Cómo agregar un código de cupón en WooCommerce: una guía paso a paso
Publicado: 2024-12-13Los códigos de cupón de WooCommerce son una herramienta poderosa para atraer clientes e impulsar las ventas. Son como imanes que atraen a nuevos compradores y fomentan las conversiones .
Imagínese navegando casualmente por su tienda favorita sin ningún plan de compra. De repente, aparece una ventana emergente que dice: "¡Aquí tienes un cupón de descuento del 40%!". ¿Qué vas a hacer? Déjame adivinar, probablemente dejes de desplazarte y comiences a agregar tus favoritos al carrito. Ese es el poder de un buen cupón.
Los cupones funcionan así: convierten a los navegadores en clientes de pago . ¿Quiere crear un entusiasmo similar entre sus clientes? Bueno, consulta esta guía. Le mostrará cómo agregar un código de cupón en WooCommerce. ¡Empecemos!
¿Cómo agregar un código de cupón en WooCommerce?
WooCommerce viene con creación y gestión de cupones integradas. Le permite crear y administrar códigos de cupón de WooCommerce fácilmente.
Ya sea que desee ofrecer un descuento porcentual o un descuento fijo en el carrito, puede hacerlo sin necesidad de un complemento adicional.
Antes de crear su primer cupón, veamos cómo habilitar cupones en WooCommerce:
- Vaya a
WooCommerce> Settings> General. - Ahora, marca la casilla
Enable the use of coupon codes. - Guarde los cambios para aplicarlos.
De esta manera, puede asegurarse de que sus clientes vean y apliquen cupones en el carrito y en las páginas de pago .
Nota: Si esta opción está deshabilitada, el campo del cupón no aparecerá durante el pago.
Obtenga más información sobre la configuración de cupones de WooCommerce aquí.
¿Cómo crear un código de cupón en WooCommerce?
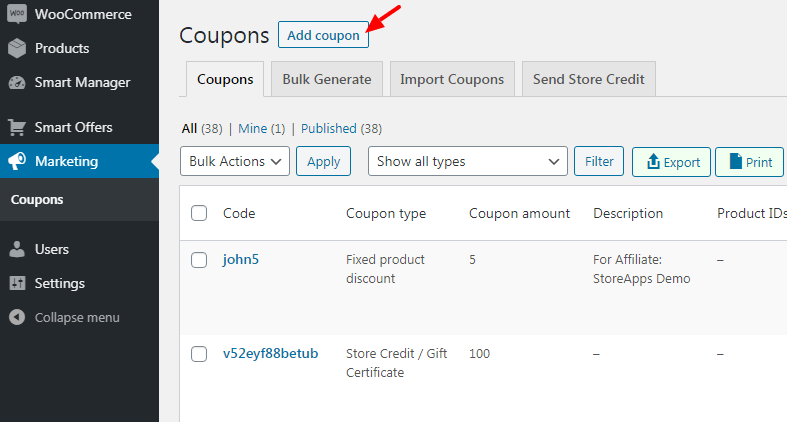
Inicie sesión en su WordPress admin dashboard . Y navegue hasta Marketing > Coupons . Haga clic en el botón Add Coupon .

