Cómo agregar Codepen a WordPress
Publicado: 2022-09-14Agregar CodePen a WordPress es una excelente manera de agregar funcionalidad adicional a su sitio web. CodePen es un editor de código en línea gratuito que le permite escribir y compartir fragmentos de código con otros. Es un excelente recurso para que los diseñadores y desarrolladores encuentren fragmentos de código para sus proyectos, y también es una excelente manera de aprender nuevas técnicas de codificación. Hay dos formas de agregar CodePen a WordPress. El primer método es usar el complemento CodePen WordPress. El segundo método es agregar manualmente el código de inserción de CodePen a su tema de WordPress. El complemento CodePen WordPress es la forma más fácil de agregar CodePen a su sitio de WordPress. Simplemente instale el complemento y luego actívelo. Una vez que se active el complemento, verá un nuevo botón CodePen agregado al editor de WordPress. Para usar el complemento, simplemente haga clic en el botón CodePen y luego ingrese su fragmento de código. El segundo método para agregar CodePen a WordPress es agregar manualmente el código de inserción de CodePen a su tema de WordPress. Para hacer esto, deberá editar el código de su tema de WordPress. La forma más fácil de hacer esto es usar un tema hijo. Un tema hijo es un tema de WordPress que hereda la funcionalidad de otro tema de WordPress. Esto le permite realizar cambios en su tema secundario sin afectar el tema principal. Para crear un tema secundario, primero deberá crear una nueva carpeta en su directorio de temas de WordPress. Luego, crea un nuevo archivo llamado functions.php en la carpeta de tu tema hijo. Pegue el siguiente código en su archivo functions.php: // Cargue la hoja de estilo del tema principal. wp_enqueue_style( 'estilo-principal', get_template_directory_uri() . ' /style.css' ); // Carga la hoja de estilo del tema hijo. wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . ' /style.css', array( 'parent-style' ) ); ? > Este código cargará la hoja de estilo del tema principal y luego la hoja de estilo del tema secundario. La hoja de estilo del tema secundario se cargará después de la hoja de estilo del tema principal, por lo que cualquier regla CSS que agregue a la hoja de estilo del tema secundario sobrescribirá las reglas en la hoja de estilo del tema principal. A continuación, deberá copiar el código de inserción de CodePen del Código
Este tutorial está destinado a principiantes que no conocen bien todos los idiomas y cómo se usan juntos. Cualquier creador de páginas puede usarlo, siempre que se use el módulo/bloque/widget correspondiente. Continúe viendo el video y lea los pasos en su totalidad, o puede ver el video en una página separada. Antes de que se ejecute JS que no sea Vanilla, primero debe cargar la biblioteca. Un enlace cdn, similar al que encontraría en una página de GitHub, generalmente se usa para poner en cola una biblioteca JS en WP. Las páginas se crean con módulos de código, que se incluyen con cada creador de páginas. El módulo HTML no es un módulo de visualización de código (como el módulo previo), sino un módulo HTML directo.
En la página de inicio, haga clic en el menú desplegable, luego seleccione la plantilla que desea usar del menú desplegable debajo de Pluma. El botón "Usar esta plantilla" también se puede encontrar en la parte inferior de la vista del editor en el Pen.
Aquí también se puede vincular otro bolígrafo (también puede usar el). Extensión URL (URL de extensión CSS). Pondremos el CSS de ese Pen en el archivo CSS. Si el Pen vinculado es una verdadera dependencia, utilice la extensión de URL adecuada antes del procesamiento, de modo que podamos combinar el código antes de preprocesarlo.
¿Cómo agrego Codepen a WordPress?
 Crédito: freeCodeCamp
Crédito: freeCodeCampPara agregar CodePen a WordPress, primero cree una nueva publicación o página. En el editor de publicaciones, haga clic en el icono de CodePen . Esto abrirá el cuadro de diálogo CodePenEmbed. Ingrese la URL del CodePen que desea incrustar. Elija el tamaño de la inserción y haga clic en Insertar CodePen.
Un sitio web de CodePen es un entorno de desarrollo social o una comunidad para que los desarrolladores de sitios web se conecten entre sí. Es un editor de código y un entorno de aprendizaje accesible en línea y de código abierto. EmbedPress es un complemento de incrustación para WordPress que le permite incrustar fácilmente códigos CodePen mediante el uso de una URL y el complemento. Será su responsabilidad incrustar su archivo de código CodePen en su URL. El personalizador del bloque de prensa incrustado se mostrará en el panel lateral del Editor al hacer clic en él. Ajuste las dimensiones, las relaciones de aspecto y el color de fondo según sus especificaciones. Después de que el contenido aparezca en el editor, seleccione la vista previa en el menú y luego publique su contenido de WordPress. Cuando haga clic en la URL, su código CodePen se incrustará automáticamente.
