Cómo agregar un mega menú en su sitio de WordPress (paso a paso)
Publicado: 2023-03-01¿Quieres agregar un mega menú en tu sitio de WordPress?
Los mega menús le permiten organizar docenas o incluso cientos de enlaces en columnas y filas fáciles de usar. Luego puede agregar contenido enriquecido como imágenes y videos, para que sus mega menús sean aún más útiles.
En este artículo, le mostraremos cómo puede agregar un mega menú a su sitio web de WordPress, paso a paso.

¿Por qué agregar un mega menú en su sitio de WordPress?
WordPress viene con un generador de arrastrar y soltar que puede usar para crear un menú desplegable, un menú de encabezado y más. Incluso hay complementos que le permiten crear menús de navegación personalizados en temas de WordPress.
Si su sitio tiene mucho contenido, es posible que deba crear un mega menú en su lugar. Estos mega menús le permiten agregar menús desplegables de varias columnas a la navegación de WordPress.
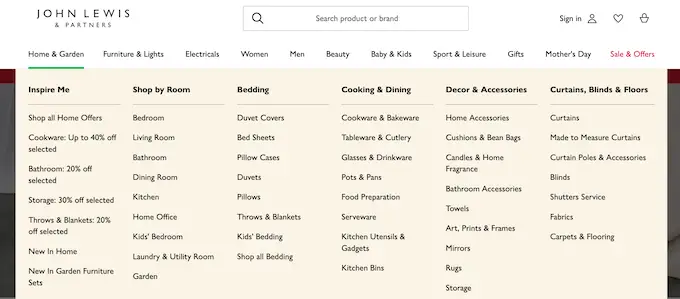
Puede usar mega menús para organizar su contenido bajo diferentes encabezados y subtítulos, para que los visitantes puedan encontrar exactamente la página que están buscando. Por ejemplo, si crea un mercado en línea, puede organizar todas las categorías y subcategorías de sus productos en un mega menú.

Esto ayuda a los compradores a encontrar la categoría de producto exacta que desean y realizar una compra.
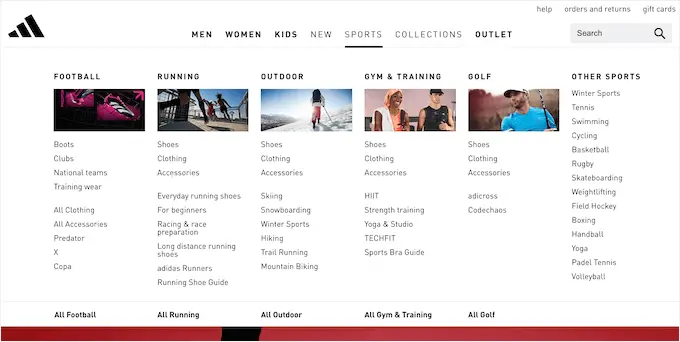
Los mega menús también pueden mostrar contenido enriquecido a sus visitantes, como videos, texto, búsqueda y publicaciones recientes.
Muchos sitios web también usan imágenes porque hacen que los mega menús sean más fáciles de escanear. Incluso si muestra docenas de elementos de menú, dividirlos en columnas y luego agregar una imagen relevante puede ayudar a los visitantes a encontrar exactamente el contenido que buscan en segundos.

Dicho esto, veamos cómo puede agregar fácilmente un mega menú a su sitio web de WordPress.
La forma más fácil de agregar un mega menú en su sitio de WordPress es usando Max Mega Menu. Este complemento le permite agregar contenido enriquecido a sus mega menús, incluidas imágenes, texto, galerías y más.
De esta manera, puede crear menús más atractivos y útiles.

También puede diseñar cada parte del mega menú agregando diferentes colores, cambiando el tamaño de fuente y usando diferentes íconos.
Primero, deberá instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Habilite mega menús en su sitio web de WordPress
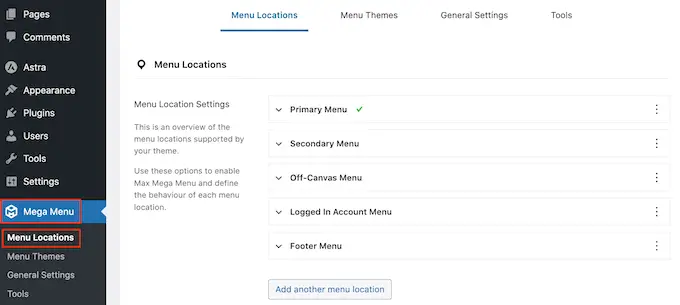
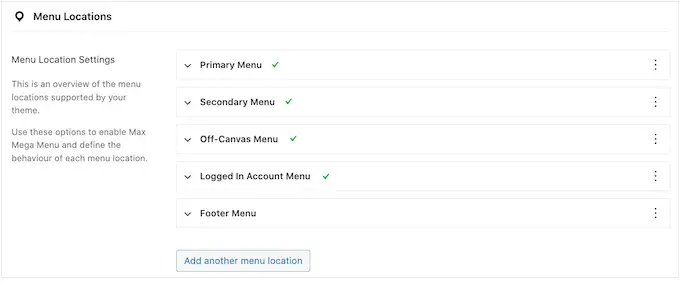
Tras la activación, vaya a Mega Menú » Ubicaciones de menú para ver todas las diferentes áreas donde puede agregar un mega menú.
Es posible que vea diferentes opciones dependiendo de su tema de WordPress.

