Cómo agregar capitulares en las publicaciones de WordPress
Publicado: 2023-04-15¿Está buscando una manera de agregar capitulares en WordPress?
Las mayúsculas son una excelente manera de comenzar un párrafo. Al tener una primera letra grande, pueden ayudarlo a captar la atención de sus lectores y hacer que se interesen en leer su contenido.
En este artículo, le mostraremos cómo agregar fácilmente capitulares en las publicaciones de WordPress.

¿Qué es una tapa de gota?
Una letra capitular es una técnica de estilo comúnmente utilizada en libros y revistas impresos que presentan lecturas más largas. La primera letra del párrafo inicial de cada capítulo utiliza un tamaño de letra grande.
Normalmente, la letra mayúscula grande se extiende hacia abajo para caer debajo de las primeras líneas, razón por la cual se llama "mayúscula".

Agregar capitulares ayuda a que su contenido se destaque y capte la atención de sus visitantes. Agregan un toque más formal y tradicional al diseño de su sitio.
Hay varias formas de agregar capitulares a un sitio web de WordPress. Puede usar la opción integrada en el editor de bloques de WordPress o usar un complemento.
Dicho esto, veamos cómo puede agregar fácilmente capitulares en las publicaciones de WordPress utilizando diferentes métodos.
Siéntase libre de hacer clic en los enlaces a continuación para avanzar a su método preferido:
- Método 1. Agregar capitulares usando el editor de bloques de WordPress
- Método 2. Agregar capitulares usando código CSS
- Método 3. Agregar capitulares usando un complemento
Método 1. Agregar capitulares usando el editor de bloques de WordPress
Este método se recomienda para todos los usuarios, ya que viene predeterminado en el editor de bloques de WordPress. Mientras funciona, debe hacerlo manualmente para cada publicación. Si está buscando un método automático, pase al método 2.
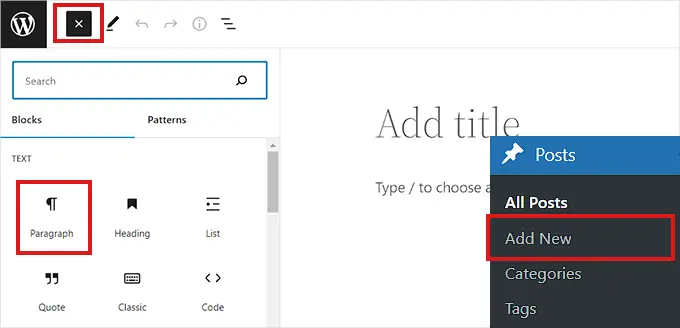
Primero, dirígete a la página Publicaciones » Agregar nuevo desde el panel de administración de WordPress.
Ahora, simplemente haga clic en el botón 'Agregar bloque' (+) en la esquina superior izquierda de la pantalla.
Después de eso, simplemente ubique y haga clic en el bloque de párrafo para agregarlo a su publicación.

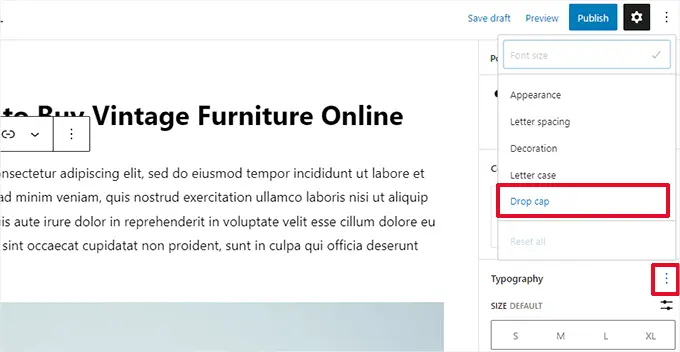
A continuación, debe abrir el Panel de configuración del bloque en la columna de la derecha.
Una vez que haga eso, diríjase a la sección 'Tipografía' y haga clic en el ícono de tres puntos al lado para abrir las opciones de tipografía.
A continuación, debe seleccionar la opción 'Capitular' de la lista para agregarla a su sección 'Tipografía'.

