Cómo agregar iconos de imagen con menús de navegación en WordPress
Publicado: 2023-03-05¿Desea agregar iconos de imágenes a sus menús de navegación de WordPress?
Las imágenes pueden ayudar a los visitantes a comprender la navegación de su sitio de un vistazo. Incluso puede usar íconos para resaltar el contenido más importante del menú o llamar a la acción.
En este artículo, le mostraremos cómo agregar íconos de imágenes a los menús de navegación en WordPress.

¿Por qué agregar iconos de imagen con menús de navegación en WordPress?
Por lo general, los menús de navegación de WordPress son enlaces de texto sin formato. Estos enlaces funcionan para la mayoría de los sitios web, pero no siempre parecen interesantes o atractivos.
Al agregar íconos de imágenes al menú de navegación, puede alentar a los visitantes a prestar atención al menú y explorar más de su sitio.

Si su menú tiene muchas opciones diferentes, entonces los íconos de imagen pueden hacer que sea más fácil para los visitantes escanear el contenido y encontrar lo que están buscando. Esta puede ser una manera fácil de aumentar las páginas vistas y reducir la tasa de rebote en WordPress.
Incluso puede usar un ícono de imagen para resaltar el elemento de menú más importante, como el enlace de Pago en su mercado en línea.

Al resaltar una llamada a la acción en la barra de menú, a menudo puede obtener más suscripciones, ventas, miembros y otras conversiones.
Dicho esto, veamos cómo puede agregar iconos de imágenes a su menú de navegación de WordPress. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar.
Método 1: agregue iconos de imagen a los menús de navegación usando un complemento (rápido y fácil)
La forma más fácil de agregar íconos de imagen a sus menús de WordPress es usando el complemento de imagen de menú. Este complemento viene con íconos dashicon que puede agregar con solo unos pocos clics.

Si ha agregado íconos de Font Awesome a su sitio web, puede usarlos con este complemento gratuito. Para obtener más información sobre cómo configurar Font Awesome, consulte nuestra guía sobre cómo agregar fácilmente fuentes de iconos a su tema de WordPress.
Si desea utilizar sus propios archivos de iconos, la imagen del menú también le permite seleccionar una imagen o un icono de la biblioteca multimedia de WordPress.
Lo primero que debe hacer es instalar y activar el complemento Imagen de menú. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
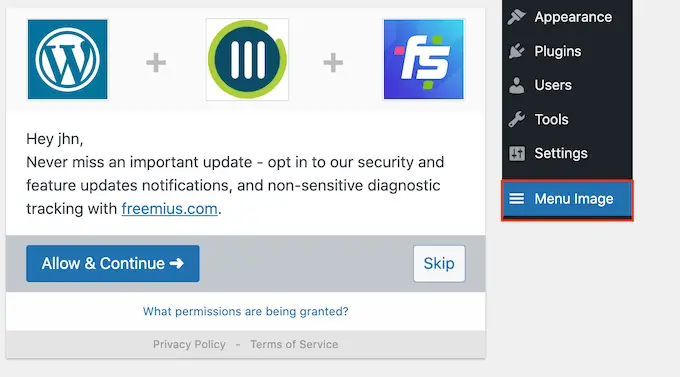
Tras la activación, haga clic en Imagen de menú en el panel de control de WordPress. En esta pantalla, puede elegir si desea recibir notificaciones de seguridad y funciones o hacer clic en el botón "Omitir".