Para comenzar, deberá habilitar los mega menús en cada ubicación donde desee usarlos.
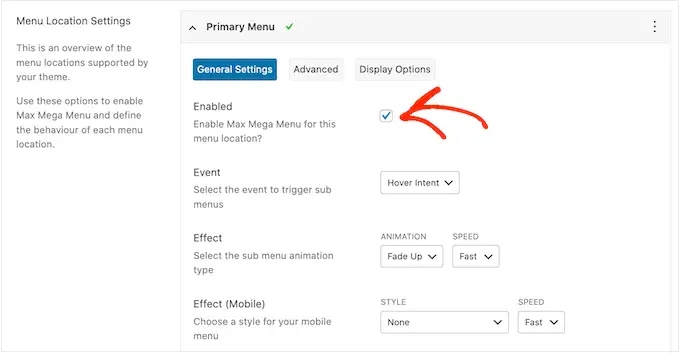
Para hacer esto, simplemente haga clic para expandir una ubicación y luego marque su casilla 'Habilitado'.

Después de eso, puedes cambiar el 'Evento' que abrirá el mega menú.
La configuración predeterminada es "Intención de pasar el mouse", lo que significa que el visitante debe pasar el mouse sobre el mega menú durante unos segundos. Esto funciona bien para la mayoría de los sitios web de WordPress, pero también puede abrir el menú desplegable 'Efecto' y elegir 'Hover' o 'Click' en su lugar.
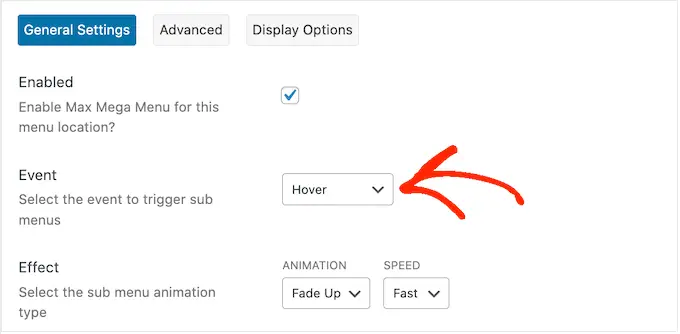
Si elige 'Hacer clic', el visitante deberá hacer clic para explorar el mega menú. Esto puede ser útil si le preocupa que los visitantes puedan activar el menú por accidente, lo que puede ser frustrante.
Mientras tanto, 'Hover' abrirá su mega menú tan pronto como el visitante mueva el mouse sobre él. Esto puede alentar a los visitantes a explorar diferentes áreas de su sitio, por lo que es posible que desee utilizar "Pasar el cursor" en las páginas de destino o en la página de inicio de su sitio web.

Después de tomar esta decisión, puede cambiar la forma en que se abre el menú usando la configuración de 'Efecto'.
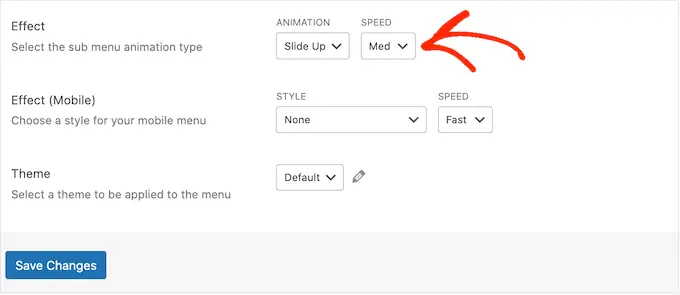
Max Mega Menu tiene diferentes animaciones que puedes probar, incluido el desvanecimiento y el deslizamiento hacia arriba. También puede cambiar la velocidad de la animación. Al probar diferentes animaciones, puede crear un mega menú que capte la atención del visitante.

Si no desea utilizar ninguna animación, simplemente abra el primer menú desplegable y seleccione 'Ninguno'.
De forma predeterminada, Mega Menu no utiliza animaciones en dispositivos móviles para evitar problemas de rendimiento. Si desea crear una animación única para los visitantes móviles, puede usar la configuración en el área 'Efecto (Móvil)'.
Si desea probar sus mega menús en dispositivos móviles, consulte nuestra guía sobre cómo ver la versión móvil de los sitios de WordPress desde el escritorio.
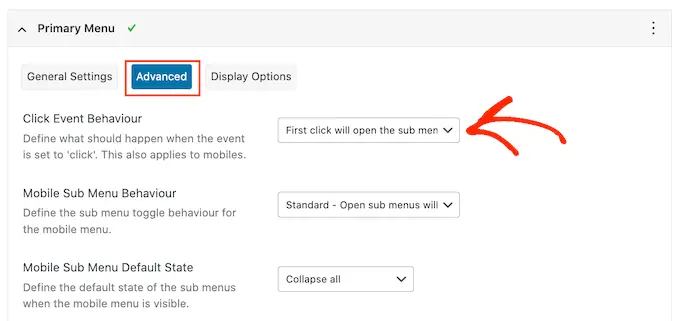
Además, si configura el menú desplegable 'Evento' en 'hacer clic', asegúrese de seleccionar la pestaña 'Avanzado' a continuación.
Aquí, puede usar 'Comportamiento de evento de clic' para definir qué sucede cuando el visitante hace clic en su mega menú. Por ejemplo, el segundo clic podría cerrar el menú o abrir un nuevo enlace.

Hay más configuraciones que puede revisar, pero esto debería ser suficiente para la mayoría de los blogs y sitios web de WordPress.
Cuando esté satisfecho con la configuración del complemento, haga clic en 'Guardar cambios'.
Para habilitar mega menús para más ubicaciones, simplemente siga el mismo proceso descrito anteriormente.

Personalice cómo se ven los mega menús en su sitio web
El siguiente paso es configurar cómo se verán los mega menús en su sitio web.
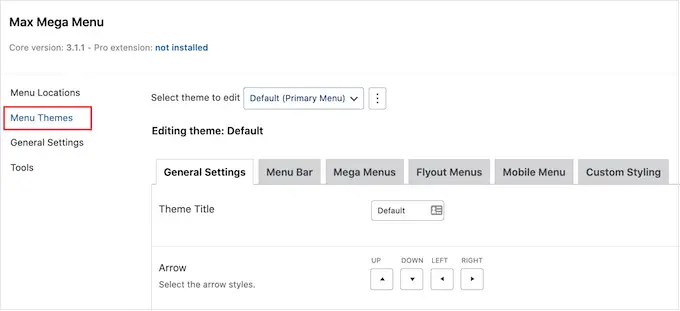
Puede hacerlo seleccionando la pestaña 'Menú de temas' a la izquierda de la pantalla.

