Cómo agregar animación en WordPress
Publicado: 2022-09-14WordPress es un sistema de administración de contenido (CMS) que le permite crear un sitio web o blog desde cero, o mejorar un sitio web existente.
Una de las ventajas de WordPress es que es relativamente fácil agregar animación a un sitio web o blog de WordPress. En este artículo, le mostraremos cómo agregar animación en WordPress.
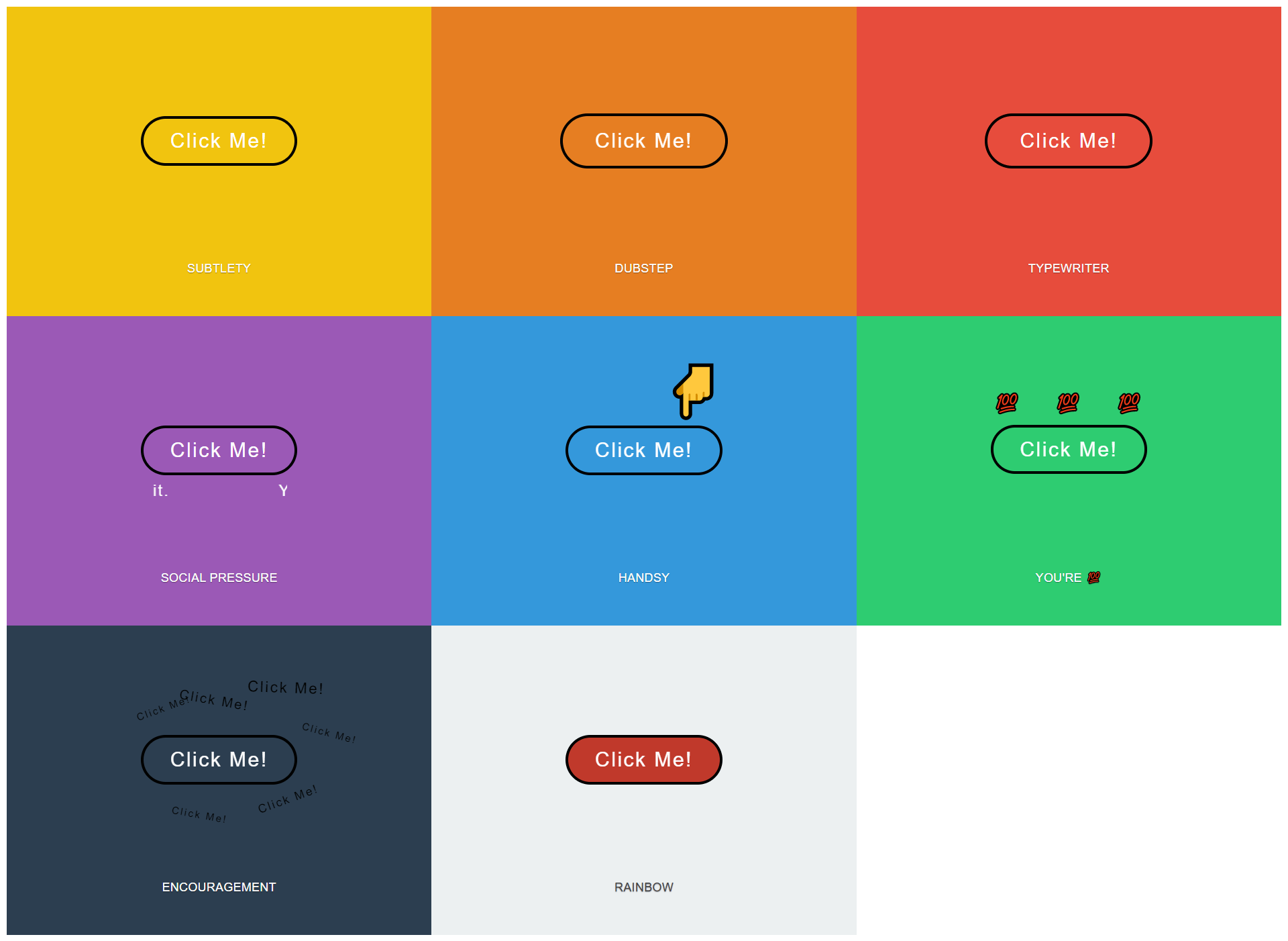
Debido a que el CSS animado atrae a sus visitantes con tanta rapidez, se está volviendo cada vez más popular en Internet. Además de ayudar a que su contenido se vuelva más distintivo, la animación tiene ventajas sobre otros tipos de contenido. ¡Anímalo! le permite crear animaciones que parecen GIF pero están hechas con CSS en lugar de WordPress. El tipo de animación y las subopciones se pueden usar para seleccionar los efectos que desea emplear. Una vez que haya comenzado a usarlo, no necesitará cambiar ningún complemento. También puede probar estos efectos creando una nueva página o publicación.
