Cómo agregar color a su proyecto React con React-KD
Publicado: 2022-12-09Si está buscando agregar algo de color a su proyecto React, una forma de hacerlo es colorear un archivo SVG. Si bien hay algunas formas diferentes de hacer esto, un enfoque es usar la biblioteca de componentes React React-KD para colorear un archivo SVG. Así es como puede hacerlo: Primero, deberá instalar React-KD. Puede hacerlo ejecutando el siguiente comando: npm install –save react-kd Una vez que React-KD está instalado, puede importarlo a su componente React: import React from 'react'; importar ReactKD desde 'react-kd'; A continuación, deberá agregar el código para renderizar el archivo SVG. Para este ejemplo, usaremos un archivo SVG en línea. Puede agregar el siguiente código a su componente: render() { return ( width=”200″ height=”200″ viewBox=”0 0 200 200″ xmlns=”http://www.w3.org/2000/svg ” > ancho=”200″ alto=”200″ relleno=”#fff” /> ); } } En el código anterior, hemos definido un archivo SVG básico con un solo rectángulo. El atributo de relleno es a lo que apuntaremos con React-KD. Ahora que tenemos nuestro archivo SVG renderizado, podemos agregar el código React-KD para colorearlo. Para este ejemplo, agregaremos un color de fondo rojo a nuestro rectángulo. Podemos hacerlo agregando el siguiente código: fill=”#f00″ > El atributo de relleno acepta un valor de color CSS. En este caso, hemos usado un valor hexadecimal para el rojo. También puede usar un valor RGB o HSL. ¡Y eso es todo! Con solo unas pocas líneas de código, puede agregar algo de color a su proyecto React.
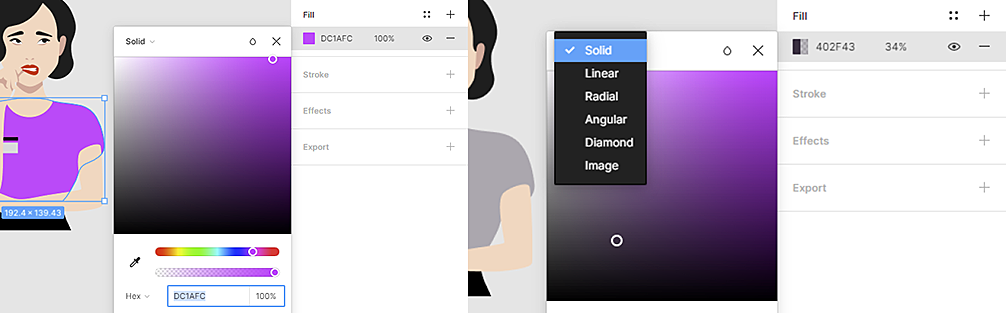
¿Puedes llenar un svg con color?

Se pueden especificar como estilos y atributos de presentación utilizando atributos de relleno y trazo en un archivo sva. Para crear color para elementos SVG , puede usar los atributos de relleno y trazo del atributo de estilo o los atributos de relleno y trazo del atributo.
Todas las formas, colores y texto que componen una imagen se pueden especificar mediante XML. Es imposible cambiar las propiedades individuales de un fondo SVG porque se trata como cualquier otra imagen. Para decirlo de otra manera, no puede cambiar el aspecto de un fondo SVG con filtros u otros efectos, pero puede usarlo para crear un fondo simple y uniforme.
Puede crear un fondo personalizado utilizando la propiedad de imagen de fondo
La propiedad de imagen de fondo, por otro lado, le permite crear un fondo personalizado. Dependiendo del navegador, puede usar imágenes en una variedad de formatos, como GIF, JPEG y PNG. La URL completa se puede agregar a una propiedad de imagen de fondo, como URL (imagen.png).
Reaccionar Cambiar color de ruta Svg

Para cambiar el color de un objeto SVG , puede usar la propiedad "rellenar". Esta propiedad se puede aplicar a cualquier objeto SVG, incluidos elementos de ruta, rectángulo, círculo y polígono. La propiedad de relleno acepta un valor de color CSS, que puede ser cualquier valor de color válido, incluidos códigos hexadecimales, valores rgb/rgba y nombres de color.
Reaccionar Cambiar color Svg al pasar el mouse
Hay algunas formas diferentes de cambiar el color de un SVG al pasar el mouse. Una forma es simplemente cambiar el color del elemento SVG en sí. Otra forma es cambiar el color del contenedor del elemento o cambiar el color de los elementos secundarios del elemento.

