Cómo agregar una calculadora de envío a su sitio de WordPress
Publicado: 2023-08-31¿Quiere que sus visitantes calculen fácilmente el coste de envío en su sitio web?
Usando una calculadora de envío, los clientes pueden estimar con precisión el costo total de un producto que tendrán que pagar con la entrega. Ayuda a mantener la transparencia de su negocio y genera confianza con los clientes potenciales.
En este artículo, le mostraremos cómo agregar una calculadora de envío a su sitio de WordPress.

¿Qué es una calculadora de envío y por qué utilizarla?
Una calculadora de envío ayuda a estimar el costo total del envío automáticamente. Muestra los cargos de envío y otras tarifas relevantes a los clientes, para que no tengan que calcular manualmente las tarifas y gastos de envío.
Hay diferentes factores que entran en juego a la hora de calcular los costes de envío. Algunos de estos incluyen el precio del producto, destino, origen de un envío, peso, dimensiones, tipo de servicio de envío y otras variables durante el cálculo.
Calcular manualmente los costos de envío puede llevar mucho tiempo si hay varios pedidos en su tienda en línea. Además, el cálculo manual también daría lugar a errores, lo que puede afectar a la satisfacción del cliente.
Ahorrará mucho tiempo y simplemente automatizará el proceso utilizando un complemento de calculadora de envío para su sitio de WordPress o WooCommerce.
Los clientes pueden simplemente seleccionar su ubicación y ver cuánto costará realmente el producto después de la entrega. Esto ayuda a fortalecer la relación con sus clientes y genera confianza.
Dicho esto, veamos cómo puedes agregar fácilmente una calculadora de envío a tu sitio de WordPress. También mostraremos una forma de agregarlo a su tienda WooCommerce.
Puede hacer clic en los enlaces a continuación para ir a su sección preferida:
Agregar una calculadora de envío a WooCommerce
La mejor manera de agregar una calculadora de envío en WooCommerce es utilizando la calculadora de envío de la página del producto para el complemento WooCommerce. Es un complemento gratuito que permite a los clientes calcular el costo de envío antes de agregar un producto al carrito.
Primero, deberá descargar e instalar la calculadora de envío de la página del producto para el complemento WooCommerce. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, puede ir a WooCommerce »Calculadora de envío para configurar el complemento.

El complemento funciona de inmediato y puede usar la configuración predeterminada para comenzar. Sin embargo, existen opciones para editarlos y personalizar su calculadora de envío.
Es importante tener en cuenta que el complemento utilizará la información de la configuración de la zona de envío en WooCommerce al calcular las tarifas de envío.
Configurar zonas de envío en WooCommerce
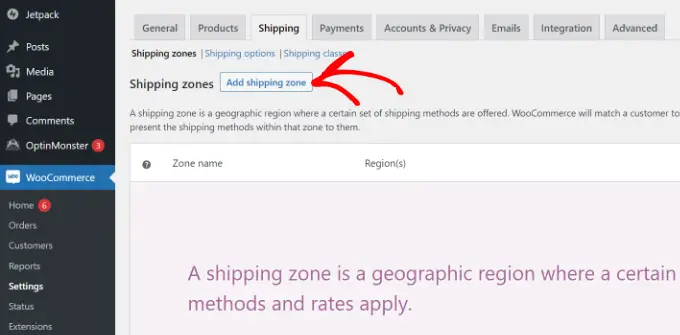
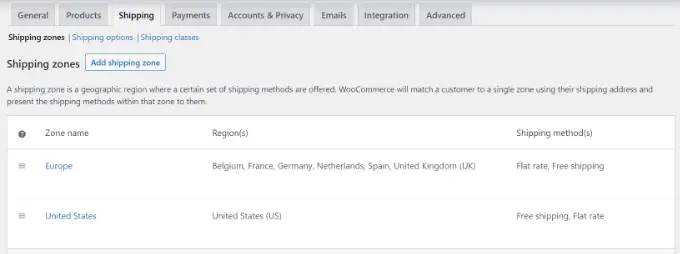
Si no ha configurado zonas de envío, deberá ir a WooCommerce »Configuración desde su panel de WordPress y cambiar a la pestaña 'Envío'.

