Cómo Agregar un Visor de PDF en WordPress (La Manera Fácil)
Publicado: 2023-02-15¿Quieres incluir un visor de PDF en WordPress?
Al incorporar archivos PDF en su página web, puede asegurarse de que la información de esas personas a menudo tenga el formato exacto, sin importar qué unidad esté utilizando el cliente. Estos documentos también pueden retener a las personas en su sitio web por más tiempo y agregar valor a sus usos.
En este artículo, le mostraremos cómo incluir un visor de PDF en WordPress.

¿Por qué quieres un visor de PDF en WordPress?
Muchos sitios web usan archivos PDF para compartir información sobre sus soluciones y productos. Por ejemplo, los empresarios de restaurantes suelen publicar su menú en formato PDF en la red.
Siempre puede agregar un PDF a su sitio web y luego agregar una URL de descarga en WordPress.
Sin embargo, este no es el conocimiento de usuario ideal para las personas que desean ver rápidamente un documento PDF. Por ejemplo, a una persona que está planeando visitar su café le gustaría leer el menú PDF en su sitio web en lugar de descargar una copia a su computadora portátil o computadora.
Alternativamente, puede incluir un visor de PDF en WordPress y luego presentar los PDF directamente en su sitio. Esto permite a los visitantes del sitio web ver el documento sin descargarlo a su computadora, lo que generalmente es más rápido y menos complicado. Esto es especialmente correcto para los visitantes del sitio web que usan teléfonos inteligentes o tabletas.
También mantiene a los visitantes en su sitio web, lo que podría aumentar las visitas a su página y reducir su nivel de rebote.
Con eso reclamado, veamos cómo puede insertar rápidamente un visor de PDF en WordPress. Solo use los enlaces entrantes rápidos para ir directamente al sistema que desea usar.
Estrategia 1. Agregue un visor de PDF trabajando con el editor de bloques (rápido)
La forma más fácil de presentar archivos PDF en su página web de WordPress es aplicando el bloque de archivo integrado.
Esta estrategia no requiere un complemento especial, pero solo puede personalizar el visor de algunas maneras. Si desea personalizaciones y funciones mucho más avanzadas, le recomendamos que utilice un complemento en su lugar.
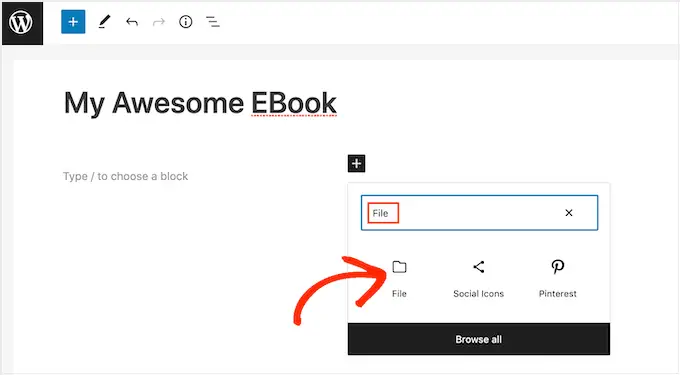
Para comenzar, simplemente abra la página o el artículo donde desea insertar el visor de PDF en el editor de artículos y luego haga clic en el botón '+' para incorporar un nuevo bloque.
Después de eso, comience a escribir 'Archivo' y elija el bloque adecuado cuando parezca.

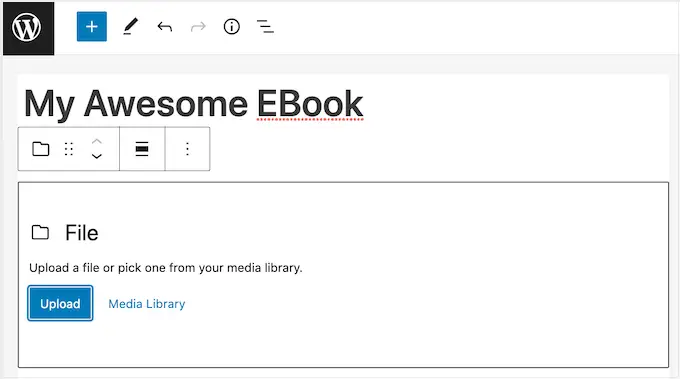
Si ahora ha subido su PDF a la biblioteca de medios de WordPress, haga clic en el botón 'Biblioteca de medios'. A continuación, puede decidir qué PDF desea incrustar.
Si aún no ha cargado el PDF, haga clic en 'Cargar' y luego elija un archivo de su computadora personal.

