Cómo agregar menús de navegación personalizados en temas de WordPress
Publicado: 2022-11-08¿Desea agregar menús de navegación personalizados en su tema de WordPress?
Todos los temas tienen ubicaciones establecidas donde puede mostrar un menú de navegación. Sin embargo, de manera predeterminada, no puede agregar un menú en ningún otro lugar excepto en estas ubicaciones predefinidas.
En este artículo, le mostraremos cómo agregar un menú de navegación personalizado a cualquier área de su tema de WordPress.

¿Por qué agregar menús de navegación personalizados en los temas de WordPress?
Un menú de navegación es una lista de enlaces que apuntan a áreas importantes de su sitio web. Facilitan que los visitantes encuentren contenido interesante, lo que puede aumentar las páginas vistas y reducir la tasa de rebote en WordPress.
La ubicación exacta de su menú variará según su tema de WordPress. La mayoría de los temas tienen varias opciones, por lo que puedes crear diferentes menús y mostrarlos en diferentes lugares.
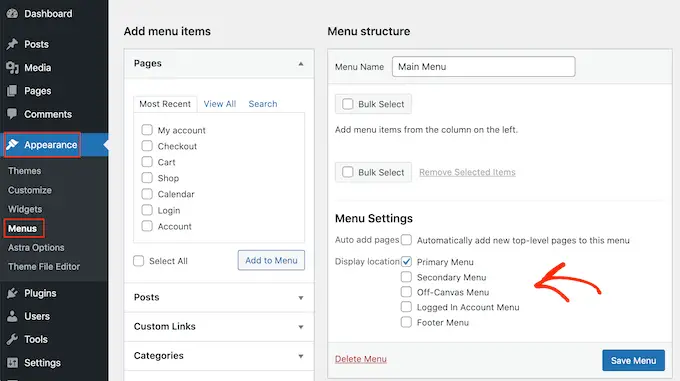
Para ver dónde puede mostrar menús en su tema actual de WordPress, simplemente diríjase a Apariencia » Menús y luego eche un vistazo a la sección 'Ubicación de visualización'.
La siguiente imagen muestra las ubicaciones que son compatibles con el tema Astra WordPress.

Sin embargo, a veces es posible que desee mostrar un menú en un área que no aparece como "Ubicación de visualización" en su tema.
Con eso en mente, echemos un vistazo a cómo crear menús de navegación de WordPress y luego agregarlos a su tema. Simplemente use los enlaces rápidos a continuación para saltar al método que prefiera.
- Método 1. Agregar un menú de navegación personalizado en la edición completa del sitio
- Método 2. Crear un menú de navegación personalizado en WordPress usando SeedProd (funciona con todos los temas)
- Método 3. Crear un menú de navegación personalizado en WordPress usando código (avanzado)
Método 1. Agregar un menú de navegación personalizado en la edición completa del sitio
Si está utilizando un tema de bloque, puede agregar un menú de navegación personalizado mediante la edición completa del sitio (FSE) y el editor de bloques. Para obtener más detalles, puede ver nuestro artículo sobre los mejores temas de edición de sitio completo de WordPress.
Este método no funciona con todos los temas y no te permite personalizar cada parte del menú. Si desea agregar un menú completamente personalizado a cualquier tema de WordPress, le recomendamos que use un complemento de creación de páginas.
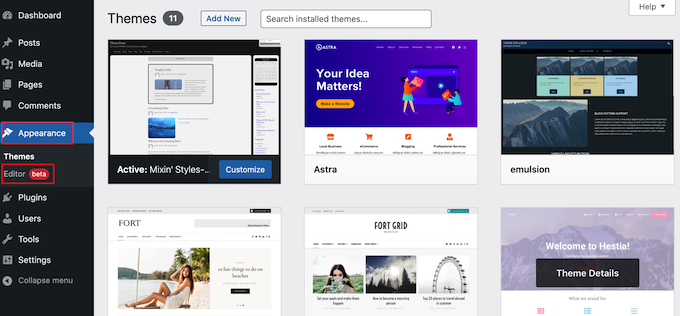
Si está utilizando un tema basado en bloques, diríjase a Apariencia » Editor .

Esto iniciará el editor de sitio completo con una de las plantillas de su tema activo ya seleccionada.
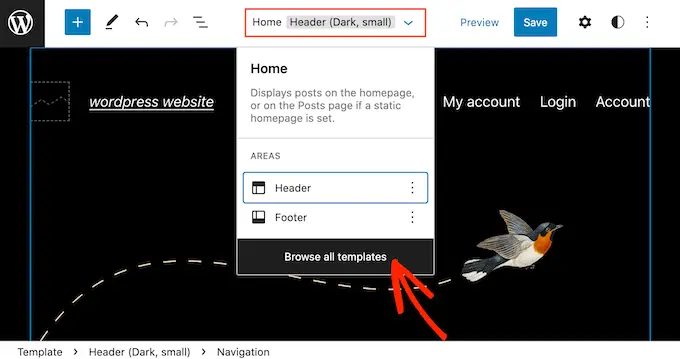
Si desea agregar un menú de navegación personalizado a una plantilla diferente, haga clic en la flecha en la barra de herramientas y seleccione 'Examinar todas las plantillas'.

