Cómo agregar el localizador de tiendas de Google Maps en WordPress (opción gratuita)
Publicado: 2022-09-20¿Desea agregar un localizador de tiendas de Google Maps a su sitio web de WordPress?
Un localizador de tiendas es un mapa que apunta a la ubicación de su empresa. Si administra un negocio local, ayudará a sus usuarios a encontrarlo en el mapa, obtener indicaciones para llegar y compartir su ubicación.
En este artículo, le mostraremos cómo agregar fácilmente un localizador de tiendas de Google Maps en WordPress.

¿Por qué agregar el localizador de tiendas de Google Maps en WordPress?
Muchos usuarios de WordPress ejecutan sitios web de pequeñas empresas que sirven a una ciudad o región en particular. Esto incluye negocios como restaurantes, agentes de bienes raíces, plomeros, proveedores de servicios de mantenimiento, pequeñas tiendas, salones y más.
Agregar un localizador de tiendas de Google Maps a su sitio ayudará a sus usuarios a encontrarlo. Podrán obtener indicaciones para llegar a su tienda y compartir la ubicación con sus amigos.
También puede ayudar a mejorar la visibilidad del motor de búsqueda de su sitio y atraer a más visitantes del sitio web.
Echemos un vistazo a cómo agregar un localizador de tiendas de Google Maps en su sitio de WordPress. Te mostraremos los métodos gratuitos y de pago con sus pros y sus contras, luego podrás elegir el que mejor se adapte a tus necesidades.
Método 1: agregar un localizador de tiendas simple a WordPress (gratis)
Este método es gratuito y fácil porque no requiere el esfuerzo adicional de crear una clave API de Google Maps. Se recomienda para los usuarios que desean agregar un mapa simple de la ubicación de su tienda.
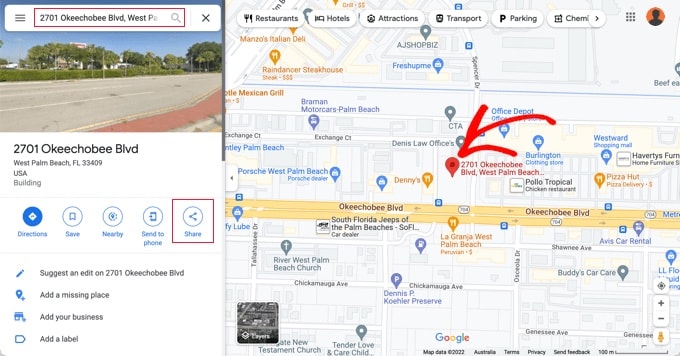
Primero, debe visitar el sitio web de Google Maps en su computadora. Luego, ingrese la dirección de su tienda en el campo de búsqueda y Google Maps la mostrará en el mapa con un marcador fijo.

Asegúrese de que el marcador esté colocado en la ubicación correcta. Puede seleccionar un nivel de zoom haciendo clic en los botones de zoom en la esquina inferior derecha.
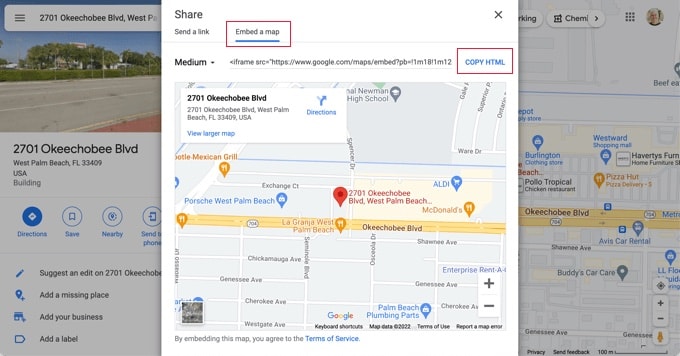
Una vez que esté satisfecho con el aspecto del mapa, debe hacer clic en el botón Compartir de la columna de la izquierda. Aparecerá una ventana emergente en la que deberá cambiar a la pestaña "Incrustar un mapa".

Ahora verá su ubicación buscada en el mapa con código HTML. Debe hacer clic en el enlace 'Copiar HTML' para obtener el código de inserción.
Ahora diríjase al área de administración de su sitio web de WordPress y edite la publicación o la página donde desea mostrar el mapa del localizador de tiendas.
Normalmente, los usuarios agregan un mapa de localización de tiendas en su página de formulario de contacto con el número de teléfono de su empresa y el horario de apertura.
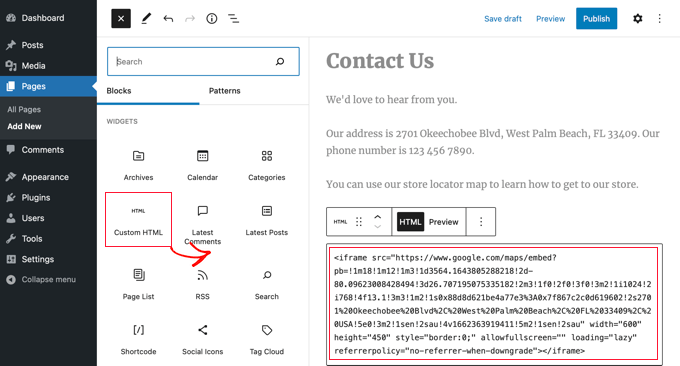
En la pantalla de edición de publicaciones, debe agregar un bloque 'HTML personalizado'.

