Cómo agregar el botón Me gusta de Facebook en WordPress
Publicado: 2022-11-10¿Quieres añadir un botón Me gusta de Facebook en WordPress?
Un botón Me gusta de Facebook en su sitio web de WordPress puede hacer que sea simple y fácil para los usuarios dar me gusta y compartir su contenido. Puede aumentar el compromiso y obtener más seguidores.
En este artículo, le mostraremos cómo agregar el botón Me gusta de Facebook en WordPress.

¿Por qué agregar un botón Me gusta de Facebook en WordPress?
Facebook es una de las plataformas de redes sociales más populares del mundo. Muchas empresas usan Facebook para conectarse con sus clientes y promocionar sus productos.
Agregar un botón Me gusta de Facebook a su sitio web de WordPress puede ayudar a impulsar una mayor participación. También alienta a las personas a compartir su contenido en sus perfiles de Facebook y atraer nuevos usuarios a su sitio.
Puede usar el botón Me gusta de Facebook para aumentar sus seguidores sociales y construir una comunidad. Ayuda a crear conciencia sobre sus productos y servicios y aumenta las conversiones.
Dicho esto, veamos cómo puede agregar un botón Me gusta de Facebook en WordPress usando un complemento o agregando un código personalizado.
Método 1: Agregue el botón Me gusta de Facebook en WordPress usando un complemento
En este método, usaremos un complemento de WordPress para agregar el botón Me gusta de Facebook. Este método es muy fácil y recomendado para principiantes.
Lo primero que debe hacer es instalar y activar el complemento Like & Share de BestWebSoft. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
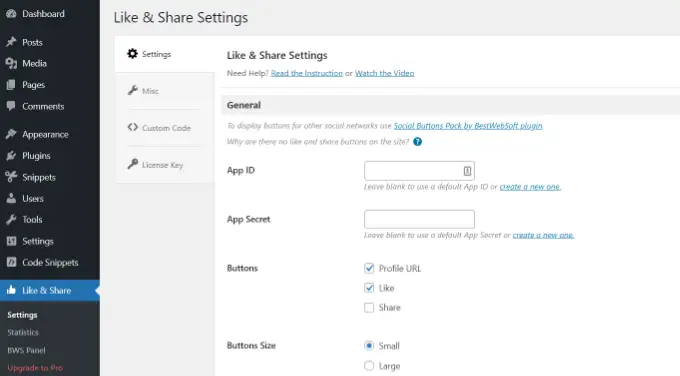
Tras la activación, puede ir a Me gusta y compartir » Configuración desde su panel de administración de WordPress.

A continuación, deberá agregar la identificación de la aplicación de Facebook y el secreto de la aplicación. Si no tiene esta información, simplemente siga los pasos a continuación.
Cómo crear un ID de aplicación de Facebook y un secreto de aplicación
Continúe y haga clic en el enlace 'crear uno nuevo' en el campo ID de la aplicación o Secreto de la aplicación en el complemento Me gusta y compartir.
Esto lo llevará al sitio web Meta para desarrolladores. Sugerimos abrir el sitio web en otra pestaña o ventana porque deberá abrir la página de configuración Me gusta y Compartir en su tablero de WordPress para ingresar la ID y el secreto de la aplicación.
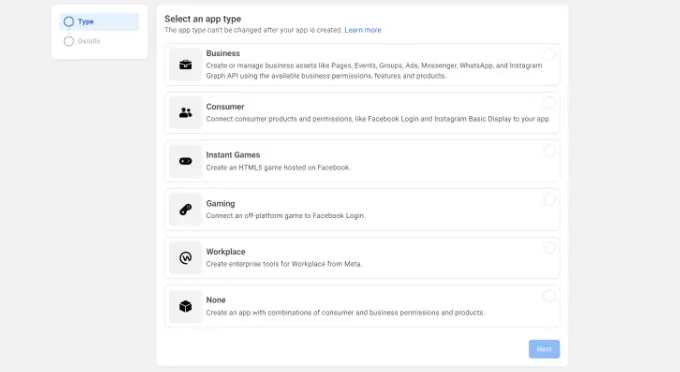
Desde aquí, deberá seleccionar un tipo de aplicación. Continúe y elija 'Empresa' como tipo de aplicación y haga clic en el botón 'Siguiente'.