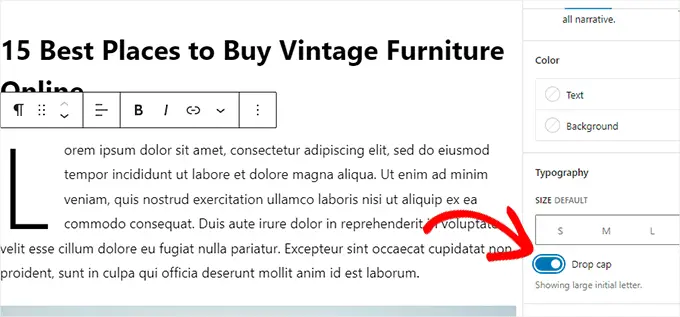
Una vez que se haya agregado la función de letra capitular, simplemente cambie el interruptor junto a la opción 'Capitular' para mostrar una letra inicial grande al comienzo de un párrafo.
No olvide hacer clic en el botón 'Guardar borrador' o 'Publicar' en la parte superior para guardar los cambios.

Ahora ha agregado con éxito una letra capitular a su publicación.
Así es como se veía en nuestro sitio de demostración.

Tenga en cuenta que la opción incorporada de mayúsculas en el editor de bloques utilizará el estilo de su tema de WordPress para el color, la fuente y el tamaño de la primera letra.
Si desea cambiar el estilo de sus capitulares en el editor de bloques de WordPress, tendrá que usar un código CSS personalizado para diseñar su capitular.
Método 2. Agregar capitulares usando código CSS
Para este método, agregaremos un código CSS personalizado para agregar automáticamente letras capitulares al primer párrafo de cada publicación. Puede agregar el código CSS a las hojas de estilo de su tema o usar un complemento de fragmento de código.
Recomendamos usar WPCode, el complemento de fragmentos de código n.º 1 utilizado por más de 1 000 000 de sitios en todo el mundo. Hace que sea muy fácil agregar código a su sitio sin ningún problema.
Primero, debe instalar y activar el complemento gratuito WPCode. Para obtener más instrucciones, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
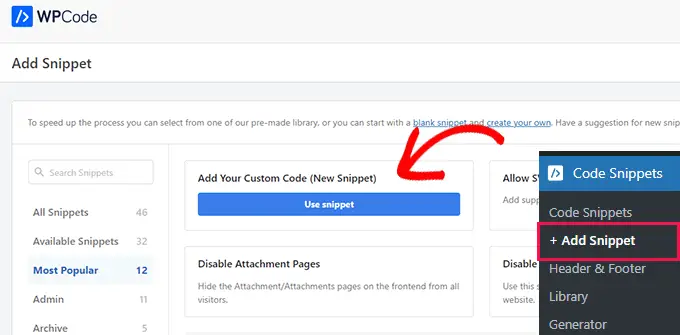
Tras la activación, debe visitar la página Fragmentos de código » + Agregar fragmentos desde la barra lateral de administración de WordPress.
Desde aquí, debe pasar el mouse sobre la opción 'Agregar su código personalizado (nuevo fragmento)'.
Esto revelará el botón 'Usar fragmento' en el que debe hacer clic.

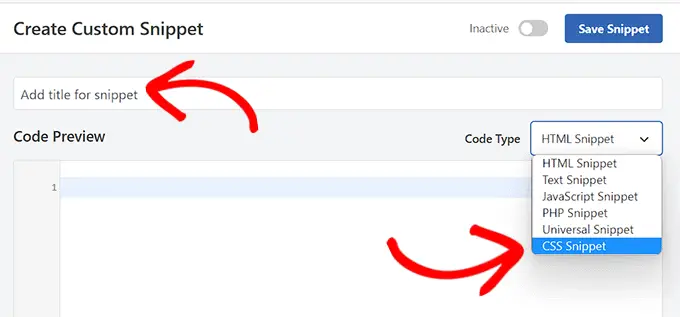
Ahora que está en la página 'Crear fragmento personalizado', comience ingresando un título para su fragmento de código. Puede ser cualquier cosa que le ayude a identificar el fragmento.
Después de eso, debe seleccionar 'Fragmento de CSS' como 'Tipo de código' en el menú desplegable de la derecha.

