Cómo agregar código al encabezado de su sitio de WordPress
Publicado: 2022-09-14Si desea agregar código al encabezado de su sitio de WordPress, hay algunas formas diferentes de hacerlo. Una forma es agregarlo directamente al archivo header.php de su tema. Otra forma es agregar un complemento como Head, Footer and Post Injections que le permitirá agregar código al encabezado, pie de página y publicaciones y páginas individuales.
Necesitará saber cómo agregar código a su sitio web en este proceso paso a paso. Puede iniciar sesión en su sitio web de WordPress usando /wp-login.php, que se encuentra detrás de la URL de su sitio en el panel de administración. Los píxeles de seguimiento, como el código de análisis de Google, el código de Google Webmasters, la etiqueta de puntos de Yahoo o los anuncios de nivel de página de Adsense, se utilizan normalmente para habilitar los anuncios de nivel de página, los códigos de píxel de Facebook o los códigos de Javascript.
¿Puedo agregar codificación personalizada en WordPress?
 Crédito: flexibleshipping.com
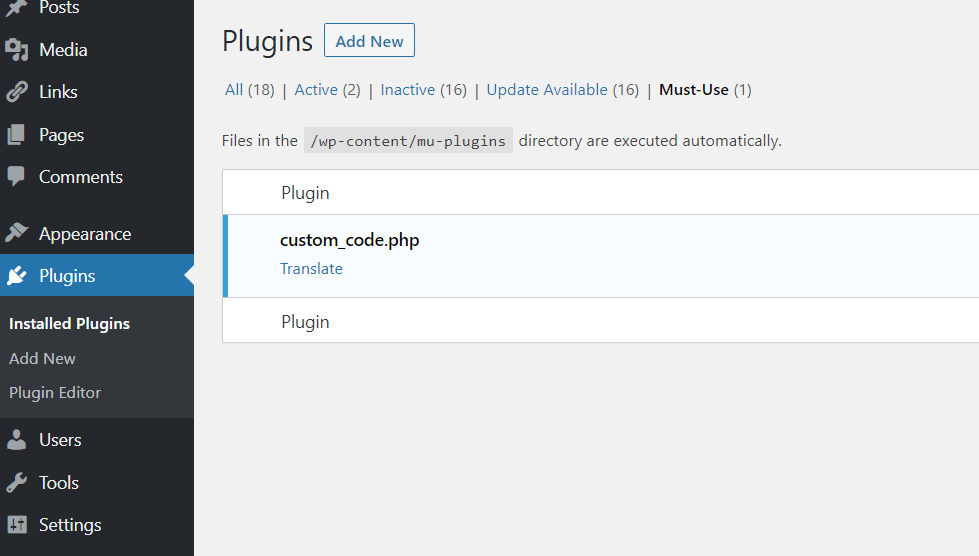
Crédito: flexibleshipping.comEl complemento Code Snippets es una excelente manera de agregar código personalizado a los sitios de WordPress, ya que es más conveniente crear uno propio. El código personalizado es esencialmente idéntico a su propio complemento en el sentido de que puede agregarlo sin usar su tema o de una manera segura para la actualización.
El complemento de fragmentos de código WPCode es el complemento más popular entre más de un millón de sitios de WordPress. Puede usarlo para agregar fácilmente fragmentos de código a WordPress sin tener que modificar el archivo functions.php del tema. Además, WPCode simplifica la adición de códigos de seguimiento a Google Analytics, Facebook Pixel, Google AdSense y otros sitios web. Cuando se activa el complemento, aparecerá un nuevo elemento de menú titulado "Fragmentos de código" en la barra de administración de WordPress. Al hacer clic en él, puede acceder a una lista de todos los fragmentos de código personalizados que ha guardado en su sitio. En la opción 'Agregar su código personalizado (nuevo fragmento)', haga clic en el botón 'Usar fragmento'. Las inserciones se pueden hacer como puede ver en el cuadro de código a continuación.
