Cómo agregar un control deslizante de texto en WordPress (una guía paso a paso)
Publicado: 2023-03-20
Un control deslizante de texto contiene una serie de titulares y mensajes presentados en modo deslizante. Cada mensaje se muestra durante un tiempo determinado antes de que aparezca el siguiente en la pantalla.
Los propietarios de sitios web usan controles deslizantes de texto por una variedad de razones. Podría ser para llamar la atención sobre mensajes importantes, como ofertas de descuento, lanzamientos de nuevos productos, próximos eventos y más.
Aquí le mostraremos cómo agregar un control deslizante de texto en WordPress con una guía paso a paso.
Cómo agregar un control deslizante de texto en WordPress
Como todo, puede usar un complemento para agregar un control deslizante de texto en WordPress. Smart Slider 3 es una de las soluciones que existen. Le permite crear un control deslizante de texto desde cero o utilizando una plantilla. Cubriremos estos dos métodos en este tutorial.
Método 1: crear un control deslizante de texto desde cero
Este proceso llevará un poco de tiempo ya que tiene que llevar a cabo todo desde cero. Pero también se disfrutará.
Paso 01: Instale y active el complemento Smart Slider 3
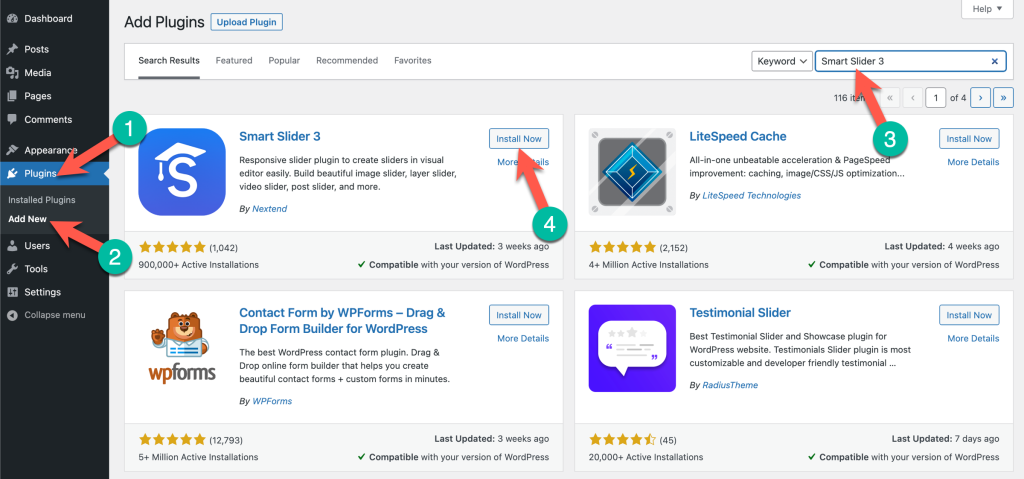
Primero vaya a su Tablero de WordPress y navegue a Complementos ( 1 )> Agregar nuevo ( 2 ). Luego escriba 'Smart Slider 3' en el cuadro de búsqueda ( 3 ). Verá que el complemento aparece en la parte superior del resultado. Instale y active el complemento ( 4 ).

Paso 02: Ve al panel de Smart Slider 3
Verá que el complemento aparece en la barra de menú de administración después de activarlo. Vaya a Control deslizante inteligente > Panel.