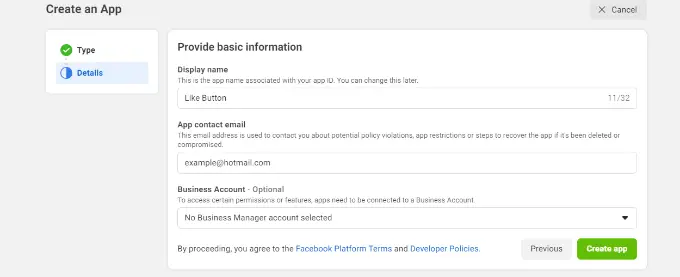
A continuación, deberá proporcionar información básica sobre su aplicación.
Puede ingresar un nombre para mostrar para su aplicación y asegurarse de que la dirección de correo electrónico correcta aparezca en el campo "Correo electrónico de contacto de la aplicación". Facebook elegirá automáticamente la dirección de correo electrónico de la cuenta en la que estás conectado actualmente.
También hay una opción de configuración para elegir una cuenta comercial. Puede dejar esto en 'Ninguna cuenta de Business Manager seleccionada' y hacer clic en el botón 'Crear aplicación'.

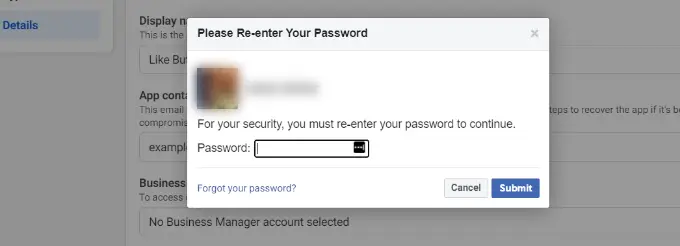
Ahora aparecerá una ventana emergente donde Facebook te pedirá que vuelvas a ingresar tu contraseña.
Esto es por motivos de seguridad para detener la actividad maliciosa en su cuenta. Adelante, ingrese la contraseña de su cuenta de Facebook y haga clic en el botón 'Enviar'.

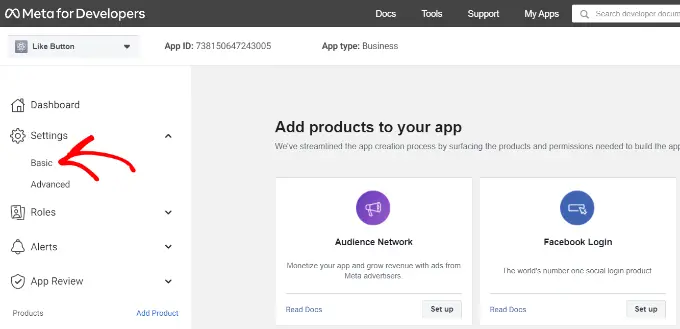
Después de eso, verá el panel de control de su aplicación.
Desde aquí, puede dirigirse a Configuración » Básico desde el menú a su izquierda.

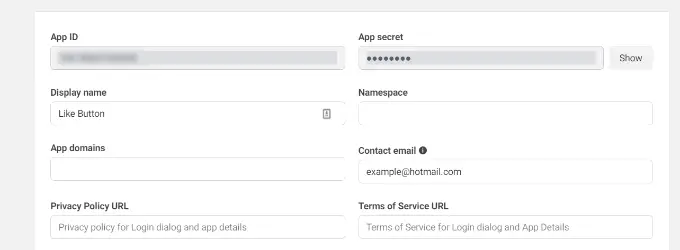
En la página de configuración básica, verá el 'ID de la aplicación' y el 'Secreto de la aplicación'.
Ahora puede ingresar esta información en la configuración del complemento Me gusta y compartir en su tablero de WordPress.

