Cómo agregar texto alternativo a las imágenes en WordPress
Publicado: 2022-09-08Agregar texto alternativo a las imágenes en WordPress es una parte crucial de la optimización de su sitio web para los motores de búsqueda. El texto alternativo se utiliza para describir una imagen a un motor de búsqueda y ayuda al motor de búsqueda a comprender el contenido de su sitio web. Hay algunas formas diferentes de agregar texto alternativo a las imágenes en WordPress. La forma más fácil es usar la biblioteca de medios de WordPress. Cuando carga una imagen en la biblioteca de medios, puede ingresar texto alternativo en el campo "Descripción". Otra forma de agregar texto alternativo a las imágenes es usar el editor de WordPress. Cuando inserta una imagen en una publicación o página, puede hacer clic en la imagen y luego ingresar texto alternativo en el campo "Texto alternativo". Finalmente, también puede agregar texto alternativo a las imágenes usando el código HTML. En el código de su imagen, deberá agregar el atributo "alt" seguido del texto alternativo que desea usar. Agregar texto alternativo a las imágenes es una parte importante de la optimización de su sitio web para los motores de búsqueda. Ayuda al motor de búsqueda a comprender el contenido de su sitio web y puede mejorar la clasificación de su sitio web en los resultados de búsqueda.
Agregue texto alternativo a su sitio web, así como una imagen. Esto aparecerá en caso de que su imagen no se cargue por cualquier motivo. Cuando ingresas una abreviatura, tanto el motor de búsqueda como el usuario entenderán lo que intentas transmitir. Cuanto más descriptivo sea el texto, más beneficios aporta porque contiene más información. Un texto alternativo efectivo debe ser descriptivo sin ser demasiado largo, y debe contener solo un elemento. Al usar texto alternativo, podrá incluir las palabras clave de su publicación y usar una métrica que usan los complementos de WordPress como Yoast SEO. Si incluye texto en un correo electrónico, como una captura de pantalla, será un descuido.
Puede ser una fotografía o un texto. Se enumeran en las etiquetas alt debajo de sus etiquetas alt. Si aún no tenía texto alternativo en la Biblioteca multimedia, puede crearlo desde el Editor de bloques. Deberá realizar esto para cargar una imagen. Podrá optimizar y estabilizar su sitio con la ayuda de un servidor confiable y rentable, como WP Engine, a su disposición.
Una etiqueta alt, también conocida como atributo alt o descripción alt, es un atributo HTML que se aplica a las etiquetas de imagen para proporcionar una alternativa de texto a los motores de búsqueda. Si se agregan imágenes a las etiquetas alternativas de una tienda de comercio electrónico, como fotos de productos, la tienda puede obtener una clasificación más alta en los resultados del motor de búsqueda.
¿Cómo agrego una etiqueta Alt a una foto?
 Crédito: www.sliderrevolution.com
Crédito: www.sliderrevolution.comUna etiqueta alt es un fragmento de código HTML que le permite proporcionar una descripción de texto para una imagen en su sitio web. Los lectores de pantalla utilizan la etiqueta alt para proporcionar una descripción de la imagen para las personas con problemas de visión. También lo utilizan los motores de búsqueda para ayudar a identificar el contenido de su sitio web. Para agregar una etiqueta alternativa a una foto, deberá editar el código HTML de su sitio web. Busque el código de la imagen a la que desea agregar una etiqueta alternativa y agregue el siguiente código alrededor de la imagen: Reemplace "SUIMAGEN.jpg" con la URL de la imagen y reemplace "SU DESCRIPCIÓN DE TEXTO" con una breve descripción de la imagen. imagen.
Las etiquetas alt y los nombres de atributos son una forma alternativa de describir una imagen. De esta manera, representan la imagen o el significado de la imagen. Las etiquetas ALT en los motores de búsqueda los ayudan a indexar correctamente el contenido de una página web al vincular imágenes a él. No utilice etiquetas ALT para optimizar los resultados de su motor de búsqueda, sino para poner palabras clave. Debido a que puede parecer que está enviando spam, el relleno de palabras clave en sus etiquetas ALT dañará su clasificación en los motores de búsqueda en lugar de ayudarlo. Si el texto dentro de la etiqueta ALT está relacionado con la imagen y el contenido de la página, será visible.
