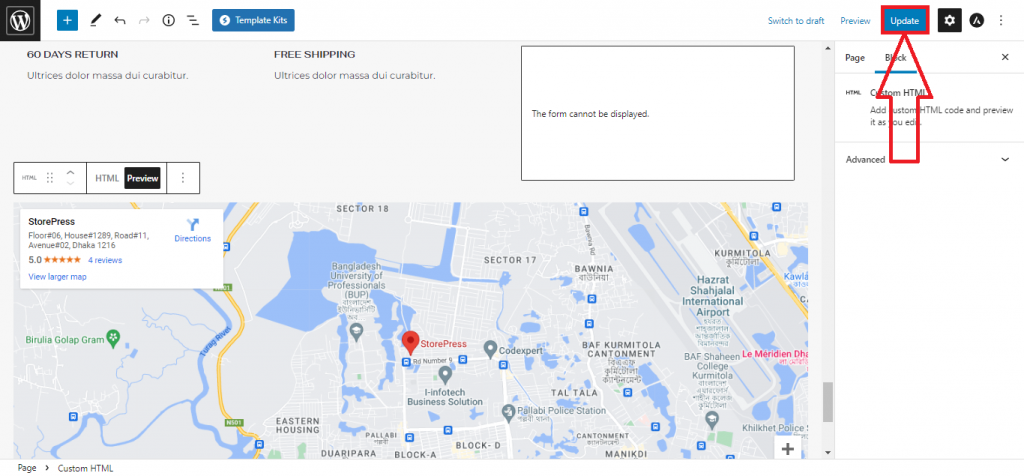
Paso 8: Puedes ver el mapa ahora. Si está bien, puede hacer clic en el botón Actualizar .


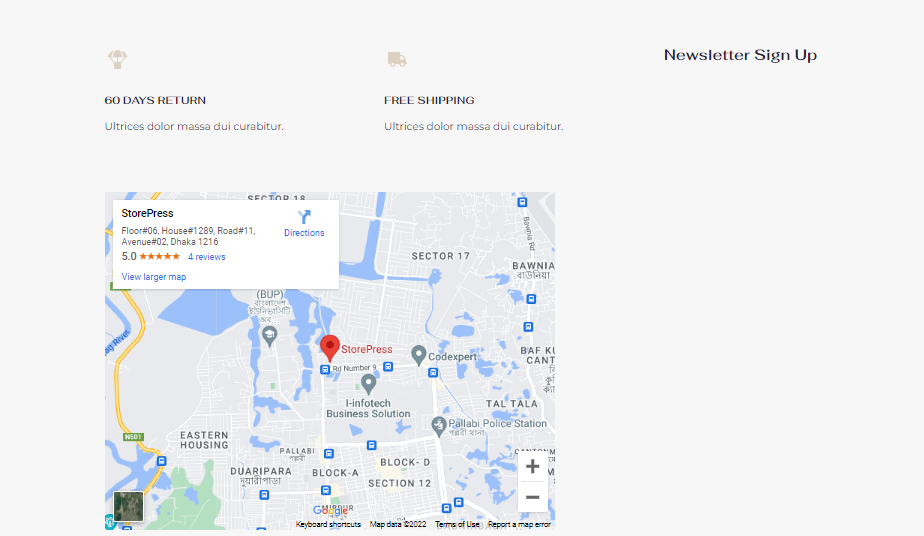
Vista previa final: este será el mapa final que verá en su sitio.

3. Cómo agregar mapas OpenLayers en WordPress usando un complemento (sin API)
Paso 1: Vaya al Panel de control y desplace el puntero sobre Complementos . Encontrará 3 opciones, seleccione Agregar nuevo .

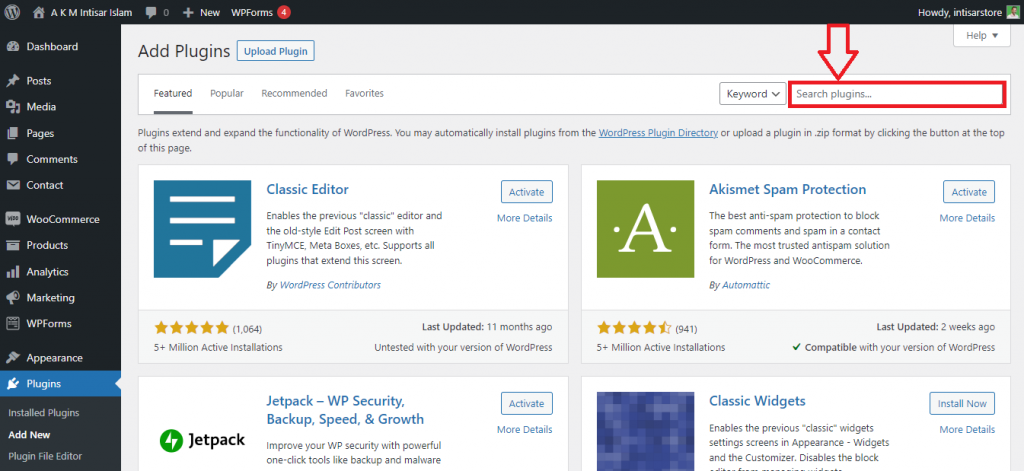
Paso 2: Aparecerá una nueva ventana. Haga clic en el cuadro Buscar complementos y escriba " WP Google Maps "

