Cómo agregar una página de mapa de sitio HTML en WordPress (2 formas)
Publicado: 2023-03-10¿Desea agregar una página de mapa de sitio HTML en WordPress?
A diferencia de los mapas de sitio XML que se envían a los motores de búsqueda para un mejor rastreo, los mapas de sitio HTML presentan una lista organizada de sus páginas y publicaciones para los visitantes de su sitio web.
En este artículo, le mostraremos cómo agregar una página de mapa de sitio HTML en WordPress.

¿Cuál es la diferencia entre los mapas de sitio XML y HTML?
Un mapa del sitio XML es un archivo que enumera el contenido de su sitio web en un formato XML para motores de búsqueda como Google y otros.
Puede enviar su mapa del sitio XML en las herramientas para webmasters para mejorar y controlar cómo los motores de búsqueda rastrean su sitio web.
Por otro lado, un mapa del sitio HTML es para los visitantes reales de su sitio web. Es una página simple que enumera todas sus publicaciones y páginas de manera organizada.
Ahora que conoce la diferencia, echemos un vistazo a cómo agregar una página de mapa de sitio HTML a WordPress usando dos complementos de WordPress diferentes. Puede usar los enlaces rápidos a continuación para saltar directamente al método que desea usar.
- Agregue una página de mapa de sitio HTML en WordPress con SEO todo en uno
- Agregue una página de mapa de sitio HTML en WordPress con un mapa de sitio simple
Método 1. Agregue una página de mapa de sitio HTML en WordPress con todo en uno SEO
Recomendamos usar el complemento All in One SEO para agregar una página de mapa de sitio HTML en WordPress. Es el mejor complemento SEO de WordPress en el mercado utilizado por más de 3 millones de sitios web y le permite crear un mapa del sitio HTML con un par de clics.
Nota: Hay una versión gratuita de All in One SEO Lite disponible que incluye la función de mapa de sitio HTML a continuación, pero usaremos la versión premium en nuestras capturas de pantalla porque incluye funciones potentes como mapas de sitio inteligentes, administrador de redirección, esquema de SEO y más. .
Lo primero que debe hacer es instalar el complemento All in One SEO. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, se abrirá el asistente de configuración de AIOSEO, que lo guiará a través de la configuración del complemento y la configuración correcta de SEO.
Simplemente haga clic en el botón 'Empecemos' y siga los pasos.

Después de eso, serás llevado al panel de administración de WordPress, donde tendrás una nueva opción de menú llamada 'All in One SEO'.
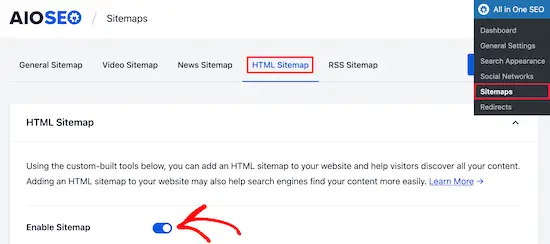
Luego, debe ir a Todo en uno SEO » Mapas del sitio , hacer clic en la opción de menú 'Mapa del sitio HTML' y asegurarse de que la opción 'Habilitar mapa del sitio' esté activada.

A continuación, puede elegir cómo desea mostrar su mapa del sitio HTML.
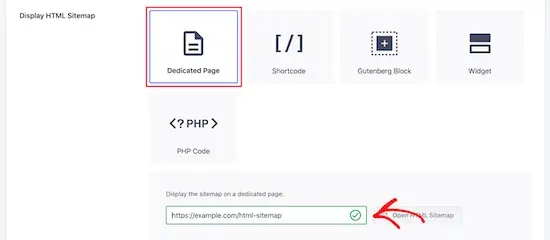
Para este tutorial, seleccionaremos la opción 'Página dedicada', pero también puede agregarla como código abreviado, bloque, widget y más.
Luego, ingrese la URL de la página donde desea que se muestre el mapa del sitio HTML. El complemento creará automáticamente una nueva página para usted.

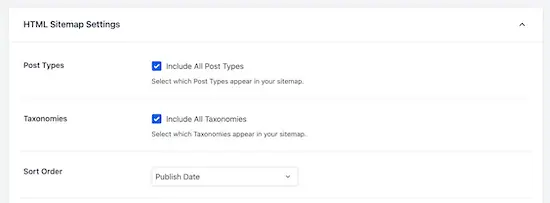
Una vez que haya hecho eso, desplácese hacia abajo hasta la sección 'Configuración del mapa del sitio HTML'.
Aquí puede personalizar cómo se mostrará su mapa del sitio HTML. Tiene control sobre qué publicaciones y páginas se mostrarán, taxonomías como categorías y etiquetas, orden de clasificación y más.