Debe pegar el código que copió de Google Maps en el área de texto del bloque 'HTML personalizado'.
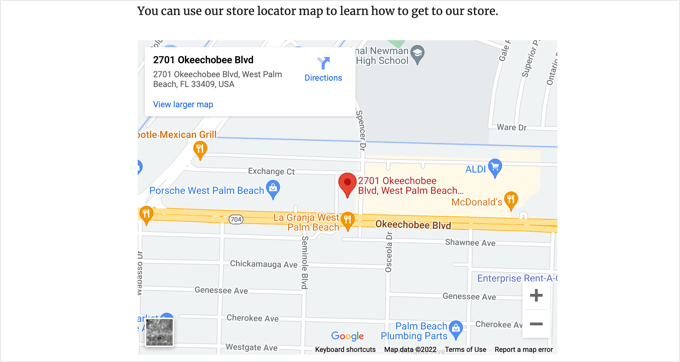
Ahora puede obtener una vista previa de la página para ver Google Maps incrustado en su página. Mostrará la ubicación de su tienda marcada en el mapa con enlaces para obtener direcciones allí o para guardar la ubicación.

Este método funciona para incrustar mapas de Google rápidamente, pero no le brinda los máximos beneficios de SEO. En otras palabras, no lo ayudará a obtener una clasificación más alta y obtener más tráfico de los motores de búsqueda o las búsquedas de mapas de Google.
Si tiene una pequeña empresa, un restaurante o una tienda en línea en una o más ubicaciones físicas, le recomendamos que utilice la siguiente solución para mejorar su ranking de SEO local.
Método 2: agregar un localizador de tiendas con SEO local (recomendado)
Casi el 46% de todas las búsquedas en Google tienen una intención local. All in One SEO (AIOSEO) es el mejor complemento SEO de WordPress en el mercado y lo ayuda a atraer más tráfico gratuito desde los motores de búsqueda a su sitio web.
Con AIOSEO, puede ingresar las ubicaciones de sus tiendas, los detalles de contacto y el horario comercial usando marcado de esquema para que la información se muestre en las páginas de resultados del motor de búsqueda.
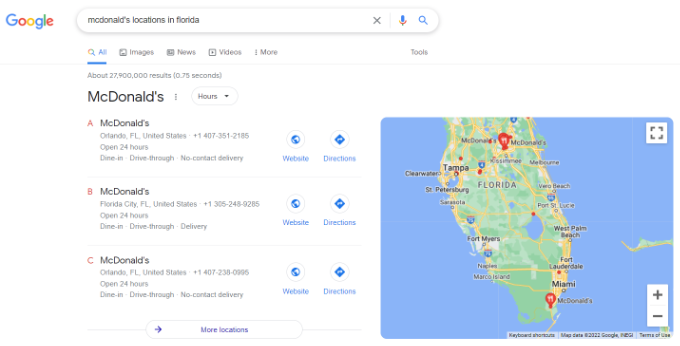
Por ejemplo, cuando busque en Google 'Ubicaciones de McDonald's en Florida', se le mostrará un fragmento destacado con los diferentes destinos y un mapa con ubicaciones fijadas.

Esto ayudará a mejorar la clasificación SEO de su sitio web y aumentará su tasa de clics en la búsqueda.
Nota: necesitará al menos el plan AIOSEO Plus para acceder a la función de SEO local necesaria para este tutorial.
Primero, debe instalar y activar el complemento AIOSEO para WordPress. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
Tras la activación, el complemento ejecutará un asistente de configuración. Si necesita ayuda para configurar el complemento, consulte nuestra guía sobre cómo configurar AIOSEO para WordPress.

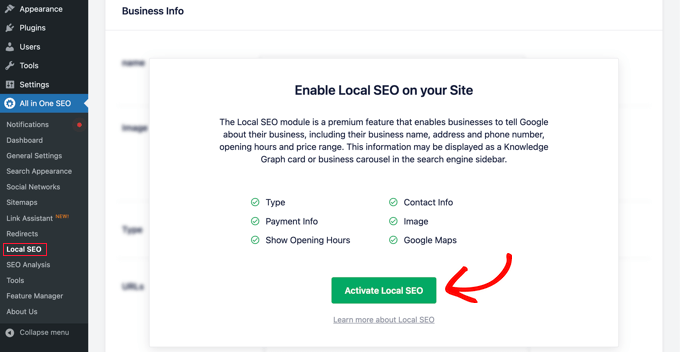
Una vez que se complete el proceso de configuración, deberá dirigirse a All in One SEO » Local SEO en su tablero de WordPress.
Puede hacer clic en el botón 'Activar SEO local' para comenzar a configurar los ajustes locales.

