Cómo agregar un SVG a su proyecto de Android Studio
Publicado: 2022-12-22Los SVG, o gráficos vectoriales escalables, son un tipo de archivo de imagen que se puede usar en Android Studio para agregar imágenes a su aplicación. A diferencia de otros tipos de archivos de imagen, como JPG o PNG, los SVG se pueden ampliar o reducir sin perder calidad. Esto los hace ideales para usar en aplicaciones, donde es posible que sea necesario cambiar el tamaño de una imagen según el dispositivo en el que se esté viendo. Para agregar un SVG a su proyecto de Android Studio, primero agregue el archivo a la carpeta res/drawable de su aplicación. Luego, en el archivo de diseño XML de su aplicación, use la etiqueta ImageView y establezca el atributo src en @drawable/imagename, donde imagename es el nombre de su archivo SVG. Finalmente, en el código de su aplicación, use el método setImageResource() de ImageView para cargar la imagen. Agregar un SVG a su proyecto de Android Studio es una forma sencilla de agregar imágenes que se pueden escalar a cualquier tamaño sin perder calidad.
¿Podemos usar Svg en Android Studio?

Vector Asset Studio es una herramienta incluida en Android Studio que le permite dibujar iconos y archivos de gráficos vectoriales escalables (SVG) en una computadora como gráficos vectoriales.
El Consorcio World Wide Web (W3C) ha estado desarrollando el estándar abierto SVG desde 1999. XML es un formato de imagen vectorial utilizado para crear gráficos bidimensionales con interactividad y animación. Para las versiones más recientes de Android, la clase VectorDrawable define dibujable en función de gráficos vectoriales, como es el caso de Lollipop. Se agregó a Android Studio 1.4 un nuevo complemento de Gradle para generar versiones PNG de íconos VectorDrawable para usar con las API 20 y versiones anteriores, al igual que una función adicional de importación de SVG y una actualización de Android Studio 1.4. Los diseñadores elegirán un creador de animación SVG simple como SVGator como su herramienta principal para crear un ícono, y debería ser lo suficientemente simple para que lo usen. Cuando se trata de la selección de íconos, una aplicación de Android puede ser extremadamente difícil. Las transiciones de flujo de Adobe Illustrator y Fireworks son dos de las más utilizadas en la industria. Además de las muchas otras aplicaciones para las que se pueden usar imágenes, el archivo SVG se puede usar de manera más efectiva. El trabajo no es el único objetivo de un diseñador; también deben aprender a trabajar de manera más inteligente.
png vs. Svg: ¿Cuál es mejor para las imágenes?
Cuando se trata de imágenes, los PNG son una buena opción si desea utilizar imágenes simples y directas que no necesitan muchos detalles. Si desea hacer una imagen grande o capturas de pantalla, debería considerar usar SVG, que es más adaptable y puede manejar detalles más detallados. Sin embargo, dependiendo de la situación, se puede usar un archivo PNG o SVG. Es responsabilidad del creador decidir qué formato es mejor para la imagen.
¿Cómo edito archivos Svg en Android?

Para editar un archivo SVG en su dispositivo Android, deberá descargar e instalar una aplicación de edición de gráficos vectoriales como Adobe Illustrator Draw, Inkscape o Vectr. Una vez que tenga instalado un editor de gráficos vectoriales, inicie la aplicación y abra el archivo SVG que desea editar. Luego debería poder editar los gráficos vectoriales del archivo tocando los diversos elementos y arrastrándolos. Cuando haya terminado de editar, simplemente guarde el archivo y se actualizará con sus cambios.
Creé un archivo HTML que puedo representar en la vista web de Android. Del mismo modo, tengo un JavaScript de iPhone que no funciona en Android. Necesito editar el texto durante el tiempo de ejecución. ¿Cómo puedo editar en la pantalla? Este parche y biblioteca analizarán la etiqueta de texto de SVG.
Cómo agregar un svg a un proyecto de Android
Antes de usar un SVG en una Actividad o Fragmento, primero debe insertarlo en su proyecto. Puede hacerlo seleccionando el archivo en el explorador de proyectos y luego Propiedades en el panel de la derecha. Escriba la siguiente línea en la pestaña Código.
