3 formas simples de agregar llamadas a la acción a WordPress
Publicado: 2021-02-11La mayoría de los dueños de negocios creen que tener un sitio web bien diseñado con un excelente SEO es suficiente para atraer visitantes. Después de todo, ¿qué recibirá si simplemente navegan por su sitio y se van sin tomar ninguna medida?
Cada sitio está diseñado para un objetivo específico. Mientras que los sitios de blogs actualizan el contenido y las noticias, los comerciales se utilizan para vender productos y servicios. Independientemente de los tipos de sitios que posea, hacer que los usuarios realicen ciertas acciones es un requisito después de leer el contenido. Es una pérdida de tiempo tanto para usted como para los visitantes dejar que se desplacen hacia abajo y cierren la ventana.
Es por eso que necesita agregar una llamada a la acción (CTA) a su sitio, incluso en las páginas de destino o blogs para aumentar las conversiones. Sin embargo, no todos los dueños de negocios entienden el papel de la CTA en el crecimiento de las ventas y los ingresos.
En este artículo, explicaremos brevemente qué significa una llamada a la acción, sus beneficios y los factores para crear una llamativa. Luego, también le mostraremos cómo agregar un CTA a su sitio de WordPress con y sin código.
- ¿Qué es una llamada a la acción?
- Crear un botón CTA con el editor predeterminado de WordPress
- Crear un botón CTA usando un complemento
- Consejo adicional para agregar botones personalizados en WordPress
¿Qué es una llamada a la acción?
Una llamada a la acción se refiere al siguiente paso diseñado para que la audiencia o el lector tomen. Puede ser un botón de venta de productos, un formulario para registrarse o simplemente un enlace para leer el artículo relacionado.
Cada tipo de contenido debe tener un CTA diferente. Una página de venta debe mostrar un botón de compra ganador. Por otro lado, debe agregar un formulario de boletín en los artículos para pedirles que se suscriban para obtener más actualizaciones de contenido. A continuación se muestran algunos ejemplos de llamadas a la acción típicas:
 o
o 
¿Qué hace que una llamada a la acción sea excepcional?
Su llamado a la acción debe ser lo suficientemente atractivo para atraer a los usuarios a realizar la acción deseada. Se requiere que esté bien diseñado y cuidadosamente colocado. Considere los siguientes factores para personalizar sus CTA:
- Estilo del botón: la apariencia del botón Comprar decide principalmente la acción de los visitantes. Debe ser lo suficientemente grande y se puede hacer clic para llamar la atención. Los colores y el texto del botón también juegan un papel importante para mantener su interés. Debe dar a los compradores la sensación de que se perderán algo enorme si no compran este producto.
- Ubicación: el lugar donde coloca la CTA también afecta la efectividad de la campaña de marketing. El botón Comprar debe colocarse junto a la descripción del producto o las imágenes del producto. Mientras tanto, el formulario de suscripción funcionará mejor como una ventana emergente o en la parte inferior de la página.
- Opciones: es necesario tener varios tipos de CTA en su sitio. Sin embargo, debe limitar el número de estas opciones en una página. Una página debe contener uno o dos CTA como máximo.
Puede crear un botón CTA de WordPress de 2 formas principales: use funciones predeterminadas o busque ayuda de una herramienta de soporte. El primero le permite agregar un bloque de botones en el editor clásico predeterminado o ajustar el archivo CSS. Mientras tanto, simplemente instala un complemento y deja que haga todo el trabajo con el método posterior.
Crear un botón CTA con el editor predeterminado de WordPress
Esta solución integrada le permite agregar un botón a sus páginas y publicaciones de WordPress. La siguiente guía de 3 pasos le mostrará cómo comenzar:
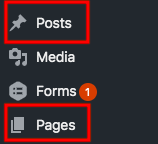
- Agregue una nueva publicación o abra una existente en la sección Publicaciones/Páginas.