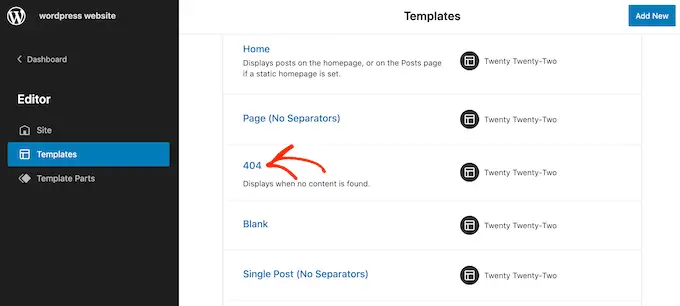
El editor del sitio ahora mostrará todas las diferentes plantillas que forman parte de su tema.
Simplemente busque la plantilla que desea editar y haga clic en ella.

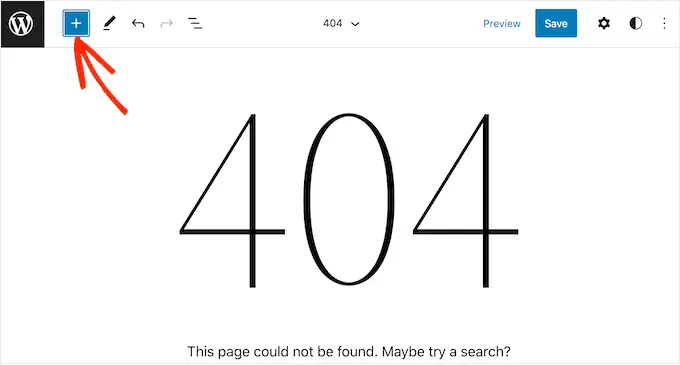
El siguiente paso es agregar un bloque de navegación al área donde desea mostrar su menú.
En la esquina superior izquierda, haga clic en el botón azul '+'.

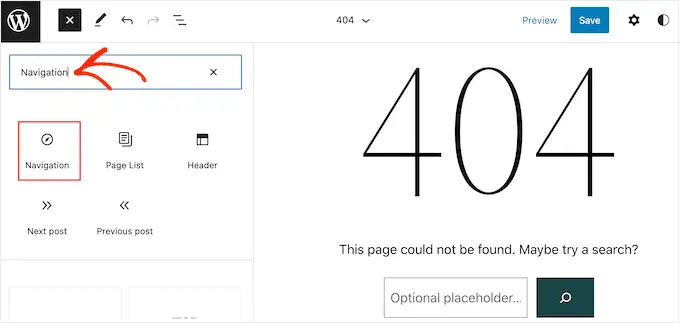
Ahora, continúa y escribe 'Navegación' en la barra de búsqueda.
Cuando aparezca el bloque 'Navegación', simplemente arrástrelo y suéltelo en su diseño.

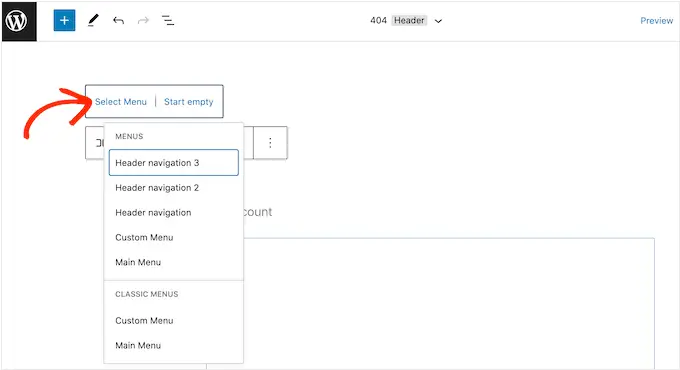
A continuación, haga clic para seleccionar el bloque de navegación.
Si ya ha creado el menú que desea mostrar, haga clic en 'Seleccionar menú' y realice su selección en el menú desplegable.

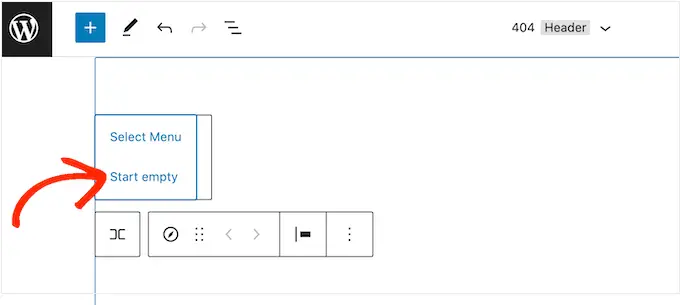
Otra opción es hacer clic en 'Crear nuevo menú', que le permite crear un menú de navegación dentro del editor completo del sitio.
Para comenzar con un menú en blanco, simplemente haga clic en 'Comenzar vacío'.