( Nota: la versión gratuita le permite crear e incrustar un control deslizante básico en su sitio web. Para obtener opciones más interesantes, debe actualizar a la versión Premium).

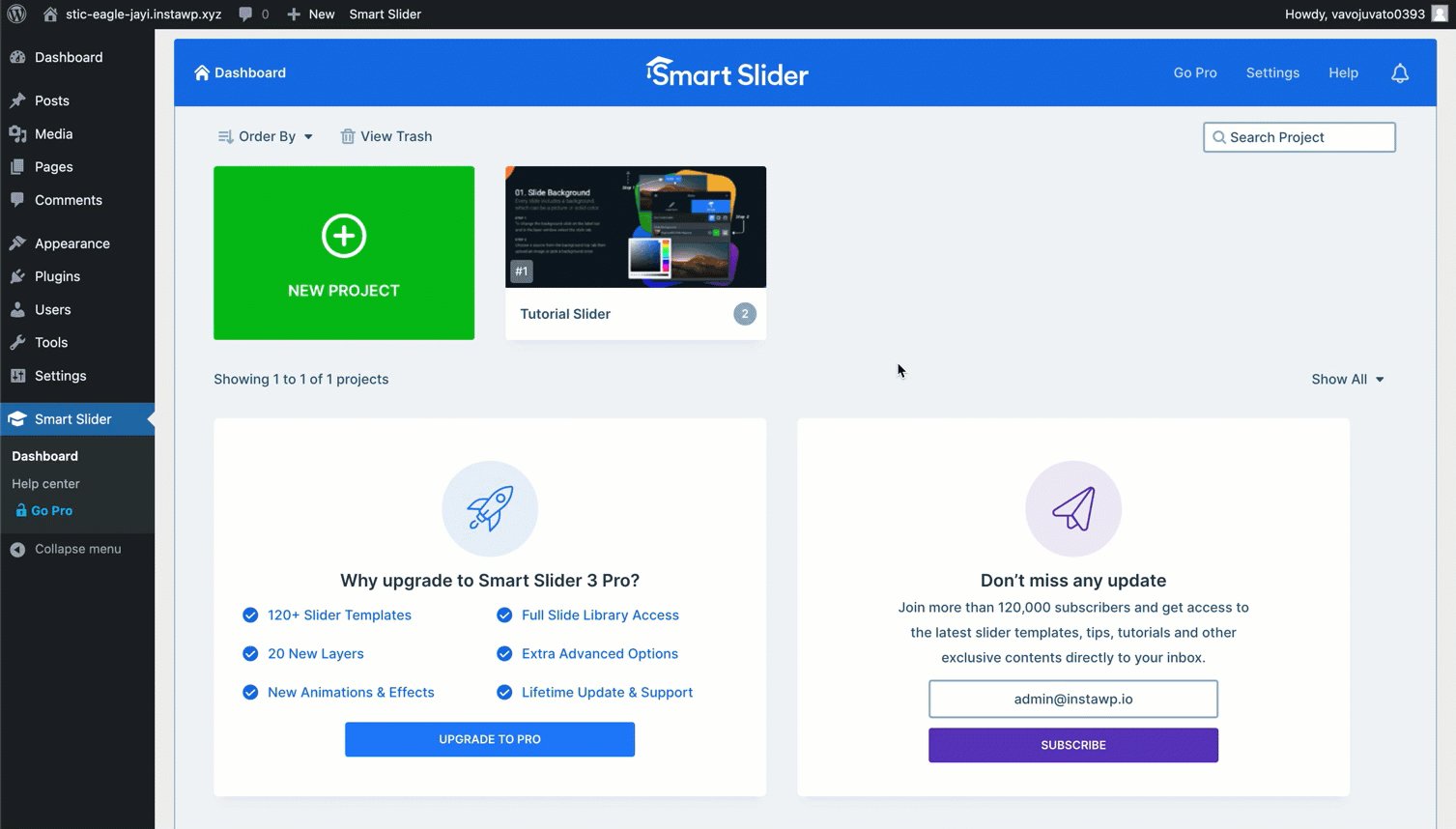
Paso 03: crea un nuevo proyecto en Smart Slider 3
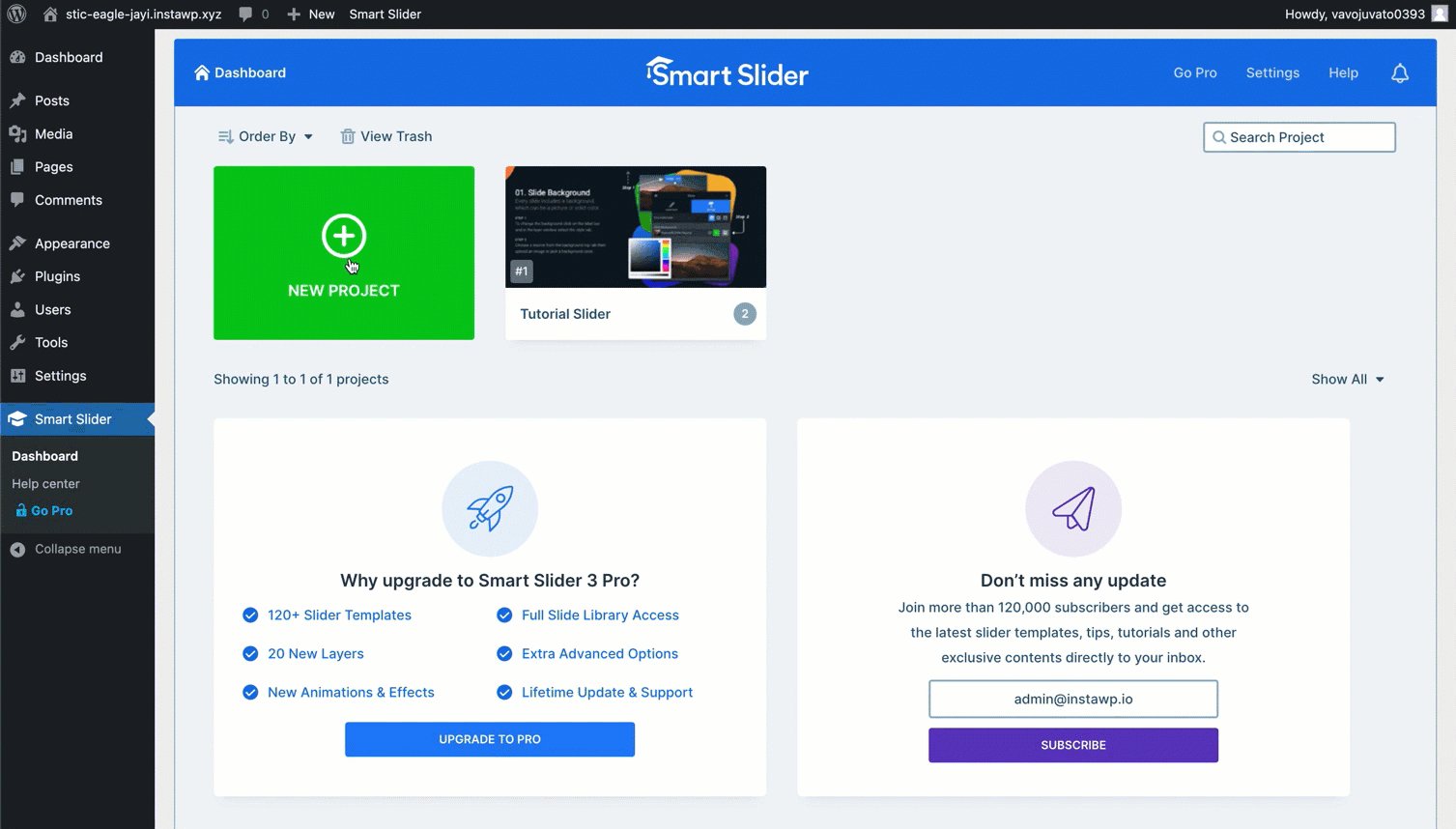
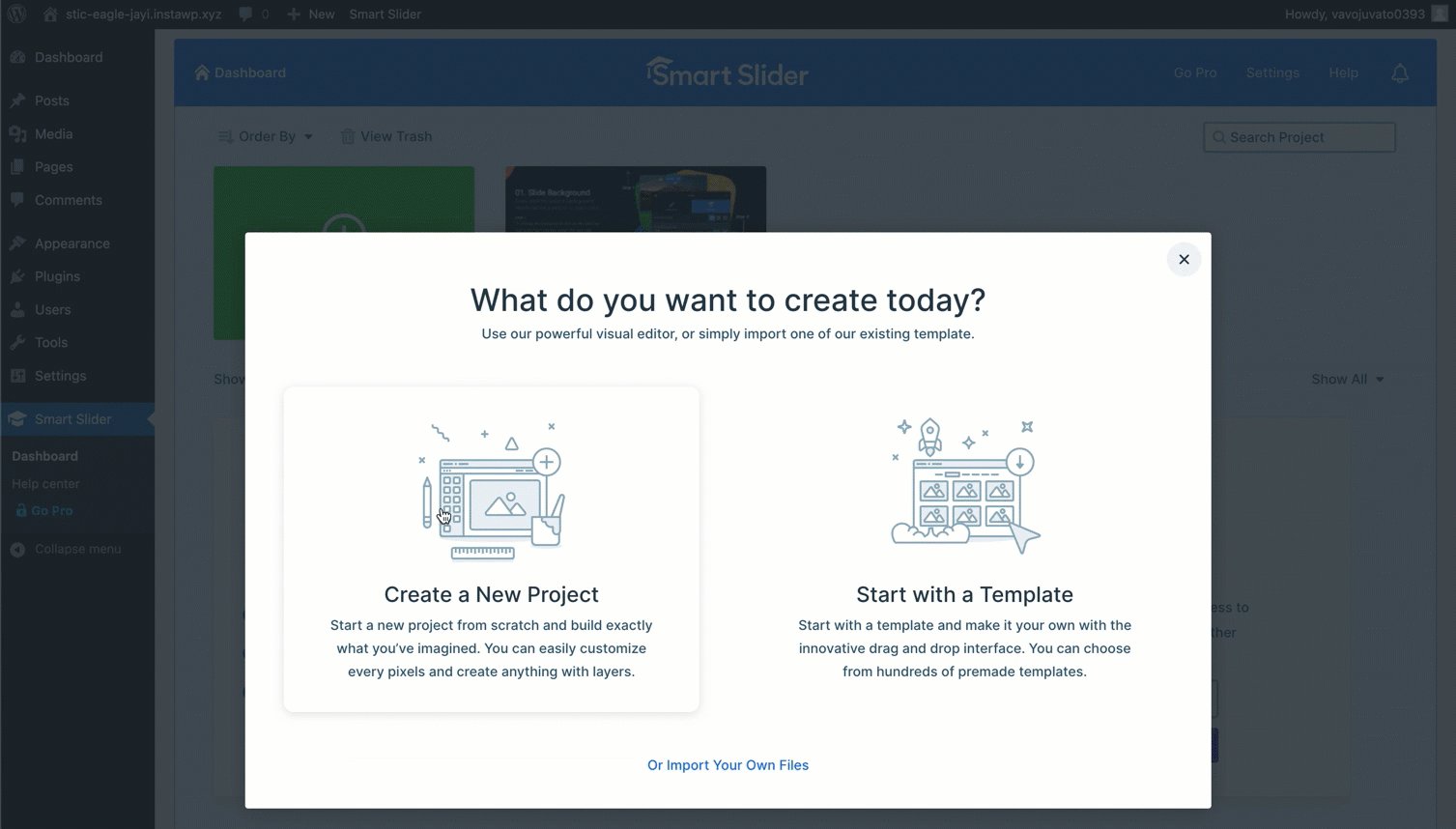
Haga clic en NUEVO PROYECTO . Le dará dos opciones: Crear un nuevo proyecto y comenzar con una plantilla .
Crear un nuevo proyecto le permitirá crear un control deslizante completo desde cero. Comenzar con una plantilla proporcionará numerosas plantillas preparadas para ahorrarle un tiempo valioso.
Puedes elegir a quien quieras. Pero en este tutorial, le mostraremos cómo crear un control deslizante de texto desde cero. Entonces, vamos con la opción Crear un nuevo proyecto .