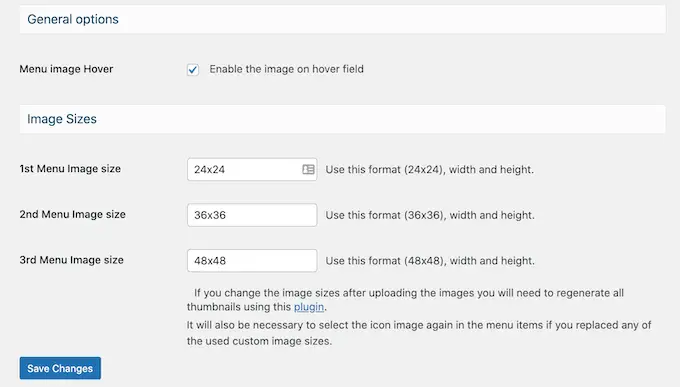
Esto lo llevará a una pantalla donde puede configurar los ajustes del complemento. Para comenzar, verá todos los diferentes tamaños que puede usar para los íconos de imagen.
Si planea usar íconos de Font Awesome o dashicons, Menu Image los redimensionará automáticamente. Sin embargo, si usa imágenes de la biblioteca de medios, deberá seleccionar el tamaño manualmente.
El complemento admite los tamaños de imagen predeterminados de WordPress, como miniatura, imagen y grande. También agrega tres tamaños únicos que se establecen en 24 × 24, 36 × 36 y 48 × 48 píxeles de forma predeterminada.

Esta configuración debería funcionar bien para la mayoría de los sitios web, pero puede hacer que los íconos sean más grandes o más pequeños escribiendo diferentes números para el tamaño de la imagen del menú 1, 2 o 3.
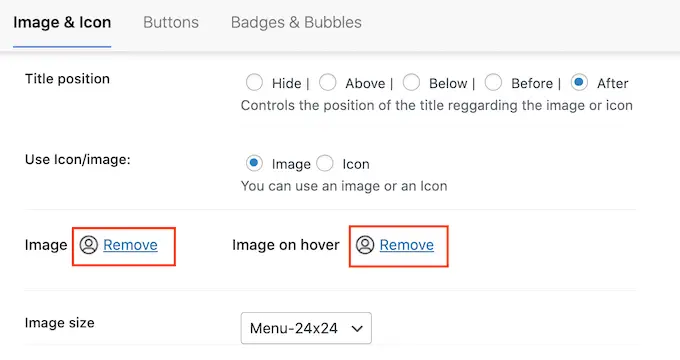
Cuando agrega íconos a su menú, verá un campo de 'imagen al pasar el mouse' de manera predeterminada. Esto le permite mostrar un ícono diferente cuando el visitante se desplaza sobre ese elemento del menú.
Solo tenga en cuenta que esta configuración solo está disponible cuando está usando sus propias imágenes. No necesita preocuparse por la función 'imagen al pasar el mouse' si planea usar dashicons o íconos de Font Awesome.
Mostrar un ícono diferente puede ayudar a los visitantes a ver dónde se encuentran en el menú de navegación. Esto es particularmente útil si un menú tiene muchos elementos diferentes. Por ejemplo, puede usar diferentes colores o tamaños de iconos para resaltar el elemento de menú seleccionado actualmente.
Si desea probar diferentes efectos de desplazamiento, asegúrese de marcar 'Habilitar la imagen en el campo de desplazamiento'.

Una vez hecho esto, haga clic en 'Guardar cambios' para almacenar su configuración.
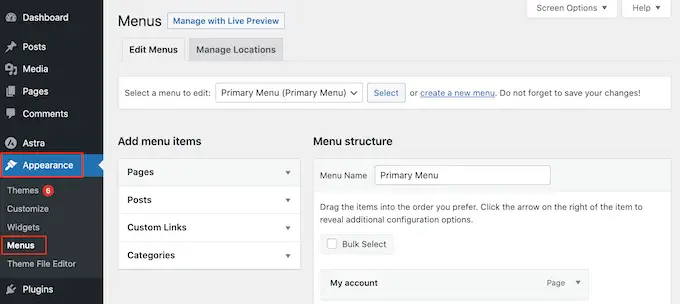
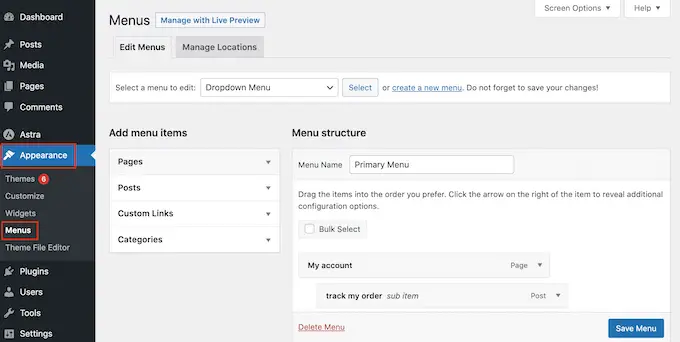
Para agregar íconos al menú de navegación, dirígete a Apariencia » Menús . De forma predeterminada, WordPress mostrará el menú principal de su sitio.