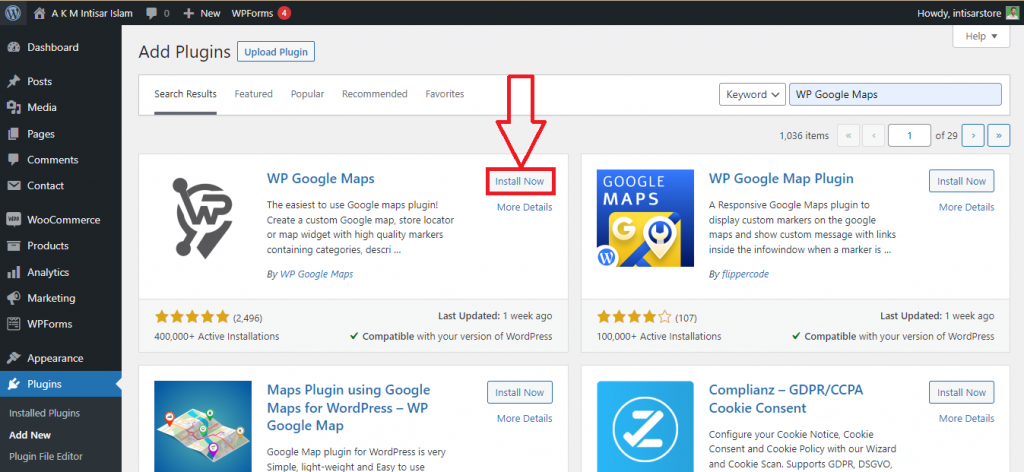
Paso 3: Encontrarás un resultado de búsqueda. Haga clic en Instalar ahora en el primer complemento, y después de una instalación exitosa , Actívelo

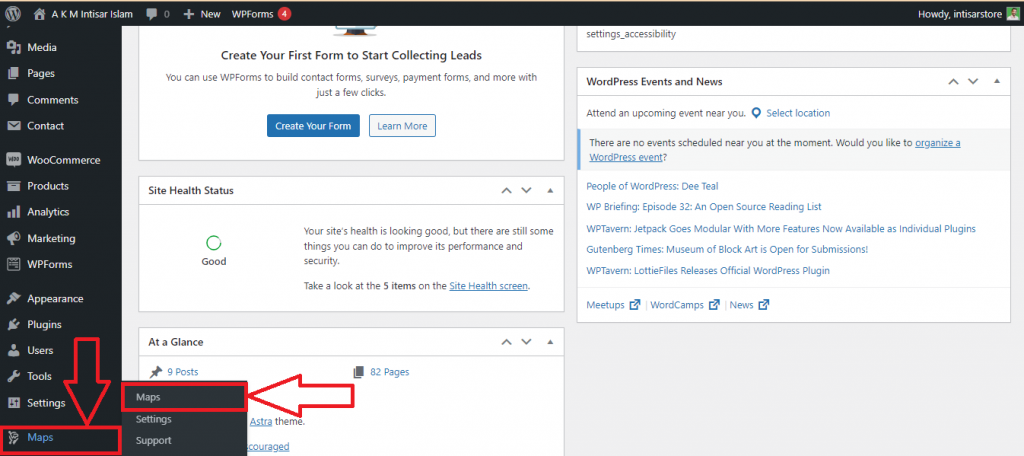
Paso 4: Ahora ve al Tablero nuevamente. Pase el puntero del mouse sobre los Mapas . Aparecerán múltiples opciones, haz clic en los Mapas entre ellas.

