Cómo agregar un control deslizante a su encabezado de WordPress
Publicado: 2022-09-25Agregar un control deslizante a su encabezado de WordPress es una excelente manera de mostrar su contenido más importante de una manera llamativa y atractiva. Hay algunas formas diferentes de agregar un control deslizante a su encabezado, y el método que elija dependerá de su tema y la funcionalidad deseada. Si su tema ya tiene una función de control deslizante incorporada, simplemente puede activarla y agregar sus diapositivas. Muchos temas populares, como Divi y Genesis, tienen una funcionalidad de control deslizante incorporada. Si su tema no tiene un control deslizante incorporado, puede agregar uno usando un complemento. Hay muchos complementos de control deslizante excelentes disponibles para WordPress, como Meta Slider, Smart Slider 3 y Slider Revolution. Una vez que haya instalado y activado su complemento de control deslizante, deberá agregar sus diapositivas. La mayoría de los complementos de control deslizante le permitirán agregar diapositivas a través del editor de WordPress. Simplemente cree una nueva publicación o página, y luego agregue sus diapositivas usando el código abreviado o la interfaz del complemento. Una vez que se agregan las diapositivas, puede configurar los ajustes del control deslizante. Esto incluirá elegir el tamaño, el estilo y la transición de su control deslizante. La mayoría de los complementos de control deslizante también le permiten agregar subtítulos y enlaces a sus diapositivas. Una vez que haya configurado la configuración del control deslizante, puede agregarlo a su encabezado. Esto se puede hacer agregando el código corto del control deslizante a su archivo header.php o usando un complemento como Header and Footer Scripts.
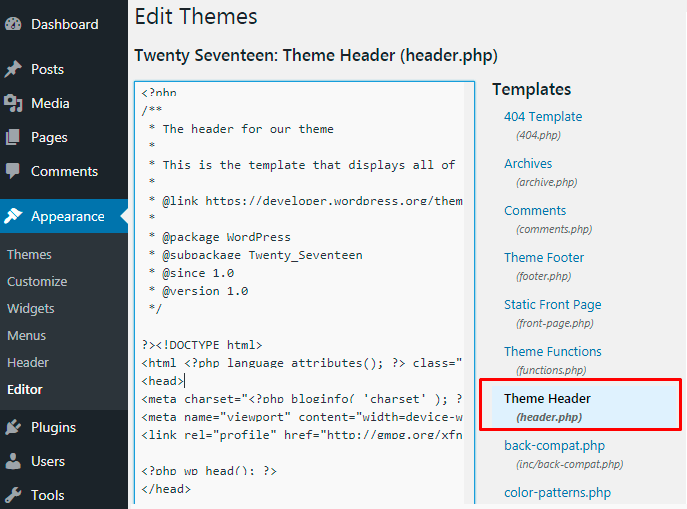
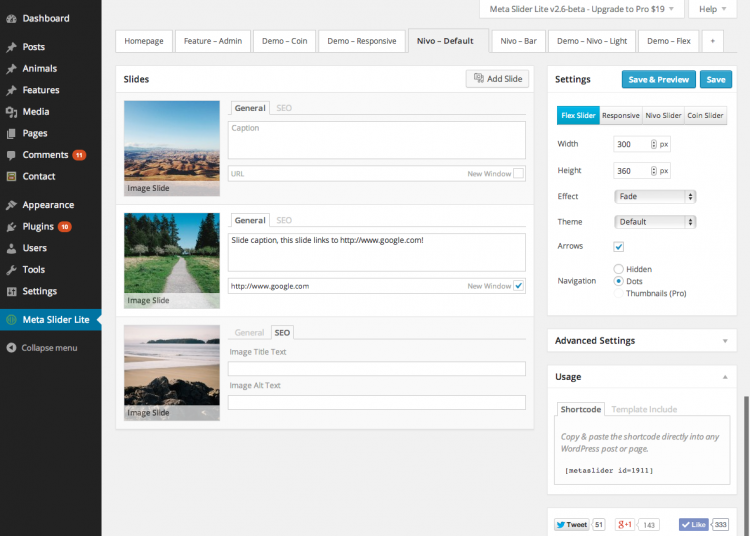
Meta Slider es un complemento gratuito de WordPress que se puede instalar directamente desde el directorio de complementos de WordPress. El código 'Incluir plantilla' debe pegarse en su tema (puede encontrarlo en la sección 'Uso' en la configuración de la presentación de diapositivas). En Apariencia, seleccione Editor. Debe cambiar el nombre del archivo 'header.php' (o similar). Es conveniente colocarlo en el lugar adecuado (por ejemplo, debajo del logotipo). Antes de que pueda usar el complemento Soliloquy Slider, primero debe instalarlo y activarlo. Si ha activado el complemento, el ícono Meta Slider aparecerá en la barra lateral de su tablero. Si desea verificar que su sitio web esté actualizado con Google Analytics o Google Webmasters mediante una etiqueta meta, puede hacerlo editando manualmente el archivo de encabezado de su sitio web.
¿Cómo se agrega un control deslizante a un encabezado?
 Crédito: supsystic.com
Crédito: supsystic.comHay algunas formas diferentes de agregar un control deslizante a un encabezado. Una forma es usar un complemento como Slider Revolution o Master Slider. Estos complementos le permitirán crear un control deslizante y agregarlo a su encabezado. Otra forma es usar un tema que tenga un control deslizante incorporado. Esto le permitirá agregar un control deslizante a su encabezado sin tener que instalar un complemento.
