Cómo agregar una animación de carga a su sitio de WordPress
Publicado: 2022-09-25Agregar una animación de carga a su sitio web de WordPress puede ayudar a que su sitio se sienta más receptivo y mejore la experiencia general del usuario. Hay algunas formas diferentes de agregar una animación de carga a su sitio de WordPress. Una opción es usar un complemento como WP Loader. Este complemento agregará una animación de carga a su sitio automáticamente. Otra opción es agregar una animación de carga a su sitio de WordPress manualmente. Esto se puede hacer agregando algunas líneas de código al archivo header.php de su sitio. Hay algunas formas diferentes de agregar una animación de carga a su sitio de WordPress. Otra opción es agregar una animación de carga a su sitio de WordPress manualmente.
Puede personalizar el efecto de animación de la pantalla de carga en WordPress, que es una de las características disponibles en la plataforma. Con el complemento WP Smart Preloader, puede crear una animación de carga que se puede aplicar a su sitio web. Además, el producto admite la capacidad de personalizar cualquiera de las animaciones predeterminadas con CSS personalizado. Puede crear una animación de carga personalizada para su sitio web con WP Smart Preloader. Hay disponibles seis imágenes precargadas, pero puede crear las suyas propias usando un código personalizado. Si quieres aprender CSS gratis, W3Schools tiene excelentes tutoriales. Cuando se trata de cargar animaciones, la plataforma de WordPress admite una variedad de complementos.
Preloader Matrix, además de pantallas de carga y animaciones que puedes personalizar, también son excelentes opciones. El complemento emplea un diseño liviano, lo que significa que la cantidad de datos que genera es mínima. Puede personalizar las páginas de carga para satisfacer sus necesidades específicas. Los usuarios pueden elegir entre más de 40 animaciones diferentes con el complemento y pueden personalizar cada una usando una variedad de opciones. Para controlar cuánto dura la pantalla de carga, también puede configurarla en un tiempo específico. Algunos desarrolladores pueden creer que esta es su forma de obtener un tiempo de carga más rápido.
¿Cómo agrego un cargador a mi sitio de WordPress sin complementos?
 Crédito: useyourpassion.com
Crédito: useyourpassion.comHay algunas formas diferentes de agregar un cargador a su sitio de WordPress sin usar un complemento. Una forma es simplemente agregar algo de código al archivo functions.php de su tema. También puede usar un script personalizado o hacer uso de un servicio de terceros.
¿Cómo agrego animaciones a un menú de WordPress?
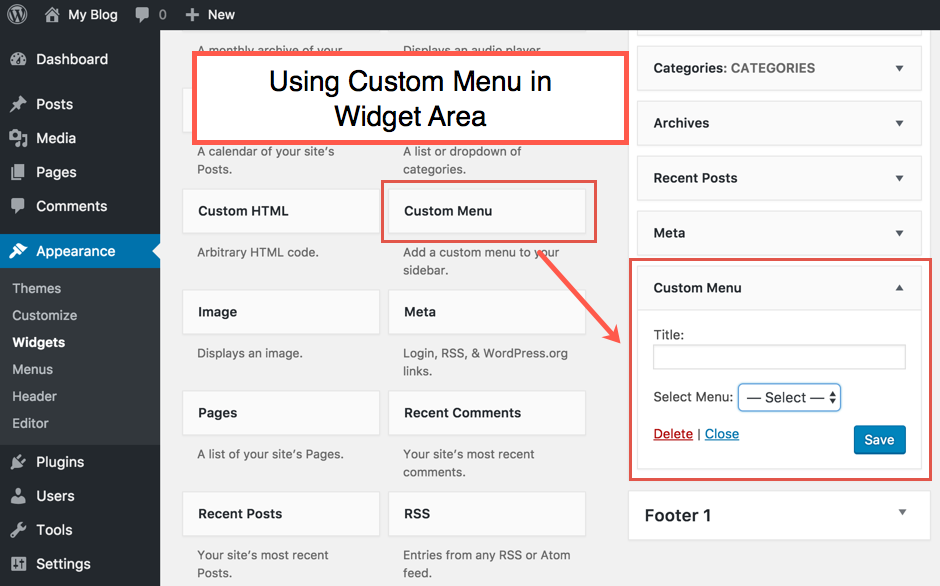
 Crédito: www.webnots.com
Crédito: www.webnots.comPara usar un tema, vaya al panel de WordPress > WP Mega Menu Pro > Temas. Seleccionando el tema que desees, podrás configurarlo. Con WP Mega Menu, también puede crear un tema y usar animación dentro de él.
Esta es una forma muy sencilla de agregar una animación de menú de WordPress a su sitio. La razón de esto es que facilita a los usuarios interactuar con la interfaz y mejorar la interacción. Los usuarios responden instantáneamente a la atracción captando su atención. WP Mega Menu se puede instalar como una aplicación gratuita o de pago. Para descargar la versión gratuita de este complemento de menú de WordPress, vaya a este enlace:. El complemento WP Mega Menu es un fantástico complemento de menú de WordPress. Puede crear sus propios menús y agregar animación con este complemento.
Las animaciones de su menú de WordPress se animarán en siete estilos diferentes. Haga su menú en torno a un estilo de animación que ya tiene en mente. Usando el Mega Menú de WP, puede cambiar el estilo de animación de su menú de WordPress. Esto le permitirá ver cómo se verá su sitio en vivo con todas las opciones de animación . Es una manera fantástica de dirigir a los usuarios a su menú mientras mantiene su experiencia lo más simple posible. ¿Qué menú de WordPress usas? Háganos saber si tiene algún comentario.