Si desea editar un menú diferente, simplemente abra el menú desplegable 'Seleccione un menú para editar' y elija un menú de la lista. Después de eso, haga clic en 'Seleccionar'.
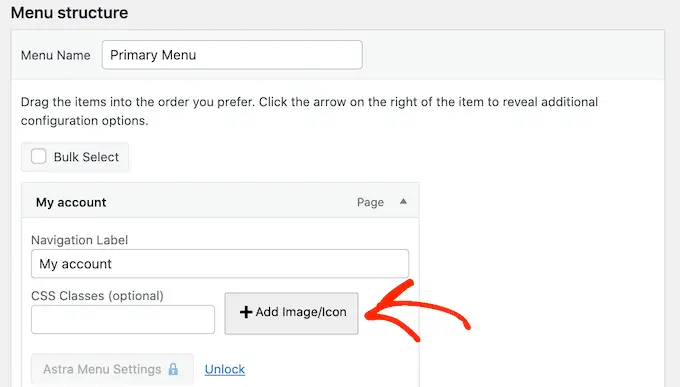
Ahora, busque el primer elemento del menú donde desea agregar un icono y haga clic en él. Luego, simplemente seleccione el nuevo botón 'Agregar imagen/icono'.

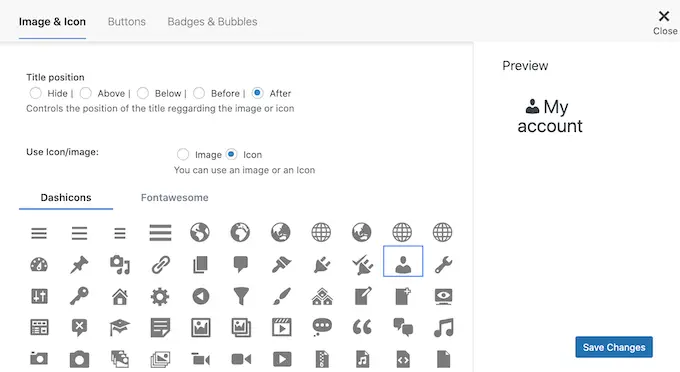
Ahora puede decidir si usar su propia imagen o elegir un icono.
Para usar un ícono listo para usar, haga clic en el botón de radio junto a 'Iconos'. Luego puede hacer clic para seleccionar cualquier ícono dashicon o Font Awesome.

¿Quieres usar tus propias imágenes en su lugar?
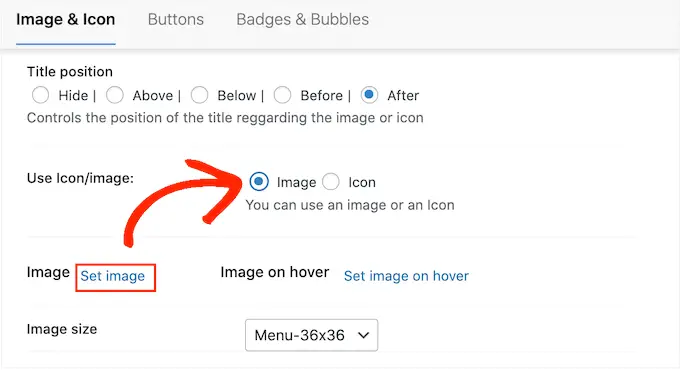
A continuación, seleccione el botón de radio junto a 'Imagen' y haga clic en el enlace 'Establecer imagen'.

