Cómo agregar HTML y CSS personalizados a un sitio de WordPress
Publicado: 2022-09-14Una de las mejores cosas de WordPress es que es muy personalizable. Puede agregar fácilmente su propio HTML y CSS a un sitio de WordPress sin tener que aprender mucho a programar. En este artículo, le mostraremos cómo agregar HTML y CSS personalizados a un sitio de WordPress. Agregar HTML personalizado Puede agregar HTML personalizado a su sitio de WordPress agregando un nuevo archivo a su tema. WordPress buscará automáticamente un archivo llamado custom.html en la carpeta de su tema. Puede crear este archivo usando un editor de texto como Notepad o TextEdit. Una vez que haya creado el archivo custom.html, puede agregarle su propio código HTML. Por ejemplo, podría agregar un encabezado o pie de página personalizado a su sitio. Agregar CSS personalizado Además de agregar HTML personalizado, también puede agregar CSS personalizado a su sitio de WordPress. Puede hacerlo creando un nuevo archivo llamado custom.css en la carpeta de su tema. Nuevamente, puede usar un editor de texto para crear este archivo. Una vez que haya creado el archivo custom.css, puede agregarle su propio código CSS. Esto le permitirá cambiar la apariencia de su sitio, sin tener que editar el archivo CSS existente del tema. Agregar HTML y CSS personalizados a WordPress Ahora que sabe cómo agregar HTML y CSS personalizados a WordPress, puede comenzar a personalizar su sitio a su gusto. Recuerde guardar los cambios con frecuencia para no perder nada de su trabajo. Además, asegúrese de obtener una vista previa de sus cambios antes de publicarlos en su sitio en vivo. De esa manera, puedes ver cómo se ven antes que los demás.
En este tutorial, lo guiaré a través de los pasos necesarios para agregar un efecto css personalizado a cualquier página o publicación de WordPress en cuestión de minutos. Se puede agregar CSS personalizado a WordPress usando uno de dos métodos. Se recomienda que utilice un editor de temas para agregar su CSS directamente al tema. La segunda opción es insertar una etiqueta de estilo directamente en la publicación en forma de CSS en línea . Este complemento se puede usar para agregar CSS personalizado a un botón de redes sociales 3D plegable existente. Este es el código fuente y el tutorial del botón de redes sociales Flipable, que puede encontrar aquí. Si disfruta de nuestro contenido, hágalo en Facebook o YouTube.
¿Cómo agrego un archivo Css personalizado a WordPress?
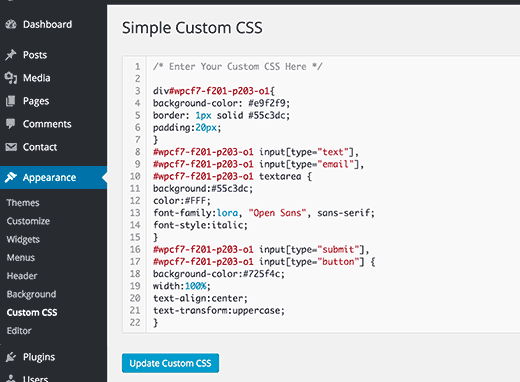
 Crédito: WPBeginner
Crédito: WPBeginnerEn la sección Apariencia de su tablero, desplácese hacia abajo y seleccione CSS adicional en el menú desplegable. Al hacer clic en este botón, podrá usar una herramienta integrada para agregar cualquier código CSS a su sitio web.
Si desea trabajar más en su sitio de WordPress, es posible que deba realizar algunos cambios. En este tutorial, veremos cuatro métodos diferentes para agregar CSS personalizado a WordPress. Se puede acceder a la opción de CSS personalizado a través del Personalizador o a través de un tema secundario. Si cambia a otro tema, perderá su CSS personalizado. Ingrese las reglas de estilo en el cuadro de texto que aparece debajo de las instrucciones. Para comenzar, primero debe insertar su CSS en su tema. Puede probar el tema en una variedad de tamaños de pantalla seleccionando los pequeños iconos de dispositivos (escritorio, tableta, móvil) en la barra lateral del Personalizador.
Además de permitirle agregar CSS independiente del tema a su sitio web, el uso de un complemento de CSS personalizado le ahorra tiempo. Si desea cambiar el CSS de su tema de manera significativa, un tema secundario es un buen lugar para comenzar. Puede cambiar cualquier archivo de su tema principal, como CSS, PHP o imágenes, utilizando un tema secundario. En este tutorial, usaremos CSS personalizado simple, que no requiere ninguna codificación adicional. Puede editar el archivo style.html desde su editor de código, como Atom o Visual Studio Code, o desde el menú Apariencia del área de administración de WordPress. Si desea usar su idioma de personalización, se puede usar el Personalizador o el Personalizador para agregar su nuevo código. Si desea que WordPress Core llame correctamente al archivo CSS externo, puede cargarlo en el archivo functions.php de su tema secundario.
