Cómo agregar una página a un menú en WordPress
Publicado: 2022-09-08Suponiendo que desea una guía paso a paso sobre cómo agregar una página a un menú en WordPress: 1. Inicie sesión en su cuenta de WordPress. Si no está seguro de cómo hacer esto, consulte su servidor web o la documentación de WordPress. 2. Una vez que haya iniciado sesión, accederá al Panel de control. Desde aquí, pase el mouse sobre la pestaña "Apariencia" en la barra lateral izquierda. Aparecerá un menú desplegable. 3. Haga clic en "Menús" en el menú desplegable. Accederá a la pantalla del generador de menús. 4. En la pantalla Creador de menús, verá una lista de páginas en el lado izquierdo y un menú en blanco en el lado derecho. 5. Para agregar una página a su menú, simplemente haga clic en la casilla de verificación junto a la página que desea agregar. Luego, haga clic en el botón "Agregar al menú". 6. La página que seleccionó ahora aparecerá en el menú del lado derecho. 7. Para reorganizar el orden de las páginas en su menú, simplemente haga clic en la página y arrástrela hacia arriba o hacia abajo hasta la ubicación deseada. 8. Una vez que esté satisfecho con el orden de sus páginas, haga clic en el botón " Guardar menú ". ¡Y eso es! Ahora ha agregado con éxito una página a su menú en WordPress.
En este tutorial, aprenderá cómo crear una página de WordPress y agregarla al menú de navegación de su sitio web. A pesar de la extensión de la publicación, no hay necesidad de preocuparse porque es relativamente simple. Una vez que lo hayas dominado varias veces, debería ser fácil de dominar. Si tiene un tema personalizado, puede notar que aparece una nueva página en el menú de navegación, pero esto depende de la forma en que esté configurado el tema. Si aún no tiene uno, deberá configurar un menú de WordPress para su tema. Si ya tiene un menú, no necesita agregarle una página. La barra lateral izquierda tiene una variedad de áreas donde puede agregar elementos de menú.
Verá una lista de las páginas creadas más recientemente si la selecciona en la parte superior de la pantalla. Al hacer clic en el botón Agregar al menú , puede agregarlo al menú. Puede seleccionar ubicaciones en su tema según este comando.
¿Cómo agrego una página a mi menú Elementor WordPress?
 Crédito: powerpackelements.com
Crédito: powerpackelements.comNavega a Páginas para empezar. La pestaña Nuevo se puede encontrar en el lado izquierdo del Tablero. Puede usar el botón Elementor para agregar o eliminar elementos. Cuando hace clic en Agregar nuevo, primero debe definir la estructura de la sección y luego colocar un menú dentro de ella. Se debe elegir la estructura de la sección que se debe elegir.
Se puede crear un menú en Elementor en solo unos pocos pasos. No es necesario que instale ningún complemento adicional para poder usarlo. Este truco será muy beneficioso si tiene problemas para diseñar el widget de menú o simplemente quiere que se vea mejor. Crear un menú de encabezado es el primer paso para agregar su logotipo y otros elementos. La ventana emergente se puede publicar en dos pasos, el paso 2 y el paso 3. Paso 3: agregue la acción que dará como resultado la página del menú emergente que creó anteriormente. El cuarto paso es hacer clic en el icono de etiquetas dinámicas (que parece ser una pila de panqueques). Esto es todo, en lo que a mí respecta.
¿Cómo hacer un menú receptivo de Elementor?
Para agregar un botón al menú, haga clic en la pestaña Avanzado. Se debe arrastrar otro widget de Sección interior debajo del Botón a la primera columna. Seleccione la opción Ancho completo en el menú Diseño.
Cómo crear un ancla de menú en Elemento
Cree un ancla de menú en Elementor usando *br. Al seleccionar widgets, puede acceder a la barra lateral izquierda. Seleccione la opción Anclaje de menú en el panel Widgets de la lista de widgets. Establezca las siguientes propiedades yendo al cuadro de diálogo Opciones y seleccionando *br. Título del ancla del menú A continuación se describe la ancla del menú. En una página, el ancla del menú se encuentra en la parte inferior. El elemento principal de un ancla de menú es el elemento. Si el ancla del menú no pertenece a un elemento principal, el campo está en blanco. En términos de detalle, el ancla del menú se clasifica de la siguiente manera. El desplazamiento se produce cuando el ancla del menú se desplaza cuando se desplaza la página. Para aplicar los cambios, haga clic en Aceptar. Ahora puede agregar elementos a su menú arrastrándolos y soltándolos usando la interfaz de arrastrar y soltar. Arrastre y suelte un elemento de menú en el widget Anclaje de menú desde el panel Widgets. El teclado también se puede usar para ingresar elementos del menú . Una vez que haya terminado, haga clic en el botón Guardar menú para guardar el menú que acaba de crear. Al crear un ancla de menú en Elementor, puede especificar las siguientes propiedades: *br Un ancla de menú es un título. Los elementos se pueden agregar a su ancla de menú arrastrándolos y soltándolos usando la interfaz de arrastrar y soltar. Este método es fácil de usar: arrastre y suelte un elemento de menú desde el panel Widgets al widget Anclaje de menú. El teclado es otra opción para ingresar elementos de menú. Puede guardar su menú haciendo clic en el botón Guardar menú cuando haya terminado.
