Cómo agregar una nueva pestaña en WordPress
Publicado: 2022-09-11Agregar una nueva pestaña en WordPress es un proceso simple que se puede realizar en solo unos minutos. Hay dos métodos para agregar una nueva pestaña en WordPress: el primer método es usando el editor de WordPress y el segundo método es usando un complemento. El editor de WordPress se puede usar para agregar una nueva pestaña agregando una nueva página y luego asignándola a la ubicación deseada. Para hacer esto, simplemente cree una nueva página y luego haga clic en el botón "Agregar nuevo". A continuación, ingrese el título de la página y luego haga clic en el botón "Publicar". Una vez que se publique la página, aparecerá en la sección "Páginas" del panel de administración de WordPress. Desde aquí, puede arrastrar y soltar la página en la ubicación deseada. El segundo método para agregar una nueva pestaña en WordPress es mediante el uso de un complemento. Hay una serie de complementos disponibles que se pueden usar para agregar una nueva pestaña. Simplemente busque "agregar una nueva pestaña" en el directorio de complementos de WordPress e instale el complemento de su elección. Una vez que el complemento esté instalado, deberá activarlo. Para hacer esto, simplemente vaya a la página "Complementos" en el panel de administración de WordPress y haga clic en el enlace "Activar" al lado del complemento. Una vez que se active el complemento, podrá agregar una nueva pestaña yendo a la pestaña "Apariencia" y seleccionando "Widgets". Desde aquí, puede arrastrar y soltar el widget en la ubicación deseada.
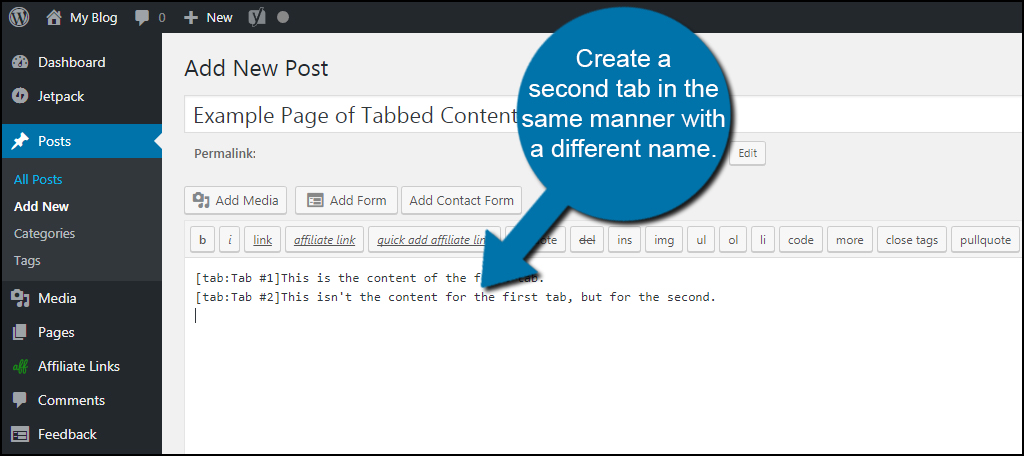
Las pestañas son bastante comunes en muchos sitios web, particularmente en los sitios de comercio electrónico. Sin embargo, no son tan diferentes como los acordeones, que se expanden para revelar más información. Las pestañas hacen que sea mucho más fácil digerir los datos, sin obligar a los usuarios a desplazarse por la página un millón de veces. Así es como le mostramos cómo agregar pestañas a sus páginas y publicaciones de WordPress. Premium Page Builder de Bakery, por ejemplo, le permite crear un tema completamente personalizado. Puede utilizar las pestañas, que están integradas en su navegador. Lo único que debe hacer es insertar un elemento de pestaña en su página, luego editar el título, el contenido y el estilo.
