Cómo agregar un selector de idiomas de WordPress a su sitio web multilingüe
Publicado: 2023-04-03Hacer que su sitio web de WordPress sea multilingüe puede ser una excelente manera de llegar a nuevas audiencias. También es uno de los mejores métodos para asegurarse de que siempre presente su contenido, ofertas o servicios en un idioma que coincida con las preferencias del lector. Solo hay un problema con eso, o un desafío, más bien: ¿cómo agregar un módulo de cambio de idioma a su sitio web de WordPress?
Esto es lo que estamos aquí para mostrarte hoy. Lo que sigue es una guía rápida para principiantes para cambiar de idioma en sitios web. Vamos a explicar qué es un conmutador de idiomas, qué hace realmente, cuáles son los principales tipos de conmutadores de idiomas y cómo agregar uno a su sitio web de WordPress.
¿Qué es un selector de idioma de un sitio web?
En pocas palabras, un selector de idioma de un sitio web es un elemento como un menú desplegable, un enlace o un botón, generalmente en una esquina de la estructura de la página.
Por ejemplo, puede ser algo como esto:

El conmutador permite al lector cambiar el idioma del contenido del sitio a uno que se adapte mejor a sus necesidades. Esto puede ser increíblemente útil si su sitio atiende a audiencias en un puñado de países y desea brindarles más opciones que solo inglés.
Un cambiador de idiomas puede ayudar a fomentar la retención de la marca, demostrar que comprende las necesidades de su audiencia y puede ofrecer soluciones adaptadas a ellas.
Tipos de selectores de idiomas de sitios web
Hay varios tipos de conmutadores de idiomas que puede usar en su sitio web. El primero de los cuales ya has visto en el ejemplo anterior. ️ Esa demostración del sitio web de Duolingo es un buen ejemplo de un selector de idioma de "icono más texto" .
Podría decirse que es el mejor tipo de selector de idioma que puede usar, ya que presenta las banderas de los países junto con el nombre del idioma por escrito para que la selección sea fácilmente escaneable y muy clara para los lectores.
Una simplificación de esta idea es mostrar solo texto , simplemente el nombre del idioma por sí solo. Dichos conmutadores de idioma generalmente se encuentran en menús de navegación o menús desplegables. Esto se debe a que, por lo general, no hay mucho espacio para los íconos en los menús de los sitios llenos de gente, además de que pueden dominar el resto del menú.
Este es un ejemplo de un conmutador de idioma de solo texto:

El siguiente tipo de conmutador de idioma es el conmutador de idioma del sitio web de página completa . La idea detrás de esto es no dejar pasar al lector hasta que decida y elija un idioma específico.
A menudo se necesita una restricción como esa en los sitios que están obligados por ley a limitar algunos de sus servicios o restringirlos a ciertas áreas. Este tipo de conmutador de idioma controla no solo el idioma del contenido en sí, sino también toda la localización del sitio.
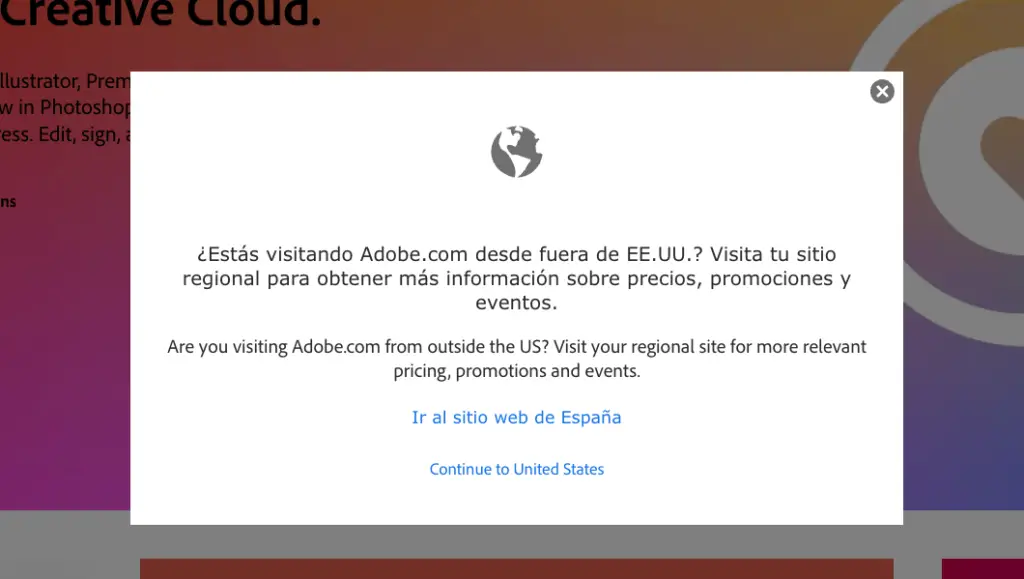
Aquí hay un ejemplo de un conmutador de idioma como ese:

Beneficios de hacer su sitio multilingüe
Antes de que pueda agregar un selector de idioma a su sitio web, deberá hacer que ese sitio sea multilingüe. Todo el "hacerlo multilingüe" significa que simplemente está agregando otras versiones de idioma a su sitio y llenándolos con traducciones de contenido.
Así es: sitio web multilingüe primero y luego cambiadores de idioma en segundo lugar.
Los beneficios de hacer que su sitio sea multilingüe van mucho más allá del mero hecho de que luego puede ponerle un selector de idioma. Estas son algunas de las claves:
Llegar a un público más amplio
Un estudio de Statista revela que solo el 25% de los usuarios de Internet son hablantes nativos de inglés, mientras que más del 50% de todo el contenido web está en inglés. Esta brecha crea muchas oportunidades para las empresas que deciden ofrecer versiones de sus sitios en diferentes idiomas. A partir de enero de 2023, hay 5160 millones de usuarios de Internet en todo el mundo, por lo que el mercado de contenido que no está en inglés es bastante grande, por decir lo menos.
Si bien hay productos y servicios que solo se pueden ofrecer en ciertas áreas, los humanos generalmente tienen necesidades similares en lo que respecta al consumo de contenido en todo el mundo. Tener un sitio web multilingüe puede ayudarlo a llegar a mercados nuevos y potencialmente lucrativos en países de habla no inglesa.
Además, incluso en países donde el inglés es el idioma nativo, como Estados Unidos, encontrará comunidades importantes que hablan idiomas como español, francés, chino mandarín y más. Por lo tanto, un sitio web multilingüe puede expandir su negocio a personas de todos los idiomas, tanto a nivel nacional como internacional.
Mejor SEO multilingüe
No todos los propietarios de sitios web saben esto, pero hay algo llamado SEO multilingüe. Para brindarle el resumen "en pocas palabras", Google básicamente presenta diferentes resultados de búsqueda según el idioma establecido en el sistema y el navegador del usuario.
Además, curiosamente, clasificar ciertos términos en inglés es mucho más difícil que clasificarlos en español o alemán. Una vez que agrega el hecho de que es posible que tenga una buena razón para llegar a esas audiencias internacionales, entonces incursionar en el SEO multilingüe es una muy buena idea.
En términos simples, desea que su contenido se encuentre independientemente del idioma en el que el usuario ingrese la frase en Google.
Hacer que su sitio sea multilingüe y también asegurarse de que el contenido esté bien optimizado y sea rastreable por Google es una gran inversión.
Reduce la tasa de rebote y aumenta las conversiones
CSA Research encuestó a más de 8700 consumidores en línea en 29 países y descubrió que el 76 % de ellos prefiere comprar productos con información en su propio idioma.
¿Qué significa esto en la práctica? Por una vez, significa que hay muchas personas que abandonarán su sitio inmediatamente si no pueden encontrar su versión de idioma preferida en él. O, mejor dicho, acudirán a un competidor que tenga esa versión de idioma.
Del mismo modo, hacer que su sitio sea multilingüe le da una ventaja sobre los competidores que no hicieron este movimiento.
Prácticas recomendadas al usar un conmutador de idioma de sitio web
Con el "por qué" fuera del camino, ahora enumeremos algunas cosas a tener en cuenta al diseñar el selector de idiomas para su sitio:
Coloque el selector de idiomas en un lugar visible
El estándar para la ubicación del conmutador de idioma suele estar en algún lugar de la esquina superior derecha, junto al menú principal del sitio o en el pie de página. Un ejemplo de Notion:

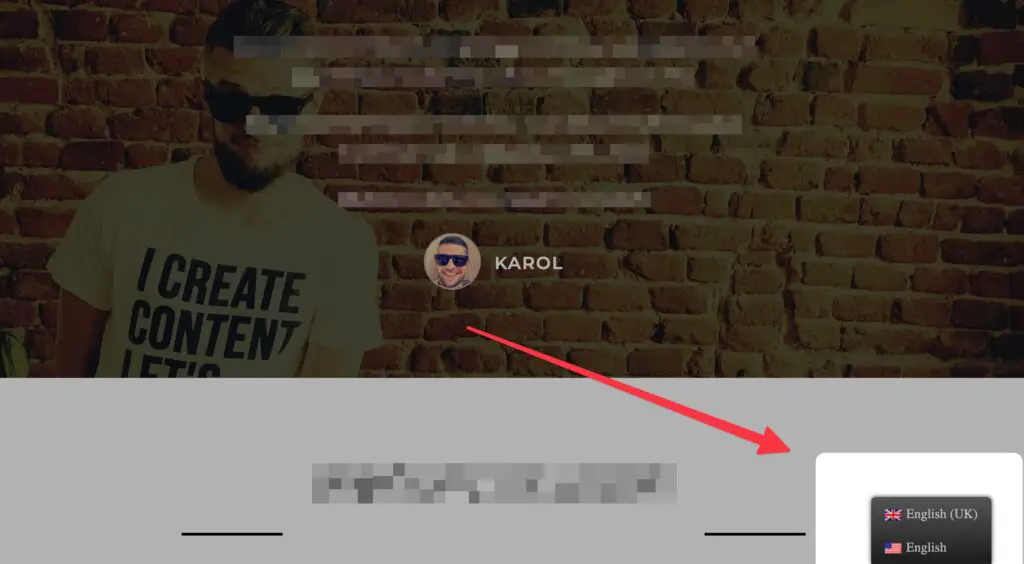
O, alternativamente, muchos sitios optan por mostrar un selector de idioma que flota en algún lugar cerca de la esquina inferior derecha y permanece visible en todo momento. Como éste:

Independientemente de la ubicación específica que elija, el objetivo principal es que sea lo más fácil de encontrar posible. Si alguien no entiende el idioma en el que se encuentra el sitio, entonces el selector de idioma es literalmente lo primero que buscará.
Evite usar banderas de países por sí solas como conmutador de idioma
Las banderas son excelentes como identificador de idioma en los casos más básicos. Sin embargo, también excluyen a grandes grupos de usuarios.
En primer lugar, las banderas por sí solas no son una solución accesible. Es decir, una persona con discapacidad visual podría no distinguir entre banderas de aspecto similar o no verlas en absoluto.
En segundo lugar, algunos países pueden albergar dos o más idiomas, por lo que no está claro de inmediato a cuál se refiere el conmutador de idioma.

Por ejemplo, United Language Group señala que aunque India usa el hindi y el inglés como sus idiomas oficiales, el país alberga 448 idiomas únicos. Por lo tanto, usar una bandera india en el selector de idiomas puede resultar confuso para los nativos indios, ya que no pueden saber qué idioma representa la bandera.
Usar una bandera más el nombre del idioma es una solución mucho mejor. Es accesible y claro para todos.