Termina de personalizar tu botón Me gusta de Facebook
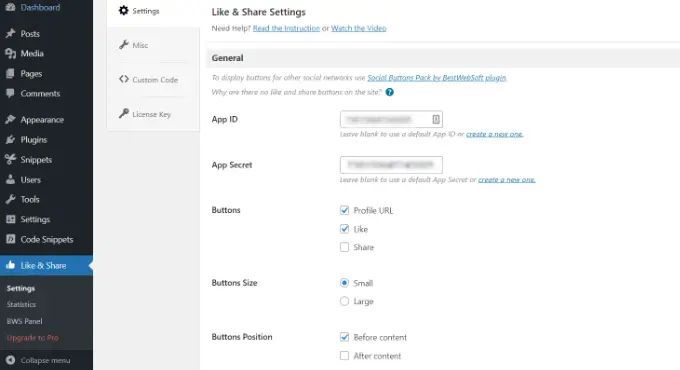
Primero, copie el 'ID de la aplicación' y regrese a la pestaña o ventana donde tiene abierta la página Me gusta y compartir » Configuración . Simplemente ingrese la 'ID de la aplicación' en los campos respectivos.
Ahora repita el paso copiando los datos de 'App Secret' de la página Meta para desarrolladores y pegándolos en la configuración del complemento Me gusta y Compartir.

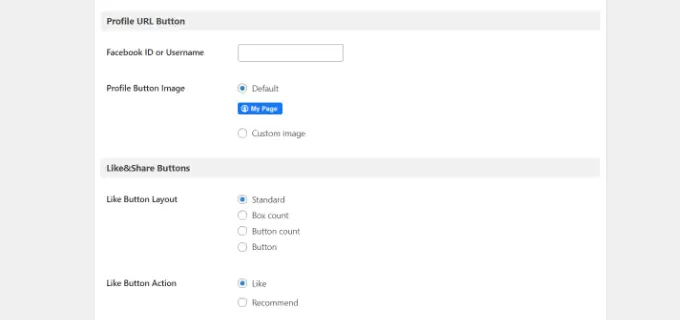
Una vez que haya hecho eso, puede elegir mostrar el botón Me gusta de Facebook junto con la URL del perfil y los botones Compartir.
También hay configuraciones para editar el tamaño del botón Me gusta de Facebook, su posición antes o después del contenido y la alineación.

Si ha habilitado el botón URL del perfil, puede desplazarse hacia abajo hasta la sección 'Botón URL del perfil' e ingresar su nombre de usuario o ID de Facebook.
Cuando haya terminado, no olvide guardar los cambios.
Ahora, el complemento agregará automáticamente un botón Me gusta de Facebook a su sitio web de WordPress y lo posicionará según su configuración.
También puede usar el [fb_button] para agregar el botón Me gusta de Facebook en cualquier lugar de su sitio.
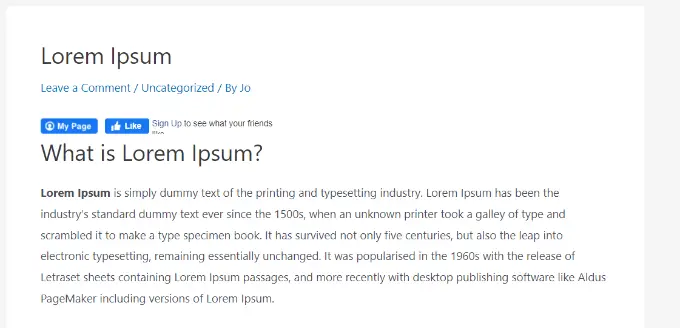
¡Eso es todo! Ahora puede visitar su sitio y ver el botón Me gusta en cada publicación.

Método 2: agregar manualmente el botón Me gusta de Facebook en WordPress
Otra forma de agregar un botón Me gusta de Facebook es mediante el uso de un código personalizado. Sin embargo, este método requiere que agregue el código directamente en WordPress, por lo que solo lo recomendamos para personas que se sienten cómodas editando código.
Con eso en mente, vamos a utilizar el complemento gratuito WPCode para hacerlo, lo que facilita que cualquier persona agregue código a su blog de WordPress.
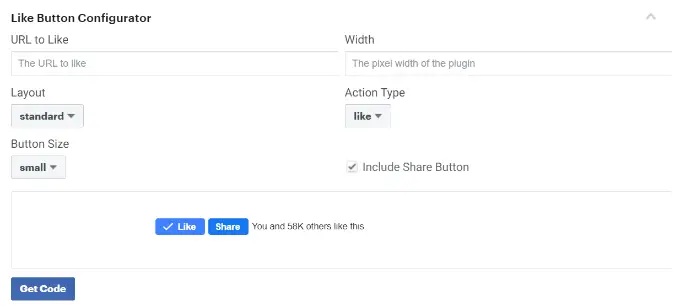
En primer lugar, debe visitar la página "Botón Me gusta" en el sitio web de Meta for Developers y desplazarse hacia abajo hasta la sección "Configurador del botón Me gusta".