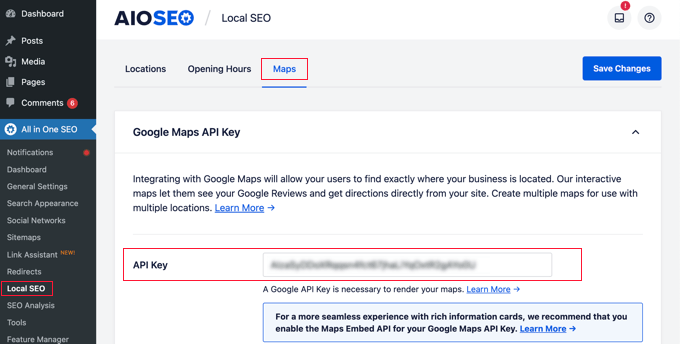
A continuación, debe hacer clic en la pestaña 'Mapas' en la página superior de SEO local .
En la página Mapas, debería ver el campo 'Clave de API'.

Puede obtener una clave API para Google Maps yendo a Google Maps Platform e iniciando sesión con su cuenta de Google.
Después de eso, debe hacer clic en el botón 'Comenzar'.

Los recursos de Google Cloud están organizados por proyecto. Si aún no tiene un proyecto, se creará uno para usted automáticamente.
Tenga en cuenta que deberá habilitar la facturación para el proyecto para poder utilizar la API de Google Maps. Sin embargo, es poco probable que alguna vez pague algo.
Las solicitudes de incrustación de mapas son gratuitas con un uso ilimitado, como se detalla en la documentación de Google, y también se le otorgan $ 200 de crédito mensual cada mes.
Debe hacer clic en el botón 'Crear cuenta de facturación'.

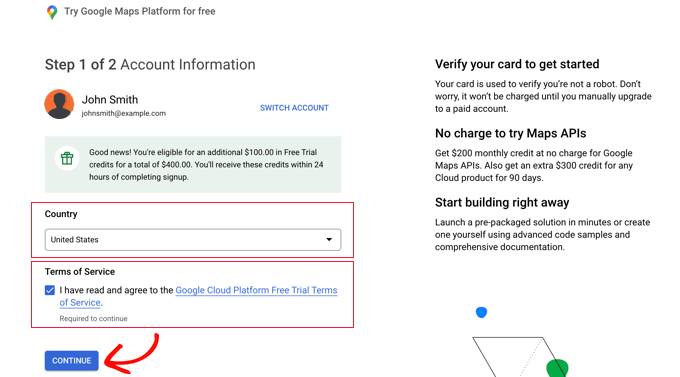
Ahora verá la página Información de la cuenta. Debe seleccionar su país en el menú desplegable y aceptar los términos del servicio.
Cuando esté listo, haga clic en el botón 'Continuar'.

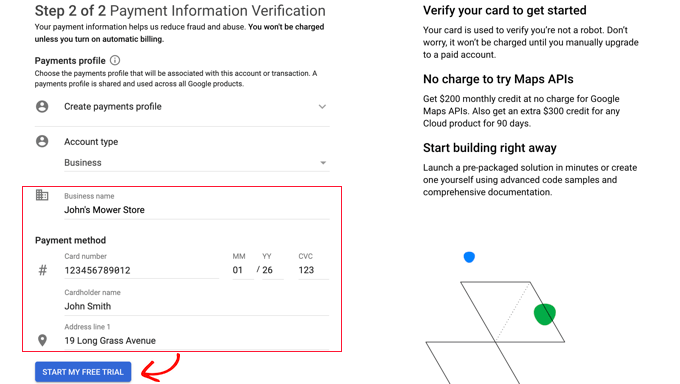
Ahora debe seleccionar un perfil de pagos existente o crear uno nuevo.
El perfil será para una persona o una empresa e incluirá el nombre de la persona o empresa, un método de pago y una dirección.