Este es un res/drawable/svg_name.svg en res/drawable/svg_name.svg en *br. Cuando agrega el archivo svg a su proyecto, puede usarse en su Actividad o Fragmento usando el archivo de diseño. Si desea utilizar el ícono que creó para su proyecto en su actividad, por ejemplo, puede agregar la siguiente línea al archivo de diseño de la actividad:
Este diseño se puede personalizar de varias maneras... Para usar el ícono que agregó a su proyecto en su Fragmento, debe agregar la siguiente línea a su archivo de diseño de Fragmentos.
#elemento [correo electrónico protegido]/nombre_elemento…
La imagen Svg de Android Studio no es compatible


A partir de ahora, Android Studio no admite imágenes SVG . Esto puede cambiar en el futuro, pero por ahora necesitará usar otro programa para ver o editar sus archivos SVG.
Se ha descubierto que la función de visualización de imágenes en Android no funciona. Este ejemplo demuestra cómo resolver el problema de Svg-Android. ¿Cómo puedo reproducir un archivo SVG en Android? El proceso de importación de un. JPG o. SVG y luego cargarlo desde la URL. ¿Qué es un ajuste de límites de vista?
El ancho o el alto de la vista de su imagen debe configurarse para ajustar el contenido y el otro a un valor fijo. Debido a que SVG (soporte básico) solo está disponible en las versiones 4.4-103, 3-4 y 2.2-2.1 del navegador Android, no es compatible con esas versiones. La relación de aspecto de una imagen de Android se mantiene mientras se establece en verdadero; si se establece en verdadero, Android ajusta la imagen en función de su valor fijo de altura o ancho.
Cómo usar archivos Svg en su dispositivo Android
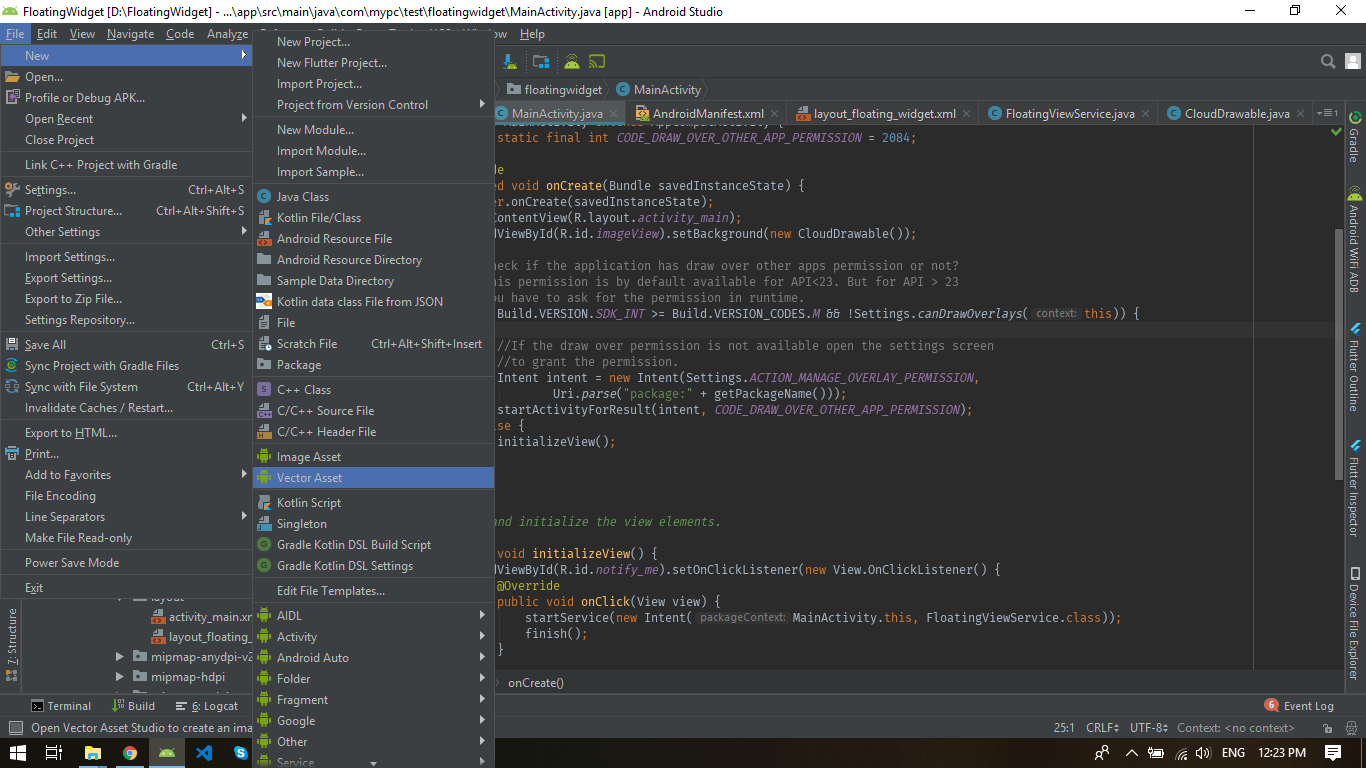
Aprenda a usar archivos SVG en su dispositivo Android con Android 8.0 Oreo siguiendo estos pasos. Las imágenes simples se pueden modificar fácilmente con archivos SVG, que son una gran alternativa a otros formatos. Si su ícono no está incluido en los íconos predefinidos, puede agregarlo seleccionando el Tipo de activo como Archivo local (SVG, PSD), luego haciendo clic en Ruta para agregar el ícono. Haga clic en Siguiente para finalizar el proceso. Ahora se agregará a su carpeta res/drawable.
