Cómo agregar imágenes en WordPress (como un profesional)
Publicado: 2022-09-08Agregar imágenes en WordPress es una excelente manera de agregar interés visual a sus publicaciones y páginas. En este artículo, le mostraremos cómo agregar imágenes fácilmente en WordPress. Cubriremos los siguientes temas: Subir imágenes en WordPress Agregar imágenes desde su computadora Agregar imágenes de la biblioteca multimedia de WordPress Insertar imágenes en sus publicaciones y páginas Alinear imágenes en WordPress Agregar una leyenda a sus imágenes Crear una galería de imágenes en WordPress Cambiar el tamaño de sus imágenes Después de leer este artículo, sabrá cómo agregar imágenes en WordPress como un profesional. Empecemos.
Si elige imágenes para su sitio de WordPress.com, mejorará su apariencia. Hemos dividido las imágenes en varias páginas para ayudarlo a comenzar, ya que hay varias formas de agregar imágenes a su sitio. Si desea mostrar imágenes de ancho completo, use un tema que admita el bloque Imagen. Hay varios fondos para el bloque Portada, así como opciones de superposición con degradado y diferentes estilos de visualización. Puede agregar fácilmente varias fotos al bloque Galería y se organizarán automáticamente de manera elegante. Para ver qué sucede cuando dos imágenes están una al lado de la otra (o arriba y abajo) y usa un control deslizante para compararlas, usa el bloque Comparación de imágenes. Puede colocar una imagen o un video al lado del texto en la sección Medios.
¿Cuál es la mejor manera de agregar una imagen a un tema de WordPress? Las funciones de tema se pueden cambiar usando el control deslizante para tamaños de imagen. Para crear imágenes en miniatura personalizadas, agregue líneas de tamaño personalizado a los archivos de tema.
Cómo agregar una imagen con texto en WordPress
 Crédito: wplift.com
Crédito: wplift.comPara usar una imagen, vaya a la publicación donde se requiere. En caso de que sea una publicación nueva, ingrese el título en el campo de título, haga clic en la pestaña Texto a la derecha justo encima del cuadro de texto, luego haga clic en Agregar medios en la esquina izquierda arriba del cuadro de texto. Seleccione los archivos que desea cargar en la pestaña Cargar archivos de la ventana Insertar medios y luego haga clic en la pestaña Cargar archivos nuevamente para seleccionarlos.
Es una excelente manera de obtener un poco más de información sobre una imagen con una superposición de texto. Además, es una forma muy sencilla y rápida de crear tus propios anuncios online. En este artículo, repasaremos tres formas diferentes de agregar texto a una imagen en WordPress. Los bloques de encabezado y párrafo en el bloque Portada se usan automáticamente para agregar texto a una imagen. La imagen también se puede colocar a medida que el visitante se desplaza por la página o como una superposición con una superposición de color. Usar una superposición es una excelente manera de cambiar su transparencia, y el control deslizante 'Opacidad' se puede usar para hacerlo. Agregar texto a una imagen de WordPress es simple y rápido gracias a los bloques incorporados.
Un complemento de creación de páginas le permitirá crear páginas completamente personalizadas. Es la versión más avanzada del complemento y la mejor disponible. Puede comenzar yendo a SeedProd. Haga clic en Agregar una página de destino en la sección Agregar nueva página de destino. Después de eso, deberá elegir una plantilla, que servirá como punto de partida de su página. Al hacer clic en Plantilla en blanco, puede elegir un lienzo en blanco como su primera plantilla. El campo 'Nombre de la página' tiene un campo donde puede ingresar un nombre para una página.
Se sugiere que use este nombre como la URL de una página, pero esto se puede cambiar en cualquier momento. Puede obtener fácilmente miles de imágenes libres de regalías con SeedProd. Puede obtener una vista previa de cualquiera de estas plantillas de sección pasando el cursor sobre ellas y haciendo clic en el icono de la lupa. A continuación, reemplace la imagen de la plantilla por una nueva. La biblioteca de medios de WordPress se puede usar para cargar imágenes, o puede usar una imagen de archivo. Entre las plantillas de héroes de SeedProd hay varias que incluyen contenido adicional, como botones de llamada a la acción. ¿Qué cambios son posibles en este contenido?
Una vez que haya elegido el bloque, puede cambiarlo. Hay otras opciones disponibles, como eliminar el bloque de la plantilla. Cuando esté satisfecho con el diseño de su página , haga clic en el botón 'Guardar'.
