Cómo agregar CSS a una página específica en WordPress
Publicado: 2022-09-11Si desea agregar CSS a una página específica en WordPress, primero debe crear un tema secundario. Para obtener más información sobre cómo crear un tema secundario, consulte nuestro artículo sobre cómo crear un tema secundario en WordPress. Una vez que haya creado un tema secundario, puede agregar su CSS al archivo style.css en su tema secundario. Si desea agregar CSS a una página específica en WordPress, debe usar el enlace WP_enqueue_scripts. Este enlace le permite agregar CSS a una página específica en WordPress cargándolo solo en esa página. Para usar este enlace, debe agregar el siguiente código al archivo functions.php de su tema secundario: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) . ' /css/page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Este código cargará el archivo page-specific.css solo en la página con el slug page-slug. Puede reemplazar page-slug con el slug de la página que desea orientar. También puede dirigirse a páginas específicas por su ID o título. Para orientar una página específica por su ID, puede usar el siguiente código: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /page-specific.css' ); } } add_action( 'wp_enqueue_scripts', 'wp_enqueue_page_specific_styles' ); Para orientar una página específica por su título, puede usar el siguiente código: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
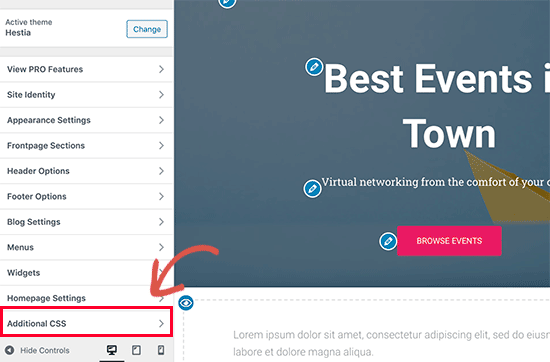
El primer método es usar el personalizador de WordPress. El método más simple es el que se recomienda aquí porque es la forma más rápida de agregar CSS a su encabezado. Puede usar el Personalizador yendo a Apariencia > personalizar. Haga clic en " CSS adicional " e ingrese su código CSS en el menú desplegable.
¿Cómo agrego Css a una página específica en WordPress?
 Crédito: church.support.vamtam.com
Crédito: church.support.vamtam.comInicie sesión en su panel de administración de WordPress y navegue hasta el menú Complementos para agregar un nuevo complemento. Seleccione CSS personalizado específico de publicación/página en el campo de búsqueda. Para instalarlo, simplemente haga clic en el botón "Instalar ahora" una vez que haya terminado de descargarlo.
En este artículo, te mostraré cómo usar CSS personalizado en páginas específicas de WordPress . Para aplicar estilos a páginas específicas, primero debe encontrar la clase específica de página en la sección a la que desea aplicar estilos. Para ver los efectos de su estilo, primero debe copiar y pegar su código CSS en los estilos. Se puede acceder al archivo css a través del backend de WordPress. Si desea aplicar un conjunto de estilos a varias etiquetas en una sola página, puede ver los siguientes ejemplos. Los estilos se pueden cambiar en varias páginas utilizando el mismo CSS. Una sola línea de código puede ser ineficiente y consumir mucho tiempo, pero es posible.
Si escribe el CSS en una línea en lugar de en varias líneas, podrá dirigirse a varias páginas con mayor eficacia. Puede crear una página de blog con CSS personalizado tan fácilmente como puede crear una página. A diferencia de una identificación de página, querrá buscar una identificación de publicación única para la publicación que desea diseñar. Aquí hay un ejemplo de cómo diseñarías una publicación de blog específica.
Cómo anular Css en WordPress
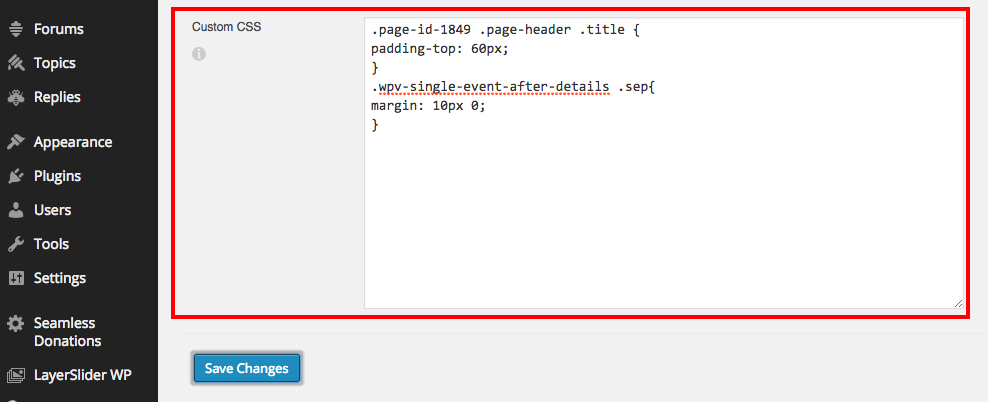
Lo siguiente le permite omitir reglas CSS específicas en una página específica en WordPress. Al principio, haga clic derecho en el elemento que desea editar y luego aplique CSS. Al hacer clic en Inspeccionar, aparecerá una pantalla. Compruebe si el cuerpo contiene una etiqueta HTML. Dependiendo del tema que esté utilizando, su sitio diferirá en tamaño. La anulación apropiada para cada página específica estará determinada por su preferencia específica. El botón Guardar cambios le permitirá guardar el archivo css que guardó en su sitio de WordPress como un archivo nuevo.
¿Cómo se agrega un CSS a una página específica?