Una vez que haya ingresado esa información, debe hacer clic en el botón 'Iniciar mi prueba gratuita'.
No se preocupe por la redacción de 'Prueba gratuita'. Las solicitudes de incrustación de mapas siguen siendo gratuitas incluso cuando finaliza la prueba gratuita, y su tarjeta de crédito nunca se cargará hasta que actualice manualmente a una cuenta paga.
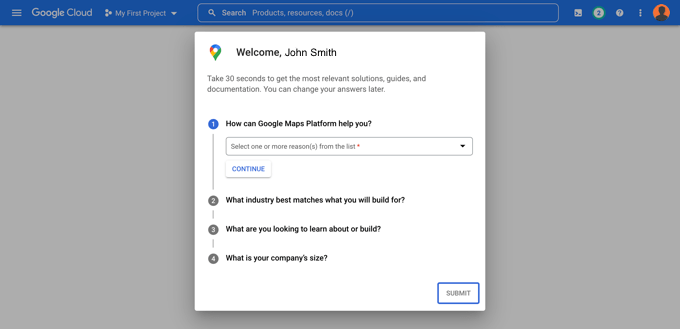
También se le puede pedir que complete una encuesta de 30 segundos de su negocio para asegurarse de que recibe la información más relevante.

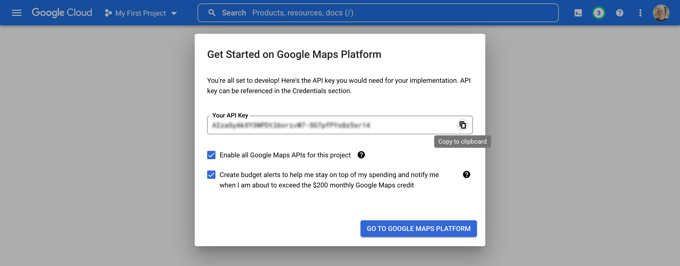
Cuando haga clic en el botón 'Enviar', se mostrará su clave API de Google Maps. Deberá ingresar esta clave en la configuración del complemento para los Métodos 2 y 3.
Luego, puede hacer clic en el ícono 'Copiar al portapapeles' al final del campo 'Su clave API'. Una vez que haya hecho eso, simplemente descarte la ventana emergente haciendo clic en el botón 'Ir a Google Maps Platform'.

Restricción de su clave API de Google Maps
Le recomendamos que restrinja la clave para que otros no puedan utilizarla.
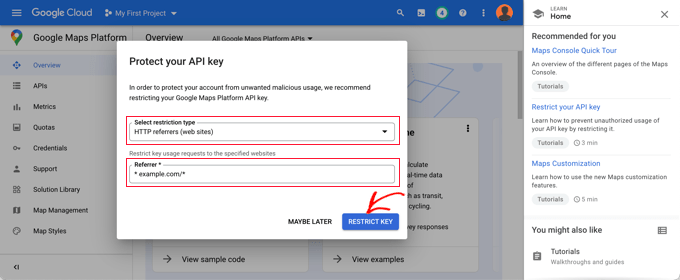
Después de crear su clave API, Google mostrará una ventana emergente 'Proteja su clave API' donde puede restringir su clave para que solo funcione en su propio sitio web.
En el menú desplegable 'Seleccionar tipo de restricción', debe seleccionar 'Referentes HTTP (sitios web)'. Luego, en el siguiente campo, debe escribir el nombre de dominio de su sitio web en el campo 'Nuevo elemento' usando el patrón *example.com/* .

Debería ver un mensaje que dice: 'Se restringió con éxito su clave de API'. Ahora la clave solo funcionará para Google Maps incrustado en su sitio web específico.
De vuelta en su sitio web, debe ingresar su clave API en el campo. A continuación, puede desplazarse hacia abajo para editar la configuración del mapa.
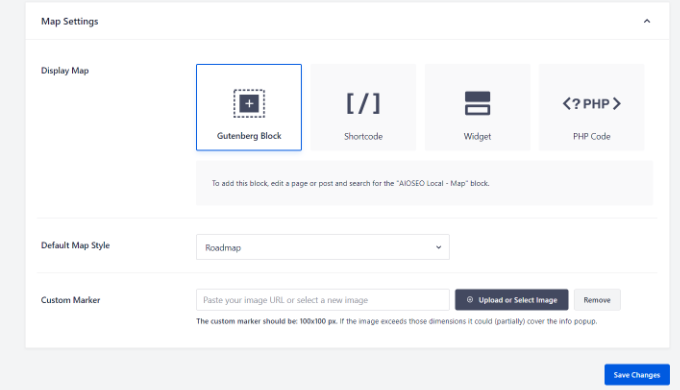
AIOSEO le permite mostrar Google Maps usando un bloque, shortcode, widget o código PHP de Gutenberg (editor de WordPress). También le permite elegir diferentes estilos de mapa y agregar un marcador personalizado a su mapa.