Tienes mucho control sobre las pestañas que creas aquí. Pestañas, un complemento fantástico de WordPress, le permite crear una sola pestaña hermosa. Podrás crear hermosas pestañas con Tabs Responsive Builder porque incluye todas las herramientas necesarias. Los complementos de pestañas de WordPress están disponibles de forma gratuita, pero siempre puede actualizar a la versión premium para obtener 19 diseños más. Arrastre y suelte las pestañas para reorganizarlas según sus necesidades. Tabs WordPress viene con una gran cantidad de opciones de personalización. Tendrá muchas opciones si desea usarlo para diseñar sus pestañas para que se ajusten a su estado de ánimo. El método más común para agregar sus pestañas a una página o publicación de WordPress es usar la función Agregar sus pestañas. Al hacer clic en el botón Actualizar configuración predeterminada, puede configurar su configuración personalizada como la configuración predeterminada para todas las pestañas nuevas.
¿Cómo agrego otra pestaña en WordPress?
 Crédito: www.greengeeks.com
Crédito: www.greengeeks.comPara agregar otra pestaña en WordPress, primero deberá crear una nueva página o publicación. Una vez que haya hecho esto, deberá ir a la pestaña "Agregar nuevo" en el panel de administración de WordPress. Desde aquí, podrá agregar una nueva pestaña simplemente arrastrándola y soltándola en la ubicación deseada.
Las pestañas HTML, como su nombre lo indica, son carpetas de archivos con pestañas a las que se puede acceder a través de un navegador web. Al agarrar una de las pestañas, puede acceder a cualquier contenido que desee. Puede agregar pestañas a su sitio de WordPress de cuatro maneras. Mi preferencia es usar bloques de pestañas de Gutenberg. Si no tiene acceso a un complemento de bloque de Gutenberg, puede usar un generador de pestañas. Los códigos cortos son una gran solución para aquellos que están atrapados en la era del editor de bloques a la antigua. Cuando utiliza las pestañas del creador de páginas , obtiene un control total sobre su diseño.
