Cómo agregar una miniatura a una publicación de WordPress
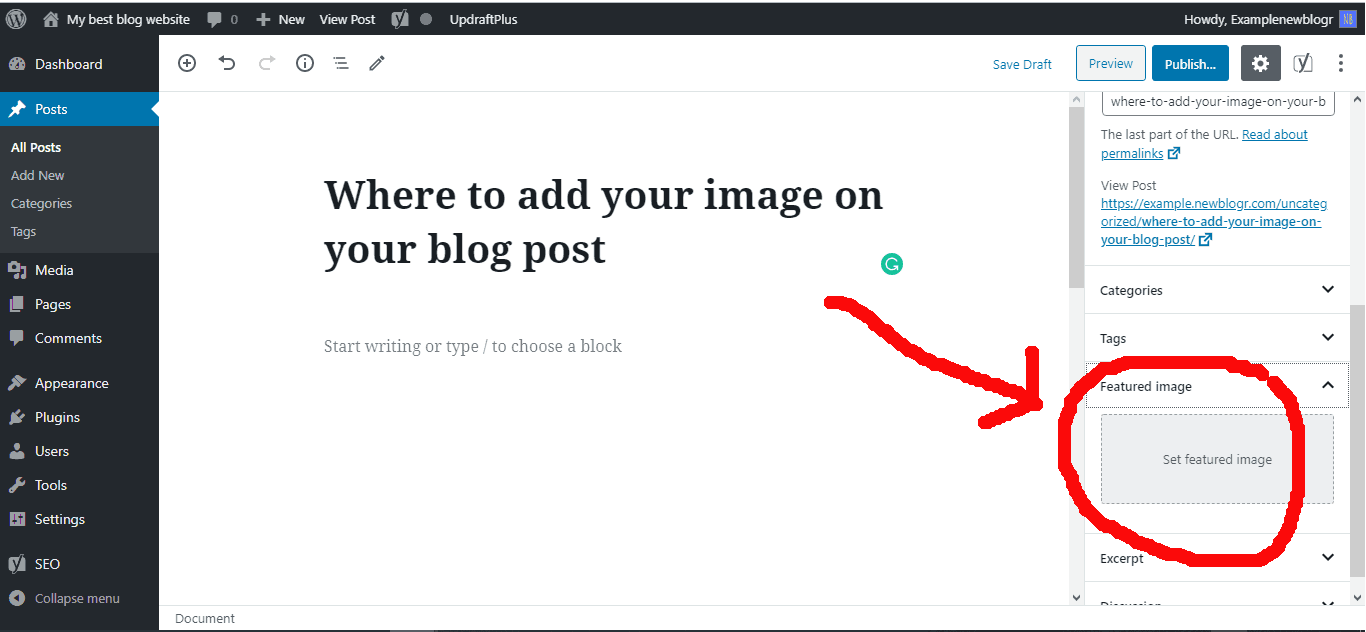
Publicado: 2022-09-11Si desea agregar una miniatura a una publicación de WordPress, hay algunas cosas que debe hacer. Primero, debe encontrar o crear una imagen que desee usar como miniatura. Una vez que tenga la imagen, debe cargarla en su sitio de WordPress. Una vez que se carga la imagen, debe editar la publicación a la que desea agregar la miniatura. En el editor de publicaciones, verá una sección llamada "Imagen destacada". Haga clic en el enlace " Establecer imagen destacada " y seleccione la imagen que acaba de cargar. Una vez seleccionada la imagen, haga clic en el botón "Publicar" o "Actualizar" para guardar los cambios.
Una publicación en miniatura es un breve extracto de gráfico y texto que aparece en un sitio web. Cuando un usuario hace clic en un enlace o imagen, verá una versión del artículo en tamaño completo. Una imagen destacada de una publicación se usa para obtener una vista previa de una publicación en WordPress. En este tutorial, aprenderá cómo crear miniaturas de publicaciones en WordPress. Al activar este complemento, sus publicaciones mostrarán automáticamente imágenes de Flickr según su título. Como resultado, estas imágenes destacadas se utilizarán para crear miniaturas de publicaciones para WordPress. Puede recortar y cambiar el tamaño de la imagen en el editor según la resolución que usa WordPress.
