Cómo agregar un widget de WordPress al encabezado de su sitio web (2 formas)
Publicado: 2022-01-27¿Desea agregar un widget de WordPress al área de encabezado de su sitio web?
Los widgets le permiten agregar fácilmente bloques de contenido a secciones específicas de su tema, pero no todos los temas incluyen un área de widget de encabezado.
En este artículo, le mostraremos cómo agregar fácilmente un widget de WordPress al encabezado de su sitio web.

¿Por qué agregar un widget de encabezado a su sitio de WordPress?
El encabezado de su sitio web es una de las primeras cosas que verán sus visitantes cuando visiten su sitio web de WordPress. Al agregar un widget de WordPress a su encabezado, puede optimizar esta área para ayudar a captar la atención del lector.
La mayoría de los encabezados de sitios web incluirán un logotipo personalizado y un menú de navegación para ayudar a los visitantes a moverse por su sitio.
También puede agregar un widget de encabezado encima o debajo de esta área para presentar contenido útil, anuncios publicitarios, ofertas por tiempo limitado, formularios de una sola línea y más.
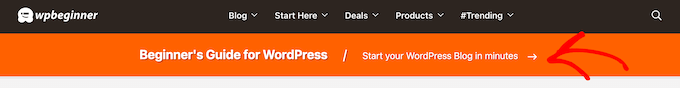
Aquí en AprenderWP, tenemos un llamado a la acción de encabezado directamente debajo del menú de navegación.

La mayoría de los temas de WordPress tienen áreas listas para widgets en la barra lateral y las áreas de pie de página del sitio, pero no todos los temas agregan áreas listas para widgets en el encabezado.
Pero primero, echemos un vistazo a cómo agregar un widget de WordPress al encabezado de su sitio web en su tema existente. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
Muchos de los mejores temas de WordPress incluyen un área de widgets de encabezado que puede personalizar a su gusto.
Primero, querrá ver si su tema actual de WordPress admite un área de widgets de WordPress en el encabezado.
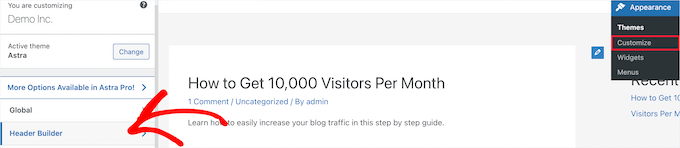
Puede encontrar esto yendo al personalizador de temas de WordPress o al área de widgets de su panel de administración de WordPress. Para hacer esto, vaya a Apariencia » Personalizar y vea si hay una opción para editar el encabezado.
En este ejemplo, el tema Astra gratuito tiene una opción llamada 'Creador de encabezados'. Le mostraremos cómo usar esta función en Astra, pero tenga en cuenta que se verá diferente según el tema que esté usando.

Si hace clic aquí, lo lleva a una pantalla para editar su encabezado y agregar widgets.
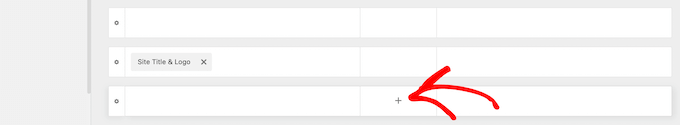
En la parte inferior de la pantalla, puede personalizar completamente el encabezado, junto con las áreas arriba y debajo del encabezado. Simplemente coloque el cursor sobre una de las áreas vacías y haga clic en el ícono 'Más'.

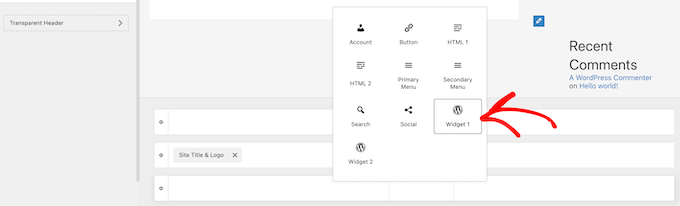
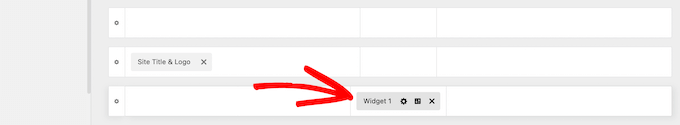
Esto abre un menú emergente donde puede seleccionar 'Widget 1'.
Hay opciones adicionales para elegir, pero deberá seleccionar una de las opciones de 'Widget' para que el encabezado esté listo para el widget.