Experimente con el cambio automático de idioma
Según el tipo de sitio que ejecute y el tipo de contenido que ofrezca, puede ser una buena idea configurar la operación de cambio de idioma para que se active automáticamente.
La forma en que esto funciona es que su software de cambio de idioma puede detectar la configuración de idioma del navegador web del visitante más su configuración de ubicación a través de cookies, y luego adaptar el contenido del sitio en función de eso automáticamente.
Esto le permite a su audiencia tener una experiencia fluida sin tener que interrumpir sus actividades buscando un selector de idioma manual. Idealmente, los visitantes de su sitio no deberían tener que hacer ningún trabajo adicional para obtener la información que necesitan.
Al mismo tiempo, sus visitantes no pierden la capacidad de cambiar o modificar la configuración de idioma más adelante.
Cómo agregar un selector de idioma a un sitio web de WordPress
Si su sitio se ejecuta en WordPress, entonces agregarle un conmutador de idioma, y hacerlo multilingüe bajo el capó, es muy fácil.
Para que funcione, necesitará el complemento gratuito TranslatePress. Es uno de los complementos de traducción y localización más populares para WordPress.
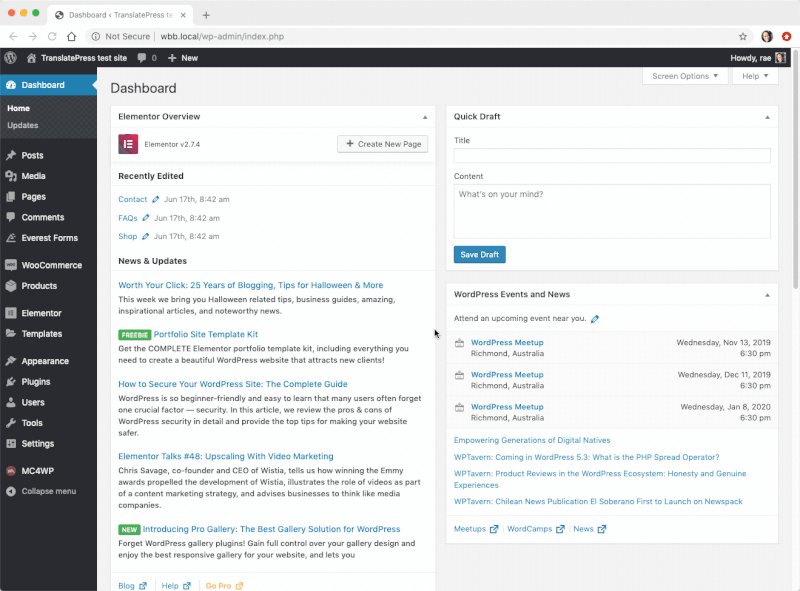
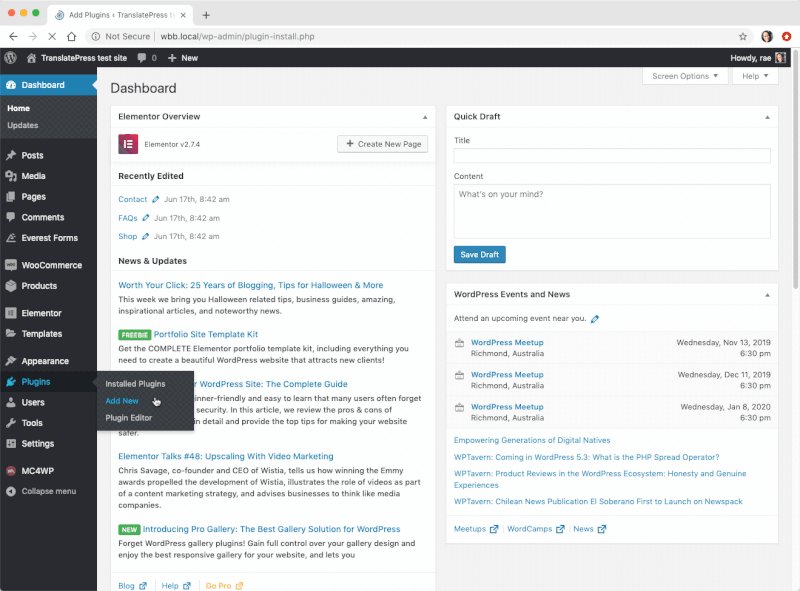
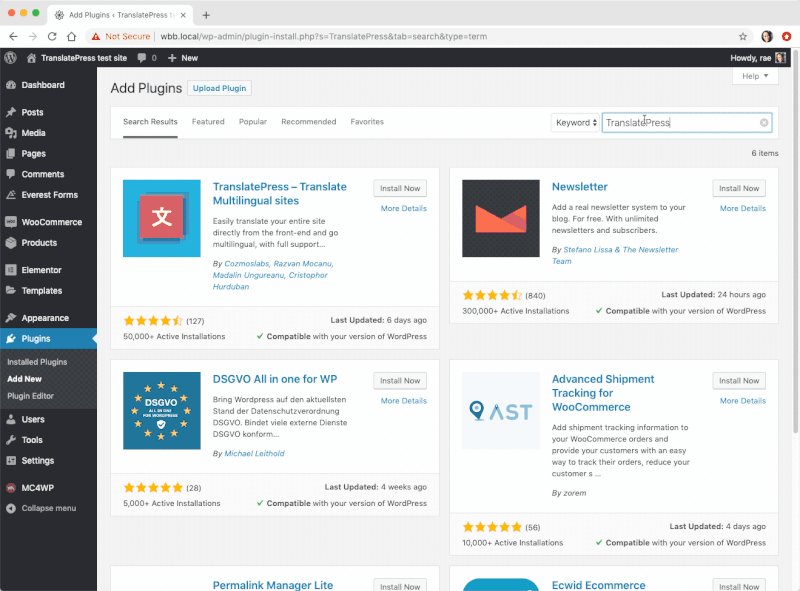
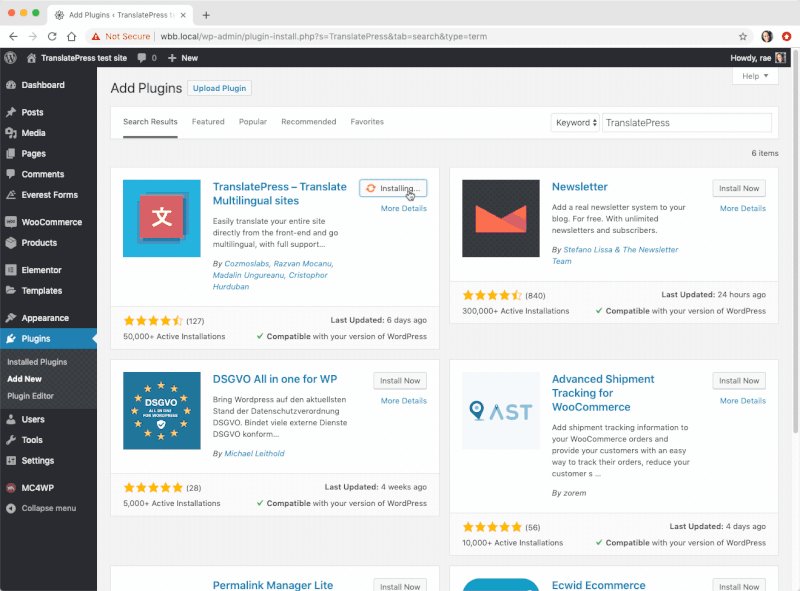
Puede instalarlo directamente desde su panel de WordPress. Simplemente vaya a Complementos → Agregar nuevo y busque "TranslatePress". Luego, haz clic en Instalar y Activar .