Para este tutorial, asegúrese de que esté seleccionada la configuración 'Bloque Gutenberg'. No olvides hacer clic en el botón "Guardar cambios" cuando hayas terminado.
Ahora puedes crear tu mapa localizador de tiendas. La forma en que lo haga depende de si su empresa tiene una sola tienda o varias ubicaciones.
Adición de un mapa para una única ubicación
Si su empresa opera desde una única ubicación física, el mapa utilizará la información que proporcione en la página "Configuración de ubicaciones" de All in One SEO.
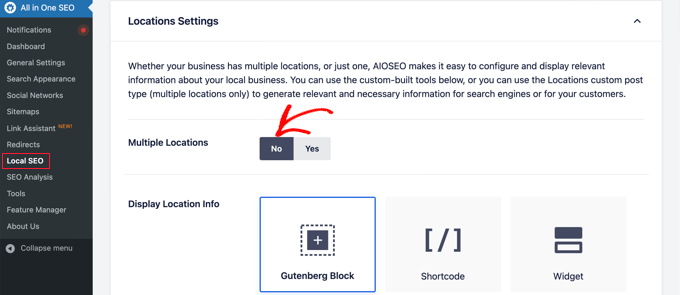
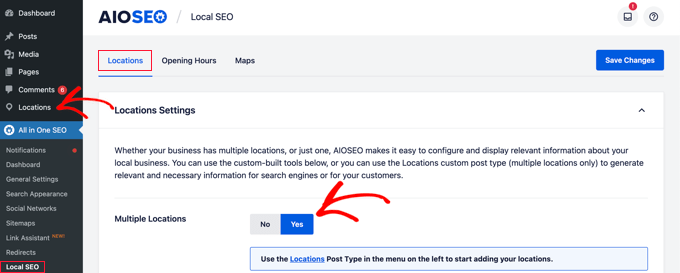
Continúe ahora y cambie a la pestaña 'Ubicaciones' de la página All in One SEO » Local SEO .
Dado que tiene una sola ubicación física, debe asegurarse de que la opción 'Múltiples ubicaciones' esté configurada en 'No'.

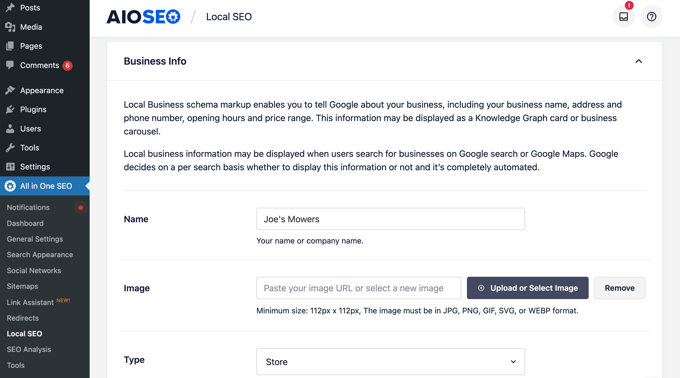
A continuación, debe desplazarse hacia abajo hasta la sección "Información comercial" y completar la mayor cantidad de información posible sobre su negocio.
Esto es importante porque la información puede mostrarse cuando alguien busca su empresa mediante la búsqueda de Google o Google Maps.

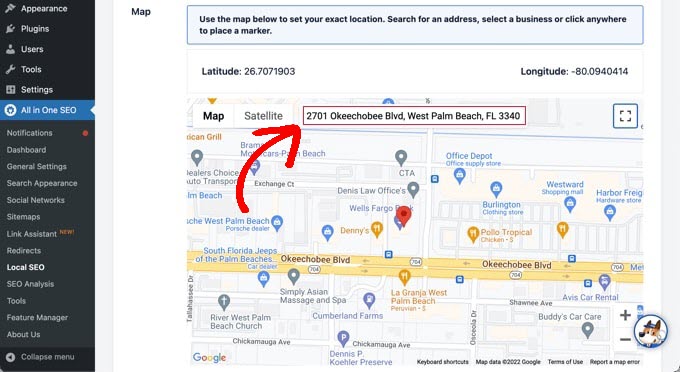
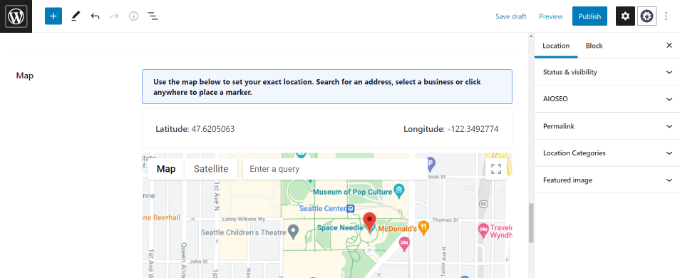
Después de eso, desplácese hacia abajo hasta la sección 'Mapas' para fijar su ubicación exacta.
Simplemente ingrese su dirección en el campo 'Ingresar una consulta'. Se agregará un pin en esa ubicación, y puede mover el pin arrastrándolo a una nueva ubicación si es necesario.

