Cómo agregar fuentes personalizadas a los sitios web de Elementor
Publicado: 2022-09-12Cada propietario de un sitio web quiere que su sitio web se vea lo mejor posible y sea tan atractivo que los usuarios deberían elogiar y explorar a fondo su sitio web.
Es posible hacer que un sitio web sea visualmente atractivo de varias maneras, y una de ellas es agregar fuentes creativas. ¿También está pensando en agregar fuentes personalizadas creativas a su página de Elementor?
Si te estás preguntando acerca de esto pero no sabes cómo crear uno, no tienes que preocuparte.
En este blog, proporcionaremos una guía completa sobre cómo agregar fuentes personalizadas a su sitio web de WordPress usando Elementor.
entonces que estamos esperando ' Empecemos.
¿Cómo agregar fuentes personalizadas a WordPress usando Elementor?
Si ha usado Elementor antes, sabrá lo fácil y efectivo que es. Hay muchas características de Elementor a través de las cuales puede darle un aspecto impresionante a su sitio web.
Junto con estas características, Elementor brinda la flexibilidad de agregar fuentes personalizadas y personalizar sus formatos para su sitio web.
Antes de continuar, hay algunos formatos de fuente predeterminados compatibles con Elementor que debe conocer.
Primero discutámoslos brevemente.
- Archivo WOFF: WOFF es un formato Web Open Font que son fuentes OpenType o TrueType utilizadas por los navegadores modernos.
- Archivo WOFF2: este archivo de fuente web se crea en un archivo WOFF en formato 2.0, que admite fuentes OpenType y TrueType que proporcionan una mejor compresión que WOFF.
- Archivo TTF: un archivo TTF es un formato de fuente TrueType desarrollado por Apple y utilizado en macOS y Windows.
- Archivo SVG: SVG, que significa Scalable Vector Graphics, es un formato de imagen vectorial basado en XML. Se utiliza para definir formatos de archivos gráficos bidimensionales para la web.
- Archivo EOT: EOT es un formato de archivo de tipo abierto incorporado que funciona en IE y está diseñado por Microsoft.
Hay 2 formas de agregar fuentes personalizadas a su sitio web:
- Uso de la función de fuentes personalizadas de Elementor
- Usando un complemento de WordPress
Método 1: agregue fuentes personalizadas a WordPress usando la función de fuentes personalizadas de Elementor
Para usar la función de fuentes personalizadas de Elementor, debe actualizar a Elementor Pro.
La función de fuente personalizada estuvo disponible en el plan Elementor Lite hasta hace unos años, pero después de la actualización, se cambió solo a usuarios Pro.
Siga estos pasos para agregar fuentes personalizadas a su sitio web de Elementor:
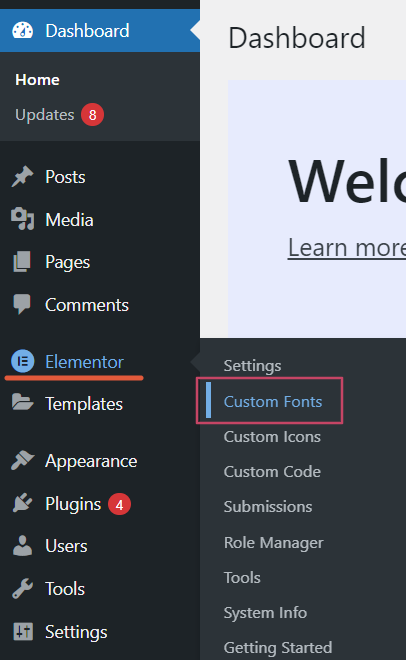
- Paso 1: abra su Panel de administración de WP, explore la barra lateral y navegue hasta Elementor > Fuentes personalizadas.

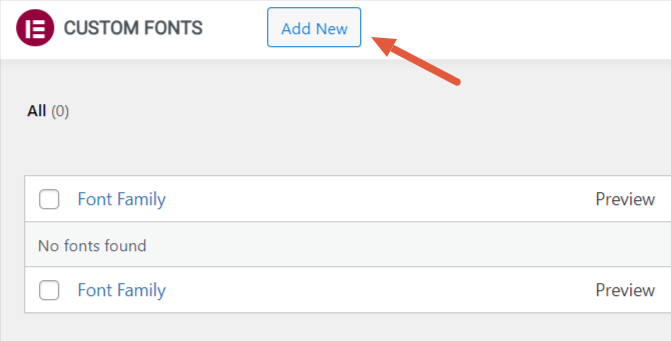
- Paso 2: Tan pronto como haga clic en la opción Fuentes personalizadas , será redirigido a la página de fuentes personalizadas de Elementor, y allí, debe hacer clic en el botón "Agregar nuevo" .