Ahora sigue estos pasos:
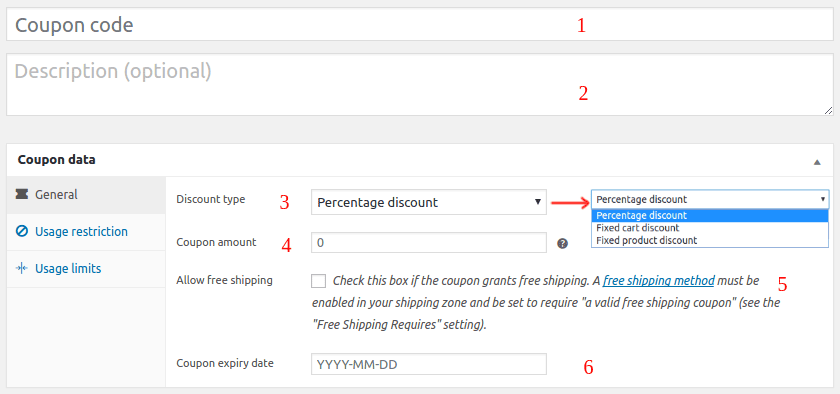
- Ingrese un código de cupón. Puede ingresar un código manualmente o usar el botón
Generate coupon codepara generar un código aleatorio. - Añade una descripción a tu cupón. Por ejemplo, si ofrece este descuento en un día festivo, agregue un detalle sobre la oferta. Recuerde, su cliente no podrá ver esta descripción. Esto es sólo para uso interno.
- Vaya a la pestaña
Generalpara configurar los ajustes del cupón. Elija elDiscount type. Tienes tres opciones:- Descuento porcentual: un porcentaje de descuento en productos seleccionados.
- Descuento de carrito fijo: un monto fijo de descuento en todo el carrito.
- Descuento de producto fijo: un descuento fijo para productos seleccionados en el carrito.
- Establezca el monto del cupón sin ningún símbolo de porcentaje o moneda. Por ejemplo, si quieres dar un 30% de descuento, escribe 30.
- Ahora, si desea permitir el envío gratuito del cupón y tiene que ser un cupón virtual, marque la casilla
Allow Free Shipping. Nota: El envío gratuito también debe estar habilitado enWooCommerce > Shipping settings. - Establece una fecha de vencimiento para tu cupón.

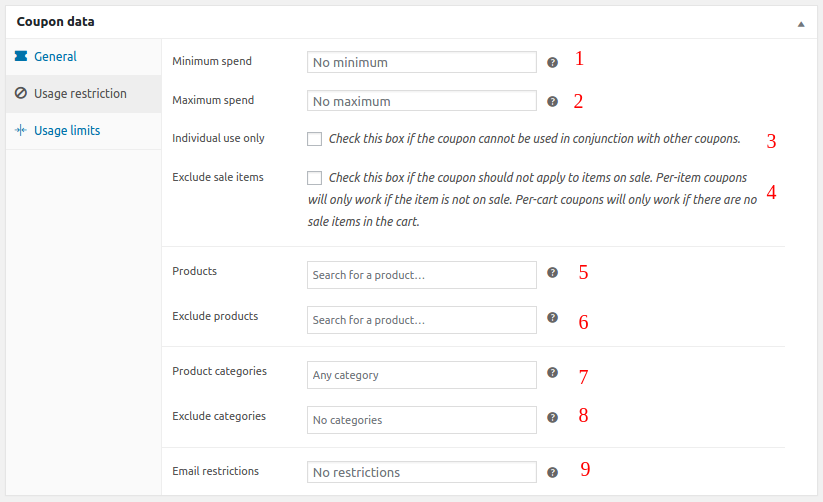
A continuación, vaya a la pestaña Usage restrictions para ajustar cómo se puede utilizar el cupón:
- Gasto mínimo: establece el monto mínimo para que se aplique el cupón.
- Gasto máximo: establece el monto máximo más allá del cual no se debe aplicar el cupón.
- Solo uso individual: marque esta casilla si el cupón no debe combinarse con otros cupones.
- Excluir artículos en oferta: evita que el cupón se aplique a artículos que ya tienen descuento.
- Productos: Especifica a qué productos aplica el cupón.
- Excluir productos: Evita que el cupón se utilice en determinados productos.
- Categorías de productos: Limite el cupón a categorías específicas.
- Excluir categorías: bloquea el uso del cupón con determinadas categorías.
- Restricciones de correo electrónico : ingrese una lista de correos electrónicos que se compararán con el correo electrónico de facturación del cliente para que se aplique el cupón.