En la sección Zonas de envío, simplemente haga clic en el botón "Agregar zona de envío".
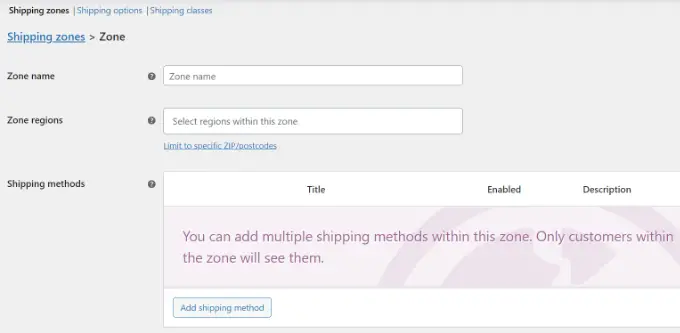
A continuación, deberá ingresar un nombre de zona y seleccionar regiones en el menú desplegable. Puede agregar varios países o ciudades en una sola zona.

Después de eso, puede hacer clic en el botón "Agregar método de envío".
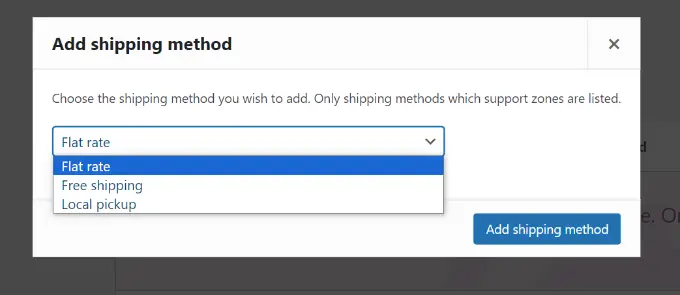
Ahora se abrirá una ventana emergente.
WooCommerce ofrece 3 métodos de envío para elegir. Puede seleccionar una 'Tarifa fija' y luego ingresar un monto que se cobrará por el envío. O puede elegir las opciones "Envío gratuito" y "Recogida local".

Cuando haya terminado, simplemente haga clic en el botón "Agregar método de envío".
Puede agregar varios métodos de envío para la zona y configurar las condiciones cuando se aplicarán.
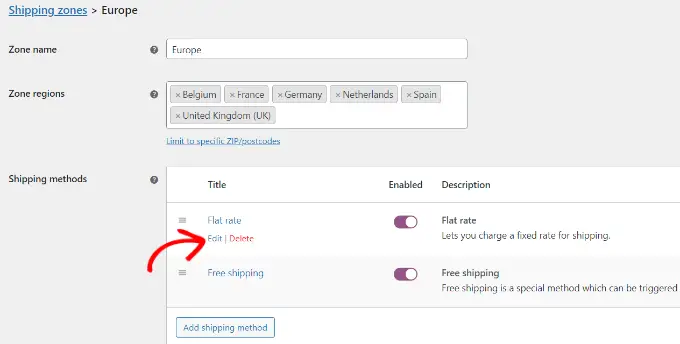
A continuación, deberá hacer clic en la opción "Editar" debajo de sus métodos de envío.

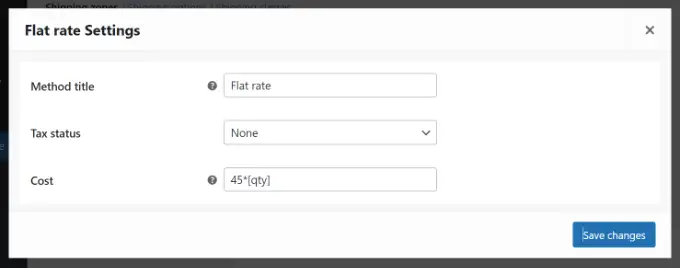
Después de eso, se abrirá una pequeña ventana donde podrá cambiar el título del método, seleccionar si desea que el método de envío esté sujeto a impuestos o no e ingresar un costo.
Para los costos, puede ingresar una tarifa fija que se cobrará cuando un cliente agregue un producto a un carrito. También existe la opción de multiplicar el coste de envío por la cantidad.

Una vez que haya terminado, haga clic en el botón "Guardar cambios".
Ahora puede regresar a la sección de zonas de envío para ver sus zonas, regiones y métodos de envío.