A continuación, puede ingresar la URL de su página de Facebook en el campo 'URL a Me gusta'. Esta será la página a la que te gustaría conectarte con el botón Me gusta de Facebook.
Después de eso, simplemente use la configuración para elegir el diseño y el tamaño del botón Me gusta. También verá una vista previa del botón Me gusta.
Una vez satisfecho con la vista previa, haga clic en el botón 'Obtener código'.
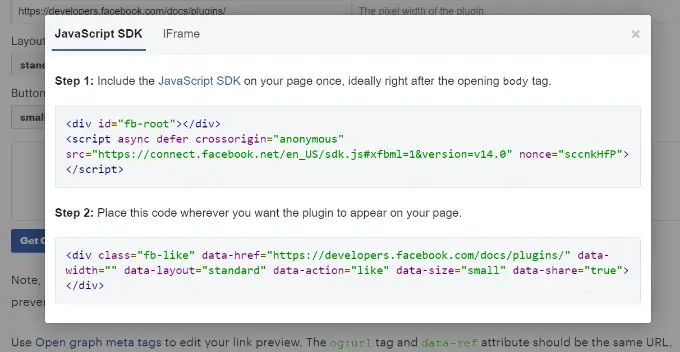
Aparecerá una ventana emergente que le mostrará dos fragmentos de código en la pestaña 'JavaScript SDK'.

Tenga en cuenta que si agrega directamente estos fragmentos de código a su tema de WordPress, puede dañar su sitio web. Además, los fragmentos de código se sobrescribirán cuando actualice el tema.
Una forma más fácil de agregar código a su código es usar el complemento WPCode. Le permite pegar fragmentos de código en su sitio web y administrar fácilmente el código personalizado sin tener que editar los archivos del tema.
Primero, deberá instalar y activar el complemento gratuito WPCode. Para obtener más detalles, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
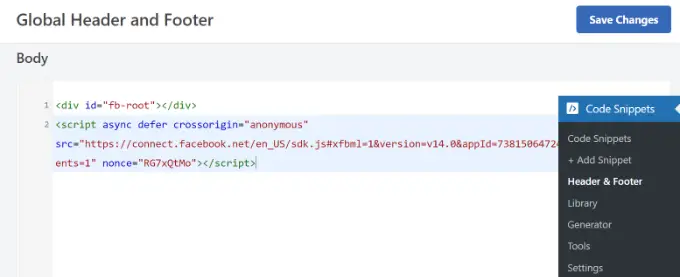
Tras la activación, puede dirigirse a Fragmentos de código » Encabezado y pie de página desde su panel de control de WordPress. Ahora, deberá copiar el primer fragmento de código y agregarlo al archivo header.php de su tema de WordPress justo después de la etiqueta <body> .
Simplemente copie el código e ingréselo en la sección 'Cuerpo'. No olvide hacer clic en el botón 'Guardar cambios'.

A continuación, debe copiar el segundo fragmento de código y pegarlo en su sitio de WordPress para mostrar el botón Me gusta.
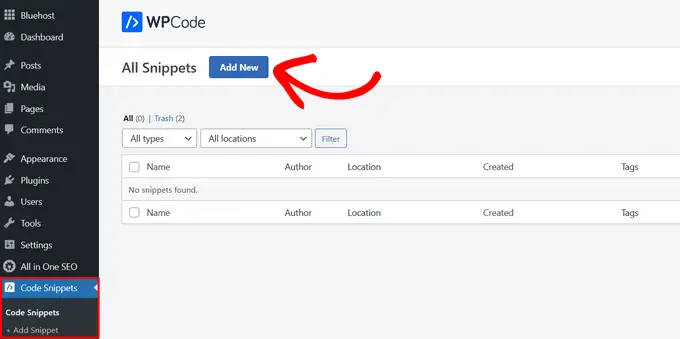
Para comenzar, puede ir a Fragmentos de código » + Agregar fragmento desde su panel de administración de WordPress o hacer clic en el botón 'Agregar nuevo'.

