Cómo agregar una imagen a su página de inicio de WordPress
Publicado: 2022-09-05Agregar una imagen a su página de inicio de WordPress es una excelente manera de personalizar su sitio y hacerlo más atractivo visualmente. Hay algunas formas diferentes de agregar una imagen a su página de inicio, y el método que use dependerá de dónde se encuentre la imagen y cómo desee que aparezca en su página de inicio. Si tiene una imagen que ha subido a su sitio de WordPress, puede agregarla a su página de inicio simplemente insertando la imagen en el área de contenido de su página de inicio. Para hacer esto, haga clic en el botón "Agregar medios" que se encuentra arriba del editor de contenido en su página de inicio. Esto abrirá la biblioteca de medios, donde puede seleccionar la imagen que desea insertar. Una vez que haya seleccionado la imagen, haga clic en el botón "Insertar en la publicación". Si la imagen que desea agregar a su página de inicio se encuentra en otro sitio web, puede usar el botón "Agregar medios" para insertar la imagen en su página de inicio. Para hacer esto, haga clic en el botón "Agregar medios" y luego haga clic en la pestaña "Desde URL". Ingrese la URL de la imagen que desea insertar y luego haga clic en el botón "Insertar en la publicación". También puede agregar una imagen a su página de inicio usando un widget. Hay una variedad de widgets que puede usar para agregar una imagen a su página de inicio, y puede encontrar un widget que se adapte a sus necesidades buscando "widget de imagen" en el directorio de complementos de WordPress. Una vez que haya encontrado un widget que le guste, simplemente arrástrelo y suéltelo en la barra lateral de su página de inicio.
Su sitio de WordPress.com se verá mejor con imágenes. Las formas en que puede incluir imágenes en su sitio web son numerosas. Imágenes de la biblioteca de fotos gratuitas de Pexels. Si usa el Bloque multimedia, también puede insertar una imagen o un video en el bloque de texto. Se puede usar para apilar medios y texto en dispositivos móviles de varias maneras. El bloque Tiled Gallery, que viene en cuatro estilos diferentes, se puede usar con esquinas redondeadas.
¿Cómo edito mi página de inicio en WordPress?
 Crédito: linuxhint.com
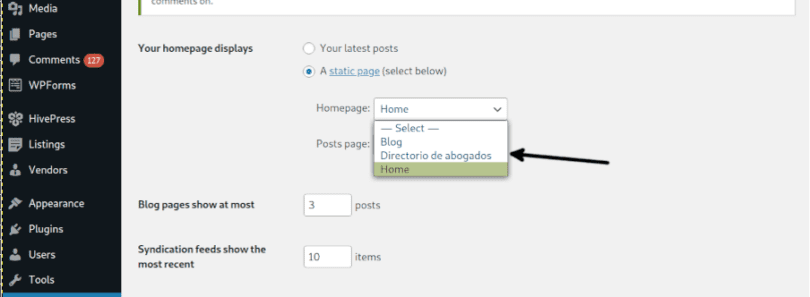
Crédito: linuxhint.comPara editar su página de inicio en WordPress, deberá acceder al panel de administración de WordPress. Una vez que haya iniciado sesión, deberá navegar a la sección "Páginas" y encontrar la página que actualmente está configurada como su página de inicio. Desde aquí, puede editar la página como lo haría con cualquier otra página en WordPress. Una vez que haya terminado de realizar los cambios, asegúrese de hacer clic en el botón "Actualizar" para guardar los cambios.
Cuando un usuario visita su sitio web, ve la página de inicio. El período de atención promedio en su sitio web hoy en día es de solo 8,25 segundos, por lo que su página de inicio debe despertar el interés de los usuarios si tienen la intención de quedarse. En este tutorial, repasaremos cómo editar la página de inicio de WordPress. Para obtener más información sobre cómo editar y personalizar su página de inicio, vaya a la sección Edición de su página de inicio para principiantes. Consulte su instalación de WordPress para ver el archivo index.php que estamos editando. Simplemente vaya a Páginas para editar el contenido de su página, luego cambie el contenido allí. WordPress mostrará una variedad de opciones de edición en la esquina superior izquierda de su pantalla, y hay un ícono azul en el lado derecho.
Para agregar más bloques a su página, haga clic en el ícono +, luego edítelos en el camino y finalmente elimínelos si no le gusta lo que ve. Hay una variedad de temas de WordPress con opciones de personalización disponibles. Elementor es un complemento de WordPress que proporciona funciones adicionales a los sitios web de WordPress. Todos los temas se pueden editar con Elementor, pero primero debe seleccionar un tema listo para Elementor. Tendrá una gran cantidad de opciones de edición en el editor de Elementor gracias a su interfaz de arrastrar y soltar. La plantilla que ve aquí será estándar y se generará un archivo llamado singular.php (como hicimos anteriormente). También puede realizar cambios en la plantilla de su página de inicio. Seleccione una de las plantillas del menú desplegable en la sección Atributos de la página > Plantilla.
