Cómo agregar una tabla de contenido a su publicación o página de WordPress
Publicado: 2022-09-08Si desea agregar una tabla de contenido a su publicación o página de WordPress , hay algunas formas diferentes de hacerlo. Una forma es usar un complemento como Yoast SEO, que generará automáticamente una tabla de contenido para usted en función de los encabezados de su publicación. Otra forma es crear manualmente una tabla de contenido usando HTML. Puede hacer esto creando una lista de las diferentes secciones en su publicación y luego agregando etiquetas de anclaje a cada sección. Esto permitirá a los lectores hacer clic en una sección de la tabla de contenido y acceder directamente a esa sección en la publicación. Finalmente, también puede usar el editor de WordPress para insertar una tabla de contenido en su publicación. Simplemente coloque el cursor donde desea que aparezca la tabla de contenido y haga clic en el botón "Insertar tabla de contenido". Esto insertará una tabla de contenido básica en su publicación, que luego puede personalizar a su gusto.
Puede hacer que sus publicaciones estén más organizadas y que los lectores encuentren secciones más fácilmente al incluir una tabla de contenido (TOC) en cada una. Además, un TOC puede aumentar la eficiencia de la optimización de motores de búsqueda (SEO) de su sitio. Puede incorporar fácilmente palabras clave en estos útiles enlaces porque son un factor de clasificación muy importante. Un sitio de WordPress puede tener una tabla de contenido (TOC). Si desea crear una tabla de contenido, deberá instalar el complemento. Una TOC también se puede crear manualmente empleando códigos abreviados y HTML. El estilo de la tabla de contenido tiene un impacto significativo en la experiencia de los visitantes.
WordPress proporciona dos tipos de TOC: flotantes y fijos. Un widget de TOC flotante es un widget que permanece en el costado de la página mientras el usuario se desplaza hacia abajo en la página. A pesar de ser similar a la barra lateral de TOC, no se desplaza con el usuario, sino que permanece fija.
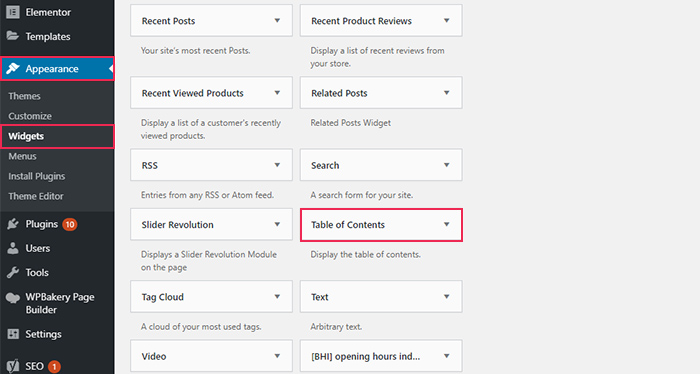
Para mostrar la TOC en la barra lateral, vaya a Apariencia > Widgets y arrastre y suelte el widget "TOC+" en el área de widgets de la barra lateral. Ha terminado ahora que ha decidido guardar el archivo. Todas las publicaciones y páginas en las que la TOC cumpla con los criterios tendrán sus barras laterales mostradas. En cualquier caso, el widget de la barra lateral del artículo seguirá desplazándose.
¿Cómo agrego una tabla de contenido a la barra lateral en WordPress?
 Crédito: qodeinteractive.com
Crédito: qodeinteractive.comAgregar una tabla de contenido a la barra lateral en WordPress es un proceso de dos pasos. Primero, debe crear un menú personalizado y agregarlo a la barra lateral. En segundo lugar, debe agregar un widget a la barra lateral que mostrará la tabla de contenido.
El blog de Big Bob comparte consejos para agregar una tabla de contenido a su barra lateral con WordPress. No es necesario agregar una tabla de contenido a WordPress usando un complemento. La tabla no se verá afectada por las actualizaciones del complemento si la crea usted mismo. Agregar html y css a su tabla es suficiente para garantizar la compatibilidad a largo plazo. Una vez que haya creado un bloque HTML personalizado, inserte el siguiente código en la sección de contenido. No debe incluir un título en la solicitud. Asegúrese de que la cantidad de elementos de la lista se establezca según sea necesario y que el título de la página incluya el componente "Contenido de la página". Solo cuando ingrese el contenido de su tabla de contenido, se mostrará.