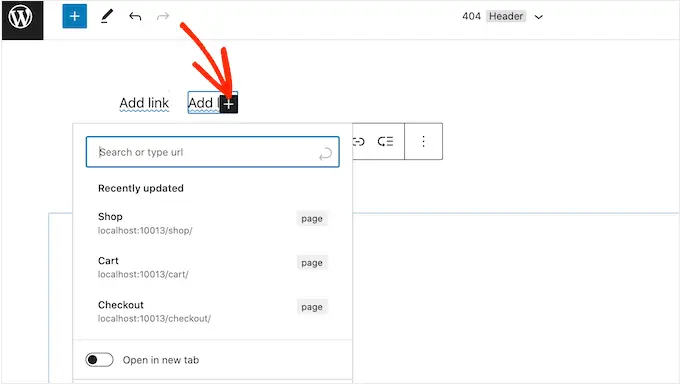
Para agregar elementos al nuevo menú, simplemente haga clic en el icono '+'.
Esto abre una ventana emergente donde agrega cualquier publicación o página, y decide si estos enlaces deben abrirse en una nueva pestaña.

Simplemente repita estos pasos para agregar más elementos al menú.
Cuando esté satisfecho con el aspecto del menú, simplemente haga clic en el botón 'Guardar'. Su sitio ahora usará la nueva plantilla y los visitantes pueden interactuar con su menú de navegación personalizado.
Método 2. Crear un menú de navegación personalizado en WordPress usando SeedProd (funciona con todos los temas)
El editor de sitio completo es una forma rápida y sencilla de agregar un menú personalizado básico a los temas basados en bloques. Sin embargo, si desea agregar un menú avanzado y totalmente personalizable a cualquier tema, necesitará un complemento de creación de páginas.
SeedProd es el mejor complemento de creación de páginas de WordPress en el mercado y le permite personalizar cada parte de su menú de navegación.
SeedProd viene con más de 180 plantillas diseñadas profesionalmente que puede usar como punto de partida. Después de elegir una plantilla, puede agregar un menú de navegación personalizado a su sitio simplemente arrastrando y soltando.
Primero, debe instalar y activar el complemento SeedProd. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Nota: También hay una versión gratuita de SeedProd que le permite crear menús de navegación personalizados sin escribir código. Sin embargo, en esta guía, usaremos SeedProd Pro ya que tiene muchas más plantillas para que elijas.
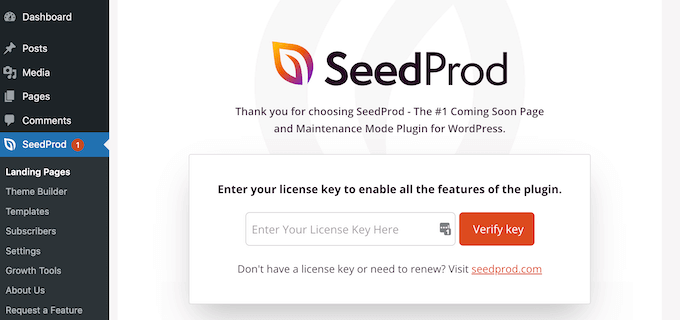
Después de activar el complemento, SeedProd le pedirá su clave de licencia.

Puede encontrar esta información en su cuenta en el sitio web de SeedProd. Después de ingresar la clave, haga clic en el botón 'Verificar clave'.
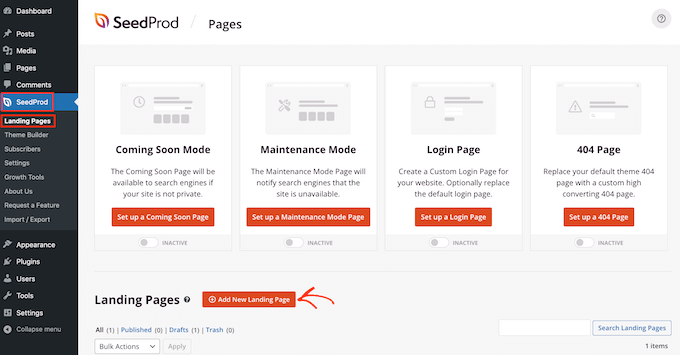
Una vez que haya hecho eso, vaya a SeedProd » Landing Pages y haga clic en el botón 'Agregar nueva página de destino'.

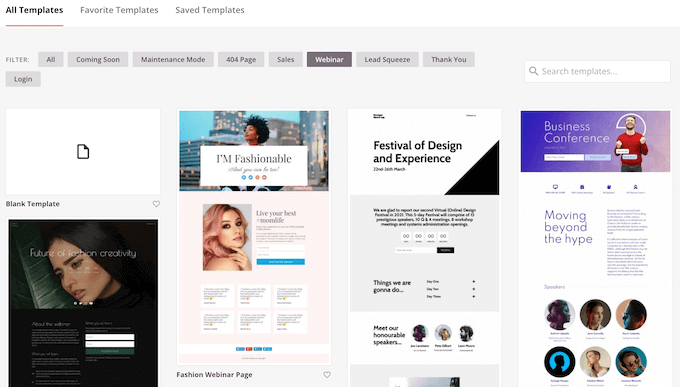
Ahora puede elegir una plantilla para su página personalizada.
Para ayudarlo a encontrar el diseño correcto, todas las plantillas de SeedProd están organizadas en diferentes tipos de campañas, como próximamente y campañas de captación de clientes potenciales. Incluso puedes usar las plantillas de SeedProd para mejorar tu página 404.