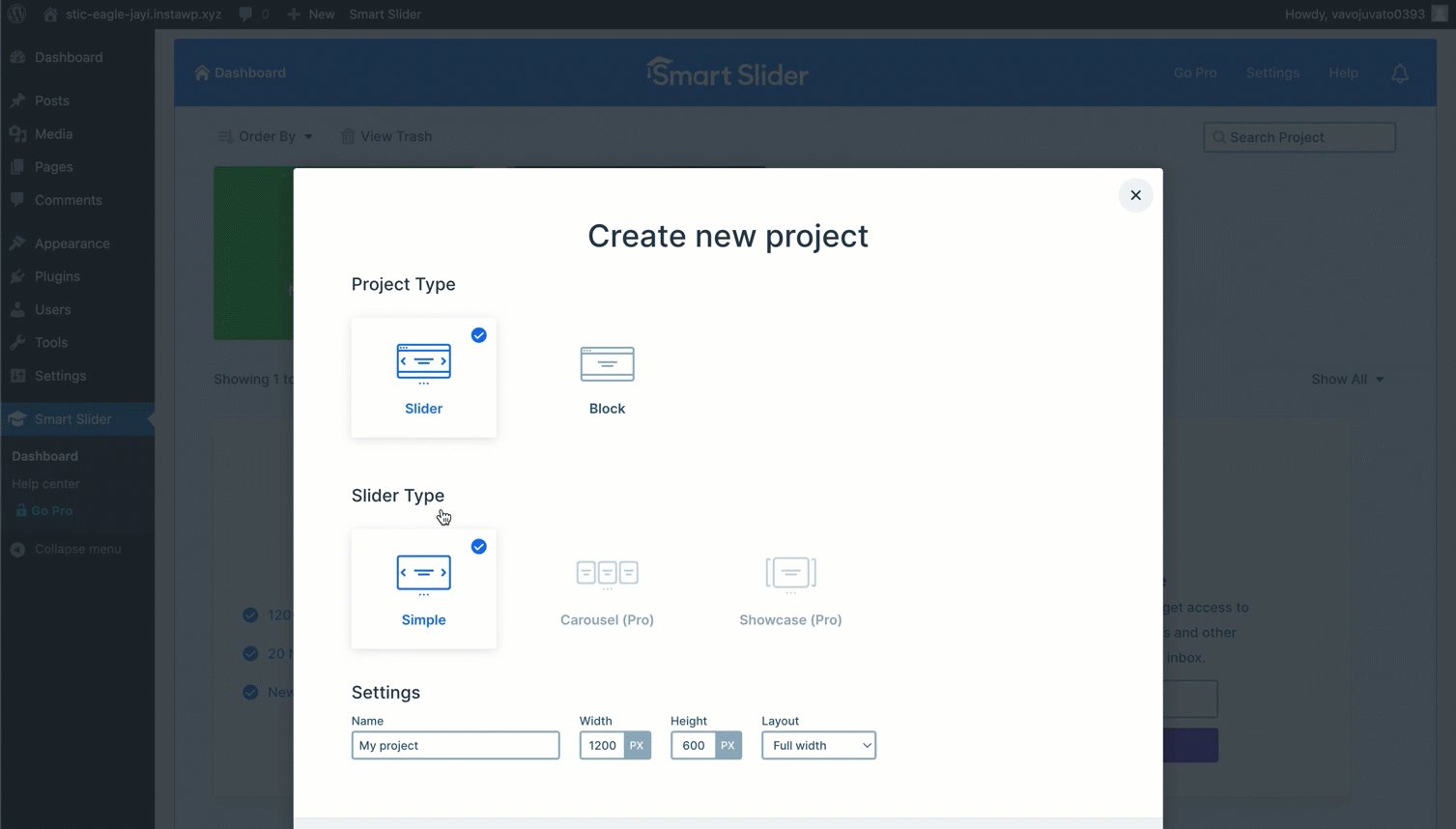
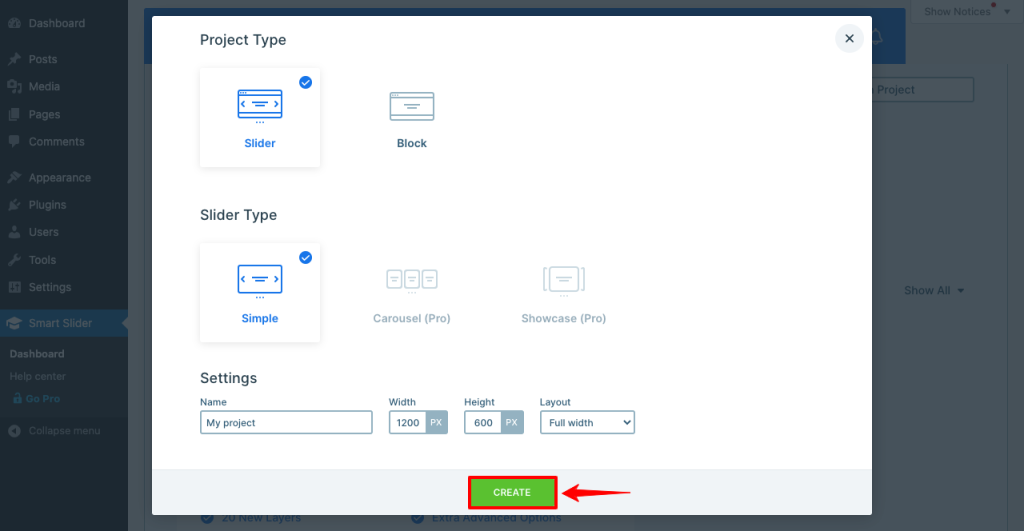
Aparecerá una ventana emergente en su pantalla. Puede darle un nombre y establecer el diseño del control deslizante. Configúrelos según su elección. Presiona el botón CREAR al final.