Formato de imagen > Ícono Diseño y propiedades
Cuando hace clic con el botón derecho en una imagen en su navegador, verá un icono de Formato de imagen junto a la pestaña Diseño. Seleccione la opción Texto alternativo para volver al texto original. Después de eso, puede ingresar cualquier texto en el que desee describir la imagen.
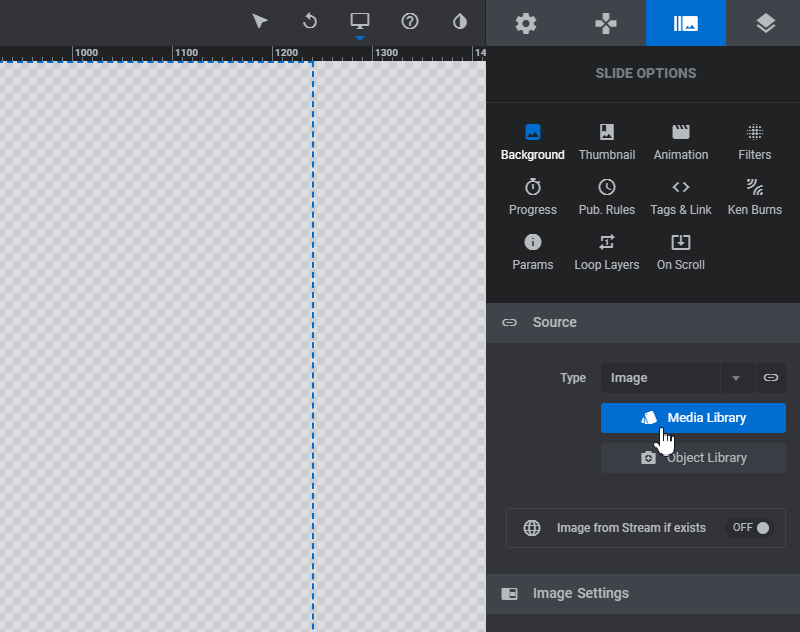
¿Qué es el texto alternativo para las imágenes en WordPress?
 Crédito: ucsc.edu
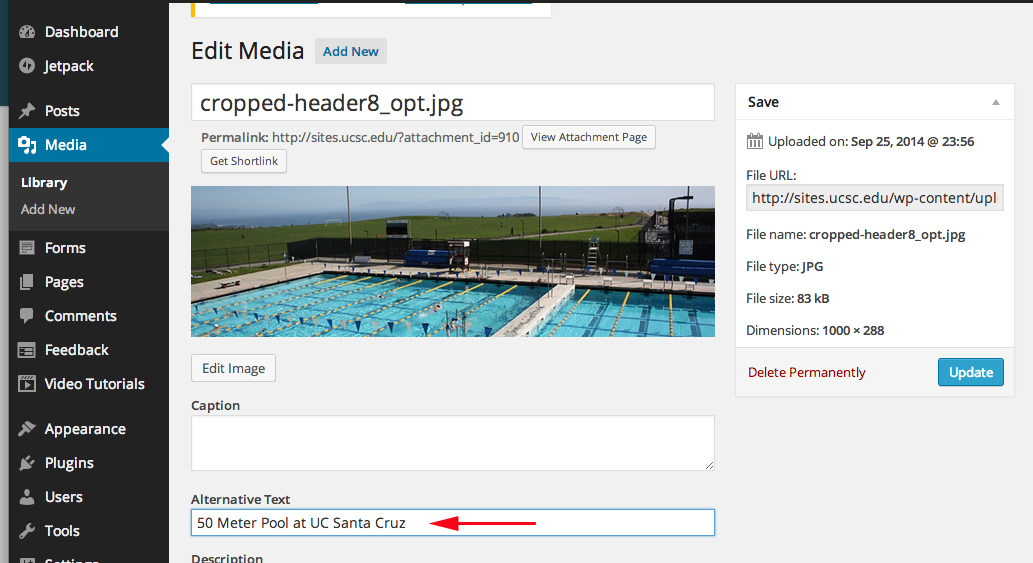
Crédito: ucsc.eduEl texto alternativo es la abreviatura de "texto alternativo" y se usa dentro del código HTML para describir la apariencia y la función de una imagen en una página. Cuando el navegador de un usuario no puede cargar una imagen, el texto alternativo se mostrará en su lugar. Los rastreadores de los motores de búsqueda también utilizan el texto alternativo al indexar una página. Dado que los rastreadores no pueden "ver" las imágenes, confían en el texto alternativo para determinar qué muestra una imagen y cómo se relaciona con el resto del contenido de la página.