Para observar más de cerca cualquier diseño, simplemente pase el mouse sobre esa plantilla y luego haga clic en el ícono de la lupa.
Cuando encuentre un diseño que desee utilizar, haga clic en 'Elegir esta plantilla'.

Estamos usando la plantilla 'Página de ventas de Black Friday' en todas nuestras imágenes, pero puede usar cualquier plantilla que desee.
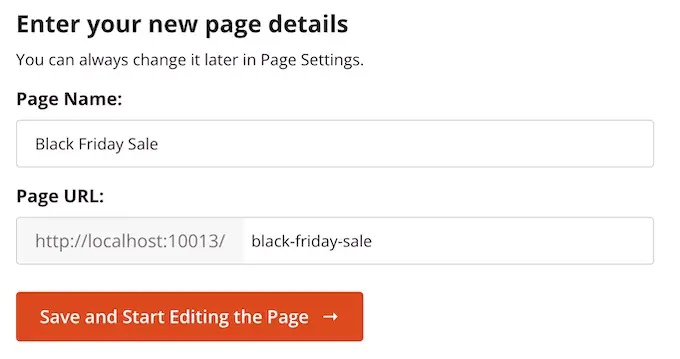
Después de elegir una plantilla, escriba un nombre para esa página personalizada. SeedProd creará automáticamente una URL basada en el título de la página, pero puede cambiar esta URL a cualquier cosa que desee.
Después de ingresar esta información, haga clic en el botón 'Guardar y comenzar a editar la página'.

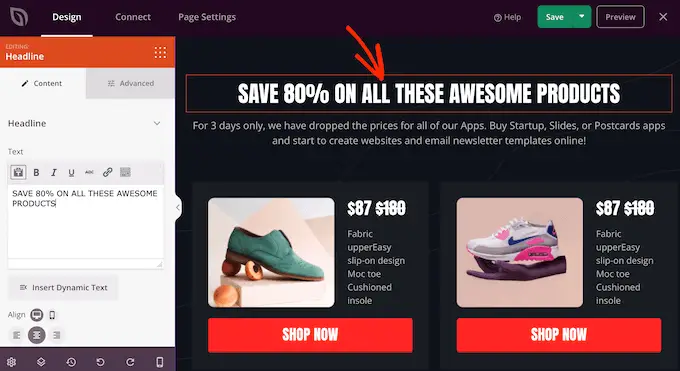
La mayoría de las plantillas ya contienen algunos bloques, que son los componentes principales de todos los diseños de página de SeedProd.
Para personalizar un bloque, simplemente haga clic para seleccionarlo en el editor de páginas.
La barra de herramientas de la izquierda mostrará todas las configuraciones para ese bloque. Por ejemplo, en la imagen de abajo, estamos cambiando el texto dentro de un bloque de 'Título'.

Puede formatear el texto, cambiar su alineación, agregar enlaces y más usando la configuración en el menú de la izquierda.
Para agregar nuevos bloques a su diseño, simplemente busque cualquier bloque en el menú de la izquierda y luego arrástrelo a su diseño. Si desea eliminar un bloque, simplemente haga clic para seleccionar ese bloque y luego haga clic en el icono de la papelera.

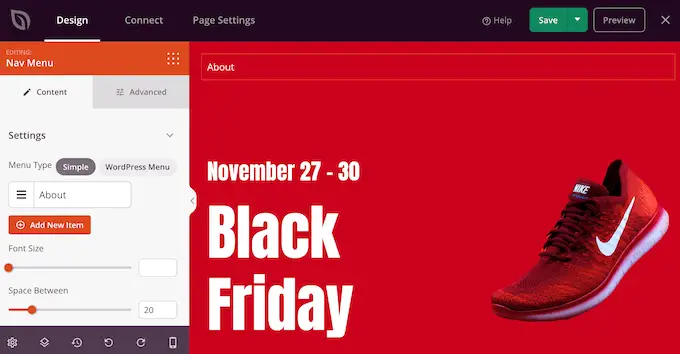
Como queremos crear un menú de navegación personalizado, arrastre un bloque 'Menú de navegación' a la página.
Esto crea un menú de navegación con un solo elemento predeterminado 'Acerca de'.

