Cómo agregar un logotipo a la barra de menú en WordPress
Publicado: 2022-09-11Suponiendo que desea una introducción sobre cómo agregar un logotipo a la barra de menú en WordPress: agregar un logotipo a su sitio de WordPress es una excelente manera de hacerlo más personal y destacar entre la multitud. Si bien hay muchas maneras de hacer esto, una de las más fáciles es simplemente agregarlo a la barra de menú. Aquí se explica cómo agregar un logotipo a la barra de menú en WordPress: 1. Vaya a la página Apariencia > Menús en su panel de administración de WordPress. 2. Haga clic en la pestaña 'Opciones de pantalla' en la parte superior de la página. 3. Asegúrese de que la 'casilla de verificación' junto a 'Logotipo' esté marcada. 4. Haga clic en el botón 'Guardar menú'. 5. Ahora puede cargar la imagen de su logotipo haciendo clic en el botón 'Elegir imagen'. 6. Una vez que haya seleccionado su imagen, haga clic en el botón 'Guardar menú' nuevamente. ¡Y eso es! Su logotipo aparecerá ahora en la barra de menú de su sitio de WordPress.
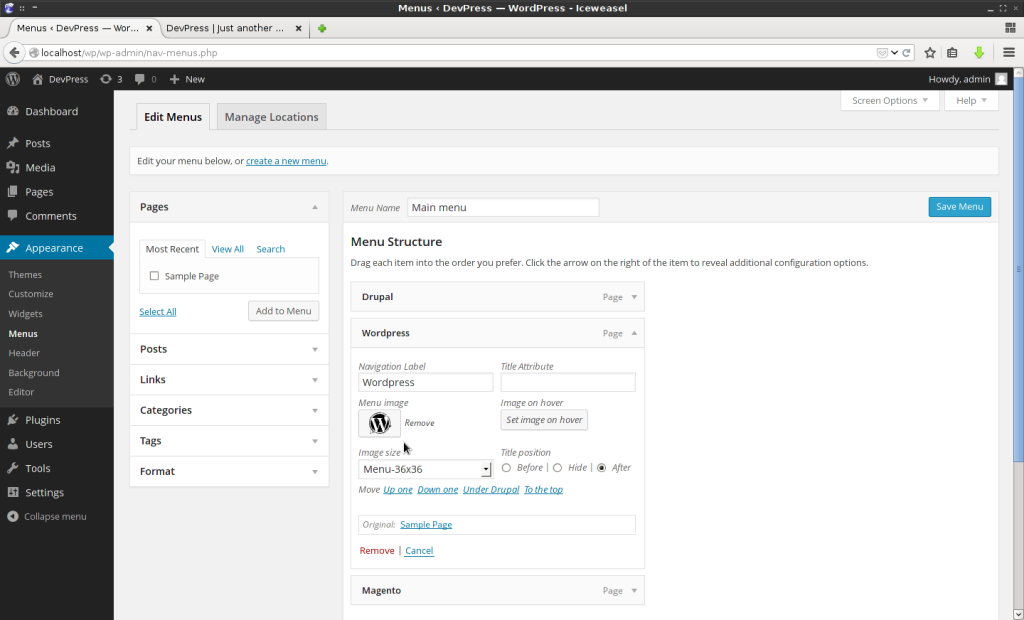
Max Mega Menu Pro también incluye una funcionalidad que le permite reemplazar un elemento de menú existente con otra cosa, como un logotipo, un cuadro de búsqueda, un código abreviado o un código HTML. Tan pronto como aparezca el logotipo, coloque el elemento del menú donde desea que aparezca, luego coloque el cursor sobre el nuevo elemento y seleccione 'Logotipo' como reemplazo. En la configuración integrada, puede seleccionar un logotipo de su biblioteca de medios y establecer su ancho y alto. El logotipo se mostrará como un elemento de menú normal en el menú móvil en el futuro. Si desea que el logotipo aparezca en la barra de alternancia de su dispositivo móvil, primero ocúltelo en el dispositivo móvil. Luego, deberá agregar un bloque de logotipo a su barra de alternar móvil. Si el tamaño de la imagen de origen es al menos el doble del tamaño de visualización máximo configurado, Max Mega Menu mostrará automáticamente el logotipo de retina.
¿Cómo agrego íconos al menú de WordPress sin complementos?
