Cómo agregar una sección de héroe en Blogger
Publicado: 2023-01-06Agregar una sección principal a su blog de Blogger es una excelente manera de hacerlo más atractivo visualmente y atraer lectores. En este artículo, le mostraremos cómo agregar fácilmente una sección principal a su blog utilizando códigos personalizados y opciones de personalización integradas.
Primero, comencemos explicando qué es una sección de héroe.
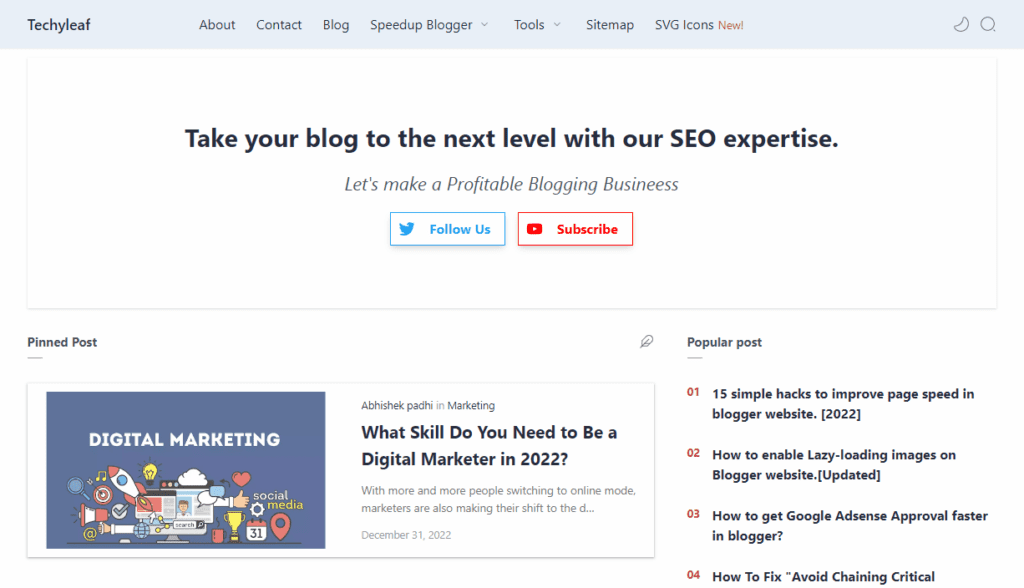
Una sección de héroe es una imagen de banner y el texto que la acompaña que se muestra de manera destacada en la parte superior de su blog. Le permite mostrar su contenido más importante y enganchar a sus lectores.
Puede agregar sus identificadores de redes sociales y sus declaraciones de misión, o agregar cualquier botón de llamada a la acción como un boletín informativo, suscripción, etc.
Pasos para agregar una sección de héroe en Blogger
1. Vaya a la sección " Diseño " de su panel de control de Blogger y haga clic en el botón "Agregar un gadget".
2. De la lista de gadgets, seleccione el gadget “HTML/JavaScript”.
3. En el campo “Contenido”, pegue el siguiente código:
<div class="hero_section"> <div class="hero_inner"> <h2 class="hero_title"> Add your website Name or Heading </h2> <p> your website tagline</p> <div class="hero_icons"> <!--twitter--> <a target="_blank" href="https://twitter.com/Key2blogging"> <div class="social_icn"> <svg viewbox="0 0 64 64"><path d="M11.4,26.6C11.5,26.6,11.5,26.6,11.4,26.6c-0.9,0-1.8-0.2-2.6-0.4c-1.3-0.4-2.5,0.8-2.1,2 c1.1,4.3,4.5,7.7,8.8,8.6c-1,0.3-2,0.4-3,0.4c-1,0-1.7,1.1-1.2,2c1.9,3.5,5.6,5.9,9.7,6h1c1.1,0,2,0.9,2,2c0,1.1-0.9,2-2,2 c-1.3,0-2.9-0.1-4.5-0.5c-1-0.2-2-0.2-2.9,0.1c-1.7,0.6-3.5,1.1-5.4,1.3C8.5,50.2,8,50.7,8,51.4v0c0,0.5,0.3,1,0.8,1.2 c3.9,1.7,8.3,2.7,12.9,2.7c21.1,0,32.7-17.9,32.7-33.5v0c0-0.9,0.4-1.8,1.1-2.4c1.2-1,2.3-2.1,3.3-3.4c0.4-0.5-0.1-1.2-0.7-1 c-1.2,0.4-2.4,0.7-3.7,0.9c-0.2,0-0.3-0.2-0.1-0.4c1.5-1.1,2.8-2.6,3.6-4.3c0.3-0.6-0.3-1.2-0.9-0.9c-1.1,0.6-2.3,1-3.5,1.4 c-1.2,0.4-2.6,0.1-3.6-0.7c-1.9-1.5-4.4-2.4-7-2.4c-5.3,0-9.8,3.7-11.1,8.8c-0.2,0.9,0.5,1.7,1.4,1.7c1.6-0.1,3.2-0.3,4.4-0.5 c1-0.2,2,0.3,2.4,1.2c0.5,1.2-0.2,2.4-1.3,2.7c-4.6,1.3-9.7,0.4-9.7,0.4l0,0C21.2,21.8,14.3,18,9.3,12.5C8.6,11.7,7.3,12,7,12.9 c-0.4,1.2-0.6,2.5-0.6,3.9C6.4,20.9,8.4,24.5,11.4,26.6z" fill="currentColor"></path></svg> </div> <div class="name">Follow Us</div> </a> <!--Youtube--> <a target="_blank" href="https://www.youtube.com/channel/UC7Lunv3M_7GRHIagA7erLtg"> <div class="social_icn"> <svg viewbox="0 0 24 24"><path d="M10,15L15.19,12L10,9V15M21.56,7.17C21.69,7.64 21.78,8.27 21.84,9.07C21.91,9.87 21.94,10.56 21.94,11.16L22,12C22,14.19 21.84,15.8 21.56,16.83C21.31,17.73 20.73,18.31 19.83,18.56C19.36,18.69 18.5,18.78 17.18,18.84C15.88,18.91 14.69,18.94 13.59,18.94L12,19C7.81,19 5.2,18.84 4.17,18.56C3.27,18.31 2.69,17.73 2.44,16.83C2.31,16.36 2.22,15.73 2.16,14.93C2.09,14.13 2.06,13.44 2.06,12.84L2,12C2,9.81 2.16,8.2 2.44,7.17C2.69,6.27 3.27,5.69 4.17,5.44C4.64,5.31 5.5,5.22 6.82,5.16C8.12,5.09 9.31,5.06 10.41,5.06L12,5C16.19,5 18.8,5.16 19.83,5.44C20.73,5.69 