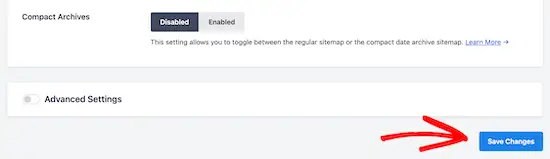
También puede activar 'Archivos compactos' para mostrar su mapa del sitio HTML en un formato de archivo de fecha compacto.
Esto es similar a cómo mostramos nuestros archivos compactos en nuestras páginas 404 aquí en AprenderWP.
Una vez que haya terminado de personalizar la configuración de su mapa del sitio HTML, asegúrese de hacer clic en el botón 'Guardar cambios'.

Ahora sus visitantes pueden ver su mapa del sitio HTML y navegar más fácilmente por su sitio web.
Si eligió la opción 'Página dedicada' anterior, puede visitar la página haciendo clic en el botón 'Abrir mapa del sitio HTML'.

Método 2. Agregue una página de mapa del sitio HTML en WordPress con un mapa del sitio simple
Simple Sitemap es un complemento gratuito que le permite agregar fácilmente un mapa del sitio HTML a su sitio web de WordPress.
Lo primero que debe hacer es instalar y activar el complemento Simple Sitemap. Para obtener más detalles, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
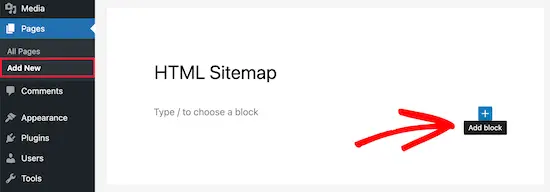
Una vez que se activa el complemento, puede abrir una página existente o crear una nueva página de mapa de sitio HTML navegando a Páginas » Agregar nuevo .
Agregar un mapa del sitio HTML con un mapa del sitio simple usando bloques

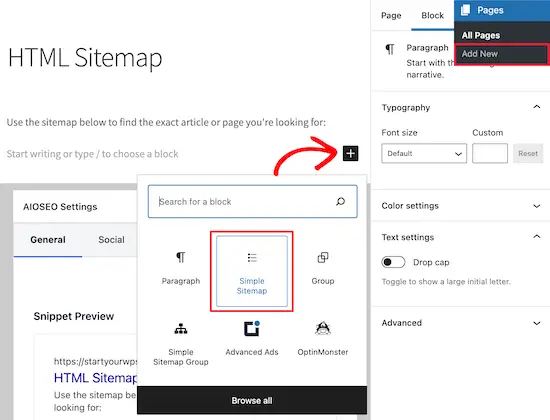
Este complemento tiene bloques de Gutenberg recién agregados que puede usar para simplemente agregar una página de mapa de sitio HTML.
Todo lo que necesita hacer es hacer clic en el ícono 'Más' y luego seleccionar la opción 'Simple Sitemap'.

Otro bloque incluido con este complemento es el 'Grupo de mapa de sitio simple' que crea un mapa de sitio visual ramificado. Pero vamos a utilizar el bloque 'Simple Sitemap' para este tutorial.
Una vez que agregue el bloque, creará automáticamente su mapa del sitio HTML.
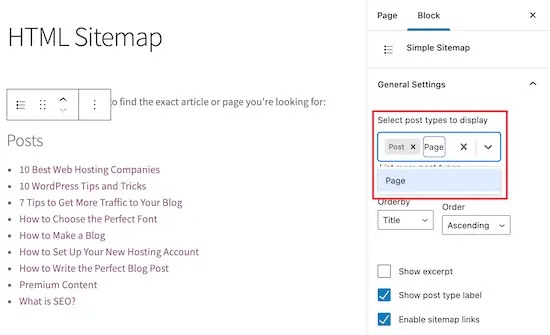
En el menú de la derecha, tiene opciones de personalización donde puede elegir mostrar 'Publicaciones' o 'Páginas', o ambas juntas.
En el cuadro debajo de 'Seleccionar tipos de publicación para mostrar', simplemente ingrese 'Publicación' o 'Página' para elegir lo que desea mostrar.