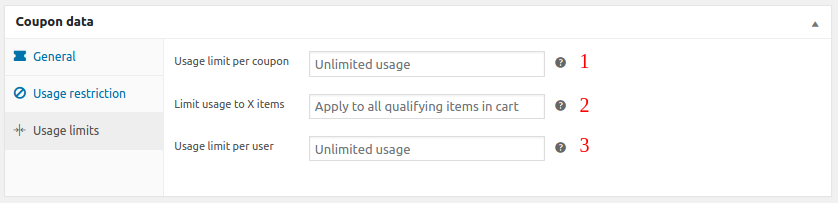
Ahora, ve a la pestaña Usage limits para controlar con qué frecuencia se pueden usar tus cupones:

- Límite de uso por cupón: establezca la cantidad de veces que se puede usar el cupón entre todos los clientes.
- Limitar el uso a x artículos: restrinja a cuántos artículos se puede aplicar el cupón en un carrito.
- Límite de uso por usuario: Especifica con qué frecuencia un cliente puede utilizar el cupón.

Una vez configuradas todas las configuraciones, haga clic en el botón Publish .
Felicitaciones, ha aprendido cómo agregar un código de cupón de WooCommerce a su tienda.
Pero espera, ¿esto es todo? ¿Qué sucede si desea ofrecer a sus clientes una tarjeta de regalo o crédito en la tienda? ¿O aplicar cupones automáticamente?
Si necesita funciones avanzadas, consulte Cupones inteligentes de StoreApps.
¿Cómo agregar cupones avanzados de WooCommerce usando cupones inteligentes?
Los cupones inteligentes llevan su estrategia de cupones al siguiente nivel. Es una solución de cupones avanzada para todas sus necesidades de cupones .
Puede utilizar este complemento para crear todo tipo de descuentos basados en reglas que pueda imaginar. Al consolidar múltiples funcionalidades, le ahorra más de $500 en complementos adicionales .

Tipos de cupones avanzados que puedes crear:
- Cupones para nuevos usuarios: si desea recompensar a su comprador primerizo con un descuento para traerlo de regreso a su tienda.
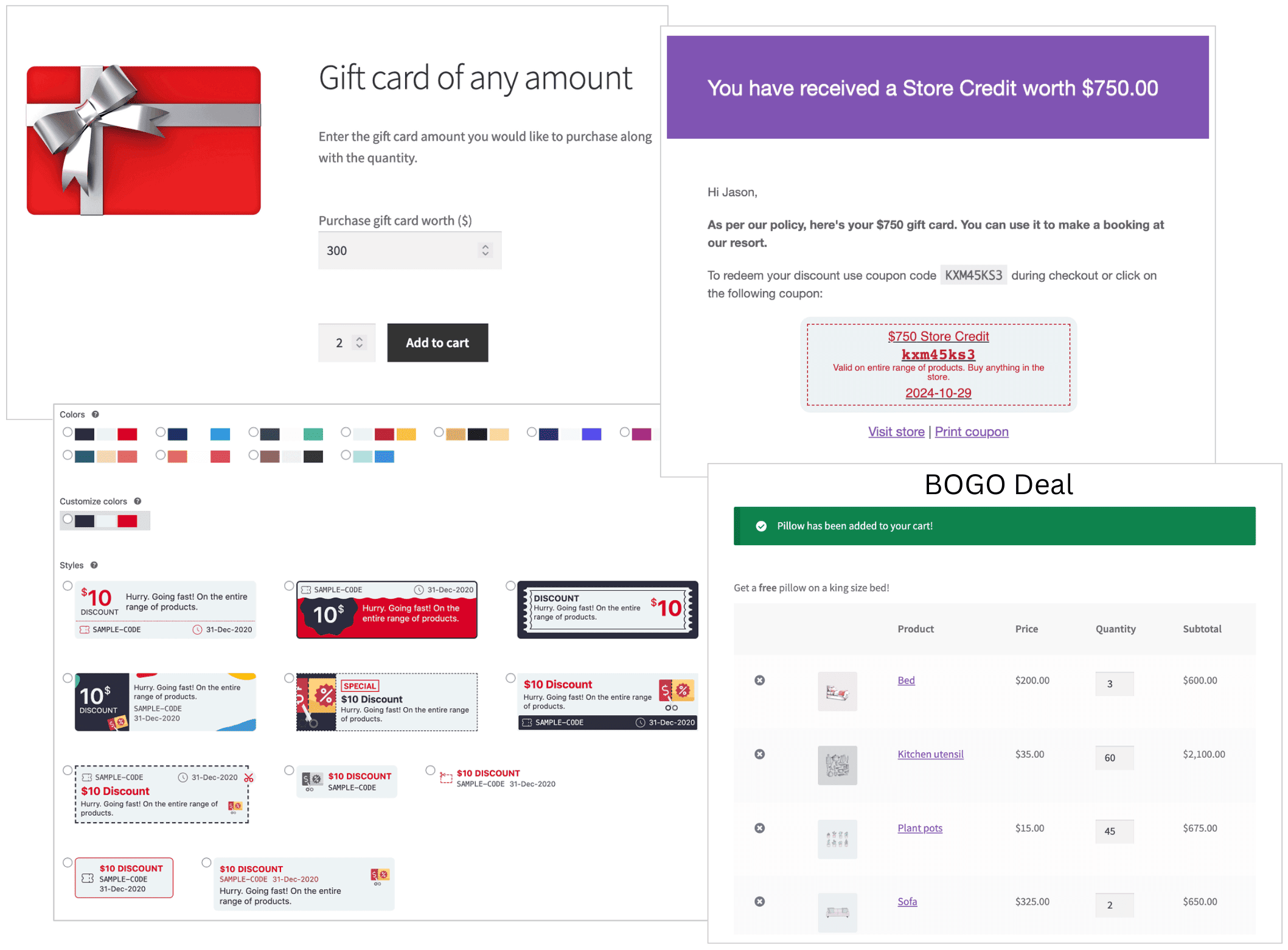