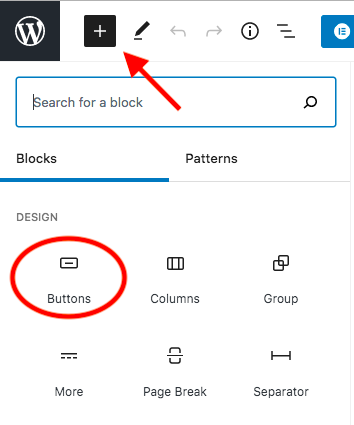
- Haga clic en el ícono "+" en la parte superior de la pantalla de edición y elija el bloque "Botones".

- Escriba el texto para el botón.
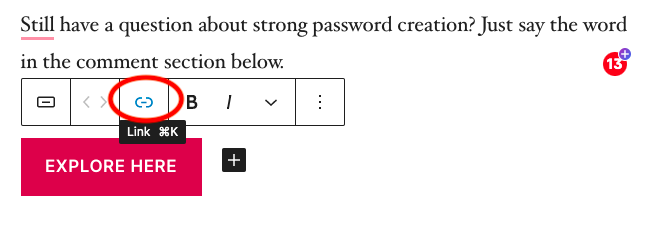
- Inserte el enlace haciendo clic en el icono del enlace.

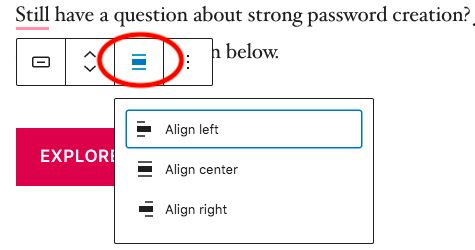
- Cambie la posición del botón haciendo clic en el icono Alinear.

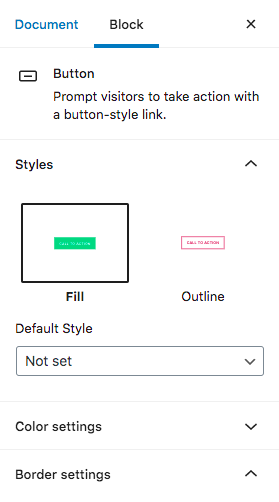
- Ajuste el estilo del botón, los colores y otros elementos en el menú del lado derecho.

- Guarde su cambio y actualice la página o publicación.
Crear un botón de WordPress usando CSS
El editor predeterminado parece más fácil de agregar bloques y crear páginas. Aún así, muchos usuarios no se acostumbran y prefieren el editor clásico. Esta situación requiere que use código CSS o instale un complemento de botón.

Siga estos 4 sencillos pasos para agregar código a su archivo CSS:
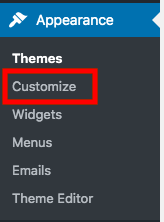
- Dirígete a Personalizar en Apariencia en tu panel de administración de WordPress.