Editar la configuración de la calculadora de envío
Después de configurar las zonas de envío, puede regresar a WooCommerce »Calculadora de envío para cambiar la configuración de la calculadora de envío de la página del producto para el complemento WooCommerce.
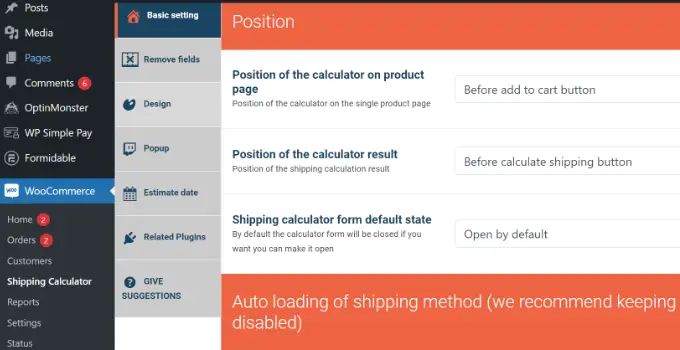
En la pestaña Configuración básica, puede editar la posición de la calculadora en la página del producto y la posición de los resultados de la calculadora.
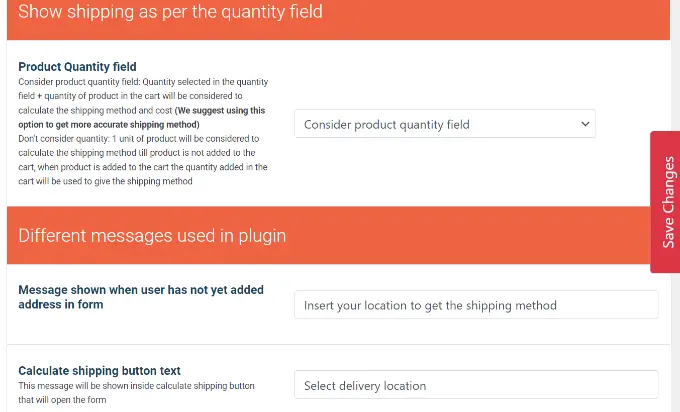
Si te desplazas hacia abajo, verás más configuraciones. Por ejemplo, el complemento le permite editar los mensajes utilizados en el complemento, cargar automáticamente el método de envío y más.

Cuando haya terminado, simplemente haga clic en el botón "Guardar cambios" al costado o en la parte inferior de la página.
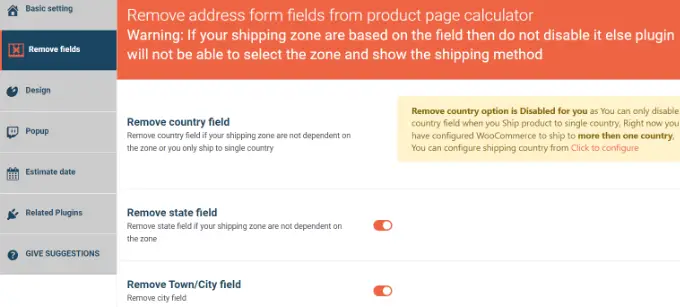
A continuación, puede cambiar a la pestaña "Eliminar campos". Aquí verá opciones para eliminar cualquier campo de la calculadora de envío.
Por ejemplo, el complemento mostrará los campos de país, estado, pueblo/ciudad y código postal/zip de forma predeterminada. Puede desactivar cualquiera de los campos que no coincidan con sus zonas de envío.

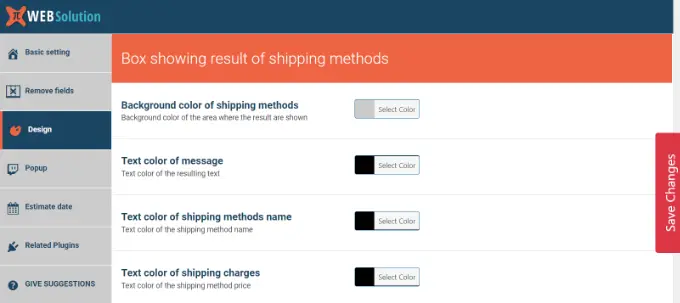
Después de eso, dirígete a la pestaña "Diseño". El complemento le brinda múltiples opciones para editar la apariencia de la calculadora de envío.
Por ejemplo, puede cambiar el color de fondo y el color del texto para mostrar los métodos de envío. O puedes elegir colores para los botones que aparecen en la calculadora.