Cómo agregar una tabla de contenido en WordPress Elementor
 Crédito: Elementor
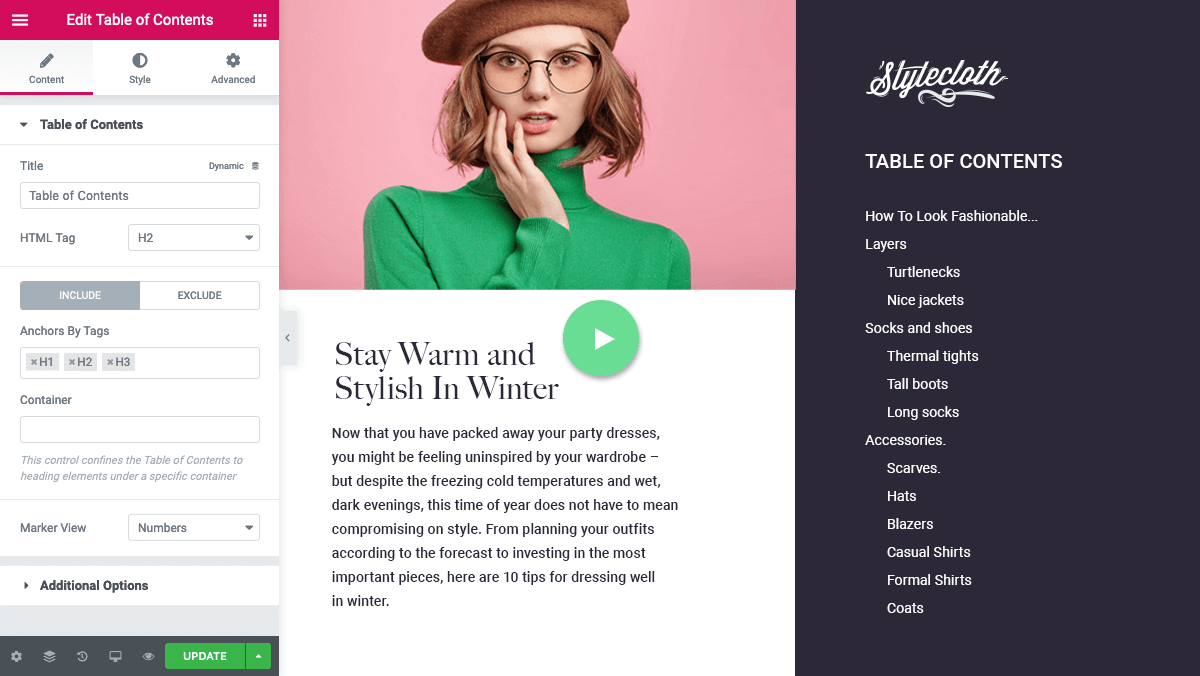
Crédito: ElementorAgregar una tabla de contenido en WordPress Elementor es un proceso simple. Primero, cree una nueva publicación o página de WordPress. Luego, arrastre y suelte el elemento Tabla de contenido en su diseño. A continuación, agregue sus títulos y subtítulos en la tabla. Finalmente, haga clic en el botón Publicar para guardar sus cambios.
Agregue una tabla de contenido a su sitio web usando el widget de tabla de contenido de Elementor. Según la jerarquía de las etiquetas de encabezado en su contenido, el widget genera automáticamente su contenido. Cuando un visitante hace clic en un enlace, sirve como ancla y lo lleva a esa sección de la página. Use el widget de tabla de contenido en Elementor Theme Builder para agregar una tabla de contenido a un contenido. En la pestaña Contenido, puede cambiar el contenido del widget. Ingrese la Tabla de contenido en la pestaña Incluir, luego seleccione el contenido que desea incluir o excluir. La pestaña Excluir en su publicación se puede usar para eliminar encabezados específicos seleccionando un selector de CSS.
Cómo crear una tabla de contenido en WordPress sin complemento
Hay algunas formas diferentes de crear una tabla de contenido en WordPress sin usar un complemento. Una forma es simplemente crear una lista de los temas que desea incluir en su tabla de contenido y luego vincular esos temas a las páginas o publicaciones correspondientes en su sitio. Otra forma es usar un widget de texto e insertar su tabla de contenido en ese widget. Finalmente, también puede crear una tabla de contenido a mano usando HTML y CSS.