 Crédito: bwods.blogspot.com
Crédito: bwods.blogspot.comPara agregar un archivo CSS a una página específica, deberá editar el código HTML de la página para incluir un enlace al archivo CSS. Los archivos CSS generalmente se almacenan en el mismo directorio que el archivo HTML, por lo que deberá usar la ruta correcta al archivo. Una vez que haya agregado el enlace, las reglas de CSS se aplicarán a la página.
Para agregar CSS a una página web, puede usar uno de cuatro métodos. Cuando se utilizan estilos en línea, la información de estilo se aplica directamente al elemento HTML. Puede incluir estilos incrustados utilizando la etiqueta de estilo incrustado en la esquina superior derecha de su documento. Los estilos se aplican comúnmente a un sitio web a través de una hoja de estilo externa. Si desea crear un estilo externo, simplemente cree un archivo externo que contenga toda la información de su estilo. En este caso, puede vincular este archivo a tantas páginas HTML como desee. Para agregar una hoja de estilo a una página web, incluya la etiqueta <link>. También es posible importar una hoja de estilo externa usando la regla CSS @import.

¿Cómo edito el CSS de una página de WordPress?
Inicie sesión en su backend de WordPress y luego haga clic en el botón Apariencia para acceder a la pantalla de personalización del tema. Tendrás una vista previa en vivo de tu sitio web, con opciones en el lado izquierdo para personalizar elementos como los colores, menús u otros widgets.
Podrá personalizar fácilmente el CSS de WordPress con la ayuda de este tutorial. Los cambios en el CSS de un tema pueden variar según el proceso de edición. La edición de CSS adicional está disponible para la edición de código, y también es posible la edición de código en el Editor de temas y mediante complementos. Los estudiantes que solo tienen una comprensión básica de CSS se beneficiarán de este tutorial. Si tu tema incluye custom. CSS, debes incluirlo; de lo contrario, debe incluir un código css personalizado en la página del tema. Después de editar el archivo, debe hacer clic en el botón Actualizar archivo para realizar los cambios necesarios.
Esta sección lo guiará a través de cómo editar su CSS de WordPress usando un complemento. Con un complemento de WordPress, puede personalizar y agregar su propio código CSS de WordPress . Siempre es una buena práctica simplificar el código CSS, y hay varios complementos disponibles para hacerlo automáticamente. El CSS personalizado se puede eliminar en cualquier momento, pero se recomienda que haga una copia de seguridad de sus archivos cuando use la edición del tema del tablero.
Deberías pensar en algunas cosas mientras editas tu CSS. Antes de publicar sus cambios, hágalos lo más simple posible guardándolos. Siempre puede volver al estilo original si comete un error haciendo clic en "Publicar cambios" en la esquina superior derecha del editor. En segundo lugar, se debe utilizar una convención de nomenclatura coherente para hacer referencia a sus archivos CSS. Si incluye ambos, puede incluir su archivo style.css y el nombre del tema. CSS se define en el archivo style.tpl. También debe incluir un nombre para cada uno de los archivos CSS en su proyecto si tienen más de uno. Si desea asegurarse de que los archivos CSS de su página se incluyan en el HTML, marque la casilla junto a "Incluir en el encabezado" al guardar los cambios. Debe cargar su CSS tan pronto como lo reciba de las otras hojas de estilo. Si quieres aprender más sobre cómo editar tu CSS, te recomendamos ver nuestro tutorial sobre cómo usar el editor.
¿Cómo cambio la ruta Css en WordPress?
Si desea cambiar la ruta CSS en WordPress, deberá acceder a sus archivos de WordPress a través de un cliente FTP o del panel de control de su alojamiento. Una vez que haya accedido a sus archivos de WordPress, deberá ubicar el archivo "style.css". Una vez que haya localizado el archivo "style.css", deberá editar el archivo y cambiar la ruta CSS.
Los archivos Style.css son específicos para cada tema de WordPress. El estilo, la estructura y el color del sitio web de WordPress dependen de esto. Si desea cambiar los fragmentos de código, primero debe cambiar el CSS en su tablero de WordPress. Realice cambios en su sitio web utilizando el editor de paneles de WordPress. Al hacer clic en la opción Inspeccionar, accederá a una pantalla dividida en dos secciones. Cree una lista de todas las clases o secciones dentro de un código y realice allí los cambios necesarios. Después de realizar cambios en el archivo, puede revisar los cambios en el sitio. Puede encontrar las secciones de estilo de su sitio web utilizando la función Inspeccionar de Chrome.
Agregar Css a la página de WordPress
La pestaña CSS adicional se puede encontrar en la sección Apariencia de su tablero. Podrá agregar cualquier código CSS que desee a esta herramienta integrada.
Con el editor de CSS, puede cambiar la apariencia de su sitio de WordPress.com. Lo logra al permitirle cambiar los estilos de sus archivos CSS en su tema. Puede revisar o restaurar el CSS anterior mediante la aplicación CSS Revisions. Puede encontrar más información sobre CSS en la sección Ayuda de CSS de esta página. CSS es un aspecto importante del diseño web, y si desea obtener más información al respecto, debe considerar los siguientes consejos. Cuando agrega CSS personalizado al editor de CSS, se cargará después del CSS original del tema. Como resultado, si se siguen sus reglas, se ignorará el estilo del tema de WordPress.com.
Si desea agregar nuevas reglas CSS a las existentes, puede deshabilitar esta opción. Los usuarios que hayan iniciado sesión en WordPress.com deben mantener la barra de administración (que es la barra oscura en la parte superior del sitio). Si desea cambiar el estilo de su pie de página (colores y tamaño de fuente), puede hacerlo siempre que lo haga legible. ¿Puedes usar fuentes web en CSS? Cuando usa CSS, está limitado a dos fuentes web en la interfaz.