Para personalizar este elemento del menú, haga clic para seleccionarlo en el menú de la izquierda.
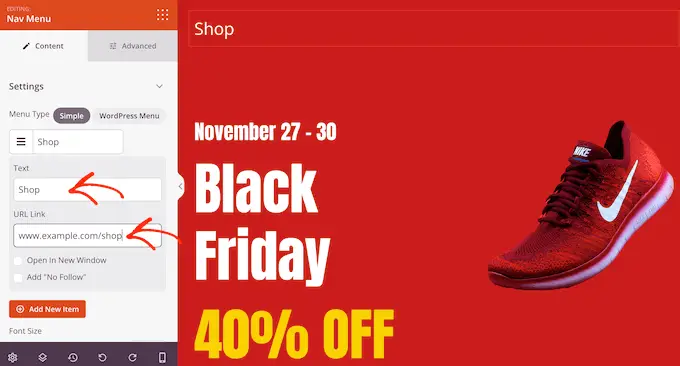
Esto abre algunos controles donde puede cambiar el texto, así como agregar la URL para vincular el elemento del menú.

De forma predeterminada, el elemento del menú será un enlace 'dofollow' y se abrirá en la misma ventana del navegador. Para cambiar cualquiera de estas configuraciones, simplemente use las casillas de verificación en la sección 'Enlace URL'.
En la siguiente imagen, estamos creando un enlace "nofollow" que se abrirá en una nueva ventana.

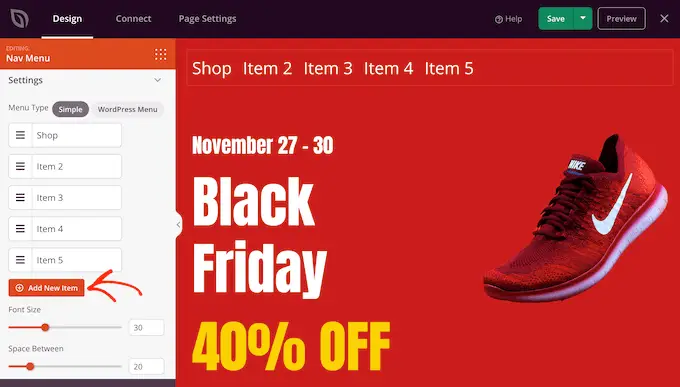
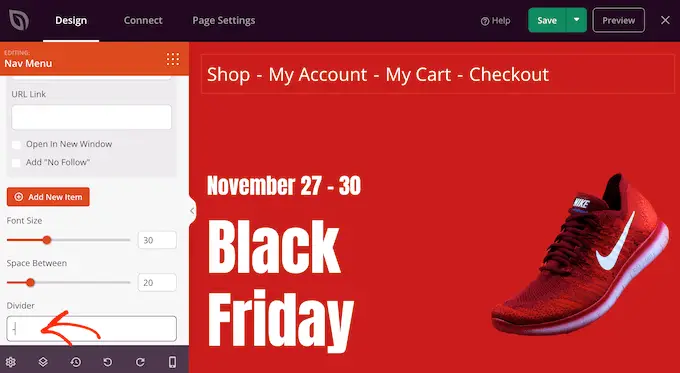
Para agregar más elementos al menú, simplemente haga clic en el botón 'Agregar nuevo elemento'.

A continuación, puede personalizar cada uno de estos elementos siguiendo el mismo proceso descrito anteriormente.

El menú de la izquierda también tiene configuraciones que cambian el tamaño de fuente y la alineación del texto.
Incluso puede crear un divisor, que aparecerá entre cada elemento del menú.

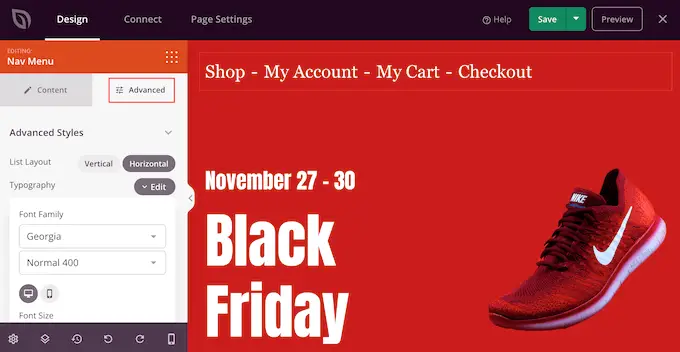
Después de eso, continúe y cambie a la pestaña 'Avanzado'. Aquí puede cambiar los colores, el espaciado, la tipografía y otras opciones avanzadas del menú.
A medida que realice cambios, la vista previa en vivo se actualizará automáticamente para que pueda probar diferentes configuraciones para ver qué se ve bien en su diseño.

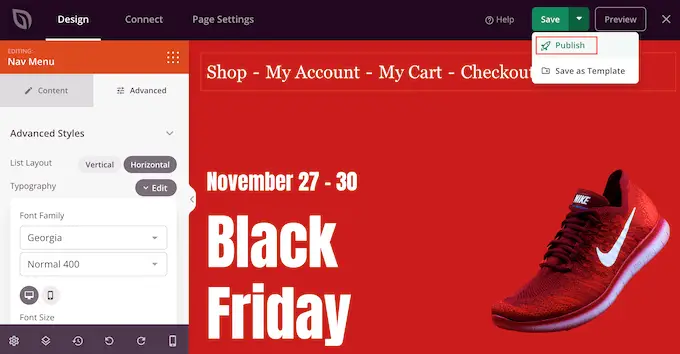
Cuando esté satisfecho con el aspecto del menú personalizado, es hora de publicarlo.
Simplemente haga clic en la flecha desplegable junto a 'Guardar' y luego seleccione 'Publicar'.