Ahora puede elegir una imagen de la biblioteca de medios de WordPress o cargar un nuevo archivo desde su computadora.
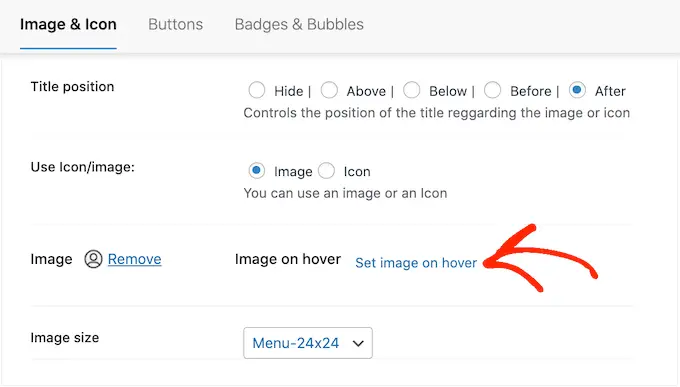
Si marcó 'Habilitar la imagen en el campo flotante' en la configuración del complemento, también deberá hacer clic en 'Establecer imagen en el mouse flotante'.

Ahora, elija una imagen para mostrar cuando el usuario se desplaza sobre este elemento del menú.
A veces, es posible que desee ignorar esta configuración y mostrar el mismo icono pase lo que pase. Para hacer esto, haga clic en 'Establecer imagen al pasar el mouse' y luego elija exactamente la misma imagen.
Si no hace esto, el icono desaparecerá cuando el visitante se desplace sobre él.

Después de eso, abra el menú desplegable Tamaño de imagen y elija un tamaño de la lista. Usar el mismo tamaño para todos los íconos tiende a hacer que el menú se vea más organizado.
Sin embargo, puede agrandar el ícono más importante del menú. Por ejemplo, si ha creado una tienda en línea usando un complemento como WooCommerce, entonces puede usar un ícono más grande para 'Pagar' para que se destaque.
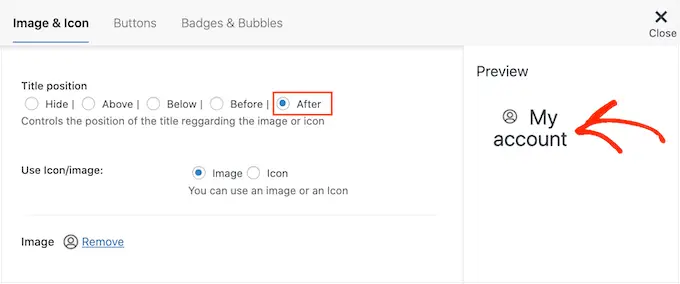
Cuando esté satisfecho con el ícono, es hora de mirar la etiqueta del elemento del menú.
De forma predeterminada, el complemento muestra la etiqueta del título después del icono.

Para cambiar esto, seleccione cualquiera de los botones de radio en la sección 'Posición del título'.
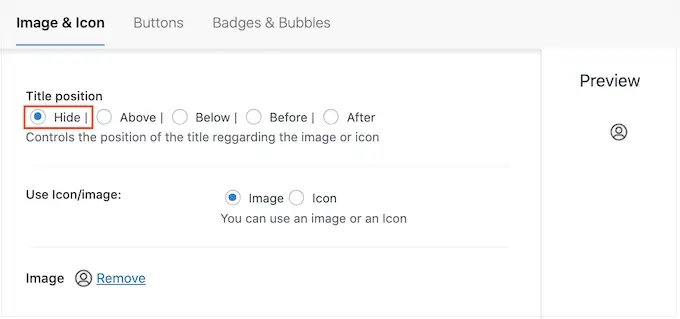
Otra opción es eliminar la etiqueta de navegación por completo, creando un menú de solo íconos. Esto puede evitar que un menú con muchos elementos se vea abarrotado.

Sin embargo, solo debe ocultar las etiquetas si es obvio lo que significa cada icono. Si no está claro, los visitantes tendrán dificultades para navegar por su blog o sitio web de WordPress.
Para continuar y ocultar la etiqueta, seleccione el botón de opción junto a "Ninguno".

