Cómo agregar un esquema a un archivo fuente SVG
Publicado: 2022-12-04Se puede agregar un contorno a un archivo fuente SVG con la ayuda de un editor de gráficos vectoriales, como Adobe Illustrator, Inkscape o CorelDRAW. El esquema se puede agregar al archivo seleccionando el objeto, luego yendo al menú 'Objeto' y eligiendo ' Crear esquema '. El ancho del contorno se puede ajustar seleccionando el objeto, luego yendo al menú 'Objeto' y eligiendo 'Trazo'.
Al arrastrar y soltar una vista de esquema de documento SVG , un editor puede ver y administrar la estructura jerárquica de los datos XML. En la vista de esquema, una fila contiene un elemento o nodo XML. Los elementos se pueden seleccionar de varias formas, pero solo se elige uno como destino activo. Al hacer clic en los triángulos desplegables, puede expandir o contraer elementos y nodos. Cuando se arrastra un elemento a una vista de esquema, aparece un punto de inserción. Antes de seleccionar la gota, debe verificar si el cursor está en la fila y el nivel de sangría correctos. Al mover varios elementos en una operación de arrastrar y soltar, la tecla Opción puede resultar especialmente útil.
¿Cómo se agrega un borde a Svg?

Agregar un borde a un archivo svg se puede hacer de varias maneras. Una forma es abrir el archivo svg en un editor de texto y agregar el siguiente código al archivo: Esto agregará un borde negro de 2 unidades al archivo svg. Otra forma de agregar un borde a un archivo svg es usar un programa como Inkscape. En Inkscape, abra el archivo svg y seleccione la herramienta 'Editar rutas por nodos'. Luego, haga clic en la pestaña 'Pintura de trazo' y seleccione la opción 'trazo'. Finalmente, haga clic en el botón 'Aplicar'.
Es posible que se requiera un borde doble para algunas formas geométricas aleatorias que se le pide que agregue. Seguiré adelante y lo haré de todos modos porque no es fácil, pero descubriré cómo hacerlo. Debido a que el filtro no se aplica directamente a las formas, cada forma necesita su propio archivo <svg>. Con la ayuda del atributo de filtro SV, podemos crear un filtro y aplicarlo a las formas. Los bordes están pixelados, pero los resultados son mejores que usar sombra paralela. Fue una solución intrigante descubierta en la lista de correo www.svg por Doug Schepers, quien usa SVG para generar imágenes.
Gráficos Svg: Cómo Agregar Bordes
Al usar la etiqueta rect>, puede agregar bordes a una imagen SVG. Puede usar el trazo de rect> para formar el borde de la letra. Esta es la respuesta correcta cuando se trata de svg:imagen. En algunos casos, los navegadores intentarán suavizar los bordes de los gráficos SVG. Esto puede ser causado por una variedad de factores, pero generalmente es causado por la forma en que los svgs interactúan entre sí. Se agrega un borde a un formulario usando el atributo de estilo en línea. Primero, debe ingresar el código Html en cualquier editor de texto o abrir un archivo Html existente en el editor de texto que pretende usar para agregar el borde en línea a la URL. Después de eso, coloque el cursor dentro de la etiqueta de apertura del texto con el que desea agregar el borde. El atributo de estilo de borde se puede utilizar para definir el estilo de borde. Los valores sólidos pueden ser sólido, punteado, discontinuo, doble, surco, cresta, inserción, exterior y ninguno.
¿Puede agregar un borde a un elemento Svg?

Sí, puede agregar un borde a un elemento svg . Puedes hacer esto usando la propiedad 'stroke'.
Simplificación de bordes y fondos para Svgs
Un borde entre un svg y su imagen puede aumentar en gran medida el impacto visual de la imagen. Podemos definir un borde alrededor de un círculo agregando un trazo y un ancho al elemento. También es posible establecer una imagen de fondo para todo el elemento svg utilizando la propiedad background-image.
