Cómo agregar un ícono de Instagram a su sitio de WordPress
Publicado: 2022-09-15Si desea agregar un ícono de Instagram a su sitio de WordPress, hay algunas formas diferentes de hacerlo. Una forma es usar un complemento como WP Instagram Widget, que le permitirá agregar un feed de Instagram a su sitio. Otra forma es agregar manualmente el ícono de Instagram a su sitio. Puede hacer esto yendo al sitio web de Instagram y descargando el icono, luego subiéndolo a su sitio de WordPress y agregándolo a su menú. Cualquiera que sea el método que elija, agregar un ícono de Instagram a su sitio de WordPress es una excelente manera de aumentar su presencia en las redes sociales y conectarse con su audiencia.
¿Cómo obtengo el icono de Instagram en WordPress?
 Crédito: www.onlinethreatalerts.com
Crédito: www.onlinethreatalerts.comPara obtener el ícono de Instagram en WordPress, deberá encontrar un complemento que ofrezca esta función o agregar el ícono manualmente. Si elige agregar el ícono manualmente, deberá crear un widget de ícono de redes sociales y agregar la URL de Instagram.
Puede agregar el ícono de Instagram al menú principal de su sitio sin un complemento. Las imágenes y solo el texto son los menús de los temas predeterminados; estás tratando de hacer algo para lo que los temas no fueron diseñados. ¿Qué ajustes debo usar para la opción de menú? No podemos proporcionar soporte para el tema en sí porque no tenemos control sobre lo que agrega un complemento que no controlamos. En el tema, use el menú social de Jetpack para agregar íconos de redes sociales a sus menús. Este enlace lo lleva a una página más detallada sobre cómo configurar ese menú.
Widget de redes sociales
El complemento debe activarse una vez que se haya instalado. En el menú Apariencia, seleccione la pestaña de widgets. El widget de redes sociales se puede arrastrar y soltar en el área de widgets. La ubicación del widget también se puede cambiar seleccionándolo en el menú Widget y luego seleccionando la pestaña Ubicación.
¿Cómo agrego un botón Compartir de Instagram a WordPress?
 Crédito: wpcontent.io
Crédito: wpcontent.ioAl ir a Jetpack > Compartir configuración, puede activar los botones para compartir. En el botón Compartir, debe habilitar Agregar botones para compartir a sus publicaciones. Al seleccionar Configuración en el menú de WordPress, puede compartir su contenido de WordPress. Cuando habilite los servicios de su sitio web, haga clic en Habilitar servicios en Botones para compartir.
Instagram es una de las plataformas de redes sociales más populares, con más de mil millones de usuarios activos mensuales. El proceso de agregar un botón para compartir de Instagram a WordPress es sencillo y solo lleva unos minutos. En este video, le mostraremos cómo agregar botones para compartir de Instagram a WordPress de varias maneras. El botón de compartir, en esencia, permite a los usuarios compartir contenido de un sitio web en plataformas de redes sociales. Hay una gran cantidad de complementos que le permiten agregar botones para compartir a su sitio web. Un botón para compartir, además de crear el suyo propio, se puede crear sin el uso de un complemento utilizando el código del botón para compartir de una plataforma de redes sociales o creando un botón personalizado. Al hacer clic en el botón compartir, puede compartir contenido de su página web con todos sus seguidores en segundos.
El botón de compartir viene con un estilo personalizado, que se puede usar para guardar algunas líneas de CSS. Puede redirigir a la página de Twitter una vez que haga clic en el botón; una vez que se hace clic en el enlace, se compartirá con el usuario de Twitter. Es posible que su plantilla no funcione correctamente si no se puede hacer clic en los iconos. Si tiene el complemento WP Cache, debe desactivarlo y luego reactivarlo después de que se haya desactivado. El complemento debe estar instalado en su servidor para que funcione correctamente. Los usuarios de dispositivos móviles tienen cuatro veces más probabilidades de hacer clic en los anuncios que en los botones para compartir en redes sociales. Los dispositivos Android recibieron una versión un año y medio después de la fecha de lanzamiento original, y en noviembre de 2012 se introdujo una interfaz de sitio web limitada.