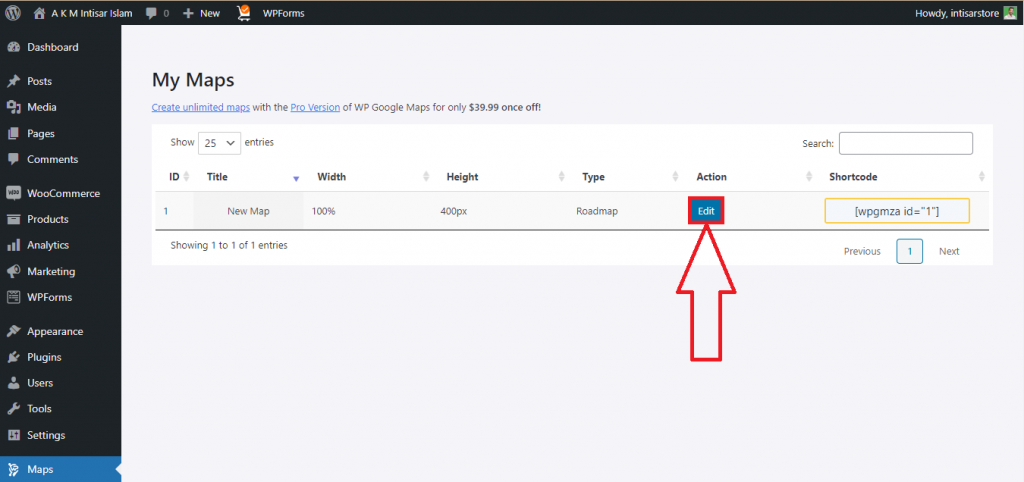
Paso 6: Aparecerá una nueva ventana. Encontrará un mapa predeterminado titulado Nuevo mapa . Haga clic en el botón Editar de esa sección.

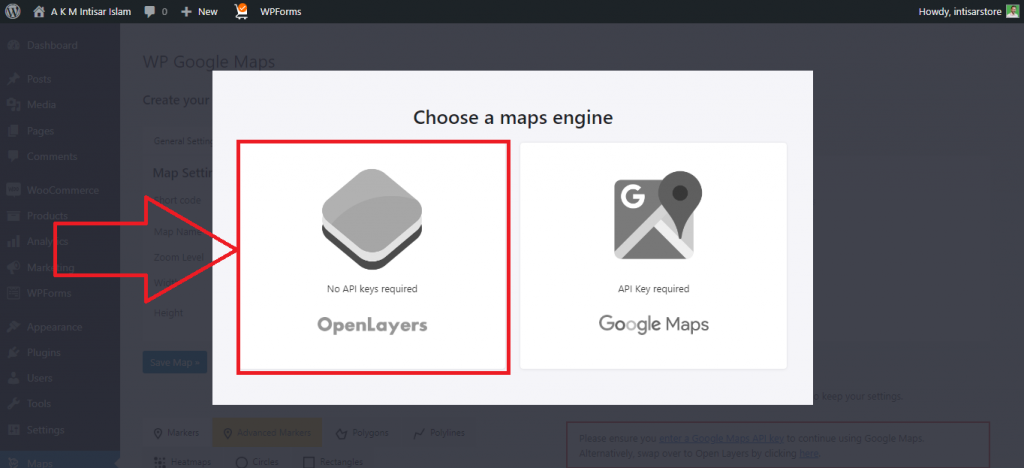
Paso 7: Luego aparecerán dos opciones. Uno es OpenLayers y otro es Google Maps . Para evitar la API, debe hacer clic en OpenLayers .

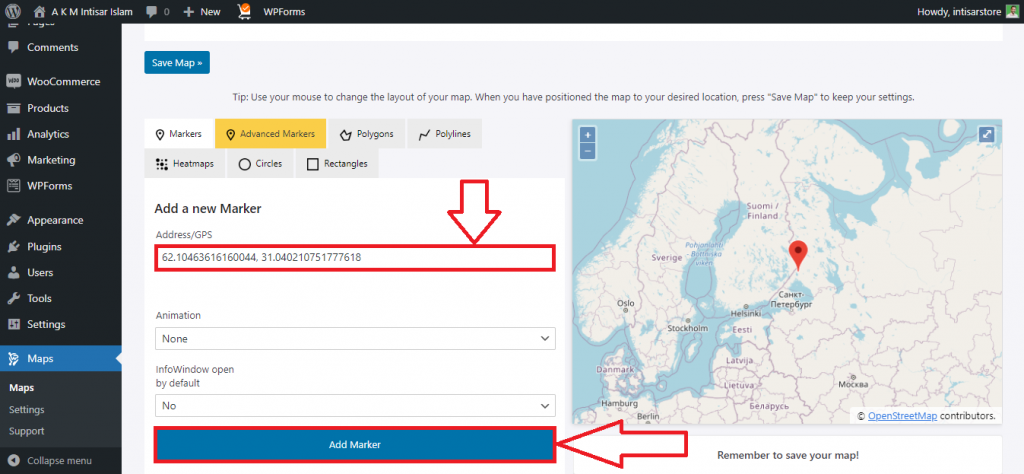
Paso 8: Aparecerá una nueva ventana. Encontrará un campo de entrada llamado Dirección/GPS . Ingrese la coordenada de ubicación o el nombre en el cuadro de entrada. Después de eso, haga clic en el botón Agregar marcador .