Para agregar un área de widget a su encabezado, haga clic en el cuadro 'Widget 1' que se encuentra en la sección del personalizador de encabezado.
Esto abre la opción de agregar un widget.

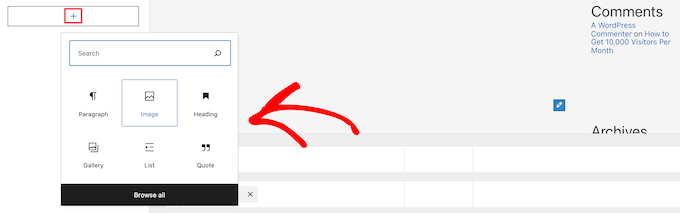
A continuación, haga clic en el ícono de agregar bloque 'Más' en el menú de la izquierda.
Esto abre una ventana emergente donde puede seleccionar un widget para agregar a su encabezado.

Puede continuar personalizando su encabezado y agregar tantos widgets como desee.
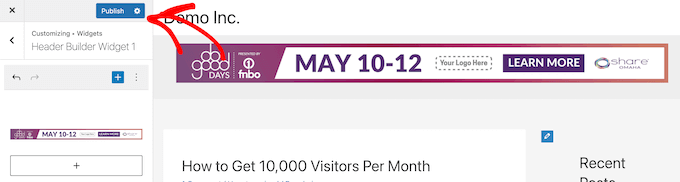
Una vez que haya terminado, asegúrese de hacer clic en el botón 'Publicar' para guardar los cambios.

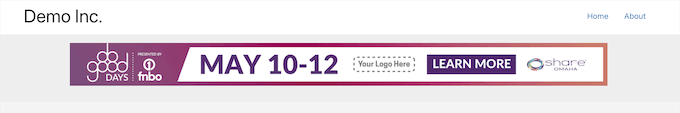
Ahora puede ver su área de encabezado con el widget o widgets que agregó.

¿No estás usando Astra?
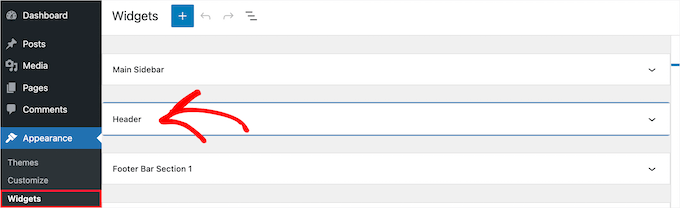
Otra forma de ver si su tema ya tiene un widget de encabezado de WordPress es navegar a Apariencia » Widgets en su panel de administración de WordPress.
Luego, vea si hay una sección de widgets etiquetada como 'Encabezado' o algo similar.

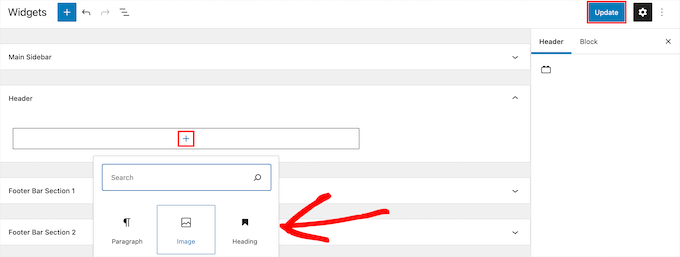
Si lo hay, simplemente haga clic en el ícono de agregar bloque 'Más' para que aparezca el menú de widgets.

Luego puede agregar cualquier widget que desee haciendo clic en él.

Asegúrese de hacer clic en el botón 'Actualizar' para guardar los cambios en el área del widget de encabezado.
Si su tema de WordPress actualmente no tiene un área de widgets de WordPress en el encabezado, deberá agregarlo manualmente agregando código a WordPress.
Si no lo ha hecho antes, consulte nuestra guía sobre cómo copiar y pegar código en WordPress.
Luego, puede agregar el siguiente fragmento de código a su archivo functions.php, en un complemento específico del sitio o mediante el uso de un complemento de fragmentos de código.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
Este código registra una nueva barra lateral o un área lista para widgets para su tema.
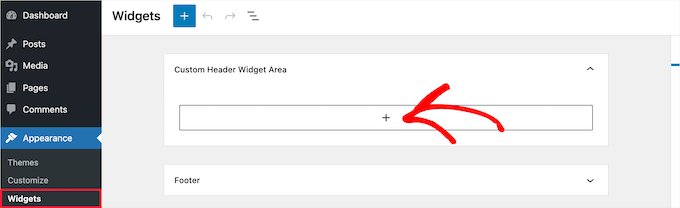
Si va a Apariencia » Widgets , verá una nueva área de widgets etiquetada como 'Área de widget de encabezado personalizado'.