Codepen es excelente para el desarrollo web
¿Es CodePen útil para el desarrollo web?
Codepen es una excelente herramienta para desarrolladores. Las características de CodePen le permiten probar ideas rápidamente, colaborar con otros y descubrir otras nuevas.
¿Cómo agrego un Codepen a mi sitio web?
 Crédito: CodePen
Crédito: CodePenAgregar un Codepen a su sitio web es una excelente manera de mostrar su trabajo y obtener comentarios de otros desarrolladores. Para agregar un Codepen, simplemente cree un nuevo bolígrafo y haga clic en el botón "Incrustar" en la parte superior de la pantalla. Copie el código proporcionado y péguelo en el código de su sitio web.

¿Es Codepen bueno para el desarrollo web?
CodePen.io, según su sitio web, es un "patio de recreo para el desarrollo web front-end". CodePen es una excelente herramienta para probar cosas nuevas, colaborar y descubrir nuevas ideas. los bolígrafos, que son conjuntos de HTML, CSS y JavaScript, son lo que puede usar para crearlos.
Codepen: un excelente editor de código en línea para desarrolladores de todos los niveles
Codepen es un excelente editor de código en línea para desarrolladores novatos y avanzados. Las personas que aprenden a codificar tienen una mayor sensación de logro a medida que construyen el software porque pueden ver los resultados de sus esfuerzos en acción. CodePen es un programa gratuito que ha sido recomendado como editor para el plan de estudios gratuito de CodeCamp.
¿Cómo inserto un Codepen en Html?
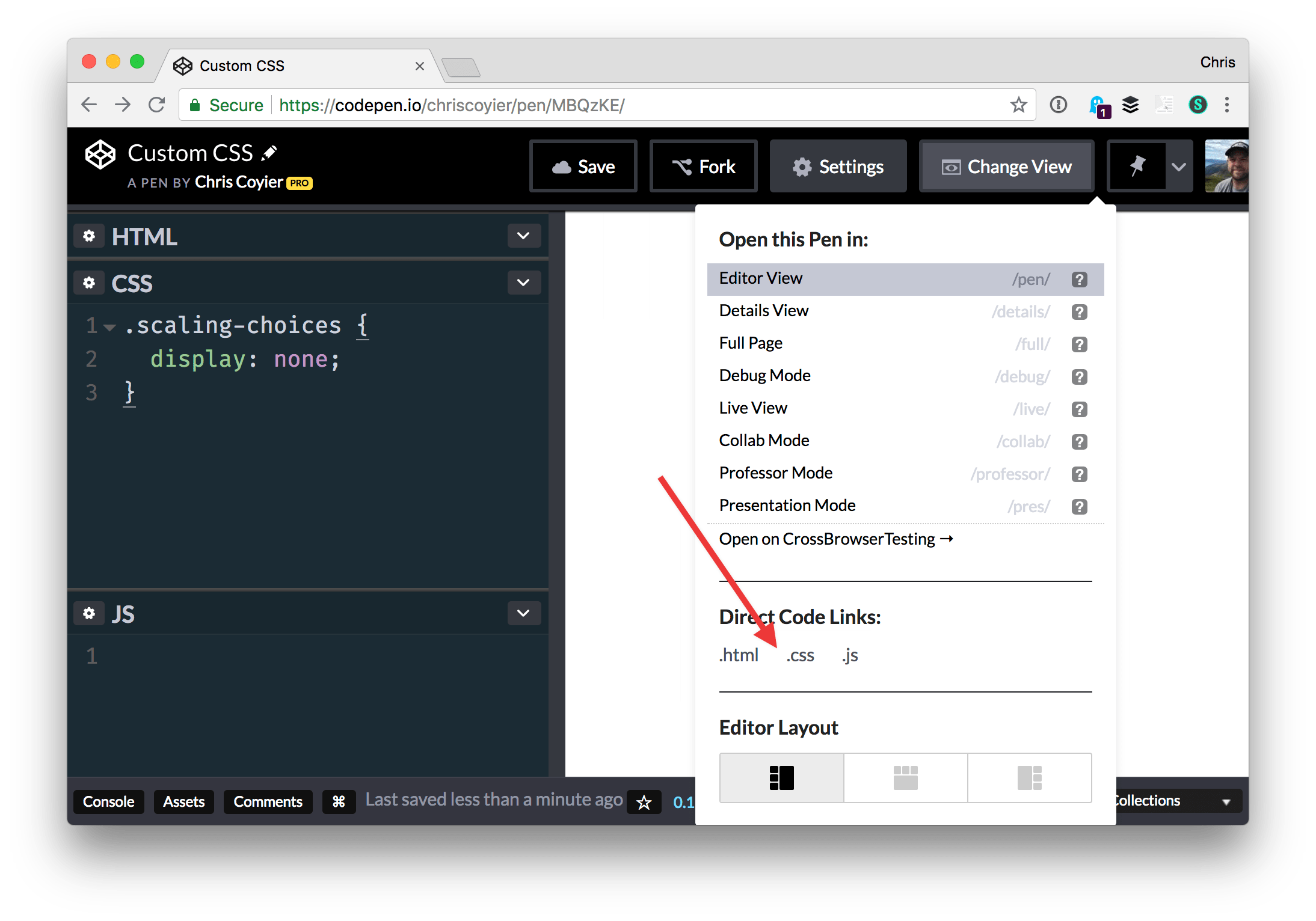
Para acceder al código, inicie el Editor en cualquier Pen y toque el botón de inserción en el pie de página. Al seleccionar la opción de incrustar lápiz en el menú de exportación, puede incrustarlo. Después de seleccionar esta opción, podrá ver Embed Builder. Le permite personalizar la inserción en Embed Builder.