En esta pantalla, puede cambiar la dirección de los iconos de flecha, usar una altura de línea diferente y agregar una sombra.
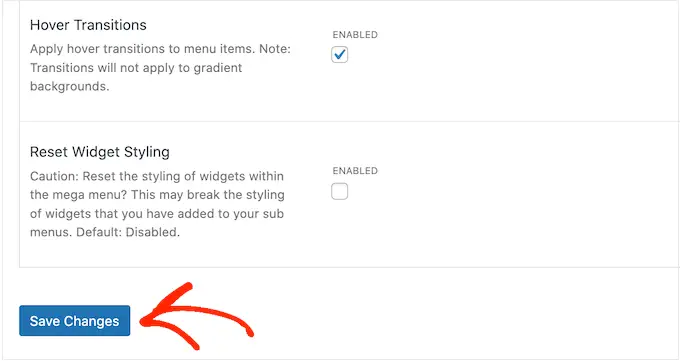
Cuando esté satisfecho con su configuración, no olvide hacer clic en 'Guardar cambios'.

Si desea eliminar estos cambios en cualquier momento, simplemente marque la casilla 'Restablecer estilo de widget' y luego haga clic en 'Guardar cambios'.
A continuación, puede personalizar la barra de menús, que es la barra que ven los visitantes cuando el menú está en su estado contraído predeterminado.

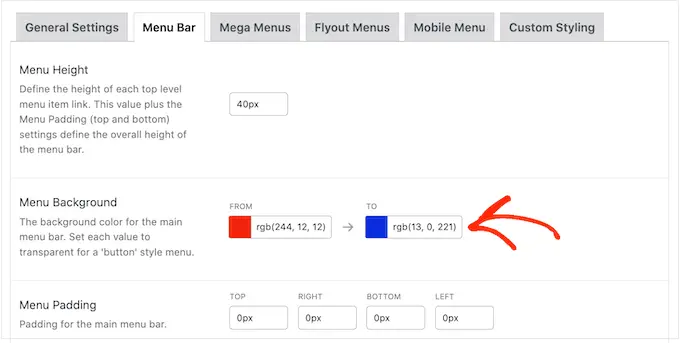
Para realizar estos cambios, haga clic en la pestaña 'Barra de menú' y luego use la configuración para cambiar el color de fondo, el relleno, el radio del borde y más.
Incluso puede crear un degradado de color seleccionando dos colores diferentes en la sección 'Fondo del menú'.

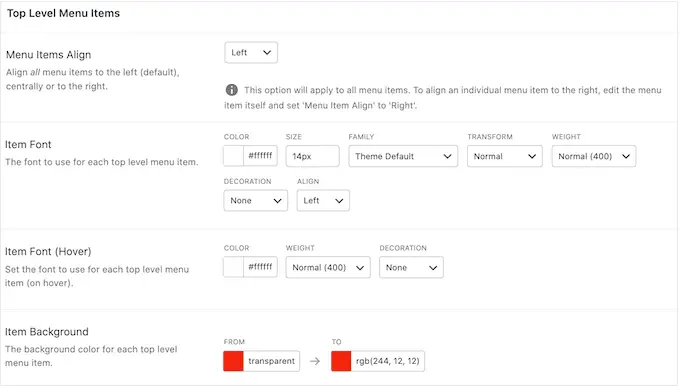
Si se desplaza hacia abajo, puede cambiar el aspecto del menú de nivel superior.
Esta es la primera fila de elementos, que es visible cuando el mega menú está colapsado.

Dado que son tan importantes, es posible que desee resaltar los elementos del menú de nivel superior.
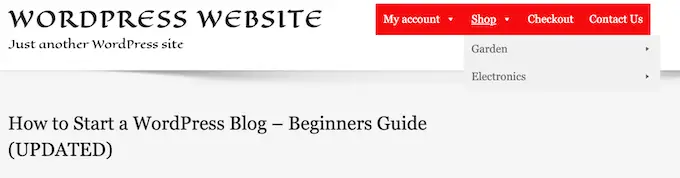
Por ejemplo, en la siguiente imagen, estamos usando un color de fondo diferente.

En la sección 'Estado de desplazamiento', puede resaltar el elemento de menú de nivel superior seleccionado actualmente.
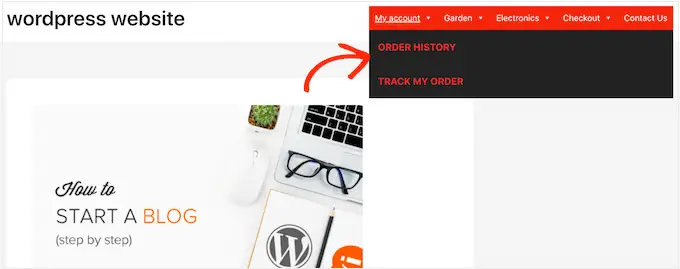
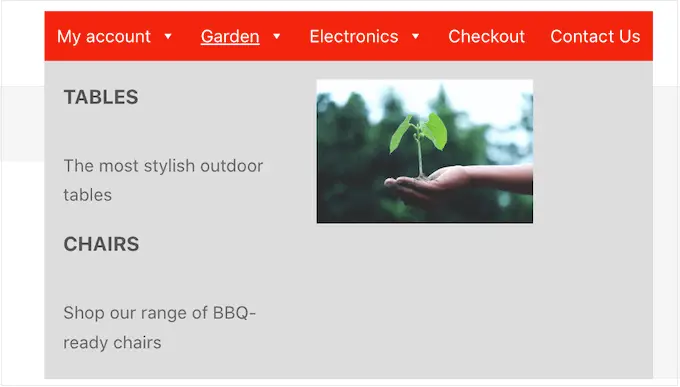
Por ejemplo, en la siguiente imagen, estamos usando un efecto de subrayado.