Cómo editar tu página de inicio de WordPress
WordPress es un popular sistema de administración de contenido (CMS) que permite a los usuarios crear y administrar fácilmente sus propios sitios web. Para editar una sección de la página de inicio, simplemente haga clic en el ícono de lápiz azul al lado. Aquí, podemos cambiar la imagen, el texto y el botón en la parte superior de la página de inicio. Cuando realice cambios, sus ediciones serán visibles en la sección de vista previa de su sitio web. Su sitio web no se actualizará con estos cambios hasta que estén disponibles públicamente. En la página de inicio de un sitio web, hay un componente importante. Los visitantes serán atraídos a la página principal de este sitio porque es lo primero que ven. Si desea cambiar su página de inicio, primero debe navegar al Panel de administración, que mostrará una página estática. Puede administrar la página de esta manera sin tener que preocuparse por las actualizaciones en vivo. Nuestra guía le ayudará si no está seguro de cómo hacerlo. Mientras tanto, asegúrese de consultar nuestros otros artículos valiosos sobre la instalación del sitio web de WordPress, como cómo configurar un blog de WordPress y cómo configurar una cuenta de Google Analytics.
Cómo cambiar la imagen de la página de inicio en WordPress
Ve a tu panel de WordPress para acceder a él. Puede cargar una nueva imagen abriendo la página o haciendo clic en una publicación. Luego, al hacer clic en el botón Reemplazar, puede cambiar la imagen que desea usar. El siguiente paso es cargar una imagen existente o elegir una imagen para incluirla en su tablero de WordPress desde la sección Biblioteca de medios abiertos .
Cuando leí el OP, asumí que se refería a la gran imagen predeterminada en la esquina superior derecha de la página principal estática que se suponía que se usaría para la plantilla de la página de inicio. Si reemplaza esa imagen con la suya, vaya a Mi sitio > personalizar. Debido a que se muestra en un formato tan estrecho, la imagen de encabezado de Gateway es limitada. ¿Cuál es el tamaño de la página principal de un sitio con imagen de encabezado? ¿Hay alguna manera de hacer que el Tema Gateway sea estático en lugar de rotar? Es mejor comenzar un nuevo tema si no desea comenzar un nuevo tema para su solicitud de soporte.
Cómo cambiar tu fondo de WordPress
Si usa WordPress, vaya a Apariencia > Fondo y seleccione una nueva imagen de fondo. Si desea cambiar la imagen predeterminada de la página principal de su blog, vaya a Medios y seleccione el logotipo en el menú desplegable.

Cómo agregar una imagen destacada en la página de WordPress
WordPress presenta una imagen característica que se puede editar o crear en una nueva publicación de blog. La pestaña de la imagen destacada se encuentra en la columna derecha del editor de contenido. Puede ver la ventana emergente del cargador de medios de WordPress haciendo clic en el enlace 'Establecer imagen destacada' en la sección 'Establecer imagen destacada'.
La función Imagen destacada se puede utilizar para insertar una imagen como elemento visual principal de su página o publicación. La fuente suele estar en algún lugar de su computadora, un enlace en Internet o dentro de su sección de Medios (puede usar cualquier combinación de estas opciones). PixelRockstar también ofrece una opción para agregar imágenes directamente al sitio. Si no puede encontrar la función en la pantalla de edición de su publicación o página, puede verla haciendo clic en el botón Opciones de pantalla en la esquina superior derecha de su pantalla de edición de WordPress. Dependiendo del tema, puede usar una imagen de varias maneras. Asegúrese de que la imagen destacada que ve esté configurada por el desarrollador de su tema.
Cómo agregar una imagen destacada a una publicación en WordPress
Se puede agregar una imagen destacada a una publicación haciendo clic en el botón *br. En el lado izquierdo de la pantalla de administración de WordPress, encontrará la pestaña 'Publicaciones'.
Puede ver los detalles de la publicación que desea incluir haciendo clic en ella.
Desplácese hacia abajo hasta la sección "Miniatura" de la pestaña "Medios" y seleccione "Agregar nuevo".
Rellene el campo "Tamaño de miniatura" con un ancho de 350 píxeles y una altura de 150 píxeles.
Después de ingresar la URL de la imagen destacada, haga clic en el botón 'Enlace a publicación'.
Al hacer clic en el botón 'Actualizar', puede realizar los cambios necesarios.