Puede agregar texto alternativo y el título de la imagen a sus imágenes de WordPress. Este atributo se agrega al HTML de una etiqueta de imagen de forma predeterminada y denota texto alternativo. Cuando hace clic en la imagen con el cursor del mouse, se mostrará un pequeño cuadro emergente con un título. Se puede agregar texto alternativo a una imagen haciendo clic en Medios. Al hacer clic en la imagen, puede modificar la biblioteca. Si ya ha incluido un texto alternativo para una imagen, esto no la afectará. Si todavía está utilizando el editor clásico de WordPress, puede agregar texto alternativo de imagen cuando agrega una imagen.
Es más difícil editar el atributo de título de la imagen en el editor de bloques que en el editor. Cuando carga su imagen como de costumbre, se copia y pega en el código HTML del bloque. Cuando ingrese un título, verá un mensaje de error que dice "Este bloque contiene contenido no válido o inesperado". Google depende en gran medida del texto alternativo como factor de clasificación de las imágenes. Los lectores de pantalla también utilizan esta tecnología para hacer que el contenido sea más accesible para las personas ciegas. Es una buena idea evitar el relleno de palabras clave en las etiquetas alt y title. Descriptivo y útil, para que los visitantes sepan lo que buscan.
¿Qué es el texto alternativo en WordPress?
Usando un lector de pantalla, una página de WordPress puede ser vista por personas ciegas o con problemas de visión agregando una descripción llamada texto alternativo. El campo de texto alternativo en el panel Detalles del archivo adjunto de la página de medios es donde puede agregar texto alternativo a sus imágenes después de que se hayan cargado en WordPress.
¿Cómo agrego texto alternativo a una imagen en un Elementor?
 Crédito: abhijitrawool.com
Crédito: abhijitrawool.comCuando hace clic en una imagen que desea incluir texto alternativo, aparecerá un cuadro de imagen en el editor elementor. Después de hacer clic en la imagen del cuadro de imagen, aparecerá en la biblioteca de medios a la que pertenece. Puede ver la opción Texto alternativo haciendo clic en él en el lado derecho de la ventana.
Este artículo lo guiará a través de los pasos para agregar texto alternativo a una imagen en el paso de Elementor. Los fundamentos de la tecnología de los teléfonos inteligentes se explican en Step y Mobile Legends. Para el texto alternativo de la imagen automática de Web Bulk (atributo Alt de la etiqueta Alt), se aplica la optimización. Se puede activar una ventana emergente de Elementor haciendo clic en un enlace Haga clic en OptinMonster. Los pasos a continuación le mostrarán cómo agregar títulos de imágenes y texto alternativo a sus videos de YouTube en WordPress. La forma más fácil de configurar el título de los medios y la etiqueta alt en WordPress (Leer más). Si tiene problemas para cargar editar con elementor, aquí le mostramos cómo solucionarlo (Leer más).
Los enlaces son proporcionados por Linkin.com. Web Showit y Elementor vienen en una variedad de formas y tamaños. Aprenda a usar Elementor Pro para crear un sitio web de WordPress (Paso a paso en 2022) y cuáles son los mejores complementos de WordPress (2022) para ese propósito. Además, aprenderá cómo optimizar el texto alternativo y el texto del título en WordPress, así como también cómo mejorar la optimización de su motor de búsqueda. Desde el principio, es fundamental aprender a crear un sitio web de WordPress. Consejos para agregar texto alternativo a las imágenes: 9 métodos probados. El WP Hive se puede ver de manera sistemática.