Cuando esté satisfecho con la configuración del elemento del menú, haga clic en 'Guardar cambios'.
Para agregar un ícono a otros elementos del menú, simplemente siga el mismo proceso descrito anteriormente.
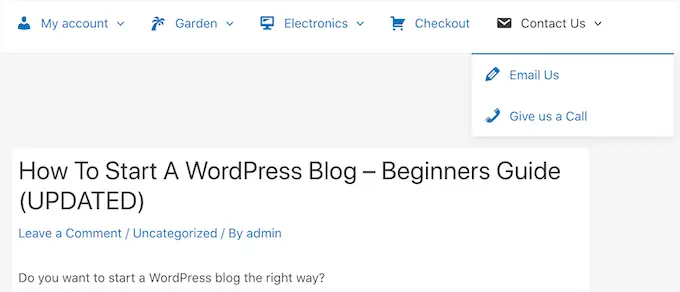
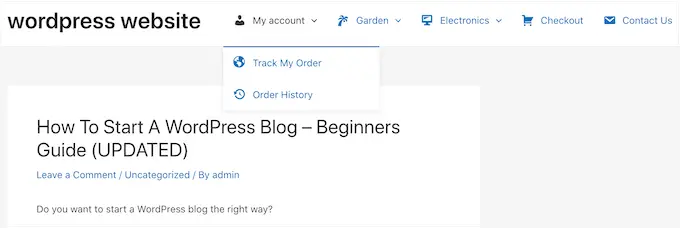
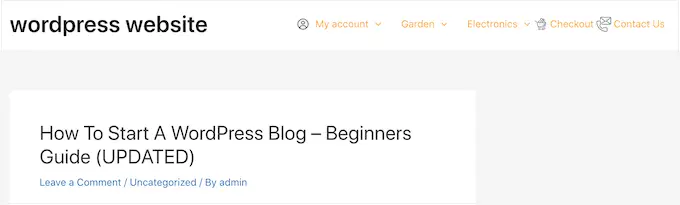
Cuando haya terminado, no olvide hacer clic en el botón 'Guardar menú'. Ahora, si visita su sitio web, verá el menú de navegación actualizado en vivo.
También puede agregar iconos de imágenes a sus menús de navegación usando CSS personalizado. Esto le brinda más flexibilidad para controlar exactamente dónde aparecen los íconos en sus menús.
Sin embargo, requiere que agregue un código personalizado en WordPress, por lo que se recomienda para usuarios de WordPress más intermedios o avanzados.

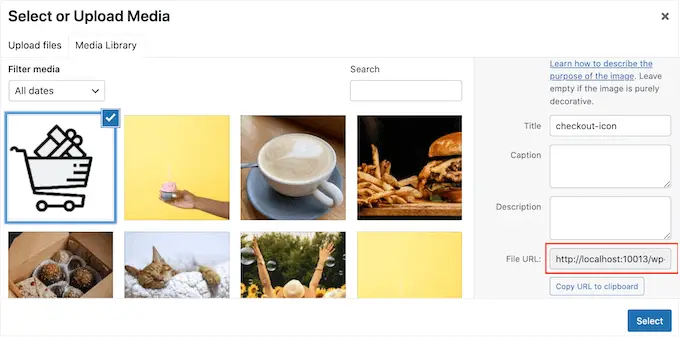
Antes de comenzar, suba todos sus archivos de imagen a la biblioteca de medios de WordPress. Para cada imagen, asegúrese de copiar su URL y pegarla en un editor de texto como el Bloc de notas. Deberá usar los enlaces en su código, por lo que esto puede ahorrarle mucho tiempo.
Para encontrar la URL de una imagen, simplemente selecciónela en la biblioteca de medios de WordPress y luego mire el campo 'URL de archivo'.

Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo obtener la URL de las imágenes que carga en WordPress.
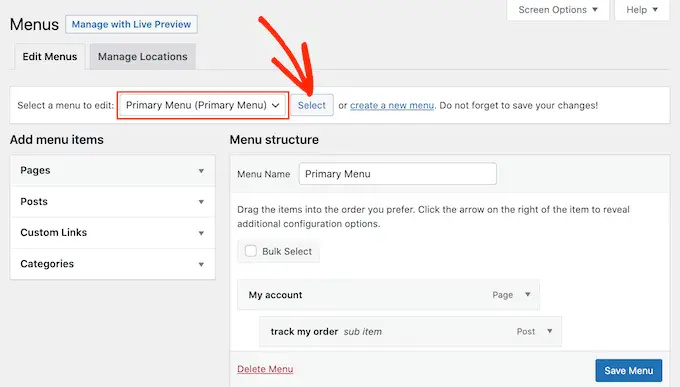
Después de eso, ve a Apariencia » Menús .