Su menú de navegación personalizado y la página ahora se publicarán en su blog de WordPress.
Método 3. Crear un menú de navegación personalizado en WordPress usando código (avanzado)
Si no desea configurar un complemento de creación de páginas, puede agregar un menú de navegación personalizado mediante código. Normalmente, necesitaría agregar fragmentos de código personalizados al archivo functions.php de su tema.
Sin embargo, no recomendamos este método para nadie más que para usuarios avanzados, e incluso entonces, un pequeño error en su código podría causar una serie de errores comunes de WordPress o romper su sitio por completo.
Es por eso que recomendamos usar WPCode. Es la forma más fácil y segura de agregar código personalizado en WordPress sin tener que editar ningún archivo principal de WordPress.
Lo primero que debe hacer es instalar y activar el complemento gratuito WPCode en su sitio web. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
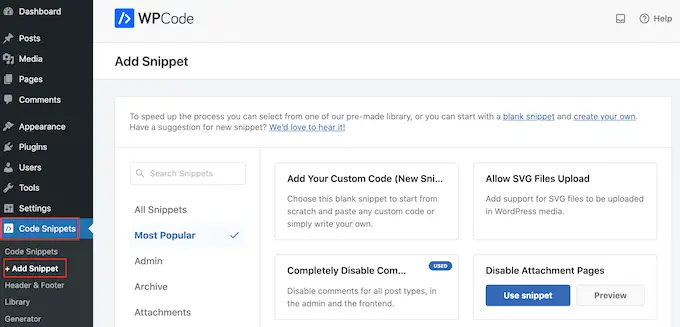
Tras la activación, vaya a Fragmentos de código » Agregar fragmento en su panel de control de WordPress.

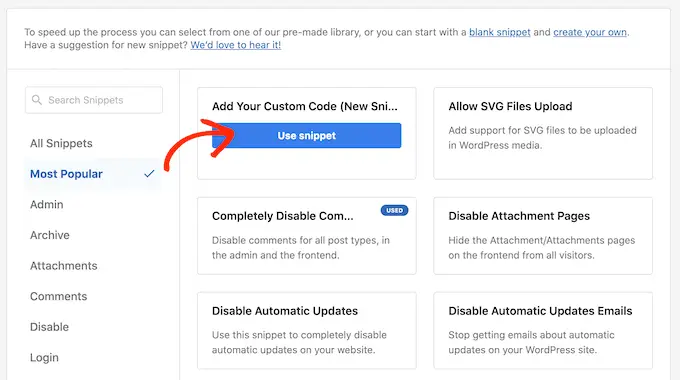
Aquí, verá todos los diferentes fragmentos listos para usar que puede agregar a su sitio.
Dado que queremos agregar nuestro propio fragmento, desplace el mouse sobre "Agregar su código personalizado" y luego haga clic en "Usar fragmento".

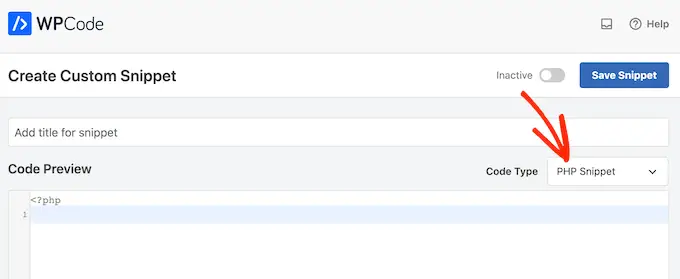
Para comenzar, ingrese un título para el fragmento de código personalizado. Esto puede ser cualquier cosa que lo ayude a identificar el fragmento.
Después de eso, abra el menú desplegable 'Tipo de código' y seleccione 'Fragmento PHP'.