La información es proporcionada por anbhijiwooltra.com. Elementor Pro Versión 3 7 está disponible para descargar. El decimonoveno número de Beta 4 contiene un elementor. En Web Daily Digits de esta semana, analizamos cómo usar Elementor para hacer que su sitio de WordPress sea más atractivo visualmente, así como también cómo traducir imágenes en inglés y español.
Cómo agregar texto alternativo a las imágenes Html
Con la etiqueta [ALT=”el valor va aquí”] en la etiqueta *img>, puede agregar un valor a su HTML para especificar el valor del texto alternativo .
Cuando los suscriptores no puedan ver sus imágenes, use el texto alternativo para describir la imagen en su campaña. Esto puede ocurrir si las imágenes de su campaña han sido deshabilitadas en un cliente de correo electrónico o si usa un lector de pantalla para leer sus correos electrónicos. Los lectores de pantalla, en particular, utilizan un campo de texto abreviado. Si sus imágenes no aparecen en las bandejas de entrada de sus suscriptores, podría deberse a que el cliente de correo electrónico las está bloqueando. Debido a que la mayoría de los clientes de correo electrónico muestran imágenes de forma predeterminada, los suscriptores deben activarlo manualmente. Cuando sus suscriptores tengan sus imágenes bloqueadas, también verán su texto alternativo.
Imágenes y videos de calidad reducida
Las imágenes se pueden encontrar en: https://br. La imagen es demasiado grande para mostrarse en esta página.
Para obtener más información, visite la siguiente URL: *br/. Este video parece ser de menor calidad.
Cómo encontrar etiquetas Alt en las imágenes
Simplemente apunte el mouse hacia la imagen y haga clic derecho sobre ella para verla en el menú rápido Inspeccionar del navegador ChromeTM (o use Ctrl-Shift-I en el teclado). Un código HTML que resalte el elemento abrirá un nuevo panel en la parte inferior de la pantalla. Una vez que haya visto la imagen, puede revisar el texto alternativo y otros atributos.
Es una herramienta gratuita que puede ayudarlo a descubrir qué está causando que las etiquetas alt de página aparezcan de manera diferente en su sitio web. Cuando se indexa la página, un rastreador web lee el atributo alt para una descripción de imagen que contiene varias palabras. El contenido de la etiqueta se mostrará en lugar de la imagen si un usuario ha desactivado la función de soporte de gráficos en el navegador. Los motores de búsqueda no pueden determinar la identidad temática de una imagen gráfica, a pesar de que examinan su singularidad. Se debe incluir una imagen o una foto en la descripción optimizada. Es una buena idea agregar una clave auxiliar y una adición al atributo de título.
Actualizar atributo Alt de etiqueta de imagen
Las etiquetas de imagen ayudan a mejorar la accesibilidad de un sitio web al proporcionar texto alternativo para los lectores de pantalla. El atributo alt se puede utilizar para especificar texto alternativo para una imagen. Cuando no se muestra la imagen, se muestra el texto alternativo en su lugar.
Es un complemento de texto alternativo que le permite modificar su texto alternativo. Todas las etiquetas alternativas vacías se deben agregar a la página a la que están asociadas y se debe crear una nueva etiqueta basada en el archivo adjunto. El mejor uso de esta característica es si tiene sus archivos correctamente nombrados o si ha subido todas sus imágenes a la biblioteca. Busca imágenes que no incluyen atributos de texto alternativo en la biblioteca. Cuando el usuario confirma que ha habilitado el atributo Alt de etiqueta de imagen, el SDK de Appsero recopila algunos datos sobre su actividad. Esta página intentará que sea lo más fácil posible para los motores de búsqueda interpretar esas imágenes. Cuando se actualiza un complemento, crea un archivo que contiene una lista de todas las imágenes que carecían del atributo de texto alternativo.
Cambiar el texto alternativo de una imagen
Para modificar una imagen, utilice la etiqueta HTML img>. Al cambiar el texto alternativo de una imagen en un sitio web, puede hacerlo haciendo clic en "br". Primero debe abrir el documento con el que se utilizará la imagen. Cuando llegue a la página, será llevado a una página con una imagen. El nuevo texto alternativo aparecerá después de haberlo escrito en el atributo alternativo de la etiqueta de la imagen. El documento ha sido guardado.