A continuación, abra el menú desplegable 'Seleccione un menú para editar' y elija el menú donde desea agregar los íconos de imagen.
Después de eso, continúe y haga clic en 'Seleccionar'.

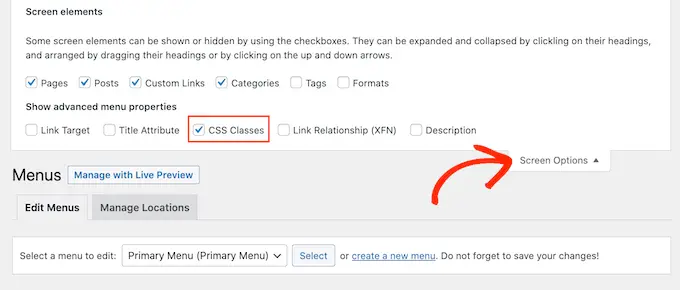
A continuación, debe habilitar las clases de CSS personalizadas haciendo clic en 'Opciones de pantalla'.
En el panel que aparece, marque la casilla junto a 'Clases de CSS'.

Una vez hecho esto, puede agregar clases de CSS personalizadas a cualquier elemento del menú de navegación. Así es como vinculará cada elemento del menú a una imagen en la biblioteca de medios de WordPress.
Puede llamar a estas clases como desee, pero es una buena idea usar algo que lo ayude a identificar el elemento del menú.
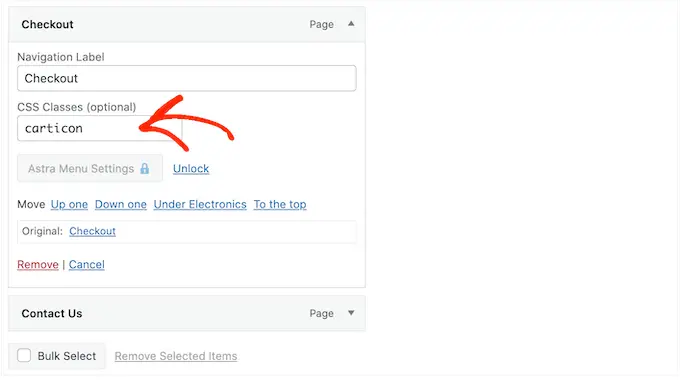
Para comenzar, simplemente haga clic en el primer elemento al que desea agregar un ícono de imagen. En el campo 'Clases CSS (opcional)', escriba el nombre de la clase que desea usar.

Utilizará estas clases de CSS personalizadas en el próximo paso, así que tome nota de ellas en su Bloc de notas o aplicación similar.
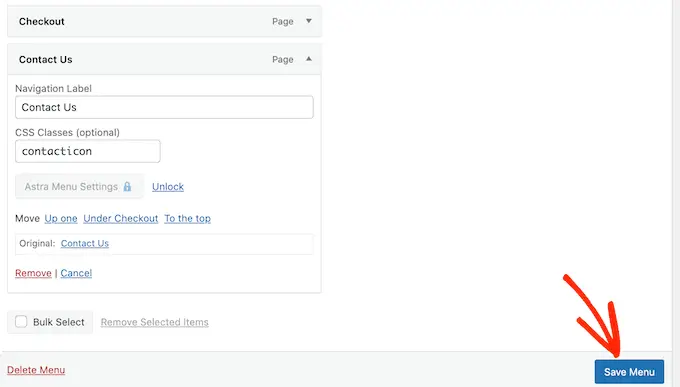
Simplemente siga el mismo proceso para agregar una clase separada a todos los elementos de su menú. Después de eso, haga clic en 'Guardar menú' para almacenar su configuración.
Nota: cada ícono estará vinculado a su propia clase CSS, así que asegúrese de etiquetar los elementos del menú de manera diferente si desea usar íconos separados.