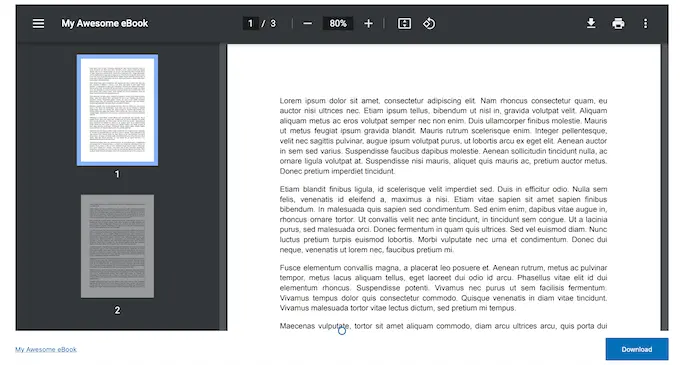
WordPress seleccionará automáticamente un tamaño para el PDF incrustado.
Tenga en cuenta que el reloj predeterminado no pudo presentar el documento completo, pero el bloque 'Archivo' incluye una barra de herramientas que permite a los visitantes del sitio web acercar y alejar el documento. También pueden desplazarse por el PDF para ver más artículos.

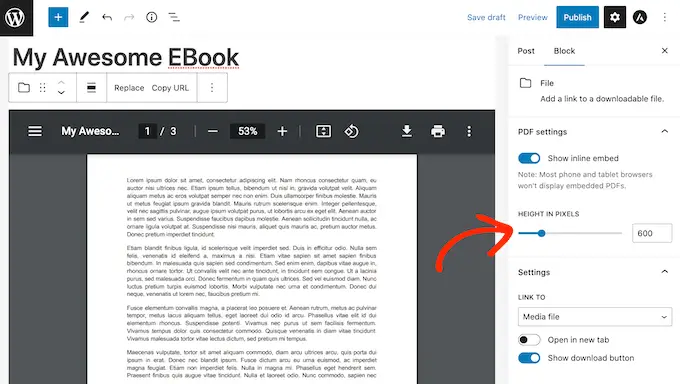
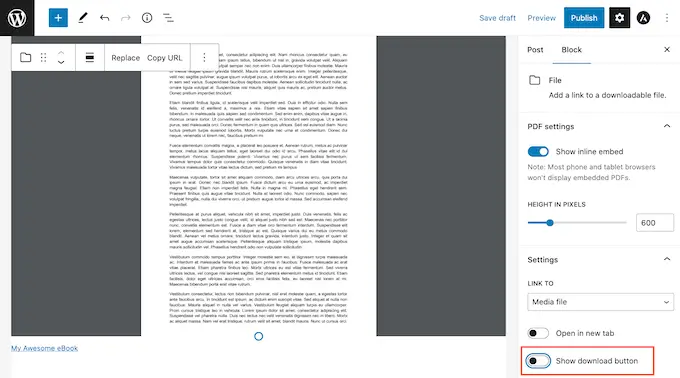
Si lo desea, puede ajustar la parte superior del visor de PDF para mostrar más o menos del documento incrustado.
Para hacer esto, simplemente use el control deslizante 'Altura en píxeles' en el menú de la mano derecha.

En ocasiones, es posible que los lectores deseen descargar un PDF para tenerlo siempre a mano. Por ejemplo, los prospectos pueden querer descargar el manual del consumidor para su producto más conocido o la agenda de programación para una futura ocasión o convención.
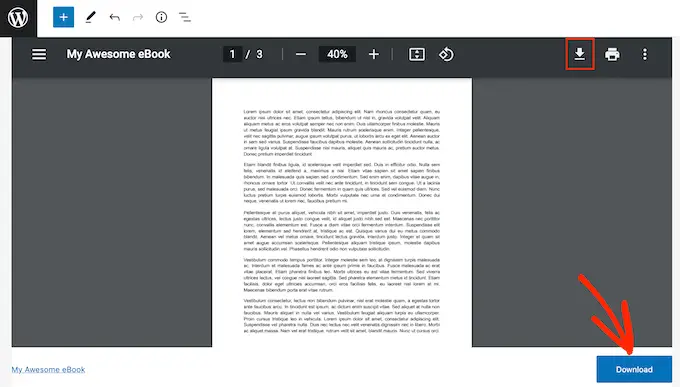
De forma predeterminada, WordPress muestra un icono de 'Descargar' en la barra de herramientas y un botón debajo del PDF.