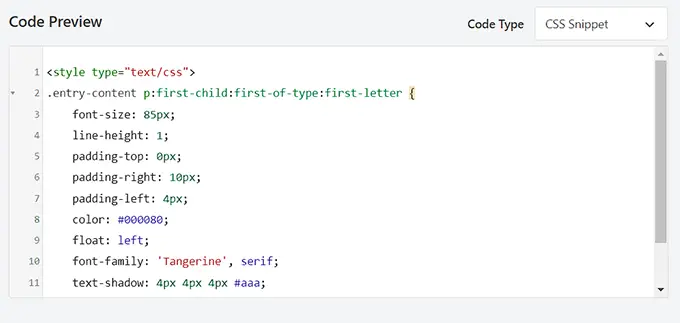
A continuación, simplemente copie y pegue el siguiente código en el cuadro 'Vista previa del código'.

<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
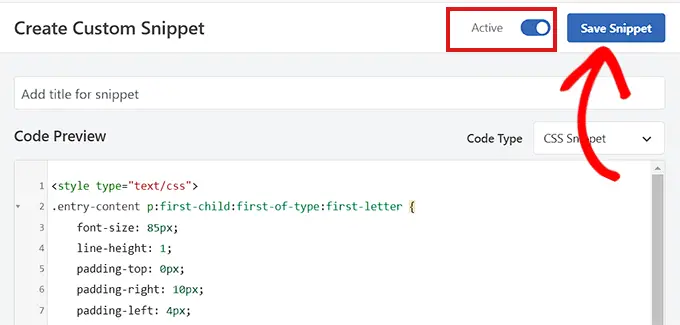
Así es como se verá su código una vez que lo pegue en la 'Vista previa del código'.

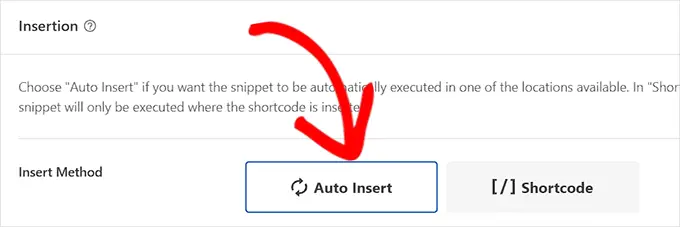
Ahora, debe desplazarse hacia abajo hasta la sección de inserción y seleccionar el método 'Inserción automática' si desea ejecutar el código en todo su sitio.
Puede usar el método 'Código corto' si solo desea agregar capitulares a publicaciones específicas.
Una vez que guarde el fragmento, se le dará un código abreviado que puede pegar en el editor de bloques de las publicaciones donde desea agregar capitulares.

Después de eso, regrese a la parte superior de la página y cambie el interruptor a 'Activo'.
Finalmente, haga clic en el botón 'Guardar fragmento'.

Su fragmento de código CSS ahora estará activo en su sitio.
Así es como se veían las letras mayúsculas en nuestro sitio de demostración usando el fragmento de CSS anterior.