Paso 04: configure el control deslizante usando diferentes opciones
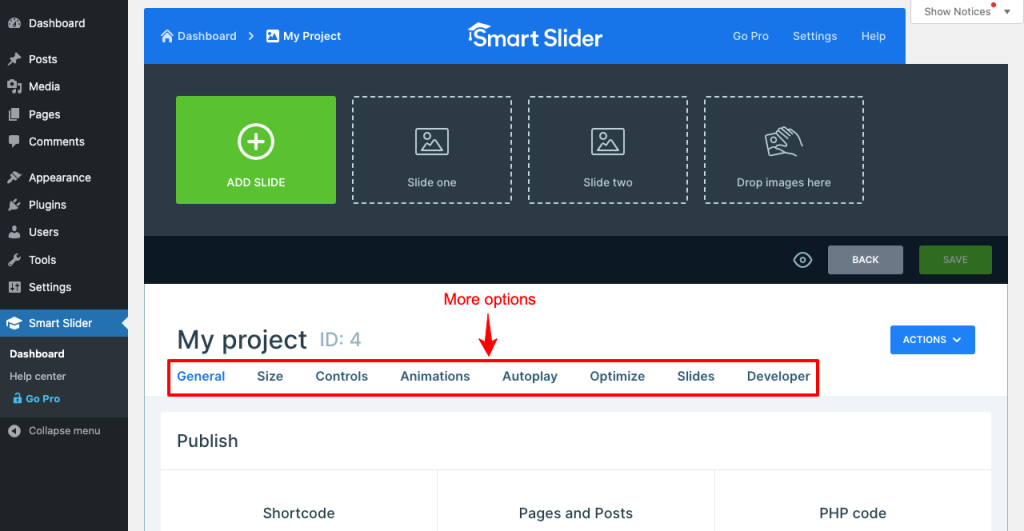
Encontrará más opciones en la nueva página para personalizar aún más su diapositiva inteligente.
- La pestaña General proporcionará un código abreviado que utilizará para publicar la diapositiva inteligente en la página deseada.
- La pestaña Tamaño le permitirá redefinir el diseño del control deslizante inteligente y habilitarlo en el escritorio, la tableta y los dispositivos móviles.
- La pestaña Controles le permite elegir entre diferentes tipos de punteros de flecha que los usuarios pueden usar para cambiar los controles deslizantes en la parte frontal.