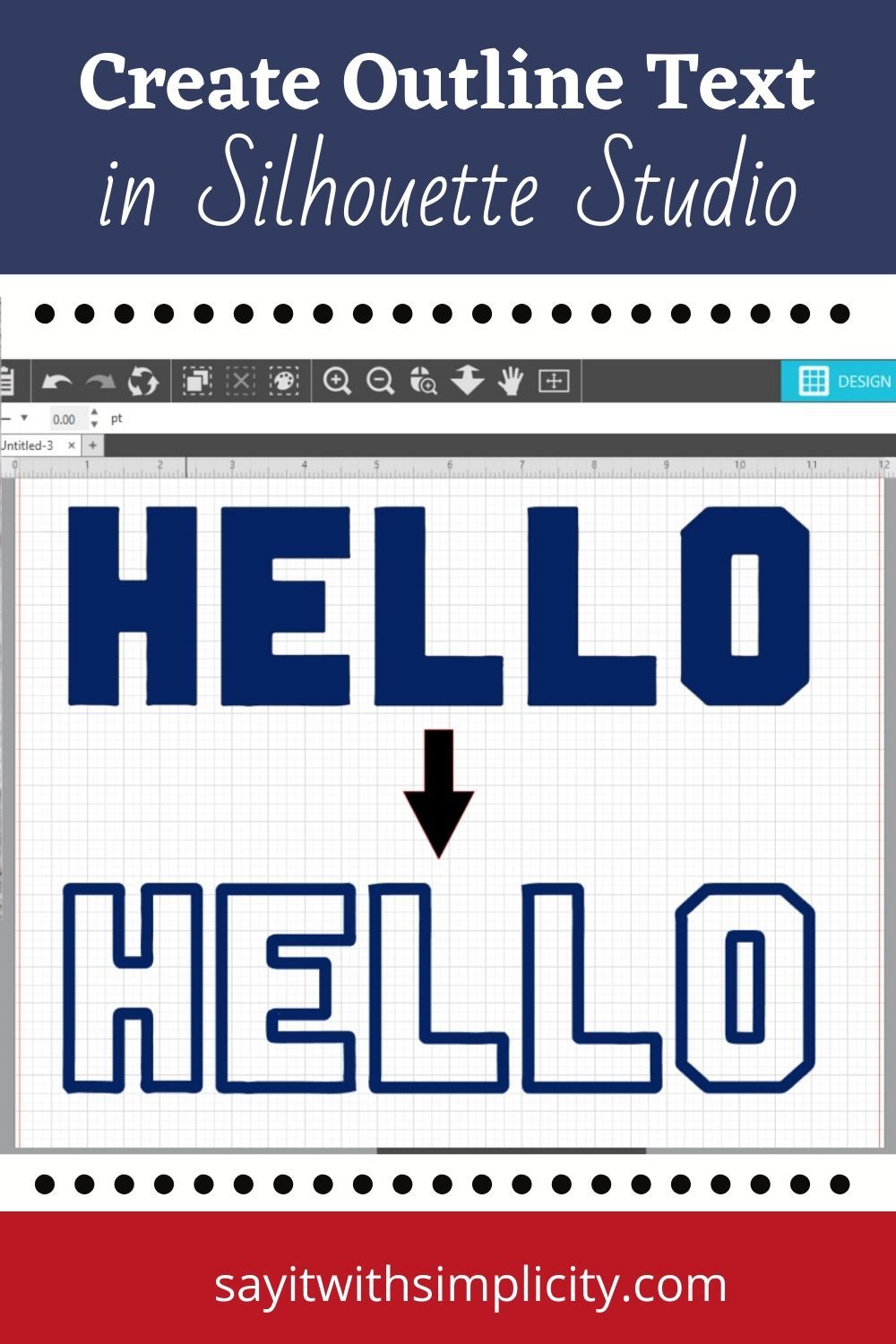
¿Cómo se delinea el texto en Svg?

