Cómo agregar contenido escrito dinámico en WordPress (Tutorial para principiantes)
Publicado: 2023-06-09¿Está buscando insertar información dinámica en su sitio web de WordPress?
Incluir contenido dinámico en su sitio web le permite ofrecer a los visitantes del sitio experiencias, sugerencias y otras cosas interactivas personalizadas. De esa manera, el contenido escrito dinámico puede ayudar a impulsar la participación y las conversiones del consumidor.
En este artículo, le presentaremos cómo simplemente insertar contenido dinámico en WordPress.

¿Por qué agregar contenido dinámico en WordPress?
El texto dinámico se refiere a la información que se modifica en un sitio web en función de elementos únicos, como el comportamiento de la persona, la hora, el área, el título y más.
El contenido de texto dinámico de ubicación permite a los usuarios finales en su página de WordPress ver mensajes únicos de acuerdo con elementos únicos.
Por ejemplo, puede usar contenido de texto dinámico para mostrar en pantalla el nombre del usuario que actualmente está conectado a su sitio web.

La visualización de artículos personalizados puede mantener a los visitantes interesados en su sitio durante períodos prolongados, lo que puede reducir el nivel de rebote y mejorar las clasificaciones de SEO de su sitio.
Incluso puede ayudar a convertir a los clientes en clientes o suscriptores al mostrar que su sitio se preocupa por sus invitados, lo que genera un impacto optimista y genera confianza.
Además, el material dinámico puede aumentar las ventas brutas y las suscripciones en su sitio web. Por ejemplo, puede exhibir el día existente dinámicamente para una venta de cuenta regresiva o una oferta de descuento, y se actualizará inmediatamente cada día. Esto puede generar una percepción de urgencia y conducir a más conversiones.
Dicho esto, echemos un vistazo a cómo incorporar contenido dinámico en WordPress. Puede usar los enlaces rápidos a continuación para llegar al enfoque que le gustaría usar:
Método 1: Cree un sitio de aterrizaje dinámico aplicando SeedProd
Si desea crear una página de destino con información dinámica, este sistema es para usted.
SeedProd es el creador de páginas web de WordPress ideal en el mercado que le permite crear atractivas páginas web de destino y temas sin aplicar ningún código.
También viene con una función de texto dinámico que le permitirá incluir contenido escrito dinámico en sus encabezados y texto.

Para empezar, querrá instalar y activar el complemento SeedProd. Para obtener más detalles, es posible que desee ver nuestra información para principiantes sobre cómo configurar un complemento de WordPress.
Tenga en cuenta: SeedProd también tiene una edición gratuita, pero no tiene la característica de contenido de texto dinámico. Entonces, para este tutorial, estamos utilizando el complemento SeedProd Professional.
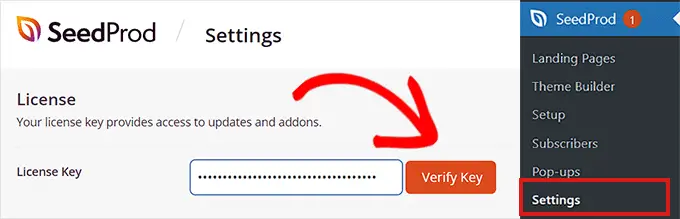
Tras la activación, diríjase a la página web de SeedProd » Configuración para ingresar la licencia del complemento necesaria.
Puede encontrar esta información y datos debajo de su cuenta en el sitio web de SeedProd.

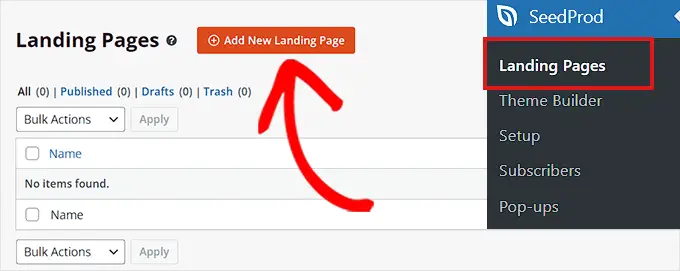
Futuro, quiere pasarse por SeedProd » Páginas de aterrizaje de Internet desde la barra lateral de administración de WordPress.
Una vez que esté allí, haga clic en el botón 'Agregar nueva página de destino'.