Con la actualización más reciente de WordPress, muchos de nosotros hemos pasado de Classic Editor a Gutenberg Editor. En términos de experiencia de usuario, Table of Contents es una buena opción en WordPress. Del mismo modo, el uso de una TOC en su sitio web puede ayudar a los usuarios a navegar hasta el área de contenido que están buscando; Google también puede mostrar varios enlaces Saltar a en las SERP. Para diseñar la tabla de contenido, primero debemos crear un nombre de clase para todo el bloque de Grupo, así como un encabezado para el TOC y un bloque de lista. Chris Ferdinandi desarrolló un lenguaje de secuencias de comandos ligero que suaviza el desplazamiento de los enlaces de anclaje. Si usa un encabezado fijo, el desplazamiento se puede habilitar, pero se puede eliminar del código si usa un encabezado sin sufijo. Se puede usar un complemento para crear la tabla de contenido, o puede hacerlo usted mismo. Se muestra un enlace en los resultados del motor de búsqueda de Google al que se salta si usa una tabla de contenido con enlaces ancla. Si no desea utilizar el complemento, asegúrese de incluir la Tabla de contenido manualmente.
¿Cómo inserto una tabla de contenido en el editor de bloques de WordPress?
Cuando esté trabajando en el Editor de bloques, haga clic en el signo más y busque Tabla de contenido para agregar una tabla de contenido a una página o publicación. El bloque generará automáticamente una tabla basada en los encabezados de sus publicaciones, pero hay muchas otras opciones para elegir.
Complemento de tabla de contenido de WordPress
Hay muchos complementos de tabla de contenido disponibles para WordPress. Algunos son gratuitos y otros son de pago. Un complemento de tabla de contenido puede ser muy útil para organizar las publicaciones y páginas de su blog. También puede ayudar a sus lectores a navegar su sitio más fácilmente.
El módulo Easy Table of Contents se puede usar para agregar una tabla de contenido (TOC) a sus publicaciones, páginas y tipos de publicaciones personalizadas. Los usuarios de AMP ahora podrán recibir soporte completo. Genera un TOC y lo configura automáticamente como AMP compatible con su configuración existente. Easy Table Contents es una continuación del excelente complemento Table of Contents Plus de Michael Tran. Cuando selecciona una de las opciones de encabezado n del menú desplegable Formato en WordPres Visual Post Editor, estas etiquetas de encabezado aparecen y se insertan en la publicación. Cada encabezado que aparece en una página genera una tabla de elementos de contenido. También se puede crear una tabla de contenido anidada, en la que los primeros tres elementos estén acompañados cada uno de ellos por un elemento secundario anidado debajo de ellos.

Easy Table of Contents, un software gratuito, está disponible para descargar. Este programa es simple de usar y no requiero mucho conocimiento para usarlo. La tabla de contenido se puede encontrar en la documentación. Debido a la última actualización, se eliminó de la tienda de complementos.
Tabla de contenido fácil de WordPress
El complemento de WordPress Easy Table of Contents facilita la creación e inserción de tablas de contenido en sus publicaciones y páginas de WordPress . El complemento genera automáticamente una tabla de contenido a partir de los encabezados de su contenido y le permite insertarlo en su publicación o página con un código abreviado. También puede personalizar la apariencia de su índice y configurarlo para que se actualice automáticamente cuando edite su contenido.
Se puede agregar una tabla de contenido (TOC) para que su contenido sea más comprensible y accesible para los lectores. Una tabla de contenido Plus tiene una calificación de 4.5 estrellas de 5 y tiene más de 300,000 instalaciones activas. Existen numerosos complementos para TOC en WordPress, pero algunos son más caros que otros. Easy Table of Contents genera automáticamente una TOC cada vez que agrega una nueva publicación, página o publicación personalizada. Además, los usuarios pueden personalizar el complemento de varias maneras. Si desea excluir encabezados, puede hacerlo activando y desactivando las tablas de contenido según sea necesario. El juego no tiene tantas instalaciones como las dos versiones anteriores, pero recibe una calificación de cinco estrellas.
No hay un complemento de bloque único que se pueda usar para construir bloques de ningún tipo. Los usuarios pueden generar rápidamente una TOC directamente desde sus encabezados haciendo clic en un par de botones. Una crítica a esta aplicación es que solo es compatible con el editor Gutenberg. Es posible que necesite actualizar su editor clásico de WordPress si todavía lo está usando. Rich Table of Contents ha recibido una calificación de 4,5 estrellas, a pesar de tener 9000 instalaciones. Es gratis y le permite obtener una vista previa de su TOC tal como aparece en tiempo real. Si tiene una configuración avanzada, puede desmarcar la casilla que le permite excluir publicaciones y ID de página o deshabilitar el complemento CSS.