Cuando haya terminado, debe desplazarse hasta la parte superior o inferior de la página y hacer clic en el botón "Guardar cambios" para guardar su configuración.
Ahora puede agregar su mapa de localización de tiendas a cualquier publicación o página de WordPress. Para comenzar, simplemente edite o agregue una nueva publicación o página en su sitio web.
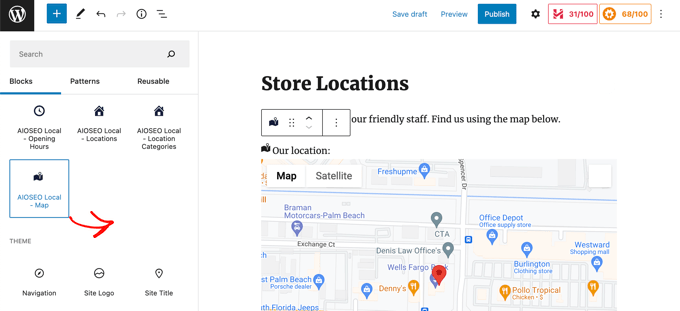
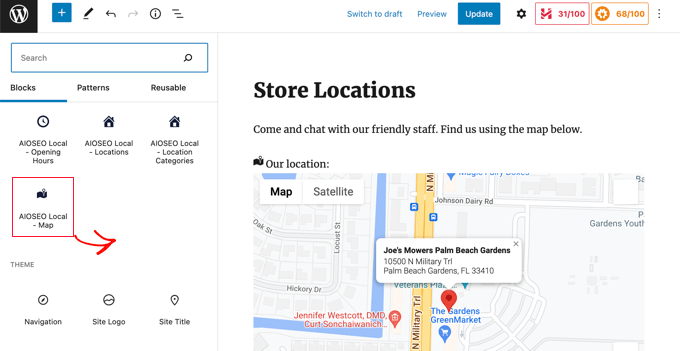
Una vez que esté en el editor de bloques, haga clic en el botón '+' en la parte superior y agregue el bloque 'AIOSEO Local - Mapa' en cualquier lugar de la página. Asegúrese de hacer clic en el botón 'Actualizar' o 'Publicar' cuando haya terminado.

Enhorabuena, ha añadido correctamente un localizador de tiendas de Google Maps a su sitio.
Adición de mapas para varias ubicaciones
Para agregar un mapa para una ubicación diferente, debe navegar a la pestaña Ubicaciones de la página All in One SEO » Local SEO . Una vez allí, debe hacer clic en la opción 'Sí' para Múltiples ubicaciones y luego hacer clic en el botón 'Guardar cambios' en la parte superior de la pantalla.

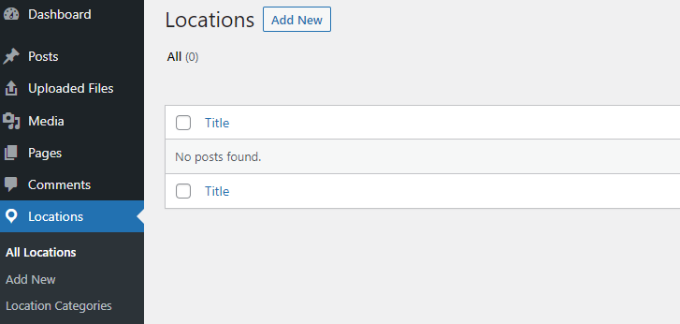
Una vez que guarde sus cambios, notará que se ha agregado un nuevo tipo de publicación personalizada de Ubicaciones a la barra lateral de administración. Aquí es donde ingresará las ubicaciones de su negocio.
Continúe y navegue a Ubicaciones » Todas las ubicaciones y luego haga clic en el botón 'Agregar nuevo'.

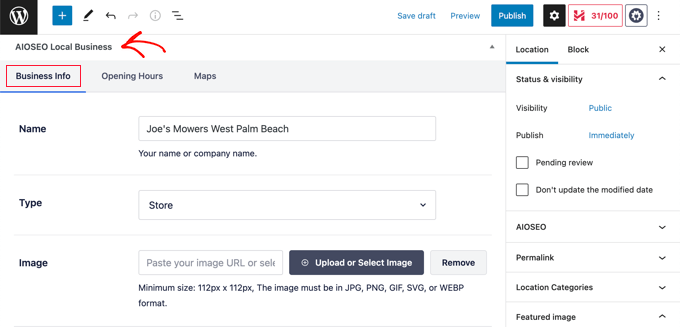
Esto lo llevará al editor de Ubicaciones. Deberá agregar un título para la ubicación que está agregando, como el nombre de la tienda o la ciudad.
Ahora debe desplazarse hacia abajo hasta la sección 'AIOSEO Local Business' de la página, debajo del contenido de la publicación.
Asegúrese de ingresar la mayor cantidad de información posible, ya que puede aparecer cuando alguien busque su empresa en la búsqueda de Google o en Google Maps.

Después de eso, debe encontrar la sección 'Mapas' e ingresar su dirección en el campo 'Ingresar una consulta'.
Se mostrará un pin en esa ubicación.