No hay una forma predeterminada de delinear texto en svg. Sin embargo, hay varias maneras de lograr esto. Una forma es usar el atributo "trazo" en el elemento "texto". Esto hará que el navegador dibuje una línea alrededor del perímetro del texto. Otra forma es usar el atributo "rellenar" con un valor de "url". Esto hará que el navegador llene el texto con la imagen a la que apunta la URL.
Un trazo de pintura funcionó de maravilla para mí en este gráfico D3 en el que estoy trabajando. Esto se logra combinándolos con un filtro, que puede ser una combinación de morfología y hembra. Es posible que deba ajustar el tamaño del lienzo en función de las propiedades x/y/ancho/alto. Por otro lado, si no evita el corte o el desenfoque gaussiano en los bordes con un valor de altura descomunal, es posible que no lo haya notado.
¿Por qué mi Svg tiene un borde?
Una posible razón por la que su SVG puede tener un borde es que ha establecido la propiedad "trazo" en un valor distinto de "ninguno". El valor predeterminado para la propiedad "trazo" es "negro", lo que dará como resultado que se aplique un borde negro de 1 px a su SVG.
Cómo cambiar el color de un contorno en Photoshop
La propiedad Trazo se puede utilizar para mantener un contorno mientras se cambia el color. Siempre que especifique el color de la línea, puede ser cualquier color.
Ruta de contorno Svg
Una ruta de contorno svg es una ruta que se utiliza para crear un contorno de una forma. Por lo general, se usa para crear contornos de formas que se llenarán de color.
Generador de contorno SVG
Hay algunas formas diferentes de crear un esquema para un archivo svg. Una forma es usar un programa de edición de vectores como Adobe Illustrator para crear el contorno. Otra forma es utilizar un sitio web como http://www.svg-outline.com/.
Esta sección contiene una variedad de excelentes generadores de fondos que se pueden usar para crear fondos SVG. Tabbied es un pequeño programa que genera garabatos geométricos a partir de archivos preestablecidos. JustCode también ha creado filtros SVG para efectos básicos y complejos. El SVG Color Matrix Mixer de Rik Schennink es un poderoso visualizador para crear filtros de matriz de color complejos. La función HeroPatterns genera repeticiones de patrones que se pueden usar para crear una imagen de fondo, un mosaico o una textura. Con el Generador Squircley, puede generar formas orgánicas para cualquier tipo de imagen. Haikei es una herramienta completamente funcional con una variedad de generadores, incluidos SVG y PNG, que se pueden usar con cualquier tipo de generador.
El Generador Kumiko crea patrones usando piezas ranuradas juntas en un entramado. Deformar, doblar y distorsionar el texto son otras formas populares de jugar con él. Se puede usar un visualizador de rutas SVG para visualizar rápida y fácilmente cómo se dibuja una ilustración en una pantalla. La herramienta facilita la comprensión de la magia que está sucediendo en la pantalla al ingresar datos de una ruta SVG. Si desea una forma más refinada de recortar, SVG Cropper de Maks Surguy es una excelente alternativa. Es una de las herramientas en línea más sencillas disponibles sin conexión y se puede usar como aPWA desde la barra de URL para crear una imagen CSS. Puede crear un icono SV o PNG, dependiendo de cómo quiera que se vea el suyo.
spreact le permite colocar archivos en un SVG, que la herramienta transformará en un Sprite, optimizará el SVG y generará un Sprite con marcado incluido. El texto sin formato se puede usar para animar, transicionar, transformar y rotar rutas, así como animaciones compuestas, gracias al código que tiene directamente frente a usted. Si desea las mejores animaciones al estilo After Effects, no busque más allá de Lottie, tanto para la web como para las plataformas móviles. La herramienta SVGO es una herramienta de Node.js que se puede usar junto con su proceso de compilación. Hay varias funciones en los SVG que puede eliminar, incluidos los niveles de precisión, y puede seleccionar una función para eliminar de ellos. Si no quieres el código, Iconset es otra opción.