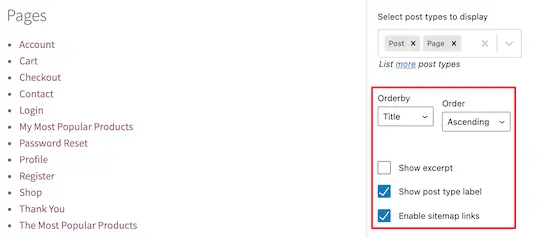
A continuación, puede cambiar cómo se muestra la lista cambiando los menús desplegables 'Ordenar' u 'Ordenar'.
También puede mostrar el extracto de las páginas o publicaciones enumeradas y habilitar o deshabilitar los enlaces. Sin embargo, mantendremos la configuración predeterminada del complemento para mantener nuestro mapa del sitio HTML simple y fácil de navegar.

Una vez que haya terminado de personalizar su página HTML del mapa del sitio, haga clic en 'Publicar' o 'Guardar' si está actualizando una página anterior.
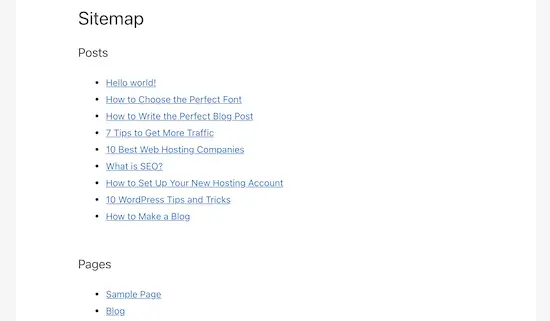
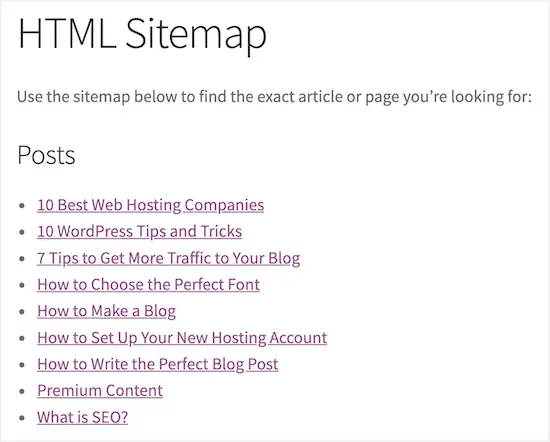
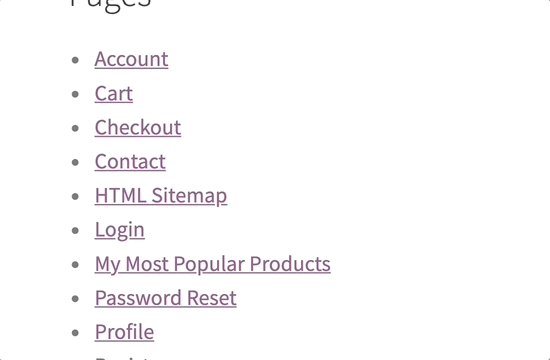
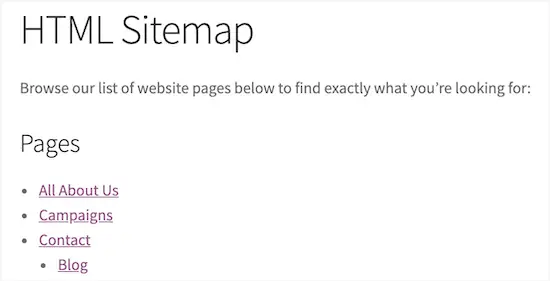
Cuando sus visitantes vayan a su mapa del sitio HTML, verán una página de navegación similar a la siguiente.

Agregar un mapa del sitio HTML con un mapa del sitio simple usando códigos cortos
Otra forma de agregar un mapa del sitio HTML a WordPress es usando un código abreviado. Esto le da más control sobre la ubicación de su mapa del sitio HTML y funciona para aquellos que usan el editor clásico.
Simplemente cree una nueva página navegando a Páginas » Agregar nuevo , luego asigne un nombre a su nueva página.