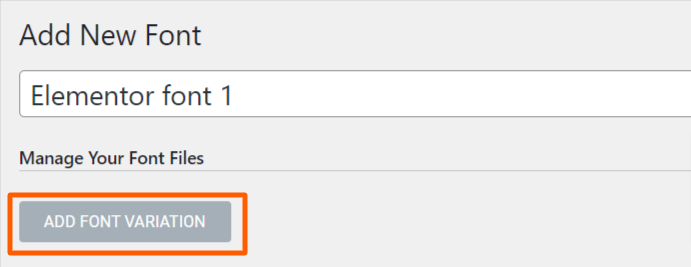
Para agregar una nueva fuente, debe ingresar el nombre de su familia de fuentes. Aquí lo llamamos 'Fuente 1 de Elementor'.
A continuación, haga clic en el botón "Agregar variación de fuente" debajo del área del título de la fuente.

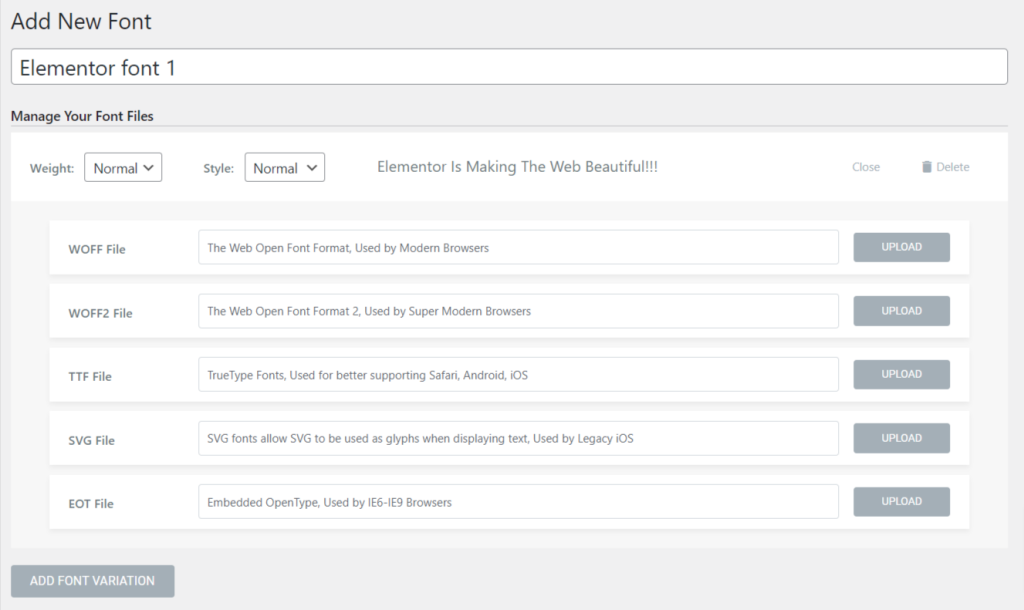
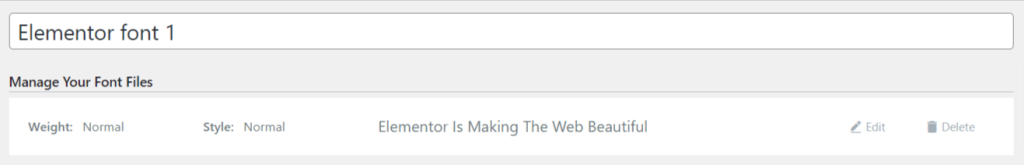
- Paso 3: Una vez que presione el botón de variación de fuentes, obtendrá las opciones para administrar y personalizar sus archivos de fuentes.