Ahora, puede agregar sus widgets a esta nueva área. Para obtener más detalles, consulte nuestra guía sobre cómo agregar y usar widgets en WordPress.
Sin embargo, su widget de encabezado aún no se mostrará en vivo en su sitio web. Le mostraremos cómo hacerlo a continuación.
Mostrar su widget de encabezado personalizado en WordPress
Ahora que ha creado el área del widget de encabezado, debe decirle a WordPress dónde mostrarlo en su sitio web.
Para hacer esto, necesitas editar el archivo header.php de tu tema. Luego, debe agregar el siguiente código donde desea que se muestre el widget.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Este código agregará el área de widgets que creó anteriormente al área de encabezado de su sitio web.
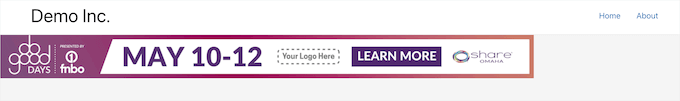
Ahora, puede visitar su blog de WordPress para ver su área de widgets de encabezado en vivo.

Dale estilo a tu área de widget de encabezado de WordPress usando CSS
Dependiendo de su tema, es posible que también deba agregar CSS a WordPress para controlar cómo se muestran el área del widget de encabezado y cada widget dentro de él. Si no sabe CSS, puede usar un complemento como CSS Hero en su lugar.
Para obtener más información, consulte nuestra guía sobre cómo agregar fácilmente CSS personalizado a su sitio de WordPress.
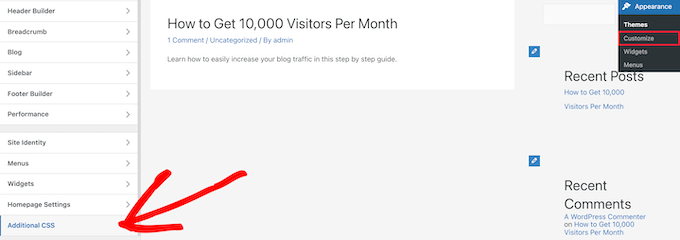
A continuación, vaya a Apariencia »Personalizar en su panel de administración de WordPress.
Esto abre el panel de personalización de temas de WordPress. Debe hacer clic en la pestaña 'CSS adicional'.

Esto le permite agregar CSS adicional directamente a su tema y ver los cambios en tiempo real.
Aquí hay un ejemplo de código CSS para ayudarlo a comenzar:
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
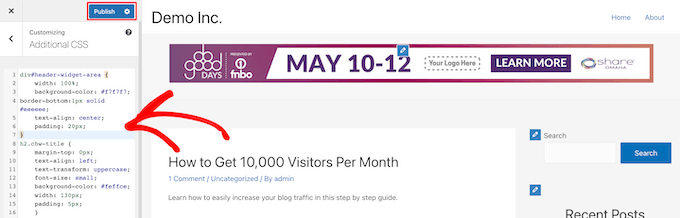
Simplemente agregue el código CSS al cuadro 'CSS adicional'.

Una vez que haya terminado de agregar su CSS, asegúrese de hacer clic en el botón 'Publicar' para guardar los cambios.
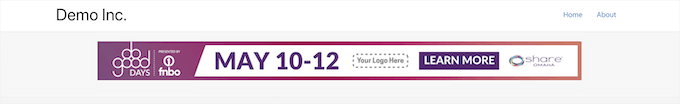
Así es como se ve el widget de encabezado personalizado con los cambios de CSS en vivo.

Esperamos que este artículo le haya ayudado a aprender cómo agregar un widget de WordPress al encabezado de su sitio web. También puede consultar nuestra guía sobre cómo elegir el mejor alojamiento de WordPress y nuestras selecciones de expertos del mejor software de chat en vivo para pequeñas empresas.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