No olvide hacer clic en el botón "Guardar cambios" para almacenar su configuración.
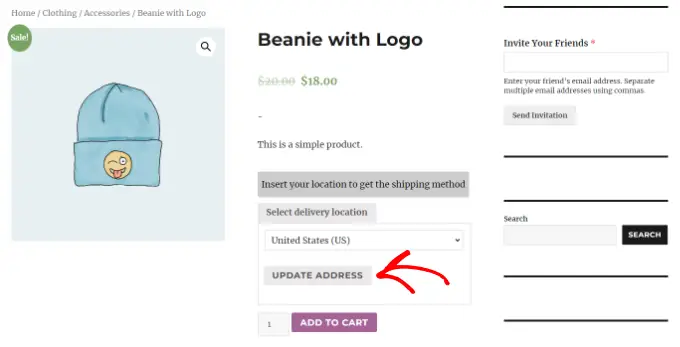
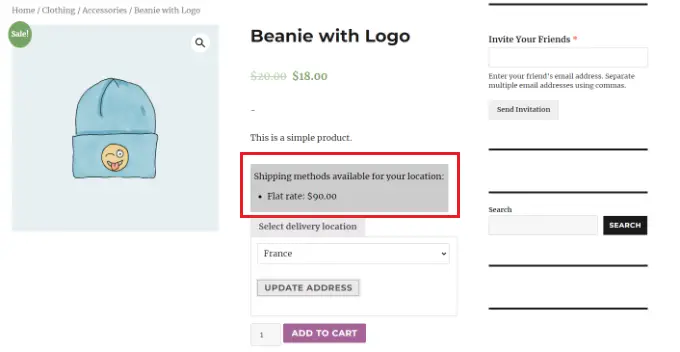
A continuación, puedes visitar tu tienda WooCommerce para ver la calculadora de envío en acción.
En la captura de pantalla siguiente, los clientes primero deberán seleccionar una ubicación de entrega y hacer clic en el botón "Actualizar dirección".

Una vez hecho esto, el complemento calculará automáticamente el costo de envío que configuró en la sección de zona de envío y lo agregará al costo total.
De esta forma, el cliente sabrá los gastos de envío que deberá pagar además del coste del producto.

Agregar una calculadora de envío al sitio de WordPress
Si no tiene una tienda WooCommerce y desea agregar una calculadora de envío genérica a su sitio de WordPress, puede usar Formidable Forms.

Es un complemento de formulario de contacto popular para WordPress que le permite crear formularios avanzados y complejos. Por ejemplo, puede agregar un formulario de contacto, calculadoras, encuestas, directorios y aplicaciones web utilizando el complemento.
Para este tutorial, usaremos el plan Formidable Forms Pro porque incluye campos de precios y más opciones de personalización.
Primero, deberá instalar y activar los complementos Formidable Forms Lite y Formidable Forms Pro. El complemento Lite es de uso gratuito y el complemento premium le agrega funciones más avanzadas.
Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
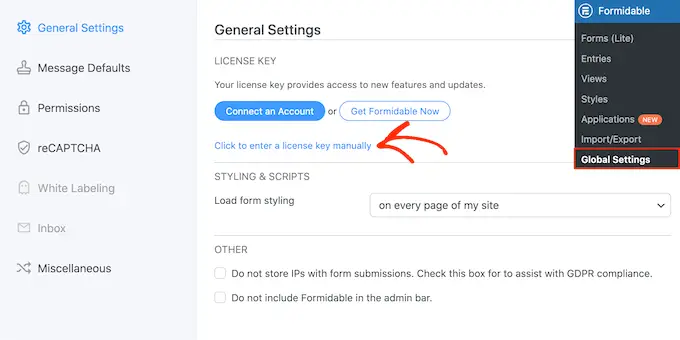
Tras la activación, deberá ir a Formidable »Configuración global desde el panel de WordPress. Desde aquí, puede hacer clic en el enlace "Haga clic para ingresar una clave de licencia manualmente".

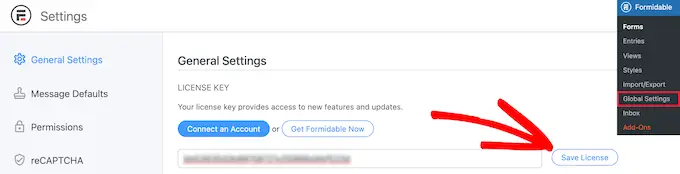
A continuación, deberá ingresar la clave de licencia y hacer clic en el botón "Guardar licencia".
Puede encontrar la clave de licencia en el área de su cuenta de Formidable Forms.