Puede insertar una de dos maneras: ya sea iniciando sesión o insertando. Las inserciones y los códigos se realizan automáticamente (por defecto). Si desea que un fragmento se muestre antes que los demás, puede elegir una prioridad más baja, como 5, configurando su prioridad de fragmento. Si tiene un conjunto de reglas que desea que se inserten automáticamente, puede ocultarlas o mostrarlas mediante la función "Lógica condicional inteligente". Los fragmentos de código solo se pueden mostrar a los usuarios registrados, o las URL de páginas específicas se pueden cargar solo con fragmentos de código. WPCode le permite administrar sus fragmentos de código personalizados en WordPress utilizando una interfaz intuitiva. Los fragmentos de código se pueden guardar sin activarlos en su sitio y luego desactivarlos o reactivarlos en cualquier momento. Si está moviendo su sitio web a otro servidor, puede importar fácilmente fragmentos de código del sitio anterior.
Agregar código al encabezado WordPress Hook
 Crédito: popupsmart.com
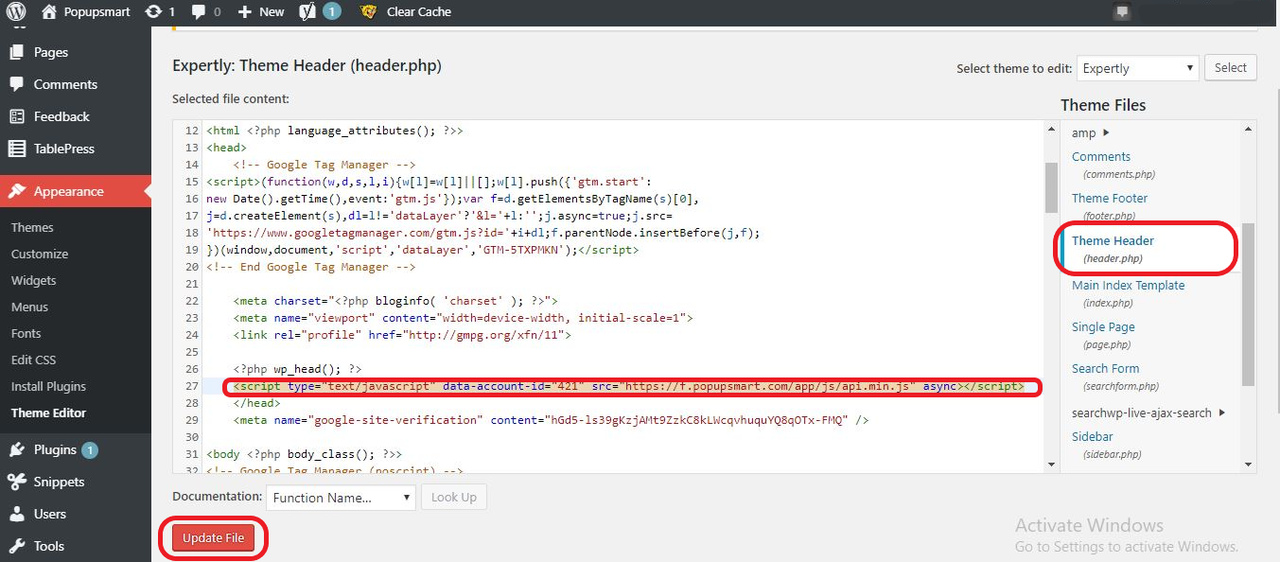
Crédito: popupsmart.comAgregar código al gancho de WordPress del encabezado es una excelente manera de garantizar que su código se ejecute en cada carga de página. Esto es especialmente útil para agregar el código que se necesita para que su tema o complemento funcione correctamente.
Debe incluir fragmentos de código en muchas herramientas de seguimiento que requieren que los sitios de WordPress tengan un encabezado o pie de página. Esta opción no está disponible para los usuarios de WordPress y no es particularmente adecuada para editar estos archivos. El método más común para la mayoría de los usuarios es usar el método de complemento. Sin embargo, para los usuarios de WordPress que son más intermedios o avanzados en su desarrollo, se puede preferir el código manual. Puede agregar código a su pie de página yendo a ANTES DEL TÍTULO Code Snippets también es un complemento gratuito que le permite agregar cualquier función de PHP en todo el sitio. El archivo function.php de su tema no necesita ser personalizado de ninguna manera con esta característica. Le proporcionamos una plantilla aproximada para agregar código tanto a su encabezado como a sus pies de página en su sitio de WordPress.
Si los ejemplos del código manual son confusos, le recomendamos que utilice el método del complemento. Agregue fragmentos de código a los archivos functions.php en el tema infantil. Si mantiene todos sus fragmentos en una sola ubicación, puede omitir la modificación de los archivos del tema central.