Si desea personalizar sus temas de WordPress, puede hacerlo con un tema secundario. Al crear reglas de estilo personalizadas para su tema secundario, primero debe editar el archivo style.css . Las siguientes instrucciones lo guiarán a través del proceso de poner en cola un archivo CSS que ya se cargó. ThemeForest le ofrece una gran selección de temas de WordPress.
¿Cómo subo un archivo Css a WordPress?
Para encontrar una carpeta con los archivos CSS, vaya a Contenido de WP > temas > NOMBRE DE SU TEMA. Las hojas de estilo CSS y los estilos son los nombres más comunes para ellos. Luego puede descargar y editar el archivo de texto usando un programa de edición de texto en su computadora. Después de editar los archivos CSS, puede cargarlos yendo al mismo directorio donde se guardaron.
¿Por qué mi CSS personalizado no funciona en WordPress?
Si tiene problemas con la generación de CSS , vaya a WP admin. Después de eso, puede borrar el caché (caché de WP y caché del navegador) y actualizar la página. El primer paso es verificar que el caché de su sitio esté bloqueado si hay complementos de almacenamiento en caché o servidores habilitados. Es necesario eliminar estos cachés.
¿Dónde está el archivo CSS personalizado en WordPress?
Esto es cierto para todos los temas de WordPress. La carpeta /WP-content/themes/themename/ es el lugar más conveniente para encontrar uno.
Cómo agregar una página Html personalizada en WordPress
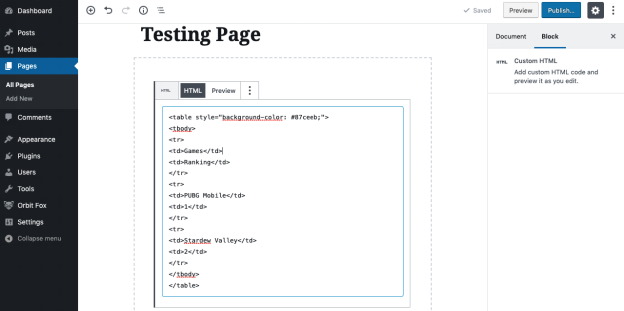
 Crédito: HTML en línea
Crédito: HTML en líneaSuponiendo que tiene una página HTML personalizada que desea agregar a su sitio de WordPress, lo primero que debe hacer es cargar la página en su cuenta de alojamiento de WordPress. Una vez cargada la página, puede editarla en el editor de WordPress yendo a Páginas > Agregar nuevo. En el editor de WordPress, puede agregar su página HTML personalizada al área de contenido. Una vez que haya terminado, puede publicar la página y estará activa en su sitio de WordPress.
¿Debo crear una página HTML personalizada para mi sitio web de wordpress? La adición de una página HTML es beneficiosa por una variedad de razones. Puede evitar gastar tiempo y dinero en algo que es completamente desconocido, ahorrar tiempo y asegurarse de que su nuevo sitio web se vea exactamente como lo desea. También es una excelente opción si su tema preferido no admite diseños de página específicos o no puede generarlos. Antes de comenzar, debe asegurarse de que su página HTML personalizada esté en orden. Coloque su plantilla, archivo index.html y otras dependencias en su computadora en una carpeta etiquetada como "plantilla". Después de eso, guarde todos los archivos en la carpeta en archivos zip.

Navegue hasta el servidor donde tiene instalada su instalación de WordPress y cargue el archivo. Si su servidor no admite la redirección, no podrá redirigir el archivo index.php cuando ingrese una URL para una página HTML personalizada. Este error se puede resolver editando el archivo .htaccess y buscándolo. No tiene que preocuparse si encuentra un error 404 al intentar acceder a su nueva página. WordPress con frecuencia comete errores como este, pero es fácil de resolver.
Cómo agregar código HTML en el encabezado de WordPress
Puede instalar los encabezados en la sección Configuración. Pegue el código en el cuadro Scripts en el encabezado y guárdelo.
Al usar cualquiera de los dos métodos, puede definir un encabezado o pie de página de WordPress que incluya código. El tema de su sitio se puede editar manualmente o se puede conectar. Con cualquiera de los métodos disponibles, puede agregar fácilmente funciones personalizadas y datos de usuario a su sitio web. Algunos de los archivos de su tema deben editarse si desea agregar código manualmente a su encabezado o pie de página. Puede crear rápida y fácilmente un tema secundario seleccionando un complemento en el menú desplegable. complementos como encabezado, pie de página e inyección posterior Si desea utilizar el complemento, primero debe instalarlo y activarlo. El panel de Configuración le permite ver las pestañas Pie de página y Encabezado una vez que lo haya instalado. En esta sección, encontrará un editor de texto para agregar fragmentos de código. El código de seguimiento de Google Analytics y JavaScript personalizado están incluidos en swishpets.