La etiqueta Para crear formas
Hay algunas etiquetas más que podría usar para hacer otras formas, pero rect> es la más básica.
Añadir borde a svg
Agregar un borde a un SVG se puede hacer de dos maneras:
1. Usando la propiedad 'trazo'
La propiedad 'trazo' se puede usar para agregar un borde a un SVG. Todo lo que necesita hacer es especificar el color, el ancho y el estilo del borde.
2. Usando el elemento 'rect'
El elemento 'rect' también se puede usar para agregar un borde a un SVG. Debe especificar los atributos x, y, ancho, alto y estilo.
Propiedades del borde Svg
Hay algunas propiedades de borde para SVG que se pueden usar. El radio del borde está definido por la función border-radius. El estilo del borde determina cómo se percibirá.
Svg Contorno Color Css
Puede controlar el color de un contorno SVG utilizando la propiedad de color CSS. De forma predeterminada, el color de un contorno SVG es negro.
Los gráficos vectoriales escalables (SVG), un lenguaje XML, se utilizan para crear gráficos 2D y gráficos vectoriales/ráster mixtos. Las capas que se superponen, ya sean texturizadas, sombreadas o construidas a partir de una estructura parcialmente transparente, se pueden colorear, texturizar, sombrear o construir. La pintura con relleno y frotamiento se realiza además del relleno y frotamiento. En este artículo, repasaremos cada una de las tres formas en que se puede colorear una forma o un texto. VGL. La sintaxis para definir un color SVG es estilo=ancho:2, trazo:verde y relleno:#ff0000. La especificación de gráficos vectoriales escalables (SVG) define los 147 nombres de colores que contiene.
Uno de estos colores se puede utilizar para establecer un color con nombre. Al completar los espacios, por favor trazo_verde o relleno_rojo. Códigos de color para números hexadecimales. Los pares hexadecimales de dos dígitos pueden tener valores que van de 0 a FF. En este código se utiliza la abreviatura #RRGGBB. En una forma, el relleno representa el color interior y el trazo representa el contorno del objeto. Si no se especifica un atributo de relleno (o una propiedad de relleno del atributo de estilo), el color predeterminado es el negro.
El relleno y el trazo están disponibles para formas SVG como círculos, elipses, rectángulos, polilíneas y polígonos. Especifica qué color interior del elemento gráfico está mejor representado por el atributo de relleno. Cuando rellena una ruta SVG, el relleno colorea las rutas abiertas como si estuvieran conectadas por el último punto; sin embargo, el color del trazo en esa área no aparecerá. En el caso de los atributos de relleno en blanco, el color predeterminado es el negro.
Relleno de Svg dentro de la ruta
Se puede usar un relleno SVG para rellenar el interior de un camino, así como el trazo de un camino. Hay algunas formas diferentes de completar una ruta en SVG. Una forma es usar el atributo de relleno en el elemento. Otra forma es usar una hoja de estilo.
Hay cuatro tipos de caminos: arcos, caminos cerrados y movetos y linetos (beziers tanto cúbicos como cuadráticos). La posibilidad de que se utilicen rutas compuestas (o subtrayectos) para producir agujeros de dona en los objetos es posible gracias a las rutas compuestas. Los capítulos describen la sintaxis, el comportamiento y las interfaces DOM para las rutas SVG . Los datos de ruta contienen una serie de comandos seguidos de un solo carácter. La sintaxis de los datos de la ruta es concisa para reducir el tamaño del archivo y el tiempo de descarga. Los datos de la ruta se pueden dividir en varias líneas para aumentar la legibilidad del texto porque los caracteres de nueva línea son comunes en él. Mientras se analiza, la estructura de nueva línea del carácter se normalizará a los caracteres de espacio dentro de los atributos de marcado.