Después de ingresar su ubicación en el mapa y agregar información de ubicación, continúe y haga clic en el botón 'Publicar'.
Ahora puede repetir este paso y agregar sus otras ubicaciones comerciales.
Una vez que haya terminado, puede agregar un mapa de localización de tiendas a su sitio web para cada ubicación utilizando el bloque 'AIOSEO Local - Mapa' en el editor de WordPress.

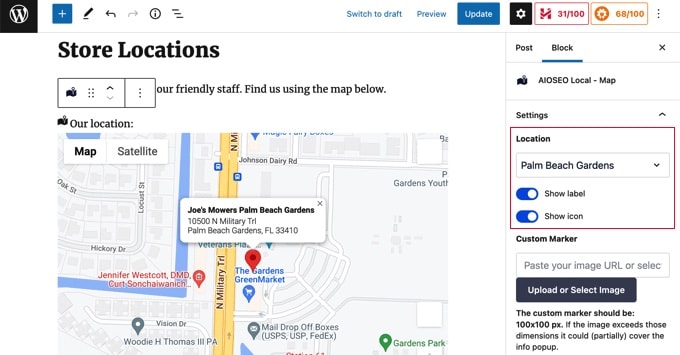
Ahora deberá elegir qué ubicación mostrar en el mapa.
Para hacer eso, mire el panel de configuración de bloqueo a la derecha de la pantalla y elija la tienda que desea mostrar en el menú desplegable 'Ubicación'.

Simplemente agregue bloques de mapas locales adicionales para cualquier otra ubicación. No olvide hacer clic en el botón 'Publicar' o 'Actualizar' en la parte superior de la página para mostrar los mapas en su sitio web.
Método 3: mostrar varias ubicaciones de tiendas en un solo mapa
Los primeros dos métodos le permiten agregar mapas de localización de tiendas con una sola ubicación. Si tiene varias ubicaciones, debe agregar un mapa separado para cada una.
Alternativamente, puede usar nuestro tercer método para mostrar varias ubicaciones en un solo mapa.
Lo primero que debe hacer es instalar y activar el complemento Locatoraid Store Locator. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
En la activación, debe visitar Locatoraid » Configuración y configurar el complemento.
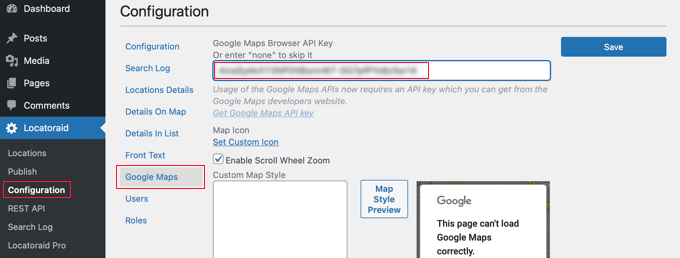
En la pestaña 'Google Maps', deberá pegar una clave API de Google Maps. Puede seguir el método anterior en el Método 2 para crear uno.
Luego debe hacer clic en el icono 'Guardar' para almacenar la clave. Debería notar que Google Maps puede cargarse correctamente en la ventana 'Vista previa del estilo del mapa'.

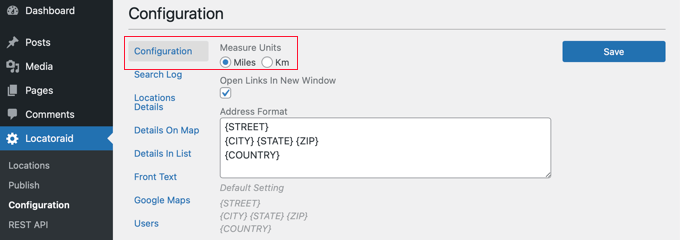
A continuación, puede visitar la pestaña 'Configuración' y elegir si mostrar millas o kilómetros en el mapa.
También puede verificar las otras opciones, como el formato de la dirección, los detalles que le gustaría mostrar en el mapa y qué usuarios pueden usar el complemento.

Una vez que esté satisfecho con la configuración del complemento, asegúrese de hacer clic en el botón 'Guardar' para almacenar su configuración.
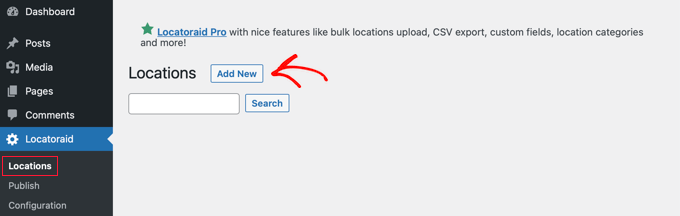
Ahora está listo para agregar las ubicaciones de sus tiendas. Debe navegar a Locatoraid »Ubicaciones . Una vez allí, debe hacer clic en el botón 'Agregar nuevo'.