El botón 'Descargar' debajo del PDF es útil para los lectores que no están familiarizados con los íconos únicos de la barra de herramientas de PDF. Al mostrar un botón de 'Descargar', los visitantes comprenderán de inmediato que este archivo no está vinculado a su sitio web por sí mismo.
Con eso en mente, es posible que desee dejar habilitado el botón 'Descargar'. Sin embargo, si realmente no desea involucrar esta información de copia, simplemente puede hacer clic para desactivar la opción 'Mostrar botón Obtener'.

Cuando esté satisfecho con la configuración del PDF, haga clic en 'Actualizar' o 'Publicar' para que los cambios permanezcan.
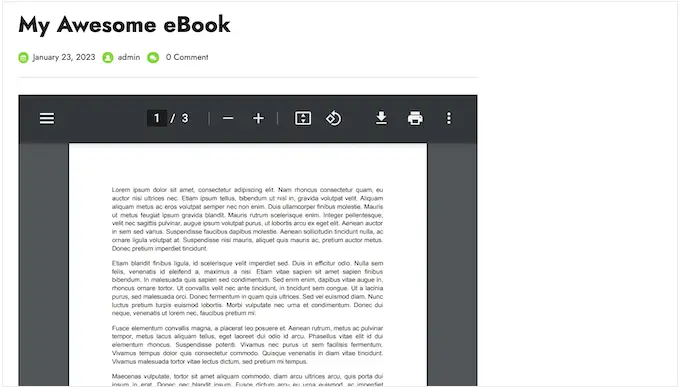
Ahora, si revisa su sitio web de WordPress, verá el visor de PDF en acción.

Sistema 2. Aumente un visor de PDF en WordPress usando un complemento (mucho más personalizable)
El bloque de archivos de WordPress creado debería ser una buena opción para los sitios web que simplemente desean incrustar un par de archivos PDF. Sin embargo, si desea tener más control sobre el espectador, generalmente puede tener la sensación de usar un complemento en su lugar.
PDF.js Viewer es uno de los mejores complementos de PDF para WordPress. Le permite modificar la altura y el ancho del visor de PDF y borrar los botones de la barra de herramientas de PDF.
También viene con un modo de pantalla completa, que es excelente para mostrar documentos más extensos, como libros electrónicos y manuales personales.

Para empezar, deberá instalar y activar PDF.js Viewer. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
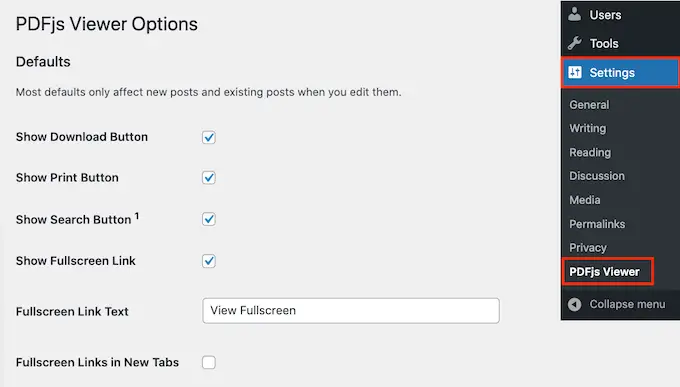
Tras la activación, vaya a Opciones » PDFjs Viewer para configurar las opciones del complemento.

La mayoría de las veces, puede anular estas configuraciones predeterminadas al incrustar cada PDF. Por ejemplo, puede modificar la configuración de dimensiones o escala de un PDF único.