Animación de carga del sitio web
Un problema común que puede ocurrir al cargar un sitio web es la animación de carga. Esta es la pequeña rueda giratoria o barra de progreso que se muestra para indicar que el sitio aún se está cargando. Esto puede ser un problema para los usuarios si la animación tarda demasiado en cargarse o si no se carga en absoluto. Hay algunas cosas que se pueden hacer para ayudar a mejorar la animación de carga en un sitio web. Una es asegurarse de que la animación esté optimizada para el tamaño y la resolución de la pantalla del usuario. Otra es asegurarse de que la animación se coloque en una ubicación que no provoque que otros elementos de la página la bloqueen.
Estos son algunos ejemplos de cómo cargar animaciones en sitios web y aplicaciones. En algunos casos, los usuarios tendrán que esperar un breve momento para que se carguen todos los datos y las páginas. Para lograr esto, puede usar una animación de carga llamativa o un gif para cargar en el sitio. Las mejores cosas son aquellas que son simples, y la misma regla se aplica a las animaciones de carga de CSS. El efecto de fusión en este gif capta instantáneamente la atención del usuario y también agrega elementos relajantes como la línea brillante. Puede crear una animación de carga dinámica con la ayuda del efecto 3D. Un gif de carga es una imagen que no cuenta una historia y carece de lógica.

Como resultado, hemos seleccionado las imágenes del precargador que se muestran aquí para este propósito. Aquí hay algunas opciones de colección de generadores de gif para crear la animación de carga exactamente como la desea. Todas las animaciones de esta colección se crean con CSS puro y se pueden incorporar fácilmente a cualquier sitio web. Para crear un efecto sorprendente y llamativo, utilicé la biblioteca ctx y JavaScript. CSS se usa para animar los puntos y no se requiere JavaScript. Si un sitio web quiere verse bien sin ser pretencioso, puede usar las bolas negras que rebotan y que aparecen de la nada y desaparecen. Los círculos coloridos que se mueven hacia la izquierda o hacia la derecha como uno solo, y luego dan la vuelta y reaparecen como uno en cada dirección, hacen que la carga para los visitantes sea mucho menos interesante.
Complemento de animación de carga de página de WordPress
Hay muchos complementos de animación de carga de página de WordPress disponibles. Algunos son gratuitos, mientras que otros son de pago. El que elijas depende de tus necesidades y preferencias. Algunos de los complementos populares son WP Loading Animation, Loading Animation para WordPress y Preloading Animation para WordPress.
Cargador láser: barra de progreso con estilo Tipos de archivos de precarga: $ 15 64 El tipo de archivo Advanced Masonry Portfolio Builder incluido en esta lista se incluye a continuación: Ventas: $ 183 Animate Lazy Load WordPress Preloading Pro . El 23 de diciembre, la fecha de venta más reciente, se informaron las ventas. Se reportaron ventas de $15 110 y $27.28K.
Mejores animaciones de carga
Las animaciones de carga son una excelente manera de mejorar la experiencia del usuario de su sitio web o aplicación. Al proporcionar una indicación visual de que algo está sucediendo, puede ayudar a reducir la frustración del usuario y mejorar el flujo general de su sitio o aplicación. Hay varias formas de crear mejores animaciones de carga , así que asegúrese de experimentar y encontrar el enfoque adecuado para su proyecto.
En la mayoría de los casos, los usuarios esperan que sus productos digitales reaccionen rápidamente a la nueva información. En esta situación, los diseñadores suelen utilizar una barra de progreso, un indicador de carga, un dispositivo de precarga o un girador. Los indicadores de progreso muestran que el sistema no se ha bloqueado y que todavía está trabajando para resolver el problema. Indican cuánto tiempo el usuario no podrá esperar una respuesta. En 2007, las precargas se veían así: También podía encontrar guías para crear animaciones de carga en los dos años anteriores, a saber, Flash (2008) y Fireworks (2007). En 2010, CSS3 se usó con más frecuencia, lo que resultó en resultados más rápidos. La animación de carga inteligente le permite explicar lo que sucede debajo del capó de una manera más lógica. Es posible reducir la percepción del tiempo de espera del usuario proporcionando una animación atractiva que mantiene los ojos del usuario ocupados.
Cuando encuentre algo para captar la atención del usuario mientras espera, su tiempo mental irá más rápido. Una barra de progreso, un control giratorio de carga y una pantalla de esqueleto son formas de obtener comentarios sobre la carga de contenido. Los infinitos indicadores de la aplicación exigen que los usuarios esperen mientras cargan o realizan el proceso, pero no especifican cuánto tiempo llevará. Esta tarea se realizaba tradicionalmente con animaciones en bucle. Cuando se carga la interfaz, las pantallas esqueléticas ralentizan el proceso de carga. Este término apareció por primera vez en el artículo de Luke Wroblewski de 2013 (Detalles de diseño móvil: Evite el Spinner). Si está desarrollando un MVP (producto mínimo viable) o una versión inicial de un proyecto paralelo, es más lógico usar animaciones de carga simples, predeterminadas o de código abierto. En contraste con el uso de un indicador de carga personalizado, es más probable que el indicador de carga de una aplicación que usa un sistema operativo en lugar de uno personalizado provoque que los usuarios se quejen de la velocidad de su conexión a Internet o del rendimiento del dispositivo.
¿Qué es la animación de carga?
Los usuarios pueden estar seguros de que su solicitud ha sido procesada correctamente por el sistema si muestra animaciones de carga. Cuando un usuario hace clic en un enlace o botón, la animación aparece hasta que se completa el proceso de carga. A modo de ejemplo, algunas animaciones tienen barras de progreso que indican cuánto tardarán en cargarse los datos o el contenido.