Esto puede ayudar al visitante a ver dónde se encuentra en el menú, lo que lo hace particularmente útil para los sitios que necesitan mega menús grandes.
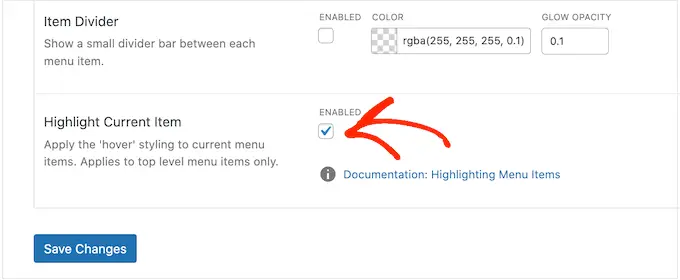
Si agrega un estado de desplazamiento, desplácese hasta la parte inferior de la pantalla y marque la casilla 'Resaltar elemento actual'.

Después de eso, puede cambiar la apariencia del submenú.
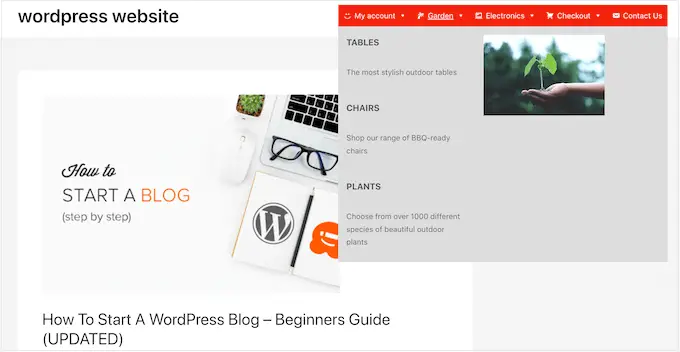
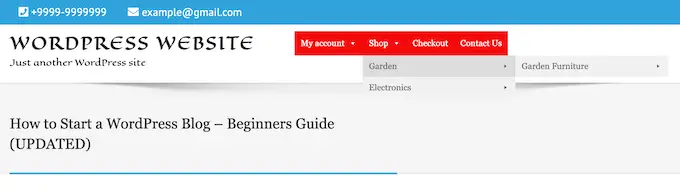
Este es el menú que aparece debajo de un padre de nivel superior, como puede ver en la siguiente imagen.

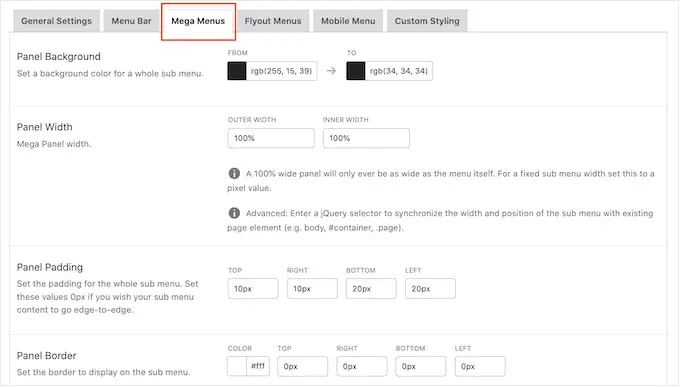
Para personalizar el submenú, haga clic en la pestaña 'Megamenús'.
Ahora puede usar esta configuración para cambiar el color de fondo del submenú, aumentar el radio para crear esquinas curvas, agregar relleno y más.

Agrega contenido a sus mega menús usando widgets. Por ejemplo, puede agregar un widget de Galería y mostrar sus productos WooCommerce más populares, o incrustar una nube de etiquetas dentro del mega menú. Estos widgets pueden proporcionar información adicional o alentar a los visitantes a hacer clic en ciertos elementos del menú.
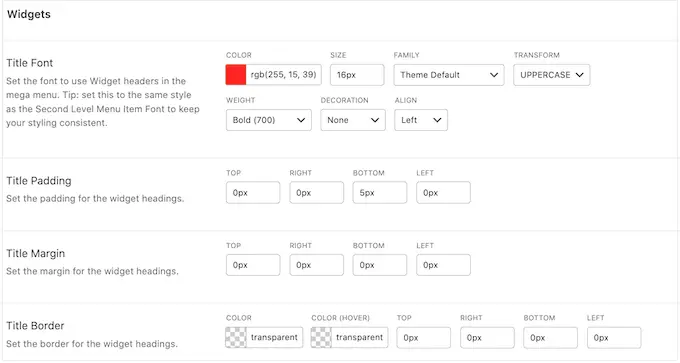
Puede personalizar el aspecto de estos widgets desplazándose hasta la sección 'Widgets'. Por ejemplo, puede cambiar el color del título del widget, aumentar el tamaño de fuente, agregar relleno y ajustar la alineación.