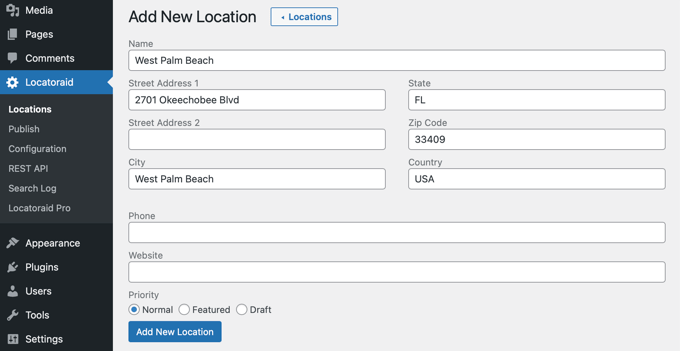
Esto lo llevará a la página 'Agregar nueva ubicación'. Aquí puede escribir el nombre de la tienda, la ubicación y otros detalles.
Cuando termine, debe hacer clic en el botón 'Agregar nueva ubicación' en la parte inferior de la página.

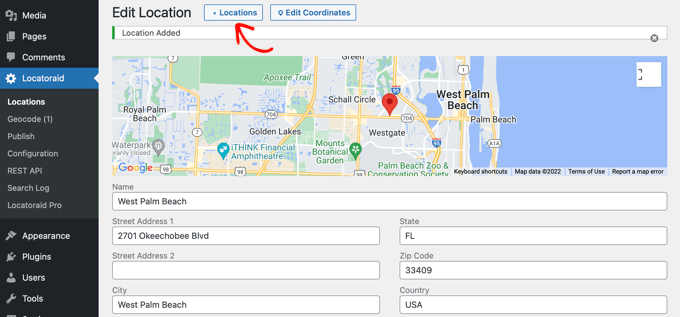
Accederá a la página 'Editar ubicación' donde podrá ver la ubicación de la tienda en un mapa.
Si todo se ve bien, debe hacer clic en el botón '< Ubicación' en la parte superior de la pantalla para volver a la página Locatoraid » Ubicaciones en su tablero.

Puede agregar más ubicaciones haciendo clic en el botón 'Agregar ubicación' y repitiendo estos pasos.
Una vez que se hayan creado todas las ubicaciones de sus tiendas, puede agregar el mapa a su sitio web.
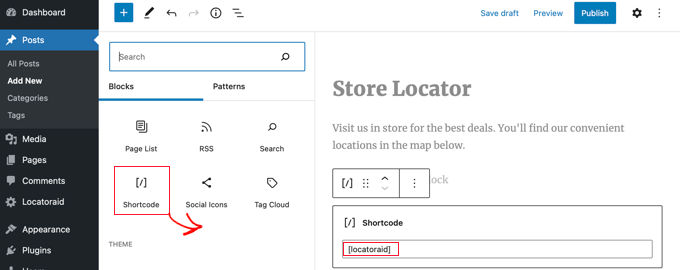
Simplemente agregue o edite una página y haga clic en el ícono azul '+ Agregar bloque'. Debe arrastrar un bloque de Shortcode a la página y luego ingresar el shortcode [locatoraid] en el campo.

Este shortcode predeterminado funcionará bien para la mayoría de los sitios web. Sin embargo, puede personalizar el mapa usando un shortcode diferente. Visite la página Locatoraid » Publicar para obtener más información.
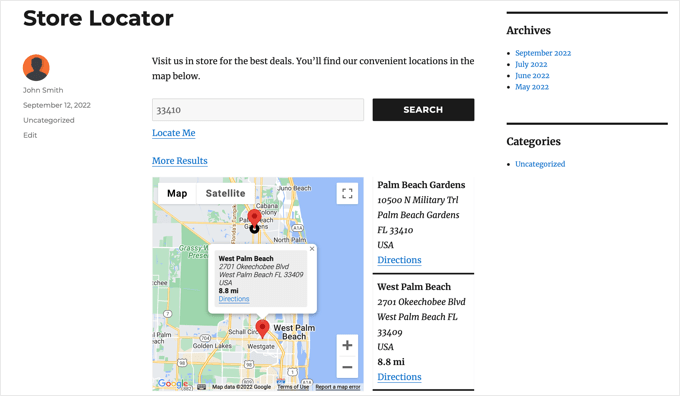
Ahora puedes publicar o actualizar la página y visitar tu sitio web para ver tu mapa localizador de tiendas.
Todas las ubicaciones de sus tiendas se mostrarán en el mismo mapa. Si sus usuarios escriben su dirección o hacen clic en el enlace 'Localízame', entonces pueden encontrar las tiendas más cercanas y obtener direcciones.

Esperamos que este tutorial le haya ayudado a aprender cómo agregar un localizador de tiendas de Google Maps en WordPress. También puede aprender a crear una dirección de correo electrónico comercial gratuita o consultar nuestra lista de los mejores chatbots de IA para su sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