Si bien los PNG se pueden crear y editar más fácilmente, un archivo sva tiene algunas ventajas. Asegúrese de usar sva siempre que sea posible, como en gráficos y logotipos decorativos.
SVG a Android Vector
Los dispositivos Android admiten una amplia gama de formatos vectoriales , incluido el popular formato SVG. Los gráficos vectoriales son una excelente manera de crear imágenes de alta calidad e independientes de la resolución que se pueden escalar a cualquier tamaño sin perder detalles ni claridad. SVG es un excelente formato para crear gráficos vectoriales que se pueden usar en dispositivos Android. Las imágenes SVG son independientes de la resolución, lo que significa que se pueden escalar a cualquier tamaño sin perder detalles ni claridad. Además, las imágenes SVG se pueden crear y editar utilizando una amplia gama de software, lo que las hace muy versátiles. Si está buscando crear imágenes de alta calidad para su aplicación de Android, SVG es un gran formato a considerar.
Por qué Svg es la mejor opción para un diseño web receptivo y listo para la retina
La mejor opción para crear sitios web receptivos y listos para retina es SVG. A pesar de que admiten animación, lo que PNG no admite, estos archivos tienen errores en común con archivos raster como GIF, APNG y WebP que admiten animación.
Cómo usar la imagen Svg en Android Xml
Para usar una imagen SVG en un archivo XML de Android , deberá usar el espacio de nombres de Android y el atributo "src". Aquí hay un ejemplo: android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
Por qué debería usar Svg
SVG es un formato popular para crear gráficos web. Debido a que se usa XML para crearlo, diferentes navegadores pueden compartirlo y adaptarlo fácilmente. Debido a que SVG es compatible con CSS, puede cambiar el aspecto de sus gráficos a su gusto.
Android Imageview Establecer Svg programáticamente
Una vista de imagen que puede mostrar imágenes SVG y se puede escalar sin perder calidad.
El tamaño de SVG, un archivo XML estándar, es significativamente menor que el tamaño de la misma imagen como archivo raster. Debido a que Android no es compatible con vg, implica algo de codificación nativa. Hay varias bibliotecas de código abierto para archivos analizados y rasterizados. La única forma en que ImageView puede elegir un archivo de una carpeta estándar dibujable o sin procesar es elegir el archivo de la estándar. Navegue a la carpeta res/values y copie el archivo attrs.xml para acceder a android:src. Podremos analizar un archivo SVG en un flujo de entrada gracias a libsvg Android. En ausencia de bibliotecas adicionales, libexpat será suficiente.
Finalmente, es hora de darle una oportunidad. Aparte de eso, libsvg-Android tiene una serie de ventajas sobre AGG, incluido el hecho de que está listo para usar, pero es tres veces más lento. Puede obtener funciones adicionales en AGG con procesamiento de imágenes. Debe usarse programáticamente haciendo que más métodos, como setImageResource, se anulen.
¿Qué método se utiliza para cambiar el fondo de la vista de imagen mediante programación?
El método SetBackgroundResource() se puede usar para cambiar el fondo de un botón. El método setBackgroundResource(int id) aplica el fondo al botón si contiene una identificación del recurso dibujable.