Al usar complementos de pestañas independientes, no es posible crear pestañas dentro de las publicaciones o páginas que está editando. En el editor de pestañas del complemento, puede crear configuraciones de publicación personalizadas para cada diseño de 'pestañas'. ¿Cómo agrego una pestaña a un shortcode específico? No hay códigos abreviados individuales en el código abreviado de pestañas; en cambio, hay una gran cantidad de códigos cortos anidados. El primer paso es dividir los códigos cortos en grupos lógicos. Debido a que no tiene controles de estilo visual, puede diseñar códigos cortos más fácilmente que bloquear pestañas. En algunos creadores de páginas, los widgets en algunos casos son tan limitados que solo puede acceder a algunos de ellos.
Hay un truco que insertará un código abreviado en el widget de pestañas (pero este no es simple y requiere mucha práctica). También se puede usar una extensión elementor con un widget de pestañas anidadas. No recomiendo usar complementos de pestañas independientes porque no tienen un caso de uso claro.

Cómo agregar una nueva pestaña de menú en WordPress
 Crédito: Monstruo de plantilla
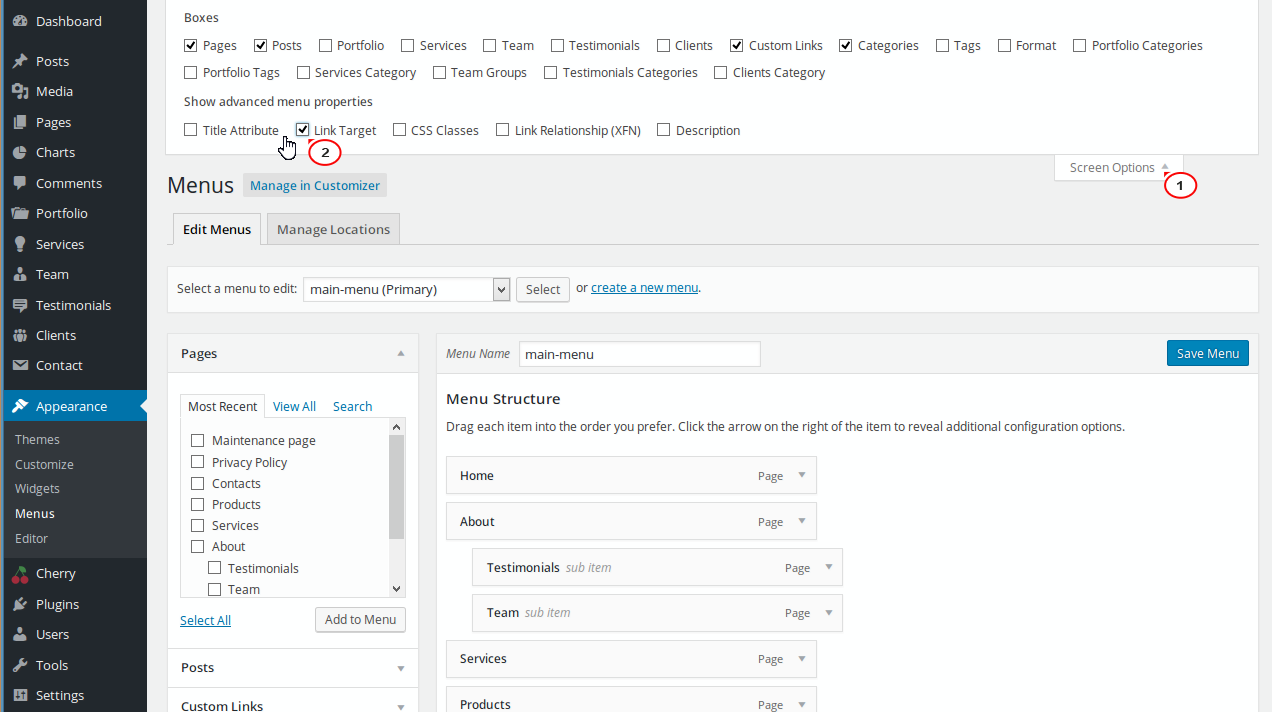
Crédito: Monstruo de plantillaAl seleccionar Menús, puede personalizar la sección Apariencia de WordPress. Si aún no tiene un menú, seleccione Crear nuevo menú para comenzar. Tiene la opción de nombrar su menú y dónde aparece, así como dónde aparece.
Las listas de tareas deben incluir un menú bien organizado. Un menú bien diseñado también mejora la experiencia del usuario y, como era de esperar, convierte más adelante. Es imposible compensar un sitio web mal diseñado. Visual Composer facilita la creación y administración de menús de sitios web. Con más de 500 elementos de contenido, plantillas de diseño y complementos, puede crear impresionantes diseños con facilidad. Hay una variedad de elementos de menú listos para usar (menús básicos y de sándwich, así como menús de barra lateral para una apariencia más única) disponibles.
Creación y gestión de menús en WordPress
Para agregar un nuevo elemento de menú, selecciónelo de la lista de la izquierda y luego haga clic en el botón Agregar al menú. El botón Quitar del menú se puede usar para eliminar un elemento del menú seleccionándolo y haciendo clic en el botón Quitar del menú. Los botones Subir o Bajar se pueden usar para mover un elemento del menú. Seleccione el nombre del menú deseado de la lista de la derecha y haga clic en el botón Crear menú si desea crear un nuevo menú.