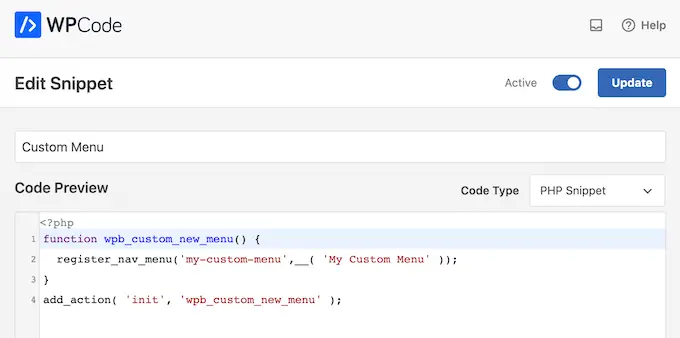
Una vez que haya hecho eso, simplemente pegue el siguiente fragmento en el editor de código:
function wpb_custom_new_menu()
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
add_action( 'init', 'wpb_custom_new_menu' );
Esto agregará una nueva ubicación de menú a su tema, llamada 'Mi menú personalizado'. Para usar un nombre diferente, simplemente cambie el fragmento de código anterior.
Si desea agregar más de un nuevo menú de navegación a su tema, simplemente agregue una línea adicional a su fragmento de código. Por ejemplo, aquí estamos agregando dos nuevas ubicaciones de menú a nuestro tema, llamadas Mi menú personalizado y Menú adicional:
function wpb_custom_new_menu()
register_nav_menus(
array(
'my-custom-menu' => __( 'My Custom Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
add_action( 'init', 'wpb_custom_new_menu' );
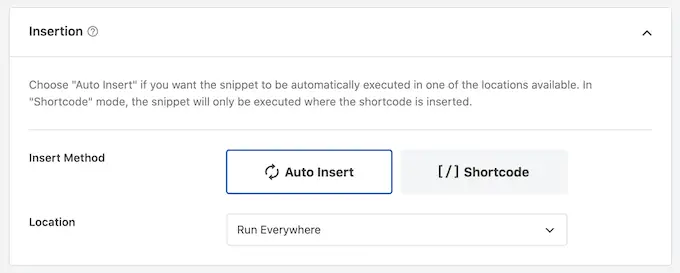
Debajo del cuadro de código, verá las opciones de inserción. Si aún no está seleccionado, elija el método 'Inserción automática' para que el fragmento se inserte y ejecute automáticamente en su sitio.
Después de eso, abra el menú desplegable 'Ubicación' y haga clic en 'Ejecutar en todas partes'.

Luego, estará listo para desplazarse hasta la parte superior de la pantalla y hacer clic en el interruptor 'Inactivo' para que cambie a 'Activo'.
Finalmente, continúe y haga clic en 'Guardar' para publicar este fragmento.

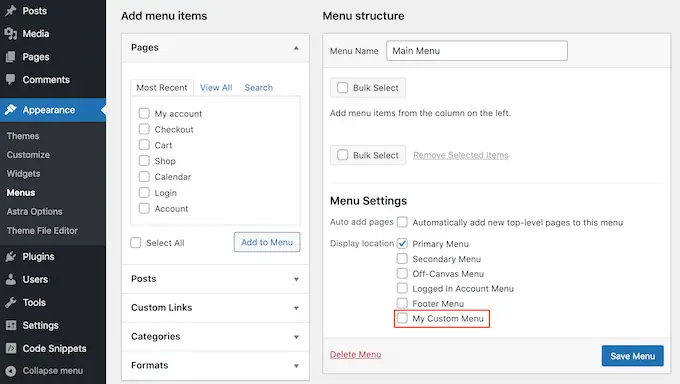
Después de eso, vaya a Apariencia » Menús y mire el área 'Mostrar ubicación'.
Ahora debería ver una nueva opción 'Mi menú personalizado'.

Ahora está listo para agregar algunos elementos de menú a la nueva ubicación. Para obtener más información, consulte nuestra guía paso a paso sobre cómo agregar menús de navegación para principiantes.
Cuando esté satisfecho con su menú, el siguiente paso es agregarlo a su tema de WordPress.
Agregar el menú de navegación personalizado a su tema de WordPress
La mayoría de los propietarios de sitios web muestran su menú de navegación directamente debajo de la sección del encabezado, justo después del logotipo o título del sitio. Esto significa que el menú de navegación es lo primero que ven los visitantes.
Sin embargo, puede mostrar su menú de navegación personalizado en cualquier lugar que desee agregando código al archivo de plantilla del tema.
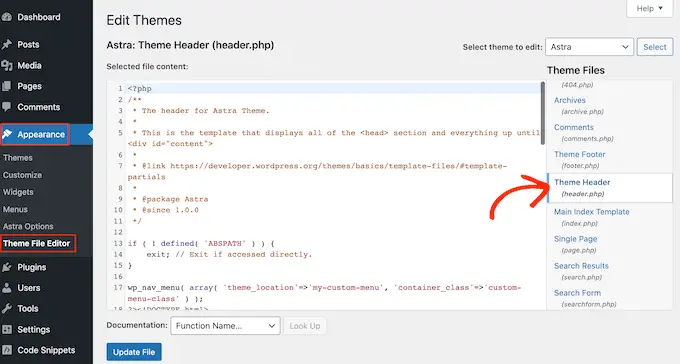
En su tablero de WordPress, vaya a Apariencia » Editor de archivos de temas .
En el menú de la derecha, seleccione la plantilla que desea editar. Por ejemplo, si desea mostrar el menú de navegación personalizado en el encabezado de su sitio web, normalmente querrá seleccionar el archivo header.php.