El primer paso es descargar e instalar el complemento de miniaturas de publicaciones relacionadas para WordPress. En el área de configuración de WordPress, habrá una nueva función llamada Thumbs de publicaciones relacionadas. El tercer paso es modificar la visualización de las publicaciones. Cuando realiza cambios en sus páginas o publicaciones, puede seleccionar si mostrar o no la relación. En la sección Miniaturas , seleccione el área donde desea que aparezcan sus miniaturas. El tercer paso es seleccionar el estilo de la miniatura, que puede ser el color, el tamaño de fuente o la longitud del extracto. Este complemento debe integrarse en sus publicaciones y páginas al tener un código abreviado.
¿Cómo agrego una imagen destacada en WordPress?
 Crédito: newblogr.com
Crédito: newblogr.comSimplemente editar o crear una nueva publicación de blog le permitirá incluir una imagen destacada en una publicación de WordPress. La pestaña de la imagen destacada se puede encontrar en la columna derecha del editor de contenido. Debe hacer clic en la pestaña 'Establecer imagen destacada' para ver la ventana emergente del cargador de medios de WordPress.
El uso de imágenes en su sitio web o publicaciones de blog puede hacerlos más atractivos. Puede aumentar la calidad visual de su blog o sitio web utilizando una excelente imagen destacada. ¿No tiene ninguna imagen destacada en el tablero? Este tutorial lo guiará a través del proceso de agregar imágenes destacadas a su sitio de WordPress. Dado que WordPress.org es una de las comunidades en línea más grandes, no sorprende que algunos de los desarrolladores más reflexivos hayan incorporado esta función en sus temas. Debe usar el siguiente código para modificar la estructura de la función en el archivo functions.php de su tema para agregar funciones. Tan pronto como termine este paso, la sección de imágenes destacadas de su tema estará lista.
En su computadora, elija una imagen para usar en el sitio. La barra de progreso que ve ahora muestra la carga de su foto. Al hacer clic en él, puede elegir qué imagen desea usar como imagen destacada. Actualice su publicación o página para tener la imagen destacada.
¿Qué es una imagen destacada en algunos temas de WordPress?
La imagen principal utilizada para escribir una publicación de blog en WordPress es una imagen destacada. Puede encontrarlos junto al encabezado de cada publicación en su página de inicio y en las redes sociales.
3 consejos para seleccionar la imagen destacada perfecta
Al seleccionar una imagen destacada, tenga en cuenta algunas cosas. Debe considerar el contenido de su sitio web en términos de calidad y representatividad. En segundo lugar, debe ser visualmente atractivo y coherente con el tono y el mensaje de tus publicaciones y páginas. Además, los motores de búsqueda deberían poder encontrarlo fácilmente.
También es fundamental considerar la practicidad de tener una imagen destacada. Cuando se trata de crear imágenes para su sitio, puede ser difícil encontrar una sola imagen que funcione para todas ellas. Además, si está creando un sitio web con un programa de diseño gráfico, asegúrese de guardar la imagen destacada como un archivo de imagen para usar en otras páginas.
Agregar una imagen destacada a su sitio puede hacer que se vea y se sienta fresco, y puede aumentar la visibilidad y el potencial de SEO. Si desea agregar imágenes destacadas a sus publicaciones y páginas, ¡no tenga miedo de hacerlo ahora!
¿Cómo creo una miniatura para mi tema de WordPress?
 Crédito: www.wildflowersandpixels.co.uk
Crédito: www.wildflowersandpixels.co.ukCrear una miniatura PNG es simple: inserte una imagen con un ancho de 880 píxeles y una altura de 660 píxeles que muestre una captura de pantalla de su tema en ejecución. Tome una captura de pantalla de esa imagen. Cargue el archivo PNG en el directorio de su tema antes de mostrarlo en el panel de control de WordPress.