- Tarjetas de regalo/créditos de tiendas: Las tarjetas de regalo y los créditos de tiendas son formas excelentes de fomentar la repetición de compras y recompensar a los clientes leales. Con Smart Cupones, puede crear diferentes tipos de tarjetas de regalo, incluidas las de monto fijo, denominaciones fijas, de cualquier monto, con descuento y físicas.
- Cupones programados: el complemento también le permite planificar y automatizar el envío de cupones para fechas específicas, ideal para promociones navideñas y ventas flash.
- Compre uno y llévese uno (BOGO) y descuentos por volumen: el complemento también admite funciones como obsequios, ofertas de "compre más, obtenga más", descuentos escalonados y más, lo que ofrece infinitas posibilidades para mejorar su estrategia promocional.
- Cupones de aplicación automática: agregue este código de cupón en WooCommerce que se aplica automáticamente al finalizar la compra y crea una experiencia de compra perfecta para su cliente.
- Cupones de URL: comparta URL únicas con descuentos de aplicación automática a través de múltiples canales para que sus clientes puedan comprar fácilmente.
- Genere códigos de cupón en masa WooCommerce: use cupones inteligentes para crear cientos o incluso miles de códigos de cupón únicos en minutos y ejecute grandes campañas promocionales o obsequios fácilmente.
Para conocer los pasos detallados sobre cómo crear cada tipo de cupón, consulte la documentación de Cupones inteligentes.
Conclusión clave
Finalmente, si bien WooCommerce es una excelente manera de comenzar con los cupones, los cupones inteligentes están muy por delante.
Le permite una variedad de cupones, desde descuentos automáticos hasta tarjetas de regalo . Este complemento tiene todo lo que necesita para crear una estrategia de cupones eficaz.
Compre cupones inteligentes ahora