Ejemplos de texto alternativo de imagen
El texto alternativo de la imagen, también conocido como "etiquetas alternativas" o " descripciones alternativas ", es texto asociado con una imagen que describe la imagen. El texto se muestra en lugar de la imagen si la imagen no se puede mostrar por algún motivo. También lo utilizan los motores de búsqueda para ayudar a indexar imágenes. Algunos ejemplos de texto alternativo de imagen incluyen: -Una foto de un perro puede tener un texto alternativo que diga "Golden Retriever". -Una imagen de un par de tijeras puede tener un texto alternativo que dice "tijeras". -Una imagen de una montaña puede tener un texto alternativo que diga “Mt. Everest."
Un buen atributo alt para todas sus imágenes mejora la usabilidad de su sitio y da como resultado una clasificación más alta en los motores de búsqueda tanto en la búsqueda de imágenes como en la búsqueda web. Lo más importante que debe recordar al configurar imágenes para SEO es el texto alternativo. Los motores de búsqueda lo utilizan para 'describir' imágenes a los usuarios que no pueden verlas. Si desea que sus imágenes obtengan una clasificación alta, debe: La cantidad de personas que buscan imágenes en Google supera la cantidad de personas que buscan imágenes en el sitio. Se requiere texto alternativo para la carga diferida. ¿Cómo se escribe correctamente el texto alternativo? Las siguientes son algunas técnicas para escribir un buen texto alternativo para imágenes que ayudarán a los motores de búsqueda pero que no tienen ningún relleno de palabras clave.
Asegúrese de que las imágenes que utilice sean relevantes para su contenido. la palabra clave no siempre es la mejor primera opción; en cambio, siempre son preferibles los relacionados semánticamente. Si desea incluir su logotipo o los botones en sus botones, asegúrese de incluir su texto alternativo. Debido a que la imagen es de interés para los rastreadores de los motores de búsqueda, el texto alternativo no debe incluir palabras repetidas. Un texto poco relacional es el elemento más importante en la búsqueda de imágenes. Además del texto alternativo, puede usarlo para mejorar la navegación de su sitio web para usuarios con discapacidades visuales. La longitud de un texto alternativo no debe ser más de unas pocas palabras. Es descriptivo, pero tiene más de 120 caracteres. Es una técnica de optimización de motores de búsqueda que identifica con precisión las palabras clave utilizadas en los resultados de búsqueda de un motor de búsqueda.
¿Qué es un ejemplo de texto alternativo?
Si se utiliza una imagen como enlace, el texto alternativo debe describir lo que sucede cuando se hace clic en la imagen (en lugar de cómo se ve). Por ejemplo, el texto alternativo de un signo de interrogación que vincula a una página de ayuda debe ser "Contactar con soporte" en lugar de "signo de interrogación".
La importancia del texto alternativo
Por ejemplo, si el documento contiene un gráfico, el texto alternativo puede describir de qué trata el gráfico o qué información contiene. Un documento con texto alternativo puede describir las características de una persona o mencionar cualquier información relevante, como su nombre.
Las personas que no pueden ver una fotografía o un gráfico con un texto alternativo reciben información sobre su función y apariencia. En el caso de un gráfico, el texto alternativo podría proporcionar información sobre su propósito o incluso describir algunos puntos de datos importantes.
¿Cómo agrego texto alternativo a una imagen?
Si desea agregar texto alternativo a una imagen, forma, gráfico o gráfico SmartArt, haga clic con el botón derecho en él y seleccione Formato de imagen en el menú contextual. Seleccione el icono Diseño y propiedades en el panel Formato de imagen. La opción Texto alternativo estará disponible. Debe incluir un título para el objeto, seguido de una descripción.
Cómo agregar texto alternativo a las imágenes en Internet Explore
Cuando utilice Internet ExplorerTM, haga clic con el botón derecho en la imagen y seleccione Propiedades en el menú rápido. Las propiedades de la imagen se mostrarán en una nueva ventana. Seleccione Agregar en la pestaña Texto alternativo. Puede elegir el texto alternativo que aparecerá en el cuadro de texto haciendo clic en el texto que desee.