Cuando estás editando una publicación o página, puedes notar un cuadro de imagen resaltado. Puede cargar una imagen para el artículo o seleccionar una imagen asociada con él. Se puede agregar compatibilidad con miniaturas a todos los tipos de publicaciones insertando este comando después de abrir <html:. Tiene la opción de permitir imágenes en miniatura solo para publicaciones o solo para páginas. El cuadro Imagen destacada ahora debería estar visible en la pantalla de edición de su publicación/página de WordPress. La función debe verificarse si no está presente, o si está habilitada en la opción Opciones de pantalla o en su código functions.php. Los bucles de WordPress ahora se pueden configurar para usar tres comandos principales en miniatura. Para ser justos, agregar un enlace y una miniatura predeterminada es una de las implementaciones más simples.
¿Cómo obtengo una URL en miniatura en WordPress?
La URL de la miniatura de la publicación se mostrará tan pronto como la agregue a la plantilla del tema. Consulte nuestra guía de WordPress para obtener más información sobre cómo crear un código personalizado. Si solo desea mostrar la miniatura de la publicación, puede pegar el código en la plantilla en la que está trabajando dentro del ciclo de WordPress.
¿Cómo habilito las miniaturas en las publicaciones de WordPress?
Desde la versión 2.9 de WordPress, puede agregar fácilmente miniaturas de publicaciones a su página de inicio con una simple actualización del tema de WordPress. Las funciones se pueden abrir y cerrar en cualquier momento. Utilice la extensión php: add_theme_support('post-nails'); y la extensión php: add_theme_support('post-nails').

Cómo desactivar las imágenes destacadas en WordPress
Si desea deshabilitar las imágenes destacadas en su tema o realizar cambios, puede hacerlo deshabilitando su salida. La opción "Mostrar imágenes destacadas para publicaciones" está deshabilitada en Configuración.
¿Cómo cambio la miniatura en mi blog de WordPress?
Las páginas o publicaciones se pueden editar desde su tablero haciendo clic en ellas. En el lado derecho de la pantalla, hay un módulo llamado Imágenes destacadas. Al seleccionar Establecer imagen destacada, puede elegir una imagen de la biblioteca multimedia de su sitio, Google Photos, Pexels Free Photos u Openverse.
La importancia de crear buenas miniaturas
Si desea promocionar su contenido, debe usar imágenes en miniatura, que atraen a los espectadores a sus videos y lo ayudan a comercializar su contenido. Aunque existen numerosos factores a considerar al crear una miniatura, el tamaño y la proporción deben ser el enfoque principal. Para empezar, considere el tamaño de 1280 x 720 píxeles. Con este tamaño, su miniatura tendrá un espacio más amplio, pero seguirá siendo lo suficientemente compacta como para usarse en la mayoría de los reproductores de video. Para asegurarse de que su miniatura tenga al menos 640 píxeles de ancho, asegúrese de estar usando un reproductor de video como YouTube, ya que este es el tamaño de una miniatura. Cuando se trata del tamaño del archivo, tenga en cuenta que la mayoría de los espectadores solo verán una miniatura durante unos segundos. Con ese fin, mantenga el tamaño de la miniatura lo suficientemente pequeño para que quepa en el espacio disponible. Una buena regla general es que no superen los 50 KB de tamaño. También debe recordar que puede incluir una variedad de tipos de archivos en su miniatura. Hay otras dos formas de crear miniaturas mejores y más creativas : PNG y GIF.
Url de miniatura de publicación de WordPress
 Crédito: johnmorrisonline.com
Crédito: johnmorrisonline.comLa URL de la miniatura de la publicación de WordPress es una URL que está asociada con una publicación de WordPress. Esta URL se puede usar para vincular a la publicación en cuestión o para acceder a la imagen en miniatura de la publicación.