- Puede establecer el tipo de animación deseado y definir la duración del tiempo desde la pestaña Animaciones .
- Una vez que habilite la reproducción automática , los controles deslizantes se moverán automáticamente sin que los usuarios los toquen.
- Puede elegir el tipo de carga y habilitar la visibilidad del juego desde la pestaña Optimizar .
- Configure el diseño de fondo de la diapositiva desde la pestaña Diapositivas .
- La pestaña Desarrollador está reservada solo para desarrolladores. Mejor que lo evites si eres un usuario general.
Configúralos según tus preferencias.

Paso 05: Agrega una diapositiva y constrúyela
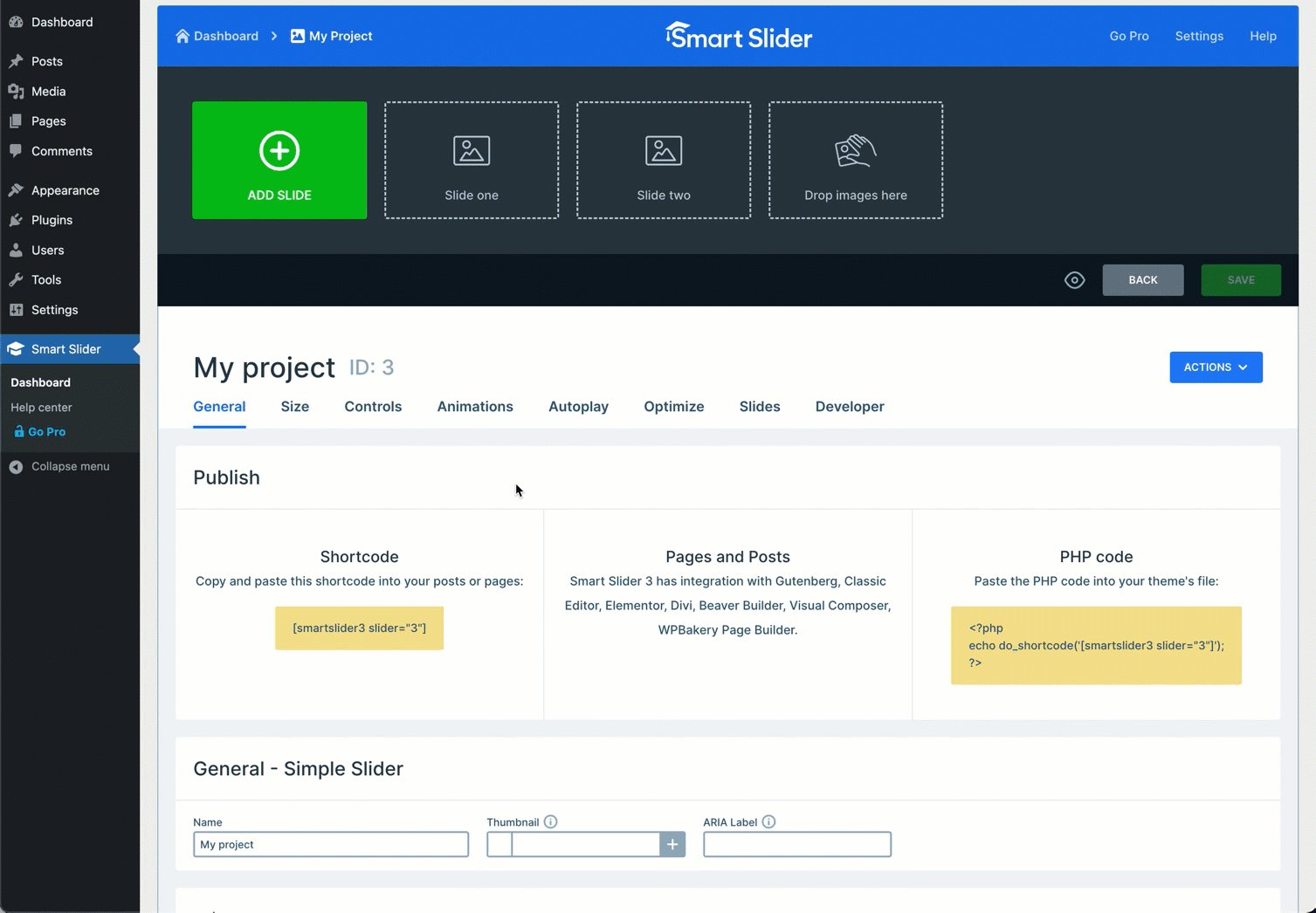
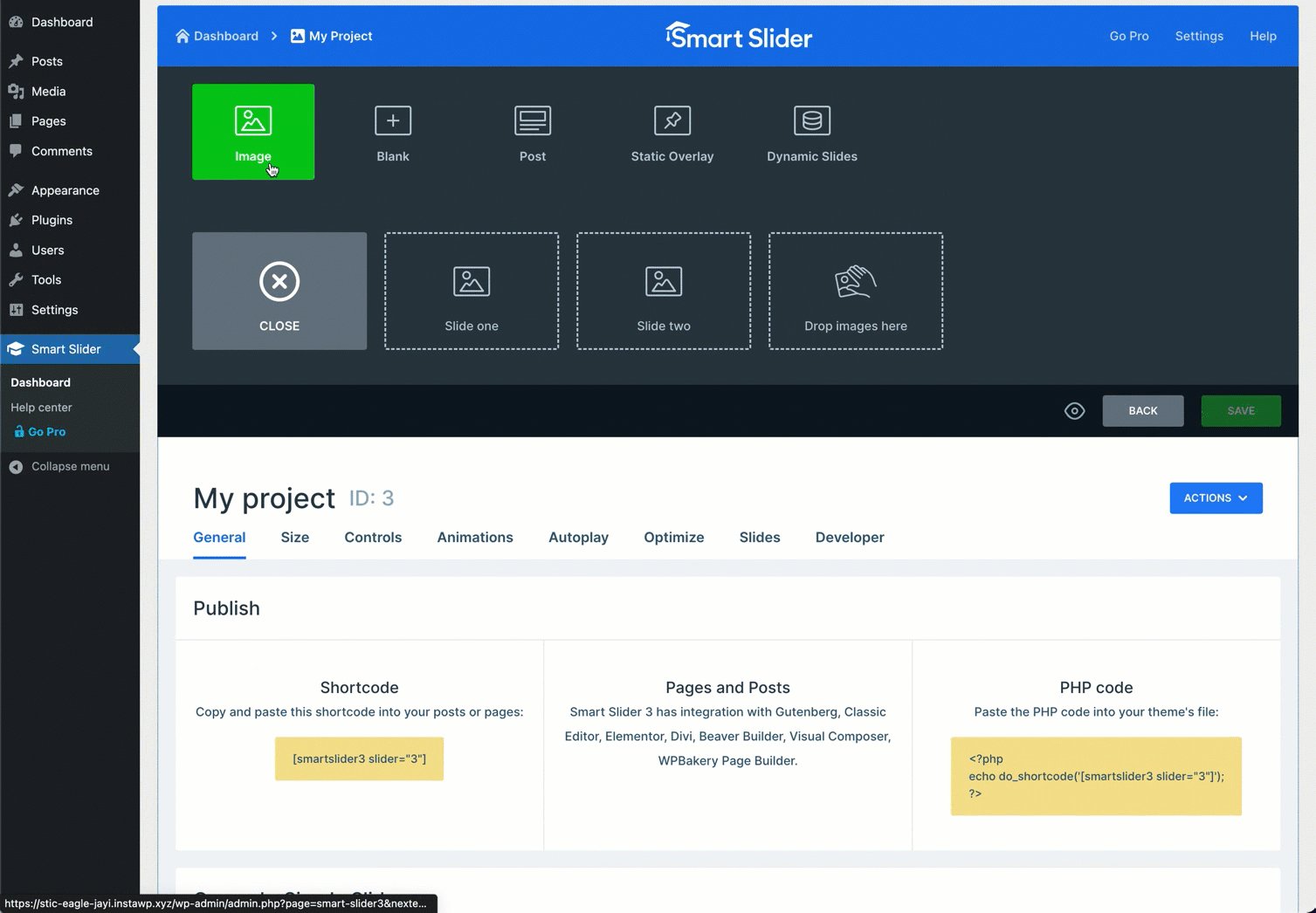
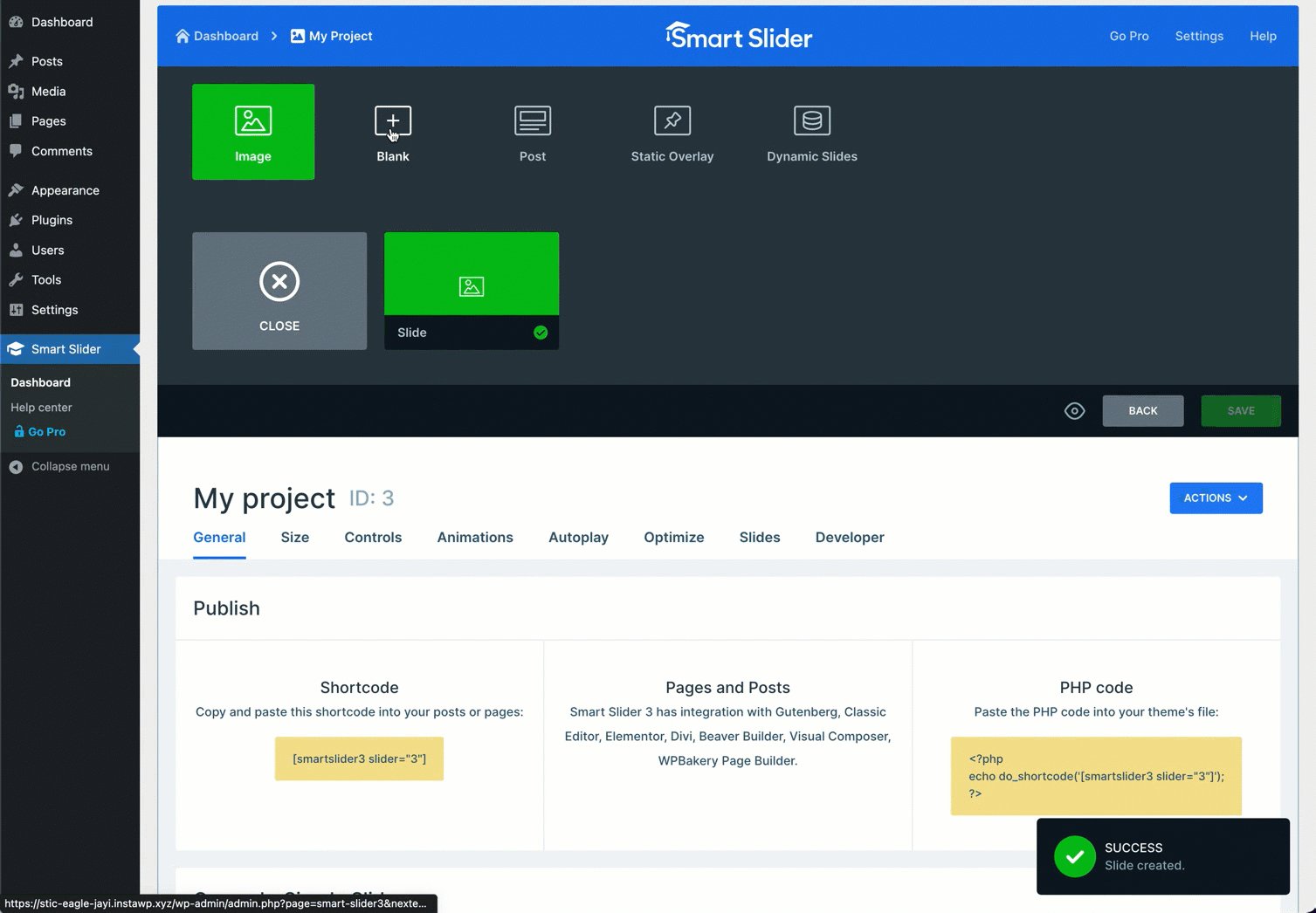
A continuación, haga clic en AÑADIR DIAPOSITIVA . Seleccione la opción En blanco . Verá que ha aparecido una nueva diapositiva junto a Cerrar. Haga clic en esta nueva diapositiva. Te llevará a un lienzo.
Dado que creará el Control deslizante de texto, debe seleccionar la opción En blanco.

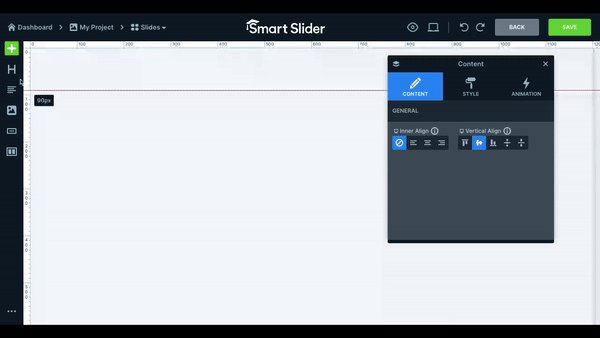
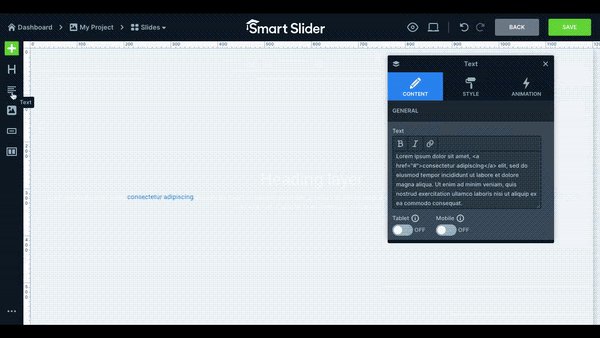
Haga clic en los iconos de texto (encabezado y texto) de la barra lateral derecha. Los verás aparecer en el lienzo.