Es simplemente una aproximación de las dimensiones físicas. Puede usar el complemento para animar varias secciones de su sitio web. Puede aumentar la tasa de rebote de su sitio web creando animaciones. Una tasa de rebote indica que los visitantes abandonan un sitio web sin buscar nada más que hacer. Las tasas de rebote más bajas son ventajosas.
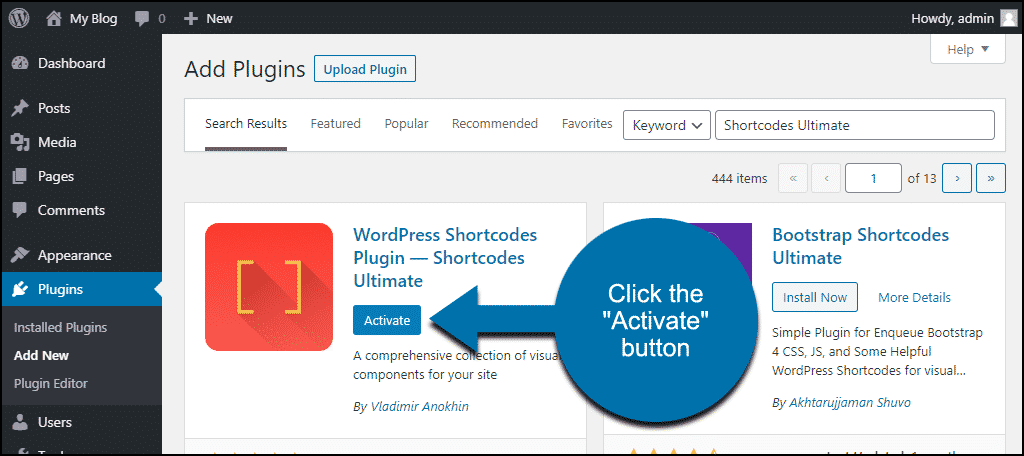
Complemento de animación de WordPress
 Crédito: wpmissing.com
Crédito: wpmissing.comHay algunos complementos de animación de WordPress diferentes disponibles, cada uno con su propio conjunto de características. Algunos complementos te permiten crear animaciones simples, mientras que otros son más complejos y te permiten crear animaciones detalladas . No importa cuáles sean sus necesidades, es probable que haya un complemento de animación de WordPress que se adapte a sus necesidades.
Agregar animación a su página hará que sea más fácil concentrarse en una parte específica de la misma. Puede agregar animación a cualquier bloque de Gutenberg con Blocks Animation seleccionándolo en el menú de configuración. Sería sencillo si pudiéramos crear una versión animada. El Animado. Las bibliotecas CSS y Animo.js se combinan en este paquete, lo que da como resultado más de 50 animaciones. Usando Easy Textillate, puede agregar animaciones a cualquier texto en su sitio. Al usar Ultimate Hover Effects, puede agregar un poco de vida a su pie de foto.
El desplazamiento de página a id crea efectos de desplazamiento suave en la navegación dentro de la página mediante el uso de elementos de ID de CSS. CSS3 Rotating Words es un complemento sencillo que tiene mucho sentido. Para rotar una palabra o palabra en una oración, se debe usar la animación.
Los beneficios de los complementos de animación
Mejore aún más sus habilidades de animación con un paquete de complementos. Puede usarlos para agregar nuevas funciones o modificar la forma en que interactúa con su animador. También se pueden usar para hacer que la apariencia de un proyecto de animación existente sea más atractiva.
Cómo animar texto en WordPress
 Crédito: www.greengeeks.com
Crédito: www.greengeeks.comPara animar texto en WordPress, puede usar las animaciones integradas de WordPress o un complemento de terceros. Para usar las animaciones de WordPress, vaya al Panel de control de WordPress y navegue a la sección Animaciones. Desde aquí, puede seleccionar el tipo de animación que desea usar, el texto que desea animar y la velocidad de la animación. Para usar un complemento de terceros, instálelo y actívelo. Luego, vaya a la página Configuración y seleccione la pestaña Animaciones de texto. Desde aquí, puede configurar los ajustes del complemento y seleccionar el texto que desea animar.