Ahora está listo para agregar íconos de imágenes a sus menús de navegación de WordPress usando CSS.
A menudo, los tutoriales de WordPress le indicarán que agregue fragmentos de código a sus archivos de temas de WordPress. Sin embargo, hacerlo puede causar errores comunes de WordPress y no es muy fácil de usar para principiantes.
Es por eso que recomendamos WPCode.
WPCode es el complemento de fragmentos de código más popular utilizado por más de 1 millón de sitios web de WordPress. Le permite agregar código personalizado sin editar el archivo functions.php de su tema.
Lo primero que debe hacer es instalar y activar el complemento gratuito WPCode. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
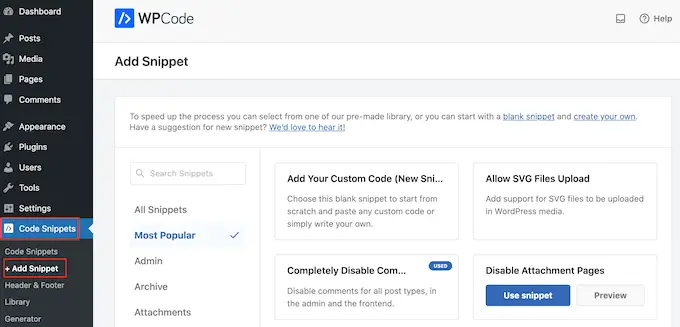
Tras la activación, diríjase a Fragmentos de código » Agregar fragmento .

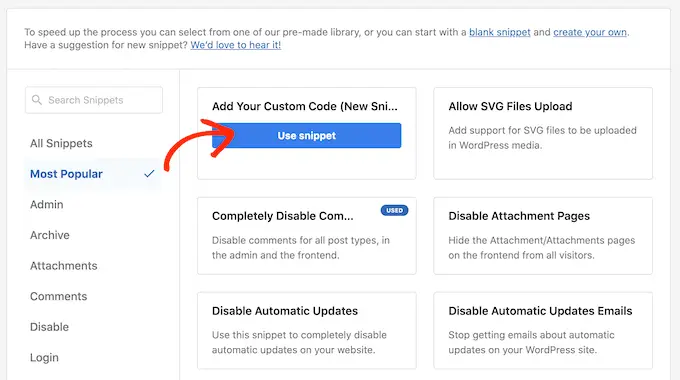
Aquí, simplemente pase el mouse sobre 'Agregar su código personalizado'.
Cuando aparezca, haz clic en 'Usar fragmento'.

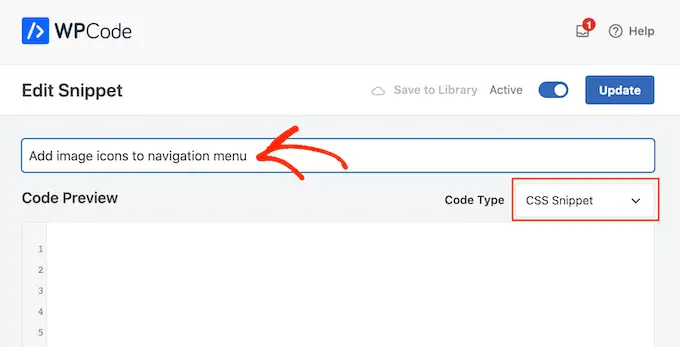
Para comenzar, escriba un título para el fragmento de código personalizado. Esto puede ser cualquier cosa que lo ayude a identificar el fragmento en el tablero de WordPress.
Una vez hecho esto, abra el menú desplegable 'Tipo de código' y seleccione 'Fragmento de CSS'.