Plantillas Codepen: una excelente manera de comenzar
Después de seleccionar una plantilla, el editor aparecerá y se parecerá mucho al que usaría normalmente en una publicación normal. Aunque hay algunas diferencias, hay algunas Para comenzar, encontrará un conjunto de plantillas prefabricadas que puede usar como punto de partida para sus propios bocetos en la plantilla. La segunda característica de la plantilla es una colección de herramientas que facilitan la creación de bocetos sobre la marcha. Puede usar la herramienta de arrastrar y soltar para agregar elementos a su boceto o los disparadores para crear acciones que ocurren cuando se hace clic o se arrastra un elemento.
Si es un nuevo usuario de CodePen, querrá comenzar con una de nuestras plantillas. Este curso lo ayudará a aprender a usar el editor y será un excelente lugar para comenzar. Una vez que domines los fundamentos, puedes comenzar a experimentar con nuestras plantillas para hacer tus propios bocetos.
¿Cómo importo Codepen?
No hay una respuesta definitiva a esta pregunta, ya que puede variar según lo que intente importar de CodePen y dónde intente importarlo. Sin embargo, en general, puede intentar importar el código de CodePen usando el botón "Importar" en el editor de CodePen , que se encuentra en la esquina superior derecha. Esto le permitirá importar código desde una variedad de lugares, incluidos otros bolígrafos CodePen, archivos en su computadora o incluso desde una URL.
Es una plataforma que permite a cualquier persona con conexión a Internet editar HTML, CSS y JavaScript desde su navegador. La capacidad de ver los resultados en tiempo real permite una depuración más rápida. El resto del mundo también puede compartir fragmentos de código (llamados bolígrafos) con desarrolladores y diseñadores. El editor basado en el navegador CodePen es una excelente herramienta para probar y ejecutar un nuevo marco o biblioteca. Hay una vista que muestra todas las áreas de edición y la vista previa simultáneamente, con los resultados finales actualizados cada vez que se realizan cambios. Hay numerosas características que pasan desapercibidas en una plataforma; Este es uno de ellos. Con CodePen, puede usar CSS, Javascript, HTML y otros elementos HTML además de HTML.
La sección superior contiene las secciones de código, mientras que la sección inferior contiene la vista previa. Si necesita aumentar la altura de la vista previa, puede hacerlo seleccionando un diseño diferente en el menú Cambiar vista. Puede usar React, Flutter y Vue en CodePen, pero no podrá seleccionarlos como en otras plataformas. Puede compartir su CodePen en las redes sociales simplemente haciendo clic en los botones Vista de detalles o Integrado. Es la mejor herramienta para aprender código y editarlo en tiempo real, a la vez que te permite ver resultados en tiempo real. Si desea copiar el lápiz exactamente como está, use la función Tenedor (cuarta opción desde el lado derecho del pie de página del Editor de código ). Cuando descargue el código, verá la versión compilada en la carpeta que se creó para ello.
La herramienta CodePen nos permite usar bibliotecas, preprocesadores y marcos preconstruidos para la edición de código . Podemos hacerlo en cuestión de minutos configurando un bolígrafo en el idioma que queramos. Con esta funcionalidad, podemos ver qué sucede con los cambios de código en tiempo real, ahorrándonos tiempo al recargar páginas.
Cómo usar el código Codepen en Vscode
Para usar el código de Codepen en VSCode, primero abra el Pen deseado en Codepen. Luego, haga clic en el botón "Configuración" en la esquina superior derecha de la pantalla. En el menú "Configuración del lápiz", haga clic en la pestaña "JavaScript". Esto abrirá el código JavaScript para el Pen en una nueva ventana. Luego, copie el código de la nueva ventana y péguelo en un nuevo archivo en VSCode. Finalmente, guarde el archivo y ejecútelo para ver los resultados.