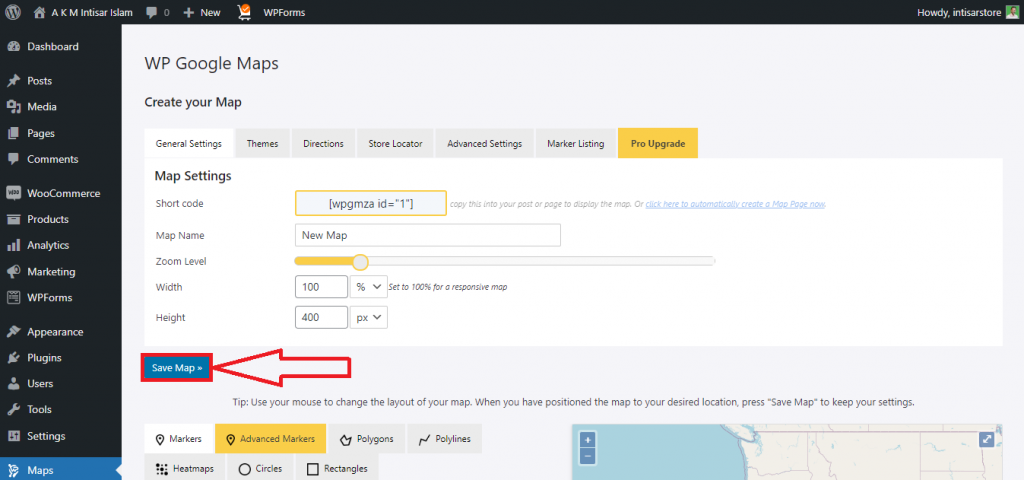
Paso 9: Desplácese hacia arriba y encontrará un botón llamado Guardar mapa . Haga clic en él para guardar.

Paso 10: Vaya al sitio y haga clic en Editar página .

Paso 11: desplácese y encuentre una posición adecuada para configurar su mapa. Encontrará un botón Agregar bloque , haga clic en eso.

Paso 12: Aparecerá una ventana emergente. Encontrarás la opción WP Google Map . Si no encuentra eso, escriba WP Google Map , luego selecciónelo.

Paso 13: Se agregará su mapa. Haga clic en el botón Actualizar para actualizar su sitio.

Vista previa final

Conclusión
Puede usar cualquiera de estos métodos para agregar un mapa a cualquier tema gratuito de WooCommerce WordPress. Entre ellos, el primero es el más fácil de usar, el segundo ocupa menos espacio en la memoria y el tercero ofrece una gran personalización.
Considere usar el primero si es un novato y quiere tomar el camino más corto. Se recomienda el segundo si desea mantener su sitio rápido. Por último, puede considerar el último si desea más personalización para su mapa.
Elija cualquiera de esos métodos según sus necesidades y comience a integrar el mapa con su sitio. Si el complemento que está utilizando le está dando problemas, puede probar los complementos de mapas de Google para su negocio. El proceso de integración es muy similar para que puedas usarlos fácilmente cuando lo necesites.
Esperamos que haya agregado correctamente mapas a su sitio web. Suelte el enlace a su sitio web para que podamos ver qué tan bien ha agregado el mapa. Además, no dude en dejar un comentario si tiene algún problema.
Preguntas
¿Existen otras opciones para agregar Google Maps?
Sí, hay un montón de opciones para agregar Google Maps. Pero no es necesario pasar por cada uno de ellos. Use cualquier método que sirva a su propósito y sienta que lo hace fácilmente.
¿Cómo puedo agregar Google Map usando Google Map API?
Para usar la API de Google Map, debe crear una cuenta en Google Map. Luego, debe proporcionar su información de pago para obtener una clave API.
¿Puedo controlar la cantidad de área que mostrará Google Map?
Sí tu puedes. Cuando configura el mapa, puede controlar la cantidad de área que habrá en el mapa. Haga clic en el botón alt y desplácese para acercar y alejar. Con esto, puede fijar la cantidad de área que desea mostrar.
¿Es necesario agregar Google Maps a mi sitio web?
No es imprescindible, pero es bueno tenerlo. Tener mapas en su sitio web trae varios beneficios para su negocio. Si quieres hacer crecer tu negocio, es algo que debes hacer. Puede evitar agregar mapas si su empresa no tiene una ubicación de oficina o si el sitio está construido con los mejores temas de cartera para WordPress para su propósito personal.