Cómo agregar una página a un menú desplegable en WordPress
 Crédito: themeimage.blogspot.com
Crédito: themeimage.blogspot.comSeleccione Apariencia en el menú desplegable del menú en WP Admin. En este caso, puede cambiar el orden en que aparece un elemento arrastrándolo o soltándolo. Arrastre un elemento hacia la derecha para anidarlo debajo de otro y luego arrástrelo hacia la izquierda si desea deshacer esto.
Debe proporcionar una barra de navegación o un menú en su sitio web para que los usuarios puedan navegar fácilmente por él. En muchos sentidos, los menús de navegación se pueden considerar como una colección de opciones, similar a lo que podría haber visto mientras navegaba por varios sitios web. En este tutorial, le mostraremos cómo crear su menú con funciones nativas de WordPress. Tan pronto como tenga al menos un menú, puede agregarle elementos. Se pueden incluir páginas, publicaciones y URL personalizadas en estos elementos. Las clases de CSS también se pueden usar para agregar un estilo personalizado a su menú desplegable. Tan pronto como se genere cualquier elemento de menú como resultado de este método, se mostrará una lista de todo el contenido que se encuentra en esa categoría.

En el paso 2, los personalizadores de WordPress le permitirán obtener una vista previa de su menú. El tercer paso es poner su menú en la Web. El cuarto paso es agregar, eliminar o reorganizar los elementos del menú . El quinto paso es habilitar los menús desplegables en vivo haciendo clic en el botón de un clic.
Cómo agregar menú en el encabezado de WordPress
Agregar un menú a su encabezado de WordPress es una excelente manera de mejorar la navegación de su sitio. Hay dos maneras fáciles de hacer esto:
1. Use un complemento: hay muchos complementos excelentes disponibles que le permitirán agregar fácilmente un menú a su encabezado. Simplemente instale y active el complemento, luego siga las instrucciones para agregar su menú.
2. Agregue manualmente un menú: si se siente cómodo con el código, puede agregar un menú a su encabezado agregando el siguiente código a su archivo header.php:
- Hogar
- Sobre
- Contacto
Reemplace la función home_url() con la URL de su página de inicio, y las páginas acerca de y de contacto con las URL de las páginas a las que desea enlazar.
Usando el menú de encabezado de WordPress como plantilla, puede agregar un botón. Agregar un botón al menú de navegación del encabezado puede hacer una llamada a la acción más notable. El bloque Botones, que es una característica opcional, permite a los usuarios de WordPress agregar botones a las publicaciones y páginas de WordPress. Este truco convertirá cualquier enlace en su menú de navegación de WordPress en un botón fácil de usar. En Apariencia, encontrará el menú para crear una cuenta. El personalizador de WordPress se puede personalizar para satisfacer sus necesidades específicas. Ahora, encontrará una vista previa en vivo de su sitio web en la columna de la derecha, así como una lista de configuraciones de temas en la columna de la izquierda.
Haga clic en la pestaña CSS adicional para expandirla. Una vez que haya hecho clic aquí, verá un cuadro donde puede agregar su código CSS personalizado. Con este truco, no solo puede agregar botones a su menú de encabezado, sino que también puede resaltar cualquier enlace en el menú de navegación de WordPress. Cambie el color de fondo, el color del texto del vínculo y el color del borde. Los cambios se pueden guardar haciendo clic en el botón Publicar.
Cuando su menú esté listo, haga clic en el botón "Crear menú". En el campo "Ubicación", escribe el nombre del menú que creaste en el paso anterior. Deberá ingresar el nombre del menú en el campo "Título". Puede ingresar una breve descripción de su menú en el campo "Sustitución". El campo "Elemento de menú 1" se puede completar con texto para comenzar su menú. En el campo "Elemento de menú 2", ingrese el texto que desea mostrar para su segundo elemento de menú. Ingrese el texto que desea que se muestre en el tercer elemento del menú en el campo "Elemento 3 del menú". Al hacer clic en Guardar, puede guardar sus datos. El nuevo menú de administración de WordPress incluye un nuevo menú secundario.