Los complementos de Elementor para Qode Interactive vienen en 60 sabores. El widget de texto animado, una pequeña herramienta fantástica, se puede usar para agregar texto animado a sus publicaciones de WordPress. Para comenzar a usar su efecto de texto animado, busque y haga clic en el widget en el panel lateral izquierdo. Ofrecemos versiones gratuitas y de pago de nuestro creador de sitios web. Si arrastra el widget a una sección específica, la pestaña Contenido se abrirá en la sección de opciones generales. En esta sección, puede cambiar el texto predeterminado del widget y crear uno propio. Hay tres opciones para dividir el título: dividirlo por letras, hacer que las letras aparezcan desde la parte superior y hacer que la animación aparezca con un retraso de 200 milisegundos.
Es bastante simple y fácil navegar por las opciones de estilo. Los resultados fueron impresionantes, a pesar de que solo tomó unos minutos completarlo. Agregar texto animado a WordPress será simple con la instalación de Elementor o complementos de texto animado.
¿Puedes animar en WordPress?
Cuando creas una nueva publicación en el editor visual de WordPress, la opción '¡Anímalo!' aparece el botón. Cuando haga clic en el botón, se le llevará a una ventana emergente donde puede seleccionar las animaciones CSS que desee. Se pueden seleccionar muchas animaciones CSS de una variedad de plantillas disponibles a través del complemento.
Animación de WordPress en desplazamiento
Hay muchas formas de animar elementos en una página web a medida que se desplaza hacia abajo. Puede usar JavaScript y la biblioteca jQuery para hacer esto. También hay complementos de WordPress que pueden ayudarlo a lograr este efecto.
Usando Scrollsequence, es simple crear su propia animación de secuencia de desplazamiento. Estas animaciones se pueden ver en dispositivos táctiles y computadoras de escritorio. No es necesario que los profesionales técnicos dominen estos increíbles efectos de animación. Sus visitantes se divertirán mucho navegando a través de contenido interactivo que hará que sus navegadores se vuelvan papilla. Tan pronto como la imagen se carga en su biblioteca de medios de WordPress, se agrega a la escena. Las nuevas imágenes se etiquetarán con números que comienzan con 0, que es el valor predeterminado. Cuando arrastra y suelta imágenes en un cuadro, se pueden reorganizar según el tamaño deseado.
Los selectores de CSS deben agregarse al contenido que desea animar. Scrollsequence es una versión gratuita y premium del popular complemento de animación Scrolldown para WordPress que admite animación tanto fuera de línea como en línea. Una secuencia de desplazamiento es un tipo de animación que se puede mostrar en cualquier parte del sitio y puede crear un código abreviado único para ese tipo de animación. La carga de contenido en Scrollsequence no debería tener ningún impacto en cómo se sienten los visitantes acerca de su experiencia en el sitio. optimice las imágenes para cargarlas más rápido El plugin gratuito de WordPress Scrolle Sequence es una excelente manera de crear hermosas secuencias de imágenes para páginas de destino, páginas de inicio, publicaciones, páginas y otras secciones. Los códigos abreviados simplifican la adición de animaciones a sus páginas. Scrollsequence es una excelente opción para las animaciones de WordPress cuando se usa un complemento de desplazamiento.

Complemento de animación de fondo WordPress
El complemento de animación de fondo para WordPress es una excelente manera de agregar algo de vida a su sitio web. Este complemento le permite agregar fondos animados a su sitio web, lo que puede ayudar a que su sitio sea más atractivo y visualmente atractivo.
Agregue animaciones a su sitio web de WordPress con Lottie Player y Lottie Files
Los complementos de bloque como Lottie Player son útiles en el editor de bloques de WordPress. Puede usarlo para crear un sitio web de WordPress que muestre la animación de LottieFiles usando una variedad de funciones. Un sitio web puede beneficiarse del uso de estos activos, que incluyen animación y gráficos en movimiento. Puede usar Lottie Player para agregar animaciones a su sitio web de WordPress en unos simples pasos. Primero debe instalar el complemento Lottie Player. Después de haber instalado Lottie Player, use el bloque para animar su sitio web. Cree animaciones de diversas formas, incluido el uso de Lottie Files o la creación de animaciones simples. Lottie Files, una colección de animaciones y gráficos en movimiento de alta calidad, es un excelente recurso para animaciones y gráficos en movimiento. Esta plantilla lo ayudará a agregar animaciones a su sitio web de WordPress. Puede agregar animaciones a su sitio web de WordPress en unos simples pasos usando Lottie Files. Para comenzar, primero debe instalar el complemento Lottie Files. Si desea utilizar el bloque Lottie Files, primero debe instalarlo. Los complementos Lottie Player y Lottie Files son herramientas útiles para agregar animaciones a su sitio web de WordPress. Ambos servicios simplifican el acceso a activos de animación y gráficos en movimiento de alta calidad. Si desea agregar una función atractiva y visualmente atractiva a su sitio web, las animaciones son una excelente opción.