Esto lo dirigirá a la pantalla 'Elegir una nueva plantilla de página web', donde puede elegir cualquiera de las plantillas prediseñadas para su sitio web de destino.
Tras la selección de plantillas, se le pedirá que ingrese un nombre de página del sitio web y seleccione una URL.
Poco después de pasar a estos datos, simplemente haga clic en el botón 'Guardar y comenzar a mejorar la página' para continuar.

Esto iniciará el creador de sitios web de arrastrar y soltar de SeedProd, exactamente donde ahora puede comenzar a modificar su sitio web. Para obtener una guía más detallada, puede consultar nuestra guía sobre cómo crear una página de destino en WordPress.
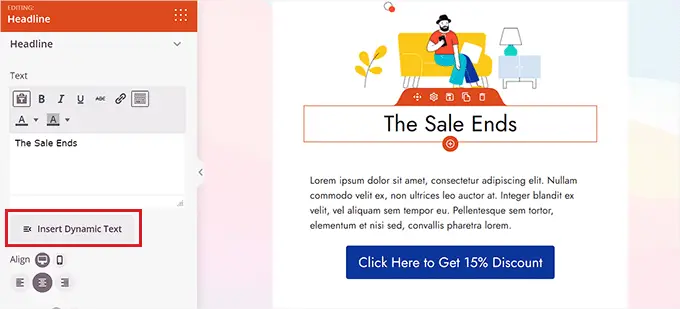
A continuación, simplemente arrastre y suelte el bloque de encabezado o texto de la barra lateral izquierda en el sitio de destino. Luego, haga clic en el bloque para abrir su configuración en la barra lateral izquierda.
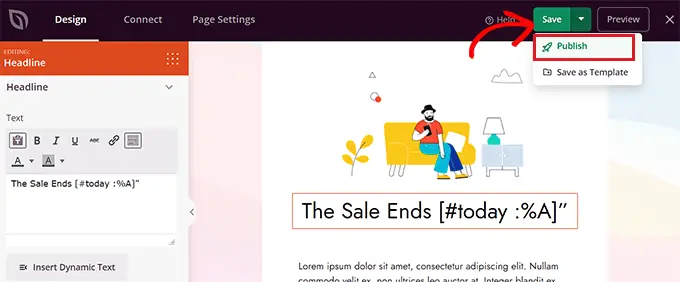
Cuando haya logrado eso, debe hacer clic en el botón 'Insertar texto dinámico'.

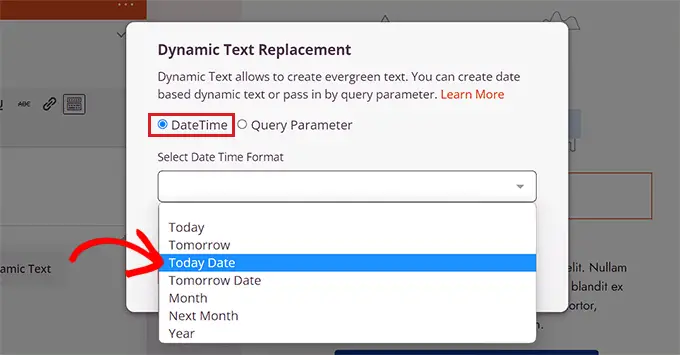
Esto abrirá un aviso de 'Reemplazo de contenido textual dinámico' en la pantalla.
De la lista aquí, debe elegir la opción 'DateTime' si desea configurar una hora o un día de forma dinámica. Esto puede ser útil si desea mostrar el límite de tiempo para una oferta de venta o reducción de precio en su sitio web.
Inmediatamente después de eso, simplemente elija una estructura de fecha del menú desplegable y haga clic en el botón 'Insertar'.
Si no ve su formato más popular en el menú desplegable, puede hacer clic en el hipervínculo 'Más información' en el mejor de los casos para ver otros formatos.