Complemento de pestañas personalizadas de WordPress
 Crédito: webshoplogic.com
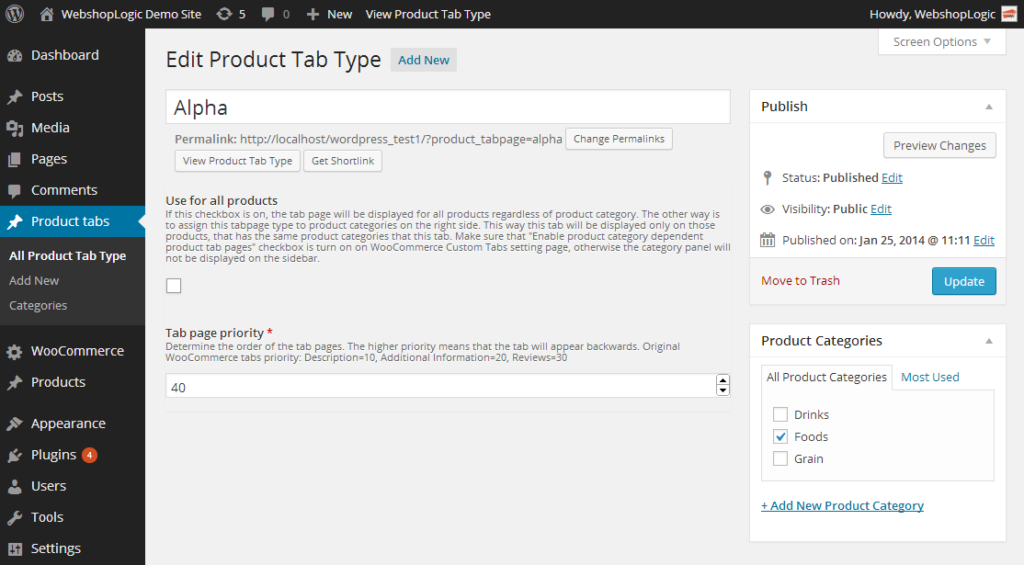
Crédito: webshoplogic.comAgregar pestañas personalizadas a su complemento de WordPress es una excelente manera de atraer a sus usuarios y brindarles más información sobre su complemento. Hay muchos complementos disponibles que le permiten agregar pestañas personalizadas, pero recomendamos usar el complemento Pestañas personalizadas para WordPress. Este complemento es fácil de usar y le permite agregar una cantidad ilimitada de pestañas personalizadas.
Cómo agregar una pestaña a un complemento de WordPress
Un complemento de WordPress puede incluir una pestaña simplemente seleccionándola en el menú Agregar pestaña y luego haciendo clic en ella. Deberá guardar su configuración para que otros puedan verla una vez que haya agregado su pestaña.
Pestaña Publicar en WordPress
La pestaña de publicación en WordPress se usa para administrar y crear publicaciones. Esta pestaña se puede encontrar en la barra lateral izquierda del Panel de WordPress. En la pestaña de publicación, encontrará opciones para administrar sus publicaciones, como editar, eliminar y ver sus publicaciones. También puede crear nuevas publicaciones desde esta pestaña. Para hacerlo, simplemente haga clic en el botón "Agregar nuevo".
Las pestañas le permiten especificar más detalles en una menor cantidad de espacio o dividir fragmentos más grandes de contenido para una mejor organización. Para agregar contenido con pestañas a WordPress, cree una página de destino y un sitio web utilizando el generador SeedProd. Consulte nuestra guía para obtener más información sobre cómo instalar un complemento de WordPress. Se requiere Tabs Responsive para insertar contenido con pestañas en sus publicaciones y páginas. Si no desea utilizar un generador de páginas de destino, puede hacerlo con un complemento de WordPress dedicado. Después de eso, puede agregar tantas pestañas como desee yendo a Pestañas Responsive * All Tabs y copiando el código en la columna Tabs Shortcode debajo de Responsive * All Tabs. Cada pestaña recibe un nuevo título y una descripción, y puede cambiar su ícono y las descripciones de la pestaña de la misma manera que cambia su título. También tiene la opción de personalizar la 'Configuración de pestañas', lo que le permite cambiar la posición del icono, el título y el borde de las pestañas.
Código abreviado de pestañas de WordPress
El código abreviado de pestañas de WordPress es una excelente manera de agregar pestañas a su sitio web. Este shortcode le permite agregar hasta cuatro pestañas, y cada pestaña tiene su propio contenido. Puede usar este código abreviado para crear un área de contenido con pestañas en su sitio web, que es perfecto para organizar su contenido en un formato fácil de leer.
Cómo agregar pestañas a su sitio web de WordPress
Las pestañas en un sitio web de WordPress son fáciles de agregar. Al iniciar sesión en su panel de administración de WordPress y navegar al menú de complementos, puede acceder a la configuración. El complemento Tabs se puede encontrar e instalar seleccionándolo de la lista de complementos. Estás listo para comenzar una vez que el complemento esté activado. Puedes organizar tu contenido más fácilmente usando pestañas en WordPress. Estos se pueden agregar a cualquier página o publicación para mostrarlos como pestañas horizontales. Agregar botones de pestañas a sus publicaciones y páginas facilita a sus usuarios navegar por el contenido.