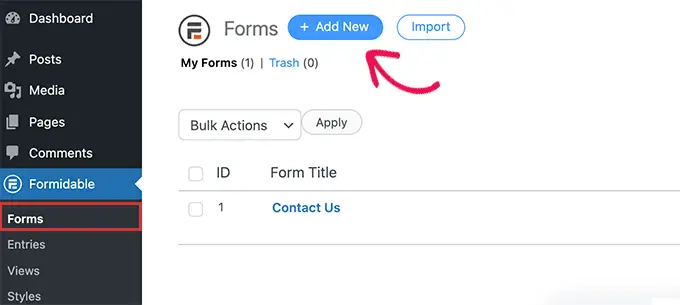
Después de eso, debes ir a Formidable »Formularios para agregar un nuevo formulario.
Simplemente haga clic en el botón '+ Agregar nuevo' en la parte superior.

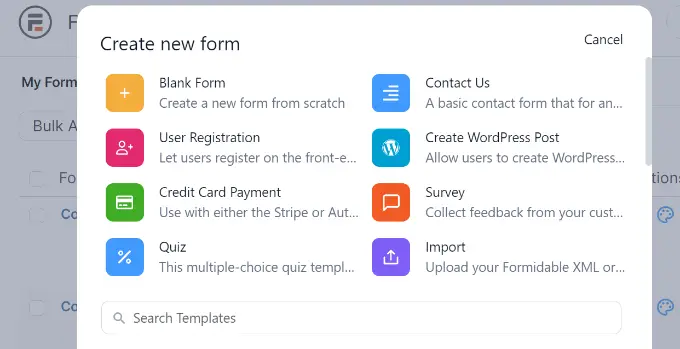
A continuación, Formidable Forms mostrará diferentes plantillas para elegir. Puede elegir entre varias categorías, como operaciones comerciales, calculadora, formularios conversacionales y más.
Formidable Forms no ofrece una plantilla prediseñadas para una calculadora de envío. Sin embargo, puedes crear uno usando una plantilla de formulario en blanco.
Continúe y seleccione la plantilla 'Formulario en blanco'.

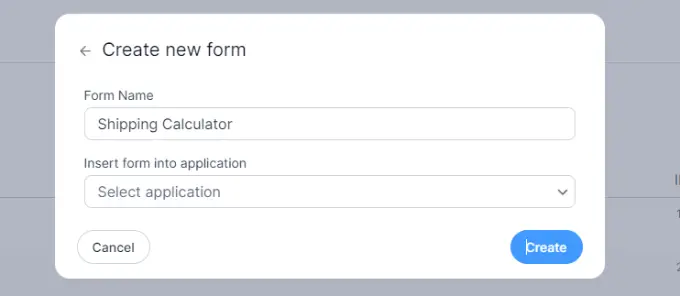
En la siguiente pantalla, deberá ingresar un nombre para su formulario.
También existe la opción de insertar la plantilla en una aplicación. Sin embargo, puede dejar esto en la configuración predeterminada para este tutorial.
Después de ingresar el nombre del formulario, haga clic en el botón "Crear".

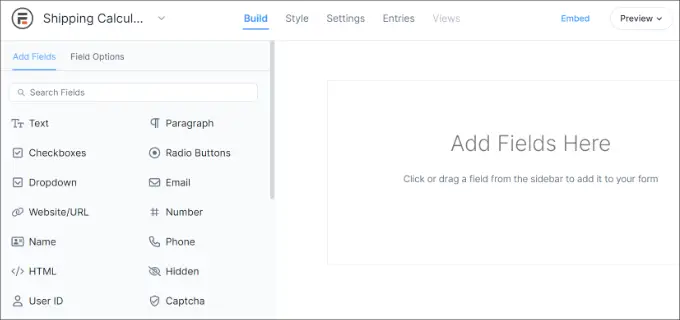
A continuación, verá el generador de formularios de arrastrar y soltar.
Simplemente puede arrastrar cualquier campo del formulario desde el menú de la izquierda y soltarlo en la plantilla.