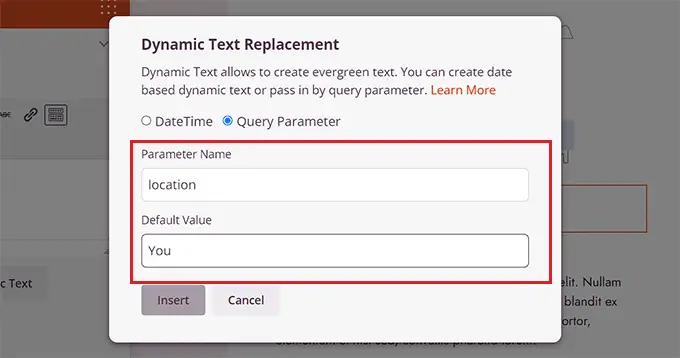
Si desea aumentar una ubicación, título, estado, orientación en varios idiomas, título de página, dirección de correo electrónico, código postal u otros artículos dinámicos, entonces desea seleccionar la alternativa 'Parámetro de consulta'.
Inmediatamente después de eso, inserte el problema de texto dinámico menos que la opción 'Nombre del parámetro'.
Por ejemplo, si incluye texto dinámico para los nombres en la opción 'Nombre del parámetro', cualquier persona que haya iniciado sesión en su sitio web verá su nombre como 'Hola John' en lugar de 'Hola' en la página web.
O si aumenta el contenido de texto dinámico para una dirección de correo electrónico, los usuarios finales verán su dirección de correo electrónico en la página de su sitio web de destino cada vez que inicien sesión.
Del mismo modo, si desea filtrar la ubicación de cada persona dinámicamente, puede ingresar 'ubicación' como identificación del parámetro.

Próximamente, agregue el precio predeterminado al que se revertirá el contenido de texto dinámico si no se puede acceder a la ubicación en el parámetro de URL.
Por ejemplo, si un visitante abre su página web y su sitio no se ofrece en la URL, entonces el texto dinámico puede decir 'Tiendas a su alrededor' en lugar de 'Tiendas cercanas a Florida'.
Poco después, simplemente haga clic en el botón 'Insertar' para agregar el contenido de texto dinámico.
Una vez que haya hecho eso, haga clic en el botón 'Guardar' en la parte superior para enviar sus configuraciones. Eventualmente, simplemente haga clic en el botón 'Publicar' para que su sitio web de aterrizaje esté activo.


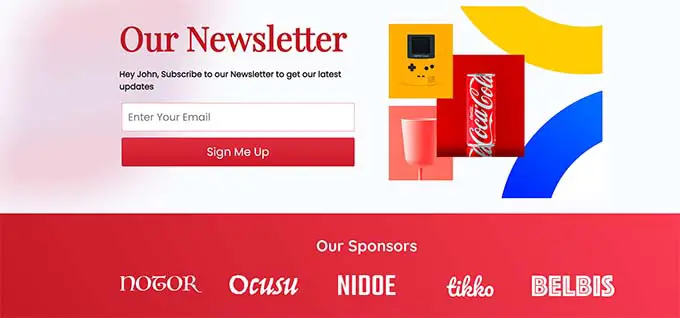
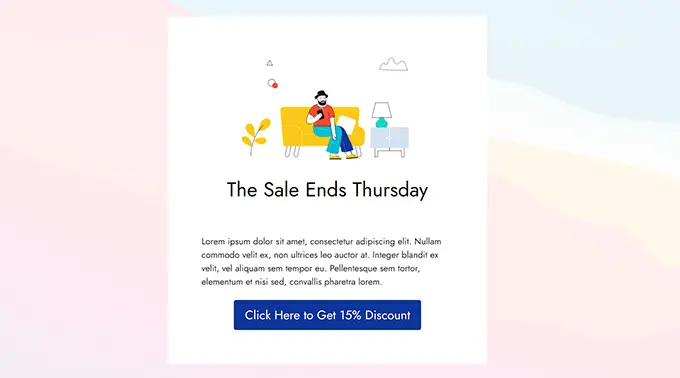
Ahora eche un vistazo a su sitio web para probar la información dinámica en acción.
Esto es lo que apareció en nuestro sitio web de demostración.