Barra lateral de la tabla de contenido de WordPress
La barra lateral de la tabla de contenido de WordPress es una excelente manera de mantener su contenido organizado y fácil de navegar. Al usar esta barra lateral, puede crear una tabla de contenido para sus publicaciones y páginas, lo que facilita que sus lectores encuentren lo que están buscando. También puede usar la barra lateral para crear una lista de publicaciones relacionadas, lo que puede ser útil para sus lectores.
Los pasos a continuación lo guiarán a través de cómo hacer una tabla de contenido en la barra lateral de WordPress. Las tablas de contenido se están convirtiendo en la mejor práctica en la web a medida que el contenido en la web crece en longitud y complejidad. Las métricas en la página, como el tiempo en el sitio y la tasa de rebote, se pueden mejorar si implementa una, que es fácil de implementar en WordPress. La mayoría de los temas de WordPress colocan una barra lateral en la parte inferior de una publicación de blog. Para los usuarios de dispositivos móviles, una tabla de contenido en la parte superior de la página debería ser más útil. Para lograr esto, debe usar un complemento que incluya un código abreviado que se puede usar como un widget en la barra lateral. Si tiene instalado el complemento LuckyWP Table of Contents en su sitio, es simple agregar un widget a la barra lateral con un código abreviado y un widget simple.
Puede pegar la tabla de contenido si desea que sus visitantes se desplacen por los contenidos. El complemento WP Sticky Sidebar puede ayudarlo a hacerlo. En noviembre de 2016, el tráfico web móvil representó más de la mitad de todo el tráfico web. No vimos el año del móvil, pero sí vimos un tigre acercándose sigilosamente a nosotros como un cazador furtivo. Debido a que es probable que el tráfico móvil se muestre en la parte inferior de la tabla de contenido, puede ocultarlo configurándolo para que sea invisible. La mayoría de la gente usa widgets y shortcodes, pero hay algunos que prefieren hacerlo manualmente o con código. Para crear una tabla de contenido en su sitio de WordPress utilizando un complemento y un código, así como un código abreviado. Nuestro código es proporcionado por WebDeasy y es 100% seguro.
Toc+ Widget: una manera fácil de agregar una tabla de contenido a su Sideba
El widget "TOC" se puede arrastrar y soltar en el área de widgets de la barra lateral desplazándose hacia abajo hasta el área de widgets de la barra lateral y arrastrándolo y soltándolo allí.
Luego, haga clic en el botón "Guardar" para completar los cambios. Para cumplir con los criterios, todas las publicaciones y páginas que los cumplan ahora incluirán el TOC en la barra lateral.
Tabla de contenido Código abreviado de WordPress
La tabla de contenido se mostrará completamente con la ayuda de los códigos cortos de TOC . El código abreviado [toc] se puede usar para publicaciones o páginas específicas o para tener un mayor control de la posición de la tabla de contenido.
El complemento Tabla de contenido le permite agregar una tabla de contenido (TOC) a un artículo. Los complementos de tabla de contenido deben incluir las siguientes características: personalización con clases y CSS, relleno, márgenes, fondo, colores de enlace y fuentes. En mi búsqueda de soluciones de complementos, solo un complemento, la tabla de contenido de código abreviado, ha cumplido mis requisitos. Es bueno poder personalizar el código abreviado de la Tabla de contenido (TOC) de Shortcode. Todos los títulos de una clase específica se pueden utilizar para la TOC. En la captura de pantalla a continuación, agregué un nuevo método llamado "tocview" a la vista Texto del editor de WordPress, lo que resultó en un nuevo >div> en esa vista. La etiqueta de cierre del div aparece al final del artículo.
Esto es justo lo que necesitaba. Puede ingresar sus encabezados de clase o usar el contenido de entrada predeterminado. La tabla de contenido tiene una apariencia bastante sosa en la página. No nos importa eso; nos permite personalizarlo con CSS, lo cual valoramos mucho. Como puede ver, utilicé el siguiente CSS para lograr el aspecto de la segunda captura de pantalla:. Podemos ver que la tabla ha sido encerrada por la clase shortcode-toc. Se pueden crear niveles individuales de encabezados.