Puede administrar sus archivos de fuentes de acuerdo con el peso de la fuente, el estilo ( normal, cursiva y oblicua ) y los archivos de fuentes como WOFF, WOFF2, TTF, SVG y EOT.
- Paso 4: Descargue una fuente gratuita o compre una de Internet.
Hay muchos recursos gratuitos y de pago que ofrecen increíbles fuentes personalizadas compatibles con los sitios web de WordPress y Elementor.
Dónde encontrar fuentes personalizadas gratuitas
Es posible que se esté preguntando dónde puedo encontrar las fuentes personalizadas gratuitas.
Muchos sitios web gratuitos ofrecen fuentes personalizadas gratuitas, como fonts.com, Google Fonts, Typekit y más.
Asegúrate de verificar la autenticidad del sitio web antes de descargar o comprar una fuente.
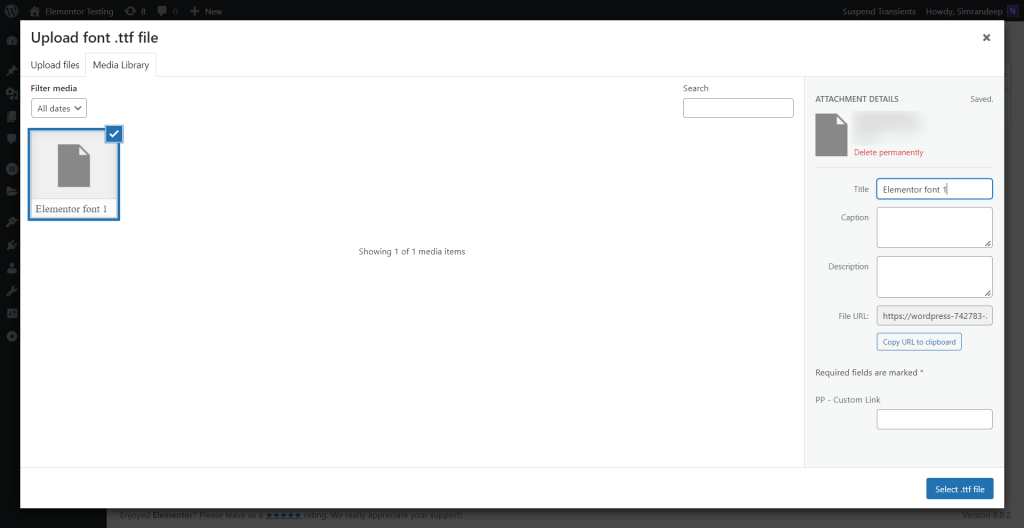
- Paso 5: Una vez que haya descargado una fuente de su elección, debe cargar el archivo en cualquiera de las cinco variaciones de fuentes disponibles y presionar el botón de publicar.

Sin embargo, para obtener mejores resultados, le recomendamos que cargue su archivo de fuente en los cinco formatos para permitir que su contenido se cargue sin problemas en cualquier sistema o navegador.

Recuerde no cargar más de un archivo de fuente a la vez en todas las variaciones diferentes; de lo contrario, puede ralentizar su página.

¡Y hemos terminado! Nuestra fuente ahora se agrega a Elementor y está lista para usarse.
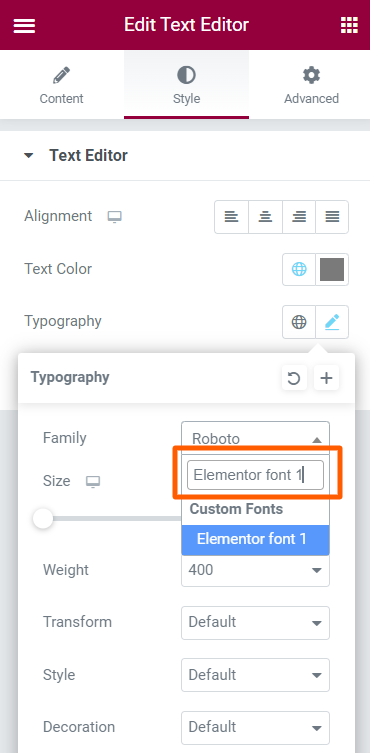
- Paso 6: abra la página del editor de Elementor y, en la sección de tipografía, busque su fuente recién creada, es decir, ' Fuente 1 de Elementor'.

Finalmente, la 'Fuente 1 de Elementor' que acabamos de agregar está lista para usarse.
Método 2: agregue fuentes personalizadas usando un complemento de WordPress
Este método será perfectamente adecuado para aquellos que usan la versión lite de Elementor.
- Paso 1: Vaya al panel de administración de WP. En la barra lateral de administración, haga clic en Complementos > Agregar nuevo .

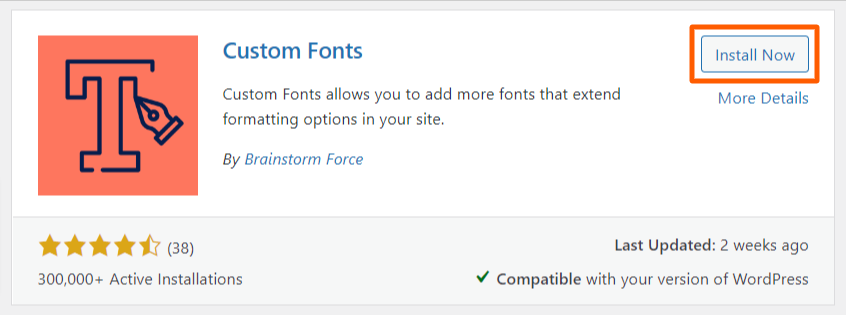
- Paso 2: escriba ' Fuentes personalizadas', presione el botón Instalar ahora y active el complemento.