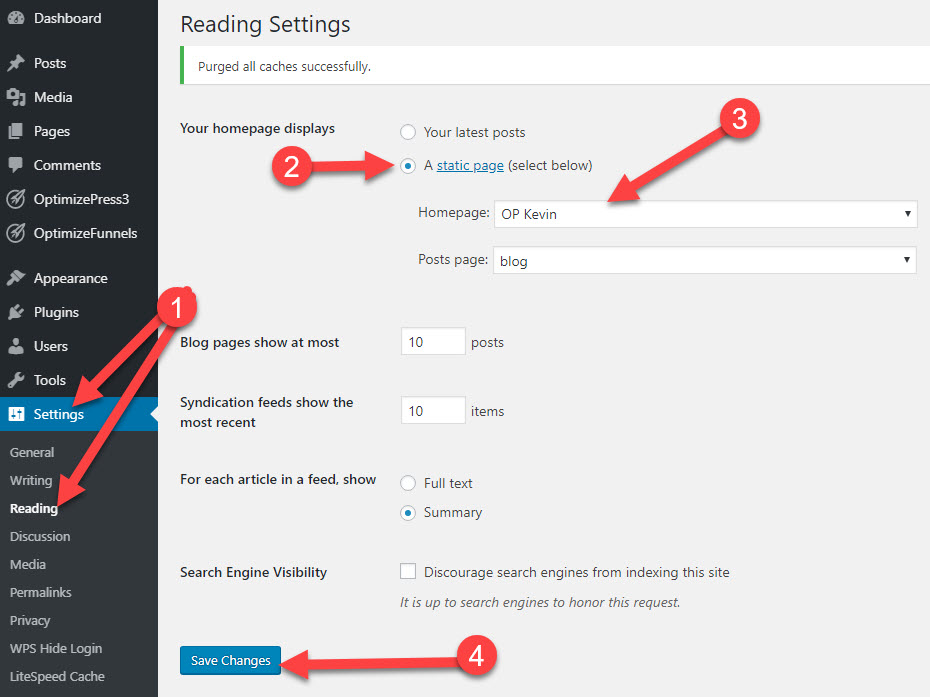
Cómo agregar una imagen a la página de inicio de WordPress
 Crédito: OptimizePress
Crédito: OptimizePressPara agregar una imagen a su página de inicio de WordPress, primero deberá iniciar sesión en su panel de administración de WordPress. Una vez que haya iniciado sesión, deberá navegar a la sección "Apariencia" y luego hacer clic en "Personalizar". Desde aquí, podrá hacer clic en la pestaña "Encabezado" y luego cargar la imagen deseada.
Dependiendo del diseño de su tema, puede reemplazar una imagen en la página principal de su sitio de WordPress. En algunas plantillas, puede codificar portadas estáticas utilizando la pantalla Editor. El contenido de publicaciones, páginas y widgets también se incluye en otros. Mire a través de la documentación de su tema para averiguar de dónde se extraen las imágenes de la página principal. Para ver la imagen, navegue hacia el lado derecho del widget y haga clic en la flecha hacia abajo. Usando un método Resaltar y Pegar, reemplace la imagen anterior con la nueva. Si la imagen está incrustada en el widget usando HTML, se debe usar la ventana Multimedia para encontrar su URL. Después de hacer clic en el botón Guardar, puede guardar los cambios en el widget.
Cómo agregar una imagen destacada en WordPress
Para agregar una imagen destacada en WordPress, vaya a la publicación o página donde desea agregar la imagen. En el lado derecho de la pantalla, verá el cuadro "Imagen destacada". Haga clic en el enlace "Establecer imagen destacada" y luego seleccione la imagen que desea usar de su biblioteca de medios.
Una imagen bien diseñada puede hacer que su sitio web o publicaciones de blog sean más atractivos. Su imagen destacada no solo atrae la atención de sus visitantes hacia su contenido, sino que también aumenta la calidad visual de su blog/página. ¿Por qué el panel de control no incluye ninguna imagen? No se preocupe, he preparado este tutorial sobre cómo agregar imágenes destacadas a WordPress. Debido a que WordPress.org alberga una de las comunidades en línea más grandes del mundo, muchos de los desarrolladores fueron lo suficientemente generosos como para incluir esta función en sus temas. Para editar la funcionalidad de una imagen destacada en su tema, primero debe insertar el siguiente código en su archivo functions.php. Después de completar este paso, su tema estará listo para mostrar imágenes destacadas.

Cargue la imagen desde su computadora si está usando una Mac. Ahora aparecerá una barra de progreso, indicando que su imagen ha sido cargada. Al hacer clic en él, puede seleccionar una imagen destacada para su perfil. Es fundamental que actualice su publicación o página para acomodar la imagen destacada.
¿Qué es la imagen destacada en WordPress?
Cuando agrega una imagen destacada a la lista de publicaciones de su blog, aparece en la parte superior de la publicación, al igual que en la lista de publicaciones de su blog. Las imágenes destacadas se pueden encontrar en la barra lateral del editor de publicaciones del blog de WordPress, pero son un componente crítico del editor.