Use un color fijo con color de fondo
Si desea un color fijo, puede usar el color de fondo: *relleno *relleno *color actual *relleno *relleno *relleno.
Reaccionar SVG
SVG es una excelente manera de agregar gráficos interactivos y receptivos a sus aplicaciones web. React hace que trabajar con SVG sea muy fácil, y podemos crear fácilmente aplicaciones asombrosas con él.
¿Es mejor usar Svg o Png en React?
En lugar de, podemos usar. Si está utilizando React Native, debe usar el formato de archivo sva para sus archivos jpeg. Un formato basado en vectores como SVG se puede escalar infinitamente sin sacrificar la calidad.
¿El fin de Svg?
A pesar de que algunos navegadores aún lo admiten, el organismo estándar recomienda que se abstenga de usarlo. Ya no está disponible o solo se puede usar de forma limitada por motivos de compatibilidad. Es importante tener en cuenta que los archivos SVG son archivos AI escalables, pero no son tan escalables como los archivos PNG o JPEG. Los archivos AI son escalables, pero los archivos SVG están diseñados para compartir imágenes 2D de alta calidad en Internet. Además, es compatible con SEO y tiene la capacidad de escalar y personalizar.
Cambiar el color de relleno de Svg Reaccionar dinámicamente
Hay algunas formas de cambiar el color de relleno de un svg dinámicamente con React. Una forma sería usar la propiedad de estilo en línea y establecer el color de relleno directamente en línea de esta manera: Otra forma sería usar una clase CSS para establecer el color de relleno. Por ejemplo: .svg-red { relleno: rojo; } Finalmente, también puede usar el estilo de apoyo React para establecer el color de relleno dinámicamente de la siguiente manera: Cómo cambiar el color de un archivo Svg Confirme que los archivos SVG se pueden cambiar de la misma manera que cualquier otro archivo de imagen. El proceso de cambiar el color de un SVG es más difícil, pero no es tan difícil como parece. Para cambiar los colores de un archivo SVG, cambie el código de símbolo que los define en el editor de texto. Puede hacer esto en cualquier editor de texto, pero el más popular es HEX Editor. Cuando cambie el color del archivo SVG, se guardará y se reflejará en cualquier aplicación que lo utilice. El relleno SVG no funciona en React Hay algunas razones potenciales por las que su relleno SVG no funciona en React. Primero, asegúrese de que el atributo de relleno esté configurado en un color válido. En segundo lugar, verifique si el svg está anidado dentro de un elemento que configura el relleno en un color diferente. Si es así, también deberá establecer el relleno en el elemento principal. Finalmente, asegúrese de estar usando el caso correcto para el atributo de relleno (relleno vs. Relleno). ¿Qué es Svgr? Con SVGR, los componentes de React se pueden convertir de HTML. El logotipo de React es de dominio público ¿El logotipo de React está protegido por derechos de autor? Los logotipos de React están diseñados para parecerse a formas geométricas simples o texto. El trabajo queda fuera del alcance de la protección de los derechos de autor porque no es lo suficientemente único para ser protegido. A pesar del hecho de que esta imagen está libre de restricciones de derechos de autor, puede haber otras restricciones. Cómo colocar un svg en React Para colocar un svg en React, puede usar estilos en línea o la propiedad de estilo. La propiedad de estilo es un objeto de estilo de React y se puede usar para diseñar componentes de React. Los estilos en línea son estilos CSS que se aplican a un componente de React. Los estilos en línea no son específicos de React y se pueden usar en cualquier elemento HTML.