TranslatePress le permite hacer mucho más que simplemente agregar un módulo de cambio de idioma a su sitio. De hecho, puede usarlo para agregar traducciones completas del contenido de su sitio web a cientos de idiomas admitidos, optimizar para SEO multilingüe y también habilitar traducciones automáticas basadas en herramientas como Google Translate o DeepL.
Pero concentrémonos solo en la capacidad de cambio de idioma del complemento. Aquí se explica cómo configurarlo:
Elige tus idiomas
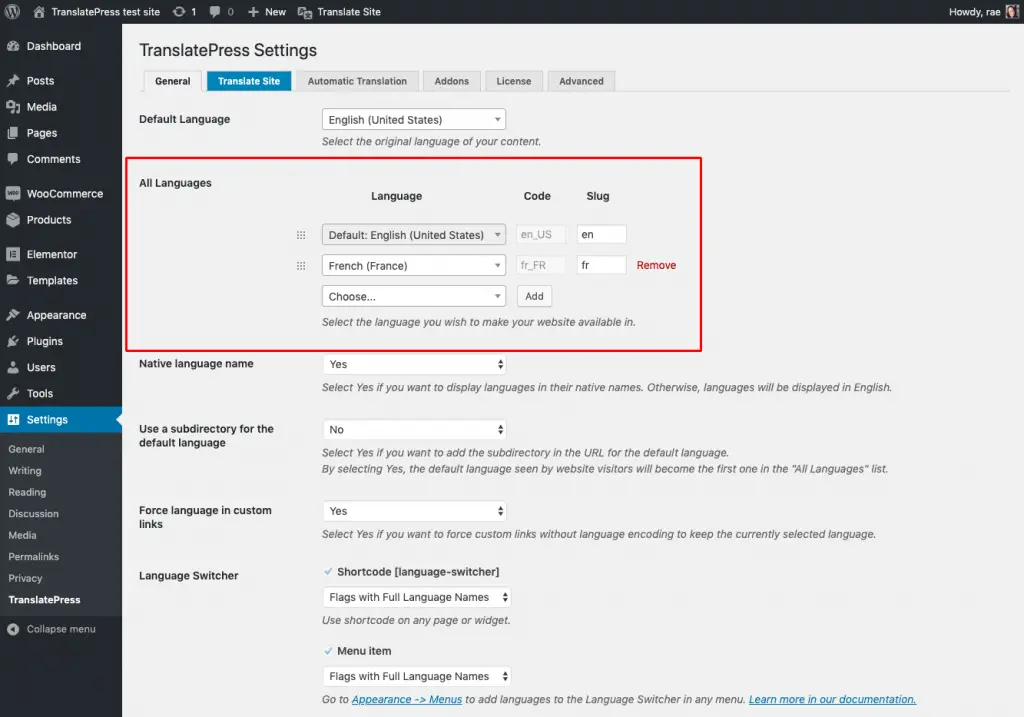
Lo primero es lo primero, deberá seleccionar los idiomas en los que desea mostrar el contenido de su sitio. En la versión gratuita de TranslatePress, puede elegir un idioma adicional. Para configurar esto, vaya a Configuración → TranslatePress y use la sección marcada en la imagen:

Haga clic en Guardar cambios cuando haya terminado.
Elija su selector de idioma
TranslatePress le permite elegir entre tres tipos de conmutadores de idioma disponibles. En realidad, puedes usar los tres al mismo tiempo.
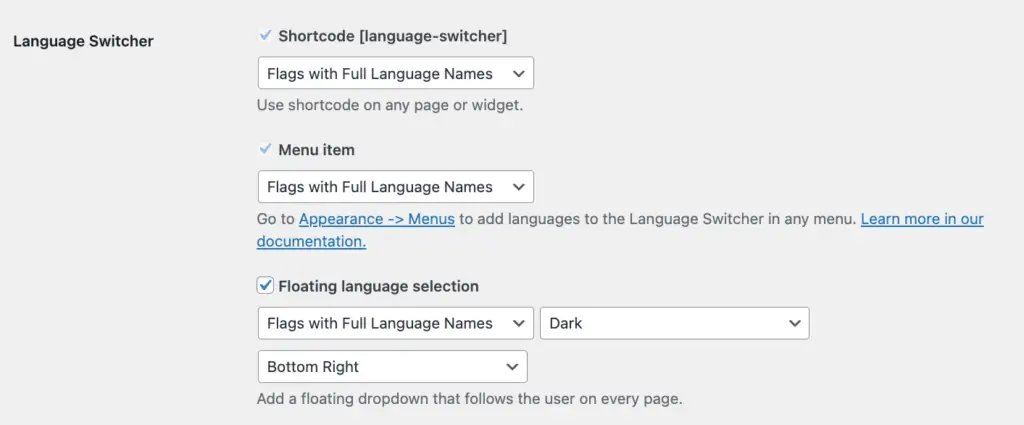
Encontrará esos conmutadores de idioma en Configuración → TranslatePress , en la parte inferior de la página:

Esto es lo que son:
- Shortcode : este tipo de conmutador de idioma es el más versátil, ya que puede incluirlo en cualquier publicación, página o widget. Más información sobre cómo hacerlo a continuación.
- Elemento de menú : bastante sencillo, esta opción le permite agregar un enlace de cambio de idioma en los menús de su sitio.
- Selección de idioma flotante : este es el tipo de selector de idioma más divertido y personalizable. Es un bloque que flotará junto al contenido de su sitio y siempre permanecerá visible.
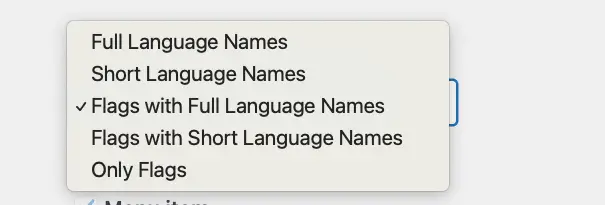
Para cada uno de estos conmutadores, puede elegir cómo desea que se muestren. Las opciones son:

Lo bueno es que no tiene que optar por una configuración en todo el sitio, sino que puede elegir tener un tipo de conmutador activo como un enlace de menú y otro dentro de un bloque flotante. ¡Todo depende de usted!
Cómo usar el código abreviado del conmutador de idioma
Como dijimos anteriormente, el conmutador de idioma de código abreviado es el más versátil, ya que puede colocarlo básicamente en cualquier lugar que desee.
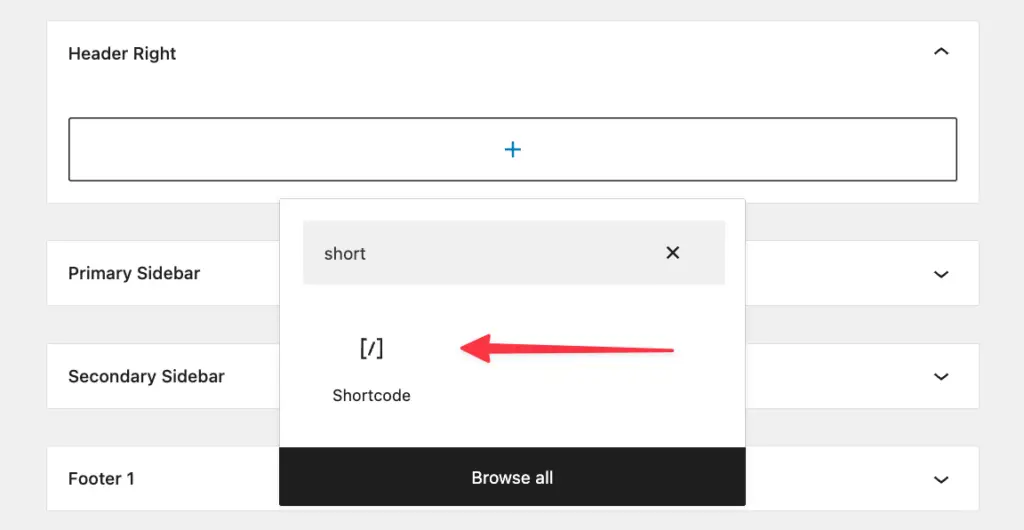
Por ejemplo, puede ir al panel Widgets de su sitio, elegir un área de widgets y agregarle un bloque de shortcode . Al igual que:

A continuación, coloque [language-switcher] en ese bloque de shortcode y guarde la configuración.
Una vez hecho esto, verá el conmutador de idioma en acción en el área específica del widget al que lo ha agregado.
Si está familiarizado con las interfaces de WordPress y cómo funcionan los menús del sitio, entonces se sentirá cómodo agregando un selector de idioma a esos menús.
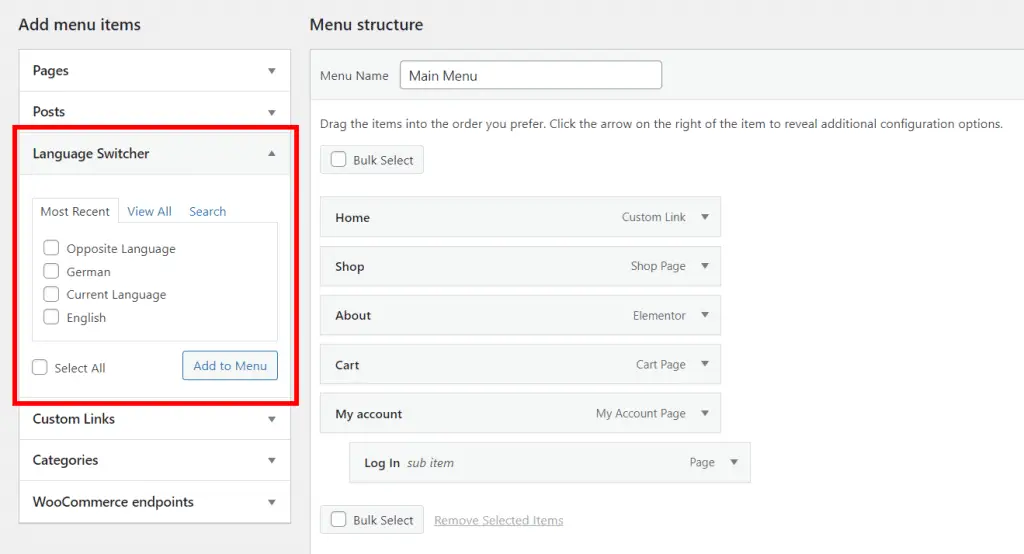
Simplemente vaya a Apariencia → Menús , elija el menú con el que desea trabajar y luego agregue el selector de idioma seleccionando las opciones de la lista:

Al agregar el idioma actual como un elemento a su menú, y luego los idiomas adicionales como subelementos, su interfaz mostrará un conmutador en forma de menú desplegable, así:

Alternativamente, puede optar por mostrar el idioma opuesto al que se muestra en el sitio si no desea un menú desplegable. Esto solo funciona para sitios web bilingües, donde solo hay 2 opciones para elegir. Para hacer esto, agregue el elemento Idioma opuesto a su menú (sin subelementos), y sus visitantes podrán cambiar de idioma con solo un clic.
Haga clic en Guardar menú cuando haya terminado.
Cómo agregar un conmutador de idioma flotante
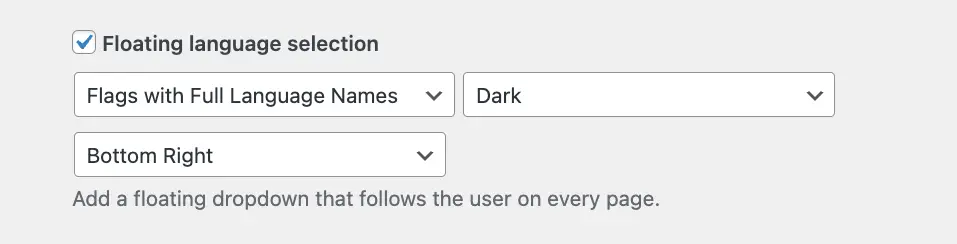
Este último tipo de conmutador de idioma es en realidad el más fácil de agregar... eso se debe a que ya lo ha hecho al ajustar las opciones principales en Configuración → TranslatePress . Esta era la opción:

Puede usar los menús desplegables aquí para seleccionar dónde desea que aparezca su selector de idioma de WordPress y cómo desea que se vea. Podrá ver el conmutador en acción en la parte frontal de su sitio, en cada página de su sitio web.
¿Que sigue?
Eso es todo cuando se trata de cómo agregar un conmutador de idioma básico a su sitio web de WordPress, ¡pero en realidad puede ir mucho más allá!
Por una vez, ¿recuerda cuando mencionamos que puede hacer que el idioma cambie automáticamente para que coincida con la configuración del sistema de su visitante? Puede hacerlo con los complementos de TranslatePress (este específicamente).
Si está interesado en saber qué más puede hacer para que su sitio sea multilingüe, infórmenos en los comentarios.
¿Te resultó útil este artículo
si no