Para obtener ayuda para encontrar el archivo de plantilla correcto, consulte nuestra guía sobre cómo encontrar qué archivos editar en su tema de WordPress.
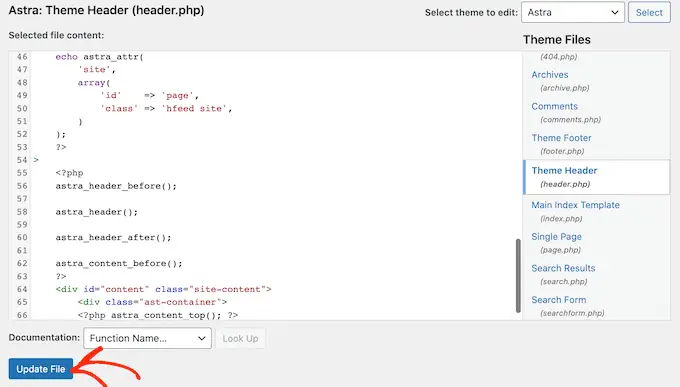
Después de seleccionar el archivo de plantilla, debe agregar una función wp_nav_menu y especificar el nombre de su menú personalizado. Por ejemplo, en el siguiente fragmento de código estamos agregando Mi menú personalizado al encabezado del tema:
wp_nav_menu( array( 'theme_location'=>'my-custom-menu', 'container_class'=>'custom-menu-class' ) );
Después de agregar el código, haga clic en el botón 'Actualizar archivo' para guardar los cambios.

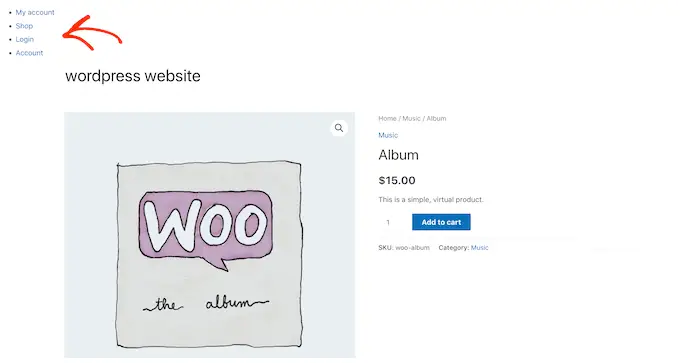
Ahora, si visita su sitio, verá el menú personalizado en acción.
De forma predeterminada, su menú aparecerá como una lista simple con viñetas.

Puede diseñar el menú de navegación personalizado para que coincida mejor con su tema de WordPress o la marca de su empresa agregando un código CSS personalizado a su sitio.
Para ello, ve a Apariencia » Personalizar .

En el personalizador de WordPress, haz clic en 'CSS adicional'.
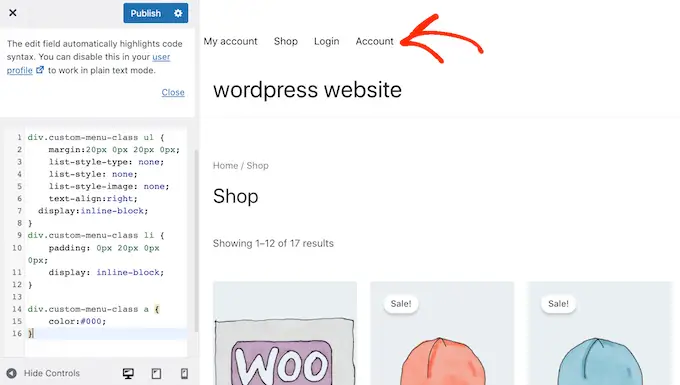
Esto abre un pequeño editor de código donde puede escribir algo de CSS.

Ahora puede diseñar su menú usando la clase CSS que agregó a su plantilla de tema. En nuestro ejemplo, esto es .custom_menu_class .
En el siguiente código, estamos agregando márgenes y relleno, configurando el color del texto en negro y organizando los elementos del menú en un diseño horizontal:
div.custom-menu-class ul
margin:20px 0px 20px 0px;
list-style-type: none;
list-style: none;
list-style-image: none;
text-align:right;
display:inline-block;
div.custom-menu-class li
padding: 0px 20px 0px 0px;
display: inline-block;
div.custom-menu-class a
color:#000;
El personalizador de WordPress se actualizará automáticamente para mostrar cómo se verá el menú con el nuevo estilo.

Si está satisfecho con el aspecto del menú, haga clic en 'Publicar' para hacer los cambios en vivo.
Para obtener más información, consulte nuestra guía sobre cómo diseñar los menús de navegación de WordPress.
Haga más con los menús de navegación de WordPress
Con WordPress, puede hacer mucho más que mostrar enlaces en un menú. Aquí le mostramos cómo sacar aún más provecho de sus menús de navegación:
- Cómo agregar iconos de imagen con menús de navegación en WordPress
- Cómo agregar lógica condicional a los menús en WordPress
- Cómo agregar descripciones de menú en su tema de WordPress
- Cómo agregar un menú receptivo de pantalla completa en WordPress
- Cómo agregar un mega menú a su sitio de WordPress
Esperamos que esta guía definitiva lo haya ayudado a aprender cómo agregar un menú de navegación personalizado en WordPress. Es posible que también desee ver las mejores formas de aumentar el tráfico de su blog y cómo realizar un seguimiento de los visitantes del sitio web a su sitio de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo agregar menús de navegación personalizados en temas de WordPress apareció por primera vez en AprenderWP.