En este artículo, le mostraremos cómo encontrar una miniatura de URL de publicación en WordPress. Esto puede ser útil si está desarrollando un nuevo tema de WordPress o un tema secundario. Para obtener una URL de miniatura de publicación, primero debe codificarla en una plantilla de tema personalizada. Este artículo lo guiará a través de los pasos que debe seguir para realizar esta tarea. Para mostrar la miniatura de la publicación en su plantilla, simplemente pegue este código en ella:. Muestra la URL de la imagen en cuestión, así como su descripción. Además de personalizar el tamaño, puedes seleccionar la imagen para compartir. En cualquier caso, asegúrese de regenerar las imágenes en miniatura en un tamaño de imagen personalizado.
Cómo agregar una imagen destacada en un tipo de publicación personalizada WordPress
Para agregar una imagen destacada a un tipo de publicación personalizada en WordPress, primero deberá navegar a la página 'editar publicación' para la publicación en cuestión. Una vez allí, ubique la sección 'Imagen destacada' en la barra lateral derecha y haga clic en el enlace 'Establecer imagen destacada'. Desde aquí, puede cargar una nueva imagen o seleccionar una de su biblioteca de medios. Una vez que haya elegido una imagen, haga clic en el botón 'Establecer imagen destacada' para confirmar su selección.
Las publicaciones o páginas se pueden asignar a una imagen específica mediante el uso de una función de WordPress conocida como Miniaturas de publicaciones o Imagen destacada. Si es un nuevo usuario de WordPress y tiene dificultades para mostrar imágenes en su blog/sitio, esta guía es para usted. Todos los temas de WordPress utilizan la función de cambio de tamaño de imagen estándar de WordPress, que le permite recortar imágenes según el tamaño del tema que desea cargar. Algunos temas, como nuestro Total Theme premium, tienen una función de cambio de tamaño integrada que está optimizada y permite un mayor control del usuario. Si desea aprender a crear tamaños personalizados dentro de su tema, es posible que desee utilizar la función principal add_image_size.
Cómo agregar imágenes destacadas a las publicaciones
Puede agregar una imagen destacada a cualquier publicación en una categoría haciendo clic en el enlace Categoría en la parte superior de la página Editar categoría y luego seleccionando Agregar imagen destacada . El uso del menú desplegable Formato de publicación lo ayudará a decidir qué formato de publicación es mejor para agregar imágenes destacadas. Se puede ingresar el campo Imagen destacada y se puede hacer clic en el botón Actualizar para actualizar la imagen.
La miniatura de WordPress no se muestra
Afortunadamente, ambas situaciones se pueden resolver con facilidad. La sección Opciones de pantalla de su panel de WordPress se puede encontrar aquí. Al seleccionar la opción Imagen destacada, sus publicaciones y listas de páginas incluirán una columna de imagen destacada. Ahora debería poder acceder a la pestaña Imagen destacada en su editor de contenido.
Debido a que el complemento no puede encontrar la imagen destacada asociada con sus publicaciones populares, no aparece la imagen en miniatura. La razón más probable de su problema es que tiene dificultades con esto. ¿Cuáles han sido sus cambios en su sitio web recientemente? Vaya también a Configuración > Publicaciones populares para ver una captura de pantalla de su pantalla de depuración. Verificaría los permisos de archivo para ver si WPWP está creando miniaturas después de migrar de su servidor anterior al nuevo. Si configura una imagen destacada para cada publicación pero no las muestra después de la migración, verificaría los permisos. Se puede crear una carpeta en WordPress llamada WordPress-popular-posts usando este complemento. Verifique que PHP pueda escribir en la carpeta y que tenga un archivo PHP válido.
¿No aparecen las imágenes? ¡Compruebe su tema!
Si está usando un tema personalizado, asegúrese de que las imágenes que usa para sus publicaciones y páginas sean las correctas. Compruebe si su tema predeterminado incluye imágenes instaladas y dónde deberían estar. Según el tema que elija, algunos usan imágenes en sus archivos de tema, mientras que otros usan imágenes en sus archivos de complemento. Busque el archivo _thumbnail.jpg, que le indicará dónde se encuentra una imagen. Si la imagen no aparece en su biblioteca de medios y no está seguro de si tiene permisos, comuníquese con su alojamiento.