Estrategia 2: aumentar el contenido dinámico utilizando OptinMonster
Si quieres incorporar contenido dinámico a tus estrategias de publicidad y marketing, junto con popups o barras flotantes, entonces esta estrategia es para ti.
OptinMonster es el mejor dispositivo de optimización de conversiones y generación directa del mercado. Le permitirá presentar campañas personalizadas a los clientes sin utilizar ningún código.
También viene con una función de reemplazo de texto dinámico que le permite insertar contenido escrito dinámico en sus campañas utilizando etiquetas inteligentes.
Inicialmente, deberá registrarse para obtener una cuenta OptinMonster principalmente porque el dispositivo pagado le permitirá insertar contenido dinámico.
Simplemente visite el sitio web de OptinMonster y haga clic en el botón 'Obtener OptinMonster ahora' para establecer una cuenta.

A continuación, debe instalar y activar el complemento gratuito OptinMonster en su sitio web de WordPress. Para obtener instrucciones mucho más detalladas, debería ver nuestro tutorial sobre cómo configurar un complemento de WordPress.
En la activación, verá el asistente de configuración de OptinMonster en el panel de administración de WordPress.
Desde aquí, haga clic en el botón 'Conectar su cuenta existente' para conectar su sitio web de WordPress a su cuenta de OptinMonster.

A continuación, se abrirá una nueva ventana en el monitor.
Solo haga clic en el botón 'Conectar a WordPress' para transferir por adelantado.

Tan pronto como haya vinculado su cuenta de OptinMonster con WordPress, diríjase al sitio OptinMonster » Campañas desde la barra lateral de administración de WordPress.
A continuación, deberá hacer clic en el botón 'Crear su campaña inicial' para comenzar una campaña.

Esto lo llevará a la página de 'Plantillas', donde OptinMonster ofrece estilos de campaña de marketing únicos que puede usar para mostrar muchos tipos de material o mensajes calificados a sus usuarios finales.
Estos incluyen ventanas emergentes, barras flotantes, campañas gamificadas, estrategias en línea, ventanas emergentes deslizables y más.
Por ejemplo, si desea presentar contenido dinámico dentro de una publicación o página de WordPress, puede elegir la variedad de campañas de marketing en línea.

Después de elegir un formulario de campaña, puede elegir cualquiera de las plantillas prefabricadas para esa campaña de marketing única.
Luego se le pedirá que ingrese un nombre para él y haga clic en el botón 'Comenzar a construir'.

Esto lo llevará a la interfaz del creador de campañas de marketing de OptinMonster. Es una aplicación de arrastrar y caer en la que puede diseñar y diseñar su campaña de marketing con una vista previa en vivo.
Desde este artículo, arrastre y suelte el bloque Texto o Encabezado de la barra lateral en el resto de la campaña. A continuación, seleccione algún texto en el bloque para abrir el editor de texto en la parte superior.
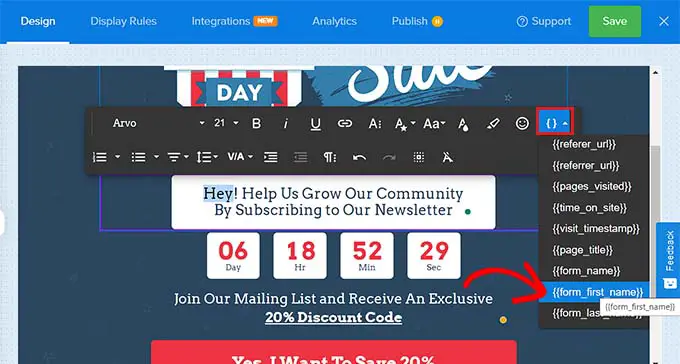
A continuación, debe hacer clic en el icono 'Etiquetas inteligentes' en la esquina derecha del editor de contenido de texto para abrir un menú desplegable con un registro de etiquetas inteligentes.