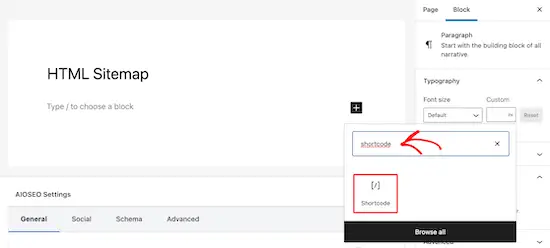
Después de eso, haz clic en el ícono 'Más' para agregar un nuevo bloque a tu página.
Luego, escriba 'código corto' en el cuadro de búsqueda y seleccione el bloque 'Código corto'.

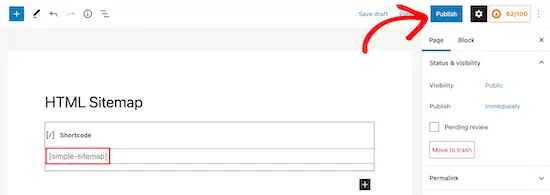
Después de eso, simplemente copie y pegue uno de los siguientes códigos abreviados en el editor de texto. El primer código abreviado enumerará sus publicaciones por categoría, y el segundo código abreviado enumerará sus páginas.
[simple-sitemap-group]
[simple-sitemap]

Una vez que haya hecho eso, haga clic en 'Publicar' o 'Actualizar' para guardar los cambios.
Si necesita más ayuda, consulte nuestra guía sobre cómo agregar un código abreviado a WordPress.
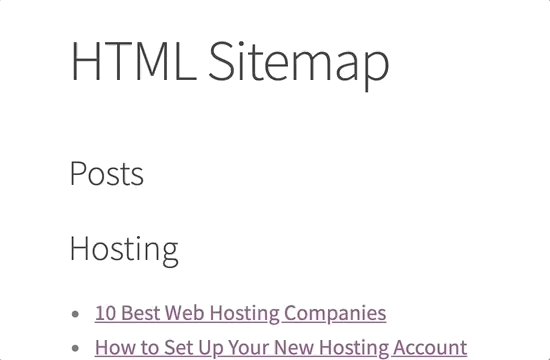
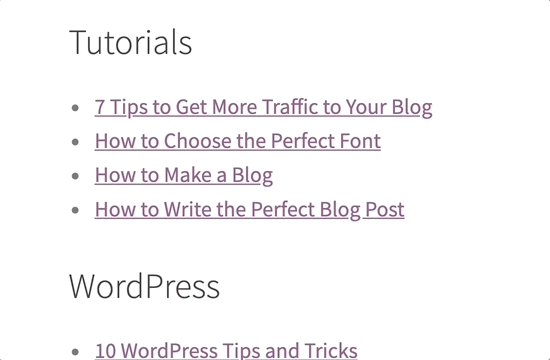
Así es como el complemento mostrará su mapa del sitio a los visitantes de su sitio web.

Creación de un mapa del sitio HTML con un mapa del sitio simple solo para las páginas principales
Muchos propietarios de sitios usan WordPress como un CMS con su contenido principal publicado como páginas en lugar de publicaciones. Para más detalles, vea la diferencia entre publicaciones y páginas en WordPress.
En este caso, querrá que su mapa del sitio HTML muestre las páginas en el orden jerárquico adecuado.
Así es como puede agregar un mapa del sitio HTML con solo páginas.
Simplemente agregue este código abreviado a la página donde desea mostrar su mapa del sitio HTML. Siga los mismos pasos anteriores para agregar el shortcode a una nueva página de WordPress.
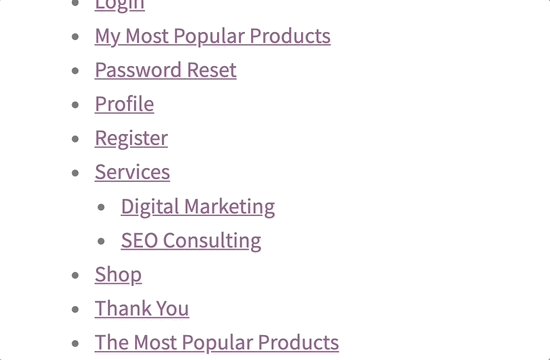
Así es como mostrará su mapa del sitio HTML con todas sus páginas de WordPress enumeradas en una lista jerárquica.

También incluye las páginas principales y secundarias enumeradas de forma anidada. Para obtener más detalles, consulte nuestra guía sobre cómo crear una página secundaria en WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo agregar una página de mapa de sitio HTML en WordPress. Es posible que también desee ver nuestras selecciones de expertos de las mejores aplicaciones de números de teléfono comerciales virtuales y nuestra guía de expertos sobre cómo elegir la mejor plataforma de blogs.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