Aun así, recomendamos modificar las opciones predeterminadas para que se adapten mejor a sus propias necesidades, ya que esto puede ayudarlo a ahorrar una gran cantidad de tiempo y trabajo.
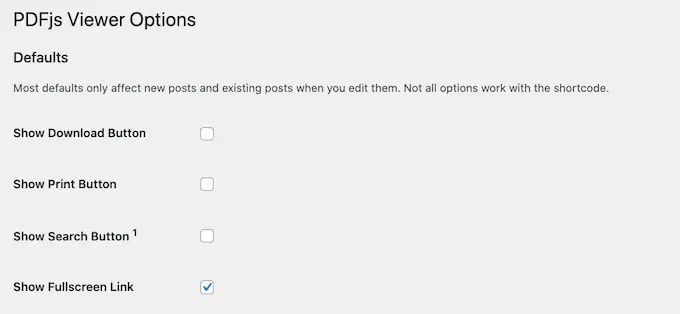
De forma predeterminada, el complemento incluye los botones Obtener, Imprimir e Investigar en la barra de herramientas de PDF. Si desea eliminar alguno de estos botones, simplemente desmarque la casilla que se encuentra junto a él.

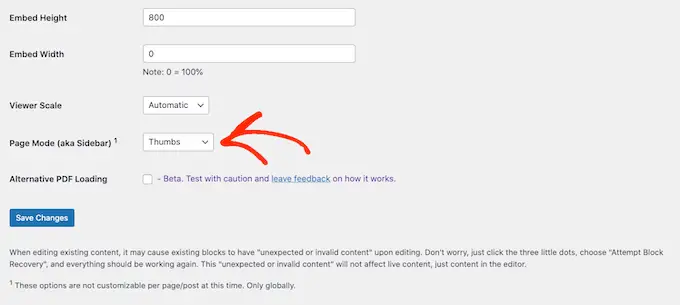
También puede modificar la altura y el ancho de incrustación predeterminados y la 'Escala del visor'.
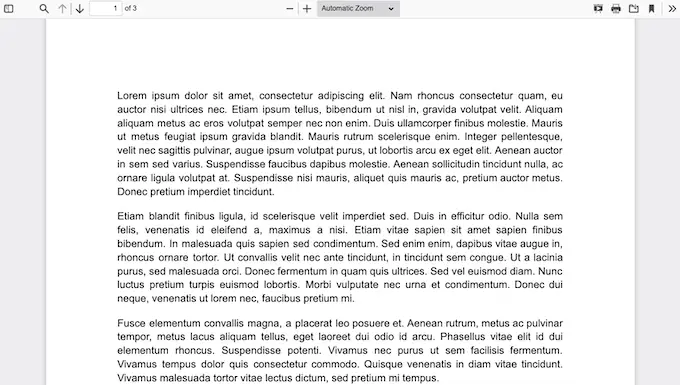
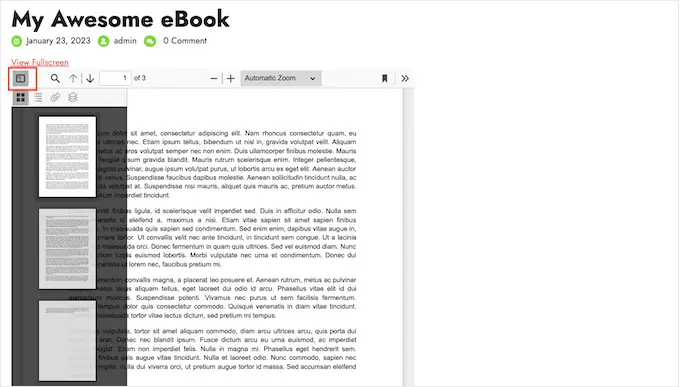
Listo para usar, PDF.js Viewer muestra el PDF sin tener ninguna barra lateral para que los lectores puedan ver el documento completo cuando llegan al sitio web. Pueden abrir la barra lateral en cualquier momento haciendo clic en el botón 'Alternar barra lateral', como puede ver en la siguiente impresión.

Si planea incorporar papeleo extenso o archivos PDF de varios sitios, puede ser útil mostrar la barra lateral de forma predeterminada.
Para hacer esto, básicamente abra el menú desplegable 'Modo de página' y seleccione Miniaturas, Marcadores o Adjuntos.