Es el complemento principal incluido con los temas X y Pro, y le permite agregar controles deslizantes a un sitio web. Los controles deslizantes vienen con una amplia gama de opciones y configuraciones. El control deslizante se puede agregar al encabezado de cada página del sitio web yendo a la pantalla de edición de la página en cuestión e introduciéndolo en los campos del control deslizante . Si desea que aparezca un ícono de desplazamiento hacia abajo en la parte superior del control deslizante, habilite Desplazar ancla inferior. Cuando hace clic en el icono, la página se desplaza más allá del control deslizante y muestra el resto del contenido del sitio web. Otra opción es usar el ancla inferior de desplazamiento o el fondo de video como fondo de video de Revolution Slider.
¿Cómo agrego un control deslizante de medios a WordPress?
 Crédito: www.gowp.com
Crédito: www.gowp.comPuede activar Media Slider yendo al menú de complementos. Para cargar diapositivas, vaya a la página Agregar control deslizante de medios. Puede publicar el control deslizante y copiar el código abreviado del control deslizante de medios desde la parte inferior de la configuración del control deslizante, así como incrustarlo en cualquier widget de página/publicación/texto. La situación está resuelta.
Se ha demostrado que los tiempos de carga de la página se reducen cuando se utiliza el control deslizante. En este tutorial, le mostraremos cómo usar un control deslizante multimedia para su sitio web. Puede agregar controles deslizantes a su sitio de varias maneras, incluidos videos, imágenes, botones y cualquier otra cosa que se le ocurra. Un complemento deslizante es todo lo que se requiere para agregarlo a su sitio. Si usa la versión gratuita de Soliloquy, puede crear un tema de control deslizante, cambiar las dimensiones de sus controles deslizantes y cambiar la velocidad y la duración de la transición. Tiene opciones en la pestaña Varios para habilitar la compatibilidad con RTL (idioma de derecha a izquierda, como el árabe), agregar CSS, exportar/importar diapositivas, etc. Cuando todos los archivos se hayan editado correctamente, haga clic en el botón Publicar para publicarlos. El control deslizante en sus publicaciones ahora se ha activado.

¿Qué es un control deslizante de medios?
El Media Slider Element , que es una versión más simple del Avada Slider Element, le permite mostrar múltiples imágenes y videos en cualquier parte de su sitio.
¿Podemos agregar carrusel en WordPress?
Vaya a su tablero de WordPress, menú de la izquierda, y haga clic en Wonder Carousel – New Carousel. Puede agregar publicaciones de WordPress seleccionando el botón Agregar publicaciones de WordPress en la primera pestaña del editor de carrusel, Imágenes. Para agregar una publicación, vaya al cuadro de diálogo Agregar publicación, seleccione la opción Publicación reciente o la opción Categoría en el menú desplegable.
Cómo agregar Meta Slider en la página de inicio de WordPress
Agregar un meta control deslizante a su página de inicio de WordPress es una excelente manera de mostrar su mejor contenido y lograr que los visitantes se involucren con su sitio. Hay algunas formas diferentes de agregar un meta control deslizante a su página de inicio, pero el método más fácil es usar un complemento. Hay muchos complementos diferentes de WordPress disponibles para los controles deslizantes meta, pero recomendamos usar el complemento Meta Slider. Este complemento es fácil de usar y viene con una variedad de características para personalizar su control deslizante. Una vez que haya instalado y activado el complemento Meta Slider, puede comenzar a crear su control deslizante. Primero, deberá agregar algunas imágenes a su control deslizante. Puede hacerlo haciendo clic en el botón "Agregar imágenes" en la interfaz del complemento. Después de agregar algunas imágenes, puede comenzar a configurar los ajustes del control deslizante. El complemento Meta Slider viene con una variedad de opciones para elegir, por lo que puede personalizar su control deslizante para que coincida con el diseño de su sitio. Una vez que haya configurado la configuración de su control deslizante, puede agregar su control deslizante a su página de inicio. Para hacer esto, deberá editar la plantilla de su página de inicio y agregar el siguiente código: asegúrese de reemplazar el "123" con la ID de su control deslizante. Una vez que haya agregado este código a su plantilla, puede guardar sus cambios y obtener una vista previa de su página de inicio para ver su nuevo control deslizante en acción.
Cuando los visitantes de la página de inicio de un sitio de WordPress llegan con sus navegadores, se les presenta una presentación de diapositivas. Con un control deslizante, puede enfatizar su contenido y hacer que se vea bien sin dejar de ser fácil de usar. Los usuarios pueden crear fácilmente contenido y/o medios de presentación de diapositivas utilizando Meta Slider. Meta Slider es una herramienta fantástica para los usuarios de WordPress porque les permite realizar un nivel adicional de optimización al mismo tiempo que ayuda a promover la apariencia general y la sensación de su sitio. Haga clic en el icono Agregar control deslizante que aparece justo encima del campo de contenido (que se agregó durante la instalación del complemento) y seleccione el control deslizante que desea mostrar en el menú desplegable. Arrastre y suelte el cuadro Meta Sidebar en el área de visualización de contenido deseada desde la parte inferior de la pantalla.
Cómo agregar un control deslizante a su sitio de WordPress
El complemento MetaSlider es una forma sencilla de agregar un control deslizante a su sitio de WordPress. Puede hacerlo yendo a Apariencia. El widget de Soliloquy debe colocarse en el área de widgets en la que desea que esté ubicado. Arrastre y suelte los widgets desde el backend. Para agregar un control deslizante de widget de barra lateral a su lista, vaya al control deslizante de widget de barra lateral. MetaSlider es el complemento de WordPress más popular para agregar controles deslizantes y carruseles receptivos a los sitios web, y es utilizado por más de 800,000 sitios web, lo que lo convierte en el complemento de WordPress más popular para este propósito.