En el editor de código, deberá agregar un código para cada ícono que desee mostrar.
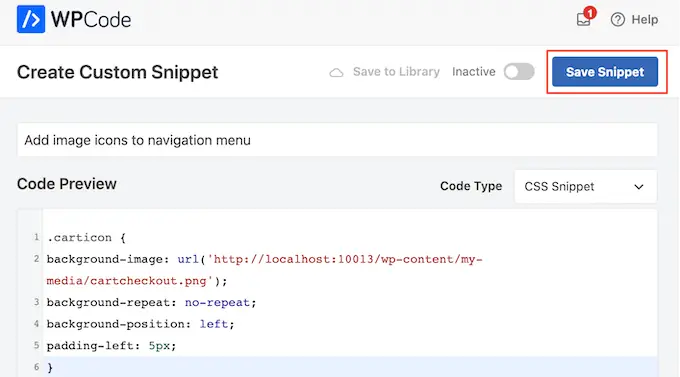
Para ayudarlo, hemos creado un fragmento de muestra a continuación. Puede continuar y cambiar '.carticon' a la clase CSS personalizada que creó en el paso anterior. También deberá reemplazar la URL con un enlace a la imagen en su biblioteca de medios de WordPress:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
Nota: Deberá mantener el punto '.' delante de la clase CSS en el fragmento de código. Eso es lo que le dice a WordPress que es una clase y no otro tipo de selector de CSS.
Deberá ajustar el fragmento anterior para cada elemento de menú individual que creó anteriormente. Simplemente puede pegarlos todos en el campo 'Vista previa del código'.
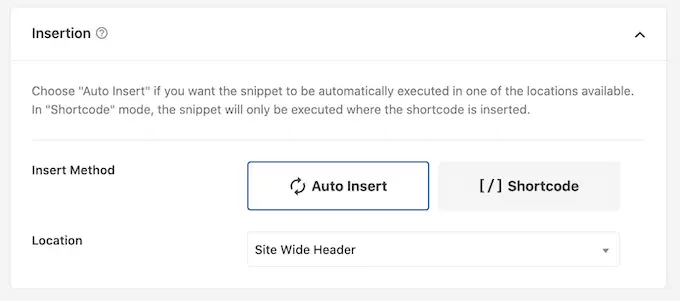
Cuando esté satisfecho con su código, desplácese hasta la sección "Inserción". WPCode puede agregar código a diferentes ubicaciones, como después de cada publicación, solo en la interfaz o solo en el administrador.
Desea utilizar el código CSS personalizado en todo nuestro sitio web de WordPress, así que haga clic en 'Insertar automáticamente' si aún no está seleccionado.
Luego, abra el menú desplegable "Ubicación" y elija "Encabezado de todo el sitio".

Después de eso, estará listo para desplazarse hasta la parte superior de la pantalla y hacer clic en el interruptor 'Inactivo', para que cambie a 'Activo'.
Finalmente, haga clic en 'Guardar fragmento' para activar el CSS personalizado.

Ahora, si visitas tu sitio web, verás todos los íconos de imágenes en tu menú de navegación.
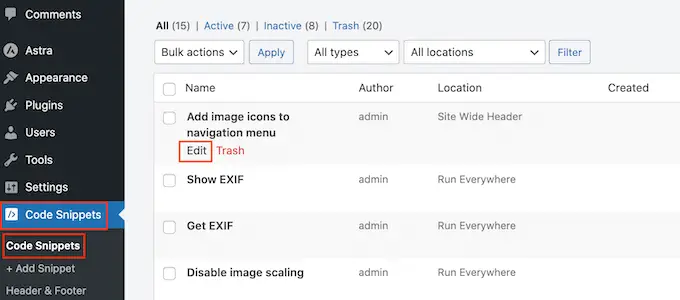
Dependiendo de su tema, es posible que deba modificar el CSS para que muestre los íconos de imagen exactamente en el lugar correcto. Si este es el caso, diríjase a Fragmentos de código » Fragmentos de código en el panel de control de WordPress.
Luego, simplemente coloque el cursor sobre el fragmento y haga clic en el enlace 'Editar' cuando aparezca.

Esto abre el editor de código, listo para que hagas algunos cambios.
Esperamos que este artículo le haya ayudado a aprender cómo agregar iconos de imágenes a su menú de navegación de WordPress. También puede consultar nuestra guía sobre los mejores creadores de páginas de WordPress de arrastrar y soltar y cómo ganar dinero en línea blogueando con WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