Por ejemplo, puede agregar campos de formulario como nombre, correo electrónico, número de teléfono y más a la plantilla.
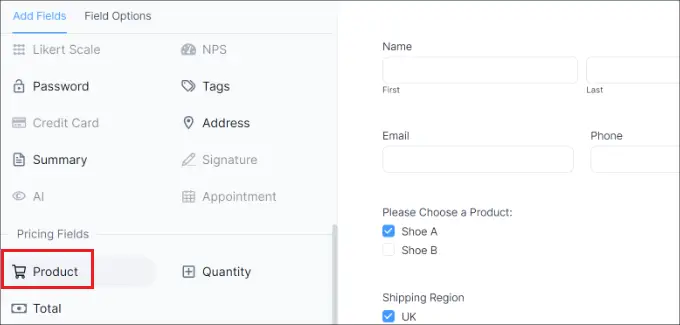
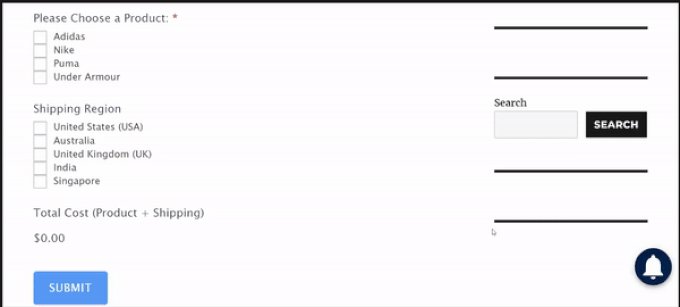
Para crear una calculadora de envío, puede desplazarse hacia abajo hasta la sección Campos de precios a la izquierda y agregar un campo de formulario "Producto".

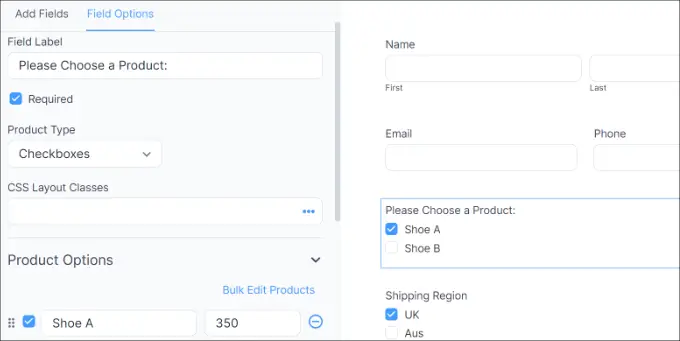
A continuación, puede seleccionar el campo del formulario del producto y personalizarlo aún más.
Por ejemplo, cambiamos la etiqueta del campo y el tipo de producto. Formidable Forms también le permite mostrar productos como casillas de verificación, menús desplegables, botones de opción, productos individuales o definidos por el usuario.

Además de eso, puede agregar sus productos y sus precios en Opciones de producto en el menú de la izquierda.
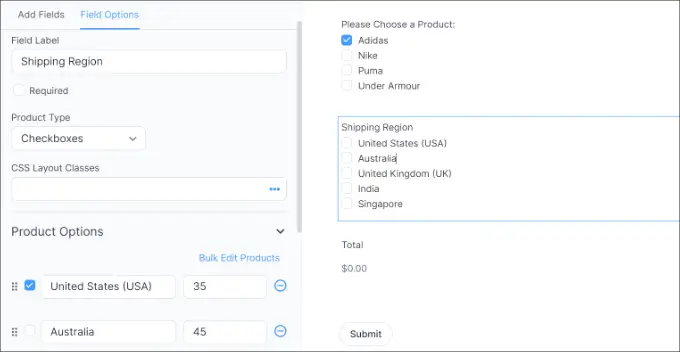
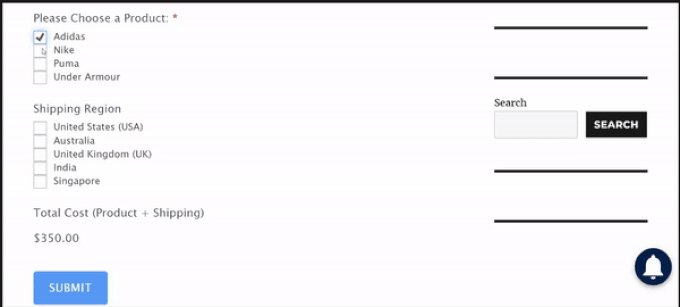
Ahora que ha agregado sus productos, el siguiente paso es agregar sus regiones y cargos de envío. Para hacer eso, puede agregar nuevamente un campo de formulario de Producto en la sección Campos de precios en el menú de la izquierda.
Después de eso, deberá editar su etiqueta y tipo de producto, y luego ingresar cada región individualmente y su costo de envío.