El valor de la cadena de datos de la ruta se usa para especificar una forma usando la cadena. Los errores dentro de la cadena se manejan de acuerdo con las reglas de manejo de errores de datos de ruta dentro de la cadena. Si hay uno, el segmento de datos de la ruta debe comenzar con el comando moveto. Las líneas rectas se pueden dibujar automáticamente desde un punto hasta el inicio de un subtrayecto actual utilizando el punto existente como punto de referencia. Este segmento de trayecto, que puede tener una longitud cero, podría cortarse por completo. Closepath se usa cuando se usa un valor de 'stroke-linejoin' para unir el segmento final de la subruta con el segmento inicial. El comportamiento de los subtrayectos cerrados difiere del de los subtrayectos abiertos, que no tienen su primer y último trayecto unidos.
Python no admite actualmente las operaciones de ruta de acceso que utilizan la computación de segmentos. Los diversos comandos "linea", por otro lado, dibujan líneas rectas desde el punto actual hasta el nuevo punto. Cuando se usa la l relativa, el punto final de la línea es (cpy x, cx). El comando relativo h, cuando se usa con un valor x positivo, crea una línea horizontal a lo largo del eje x positivo. Los primeros cinco ejemplos muestran un solo segmento de la ruta Bezier. Un comando que usa arcos elípticos es el siguiente: Cuando se usa un comando relativo para representar un arco, su punto final es (cpy) x. La bandera de arco grande y la bandera de barrido se utilizan para identificar los cuatro arcos. El procesamiento EBNF debe consumir la mayor cantidad posible de producción para detenerse en el punto en que un personaje ya no cumple con el requisito.
La propiedad d se desactiva cuando su valor es cero. Al calcular una forma de gorra y usar marcadores, se ignora la dirección predeterminada en los límites del segmento. Si rx o ry son cero, este arco se trata como un segmento de línea recta (una línea a seguir). Puede encontrar la fórmula matemática para escalar esta operación haciendo clic en la flecha en el apéndice. No existen segmentos de ruta no válidos que no sean más largos que cero, y afectarán la representación. Debido a que el atributo pathLength se puede usar para calcular la longitud total de la ruta para el autor, el agente de usuario puede realizar cálculos de distancia a lo largo de una ruta. Si se ejecuta una operación de movimiento en un elemento de ruta, la longitud de esa operación es cero. El cálculo de la longitud de la ruta solo es posible gracias a varias líneas, curvas y flechas.
Las diferentes formas de llenar una forma Svg
Las asignaciones de reglas de relleno, también conocidas como asignaciones de algoritmos, son atributos que se pueden usar para determinar un algoritmo para determinar la parte interior de una forma. Puede atribuir cualquier elemento SVG, incluidos *altGlyph y *path, con el atributo. El atributo de regla de relleno debe contener uno de los siguientes valores.
Lineal *br br es un número radial. Se utiliza un entrenador elíptico.
Lineal es el valor predeterminado en este momento. Los parámetros de regla de relleno, como radial, elíptica y ninguno, también están disponibles. Cuando el atributo de regla de relleno se establece en radial, un algoritmo dibuja una línea radial desde el centro del lado exterior de la forma para determinar la parte interior de la forma. Cuando el atributo de regla de relleno se establece en elíptico, el algoritmo determina la parte interior de una forma dibujando un arco elíptico centrado en el centro de la forma y que se extiende hacia afuera hasta el borde de la misma. Si el atributo de regla de relleno se establece en cero, el atributo de relleno se utiliza para rellenar la forma en color.
Cuando el atributo de la regla de relleno se establece en lineal, todo el color de la regla de relleno se aplica a una forma, independientemente de dónde se encuentre el centro.
Lineal es el atributo de regla de relleno predeterminado y se puede configurar de otras formas.
Si el atributo de la regla de relleno se establece en radial, el color de la forma se rellena con el atributo de relleno independientemente de dónde esté el centro.
Si el atributo de regla de relleno se establece en elíptico, la forma se rellenará con el atributo de relleno independientemente de dónde se encuentre el centro de la forma.
El color del atributo de relleno rellena la forma si el atributo de regla de relleno se establece en ninguno.