Desde abajo, puede seleccionar cualquiera de las etiquetas inteligentes para incluir información dinámica en su campaña de marketing.
En ocasiones, puede usar la etiqueta buena form_very first_name para incluir la identificación del usuario en la parte superior para que la campaña se sienta mucho más individualizada.
Ahora, todos los usuarios registrados en su sitio web verán sus nombres en la campaña de marketing.

Hay otras etiquetas sensibles que muestran claramente el nombre de la campaña de marketing, la dirección de correo electrónico, el código postal, la nación, la provincia, el año, el mes, la fecha, el código de cupón, la URL del sitio y más.
Por ejemplo, el uso de la buena etiqueta para los países mostrará el nombre de la región de todos y cada uno de los usuarios que han iniciado sesión y actualmente están viendo su campaña de marketing.
Del mismo modo, el uso de una etiqueta inteligente de fecha lo ayudará a mostrar en pantalla el límite de tiempo para una venta sin actualizarlo manualmente cada vez.
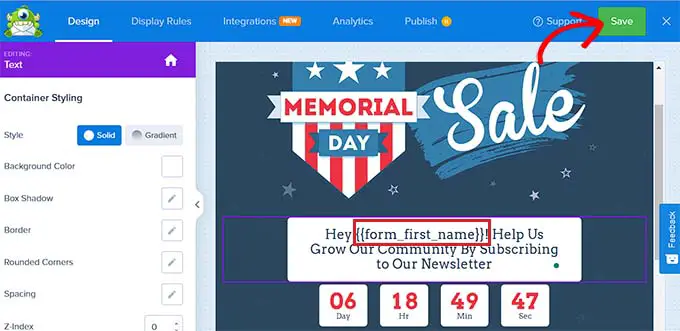
Una vez que haya elegido su(s) etiqueta(s) inteligente(s), simplemente haga clic en el botón 'Guardar' en la parte superior para mantener su configuración.
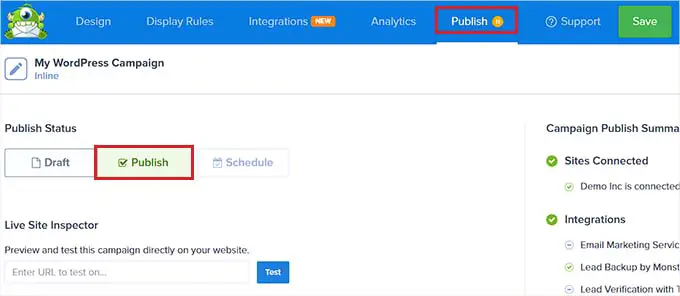
Finalmente, cambie a la pestaña 'Publicar' de la parte superior y haga clic en el botón 'Publicar' para que su campaña permanezca.

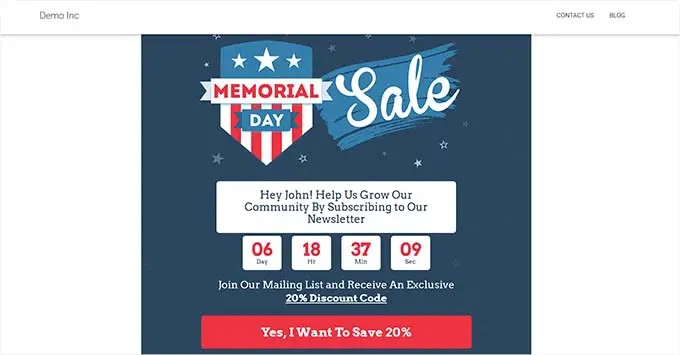
Ahora, puede ir a su sitio web para ver la campaña de marketing con información dinámica.
Así es como se veía en nuestra página web de demostración.

Esperamos que este artículo le haya ayudado a descubrir cómo incluir material dinámico en WordPress. Es posible que también desee ver nuestro tutorial sobre cómo usar grupos de campos dinámicos en WordPress para ordenar los autos y nuestras mejores opciones para los mejores servicios expertos de publicidad por correo electrónico para empresas más pequeñas.
Si prefiere este informe, recuerde suscribirse a nuestro canal de YouTube para obtener tutoriales de videos de WordPress. También puede descubrirnos en Twitter y Facebook.