En la captura de pantalla anterior, cambiamos la etiqueta a Regiones de envío y cambiamos los Tipos de productos a Casillas de verificación. Desde aquí, agregamos diferentes zonas de envío y su costo en la sección Opciones de producto.
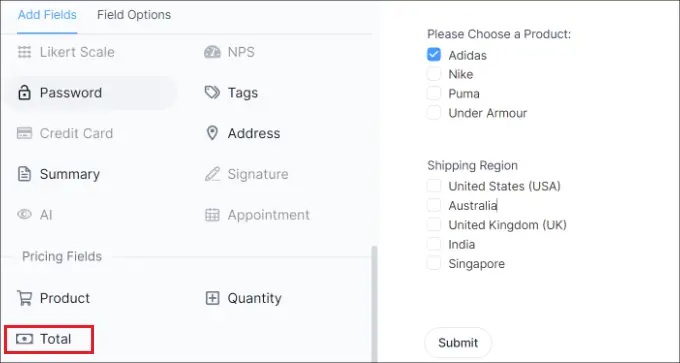
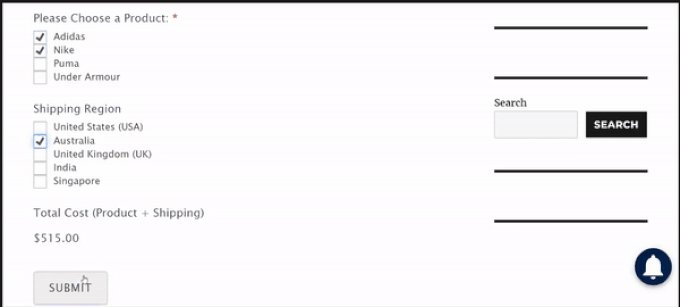
Una vez hecho esto, deberá mostrar un total para su calculadora de envío. Para hacer eso, simplemente agregue el campo de formulario Total en la sección Campos de precios a la plantilla.

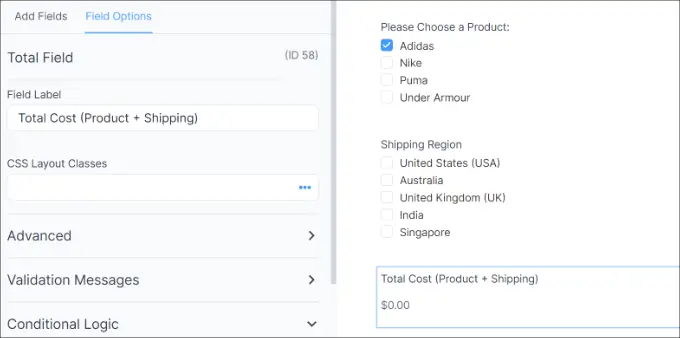
A continuación, puede seleccionar el campo del formulario Total y editar su etiqueta, agregar una descripción y más.
Formidable Forms también le permite agregar lógica condicional a los campos del formulario y mostrarlos según las respuestas de los usuarios.

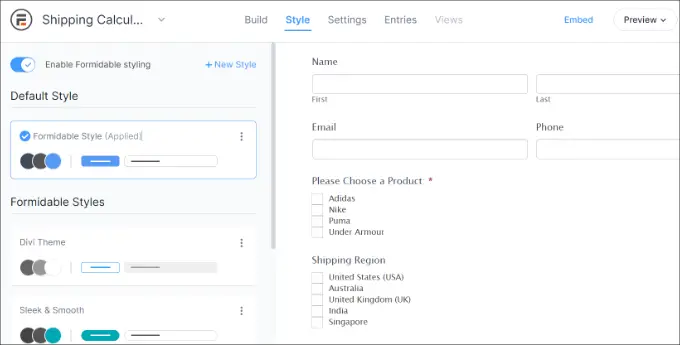
Después de eso, puedes cambiar a la pestaña "Estilo" desde la parte superior.
Formidable Forms ofrece estilos prediseñados para su formulario. Simplemente seleccione uno o cree un nuevo estilo. Para este tutorial, usaremos el estilo formidable predeterminado.