¿Qué es el Alt de una imagen?
Los atributos de texto , también conocidos como etiquetas ALT, se pueden usar para agregar otras palabras a una imagen. Las etiquetas se utilizan para describir una imagen o la forma en que se muestra. Uno de los principales beneficios de las etiquetas ALT es que pueden ser utilizadas por usuarios con problemas de visión que usan lectores de pantalla mientras navegan por la web.
Cuándo usar texto alternativo para imágenes
Por lo general, debe incluir etiquetas alt para todas sus imágenes para que los lectores de pantalla puedan encontrarlas y comprenderlas más fácilmente. No solo podrá proporcionar un sitio web más accesible, sino que también podrá mejorar su SEO.
Es posible que se requiera un texto alternativo en algunas imágenes, pero no en todas. Si la imagen es fácilmente identificable, no necesita usar un texto alternativo. Además, si una imagen se usa como miniatura o como una pequeña porción de una imagen más grande, no se requiere un texto alternativo.
Si se requiere un texto alternativo para una imagen, es mejor consultar a un especialista en accesibilidad para determinar si es necesario o si se pueden usar otros métodos para que sus imágenes sean fáciles de entender.
El texto alternativo de la imagen de WordPress no se muestra
La imagen debe regresar a la página y el caché debe estar vacío si no puede ver las etiquetas alt en su código HTML. No hay forma de agregar una nueva etiqueta alt al tema de WordPress; en su lugar, debe sobrescribir manualmente la etiqueta vacía existente. A continuación, limpie la memoria caché de su sitio para asegurarse de que el contenido más reciente esté visible.
No todas las publicaciones en WordPress incluyen el texto alternativo. ¿Cómo uso mi imagen como título de una publicación de WordPress? ¿Cómo puedo volver a adjuntar una imagen sin volver a adjuntar la imagen, ya que la imagen se agregó en el sitio sin texto alternativo? Cuando hago un texto alternativo para una imagen, intento usar el título, pero muestra tanto el título como el texto alternativo. Unset($fields['image_alt']) es la única forma en que puedo ocultar el texto alternativo. Es frustrante responder preguntas que ya se han hecho o que soy demasiado tonto para descifrar.
¿Por qué no aparece el texto alternativo?
No verá su texto ALT si su longitud no está dentro del ancho de la imagen. Por lo tanto, asegúrese de que su mensaje sea breve y esté bien escrito. El estilo del texto ALT también tendrá un impacto en esto.
La importancia del atributo Alt
Este es el atributo HTML con ALT (alt). Cuando una página no se carga, se puede usar un atributo ALT para mostrar texto. Si está poniendo un pie de foto u otra información, esta es una característica útil.
Texto alternativo para imágenes de productos
Agregar texto alternativo a las imágenes del producto es una excelente manera de ayudar a mejorar la accesibilidad de su sitio web. Al proporcionar una descripción de texto de la imagen, puede ayudar a las personas con problemas de visión o que usan lectores de pantalla a comprender lo que se muestra en la imagen. Esto puede ser especialmente útil cuando la imagen es de un producto que se vende en el sitio.
Las etiquetas alt son un componente crítico de cada lista de verificación de optimización de motores de búsqueda. Las etiquetas alt también se utilizan para identificar un tipo de texto. Los motores de búsqueda y los visitantes del sitio web pueden obtener una mejor comprensión del contenido de una imagen al usarlos. SEO se preocupa de que el texto en cursiva no sea visible en una página en sí; se almacena dentro del código HTML y no se puede acceder a él haciendo clic en él. ¿Qué debe decir el texto alternativo de una imagen? La pregunta del millón no tiene respuesta. Aquí hay algunos consejos para ayudarlo a comenzar. En este momento, es difícil entender las imágenes que muestran los bots. La etiqueta alt de un producto se puede usar como sustituto, pero también indica la clasificación de Google.