Puede incorporar fácilmente publicaciones de Instagram en su sitio web (incluido WordPress). Los usuarios que hayan pagado una suscripción premium tienen acceso a algunas funciones que solo están disponibles para los suscriptores. Si sigue estas pautas, puede usar cualquiera de estas imágenes siempre que no viole ninguna ley de derechos de autor. Consulte con el propietario de la cuenta antes de usar sus imágenes, ya que siempre es una buena idea.
Debido a que Instagram no tiene un botón para compartir, los usuarios deben usar otras plataformas de redes sociales (como Twitter) para compartir contenido web que les interese. Los usuarios pueden enviar el enlace por correo electrónico o mensaje de texto a sus amigos además de enviarlo, pero no es lo mismo.
Sería genial si Instagram agregara un botón de compartir a su plataforma para que sea más fácil para los usuarios compartir su contenido web con sus amigos.
Los beneficios de agregar un widget de Instagram a su sitio de WordPress
En Instagram, puede compartir fotos y videos con amigos y seguidores. Si quieres compartir contenido web en Instagram, tendrás que hacerlo de otra forma. Instagram no tiene un botón para compartir y no hay forma de compartir contenido web en él. El complemento de Instagram de WordPress , por ejemplo, le permitirá agregar fácilmente un widget de Instagram a su sitio de WordPress. Con estos complementos, puede agregar nuevas funciones y mejorar la funcionalidad de su sitio web de una manera simple y rápida. Si es nuevo en Instagram o simplemente desea agregar alguna funcionalidad adicional a su sitio de WordPress, un complemento de Instagram de WordPress es una gran idea.

Cómo agregar iconos de redes sociales al encabezado de WordPress
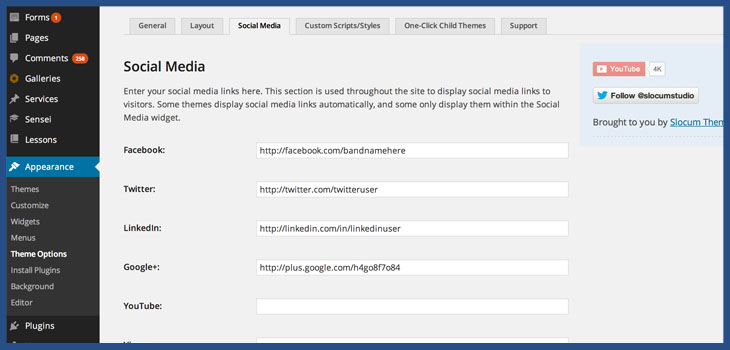
 Crédito: slocumthemes.com
Crédito: slocumthemes.comAgregar íconos de redes sociales a su encabezado de WordPress es una excelente manera de promocionar sus cuentas de redes sociales y aumentar sus seguidores. Hay algunas formas diferentes de hacer esto, pero le mostraremos uno de los métodos más fáciles. Primero, deberá encontrar un conjunto de iconos de redes sociales que le guste. Hay muchos conjuntos de iconos gratuitos disponibles en línea, o puede crear los suyos propios. Una vez que tenga sus íconos, deberá cargarlos en su sitio de WordPress. La forma más fácil de hacer esto es usar la biblioteca de medios de WordPress. Una vez que se cargan sus íconos, puede agregarlos a su encabezado usando un complemento de WordPress como Simple Social Icons. Este complemento facilita agregar íconos de redes sociales a su encabezado sin tener que editar ningún código. ¡Eso es todo! Siguiendo estos sencillos pasos, puede agregar fácilmente íconos de redes sociales a su encabezado de WordPress.
Elfsight ha creado un widget de iconos sociales que lo ayudará a aumentar la cantidad de lectores en sus cuentas personales de redes sociales. Las siguientes son algunas ventajas de los iconos. Los visitantes de su web pueden estar en contacto con usted en cualquier lugar y pueden personalizar su sitio para satisfacer sus necesidades. Simplemente inserte los íconos en el pie de página, encabezado, menú u otra sección de su plantilla de WordPress.