Cómo editar el menú en WordPress
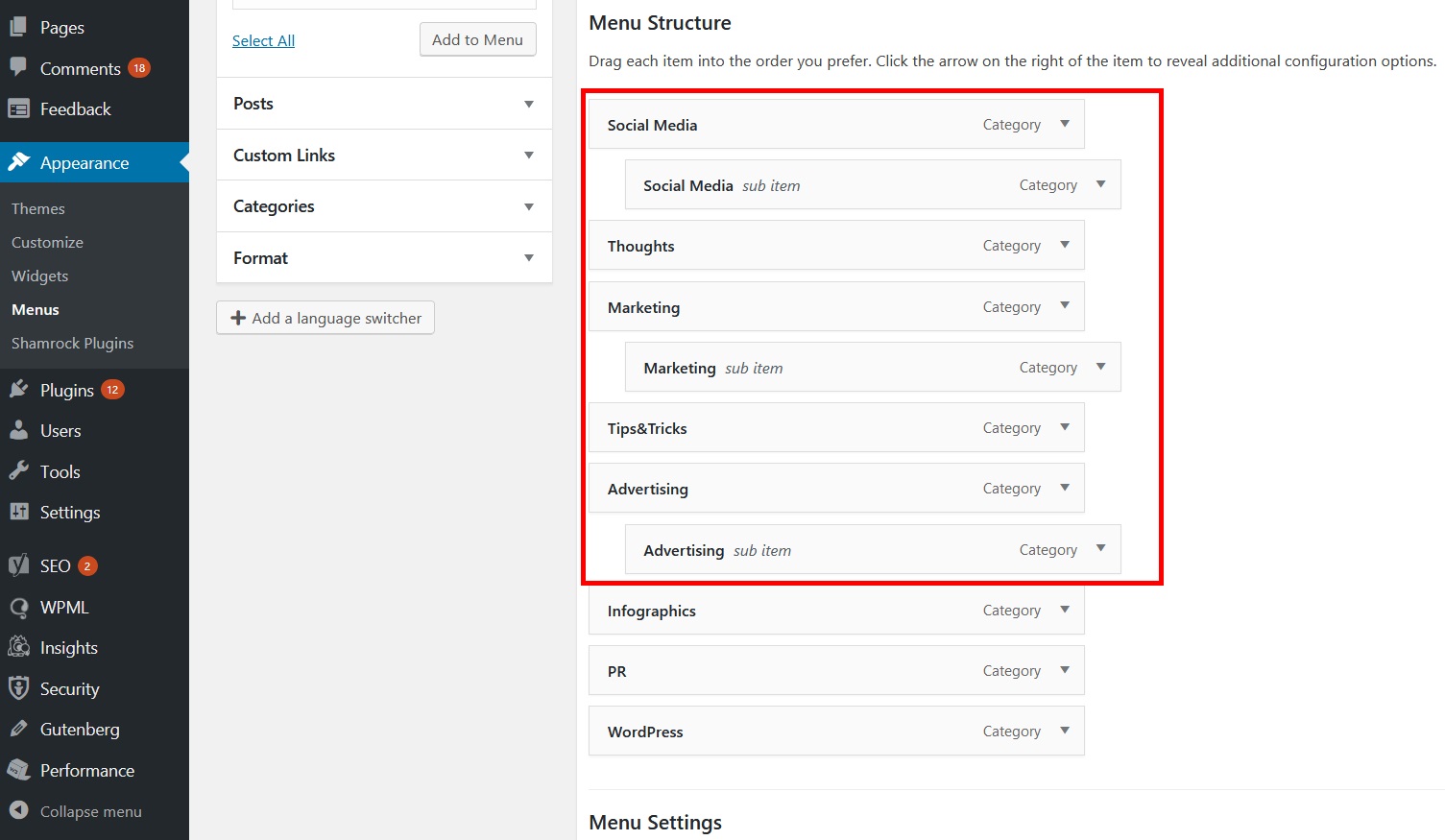
Primero debe navegar a Apariencia. En el menú se puede encontrar una lista de todas las páginas disponibles actualmente. Se puede usar una flecha desplegable junto al elemento de menú deseado para modificar el menú. Después de arrastrar los títulos, puede cambiar el orden de su menú.
Los pasos a continuación lo guiarán a través del proceso de edición o cambio de la barra de navegación del menú en WordPress. Navegue a Apariencia y luego a Menús en su tablero de WordPress. También puede agregar un nuevo elemento de menú , reorganizar los elementos existentes y cambiar las etiquetas de los botones de navegación mediante el editor de elementos de menú. Debido a que esta interfaz es de arrastrar y soltar, puede reorganizar fácilmente su menú arrastrando y soltando elementos. La publicación/video a continuación se creó en la versión 4.01 de WordPress en 2014. Lo más probable es que el proceso continúe siendo el mismo que ahora en septiembre de 2021. Algunos temas de WordPress pueden mostrar las opciones de menú de formas ligeramente diferentes. Para guardar los elementos del menú que ha agregado, editado o reorganizado, haga clic con el botón derecho en el botón 'Guardar menú'.
WordPress simplifica la adición de un menú. Puede cambiar la configuración predeterminada en Apariencia. En la página del menú, haga clic en el botón Crear menú . Simplemente seleccionando categorías, publicaciones y páginas de los menús personalizados, puede comenzar a agregar categorías, publicaciones y páginas de su sitio web de inmediato. Simplemente coloque el elemento de menú de clase CSS en cada uno de sus elementos de menú para permitir que se cambien.
¿Cómo agrego elementos a un menú en WordPress?
En la selección de menú, puede crear un nuevo menú o seleccionar el que desea editar. Después de marcar la casilla de páginas para agregar, presione el botón Agregar al menú. Las páginas se pueden arrastrar y soltar según sus necesidades. Cuando haya terminado, puede guardar su menú.