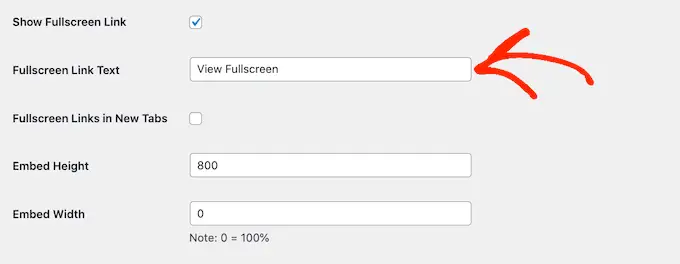
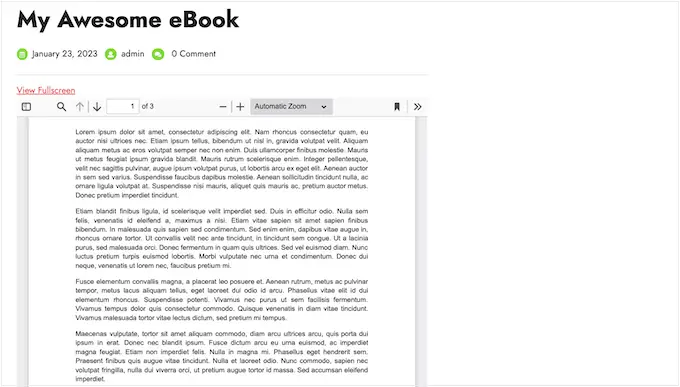
PDF.js Viewer permite a las personas abrir el PDF en modo de pantalla completa. De forma predeterminada, los visitantes del sitio pueden abrir este método haciendo clic en un vínculo de retroceso 'Ver pantalla completa' más arriba que el PDF incrustado.
Para sustituir el contenido de texto con su propio mensaje personalizado, simplemente ingrese en el campo 'Texto del enlace del sitio web a pantalla completa'.

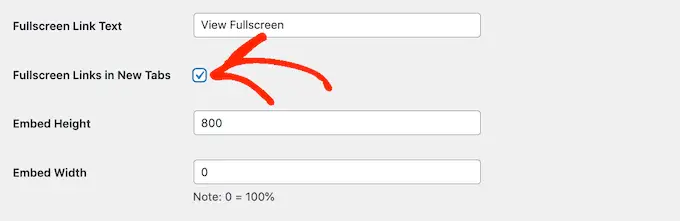
También puede seleccionar si la URL se abre en una nueva pestaña utilizando el cuadro 'Enlaces entrantes a pantalla completa en nuevas pestañas'.
Lanzar una nueva pestaña ayudará a retener a los invitados en su sitio web, pero puede ser molesto para las personas que usan celulares y píldoras.

El método de pantalla completa hará que sea mucho más fácil navegar por documentos extensos, por lo que sugerimos dejar este aspecto habilitado. Aun así, si realmente no desea usarlo, puede desmarcar la casilla junto a 'Mostrar hipervínculo a pantalla completa'.
Cuando esté satisfecho con la configuración del complemento, simplemente haga clic en 'Guardar mejoras'.
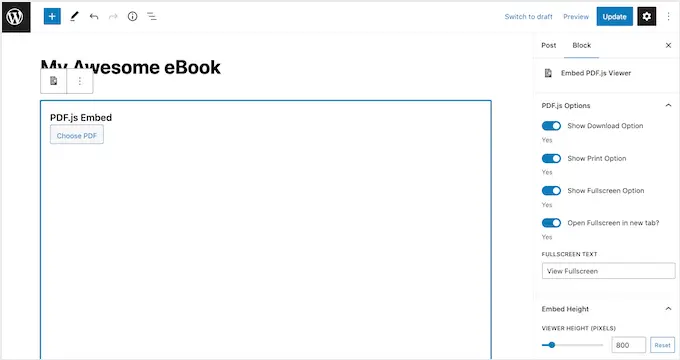
Ahora está listo para incorporar un visor de PDF en WordPress. Simplemente abra el sitio web o publique exactamente donde desea mostrar claramente el PDF y luego simplemente haga clic en el botón '+'.
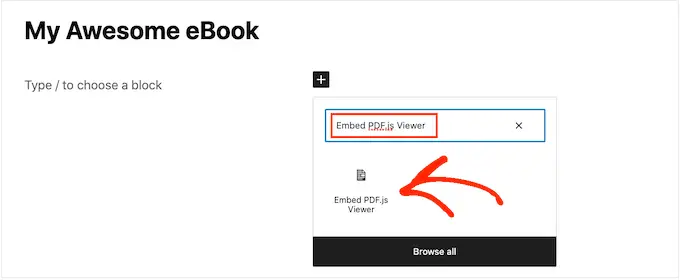
Ahora puede comenzar a escribir 'Embed PDF.js Viewer' y seleccionar el bloque ideal cuando aparezca.