Método 3. Agregar capitulares usando un complemento
Si duda en agregar CSS personalizado, también puede agregar capitulares usando el complemento Letra inicial.
Este complemento también le permite cambiar el tamaño, el color y la fuente de las letras capitulares.
Nota: Tenga en cuenta que el complemento Initial Letter no se probó con la última versión de WordPress y el desarrollador ya no lo mantiene.
Sin embargo, probamos el complemento y funciona bien. Si aún no está seguro, eche un vistazo a nuestro artículo sobre complementos obsoletos.
Dicho esto, primero, debe instalar y activar el complemento Carta inicial. Para obtener más instrucciones, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
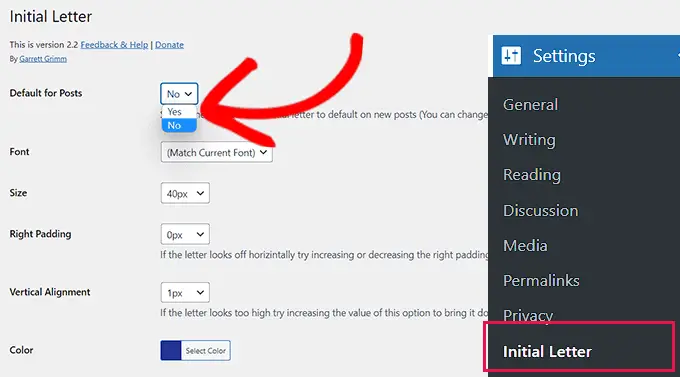
Tras la activación, vaya a la página Configuración » Letra inicial desde la barra lateral de administración.
Desde aquí, debe configurar los ajustes para las letras capitulares.
Primero, debe seleccionar si desea que las letras capitulares se apliquen automáticamente a las nuevas publicaciones.
Simplemente elija 'Sí' o 'No' en el menú desplegable junto a la opción 'Predeterminado para publicaciones'.
A continuación, debe elegir su fuente, color, tamaño y relleno preferidos para las mayúsculas.
Nota: Es posible que deba volver a la configuración después de obtener una vista previa de su sitio web para ajustar estas opciones de estilo.

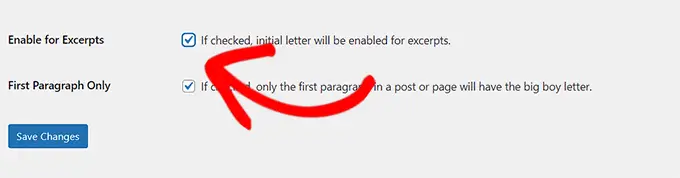
Después de eso, marque la casilla junto a la opción 'Habilitar para extractos' si desea habilitar las letras capitulares para extractos de publicaciones.
También puede marcar la casilla junto a la opción 'Solo primer párrafo' si solo desea que se agreguen letras mayúsculas al primer párrafo de su publicación.

Finalmente, no olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
Ahora puede visitar cualquier publicación en su sitio web y verá mayúsculas en acción en el primer párrafo de su publicación.

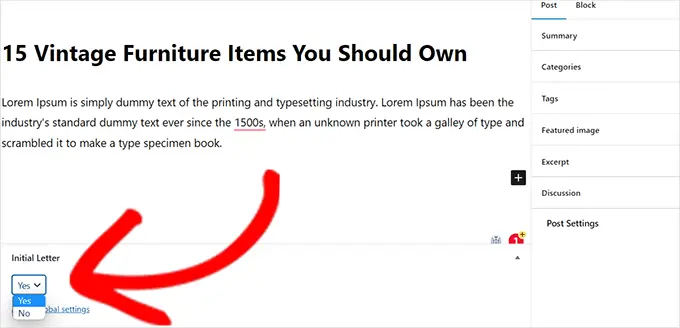
Si desea eliminar las letras capitulares de una publicación, también puede hacerlo abriendo la publicación en el editor de bloques.
Una vez allí, desplácese hacia abajo hasta la sección 'Carta inicial' y seleccione la opción 'No' del menú desplegable.
Esto deshabilitará las letras capitulares para esa publicación.

Esperamos que este artículo le haya ayudado a aprender cómo agregar capitulares en las publicaciones de WordPress. También puede consultar nuestra guía sobre cómo verificar si sus publicaciones de WordPress están clasificadas para las palabras clave correctas y nuestras mejores opciones para los mejores temas de WordPress basados en bloques para su sitio.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo agregar capitulares en las publicaciones de WordPress apareció por primera vez en AprenderWP.