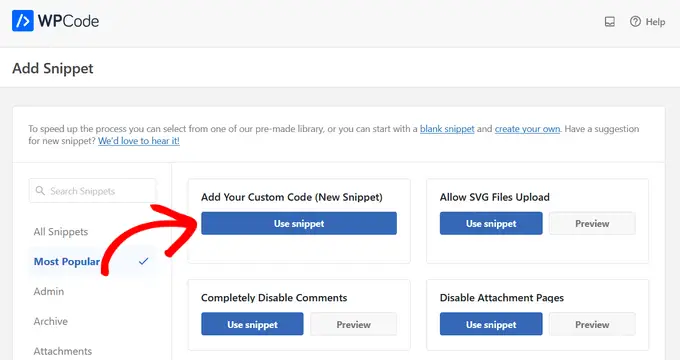
En la siguiente pantalla, WPCode le permitirá seleccionar un fragmento de la biblioteca preconstruida o agregar un nuevo código personalizado.
Continúe y elija la opción 'Agregar su código personalizado (nuevo fragmento)' y haga clic en el botón 'Usar fragmento'.

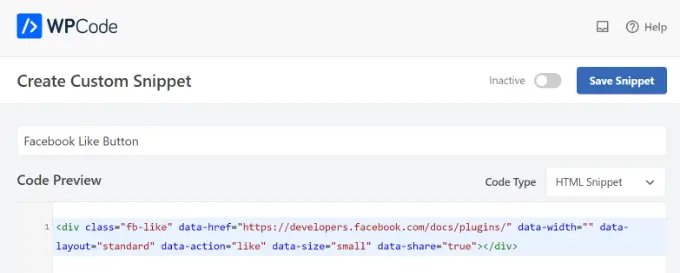
Después de eso, puede dar un nombre a su código personalizado e ingresar el segundo fragmento de código en la sección "Vista previa del código".
Asegúrese de hacer clic en el menú desplegable 'Tipo de código' y seleccione 'Fragmento de HTML' como tipo de código.

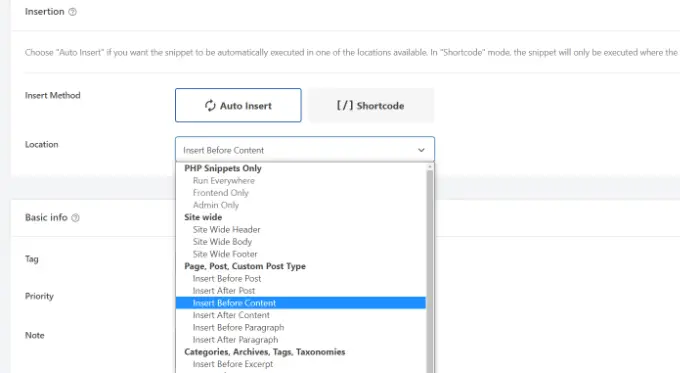
A continuación, puede desplazarse hacia abajo hasta la sección "Inserción" y seleccionar dónde desea que aparezca el botón Me gusta de Facebook. Por ejemplo, supongamos que desea que aparezca antes que el contenido.
Simplemente haga clic en el menú desplegable "Ubicación" y elija la opción Insertar antes del contenido en Página, Publicación, Tipos de publicación personalizados.

Una vez que haya terminado, puede hacer clic en el botón 'Guardar fragmento'.
También tendrá que hacer clic en el interruptor y cambiarlo de Inactivo a Activo.