Cómo usar imágenes destacadas en WordPress y otras plataformas
Si usa una plataforma de WordPress, puede usar el widget Imagen destacada para agregar una imagen destacada a una publicación o página. También ajustará el tamaño de la imagen para el contenido del widget. Si no tiene WordPress, puede cargar la imagen destacada en su servidor e incluir un enlace a su publicación o página. Se puede acceder al archivo de imagen haciendo clic en el enlace. Aquí hay algunos consejos para ayudarlo a optimizar su imagen destacada. Asegúrate de que tu imagen sea de alta calidad y relevante para la página o publicación que estás buscando. Asegúrese de que la imagen encaje correctamente en el contenido. Debes mantener tus imágenes consistentes con el estilo de tu blog. El archivo de imagen debe estar vinculado a su publicación o página.
Cómo crear una imagen en miniatura en WordPress
Para crear imágenes en miniatura en WordPress, deberá usar el widget de imagen. Este widget le permitirá seleccionar la imagen que le gustaría usar como miniatura, así como el tamaño de la miniatura. Una vez que haya seleccionado estas opciones, puede hacer clic en el botón "Crear miniatura". Esto creará la imagen en miniatura para usted y la insertará en su publicación o página de WordPress.
Una publicación en miniatura, por ejemplo, consta de un pequeño gráfico y un extracto de texto que aparece en la barra lateral de un sitio web. Cuando un usuario hace clic en un enlace o imagen, se muestra un artículo de tamaño completo. En WordPress, se utiliza una imagen destacada como parte del proceso de miniaturas. Este tutorial lo guiará a través de los pasos para crear imágenes en miniatura de publicaciones en WordPress. Este complemento extraerá automáticamente imágenes de Flickr de sus publicaciones según el título de su publicación. Usando estas imágenes como telón de fondo, WordPress podrá crear publicaciones en miniatura. Si tiene una cuenta de WordPress, puede cambiar la resolución de la imagen usando el editor.
El primer paso es instalar y activar el complemento de miniaturas de publicaciones relacionadas para WordPress. Cuando está habilitado, el complemento presentará una nueva función de WordPress llamada Thumbs de publicaciones relacionadas. La tercera pantalla le permite cambiar la visualización de las publicaciones. Tiene la opción de mostrar la relación en sus páginas o publicaciones en el ejemplo anterior. El segundo paso es seleccionar qué miniatura desea utilizar. El siguiente paso es seleccionar el estilo de las miniaturas, como el color, el tamaño de fuente y la longitud del extracto. El cuarto paso es crear un código abreviado para este complemento para que aparezca en cualquier parte de su sitio web.
WordPress Insertar imagen en bloque
El bloque de imagen se puede agregar haciendo clic en el botón 'Agregar nuevo bloque' o escribiendo /imagen en el editor de publicaciones. Aparecerán tres botones dentro del bloque de imagen en blanco. Se puede cargar una imagen de computadora, se puede seleccionar una imagen de la biblioteca de medios o se puede insertar una imagen proporcionando una URL al archivo de imagen .
El bloque de imagen simplifica la adición de medios a sus publicaciones y páginas de WordPress. Le resultará más sencillo agregar imágenes a su sitio web si aprende sus diversas configuraciones. Lo guiaremos a través de cada una de las opciones del bloque de imagen en esta publicación, y le brindaremos algunos consejos para usarlo. Al hacer clic en el icono Bloque de imagen, aparece una pequeña barra de herramientas encima de la imagen. Para cambiar las dimensiones de la imagen, puede ingresar un texto alternativo y cambiar el tamaño de la imagen usando los campos de configuración de la imagen. También puede hacer que la imagen sea más grande o más pequeña seleccionando Ancho o Ancho completo. Este último también se puede utilizar para extender la imagen más allá del área de contenido estándar.
Si recién está aprendiendo a usar el bloque de imagen en WordPress, debe tener en cuenta algunos consejos. Puede mejorar fácilmente y sin problemas sus páginas y cómo aparecen sus imágenes mediante la optimización de sus imágenes. Comprender las diferencias en el cambio de tamaño y la configuración de recorte puede ahorrar mucho tiempo. Puede personalizar una foto utilizando el bloque Imagen, que le permite insertarla en su página de WordPress . Este bloque le permite cambiar el tamaño y personalizar su apariencia mientras lo muestra directamente en el editor. También puede usar el bloque Imagen para cargar una imagen directamente desde su computadora, insertar una desde la biblioteca de medios de WordPress o agregar una desde una URL.
Cómo agregar una imagen a una publicación o página en WordPress
WordPress te permite subir fotos a publicaciones y páginas. Al hacer clic en el ícono +, puede ver el bloque "Imagen". Puede cargar una imagen desde su biblioteca de medios o insertar una URL desde una URL si desea cargar una imagen. Además, puede alinear el bloque de imagen y cambiar su tamaño, alineación y enlace.