Cómo agregar un encabezado en WordPress
WordPress le permite agregar fácilmente un encabezado. Puede seleccionar fácilmente plantillas desde el panel de WordPress. Después de eso, debe elegir una plantilla de encabezado (o pie de página) y luego darle un nombre a su plantilla de encabezado. Si desea crear su propio encabezado (o pie de página), puede usar una plantilla prefabricada.
¿Puedes usar HTML en WordPress?
Cada sitio web de WordPress se basa en HTML, que es un componente fundamental. Puede cambiar la apariencia y el comportamiento de sus páginas aprendiendo incluso una comprensión básica de HTML. La simplicidad de este lenguaje hace que sea fácil de aprender y usar, incluso si nunca antes ha escrito código.
Es fundamental entender cómo editar HTML en WordPress para poder usarlo bien. Con el conocimiento necesario de edición de código, puede solucionar problemas o crear soluciones personalizadas. Puede dejar el código fuente de WordPress solo en la mayoría de los casos, pero es posible que deba editarlo a veces. Si desea editar el código fuente de WordPress, necesitará un editor de texto HTML como Notepad para Windows o Text para Mac. También deberá instalar un navegador moderno como Google Chrome y un cliente FTP como FileZilla. Si desea editar HTML, elija el widget deseado, realice los cambios y guárdelo. Puede diseñar su sitio web para cumplir con requisitos específicos, como un diseño, color y fuente específicos con un tema de WordPress.
Puedes usar un tema diferente si no te gusta uno en particular. PHP y CSS se pueden editar en WordPress de dos maneras. Se puede acceder a través del editor de código de WordPress o del cliente FTP. La edición de HTML en WordPress requiere una razón de peso. Los temas y complementos son suficientes. Si necesita reparar un problema o desea personalizar WordPress, puede editar el código fuente. Antes de hacer nada, debe pensar en sus objetivos, las herramientas que tiene y la cantidad de tiempo que tiene disponible.
Es fundamental incluir un título y un cuerpo en todos los sitios web, pero no todos los sitios web requieren un encabezado. En su sitio web, puede usar un bloque de encabezado proporcionado por WordPress para agregar un encabezado. Este bloque de encabezado es fácil de usar y se puede usar en cualquier página o publicación. Inicie sesión en su panel de WordPress y seleccione la página o publicación que desea modificar. Podrá seleccionar el bloque que desea editar haciendo clic en él. A la derecha, haz clic en los tres puntos que aparecen. Puede insertar su código seleccionando 'Editar como HTML'.
En esta sección, puede incluir un título, metainformación y un enlace a su sitio web. También puede incluir su identificador de redes sociales y la información de contacto del sitio web en su cuenta. Agregar bloques de encabezado a su sitio web es una forma simple de agregar un poco de brillo.
Los beneficios de Html para sitios web de WordPress
Con la plataforma WordPress, puede crear un sitio web de forma rápida y sencilla, gracias a su facilidad de uso y amplias funciones. Si recién está comenzando con WordPress y desea que su sitio web sea un poco más dinámico, HTML es un buen lugar para comenzar. También le permitirá incluir sus propios temas y personalización en sus publicaciones y páginas. Como resultado, tendrá un sitio web más dinámico y personalizado que si solo usara las funciones integradas de WordPress. HTML es la mejor forma de actualizar tu sitio web periódicamente o de crear uno más dinámico y personalizado.
Cómo editar el código HTML en el tema de WordPress
Si desea editar su código HTML en WordPress, debe acceder a los archivos de su tema. Puede hacerlo yendo a su panel de control de WordPress y seleccionando Apariencia > Editor. Esto abrirá el código de su tema actualmente activo. Desde aquí, puede realizar cambios en el código HTML de su tema. Solo asegúrese de guardar sus cambios antes de salir del editor.
Al hacer clic en el enlace "Editar HTML" en la sección "Cómo editar HTML" del Código fuente del tema, puede editar el HTML en su tema de WordPress. Cuando agrega un nuevo tema de WordPress a su tablero, es relativamente simple hacerlo. No es necesario editar el código fuente de su aplicación HTML a través de un complemento o plataforma de terceros. Esta guía le ayudará a seleccionar la solución más adecuada para sus necesidades específicas. Si eres un aficionado a la tecnología, no es difícil editar el código fuente HTML de WordPress con un cliente FTP. Usaremos FileZilla en este artículo, que se considera ampliamente como la más segura y fácil de usar de todas las alternativas. También puede usar el comando cPanel para modificar el HTML de WordPress.
Con la ayuda de cPanel, puede administrar sitios web de WordPress, direcciones de correo electrónico, nombres de dominio, conexiones a bases de datos, etc. Aprenderá a editar fuentes HTML de WordPress usando el CMS WordPress. Si tiene la intención de editar HTML de WordPress, tenga cuidado. Si su fuente de WordPress cambia, su sitio podría estar en peligro.