 Crédito: WPMU DEV
Crédito: WPMU DEVAbra el Panel de administración seleccionando Apariencia en el menú de la izquierda y seleccionando Menús. En la nueva pantalla, haga clic en la opción Pantalla en la esquina superior derecha, luego marque la casilla "Mostrar clases CSS en los elementos del menú" para los menús en los que desea colocar iconos CSS sin complementos.
Al agregar íconos al menú de navegación, puede brindarles a sus visitantes pistas visuales sobre el contenido y, al mismo tiempo, agregar un buen toque de diseño. Cuando se trata de menús de WordPress, puede hacerlos más interactivos utilizando iconos de imágenes en lugar de texto sin formato. Sin embargo, primero debe agregar la Fuente para realizar esto. Es sorprendente la cantidad de íconos geniales que tiene WordPress. La forma más sencilla de instalar y usar Better Font Awesome es activarlo primero. Esto significa que las clases CSS para cada icono, así como cada elemento del menú de navegación, no necesitan copiarse de un campo a otro. Los iconos también se pueden cambiar tanto en estilo como en tamaño.
Cómo agregar un menú e íconos a su sitio de WordPress
WordPress es un aclamado sistema de administración de contenido que le permite crear un nuevo sitio web o blog desde cero, o actualizar un sitio web existente. Esta aplicación es gratuita y fácil de usar, y hay numerosos complementos disponibles para ayudarlo a lograr sus objetivos. El objetivo de este tutorial es guiarlo a través del proceso de agregar un menú e íconos a su sitio web de WordPress. Para agregar menús de WordPress, primero debe elegir cualquiera de los elementos de menú que ha creado. El icono se puede encontrar haciendo clic en él. En la primera pantalla, elija un enlace. Si hace clic en eso, puede agregar un ícono al elemento de menú específico yendo a la sección donde aparece. Puede abrir el ícono: una vez que haya encontrado el ícono que desea usar, simplemente haga clic en él. Se le llevará a un enlace. La pestaña 'Icono' de la configuración del Mega Menú debe encontrarse junto al nombre del elemento del menú. Podrá navegar por una lista de tipos de iconos disponibles haciendo clic en el icono de tipo de icono en la parte superior de la página. Al seleccionar 'Icono personalizado', puede especificar el icono. Puede elegir una imagen de su biblioteca multimedia para usarla como icono haciendo clic en 'Elegir icono'. Seleccione el ícono que desea usar, luego haga clic en el botón 'Guardar cambios' para guardar los cambios. Finalmente, el elemento del menú debe agregarse a su sitio de WordPress. Para lograr esto, inicie sesión en su sitio web de WordPress y haga clic en el elemento de menú 'Apariencia'. Para agregar un menú a su sitio, haga clic en el elemento del submenú 'Menús' y luego en el título 'Menú secundario'. Finalmente, agregue algunos elementos al menú (por ejemplo, Elemento de menú 1, Elemento de menú 2 y Elemento de menú 3) y guárdelo. Póngase en contacto con el equipo de soporte de WordPress si tiene alguna pregunta sobre el complemento.
¿Cómo cambio el icono del menú en WordPress?
 Crédito: www.tricksntech.com
Crédito: www.tricksntech.comPara cambiar el icono del menú en WordPress, deberá acceder al panel de administración de WordPress y navegar a la página Apariencia > Menús. Desde aquí, podrá cambiar el icono del menú haciendo clic en el icono junto al elemento del menú que desea cambiar.
Un ícono de menú es una forma simple pero efectiva de hacer que su sitio web parezca más profesional y recordar sutilmente a los usuarios que regresen a él más tarde. El complemento gratuito Menu Icons by Themeisle simplifica la incorporación de iconos de menú de WordPress. No tiene que preocuparse por configuraciones complicadas o códigos personalizados en el diseño del menú porque no lo requerimos. El complemento Menu Icons by Themeisle agrega íconos de menú a los menús de WordPress. En general, el complemento solo admite Dashicons, pero si lo prefiere, también puede agregar iconos adicionales. El paso más importante es asegurarse de que la ubicación de visualización esté asignada a ese menú, que generalmente se encuentra en el menú principal. Compruebe si el icono aparece en la navegación de su sitio.