En esta pantalla, también puede personalizar cómo se verán los elementos del menú de segundo nivel y los elementos del menú de tercer nivel en su sitio web. Estos son los elementos secundarios de los elementos del menú de nivel superior.
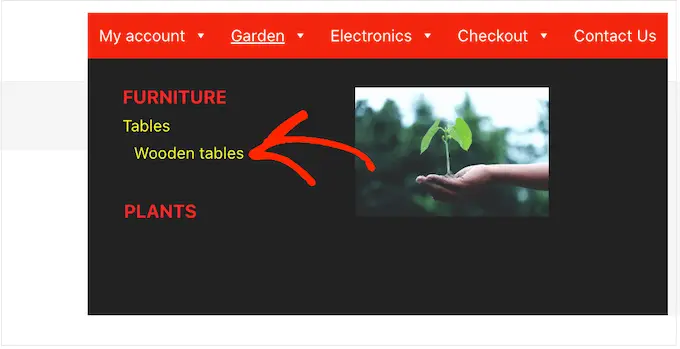
Al crear sus menús, es posible agregar cuatro o incluso más niveles para crear un mega menú anidado. Si hace esto, WordPress simplemente usará el estilo de tercer nivel para todos los niveles posteriores.
Puedes ver esto en acción en la siguiente imagen. El segundo nivel tiene texto rojo, y tanto el tercer como el cuarto nivel usan el mismo texto amarillo.


Cuando esté satisfecho con la configuración del menú, no olvide hacer clic en 'Guardar cambios'.
Una vez que haya terminado de personalizar el mega menú con Max Mega Menu, es hora de agregarlo a su sitio web.
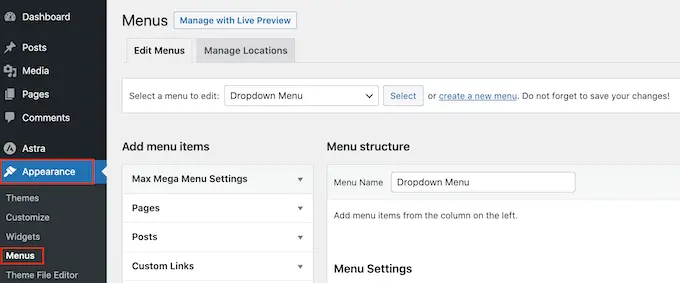
Simplemente dirígete a Apariencia » Menús .

Si desea convertir un menú existente en un mega menú, abra el menú desplegable 'Seleccione un menú para editar' y selecciónelo de la lista. Solo tenga en cuenta que el menú que elija debe estar asignado a una ubicación donde haya habilitado la función de mega menú.
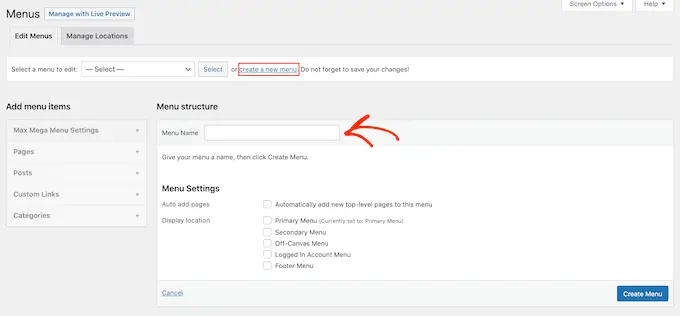
Si desea comenzar desde cero, haga clic en 'Crear un nuevo menú' y luego escriba un título para su nuevo mega menú.

A continuación, puede seleccionar la ubicación que desea utilizar y hacer clic en 'Crear menú'. Una vez más, esta debe ser una ubicación donde haya habilitado los mega menús.
Agregue contenido a su menú de WordPress
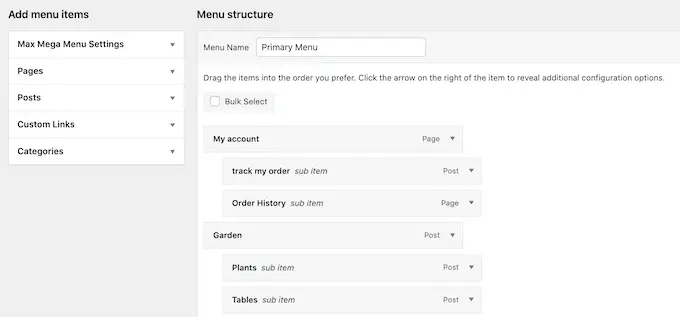
Después de eso, agregue todas las páginas, publicaciones y cualquier otro contenido que desee incluir en el menú. Para obtener instrucciones paso a paso, consulte nuestra guía para principiantes sobre cómo agregar un menú de navegación en WordPress.
A continuación, deberá organizar sus elementos en elementos principales y submenús. Para crear un submenú, arrastre un elemento debajo del principal y luego arrástrelo ligeramente hacia la derecha antes de soltarlo.

Para crear varios niveles, simplemente siga arrastrando los elementos hacia la derecha para que aparezcan sangrados uno debajo del otro. Esto es similar a crear un menú desplegable en WordPress.
No importa si está creando un nuevo menú o actualizando uno anterior, en este punto tendrá todos los elementos que desea incluir en el mega menú.
Habilitar la función Mega Menú
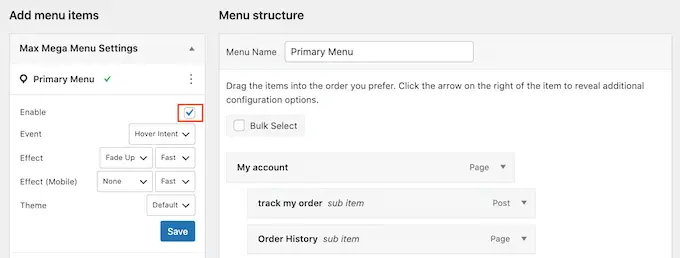
Una vez hecho esto, haga clic para expandir la 'Configuración de Max Mega Menu' y marque la casilla junto a 'Habilitar'.