Eso es todo, aparecerá un botón Me gusta de Facebook en su sitio web después de ingresar el código.
¿Qué son los metadatos de Open Graph y cómo agregarlos a WordPress?
Open Graph son metadatos que ayudan a Facebook a recopilar información sobre una página o publicación en su sitio de WordPress. Estos datos incluyen una imagen en miniatura, el título de la publicación/página, la descripción y el autor.
Facebook es bastante inteligente al mostrar los campos de título y descripción. Sin embargo, si su publicación tiene más de una imagen, a veces puede mostrar una miniatura incorrecta cuando se comparte.
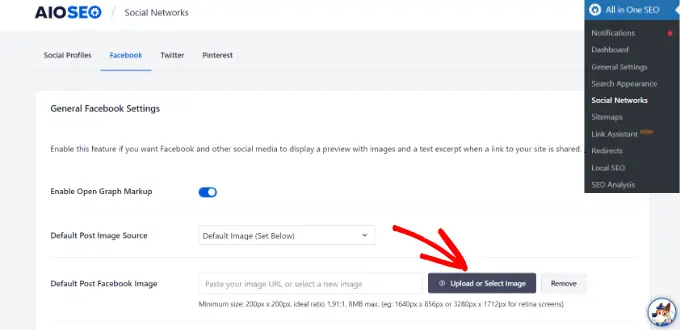
Si ya está utilizando el complemento All in One SEO (AIOSEO), esto se puede solucionar fácilmente visitando All in One SEO » Redes sociales y haciendo clic en la pestaña de Facebook.
A continuación, haga clic en el botón 'Cargar o seleccionar imagen' para establecer una imagen de publicación de Facebook predeterminada si su artículo no tiene una imagen gráfica abierta.

Además de eso, también puede configurar una imagen de gráfico abierto para cada publicación o página individual.
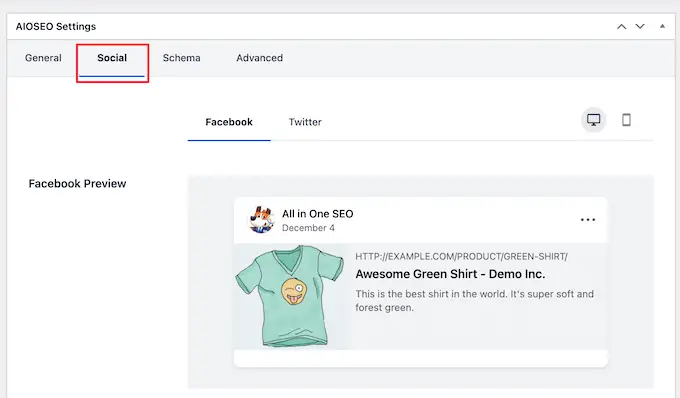
Cuando esté editando una publicación, simplemente desplácese hacia abajo hasta la sección Configuración de AIOSEO en el editor de contenido. Luego, cambie a la pestaña 'Social' y vea una vista previa de su miniatura.

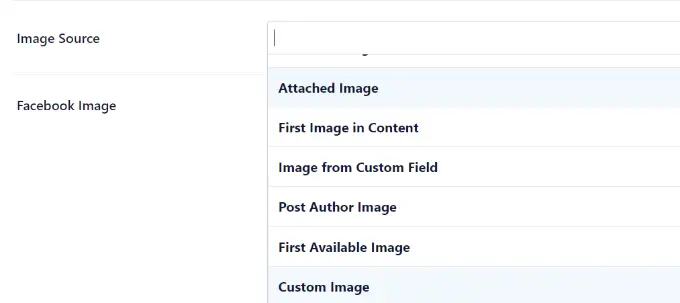
Ahora desplácese hacia abajo hasta la opción 'Fuente de la imagen' y luego puede elegir una imagen de gráfico abierto para su publicación.
Por ejemplo, puede seleccionar la imagen destacada, la imagen adjunta, la primera imagen del contenido o cargar una imagen personalizada para usarla como miniatura de un gráfico abierto.

Para obtener más detalles y formas alternativas de agregar metadatos de gráficos abiertos, consulte nuestra guía sobre cómo agregar metadatos de gráficos abiertos de Facebook en WordPress.
Esperamos que este artículo le haya ayudado a aprender cómo agregar el botón Me gusta de Facebook en WordPress. También puede ver nuestra lista de cómo registrar un nombre de dominio y los mejores complementos de redes sociales para WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
La publicación Cómo agregar el botón Me gusta de Facebook en WordPress apareció por primera vez en AprenderWP.