- Seleccione la opción CSS adicional.
- Copie este código CSS y péguelo allí.
.button-demo {
-webkit-border-radio: 5px;
-moz-border-radio: 5px;
borde-radio: 5px;
color: #0059A0;
familia de fuentes: Open Sans;
tamaño de fuente: 15px;
relleno: 20px;
color de fondo: #3D94F6;
borde: sólido #0059A0 1px;
texto-decoración: ninguno;
cursor: puntero;
}
.button-demo: hover, .button-demo:activo {
color de fondo: #612AD0;
}
Sin embargo, este método no está diseñado para principiantes. Para lidiar con los problemas de codificación, se recomienda usar un complemento de botón de código abreviado.
Crear un botón CTA usando un complemento
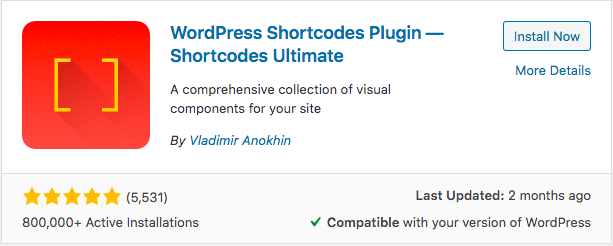
Shortcodes Ultimate se presenta como uno de los complementos más populares para agregar elementos a sus páginas y publicaciones. Proporciona una colección de más de 50 códigos cortos para crear botones, cuadros, controles deslizantes y mucho más para su contenido.
El complemento funciona con cualquier tema y tiene un diseño receptivo. No tiene que preocuparse por el conflicto entre temas y complementos. Aquí se explica cómo comenzar a usar Shortcodes Ultimate:
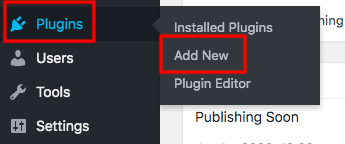
- Vaya a Complemento → Agregar nuevo en su panel de WordPress.

- Escriba "shortcodes ultimate" en el cuadro de búsqueda.
- Instalar y activar el complemento.

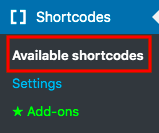
- Abra la sección Códigos cortos → Códigos cortos disponibles en el menú de navegación del administrador.

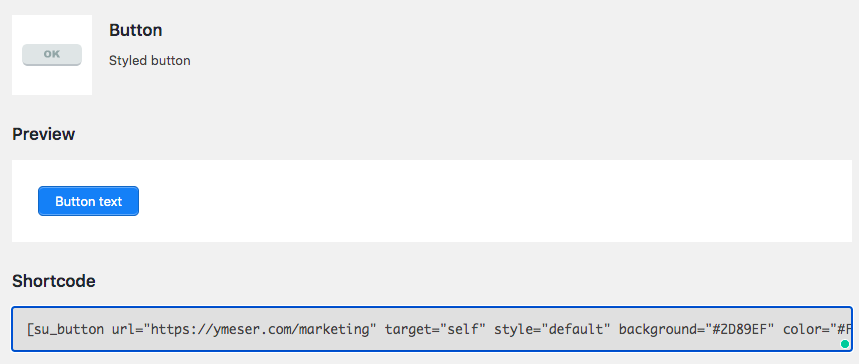
- Elija la opción "Botón" en la lista y copie el código abreviado.

- Dirígete a la página o publicación que desees y pega este shortcode en el lugar donde deseas mostrar el botón CTA.
- Ajuste el código abreviado para personalizar sus botones, como el estilo, los colores o los textos.
Consejo adicional para agregar botones personalizados en WordPress
En caso de que desee mover la personalización del botón a un nivel superior, le recomendamos que utilice complementos de creación de páginas de WordPress como Beaver Builder, Divi o Elementor. Estos completos complementos lo ayudan a arrastrar y soltar bloques, cambiar estilos y agregar secciones fácilmente.
Sus páginas de destino y publicaciones personalizadas se verán súper elegantes, lo que también afecta la experiencia de navegación de los visitantes.
Además de crear un botón de llamada a la acción sobresaliente, también debes prestar atención a su efectividad. Puede crear diferentes CTA y realizar un seguimiento de sus clics para ver cuál funciona mejor.
Personalice su llamada a la acción de WordPress
Es importante comprender lo que ofrece su empresa e impulsar a los usuarios a realizar determinadas acciones. Cuantas más conversiones reciba, mayores serán las posibilidades de conseguir clientes y hacer crecer el negocio.
Puede crear un llamado a la acción en los editores predeterminados de WordPress, mediante el ajuste de CSS o usando un complemento de terceros. El primer método te limita a la hora de personalizar tus botones. El segundo, por otro lado, no es realmente amigable para principiantes. Por último, la opción de complemento le da derecho a personalizar su botón a su gusto sin problemas.