Para cambiar la apariencia de las imágenes destacadas en publicaciones y páginas, use el botón *br*. La pestaña 'Apariencia' se puede encontrar en el lado izquierdo de la pantalla de administración de WordPress. Seleccione la publicación o página que desea modificar y haga clic en el botón 'Editar'. Puede cambiar la altura o el ancho de sus pulgares seleccionando la opción 'Cambiar' en la sección 'Miniaturas' de la pestaña 'Medios'.
Cómo insertar una imagen en WordPress con código
Agregar imágenes a sus publicaciones y páginas de WordPress es fácil. El editor de WordPress le permite agregar imágenes a sus publicaciones y páginas con solo unos pocos clics. Sin embargo, si desea agregar imágenes a sus publicaciones y páginas con código, puede hacerlo siguiendo estos pasos: 1. Inicie sesión en su sitio de WordPress y vaya a la publicación o página donde desea agregar una imagen. 2. En el editor, haga clic en el botón " Agregar medios ". 3. En la ventana "Insertar medios", haga clic en la pestaña "Cargar archivos". 4. Haga clic en el botón "Seleccionar archivos" y seleccione la imagen que desea cargar desde su computadora. 5. Una vez cargada la imagen, puede agregar un título, una leyenda y una descripción. 6. Haga clic en el botón "Insertar en la publicación". Su imagen ahora se insertará en su publicación o página.
Cómo crear una imagen en miniatura en WordPress
Para crear una imagen en miniatura en wordpress, vaya a su biblioteca de medios y haga clic en la imagen que le gustaría usar. Debajo de la imagen, verá un enlace que dice " Editar imagen ". Haga clic en eso y aparecerá una ventana emergente. En la sección "Configuración de miniaturas", seleccione la opción "Recortar" y luego haga clic en el botón "Aplicar". Ahora puede arrastrar la imagen para recortarla al tamaño que desee. Una vez que esté satisfecho con la imagen, haga clic en el botón "Guardar".
Una publicación en miniatura en un sitio web es una pequeña porción de gráfico y texto de la página. Cuando un usuario hace clic en un enlace o imagen, aparece el artículo a tamaño completo. WordPress usa la imagen destacada en la miniatura de una publicación para que parezca más grande. Este tutorial lo guiará a través del proceso de creación de miniaturas de publicaciones en WordPress. El título de su publicación determina si podrá o no descargar imágenes de Flickr con la implementación de este complemento. Puede crear imágenes en miniatura de publicaciones haciendo clic en las imágenes destacadas en WordPress. WordPress le permite recortar y dimensionar imágenes en el editor de acuerdo con la configuración de resolución.
El complemento de miniaturas de publicaciones relacionadas debe descargarse y configurarse para estar activo. Este complemento incluirá una nueva función en el área de configuración de WordPress llamada Thumbs de publicaciones relacionadas. En el tercer paso, seleccione sus opciones de visualización generales preferidas. En esta pantalla, puede cambiar cómo se muestran las publicaciones. Puede elegir la fuente de su miniatura en la pestaña Miniaturas de su navegador. El tercer paso es seleccionar el estilo de las miniaturas, que puede ser el color, el tamaño de fuente o la longitud del extracto.
Bloque de imagen
Un bloque de imagen es un bloque que contiene una imagen. Las imágenes se pueden insertar en un bloque de imágenes desde un archivo almacenado en su computadora o desde una URL. Las imágenes se pueden alinear a la izquierda, a la derecha o al centro del bloque.
Seleccione un bloque de imagen haciendo clic en el botón Agregar bloque. Se pueden realizar una variedad de ajustes en el tamaño y las dimensiones de la imagen, incluida la adición o eliminación de dimensiones de altura y anchura. Para alinear una imagen dentro de un párrafo, insértela justo encima del bloque de párrafo de destino. Con la nueva función, puede agregar filtros a su imagen que reemplazan completamente los colores. El efecto de duotono, como sugiere su nombre, es similar a un filtro de blanco y negro; en lugar de que las sombras y los reflejos sean en blanco y negro, seleccionas tus propios tonos. Copiar Copiar se puede usar para copiar un bloque específico y luego puedes pegarlo donde quieras en el editor. La función Agregar a bloques reutilizables le permite agregar el bloque seleccionado a una lista de bloques reutilizables, lo que le permite usarlo en otras páginas o publicaciones.
Al editar como HTML, puede cambiar el código HTML del bloque de inserción. En Twenty Twenty Twenty, la configuración de la imagen se asigna a cada bloque, lo que le permite redondear su imagen con bordes o marcos. Además, la pestaña avanzada le permite agregar una clase CSS a su bloque, lo que le permite escribir CSS personalizado y diseñarlo como mejor le parezca.
