Cómo agregar un control deslizante receptivo a su tema de WordPress
Publicado: 2022-10-18Para agregar un control deslizante receptivo a su tema de WordPress, primero deberá instalar y activar el complemento Slider Revolution . Una vez que lo haya hecho, puede crear un nuevo control deslizante yendo a la página 'Deslizadores' que se encuentra en la barra lateral izquierda de su panel de control de WordPress. Desde aquí, puede hacer clic en el botón 'Agregar nuevo control deslizante' o seleccionar un control deslizante existente de la lista para editar. Una vez que haya elegido o creado un control deslizante, podrá agregarle imágenes, videos y otro contenido, así como personalizar su configuración. Cuando esté satisfecho con su control deslizante, puede insertarlo en su tema de WordPress copiando y pegando el código abreviado proporcionado en el código de la página o publicación deseada.
La mayoría de los sitios web de negocios y carteras cuentan con contenido deslizante. Soliloquy es un potente complemento deslizante de WordPress que es fácil de usar y tiene muchas características. El complemento le permite arrastrar y soltar archivos, así como seleccionar imágenes de la biblioteca multimedia. Deberá cargar su video en YouTube o Vimeo para poder usarlo como diapositiva. Puede usar Soliloquy para crear un control deslizante de WordPress al igual que puede editar una publicación o página de blog. Puede cambiar las dimensiones del tema del control deslizante, el tamaño de la imagen, la posición del control deslizante y la posición de los subtítulos utilizando la configuración del tema del control deslizante. Otras características que se pueden habilitar incluyen la capacidad de mostrar flechas deslizantes, la capacidad de pausar/reproducir, reproducir en bucle y mostrar botones.
Después de eso, puede agregar un título, una URL y una leyenda a cada diapositiva haciendo clic en el botón de edición. Un control deslizante receptivo creado con Soliloquy se ajustará automáticamente para adaptarse al ancho de su barra lateral. Para agregar un control deslizante a un widget, vaya a Apariencia > en la página del widget. Puede utilizar estos widgets para vincular a cualquier sección de su sitio web. En este artículo, le mostraremos cómo crear un control deslizante de WordPress receptivo de una manera simple.
¿Cómo agrego un control deslizante inteligente a mi tema de WordPress?

Agregar un control deslizante inteligente a su tema de WordPress es una excelente manera de agregar un elemento interactivo y visualmente atractivo a su sitio web. Los controles deslizantes inteligentes son fáciles de usar y se pueden agregar a cualquier tema de WordPress. Para agregar un Control deslizante inteligente a su tema de WordPress, siga estos pasos: 1. Inicie sesión en su cuenta de WordPress y vaya a su Tablero. 2. En la barra lateral izquierda, pase el cursor sobre el enlace "Apariencia" y haga clic en "Editor". 3. En el lado derecho, busque el cuadro "Archivos de temas". En este cuadro, haga clic en el enlace del archivo "Header (header.php)". 4. Busque el código en el archivo de encabezado que requiere el archivo de "hoja de estilo". Directamente debajo de este código, agregue el siguiente código: 5. Guarde sus cambios en el archivo de encabezado. 6. Vaya al panel de WordPress y haga clic en el enlace "Complementos". 7. En el cuadro de búsqueda, escriba "Control deslizante inteligente". 8. Instale y active el complemento "Smart Slider". 9. Vaya al enlace "Apariencia" en la barra lateral izquierda y haga clic en "Widgets". 10. Arrastre el widget "Control deslizante inteligente" a la barra lateral "Control deslizante inteligente". 11. Configure los ajustes para el widget Smart Slider y haga clic en el botón "Guardar". 12. Obtenga una vista previa de su sitio web para ver el Smart Slider en acción.