En este cuadro, también puede anular la configuración predeterminada del mega menú. Esto le permite crear megamenús únicos para diferentes áreas de su sitio, así que continúe y realice cualquier cambio.
Después de eso, haga clic en 'Guardar'.
Crear el diseño del mega menú
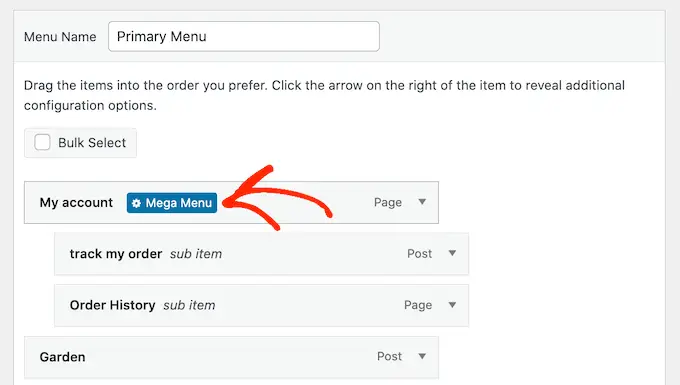
Ahora, pase el mouse sobre el primer elemento de nivel superior y verá un nuevo botón 'Mega Menú'. Continúe y haga clic en el botón.

Ahora verá todas las configuraciones para este elemento de nivel superior.
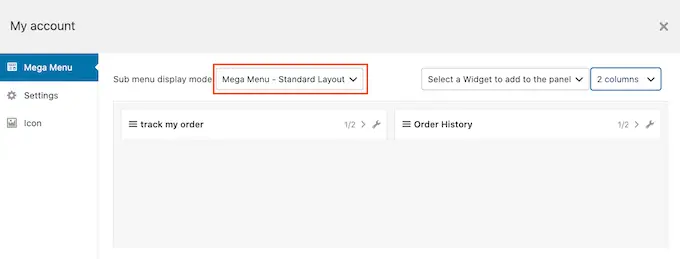
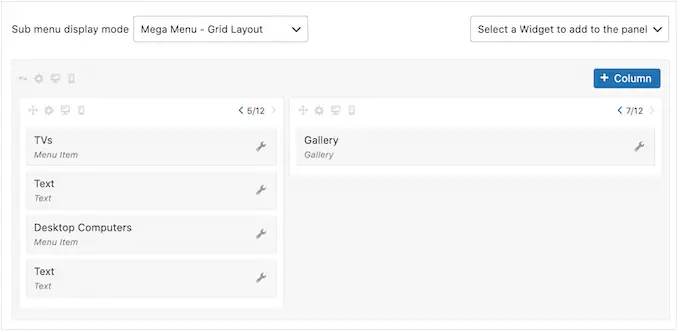
De manera predeterminada, Max Mega Menu usará el estilo flotante, donde los submenús se 'desplazan' desde el lateral. Para crear un mega menú en su lugar, abra el menú desplegable 'Modo de visualización del submenú' y elija 'Diseño estándar' o 'Diseño de cuadrícula'.
El diseño estándar muestra todos los submenús en columnas.

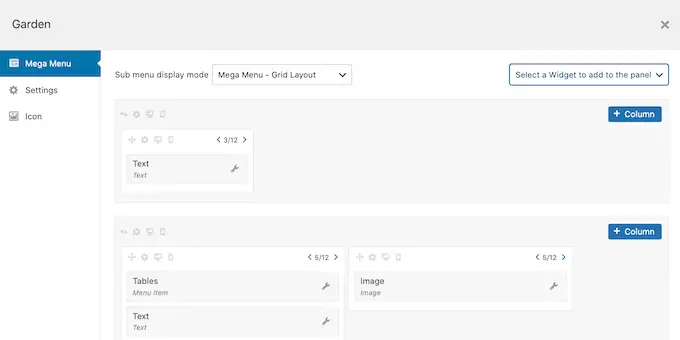
Mientras tanto, el diseño de cuadrícula le permite organizar los elementos del submenú en columnas y filas.
Esto es ideal si desea mostrar mucho contenido o si tiene en mente un diseño muy específico.

Después de seleccionar el diseño estándar o de cuadrícula, verá todos los submenús asignados a este padre.
Ahora, puede continuar y cambiar la forma en que se organizan estos elementos en el mega menú.

Si está utilizando el diseño estándar, puede cambiar la cantidad de columnas usando el menú desplegable en la esquina superior derecha.
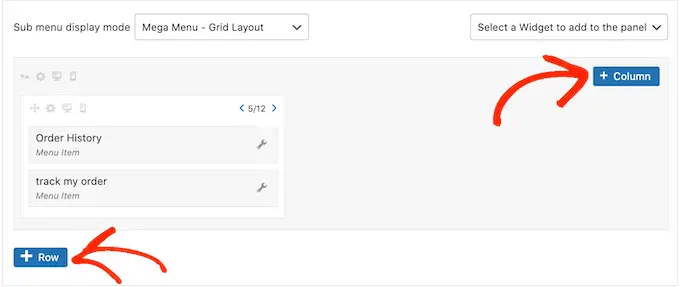
Si está usando un diseño de cuadrícula, puede agregar columnas y filas usando los botones '+Columna' y '+Fila'.

Cuando esté satisfecho con el diseño, puede organizar los elementos del submenú en diferentes columnas y filas arrastrando y soltando.
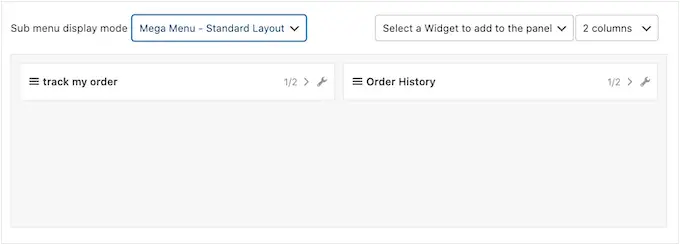
Después de eso, es hora de cambiar cuánto espacio ocupa cada elemento en la columna. Max Mega Menu muestra el tamaño actual como una fracción del ancho total disponible.
Por ejemplo, en la siguiente imagen, ambas columnas ocupan la mitad del espacio disponible.