El menú Apariencia del tablero incluye un menú. Para cambiar los íconos, vaya a Configuración de íconos de menú . Las colecciones de íconos y las fuentes en su menú se pueden activar. Si desea cambiar los conjuntos de iconos, marque la casilla que dice 'Seleccionar opciones'. Si desea agregar un nuevo icono, seleccione un elemento de menú de la lista desplegable. Puede seleccionar este elemento haciendo clic en él. Seleccione el elemento de menú que desee en la sección Apariencia. Los íconos, las imágenes y los íconos sva se pueden implementar fácilmente usando el complemento de íconos de menú de Themeisle. Dependiendo de su tema, es posible que deba cargar una imagen muy pequeña (5050 px es un buen punto de partida).

Agregar iconos a su menú de WordPress
Puede agregar íconos de menú de WordPress seleccionando cualquiera de los elementos de menú que ya tiene. El icono debe encontrarse en la esquina inferior derecha de la pantalla. Debes seleccionar el enlace. Al hacer clic en ese enlace, puede cambiar el icono de ese elemento de menú específico.
Después de activar el complemento en su sitio, vaya al menú Apariencia. Cuando haga clic en el botón "Icono: Seleccionar" en cada pestaña de edición de elementos, verá una línea de texto adicional. Después de seleccionar el ícono, aparece una ventana emergente que le permite seleccionar íconos y configurar su tamaño, posición y otras configuraciones. A continuación, puede guardar el menú pulsando la tecla Seleccionar.
Cómo agregar un logotipo en el encabezado de WordPress
Hay algunas formas diferentes de agregar un logotipo a su encabezado de WordPress. Una forma es simplemente cargar la imagen de su logotipo en su biblioteca de medios de WordPress y luego agregarla a su encabezado usando el Personalizador de WordPress. Otra forma es usar un complemento de WordPress como WP Header Image o Custom Headers para agregar un logotipo a su encabezado.
La mayoría de los temas le permiten agregar un logotipo a su sitio web a través de una ubicación general en la página. Los parámetros y la ubicación del logotipo variarán según cada tema, pero la mayoría de ellos aparecerán en el encabezado del sitio. En nuestro tutorial a continuación, le mostraremos cómo agregar un logotipo a su cuenta de WordPress usando el personalizador de WordPress. Los primeros pasos a continuación probablemente serán necesarios si aún no conoce las dimensiones del logotipo para el tema de su sitio. ¿Cómo puedo instalar un tema de WordPress? Esta página lo guiará a través del proceso de instalación de mi tema en este sitio.
Cómo agregar un ícono de imagen con menús de navegación en WordPress sin complemento
Agregar un ícono de imagen a sus menús de navegación de WordPress es una excelente manera de agregar un toque de personalidad a su sitio. Hay algunas formas diferentes de hacer esto, pero le mostraremos uno de los métodos más fáciles. Primero, deberá crear un nuevo elemento de menú y agregarlo a su menú. Para hacer esto, vaya a la sección "Apariencia" de su panel de WordPress y haga clic en "Menús". A continuación, haga clic en el botón "Agregar elementos" y seleccione "Enlaces personalizados" en el menú desplegable. En el campo "URL", ingrese la URL de la imagen que desea usar como su icono. En el campo "Texto del enlace", puede ingresar cualquier texto que desee usar para su elemento de menú. Finalmente, haga clic en el botón "Agregar al menú". ¡Tu nuevo ícono de imagen ahora aparecerá en tu menú de navegación!
En este artículo, le mostraremos cómo instalar íconos de imagen y menús de navegación sin ningún complemento de WordPress. Los campos personalizados ahora se han hecho más fáciles de crear en los menús de WordPress gracias a la versión 5.4 de WordPress. Cuando creamos campos personalizados, usaremos el gancho de acción Wp_nav_menu_item_custom_fields. Si desea utilizar una clase CSS, puede utilizar el gancho nav_menu_nav_class. Esta clase se puede usar en un cuadro personalizado (si corresponde) o el estilo del tema. Este código contiene solo algunos ejemplos. Si desea usarlo profesionalmente, primero debe aprender a usarlo. Espero que ya haya oído hablar de Cómo agregar iconos de imagen con menús de navegación en WordPress.