Texto alternativo para accesibilidad de imágenes
Agregar texto alternativo a las fotos es un principio fundamental de la accesibilidad web. Permite a las personas ciegas o con problemas de visión comprender lo que hay en una página web proporcionando un texto equivalente a la imagen. El texto alternativo también es útil para las personas que tienen dificultades para cargar imágenes debido a la lentitud de las conexiones a Internet.
Las imágenes y los gráficos mejoran el contenido para una variedad de personas, particularmente aquellas que tienen discapacidades cognitivas o de aprendizaje. Un sitio web que emplea alternativas de imágenes también puede ser más amigable con el SEO, además de ser beneficioso para las personas que tienen una conexión a Internet deficiente o poco confiable, así como para las personas con discapacidades cognitivas. Este artículo proporciona una descripción general de las mejores prácticas para usar etiquetas alt de imágenes en su sitio web. Cuando se hace referencia a imágenes que no contienen ninguna información específica, se utiliza un "texto alternativo". Una imagen del rey Enrique VIII de Inglaterra, por ejemplo, podría considerarse como el rey Enrique VIII de Inglaterra. los lectores de pantalla ignorarán el texto alternativo nulo si lo encuentran; de lo contrario, se oscurecerá cuando se vea. Si no puede evitar las imágenes de texto, la mejor opción es usar el mismo atributo alt que la imagen misma.
En lugar de llevar información, las imágenes funcionales ayudan a iniciar acciones. Se utilizan en una variedad de elementos interactivos, incluidos botones, enlaces y otros elementos interactivos. En la alternativa de texto para la imagen, asegúrese de mencionar la acción que se llevará a cabo (el propósito de la imagen).
Utilice el texto alternativo para mejorar la accesibilidad
Las personas con discapacidades pueden navegar más fácilmente si se usa el texto alternativo. Dado que el texto alternativo se puede utilizar para ayudar a las personas ciegas o con problemas de visión a comprender los documentos, es posible que las personas ciegas o con problemas de visión puedan comprenderlos mejor. Si una imagen solo se usa como elemento decorativo, debe eliminarse del contenido de la página y reemplazarse con una imagen de fondo CSS.
Texto alternativo de la imagen
El texto alternativo de una imagen es una breve descripción de la imagen que se muestra cuando la imagen no se puede mostrar. El texto alternativo debe ser descriptivo y explicar el propósito de la imagen.
Cuando la pantalla de un usuario no muestra una imagen que aparece en el contexto de un enlace de texto alternativo, esta es una copia escrita de esa imagen. Las herramientas de lectura de pantalla podrán brindarle descripciones de imágenes para lectores con discapacidad visual, y los motores de búsqueda podrán clasificar su sitio web de manera más eficiente utilizando este texto. Como resultado de hacer clic en una imagen, la mayoría de los sistemas de administración de contenido (CMS) generan un módulo de texto enriquecido u optimización de imágenes. Cuando hace clic en una imagen en WordPress, la pestaña de configuración de la imagen se muestra automáticamente en la barra lateral. El texto alternativo se puede agregar en el campo vacío debajo de la imagen y luego hacer clic en Actualizar desde la barra de herramientas en la parte superior de la pantalla. Hay tres formas en que un mensaje de texto alternativo puede no cumplir con la marca. Google utiliza el texto alternativo de la imagen para ayudarlo a comprender el tema de las imágenes.
Google puede comprender mejor de qué se trata una página web mediante el uso de esta función. El texto de las imágenes debe ser específico pero también representar el tema del tema de un sitio web. ¿Por qué es importante el texto alternativo de la imagen? Con Alt Text, es posible asegurarse de que todos los usuarios, incluidos aquellos con discapacidades visuales, puedan acceder a su contenido visual. Además, proporciona una experiencia más fácil de usar para las personas con discapacidades y aquellos que utilizan conexiones de bajo ancho de banda. Su texto alternativo aparecerá mejor si comprende estas cuatro razones. Se puede generar un enlace a Google Images o paquetes de imágenes que contengan sus imágenes utilizando el texto alternativo de la imagen. Los paquetes de imágenes pueden aparecer en cualquier posición orgánica cuando se muestra una fila horizontal de enlaces de imágenes. Usar más imágenes mejorará tu estrategia de SEO a largo plazo.