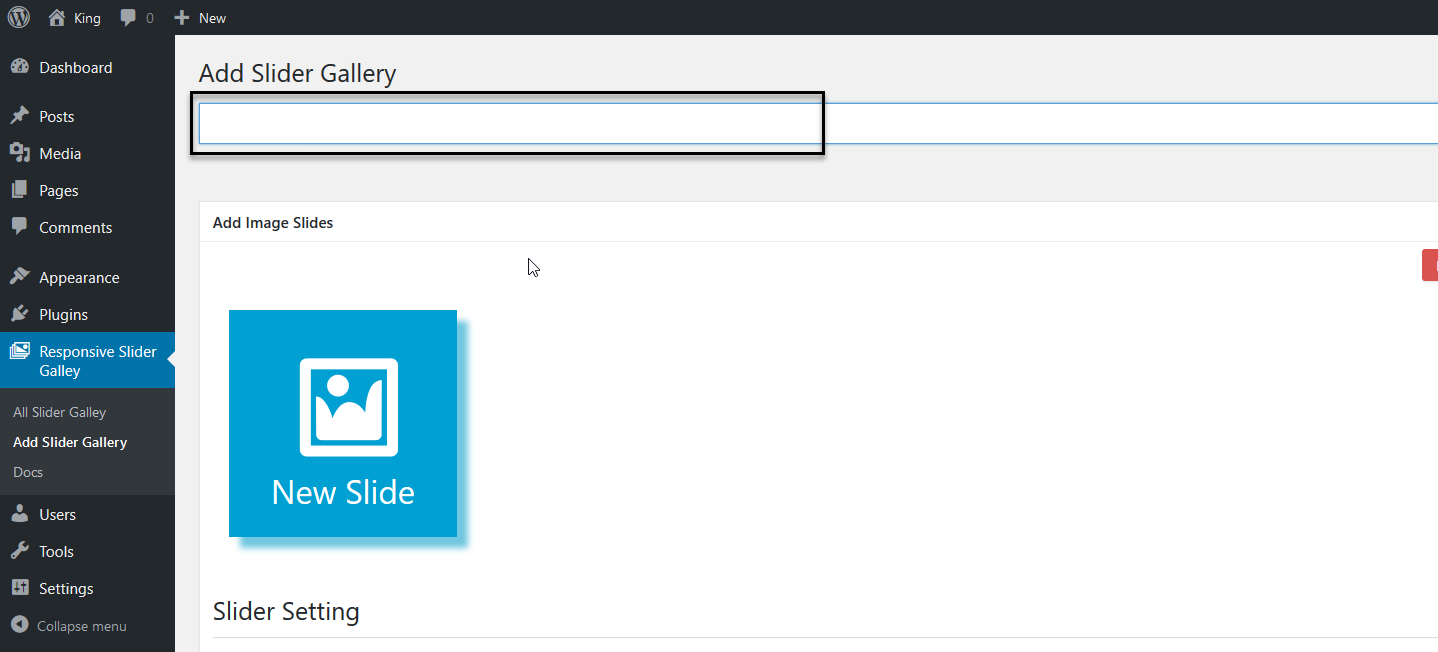
Le permite mostrar imágenes, videos, publicaciones y páginas de su sitio web de WordPress. En pocas palabras, puede usar uno de los cuatro métodos para agregar un control deslizante a su sitio web. Nuestro primer método de instrucción lo guiará a través de los dos pasos principales: habilitar los controles deslizantes si su tema lo admite y configurar un complemento. La función de agregar y personalizar el control deslizante está disponible a través de una variedad de complementos. Debido a que Smart Slider 3 es gratuito y fácil de usar, y debido a que es extremadamente personalizable, lo usaremos en esta publicación. Puede hacerlo seleccionando una de las tres opciones. Con este complemento, puede crear cualquier cantidad de diapositivas.
El control deslizante de importación es tan simple como hacer clic en el botón más () y seleccionar el archivo que desea importar. Los tipos de diapositivas y sus subcategorías están disponibles en una variedad de opciones en su control deslizante. Se debe configurar el contenido de la diapositiva, se debe pasar el cursor sobre las diapositivas y se debe elegir Editar. Cuando hace clic en el icono de un elemento que desea agregar, aparecerá en la barra lateral derecha; incluirá encabezado (el título), texto, imagen, botón, fila y una columna. A continuación, aparecerá un editor de cuadro negro con instrucciones sencillas para realizar personalizaciones sencillas. Deslice la publicación a la ubicación deseada. El siguiente paso es simplemente repetir estos pasos en diapositivas distintas a las que se muestran arriba.