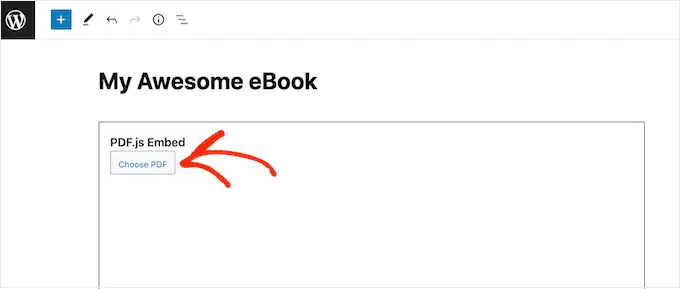
Inmediatamente después, simplemente haga clic en 'Elegir PDF' para abrir la biblioteca de medios de WordPress.
Ahora puede seleccionar un PDF de la biblioteca o agregar un archivo desde su computadora.

El complemento usará sus configuraciones predeterminadas, pero puede ajustar de alta calidad cómo se ve y actúa este PDF usando las opciones en el menú de la mano correspondiente.
En este artículo, puede modificar la parte superior, el ancho y la escala del PDF. También puede eliminar o personalizar el enlace 'Ver pantalla completa'.

Por último, puede optar por eliminar o mostrar los botones 'Descargar' e 'Imprimir'.
Cuando esté satisfecho con la configuración del PDF, simplemente haga clic en 'Actualizar' o 'Publicar'. Ahora puede consultar su sitio web de WordPress o su sitio web para ver el visor de PDF incrustado.

Recompensa: cómo obtener ingresos de sus archivos PDF incrustados
Si tiene archivos PDF prácticos y de buena calidad, puede usarlos para generar ingresos en línea con WordPress.
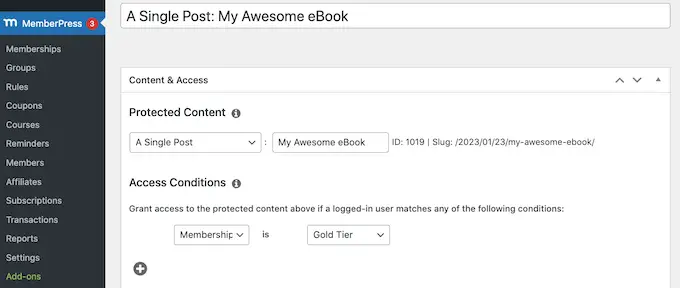
Poco después de incrustar un documento PDF en su sitio web, puede convertir esa página web o enviarla en contenido escrito exclusivo para usuarios. Los visitantes del sitio necesitarán obtener una membresía para obtener esa página web o artículo, y ver el PDF incrustado.
La forma menos difícil de transformar WordPress en un sitio web de membresía es mediante el uso de MemberPress. Es el complemento de membresía de WordPress ideal y le permite transformar cualquier sitio o enviarlo en contenido distintivo solo para suscriptores, como archivos PDF incrustados.

Tenemos un tutorial completo sobre cómo crear un sitio de membresía de WordPress con instrucciones paso a paso para ayudarlo a comenzar.
También recomendamos el uso de descargas electrónicas simples para regular y comercializar archivos PDF en su sitio web. Puede proporcionar todo tipo de elementos digitales rápidamente e incrustar archivos PDF en las páginas de elementos como vistas previas, también.
Esperamos que este breve artículo le haya ayudado a incorporar un visor de PDF en WordPress. También puede consultar nuestro manual sobre cómo crear y promocionar cursos en línea con WordPress o consultar nuestra lista de las mejores soluciones de marketing por correo electrónico para pequeñas empresas.
Si apreciaste esta publicación, entonces deberías suscribirte a nuestro canal de YouTube para videos tutoriales de WordPress. También nos puedes ubicar en Twitter y Fb.