Para hacer que un elemento sea más grande o más pequeño, simplemente haga clic en sus botones de flecha para aumentar o disminuir la fracción.
Cree un mega menú compatible con dispositivos móviles (solo diseño de cuadrícula)
De forma predeterminada, Max Mega Menu mostrará el mismo contenido en dispositivos móviles y de escritorio. Esto puede ser un problema con los diseños de cuadrícula, ya que los teléfonos inteligentes y las tabletas suelen tener pantallas más pequeñas y el desplazamiento horizontal puede ser difícil.
Si está utilizando el diseño de cuadrícula, puede crear diferentes mega menús para dispositivos móviles. Por ejemplo, puede usar menos columnas para que los usuarios no tengan que desplazarse horizontalmente.
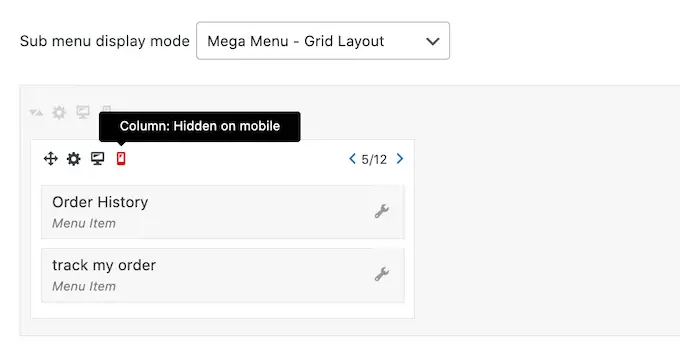
Puede ocultar columnas o filas completas con el icono "Oculto en el móvil", que parece un pequeño teléfono móvil.

Simplemente active y desactive el icono para ocultar y mostrar diferentes contenidos en el escritorio y en el móvil.
Agregue contenido enriquecido con widgets de Mega Menu
Una vez hecho esto, puede comenzar a agregar widgets al mega menú. Esto le permite mostrar contenido adicional en el submenú, como galerías de WordPress, texto, videos, comentarios recientes y más.
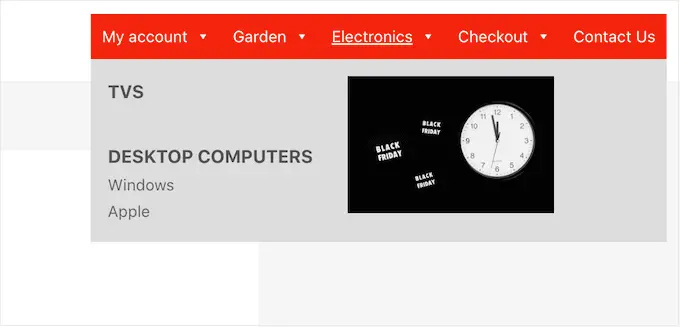
Por ejemplo, puede usar imágenes para promocionar una venta en su tienda en línea o resaltar sus últimos productos.

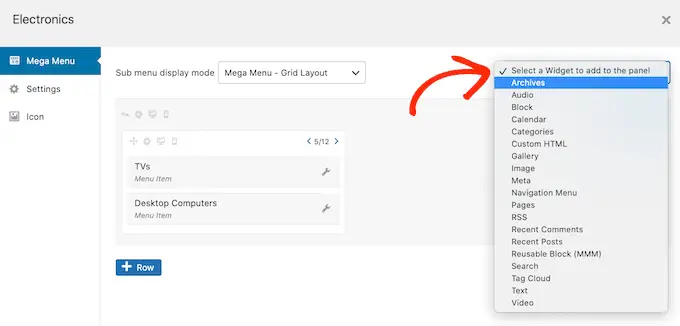
Para agregar un widget, simplemente haga clic para abrir 'Seleccione un widget...' desplegable.
Ahora puede elegir un widget de la lista.

WordPress agregará el widget a una columna o fila automáticamente, pero puede moverlo a una nueva ubicación arrastrando y soltando.
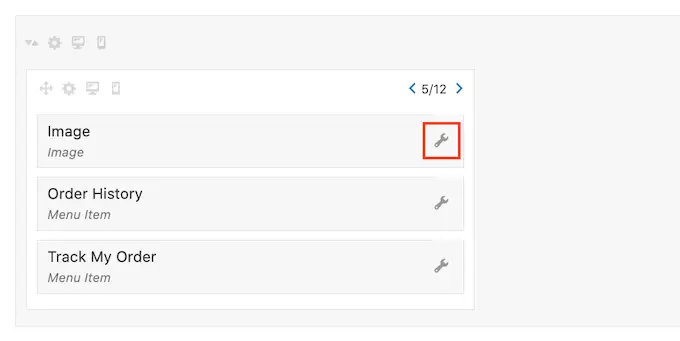
Para configurar el widget, siga adelante y haga clic en su pequeño icono de llave inglesa.

Esto abre una ventana emergente donde puede agregar contenido al widget y cambiar su configuración.
Verás diferentes opciones según el tipo de widget que estés creando.