Después de eso, debe crear una diapositiva que incluya todo el contenido disponible. Al configurar el control deslizante, puede hacer que parezca más agradable a la vista. El quinto paso es definir sus opciones de navegación en su control deslizante, como flechas, viñetas e imágenes en miniatura. Estos elementos se pueden habilitar/inhabilitar de cualquiera de las siguientes maneras: (1) Habilitar/inhabilitar; (2) Diséñalos como mejor te parezca. Estos son los pasos para agregar controles deslizantes a su sitio. Smart Slider 3 es compatible tanto con el Editor clásico como con el Editor Gutenberg. Los controles deslizantes en esta sección harán que su sitio sea más atractivo y visualmente atractivo. El sitio también se puede mejorar con nuevas características como una caja de luz o fondos de video.
Cree un control deslizante en minutos
Agregue algo de contenido tan pronto como se haya decidido por un control deslizante. Al hacer clic en la flecha del control deslizante en la esquina superior derecha del área de contenido, puede seleccionar cuántas diapositivas desea mostrar. El control deslizante ajustará el contenido según el contenido para que se ajuste. También puede mover contenido en el control deslizante arrastrándolo hacia la izquierda o hacia la derecha.
Haga clic en la X en la esquina superior derecha de la diapositiva para eliminarla. Si desea cambiar la posición de la diapositiva, puede mover el control deslizante de izquierda a derecha o viceversa.
El control deslizante se puede personalizar yendo a la pestaña Diseño y seleccionando uno de los temas disponibles.

Cómo hacer que el control deslizante responda en WordPress

Crear un control deslizante receptivo en WordPress es un proceso bastante simple. Primero, deberá elegir un complemento de control deslizante receptivo . A continuación, deberá instalar y activar el complemento. Finalmente, deberá configurar los ajustes del complemento a su gusto.
Es un complemento de WordPress que le permite crear controles deslizantes receptivos para su sitio web. Puede crear controles deslizantes para dispositivos móviles con la versión gratuita del generador de controles deslizantes . Hay tres diseños receptivos: en caja, ancho completo y página completa. Este es el mejor diseño de WordPress para usar si desea incluir un control deslizante en su publicación. Incluso si su contenedor es más pequeño que el navegador, un control deslizante de ancho completo ocupa todo el ancho del navegador. Puede aprovechar estas excelentes funciones creando una página de destino. Solo la versión más avanzada de Smart Slider 3 admite este diseño.
A primera vista, usar las capas predeterminadas en WordPress para crear un control deslizante receptivo puede parecer abrumador. La gente suele utilizar capas predeterminadas para posicionarse, pero no para hacerlo libremente. Cuanto más comprenda cómo funciona, mejor podrá integrarlo en su vida diaria. El objetivo de crear capas predeterminadas es que le resulte más fácil ahorrar tiempo al editar diapositivas. Puede usar Smart Slider 3 para crear un control deslizante de WordPress receptivo. Estas herramientas se pueden usar para maximizar la apariencia de sus diapositivas según el dispositivo en el que las esté usando. Si los textos de su teléfono móvil se reducen demasiado, puede agrandarlos.
También puede cambiar los tamaños de fuente para cada dispositivo mediante la herramienta Tamaño de fuente. Puede ser difícil crear un control deslizante de WordPress hermoso y receptivo. Puede salvarse de la frustración si planifica su control deslizante con anticipación. Puede usar filas y columnas predeterminadas para diseñar con capas absolutas. No tendrá que lidiar con ningún problema importante si usa capas predeterminadas.