A continuación, también puede cambiar la configuración del formulario en Formidable Forms.
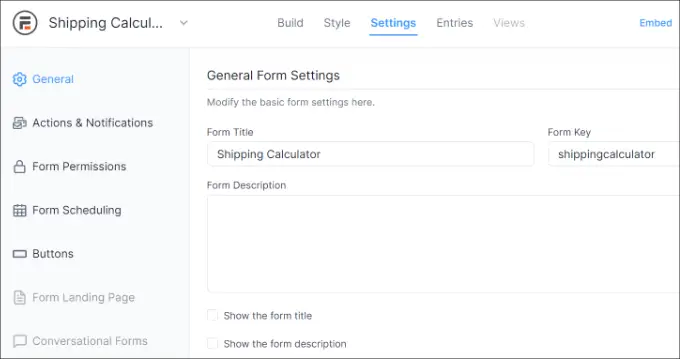
Simplemente cambie a la pestaña 'Configuración' en la parte superior. Aquí encontrará configuraciones generales para cambiar el título del formulario, agregar una descripción y más.

También hay opciones para acciones y notificaciones, permisos de formulario y programación del formulario de calculadora de envío.
Una vez que haya configurado los ajustes, guarde los cambios. Ahora está listo para insertar su calculadora en cualquier lugar de su sitio.
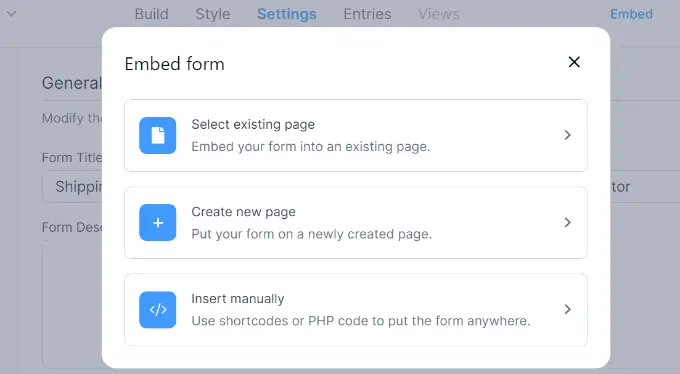
Para comenzar, puede hacer clic en el botón "Incrustar" en el generador de formularios en la parte superior. Esto le brindará múltiples opciones, como agregar el formulario a una página existente, crear una página nueva o insertarlo manualmente.

Para este tutorial, elegiremos la opción 'Crear nueva página'.
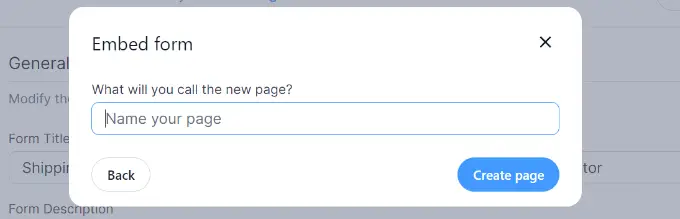
A continuación, puede ingresar un nombre para su nueva página y hacer clic en el botón "Crear página".

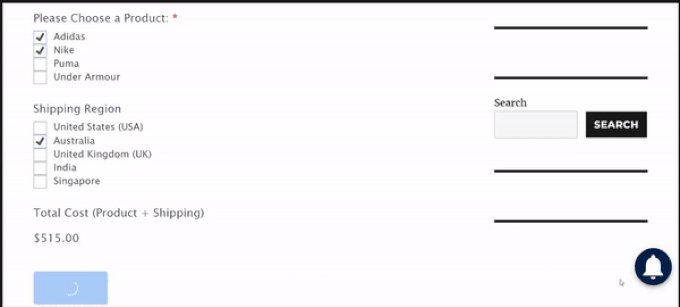
Desde aquí, verá una vista previa del formulario de la calculadora de envío en el editor de contenido de WordPress.
Continúe, publique su página y visite su sitio para ver la calculadora de envío en acción.

Esperamos que este artículo le haya ayudado a aprender cómo agregar una calculadora de envío a su sitio de WordPress. Es posible que también desee ver nuestra guía sobre cómo configurar el seguimiento de formularios en Google Analytics y los mejores complementos de WooCommerce.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