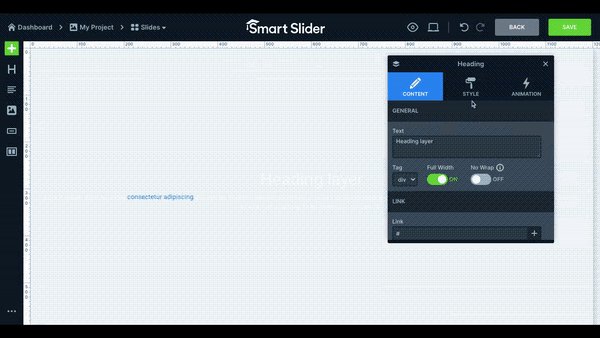
A continuación, debe diseñarlos y personalizarlos.
- Seleccione primero el encabezado o el texto.
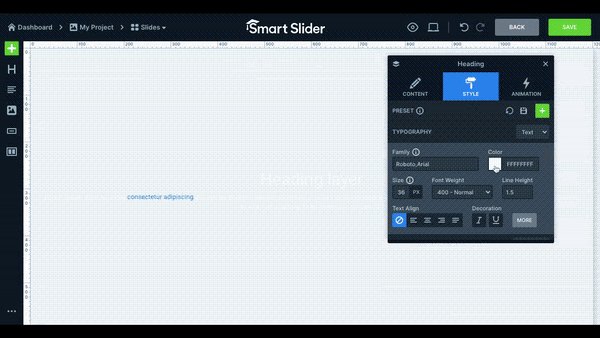
- Vaya a la pestaña Estilo desde el editor emergente.
- Seleccione el color que desea aplicar al texto.
- Desplácese hacia abajo en esta pestaña y explore todas las opciones disponibles en este editor.
- Puede usarlos para alinear, configurar el espacio, agregar efectos, ocultar en dispositivos particulares, cambiar fuentes, activar animaciones y más.
- Incluso puede agregar imágenes haciendo clic en el icono Imagen .
- Una vez que haya terminado, haga clic en el botón GUARDAR .

Entonces, tu primera diapositiva está lista. Puede crear tantas diapositivas como desee de la misma manera.
- Para hacer esto, haga clic en el botón Atrás después del GIF anterior.
- Haga clic en el botón (+) AGREGAR DIAPOSITIVA nuevamente y haga lo mismo que le mostramos anteriormente.
Paso 06: publica el control deslizante de texto
- Una vez que termine de crear tantas diapositivas de texto como desee, regrese a la página del proyecto Smart Slider.
- Desplácese hacia abajo en la página un poco.
- Obtendrás un código abreviado.
- Cópialo y pégalo en cualquier publicación o página que quieras.
Paso 07: Vista previa del control deslizante inteligente
Vaya al modo de vista previa de la publicación o página. Verás que el control deslizante funciona perfectamente bien.
Método 2: crear un control deslizante de texto usando una plantilla
El uso de una plantilla puede ahorrarle tiempo en la creación y publicación de controles deslizantes de texto en su sitio de WordPress. El proceso es simple. ¡Vamos a hacerlo!
Paso 01: crea un nuevo proyecto
Vaya a Control deslizante inteligente > Panel. Haga clic en AGREGAR DIAPOSITIVA.
Paso 02: Ve a la Sección de Plantillas
Se abrirá una ventana emergente. Seleccione la opción Comenzar con una plantilla .
Paso 03: importa una plantilla
La versión gratuita le permitirá usar solo cinco plantillas listas para usar. Pasa el cursor sobre el que más te guste. Verá el botón Importar . Haga clic en el botón Importar .
Paso 04: publica el control deslizante de texto
- Los verá aparecer en la página del proyecto.
- Ahora depende de usted personalizarlos siguiendo los pasos anteriores.
- Desplácese hacia abajo en la página un poco.
- Obtendrás un código abreviado.
- Copie el código abreviado y péguelo en cualquier publicación o página que desee.
- Verás el control deslizante que aparece allí.
Paso 05: publique los controles deslizantes de texto
Vaya al modo de vista previa de la publicación o página. Verás que el control deslizante funciona perfectamente bien.
Conclusión
Antes de finalizar esta discusión, queremos recordarle que hay más de 1.700 millones de sitios web en la web. La gente se engancha más con aquellos sitios web que presentan información valiosa de la manera más atractiva.
Sin duda, con el control deslizante inteligente 3, puede llevar su presentación de texto al siguiente nivel. Pero al mismo tiempo, asegúrese de cuidar la calidad de su información. Será un placer si encuentra este artículo útil para cumplir con su búsqueda.