Cómo agregar control deslizante en WordPress Elementor
Agregar un control deslizante en WordPress con Elementor es fácil. Primero, debe crear una nueva página o editar una existente. Luego, haga clic en el botón 'Agregar Elementor' en el editor de WordPress.
A continuación, arrastre y suelte el widget 'Slider' en la sección donde desea que aparezca. Finalmente, seleccione las imágenes que desea incluir en su control deslizante, ¡y ya está todo listo!
Square Internet demuestra cómo usar Elementor para crear un control deslizante de WordPress. Además, el generador visual de arrastrar y soltar de Elementor es extremadamente fácil de usar. Elementor le permite crear controles deslizantes de dos maneras. El widget de diapositivas, o una presentación de diapositivas más pequeña en cualquier sección dentro de Elementor, está disponible. Puede cambiar el aspecto de sus diapositivas a nivel de widget utilizando el editor de diapositivas de Elementor. Hay una sección donde puedes cambiar el texto de cada diapositiva, así como el título y la descripción. Tienes la opción de editar el estilo de tus diapositivas horizontalmente, verticalmente, con un color de alineación de texto y con una sombra.
En el proceso de edición, cambiar entre las diferentes vistas en Elementor es beneficioso, a pesar de que responde. Con el editor de widgets de contenido de Elementor, puede crear fácilmente una presentación de diapositivas simple para su sitio web. Puede cambiar la configuración de su presentación de diapositivas en la sección Avanzado del editor de widgets. Activar o desactivar la reproducción automática es una opción, al igual que configurar un ciclo infinito y pausar para la interacción. Las presentaciones de diapositivas personalizadas de Element Slidesor son similares a las creadas con el widget, con solo algunas opciones de personalización menos y algunas opciones de control menos. Para agregar la presentación de diapositivas a una sección específica, haga clic en la pestaña Estilo. Luego puede usar el 'Efecto Ken Burns' para agregar imágenes a su presentación de diapositivas, la opción de bucle infinito para activar o desactivar, y muchas otras opciones.
¿Elementor tiene controles deslizantes?
El widget deslizante de Elementor, por ejemplo, se puede habilitar en la versión Pro del software. Se puede usar para crear controles deslizantes simples que se vean geniales y al mismo tiempo respondan. Solo se permiten tres capas en el control deslizante de Elementor: un encabezado, un texto y un botón.
El gran debate: Deslizadores vs. Carruseles
El control deslizante y el carrusel tienen su propio conjunto de ventajas y desventajas. Cuando usa un control deslizante, puede mostrar una pequeña cantidad de fotos porque puede verlas una tras otra. Si tienes muchas fotos, el carrusel es una mejor opción porque los usuarios pueden verlas todas a la vez.
Un control deslizante y un carrusel son ambas opciones, pero cada una es única. Al final, las necesidades del usuario son las que determinan el tipo de contenido que se le presenta.
Cómo editar el control deslizante en WordPress
Para editar un control deslizante en WordPress, primero inicie sesión en su cuenta de WordPress. A continuación, vaya a la pestaña "Apariencia" en el lado izquierdo de la pantalla y haga clic en "Editor". Una vez que esté en el editor, haga clic en la pestaña "Control deslizante". Desde aquí, puede editar el título, la descripción y la imagen de cada diapositiva.
¿Cómo edito un control deslizante de Soliloquy? Agregue nuevas imágenes, cambie el tamaño o agregue un nuevo módulo con un nuevo control deslizante según la situación. Si desea que sus controles deslizantes principales aparezcan en la lista, agregue un título único. Cuando necesite cambiar un nombre, tema, estado de publicación o efecto de transición, puede hacerlo haciendo clic en Edición rápida. El código abreviado se puede eliminar de la publicación o página en la que se encuentra si desea mover el control deslizante a otro lugar. Las imágenes frescas, los subtítulos, una nueva apariencia o la configuración que puede proporcionar un complemento son todas las opciones posibles para los editores de controles deslizantes. Debería poder editar sus controles deslizantes siempre que lo necesite para poder cambiarlos.