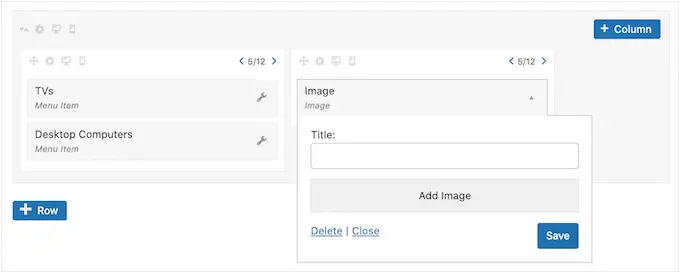
Por ejemplo, si agregó un widget de imagen, puede hacer clic en 'Agregar imagen' y elegir una imagen de la biblioteca de medios o cargar un archivo desde su computadora.
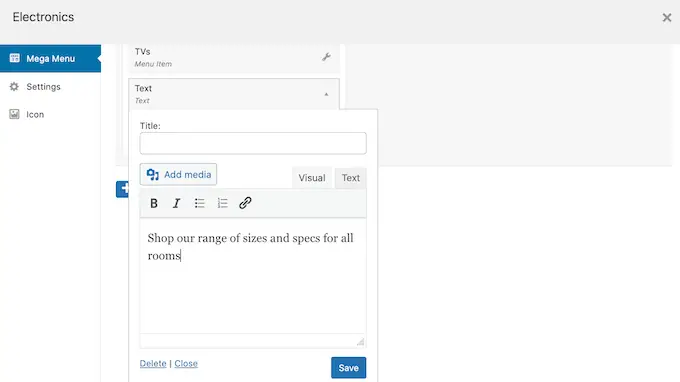
Si agrega un widget de 'Texto', verá un pequeño editor donde puede escribir su texto.

Todos los widgets tienen un campo de 'Título' donde puede agregar texto que se mostrará encima del widget.
Cuando haya terminado, haga clic en 'Guardar' para almacenar sus cambios y luego seleccione 'Cerrar'. Para agregar más widgets al mega menú, simplemente siga el mismo proceso descrito anteriormente.

Revisar la configuración predeterminada del mega menú
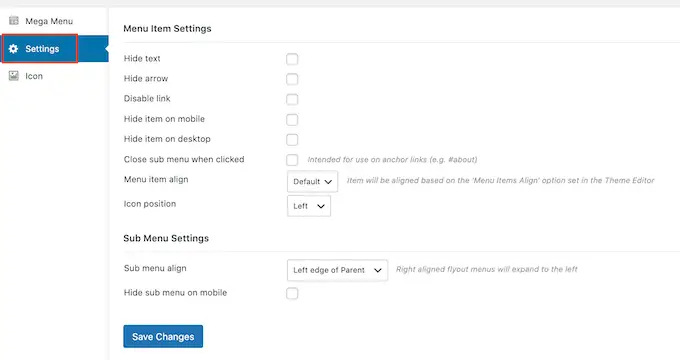
A continuación, simplemente haga clic en la pestaña 'Configuración'.
Aquí, puede usar casillas de verificación para ocultar o mostrar diferentes contenidos en el submenú.

También puede ocultar o mostrar el submenú en dispositivos móviles y computadoras de escritorio, y cambiar la alineación para que el submenú se abra a la izquierda o a la derecha del principal de nivel superior.
Si realiza algún cambio en la configuración predeterminada, no olvide hacer clic en 'Guardar cambios'.
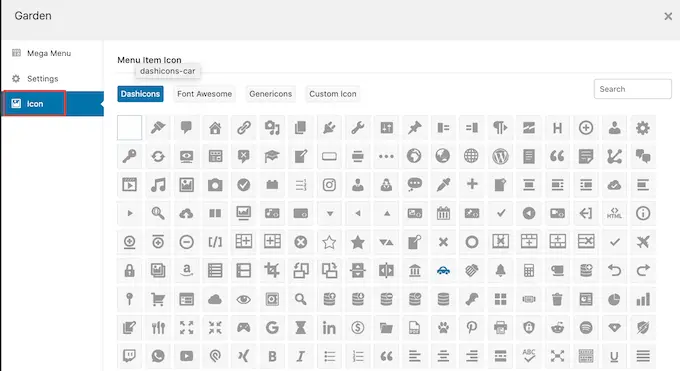
Agregue iconos de imagen al mega menú de WordPress
Los íconos de imágenes ayudan a los visitantes a comprender de qué se trata un elemento del menú, sin siquiera tener que leer la etiqueta de navegación. Esto es particularmente útil para menús grandes donde un visitante puede preferir escanear el contenido rápidamente en lugar de leer cada etiqueta de navegación.

Puede usar iconos para resaltar el contenido más importante. Por ejemplo, puede alentar a los visitantes a completar su compra agregando un ícono de carrito al menú 'Pagar'.
Para agregar íconos de imagen a su menú de navegación, haga clic en la pestaña 'Icono'.

Ahora puede elegir cualquier dashicon de la biblioteca integrada. Si actualiza a Max Mega Menu pro, también tendrá acceso a otras fuentes de iconos, Genericons y FontAwesome, o puede elegir un archivo de su biblioteca de medios de WordPress.
Termine de configurar el Mega Menú en su sitio de WordPress
Después de recorrer todos estos ajustes, puede cerrar la ventana emergente para volver a la página principal Apariencia » Menús .
Ahora puede repetir este proceso para cada padre de nivel superior.
Cuando esté satisfecho con la configuración del mega menú, haga clic en el botón Guardar menú para activarlo.

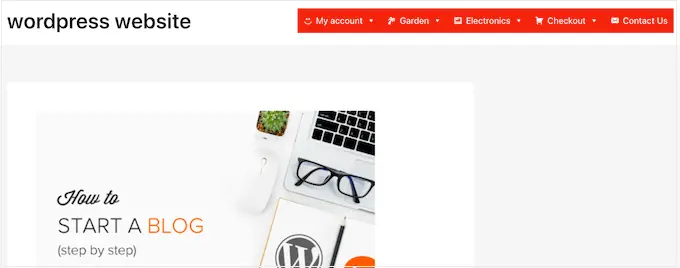
Ahora, simplemente visite su sitio web para ver el mega menú en acción.
Esperamos que este artículo le haya ayudado a aprender cómo agregar un mega menú en su sitio de WordPress. También puede consultar nuestra guía sobre los mejores creadores de páginas de WordPress de arrastrar y soltar y cómo aumentar el tráfico de su blog.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