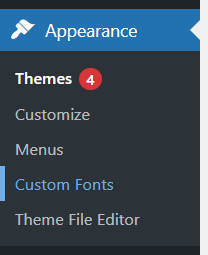
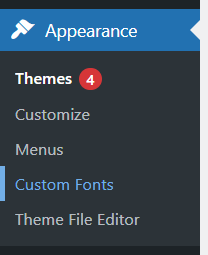
- Paso 3: Una vez que haya activado el complemento, encontrará una opción, 'fuentes personalizadas ', debajo de la función Apariencia; haz clic en esa opción y listo.

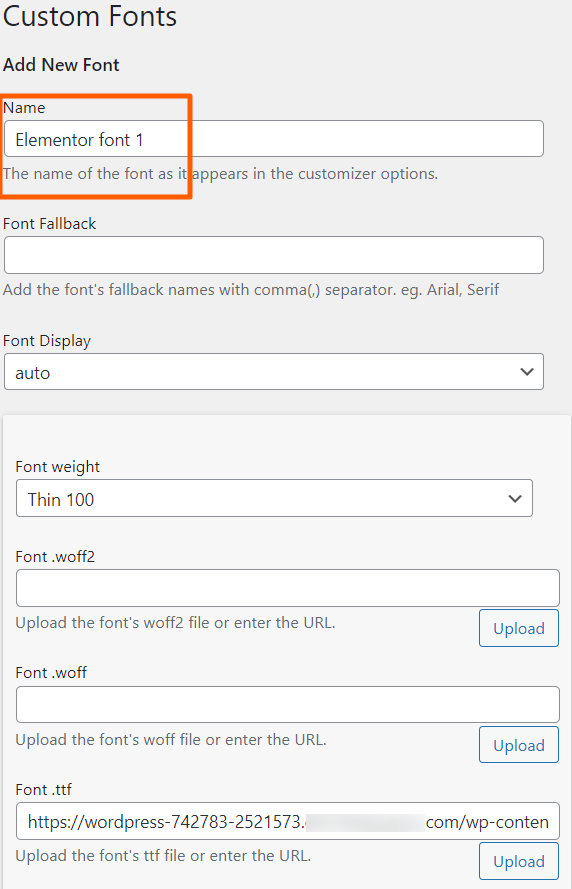
- Paso 4: ahora que llegó a la sección de fuentes personalizadas, ingrese el nombre de la fuente y una fuente alternativa. Luego, finalmente, cargue los formatos de fuente uno por uno para todas las variaciones, como se explica en el método 2.

- Paso 5: Su nuevo archivo de fuentes personalizadas se agregó con éxito y está listo para usarse. Puede encontrar la fuente en la opción de tipografía dentro de la pestaña de estilo en la página del editor de Elementor.
Personalice su contenido utilizando la fuente recién agregada en su sitio web con el complemento de fuentes gratuitas y personalizadas de Elementor. Sin embargo, si es un codificador experimentado, puede crear fácilmente fuentes personalizadas para su sitio web utilizando Elementor.
Hasta ahora, hemos incluido los tres métodos que puede seguir para crear su propia fuente personalizada para su sitio web de Elementor a través de recursos gratuitos y de pago. Elige el que se adapte a tus necesidades.
Siguiente lectura: Cómo usar Elementor
Esperamos que encuentre útil este artículo. Si tiene alguna dificultad para seguir los pasos mencionados en este artículo, no dude en conectarse con nosotros o dejar sus consultas en la sección de comentarios. Haremos todo lo posible para resolver sus consultas.
Si acaba de comenzar su viaje con Elementor, este artículo, Cómo usar Elementor: Guía detallada para principiantes, será una guía perfecta para usted.
En caso de que esté buscando una solución todo en uno para su creador de páginas de Elementor, los complementos de PowerPack Elementor serán la mejor opción.
Si te gusta este artículo, puedes suscribirte a nuestro boletín para recibir artículos increíbles relacionados con Elementor y WordPress.
Además, puede conectarse con nosotros en estas plataformas: YouTube, Facebook y Twitter.