Complemento de WordPress con logotipo animado
Hay una serie de complementos de wordpress de logotipo animado disponibles que pueden ayudarlo a crear un sitio web de aspecto profesional. Estos complementos le permiten crear un logotipo que se animará cuando pase el mouse sobre él. Esto puede ayudar a agregar un poco de emoción a su sitio web y hacer que se destaque del resto.
Los logotipos SVG animados se pueden crear y agregar a WordPress usando un método simple. Solo hay tres pasos involucrados en todo este proceso. Para saber cómo funciona, visite sumitcbrty.com y abookandawad.com. Ambos fueron creados usando las mismas herramientas y técnicas que discutimos aquí. Si no tiene una imagen de logotipo, puede transferirla directamente al siguiente paso para crear una nueva. Si está utilizando una imagen de logotipo, comience un nuevo proyecto, o si está utilizando un logotipo .VG, cárguelo. Puede animar elementos individuales, así como cambiar los colores, tamaños y opacidad del diseño en esta sección.
Cómo agregar una animación de texto en movimiento a sus publicaciones o páginas de WordPress
Las animaciones de texto en movimiento son fáciles de implementar en las publicaciones y páginas de WordPress. Se pueden seguir los siguientes pasos: Primero, descarga un GIF animado que quieras usar.
Para ver una vista previa de la animación, haga clic en el botón Animar.
El tercer paso es seleccionar la animación del menú desplegable e insertarla en su publicación o página de WordPress.
Animaciones CSS
Las animaciones CSS te permiten crear animaciones sin tener que usar JavaScript. Puede controlar la velocidad, el retraso y otros aspectos de la animación.
Los efectos de una animación permiten que un elemento cambie gradualmente entre estilos. Para usar la animación CSS , primero debe establecer algunos parámetros, que se pueden definir como un único fotograma clave. El marco contiene una vista del estilo del elemento en un momento específico. También puedes cambiar el aspecto de tu atuendo arrastrando el botón de porcentaje. La propiedad de duración define un retraso en el inicio de una animación. La propiedad animation-iteration-count define el número de veces que se debe animar una animación. La animación comenzará como si N ya se hubiera reproducido si el valor es negativo.
Deberías probarlo. En dirección inversa o ciclos alternos, puede animar. La curva de velocidad de un personaje animado se especifica mediante la propiedad animation-timing-function. Cuando la animación no se está ejecutando (antes, durante y después de que finalice), la propiedad animation-fill-mode especifica el estilo del elemento de destino (ya sea antes de que comience la animación, durante y después de que finalice). El siguiente ejemplo permite establecer los valores de estilo del elemento antes de que comience la animación al permitir que el elemento se establezca antes de que comience la animación.
¿Puedes hacer animaciones con Css?
Se puede usar una animación CSS para animar transiciones entre dos configuraciones de estilo CSS distintas. Una animación se compone de dos partes: un estilo que describe la animación CSS y un conjunto de fotogramas clave que indican los estados inicial y final de la animación.
¿Qué quieres decir con animación en CSS?
¿Qué es la animación CSS? Una animación puede ayudar a que un componente cambie de un estilo a otro. Puede cambiar las propiedades CSS de cualquier propiedad tantas veces como desee. Es fundamental especificar algunos fotogramas clave antes de usar la animación CSS.
Mostrar animaciones
Las animaciones de visualización son animaciones que se muestran en una pantalla, generalmente en forma de una película o un juego de computadora. Se pueden utilizar con fines de entretenimiento, educativos o promocionales.
El contenido de un objeto View animado se puede transformar de varias formas sencillas (posición, tamaño, rotación y transparencia). La transformación puede ser secuencial o simultánea; por ejemplo, un TextView puede rotar de izquierda a derecha y luego rotar 180 grados, o el texto se puede mover y rotar simultáneamente. Se puede usar código XML o Android para definir la animación de interpolación. Cuando asigna un interpolador a una transformación, puede especificar cómo se aplica con el tiempo. Es posible especificar un valor relativo a su padre o al propio objeto. Para obtener más información sobre la sintaxis XML y las etiquetas y atributos disponibles, consulte Recursos de animación . Los límites de la vista que contienen su animación no se ajustarán automáticamente para acomodarla, independientemente de cómo se mueva o cambie de tamaño.