Cómo agregar íconos de redes sociales a su encabezado en Astra
Agregue el siguiente código en el Editor de código de diseño personalizado como la URL de la red social a la que desea agregar: https://www.br.com/. *b**Class=social***link Cuando haya agregado los códigos a su encabezado Astra, guarde el diseño personalizado y haga clic en el botón Aplicar para aplicarlo. Como resultado, ahora puede ver los íconos de redes sociales en su encabezado.
Cómo editar iconos de redes sociales en WordPress
Para editar íconos de redes sociales en WordPress, vaya a la sección Widgets en el panel de administración de WordPress. Busque el widget Iconos sociales y haga clic en él para expandir las opciones del widget. Desde aquí, puede cambiar la URL de cada icono de redes sociales, así como el propio icono.
Si bien WP no incluye una sección de perfiles de redes sociales, puede usar los menús de WordPress para agregar y mostrar íconos de redes sociales en cualquier área lista para widgets. Existen numerosas ventajas al usar los menús de WordPress, que incluyen la capacidad de cambiar el orden en que aparecen en una interfaz simple de arrastrar y soltar. Para continuar después de instalar y activar el complemento Imagen del menú , vaya a Apariencia. El área de administración de WordPress muestra las opciones del menú. Un canal de redes sociales se puede construir alrededor de una imagen o un icono. Debajo de la posición del título, puede elegir 'Ocultar' en el menú 'General' para que el ícono social solo sea visible sin ninguna etiqueta. Se requiere CSS personalizado para dar vida a este widget.
¿Cómo cambio los iconos de las redes sociales en WordPress?
Además, se puede agregar un menú de iconos sociales a la barra lateral de su sitio de WordPress. Seleccione Apariencia en el menú. Se puede acceder al widget del menú de navegación desde el área de widgets de la barra lateral, donde arrastra el widget de la página. El menú social que creó anteriormente ahora debe seleccionarse en el menú desplegable Seleccionar menú y se mostrará un botón Guardar.
Cómo agregar iconos de redes sociales al pie de página de WordPress
Agregar íconos de redes sociales a su pie de página de WordPress es una excelente manera de aumentar la visibilidad de su sitio y alentar a los visitantes a conectarse con usted en las redes sociales. Hay algunas formas diferentes de agregar íconos de redes sociales a su pie de página de WordPress. Una forma es usar un complemento, como el Widget de iconos de redes sociales . Este complemento le permite agregar íconos de redes sociales a su pie de página sin tener que editar ningún código. Otra forma de agregar íconos de redes sociales a su pie de página de WordPress es usar un tema que incluya íconos de redes sociales en el pie de página. Por ejemplo, el tema Twenty Fifteen incluye íconos de redes sociales en el pie de página. Si usa un tema que no incluye íconos de redes sociales en el pie de página, puede agregarlos usted mismo editando el código.
Es importante comprender cómo agregar íconos de redes sociales a un pie de página de WordPress para aumentar el conocimiento de la marca. El objetivo principal de la campaña es despertar el interés de los clientes potenciales en las cuentas de redes sociales de la empresa. El área de widgets del tema permite a los propietarios del sitio colocar iconos directamente en el pie de página o en el área de widgets. Para mostrar íconos de redes sociales, puede usar un complemento de WordPress sin tener que instalarlos. En las plataformas de redes sociales menos populares, se requiere una adición manual. Incluso si no sabe cómo codificar o cómo usar CSS, encontrará que este documento es fácil de entender. Es importante tener en cuenta que la declaración mencionada anteriormente está sujeta a cambios.
Es posible tener problemas con los derechos de autor al usar íconos de varios sitios web. Haber adquirido el conocimiento necesario lo ayudará a sentirse satisfecho cuando agregue íconos de redes sociales al pie de página de WordPress. Involucrar a los visitantes con las plataformas de redes sociales ofrece numerosas ventajas. Además, los usuarios pueden ajustar el tamaño y el relleno, así como los colores y estilos. Como resultado, cuando se usa el ícono como fondo para un tema actual, el diseño del ícono se puede alinear fácilmente con su color.