Código de encabezado de WordPress
 Crédito: YouTube
Crédito: YouTubeUn código de encabezado de WordPress es un código que se utiliza para agregar un encabezado a un sitio web de WordPress. Este código se puede usar para agregar una imagen de encabezado o para cambiar el color del encabezado.

El pie de página de su sitio de WordPress se encuentra en la parte superior de la página. El contenido del archivo, que forma parte de la carpeta de su tema activo, se encuentra dentro de un archivo llamado header.php. WordPress incluye el archivo WordPress-content, que puede encontrar y editar usted mismo en https://www.your-theme.html/. Luego se puede leer y editar en un editor de código. Verifique la barra lateral derecha para ver el tema actualmente activo: headers.php se etiquetará como encabezado de tema para que sea más fácil de encontrar. Puede realizar los cambios que desee seleccionando Actualizar archivo. PHP se utiliza para garantizar que los cambios de código no generen problemas.
¿Dónde está el encabezado Html en WordPress?
Busque y edite el archivo usando el editor de temas de WordPress, que se puede encontrar en la sección WP-content/themes/your-theme-name/header. Después de eso, se puede abrir en un editor de código y se pueden realizar cambios. Si realiza cambios en cualquiera de los archivos php de su tema, los resultados pueden ser desastrosos.
¿Cómo encuentro el código de pie de página en WordPress?
El complemento Head se activa en WordPress yendo a la sección Complementos - Complementos instalados y haciendo clic en Activar. Para obtener el Código de pie de página principal, vaya al enlace Configuración o vaya al enlace Herramientas e ingrese el Código de pie de página principal.
Etiqueta principal de WordPress
Una etiqueta de encabezado es un código que le dice a un navegador web qué tipo de documento esperar y cómo mostrarlo. Cada documento HTML comienza con una etiqueta de encabezado. La etiqueta de encabezado contiene información sobre el documento, como su título, palabras clave y autor. La etiqueta de encabezado también se usa para especificar scripts y hojas de estilo para una página web. Los scripts son programas que se ejecutan en un navegador web. Las hojas de estilo se utilizan para especificar la apariencia de una página web.
Administrador de código de pie de página de encabezado
Header Footer Code Manager es una extensión que le permite administrar fácilmente su código de encabezado y pie de página. Le permite agregar, editar y eliminar fragmentos de código de su encabezado y pie de página, y proporciona una manera conveniente de ver y editar sus fragmentos de código.
Theme Manager para WordPress es el primer complemento que integra el motor Premiere Snippet con el administrador de código del pie de página del encabezado. HFCM Pro muestra un CTA solo a los usuarios que han iniciado sesión o no. Además, tiene la capacidad de mostrar un guión solo en dispositivos móviles y solo en computadoras de escritorio. Existen numerosas opciones para eliminar páginas, y cada una de ellas se cambia fácilmente en cuestión de minutos. Prefería el tipo que permitía que cada página tuviera su propia inserción en la primera versión, pero ahora prefiero el tipo que permite que las páginas tengan su propia inserción. Use el fragmento de WP en cualquier página (pública y privada), cualquier publicación, cualquier categoría, cualquier etiqueta, el administrador de WP de cualquier página o cualquier publicación nueva. Al usar Header Footer Code Manager Pro, puede aprovechar todas sus características. Garantía de devolución de dinero de 30 días Si el producto no funciona como se anuncia y no se repara dentro de los 30 días posteriores a la recepción de la notificación, le reembolsaremos su compra.
Los beneficios de un enfoque móvil primero
La siguiente información debe proporcionarse en el cuerpo de la página: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100% ancho; ancho 100% ancho
Asegúrese de incluir un *br La altura es de 50 × 50 pulgadas.
.footer corresponde a .br. La altura del documento es de 50×50.
Código de pie de página
El código de pie de página es el código que normalmente se encuentra en la parte inferior de una página web. Este código puede incluir información como el aviso de copyright de la página o el autor de la página.
Insertar un pie de página en un documento HTML
Un documento HTML puede tener varios pies de página. El pie de página es un pequeño elemento en la parte inferior de un documento. En un pie de página, suele haber información sobre el autor del documento, datos de derechos de autor o enlaces a documentos relacionados. Puede crear un pie de página seleccionando Insertar en la lista de pies de página estándar. Al seleccionar Editar encabezado en el menú, también puede crear su propio encabezado. La opción Cerrar encabezados y pies de página se seleccionará tan pronto como termine.