21.31,6.27 21.56,7.17Z" fill="currentColor"></path></svg> </div> <div class="name">Subscribe</div> </a> </div> </div> </div> <style> .hero_icons svg{width:22px;height:22px;fill:black} .hero_icons{display:flex;gap:15px;margin:10px 0;justify-content:center} .social_icn{margin:8px} .hero_icons a{display:flex;gap:8px;font-size:50px;text-decoration:none;align-items:center;width:40px;height:40px;line-height:0;overflow:hidden;box-shadow:0 4px 8px -2px rgba(0,0,0,.2);transition:.4s;border:1px solid; width:138px} .hero_icons a .name{font-size:16px;font-weight:700}.hero_icons a:first-of-type{color:#1da1f2}.hero_icons a:nth-of-type(2){color:red} .hero_section{ width:100%; height: 300px; display: flex; align-content: center; justify-content: center; align-items: center; padding: 10px; font-family:system-ui; box-shadow: rgba(0, 0, 0, 0.1) 0px 1px 3px 0px, rgba(0, 0, 0, 0.06) 0px 1px 2px 0px; } .hero_inner{ text-align:center; display: flex; flex-direction: column; justify-content: center; align-items: center; } .hero_inner p{ font-size: 22px; text-align:center; font-style: oblique; margin: 10px 1px; } h2.hero_title { font-size: 22px; margin: 10px 0px; } @media screen and (min-width:768px) { h2.hero_title { font-size: 30px; margin: 10px 0px; } } </style>Ahora cambie los textos y enlaces, guarde sus cambios y obtenga una vista previa de su blog para ver la sección principal en acción.

Puede ver la sección Demo de este héroe en nuestro sitio web de Blogger. ( Techyleaf ). Déjame saber si tienes alguna duda al respecto en la sección de comentarios.

Beneficios de la sección Hero
Estos son algunos de los beneficios de agregar una sección principal a tu blog:
- Visualmente atractivo : una sección destacada puede hacer que tu blog sea más visualmente atractivo y atractivo para los lectores. Le permite exhibir una imagen de banner y personalizar el diseño para crear una apariencia profesional y cohesiva.
- Contenido enfocado : una sección principal le permite concentrarse en su contenido más importante y atraer lectores. Puede usarlo para resaltar una publicación o página específica o para promocionar un producto o servicio.
- Mayor compromiso : al resaltar su contenido más importante en una sección principal, puede aumentar el compromiso de los lectores y alentarlos a explorar más su blog.
- Experiencia de usuario mejorada: una sección destacada bien diseñada puede mejorar la experiencia de usuario general para sus lectores y facilitarles la búsqueda del contenido que buscan.
- Mayor conocimiento de la marca: una sección principal también se puede utilizar para promocionar su marca y aumentar el conocimiento de su blog o negocio. Puede usarlo para mostrar su logotipo, eslogan u otros elementos de marca.
Conclusión
Al experimentar con diferentes estilos y elementos, puede crear una sección destacada que sea única y adaptada al estilo y contenido de su blog.
Espero que este artículo te haya ayudado a comprender cómo agregar una sección principal a tu blog de Blogger. Con solo unos simples pasos, puede mejorar fácilmente la apariencia de su blog y atraer a más lectores.