Cómo cargar un icono desde su computadora
Puede cargar un icono desde un archivo. Para agregar un ícono, vaya a su computadora y haga clic en él. Al hacer clic en él, puede obtener una imagen de menú . Navegue a la pestaña cargar archivos. Primero debe navegar a la carpeta a la que desea cargar la imagen. Se debe seleccionar el archivo a utilizar. El proceso de carga comenzará después de hacer clic en el botón 'Cargar'.
Agregar icono al menú de WordPress sin complemento
Agregar un ícono a su menú de WordPress sin un complemento es muy sencillo. Todo lo que necesita hacer es agregar un poco de código a su archivo functions.php. Así es cómo:
1. Agregue el siguiente código a su archivo functions.php:
function my_new_menu_item() {
add_menu_item( 'Mi nuevo elemento de menú', 'dashicons-admin-site', 'http://example.com/' );
}
add_action( 'admin_menu', 'my_new_menu_item' );
2. ¡Eso es todo! Ahora debería ver su nuevo elemento de menú en el menú de administración de WordPress.
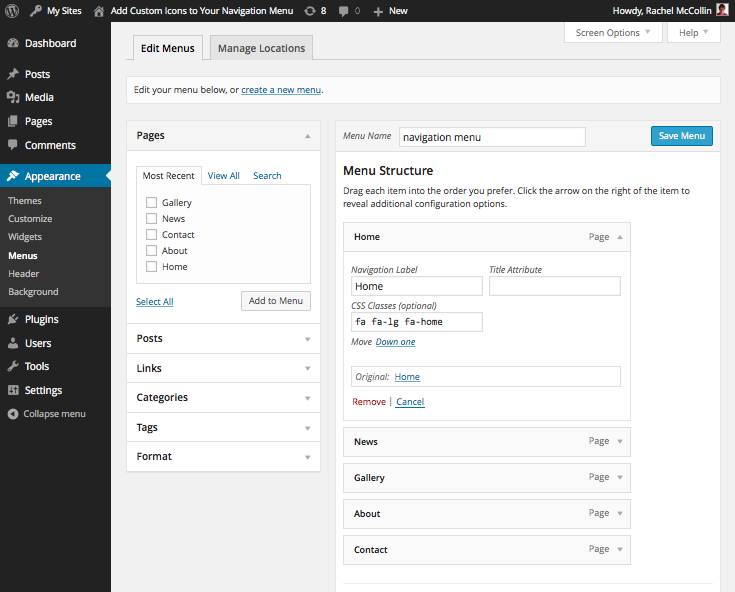
Siguiendo esta guía, puede agregar íconos al menú de navegación de su sitio sin usar complementos o imágenes. En este artículo, usaremos la biblioteca de íconos de Font Awesome, que puede agregar a través de un complemento pero que no necesita porque ya está incluido en el archivo de funciones del tema. Para lograr esto, simplemente cree un tema secundario para un tema existente, lo que significa que puede realizar los cambios que desee sin tener que modificar nada. Al final de este tutorial, habremos aprendido a usar clases para mostrar íconos. Si aún no ha creado un menú de navegación, es una buena idea crear uno ahora mismo y colocarlo en la sección 'Navegación principal' de su tema. A cada elemento de tu menú de WordPress se le puede asignar una clase CSS, pero no puedes ver el campo en el momento de crearlo porque no está visible de forma predeterminada. Si está desarrollando su propio tema, es posible que deba usar diferentes clases o ID según cómo esté codificado su tema.
El ancho máximo del elemento contenedor de cada elemento debe aumentarse al 100 % para cada elemento del menú. La clase a la que se apunta se puede identificar usando el inspector web en su navegador. En esta publicación, aprenderá cómo usar la biblioteca Font Awesome para agregar íconos a los elementos de su menú. Agregar esto aquí le permitirá generar su hoja de estilo. Esta clase modifica la fuente y el tamaño de un enlace en cualquier elemento del menú que incluya las clases fa y fa-lg. Como resultado, el menú aparece exactamente como debería. Con el menú de navegación completado, ahora puedo concentrarme en hacer mi trabajo.
¿Cómo creo un menú personalizado en WordPress sin complemento?
Para crear un nuevo menú, vaya a Apariencia > Menús y seleccione Nuevo. Seleccione "Mi menú personalizado" para la ubicación, luego "Menú secundario" y luego " Crear menú ". Luego, agregue algunos elementos al menú (por ejemplo, Elemento de menú 1, Elemento de menú 2 y Elemento de menú 3) y guarde el menú.
